Como criar um cabeçalho fixo para WordPress (guia sem código)
Publicados: 2024-02-08A experiência do usuário é tudo o que importa para manter seu site interativo e envolvente. É aqui que o efeito pegajoso no cabeçalho do site desempenha um papel fundamental. Ele garante que seus visitantes possam acessar o menu de navegação sempre que precisarem, colando-o na parte superior do seu site WP durante a rolagem.
Além disso, o cabeçalho fixo do WordPress pode melhorar o desempenho geral do site, impactando positivamente a taxa de rejeição, o tempo médio e outros fatores de SEO. No entanto, muitos de nós ainda damos menos foco a essa tática ao otimizar sites. A razão por trás disso pode ser não encontrar a ferramenta ou método certo.
Nesta postagem do blog, descobriremos o método mais fácil de dar um efeito pegajoso ao cabeçalho do WordPress que não levará mais do que alguns minutos! Portanto, fique conosco até o fim e aprenda como aumentar o desempenho do seu site de forma eficaz e sem esforço.
O que é um cabeçalho fixo?

Um cabeçalho fixo significa uma barra de navegação que permanece fixa na parte superior do seu site quando você rola para baixo ou para cima. Ele foi desenvolvido principalmente para garantir uma navegação perfeita e fornecer uma melhor experiência do usuário durante a rolagem do seu site.
Por que tornar o cabeçalho do seu site fixo?
Rolar para cima o tempo todo para acessar o menu de navegação é muito cansativo. Isso não apenas deteriora a experiência do usuário, mas também aumenta a taxa de rejeição do seu site. E você sabe o que acontece a seguir – o desempenho geral do seu site cairá!
É aqui que um menu fixo é útil. É usado para otimizar o desempenho do seu site com uma barra de navegação fixa. Além desses, a barra adesiva oferece muitos outros benefícios. Aqui estão as principais vantagens de adicionar um menu fixo:
- Isso torna o seu site mais interativo , mantendo o cabeçalho fixo na parte superior do site.
- Um menu fixo aumenta o tempo médio no site por meio de uma navegação fácil que traz melhores resultados de SEO .
- Uma barra de navegação fixa é boa para CRO (Otimização da taxa de conversão) , pois seu público pode acessar as páginas facilmente.
- Ele oferece navegação fácil na página de preços que eventualmente aumenta a receita .
- Isso diminui a taxa de rejeição , melhorando a experiência do usuário do seu site.
- As oportunidades de construção de marca aumentam com a integração de um cabeçalho fixo em seu site e tornando o material da marca (logotipo, etc.) visível o tempo todo.
Pré-requisitos antes de criar um cabeçalho fixo para WordPress
Já que você aprendeu sobre os benefícios subjacentes de adicionar um cabeçalho fixo, é hora de começar a exibi-lo em seu site WordPress. Mas você sabe como?
Sem problemas. Aqui iremos revelar o método mais fácil de exibir a barra de navegação fixa. Mas antes disso, você precisará de alguns plug-ins para adicionar um menu fixo:
- Elementor (grátis).
- ElementsKit (gratuito e profissional).
Como criar um cabeçalho fixo no WordPress
Este tutorial irá guiá-lo sobre como criar um cabeçalho fixo do zero, sem codificação. Isso significa que, desde a criação de um menu de navegação até a configuração das condições fixas, ele orientará você em tudo. Então, vamos começar adicionando um menu fixo no WP usando ElementsKit:
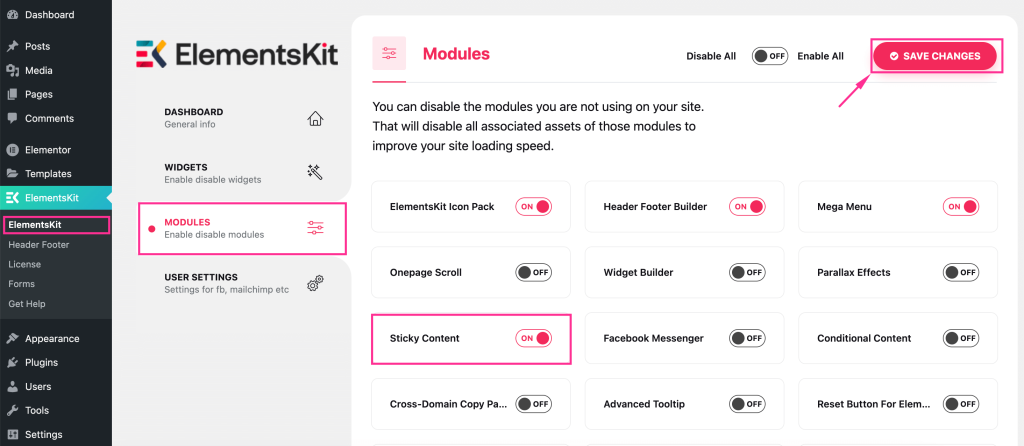
Passo 1: Habilite o módulo “Conteúdo Fixo”.
Depois de instalar os plug-ins necessários, vá ao painel de administração e navegue no ElementsKit >> Modules . Em seguida, habilite o módulo “ Conteúdo Fixo ” e clique no botão “Salvar alterações” .

Etapa 2: crie um cabeçalho com modelos integrados.
Na segunda etapa, você deve adicionar um cabeçalho. Você pode criá-lo manualmente ou da maneira que desejar, mas o método mais rápido e fácil será usar os modelos de cabeçalho pré-construídos do ElementsKit.
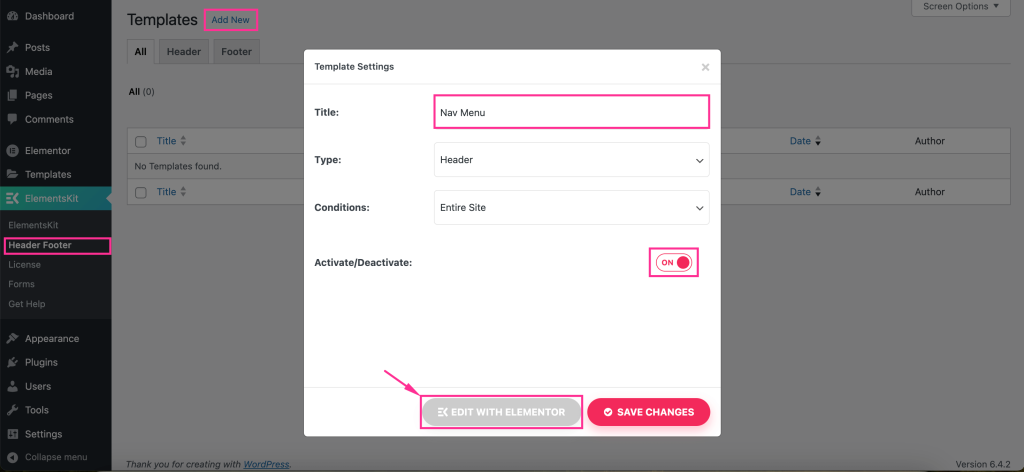
Para adicionar um cabeçalho usando ElementsKit , vá para a guia Cabeçalho e Rodapé do ElementsKit e pressione o botão “Adicionar Novo” . Isso abrirá uma guia onde você precisará preencher os seguintes campos :
- Título: adicione um título adequado ao seu cabeçalho, como o menu de navegação.
- Tipo: Selecione o cabeçalho.
- Condições: defina condições para seu cabeçalho.
- Ativar/Desativar: Torna este menu ativo.
Depois disso, clique no botão “Editar com Elementor” para selecionar um modelo integrado para este cabeçalho.

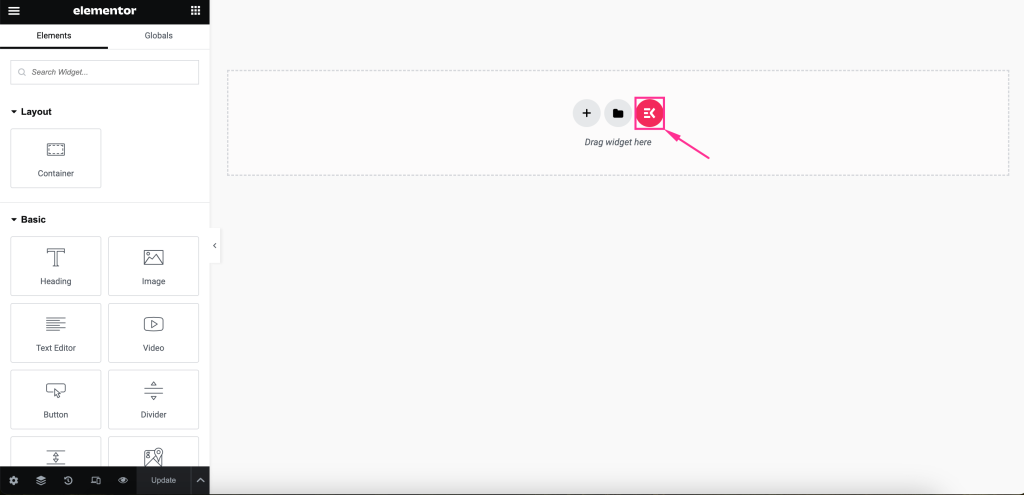
Isso irá redirecioná-lo para o editor Elementor, onde você deverá clicar no ícone “Ekit” para acessar a biblioteca de modelos do ElementsKit.

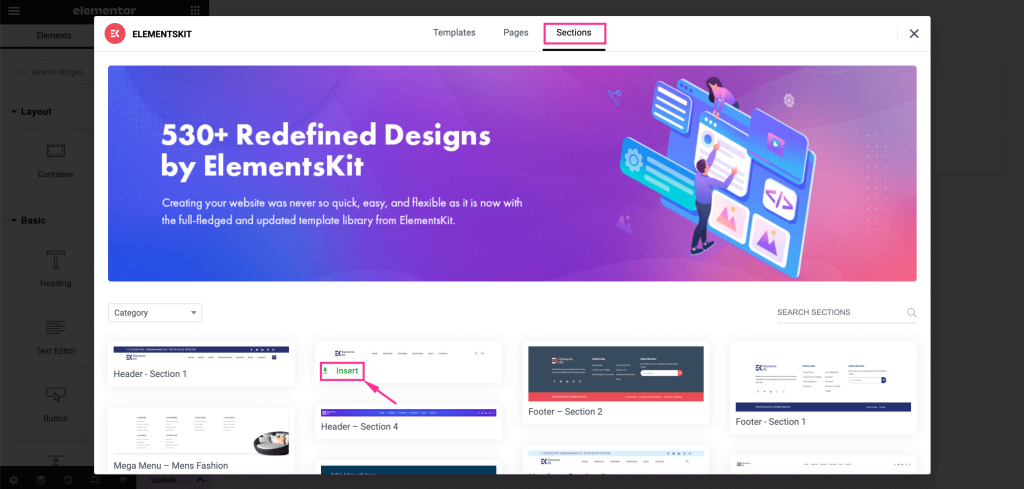
Isso abrirá uma guia da biblioteca de modelos. Lá, você precisa ir para a guia “Seções” e selecionar um modelo de cabeçalho adequado pressionando o botão “Inserir” .

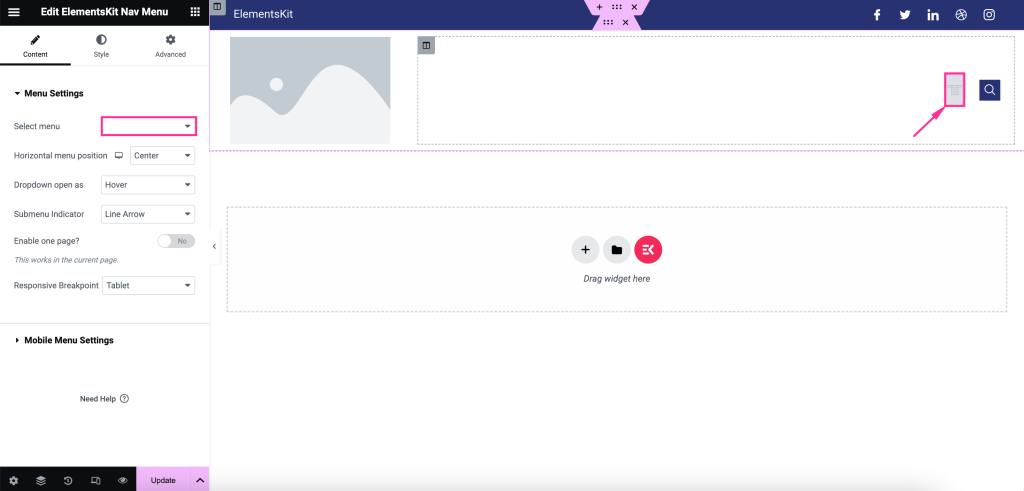
Depois disso, pressione o ícone do menu e selecione o menu que deseja mostrar no lado esquerdo. Além disso, você pode ajustar as seguintes configurações de menu , como:

- Posição horizontal do menu: Defina a posição do menu à direita, à esquerda, ao centro e justificado.
- Menu suspenso aberto como: selecione se deseja mostrar o menu suspenso ao passar o mouse ou clicar.
- Indicador de submenu: Escolha um ícone indicador de submenu que será exibido com o menu de navegação do cabeçalho.
- Habilitar uma página: Habilite-o se quiser mostrar um cabeçalho fixo em uma página.
- Ponto de interrupção responsivo: torne-o responsivo para tablets ou celulares.

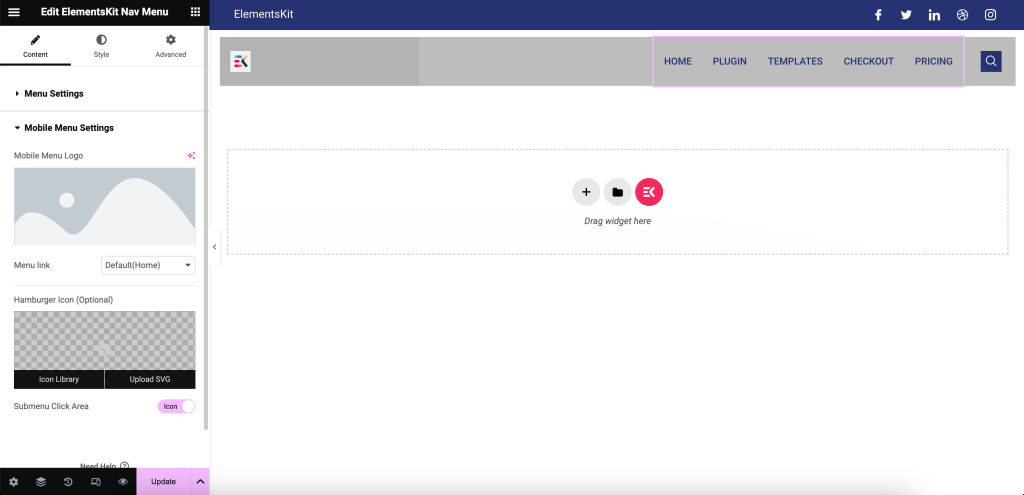
Além disso, você pode editar as seguintes configurações do menu móvel do WordPress:
- Logotipo do menu móvel: insira um ícone da sua biblioteca de mídia.
- Link móvel: você pode adicionar um link personalizado ao menu ou torná-lo padrão.
- Ícone de hambúrguer (opcional): se desejar, escolha um ícone para a biblioteca de ícones.
- Área de clique do submenu: Habilite-a, caso seu menu possua um submenu e você queira adicionar um ícone a ele.

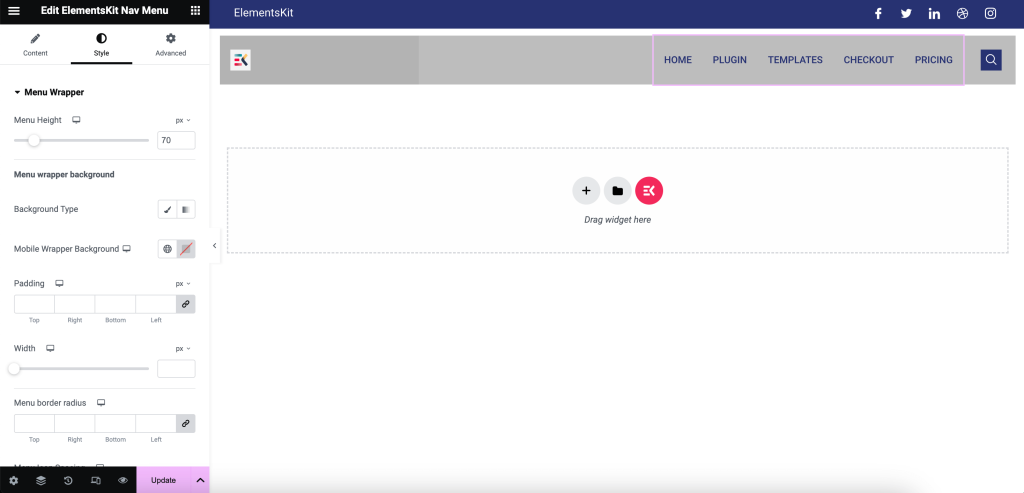
Após o conteúdo, edite o estilo do menu do WordPress personalizando o wrapper principal, o estilo do item de menu, o estilo do item do submenu, o estilo do painel do submenu, o estilo do hambúrguer e o logotipo do menu móvel.

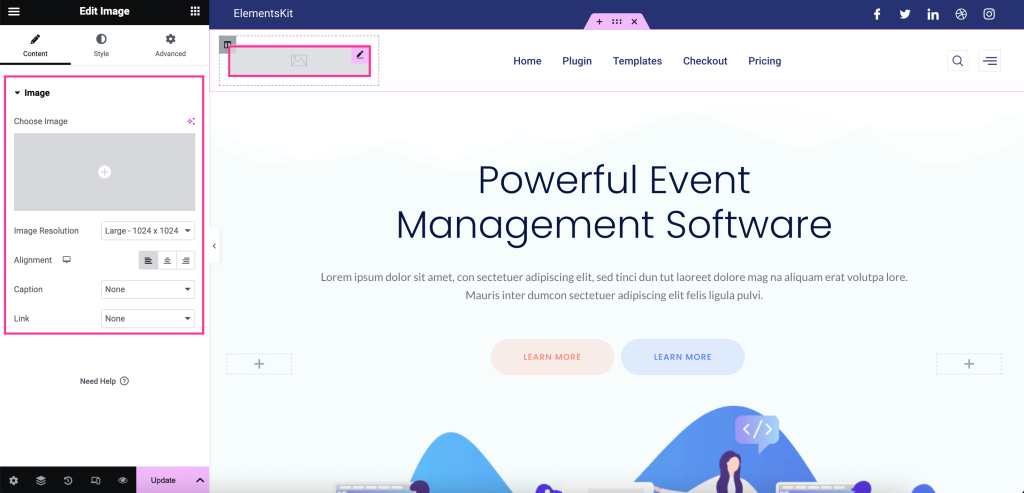
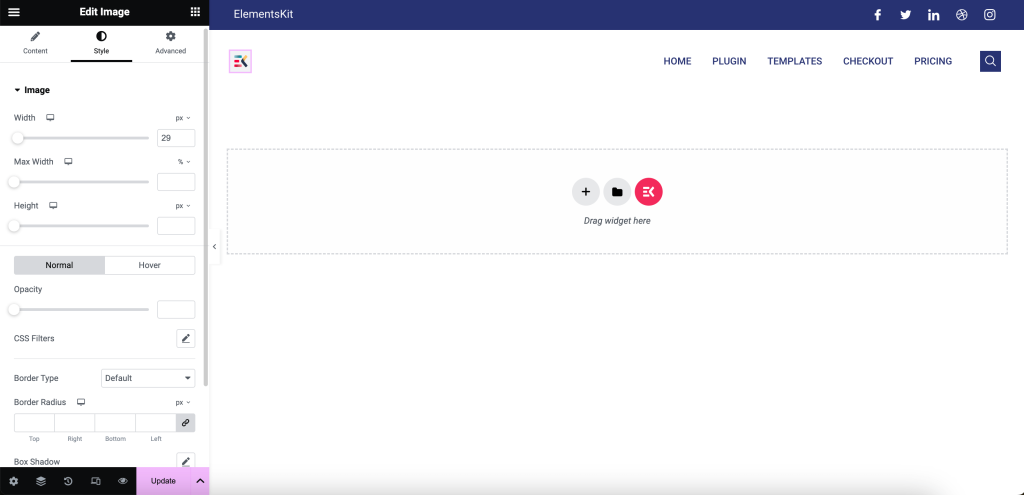
Agora, pressione o ícone “Imagem” e adicione uma imagem da sua biblioteca de mídia ou dispositivo. Em seguida, ajuste a resolução da imagem, alinhamento, legenda e link.

Você também precisa alterar a largura da imagem, largura máxima , altura , opacidade , filtros CSS , tipo de borda , raio da borda e sombra da caixa .

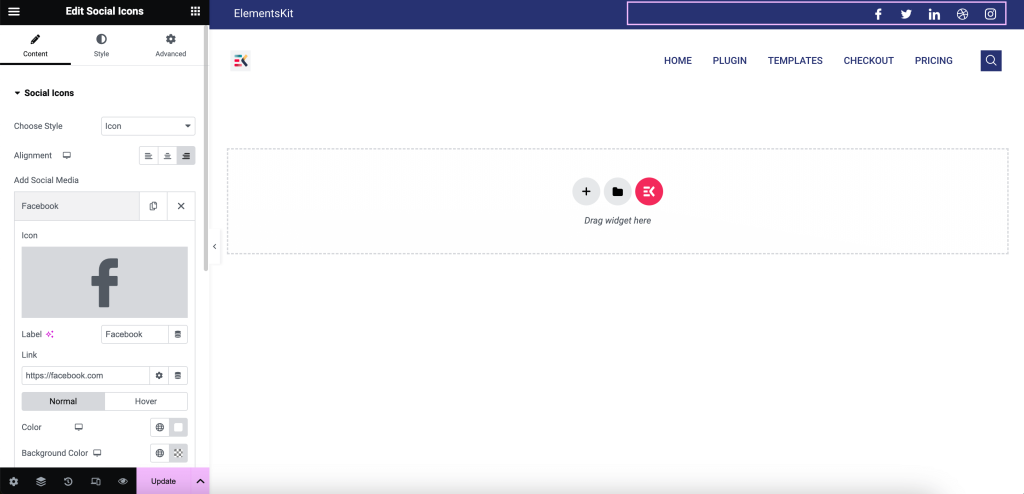
Em seguida, adicione plataformas sociais e personalize-as de acordo com sua preferência clicando nelas. Todas as opções de personalização ficarão visíveis no lado esquerdo após pressionar os campos do perfil social.

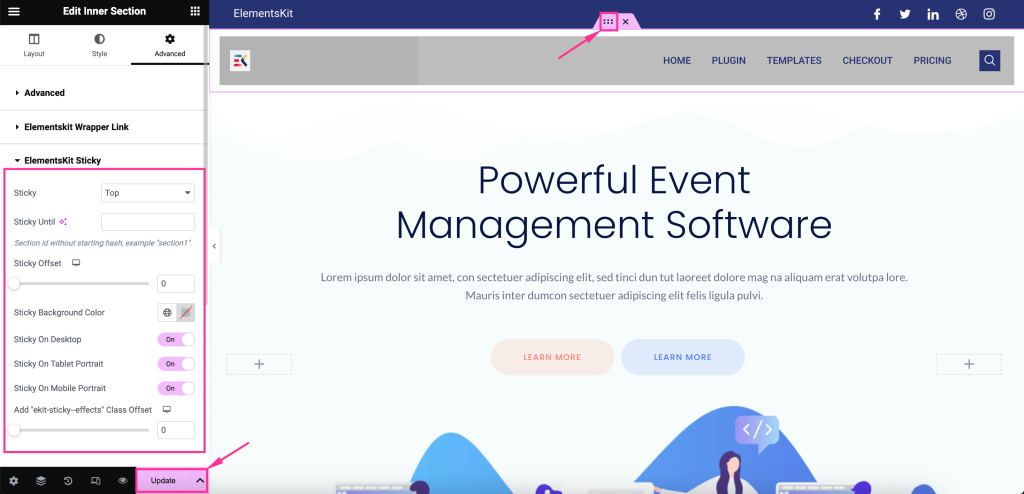
Agora é hora de dar o passo final para tornar o menu do cabeçalho fixo. Para fazer isso, clique nas configurações da seção de pontos do menu do cabeçalho e expanda o ElementsKit Sticky na guia Avançado . Isso aparecerá em mais configurações como:
- Fixo: defina a condição do seu conteúdo fixo na parte superior, inferior, coluna e mostre nas opções de rolagem para cima.
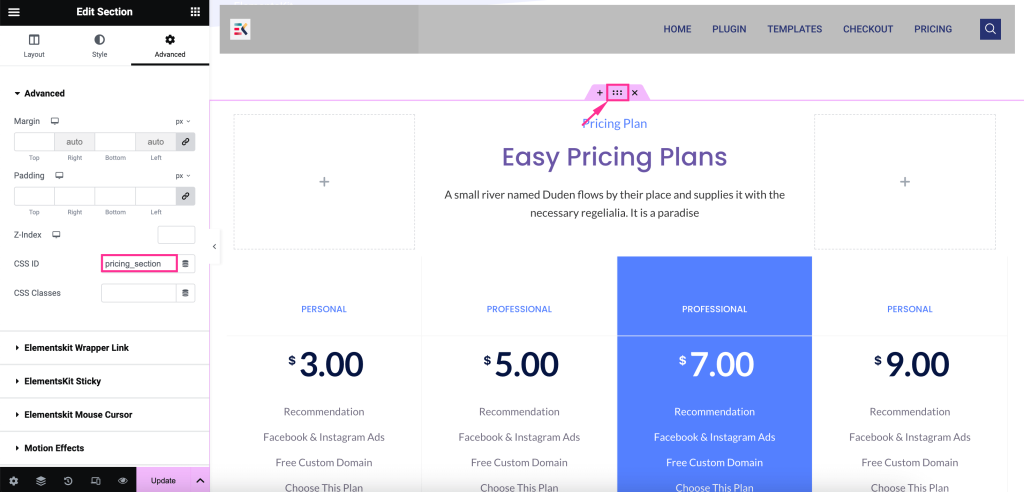
- Fixo até: Este recurso permite que você exiba um cabeçalho fixo do WordPress até uma seção selecionada, inserindo um ID CSS. Agora, para gerar um ID CSS, clique na opção de ponto até onde deseja tornar o cabeçalho fixo e insira um ID CSS na guia Avançado como a imagem adicionada. Em seguida, copie o ID CSS e cole-o neste campo Sticky Until. Assim, após a atualização do seu WordPress, o menu fixo será exibido até essa seção. Aqui estamos deixando o cabeçalho fixo até a tabela de preços.

- Sticky Offset: Ajuste este campo.
- Cor de fundo fixa: defina a cor de fundo do seu cabeçalho fixo.
- Fixo na área de trabalho: habilite esta opção para mostrar o menu fixo quando alguém visita seu site usando dispositivos de desktop.
- Sticky on Tablet Portrait: Defina-o para o modo ativo para visualizar o menu fixo em tablets.
- Fixo no retrato móvel: torne o cabeçalho fixo ativando o botão.
Por fim, ajustando todas as opções, clique para ativar seu menu fixo no WordPress.

Etapa 3: crie um menu fixo para WordPress.
Agora vamos visualizar o menu de cabeçalho criado e verificar como fica no front end.

Você precisa de mais ajuda para adicionar efeito adesivo ao cabeçalho do WordPress? Confira este tutorial para obter um guia detalhado sobre isso:
Empacotando
Já que você aprendeu como exibir um cabeçalho fixo, é sua vez de implementá-lo. Porque assim que você utilizar este cabeçalho fixo, você poderá aproveitar as oportunidades para obter maiores benefícios.
Desde uma melhor interação do usuário até um melhor desempenho do site, isso influenciará tudo. Portanto, experimente esta estratégia recém-descoberta e impulsione o crescimento do seu site com uma barra de navegação fixa, suave e acessível.