Como criar uma tabela de comparação com o Elementor [passo a passo]
Publicados: 2022-01-18Você está procurando uma maneira fácil de exibir uma tabela de comparação em seus sites Elementor?
As tabelas de comparação permitem que os visitantes do site comparem diferentes pacotes de produtos/preços e os ajudem a tomar melhores decisões.
Neste artigo, mostraremos como criar tabelas de comparação com o Elementor - sem adicionar nenhum código!
Como faço para criar uma tabela de comparação no Elementor
Embora o Elementor forneça a lista definitiva de recursos avançados, criar uma tabela de comparação com o Elementor é um desafio. Você pode exibir facilmente uma tabela de comparação em seus sites usando o PowerPack Addon, e consiste em mais de 80 widgets criativos e mais de 100 modelos prontos.

Falando de uma tabela de comparação, é a melhor ferramenta para exibir os serviços/preços/recursos do seu produto em comparação com as versões do seu produto. Ele permite que os usuários tomem decisões mais informadas.
Há muitos casos em que as pessoas usam tabelas de comparação em seus sites, mas vimos o uso comum de tabelas de comparação na página de preços. Os proprietários de sites exibem tabelas de preços de comparação para que seus clientes em potencial comparem os preços de seus produtos antes de comprar.
Portanto, nesta postagem, abordaremos o processo passo a passo de criação de uma tabela de preços de comparação com o Elementor e o PowerPack.
Como criar uma tabela de comparação com o Elementor
Vamos completar todo o processo em duas seções. Primeiro, criaremos tabelas de preços usando o widget Tabela de preços e, na segunda seção, exibiremos uma tabela de preços de comparação usando o widget Alternar conteúdo.
Crie uma tabela de preços com o Elementor
Vamos começar com a criação de tabelas de preços com o Elementor primeiro.
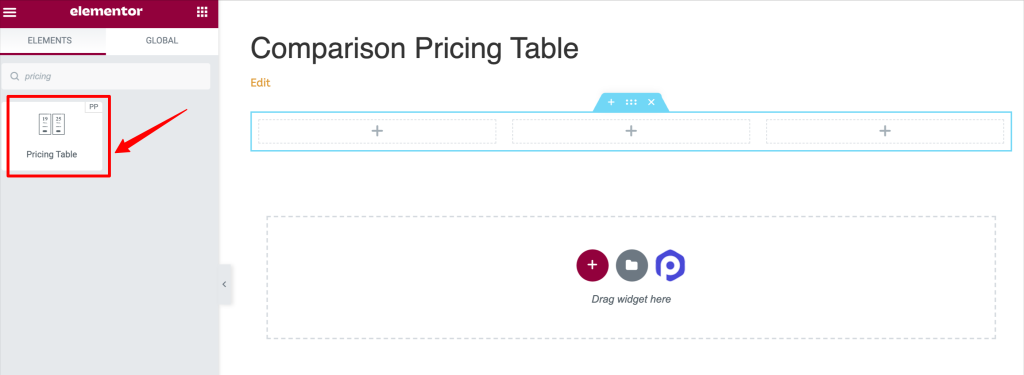
Etapa 1: adicionar o widget da tabela de preços
Aqui, estou criando uma tabela de preços de três seções.

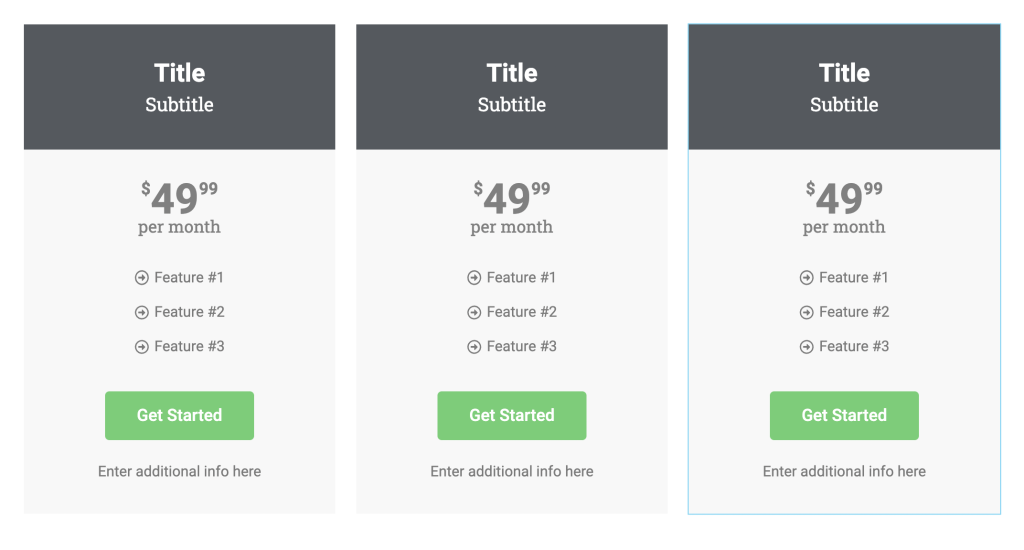
É assim que sua página ficará depois de adicionar o widget Tabela de preços.

Etapa 2: personalizar a guia Conteúdo do widget Tabela de preços
O widget Tabela de Preços permite que você crie tabelas de preços totalmente personalizadas conforme seu gosto. De alterar conteúdo a elementos de estilo, você pode fazer tudo.
Vamos ver todas as opções de personalização de conteúdo que você terá no widget Tabela de preços do PowerPack.
- Cabeçalho: Esta é a primeira seção da guia de conteúdo; a partir daqui, você pode selecionar o tipo de ícone, título e adicionar legendas para a tabela de preços.
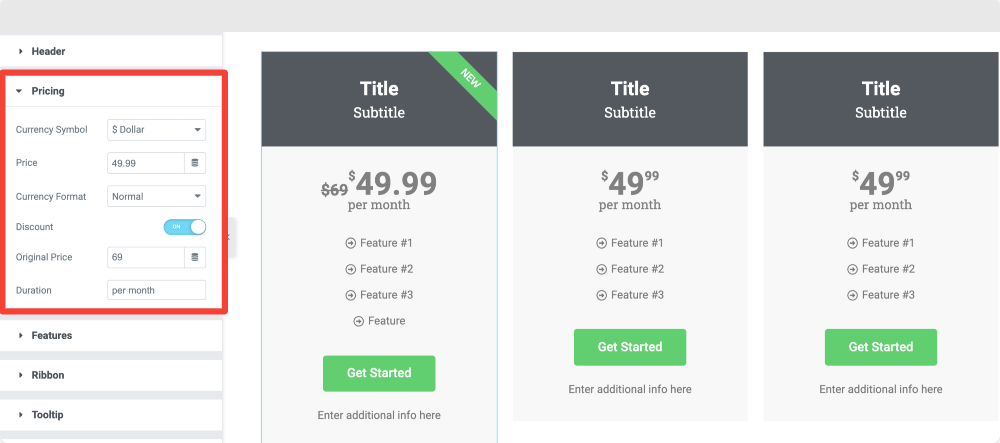
- Preços: Em seguida é a seção de preços. Aqui você terá opções para definir o preço exibido, o símbolo da moeda, o formato da moeda e a duração da tabela de preços. Além disso, se você deseja mostrar preços com desconto, pode fazer isso ativando a opção “desconto”.

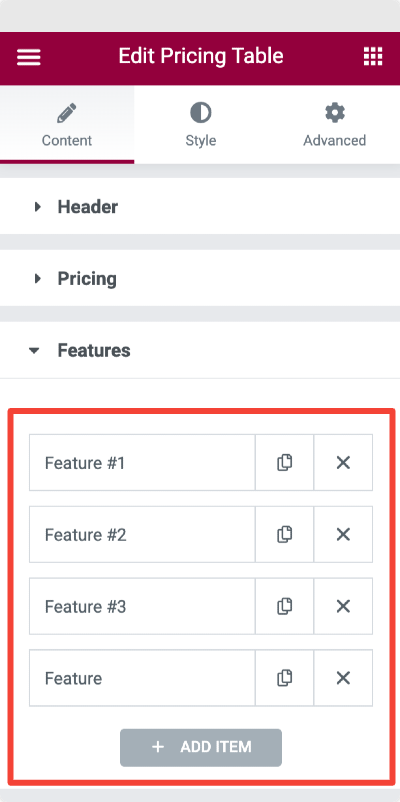
- Recursos: Esta é a seção onde você pode adicionar diferentes recursos de seus pacotes de preços oferecidos.
Você pode adicionar e modificar a lista de recursos da tabela de preços.
Além disso, você obtém a flexibilidade de personalizar cada recurso da tabela. Nas subseções, você pode alterar o item da lista, o ícone da lista e a cor do ícone. Além disso, você pode alterar a cor do texto e a cor de fundo do item da lista.
Além disso, você pode usar o botão "excluir" para excluir qualquer recurso ativo da tabela.

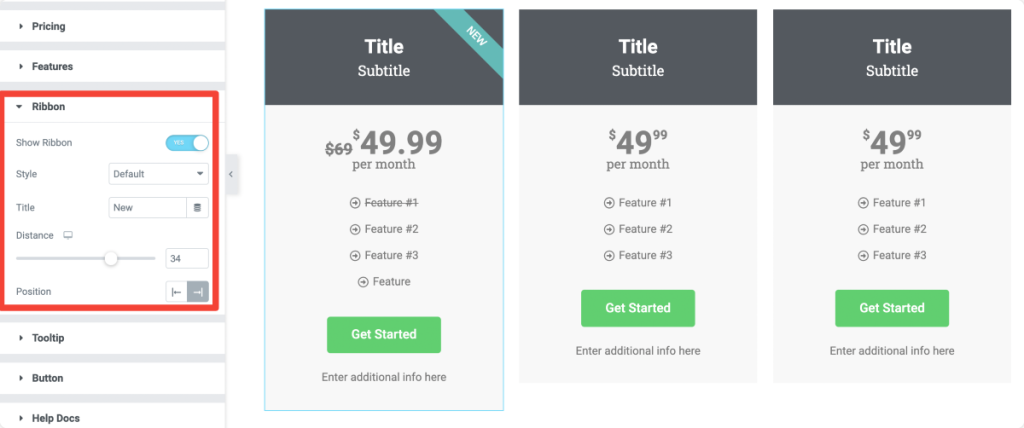
- Faixa de opções: Faixa de opções é um texto com destaque inclinado que faz sua tabela de preços aparecer e ajuda a exibir descontos e ofertas relacionadas a esse plano.
Você pode exibir uma faixa de opções em sua tabela de preços alternando no botão "mostrar faixa de opções". Assim que você habilitar o recurso de faixa de opções, você será exibido com mais opções.
Você obtém opções para escolher o estilo da faixa de opções, adicionar texto e definir a distância e o alinhamento da faixa de opções.

- Dica de ferramenta : Em seguida é a seção de dica de ferramenta. Ative a opção de dica de ferramenta para exibir o texto informativo relacionado ao pacote de preços.
Você obtém a flexibilidade de acionar dicas de ferramentas ao clicar e passar o mouse. Defina o tamanho e a posição da dica de ferramenta.

- Botão: Por último, você tem opções para personalizar o botão de call-to-action. Você pode modificar o texto do botão, os links dos botões e adicionar informações adicionais.
Depois de definir o conteúdo da tabela de preços, vá para a guia Estilo do widget Tabela de preços.
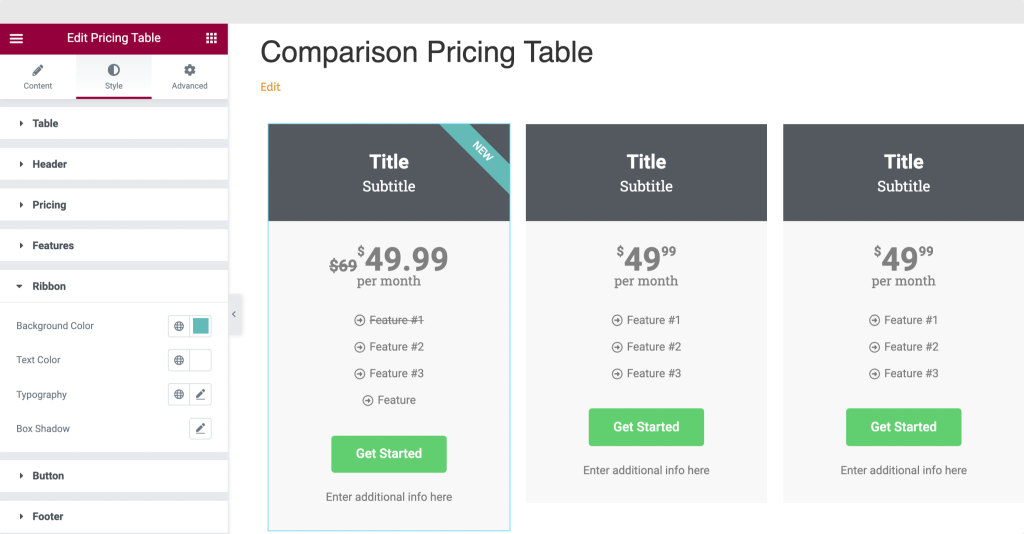
Etapa 3: personalizar a guia Estilo do widget Tabela de preços
O widget Tabela de preços para Elementor vem com muitos recursos interessantes pelos quais você pode estilizar todos os aspectos da tabela de preços.
Seção de cabeçalho: na seção de cabeçalho, você pode adicionar cor de fundo, tipo de borda e muitos outros recursos de estilo. Nesta seção, você pode estilizar o ícone, título e subtítulo da tabela de preços.

Da mesma forma, você pode definir preços, recursos, faixa de opções e seção de dicas de ferramentas alterando a cor, a tipografia e outros aspectos da tabela de preços conforme suas necessidades.
Etapa 4: salvar a seção da tabela de preços como um modelo
Depois de criar e estilizar a tabela de preços, precisamos salvar a seção da tabela de preços como um modelo para usar o modelo de tabela de preços salvo posteriormente com o widget Alternar conteúdo.
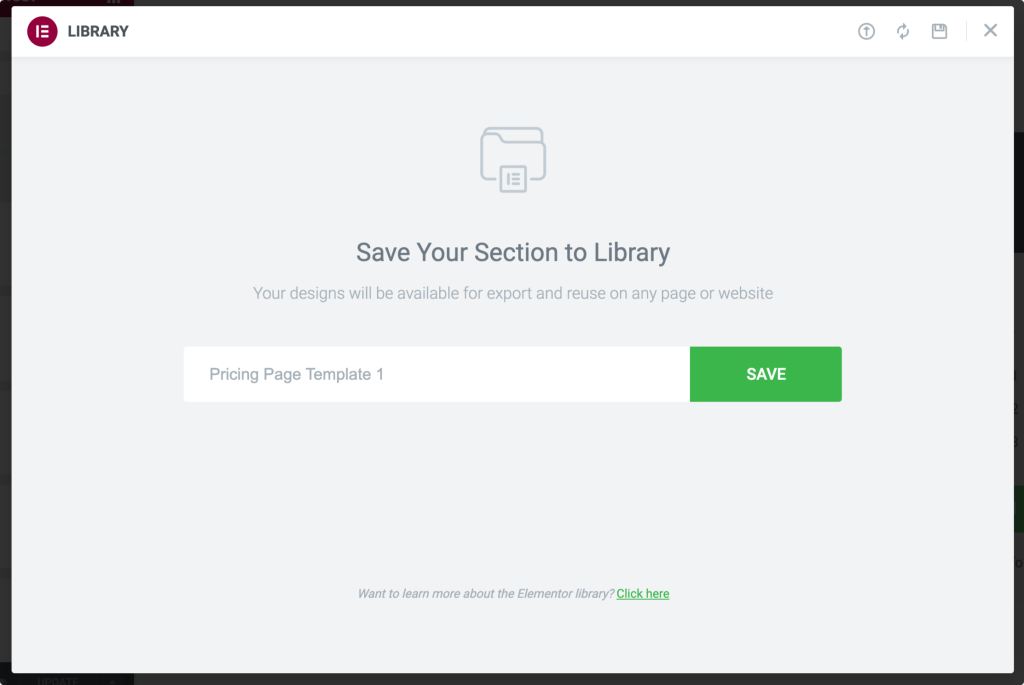
- Clique com o botão direito do mouse em “Edit Section” e selecione a opção “Save Template”.
- Após clicar na seção, aparece um menu com algumas opções; escolha a opção Salvar como modelo . Dê um nome próprio ao seu modelo e salve-o.

Depois de salvar seu modelo, crie outra tabela de preços com as informações necessárias e salve-a novamente como modelo.
Exibir tabela de preços de comparação usando o widget de alternância de conteúdo
O widget de alternância de conteúdo ajuda você a criar botões de alternância elegantes ou botões de alternância para exibir duas versões comparadas de conteúdo rapidamente.
Agora vamos ver como você pode usar o widget Content Toggle para exibir a tabela de preços de comparação.
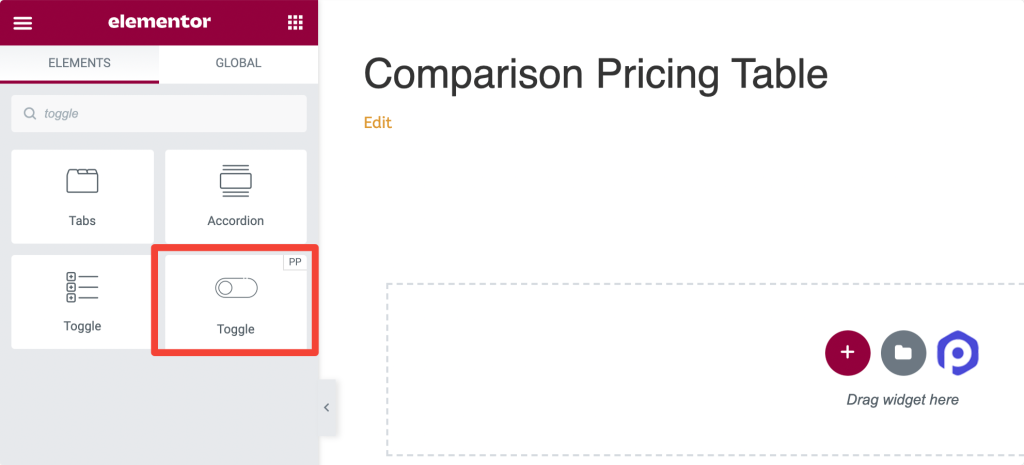
Etapa 1: adicionar o widget de alternância de conteúdo
Primeiro, abra a página onde você deseja exibir as tabelas de preços de comparação. Procure o widget Alternar na barra de pesquisa e arraste e solte o widget Alternar conteúdo na página. Certifique-se de verificar o sinal “PP” no canto superior direito do widget.

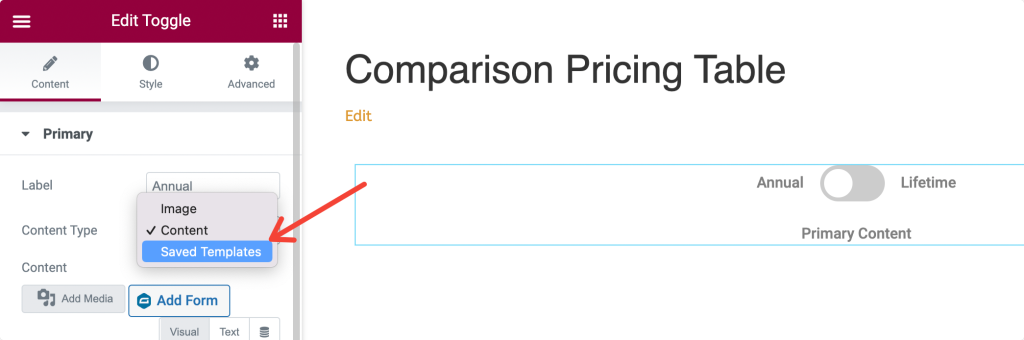
Etapa 2: adicionar rótulo e escolher o tipo de conteúdo
Precisamos adicionar um rótulo e escolher o tipo de conteúdo para nosso botão de alternância. Aqui estamos criando uma tabela de preços de comparação, então adicione o nome do rótulo de acordo.
Clique na subseção “Primário”, adicione um rótulo anime e escolha o tipo de conteúdo. Selecione a opção “Modelos salvos” como tipo de conteúdo e adicione um nome de modelo que você salvou anteriormente.

Faça o mesmo para a segunda opção em configurações de alternância e selecione a subseção “Secundário” e altere o nome do rótulo.
Etapa 3: alterar a opção de configuração
Depois de adicionar os dois modelos, você pode alterar configurações mais avançadas, como exibição padrão, alternar estilo de chave e alternar posição na subseção Configurações.
Etapa 4: botão de alternância de estilo
Em seguida, vá para a guia Estilo do widget Alternar conteúdo. Você terá várias opções de estilo nesta guia para personalizar o botão de alternância.
Você tem opções para:
- ajuste o alinhamento da chave seletora
- alterar o espaçamento dos rótulos e a cor do plano de fundo
- definir a posição dos rótulos, a cor do texto e a cor do texto ativo
- e mais.
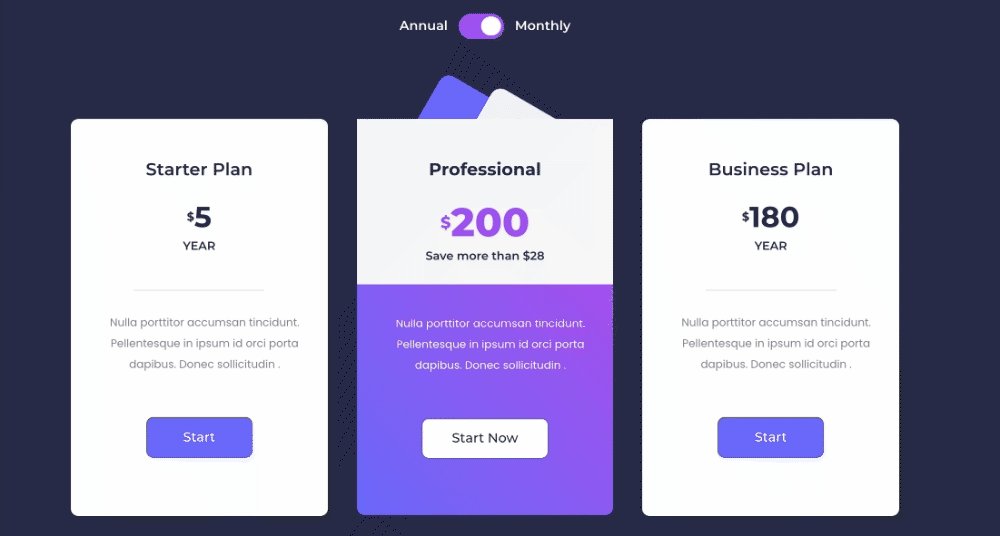
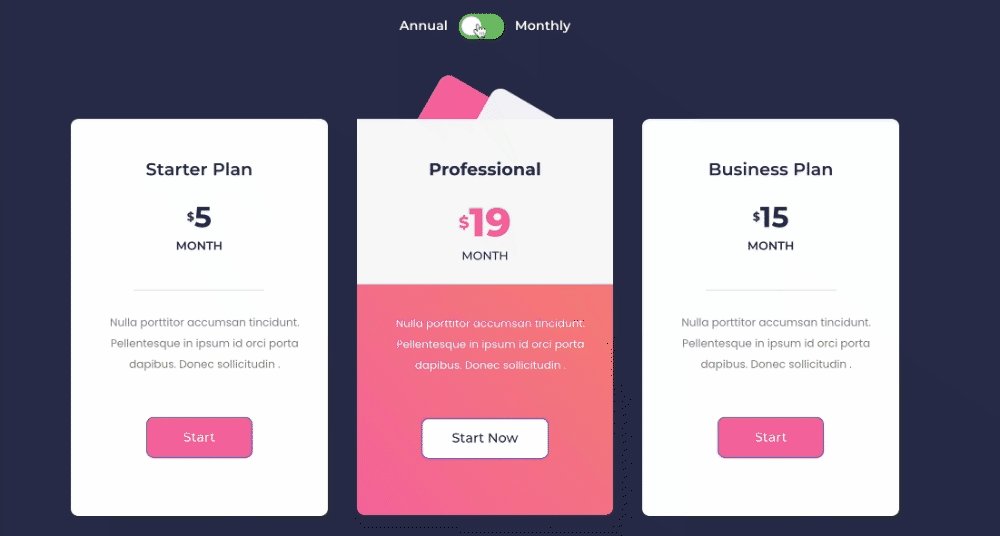
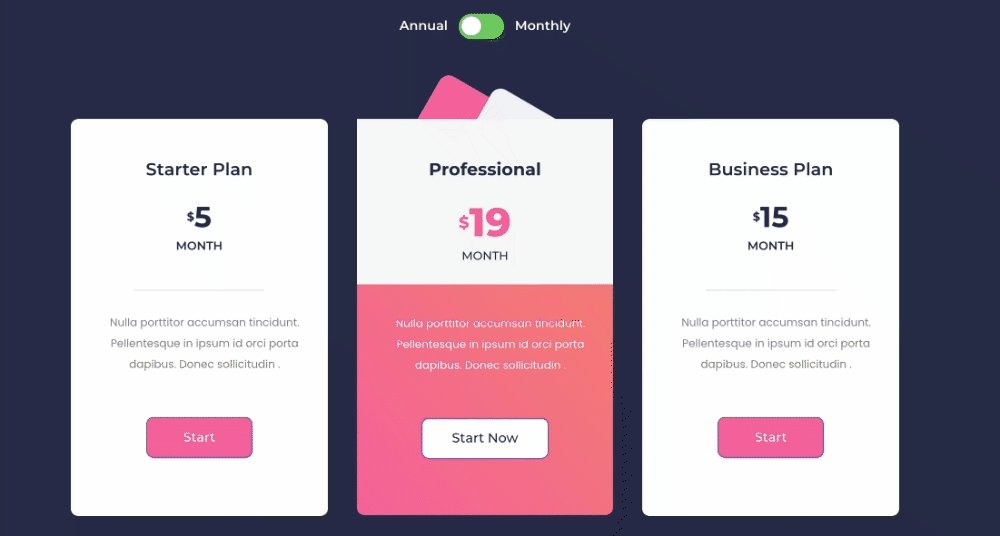
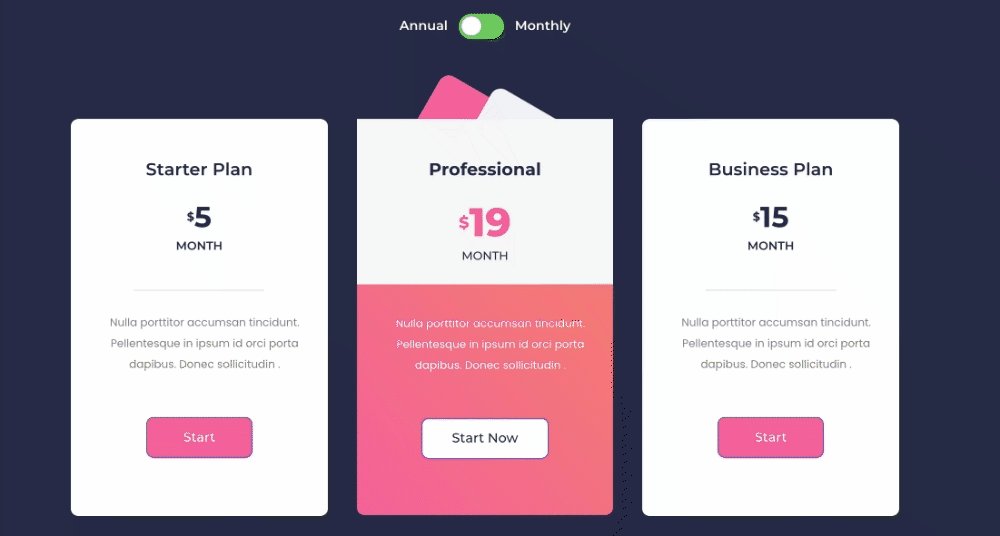
Depois de alterar as configurações de estilo, você pode publicar a página.
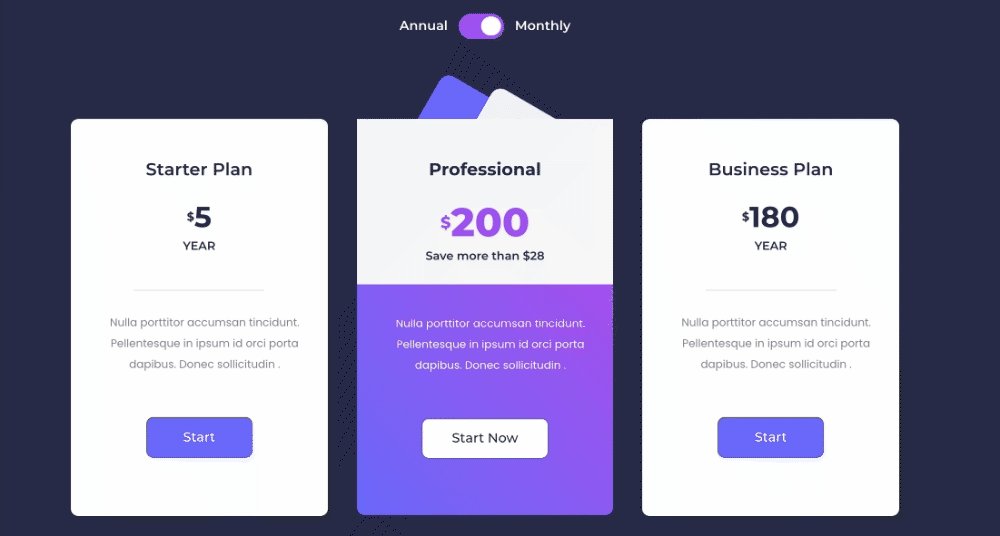
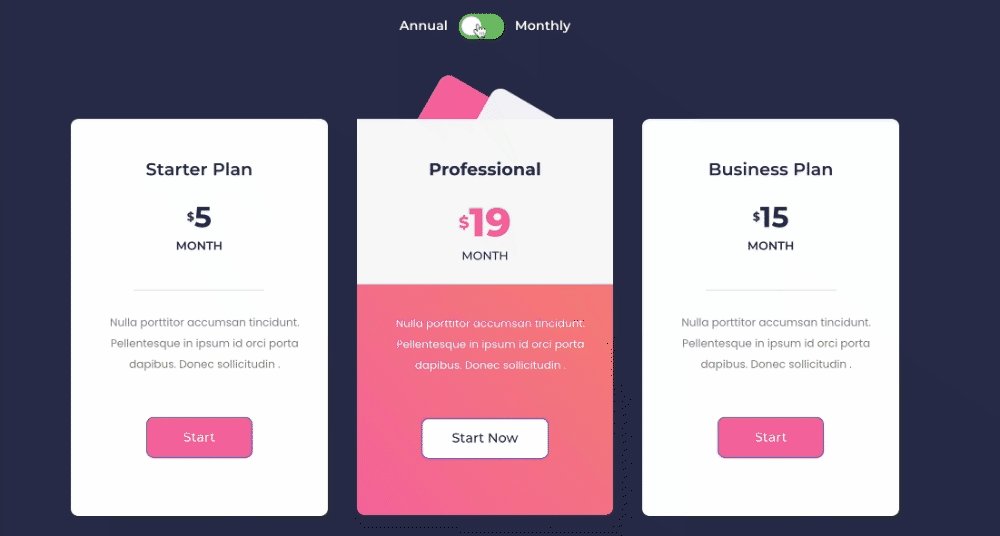
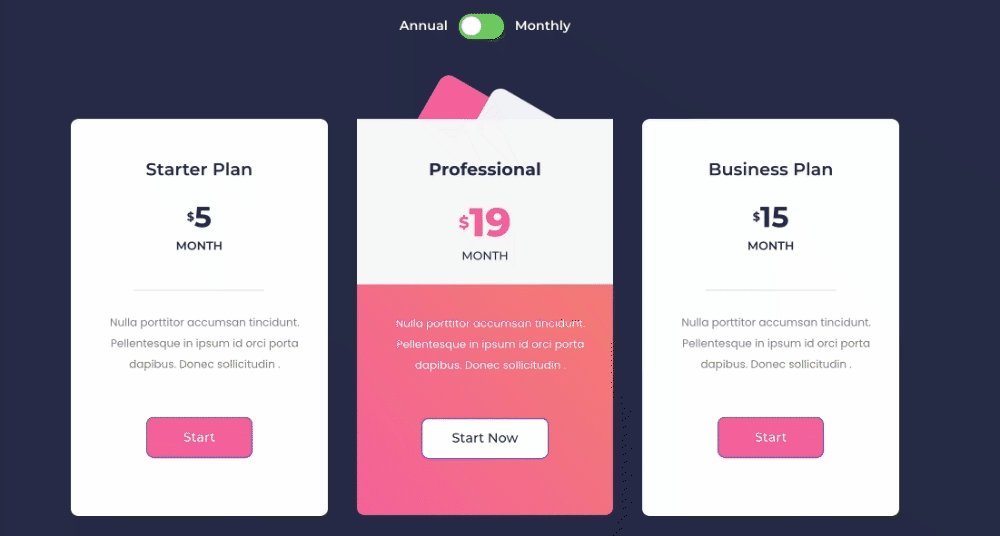
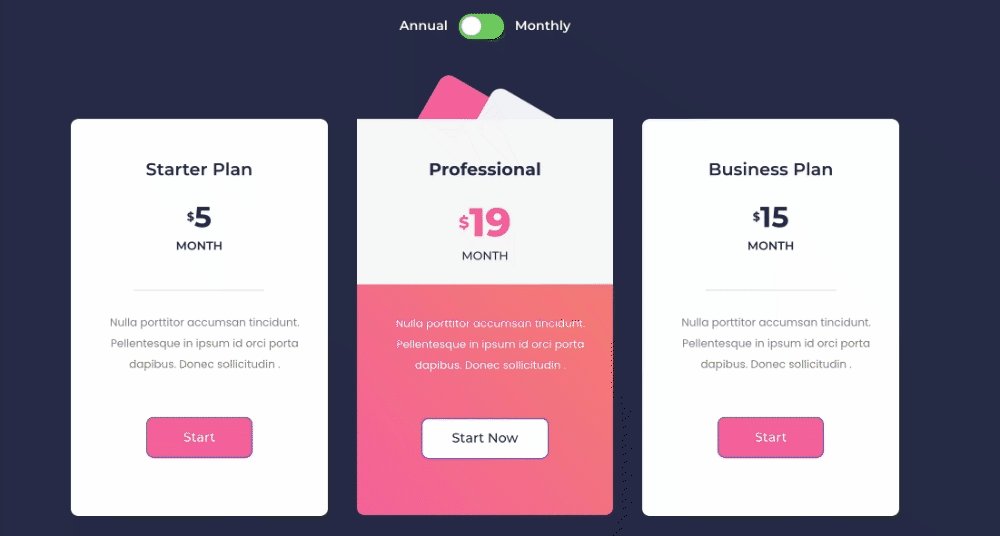
E é assim que sua tabela de preços de comparação ficará na página ao vivo!

Obtenha o PowerPack e o widget de alternância de conteúdo para Elementor
Espero que você ache este artigo útil. Usando o PowerPack Content Toggle Widget, você pode exibir tabelas de preços de comparação facilmente!
O PowerPack oferece mais de 80 widgets com design criativo e extensões poderosas que você pode usar para criar belos sites. Clique aqui para obter o widget de tabela de comparação para Elementor com PowerPack!
Se você gostou deste artigo, compartilhe seus pensamentos na seção de comentários abaixo. Para mais tutoriais do PowerPack, assine nosso canal do YouTube.
Você também pode se juntar a nós no Twitter e no Facebook.
