Crie uma imagem SVG no Adobe Animate
Publicados: 2023-02-14As imagens SVG podem ser criadas com o Editor SVG no Adobe Animate. Na Biblioteca, selecione a guia Símbolos e clique no botão Novo símbolo no canto inferior direito. Na caixa de diálogo que aparece, dê um nome ao seu novo símbolo, escolha Movie Clip para o Type e clique em OK. Na janela de edição de símbolos que se abre, desenhe sua imagem usando as ferramentas de desenho vetorial. Para criar uma nova camada, clique no botão Nova Camada no canto inferior esquerdo da janela. Quando terminar de desenhar sua imagem, clique no botão Cena 1 no canto superior esquerdo da janela para retornar ao espaço de trabalho principal do Animate. Para adicionar sua nova imagem ao palco, selecione a guia Símbolos na Biblioteca e arraste sua imagem da Biblioteca para o palco. Para animar sua imagem, selecione o quadro na linha do tempo onde deseja que sua animação comece e clique no botão Animar na barra de ferramentas superior. Na caixa de diálogo que aparece, escolha as opções apropriadas para sua animação e clique em OK. Sua imagem agora está pronta para ser exportada como um arquivo SVG. Para fazer isso, selecione Arquivo > Exportar > Exportar imagem. Na caixa de diálogo que aparece, escolha SVG para o formato de arquivo e clique em Exportar. Sua imagem agora está salva como um arquivo SVG e pode ser usada em qualquer página da web ou documento.
Neste artigo, aprenderemos como desenhar um SVG e baixá-lo como uma imagem usando JavaScript. Usando a função largura e altura, podemos determinar a largura e a altura do SVG. Se você usar este método, um objeto com um valor à esquerda, um valor superior, um valor de largura e um valor de altura será retornado. O elemento svg está em uma caixa, então a caixa é um elemento. Podemos usar uma tela para criar a imagem depois de carregada. Nesse caso, usaremos a tela como um dataURL. Levará alguns segundos para passar a string base64 do dataURL para as imagens neste exemplo.
Da mesma forma, podemos controlar a qualidade da imagem para imagens jpeg e webp. JSZip é uma biblioteca fantástica para criar arquivos zip. Se houver algum problema, por favor me avise.
Você deve desenhar SVG na tela usando imagem se quiser fazê-lo no Curso de HTML/CSS 2022, que você deve concluir. Para começar, use o elemento *foreignObject>, que contém o HTML. A imagem SVG deve ser desenhada na tela depois de criada.
XML especifica gráficos 2D com o uso de gráficos bidimensionais, mas há uma distinção entre Canvas e SVG. O Canvas cria gráficos 2D em tempo real usando JavaScript. O SVG DOM contém tudo e é baseado em XML.
Você pode enviar SVG para tela?

Essa é uma excelente opção para quem quer usar o Canva para criar um arquivo SVG. Por que quando você carrega um JPG ou PNG, o servidor é recarregado com o tamanho, qualidade ou cor apropriados?
O espaço de trabalho do Canvas pode ser acessado online adicionando um arquivo SVG ou FCM ao Canvas (versão online). Para fazer login, clique na metade inferior da tela e digite seu nome completo e senha. A tela exibirá uma série de fantásticos projetos GRATUITOS que você pode usar. Versões em PDF dos documentos, com instruções passo a passo, normalmente estão disponíveis, e tutoriais em vídeo estão disponíveis para a maioria deles. O segundo passo é usar a função 'escolher arquivo' para carregar um arquivo. A terceira etapa é redimensionar, girar, duplicar e excluir o design. Tive que redimensionar e agrupar meu design depois de adicioná-lo ao vídeo abaixo.
Depois que o design estiver concluído, salve-o ou faça o download. Como posso ver no vídeo abaixo, optei por salvá-lo na minha máquina Scan N Cut. Depois de escolher salvar o projeto, vá para a primeira caixa na barra de menu e digite o nome que deseja usar mais tarde. Ele será salvo em 'Seu projeto' e você poderá acessá-lo mais tarde.
Qual é a diferença entre Tag Svg e Canvas?

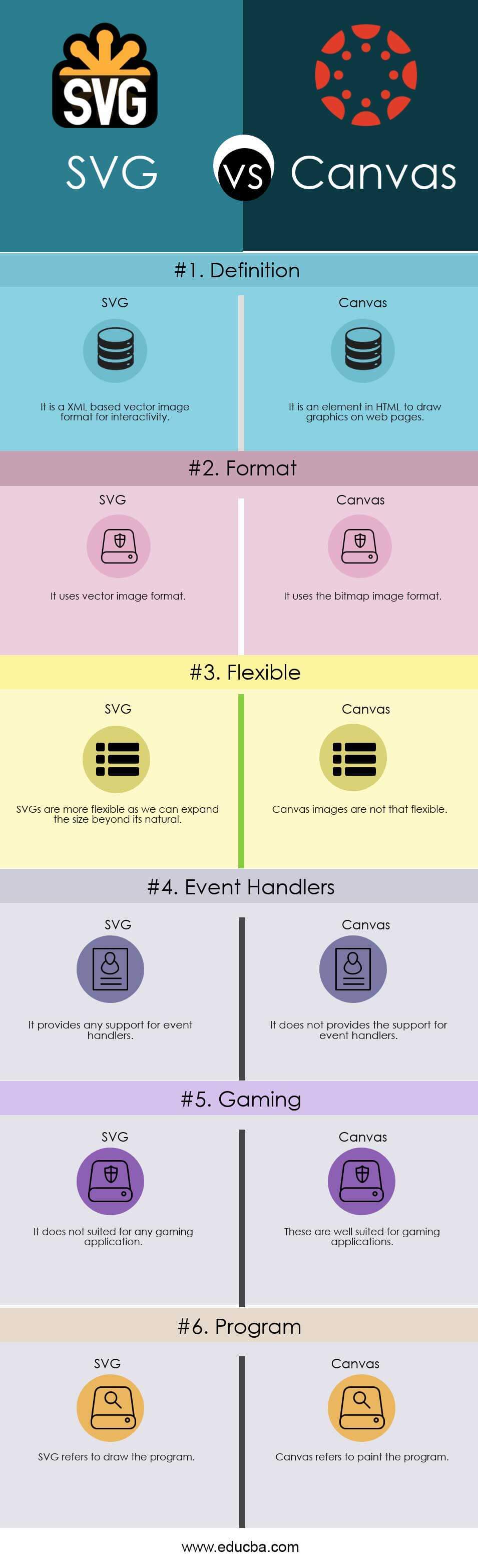
A principal diferença entre o SVG e o Canvas é que o SVG é um gráfico vetorial , enquanto o Canvas é um gráfico raster. O SVG é composto por formas criadas por equações matemáticas enquanto o Canvas é composto por pixels.
Um desenho pode ser especificado de várias maneiras, inclusive usando SVG como formato de arquivo. No Canvas, não há trabalho real. O conteúdo de uma tela pode ser gerado usando JavaScript. A vantagem do SVG é que ele produz menos dados porque usa uma API menos detalhada para gerá-los. A API DOM é usada para gerar HTML, bem como para criar um SVG usando createElement, setAttribute e appendChild. Em cada string de atributo, há uma string gráfica. O CANVAS, por outro lado, não possui um caminho equivalente ao caminho do arco. Como não há necessidade de criar um DOM, você pode usar a função gráfica diretamente.
Canvas é melhor que SVG?
Não há uma resposta simples para essa pergunta, pois depende de vários fatores. Em geral, a tela é mais adequada para gráficos complexos, enquanto o SVG é melhor para gráficos e interações simples. O Canvas é mais amplamente suportado do que o SVG, mas o SVG oferece mais recursos e é mais adequado para animação e interação.

Scalable Vector Graphics (SVG), que existe há muito mais tempo, tem mais núcleos. O Canvas, que foi originalmente introduzido como uma alternativa simples aos gráficos na internet, agora é usado por milhares de sites. Ele fornece um contexto visual, semelhante ao de uma fotografia, que pode ser acessado por meio de chamadas Javascript. Para ver se há mercado para as duas tecnologias no mesmo mercado, criei algumas métricas. Um corredor de teste faz observações sobre o número de círculos, a área ao redor deles e o tamanho dos círculos. Além disso, o programa registra o tempo necessário para criar o contexto inicial do desenho, renderizar a cena e limpar a cena. O desempenho da tela diminui significativamente com o tamanho da área de desenho, enquanto os gráficos vetoriais funcionam normalmente. O Firefox leva cerca de 10 milissegundos para gerar o elemento canvas, enquanto o Safari leva cerca de 40 milissegundos.
O tamanho dos arquivos em SVG aumentou, por isso tem algumas desvantagens. Se o objeto for grande em número, o arquivo pode crescer rapidamente e ficar muito grande. Uma parte do objeto gráfico também pode ser difícil de ler, além do objeto inteiro. Você pode encontrar atrasos como resultado disso.
SVG em linha para tela
O SVG é uma ótima maneira de adicionar gráficos vetoriais às suas páginas da Web e, com um pouco de trabalho, você pode usá-lo para criar efeitos visuais impressionantes. No entanto, uma área em que o SVG fica aquém é quando você deseja criar animações ou efeitos interativos. É aí que entra o elemento canvas. O elemento canvas é uma imagem bitmap que pode ser desenhada usando JavaScript. Você pode usá-lo para desenhar formas, linhas e até imagens. E como a tela é um bitmap, você pode usá-la para criar animações e efeitos interativos. Para usar SVG e tela juntos, você precisa usar uma biblioteca que forneça um wrapper para os dois. Existem algumas bibliotecas diferentes disponíveis, mas uma das mais populares é Snap.svg. Snap.svg é uma biblioteca JavaScript que facilita o trabalho com SVG. Ele fornece um wrapper em torno do SVG, facilitando o trabalho. Ele também fornece várias ferramentas poderosas para criar e manipular SVG. Para usar o Snap.svg, primeiro você precisa incluí-lo em sua página da web. Depois de incluir a biblioteca, você pode começar a usá-la para criar seu SVG. var s = Snap(“#svg”); Isso criará um novo elemento SVG com o id “svg”. Você pode então começar a adicionar elementos a ele. var c = s.círculo(50, 50, 40); Isso adicionará um círculo ao seu SVG. Os dois primeiros argumentos são as coordenadas x e y do centro do círculo. O terceiro argumento é o raio. Você também pode adicionar outros elementos SVG, como retângulos, elipses e caminhos. Depois de criar seu SVG, você pode usar o método Snap.svg.toCanvas() para renderizá-lo em um elemento canvas. var canvas = Snap.svg.toCanvas(s); Isso renderizará seu SVG em um elemento de tela com o id “canvas”. Você pode então usar o elemento canvas como faria com qualquer outra imagem. Você também pode usar o método Snap.svg.toDataURL() para obter um URL de dados para seu SVG. Isso pode ser usado para
O editor HTML inclui todos os arquivos que podem ser incluídos em um modelo HTML5 básico, incluindo o corpo. Este é o melhor lugar para adicionar classes que podem afetar todo o documento. O CSS pode ser aplicado à sua caneta a partir de qualquer folha de estilo na web. Sua Caneta pode ser controlada por um script que pode ser acessado de qualquer computador na Internet. Ao inserir a URL aqui, iremos adicioná-la na ordem em que você as possui; por exemplo, insira-o primeiro na ordem em que você os possui. Se o script vinculado contiver uma extensão para um pré-processador, tentaremos processá-lo primeiro.
Como faço para criar um arquivo SVG embutido?
Neste guia, orientaremos você no uso de SVG embutido . A tag svg> /svg> permite gravar imagens diretamente em documentos HTML. Você pode fazer isso abrindo a imagem SVG no código VS ou em seu IDE preferido, copiando o código e inserindo-o no elemento do corpo em seu documento HTML.
Acessibilidade Svg: como agrupar um svg em uma div
Você também deve garantir que o elemento *svg> esteja envolvido em um *div* para que possa ser acessado via teclado. Como resultado, o atributo de acessibilidade do elemento é usado para fazer isso. O atributo 'div' instruirá o navegador a agrupar o svg em um div para que pessoas com deficiências ainda possam ver os elementos gráficos em sua página.
Como converter tela para SVG em Javascript
Existem algumas etapas envolvidas na conversão de uma tela para SVG em javascript. Primeiro, você precisa criar um novo elemento SVG. Em seguida, você precisa obter o elemento canvas e usar o método toDataURL() para obter os dados da imagem como uma string. Por fim, você precisa definir o atributo src do elemento svg para a sequência de dados da imagem.
