Como criar um cabeçalho personalizado usando o bloco de conteúdo do Uncode
Publicados: 2017-05-03O WordPress facilita a inclusão de cabeçalhos em suas páginas e postagens e organiza-os logicamente para complementar seu conteúdo. No entanto, você pode descobrir que as opções básicas de título não permitem uma aparência particularmente distinta. Um cabeçalho personalizado e criativo é a maneira perfeita de atrair o interesse de seus leitores e personalizar seu site.
Felizmente, o Uncode simplifica essa tarefa com seu recurso de bloco de conteúdo baseado no Visual Composer. Você pode usar esse recurso para criar um conteúdo personalizado e integrá-lo em várias partes do seu site. Por exemplo, você pode criar um cabeçalho, salvá-lo e incorporá-lo em todo o site ou apenas colocá-lo em postagens e páginas específicas.
Neste artigo, vamos orientá-lo neste processo passo a passo. Primeiro, discutiremos o recurso de bloco de conteúdo com mais detalhes e, em seguida, explicaremos como usá-lo para criar um cabeçalho personalizado. Vamos começar!
Uma introdução ao recurso de bloco de conteúdo em Uncode

O Uncode usa uma versão especialmente projetada do Visual Composer, que permite personalizar postagens e páginas arrastando, soltando e editando itens por meio de uma interface visual. O Bloco de Conteúdo é uma maneira de criar uma seção de conteúdo que pode ser facilmente colocada em qualquer lugar do seu site.
Os blocos de conteúdo podem ser usados para criar vários elementos de página diferentes, incluindo:
- Cabeçalhos personalizados: você pode criar cabeçalhos estáticos e dinâmicos e inseri-los em um local específico do seu site ou incorporá-los por toda parte.
- Rodapés personalizados: podem ser criados por meio de um processo semelhante aos cabeçalhos e são ideais para incluir widgets e chamadas para ação.
- Fragmentos de página: Ao adicionar texto, mídia e outros elementos de design a um bloco de conteúdo, você pode criar praticamente qualquer tipo de módulo de conteúdo e inseri-lo onde quiser.
Neste artigo, vamos nos concentrar em mostrar como criar um cabeçalho personalizado. No entanto, é importante observar que muito do que discutiremos pode ser facilmente aplicado à construção de outros elementos com o recurso Content Block. Uma vez que você se sinta confortável para projetar cabeçalhos, você deve ter o que precisa para experimentar a criação de rodapés e fragmentos de página também!
Como criar um cabeçalho personalizado usando o recurso de bloco de conteúdo do Uncode (em 3 etapas simples)
Antes de começarmos, precisamos ter certeza de que você tem alguns plugins chave ativados. Em Uncode, navegue até Plugins e verifique se Uncode Core , Uncode Visual Composer e Visual Composer Clipboard estão todos instalados e ativados. Se algum desses plug-ins estiver faltando, navegue até Descodificar > Instalar plug-ins e escolha Instalar ou Ativar para cada plug-in, conforme necessário.
Você também precisará habilitar o Visual Composer para trabalhar com o recurso Content Block. Vá para Visual Composer > Role Manager e encontre o menu suspenso Tipos de postagem . A partir daqui, selecione Custom e certifique-se de que a caixa rotulada uncodeblock esteja marcada. Clique em Salvar alterações e você estará pronto para começar a criar seu novo cabeçalho.
Etapa 1: criar um novo bloco de conteúdo
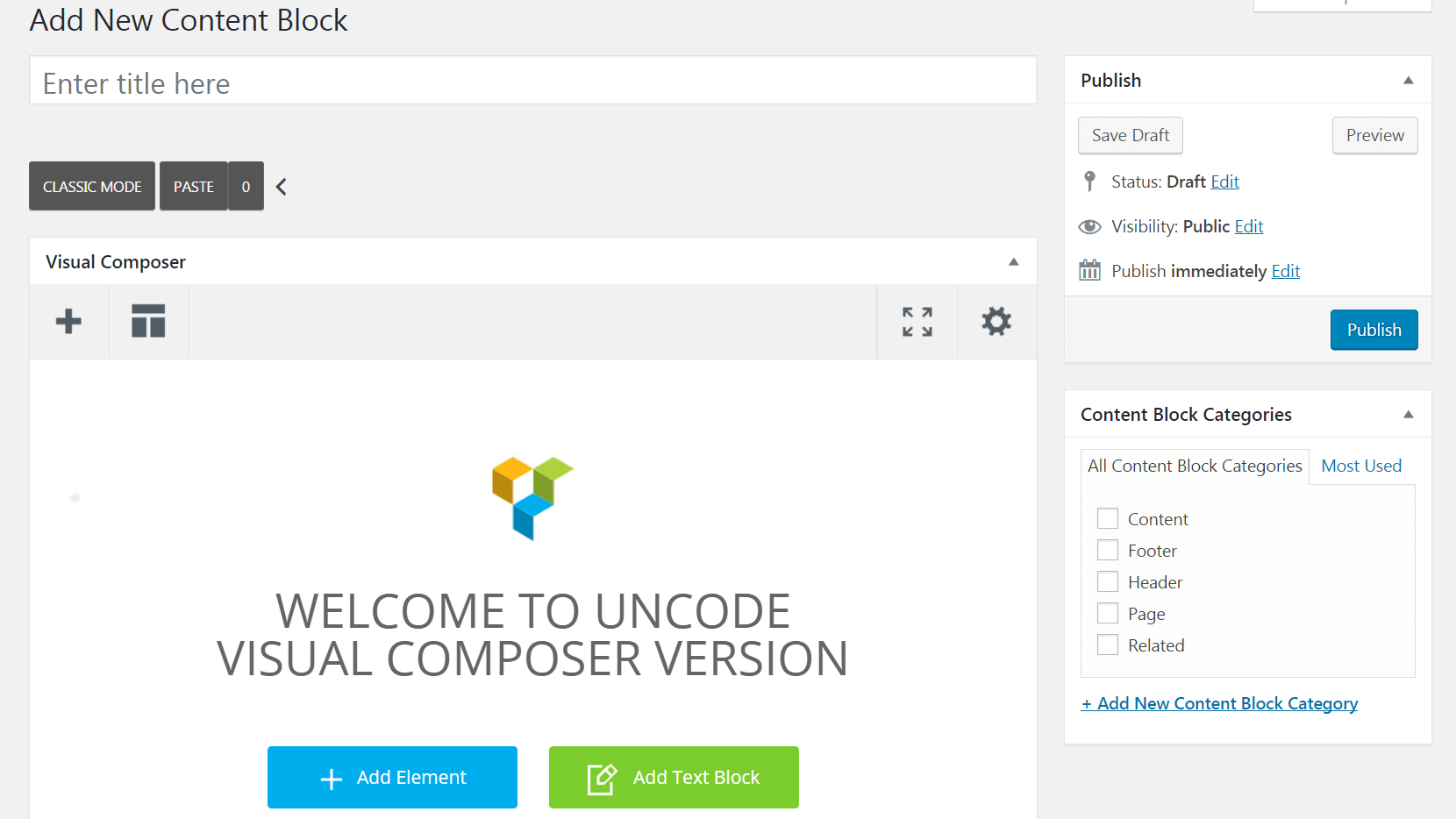
Primeiro, você precisará criar o bloco de conteúdo que conterá seu cabeçalho. Navegue até o bloco de conteúdo no menu à esquerda do painel do WordPress e selecione Adicionar novo . Você será levado ao editor, onde poderá inserir um título para seu cabeçalho. Certifique-se de estar no Modo Clássico aqui (que habilita o Visual Composer). Se não estiver, clique no botão Backend Editor para alternar entre os modos:

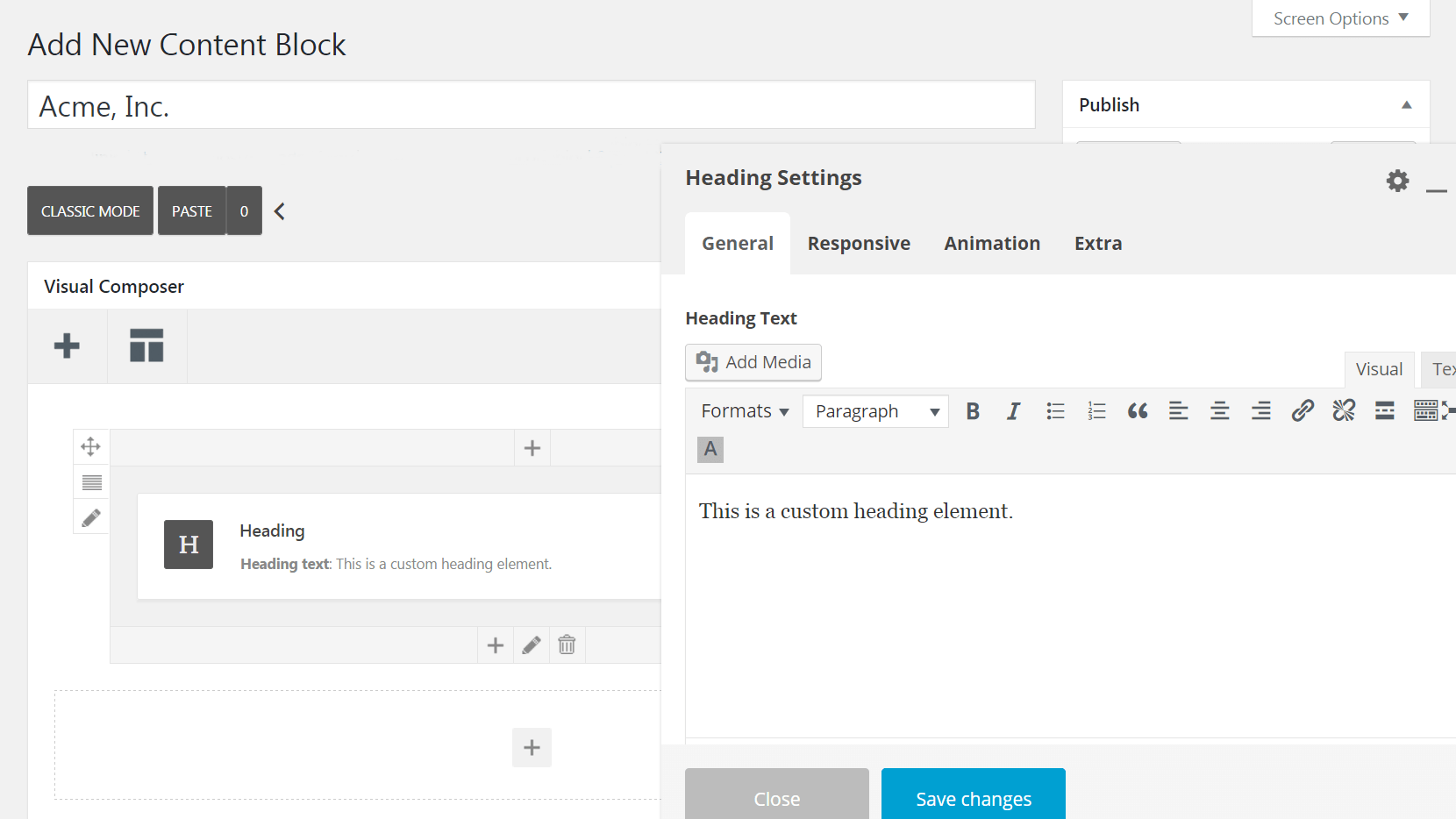
Você verá uma caixa rotulada Add Element – selecione-a e escolha Heading no menu que aparece. Isso colocará um elemento de cabeçalho no editor e exibirá o menu Configurações de cabeçalho:

Agora você pode começar a projetar seu cabeçalho!
Etapa 2: personalize seu cabeçalho
Esta é sua chance de ser criativo e personalizar as opções no menu Configurações de título para criar o cabeçalho desejado. Vamos percorrer suas opções guia por guia.
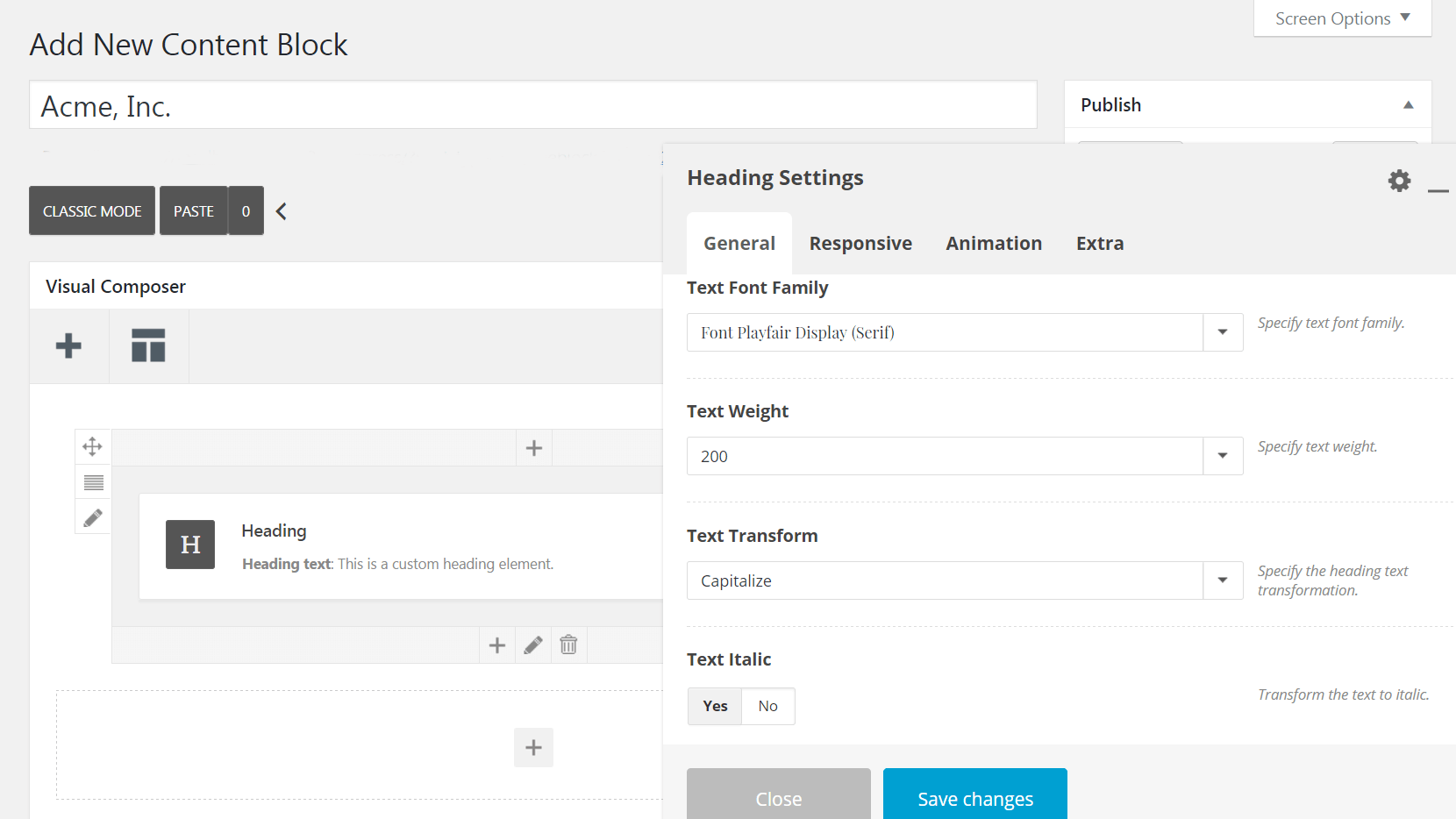
Primeiro, confira a guia Geral . Aqui você pode inserir o texto do cabeçalho e determinar seu tamanho, formatação e aparência:

Se desejar, você pode selecionar a opção Texto de título automático , que informará ao módulo para usar o título da página como seu texto de cabeçalho principal. Isso permite que você crie um cabeçalho que pode ser usado em várias páginas, sem exigir que você faça alterações manuais em cada versão.
Você também pode incluir um subtítulo que será exibido abaixo do texto principal. Se desejar, você pode usar o menu suspenso Separador para criar uma linha divisória entre o cabeçalho principal e o subtítulo:

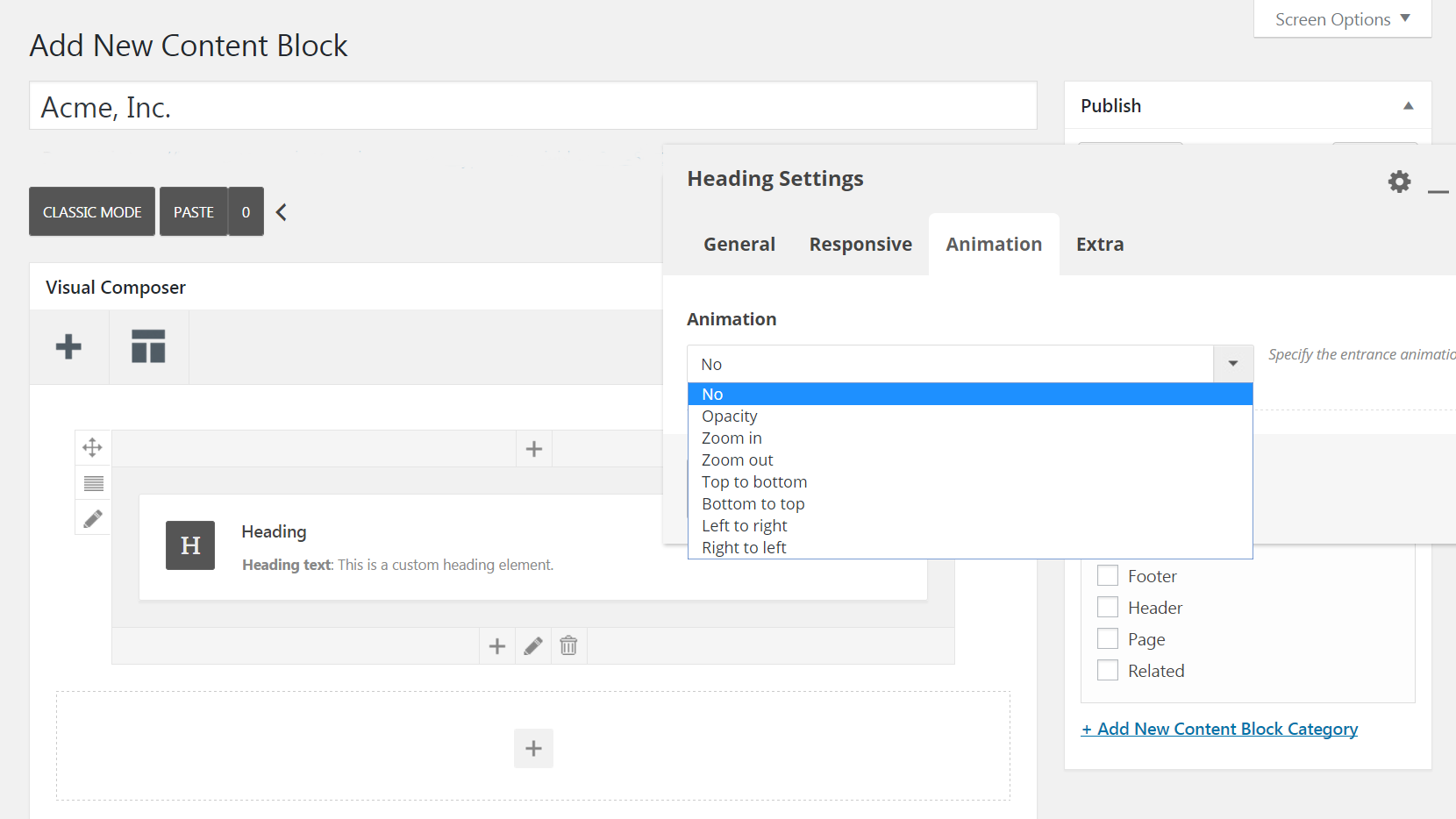
Quando terminar de personalizar seu texto, alterne para a guia Responsivo . É aqui que você pode decidir se seu cabeçalho personalizado será exibido em computadores, tablets e/ou dispositivos móveis. Então, na aba Animação , você pode escolher se seu cabeçalho aparecerá ou não com uma animação especial:

Antes de prosseguirmos, feche a caixa Configurações de título por um momento e clique nos ícones de lápis nos lados esquerdo e inferior do seu elemento Título . Isso abrirá as configurações de linha e as configurações de coluna , onde você pode fazer alterações de design adicionais.

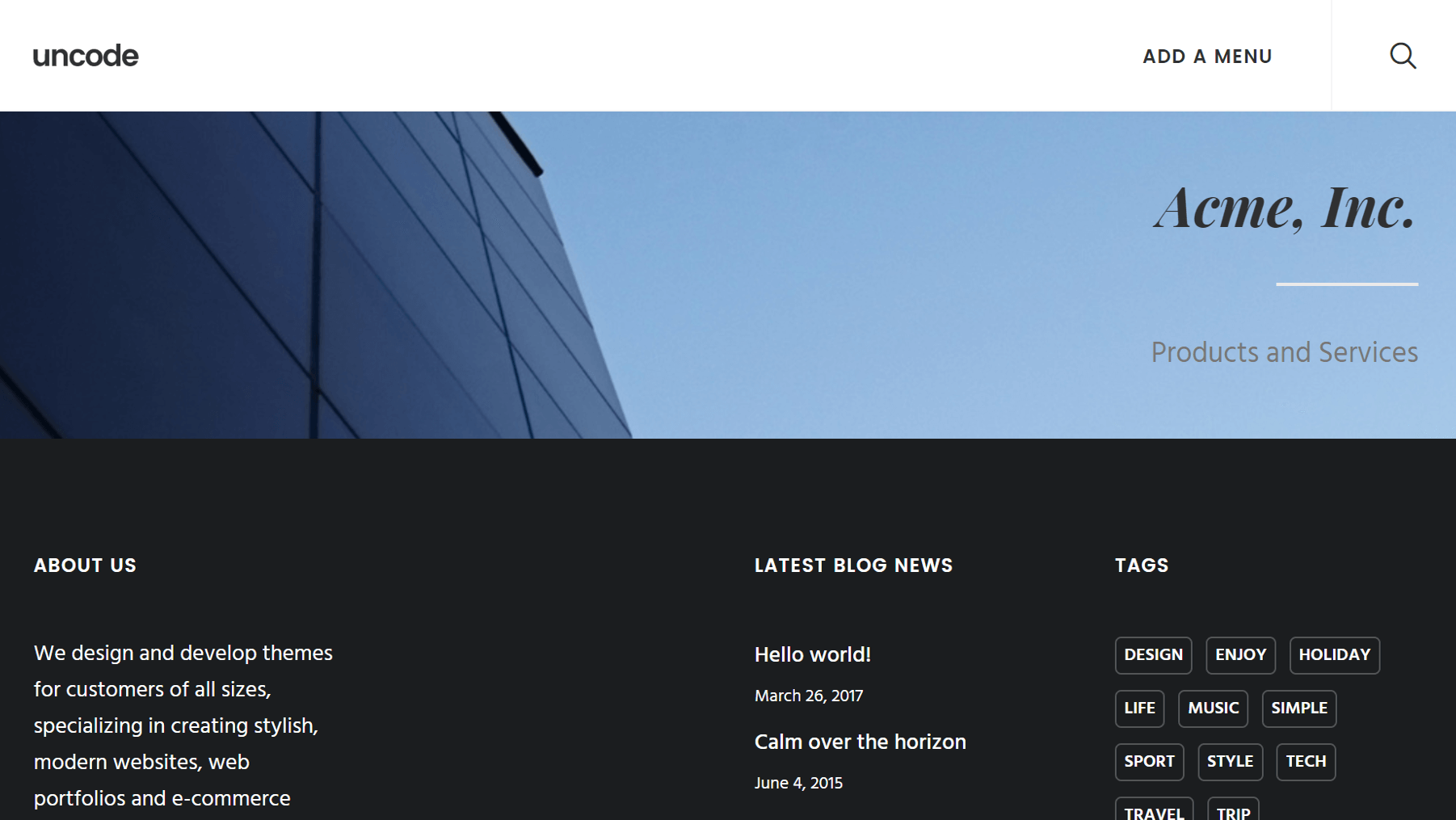
Por exemplo, em Configurações de coluna > Aspecto , você pode ajustar o posicionamento horizontal e vertical do seu texto. Em Configurações de linha > Estilo , você pode definir uma cor de fundo para o cabeçalho ou importar uma imagem usando a caixa Mídia de fundo :

Também em Configurações de linha > Estilo , você pode ativar o recurso Plano de fundo automático. Dessa forma, quando você adiciona seu cabeçalho a uma postagem, ele automaticamente puxa uma imagem de fundo específica para a categoria dessa postagem. Você pode definir imagens em destaque para cada categoria em Postagens > Categorias .
Há muitas opções adicionais para descobrir aqui, por isso recomendamos que você as explore em seu próprio ritmo até que esteja satisfeito com seu design. Quando terminar, clique no botão Publicar .
Etapa 3: coloque o cabeçalho em suas postagens e páginas
Agora seu cabeçalho está projetado e pronto, mas ainda não aparecerá em seu site. É hora de mudar isso! Primeiro, falaremos sobre como adicionar seu cabeçalho personalizado a uma postagem ou página individual, depois explicaremos como incorporá-lo em todo o site.
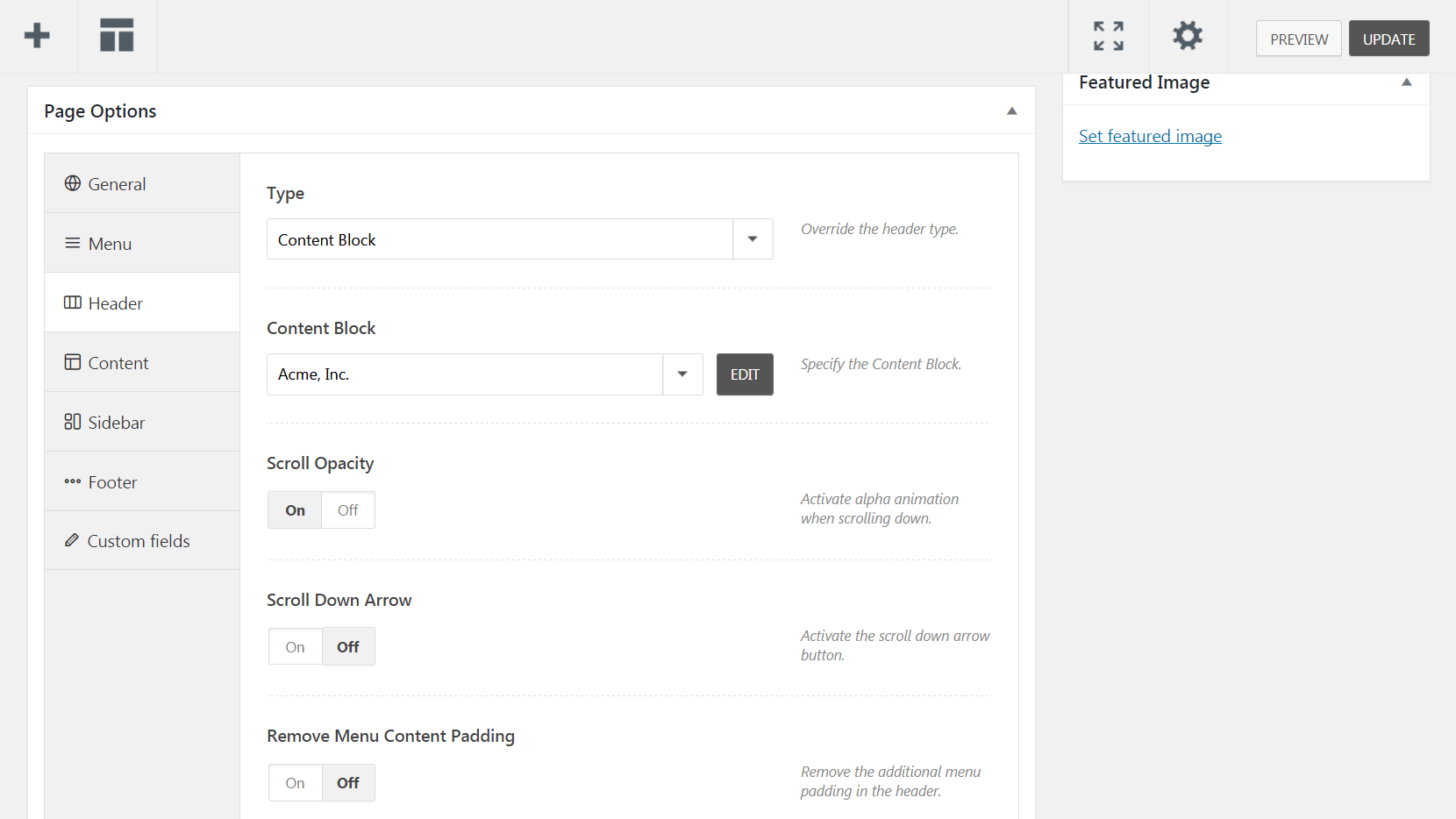
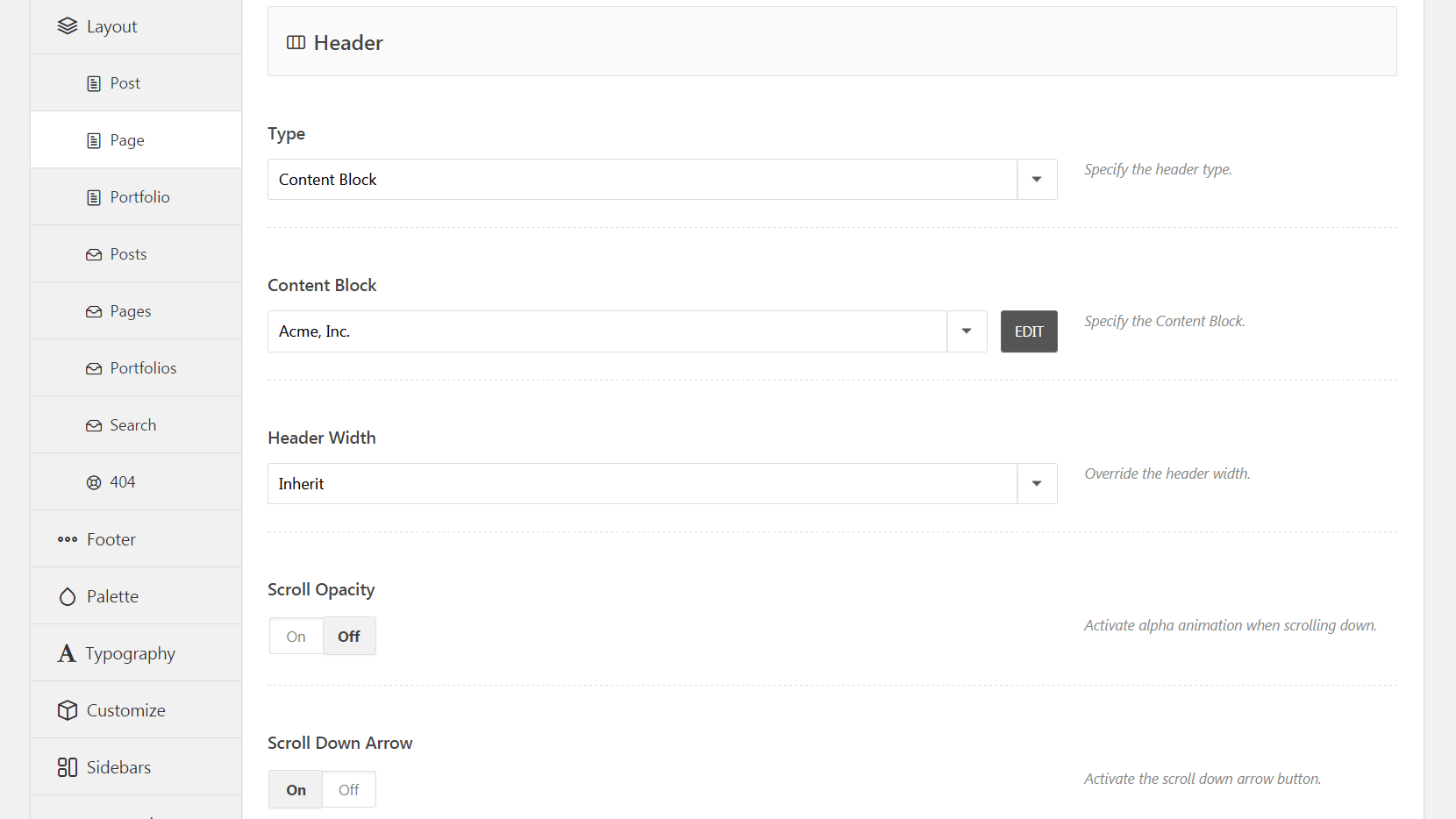
Comece abrindo a postagem ou página na qual você deseja que seu cabeçalho apareça. Em seguida, role para baixo até a caixa meta Opções da página abaixo do editor e clique em Cabeçalho no menu à esquerda. Em Tipo , certifique-se de que Bloco de conteúdo esteja selecionado. Em seguida, em Bloco de conteúdo, escolha o cabeçalho que você acabou de publicar:

Existem algumas outras opções que você pode definir aqui, como Scroll Opacity (que habilitará uma animação quando os usuários moverem para baixo na página) e Scroll Down Arrow (que cria um botão de seta que faz exatamente o que o nome indica). Você também pode ativar Remover preenchimento de conteúdo do menu para reduzir o espaço entre o cabeçalho e o menu.
No entanto, se você quiser adicionar seu cabeçalho a todas as suas páginas, precisará ir para Descodificar > Opções de tema e clicar na guia Página . A partir daqui, selecione Cabeçalho e escolha Bloco de conteúdo no menu suspenso Tipo . Assim como antes, encontre o cabeçalho que você publicou em Bloco de conteúdo e selecione-o:

Você também tem acesso às opções Scroll Opacity e Scroll Down Arrow aqui, e também pode alterar a largura do cabeçalho . Quando terminar de editar as configurações, clique em Salvar alterações e seu cabeçalho personalizado aparecerá em todas as páginas do seu site. É importante observar que esse mesmo processo também se aplica a postagens – basta navegar até a guia Postagens em vez de Páginas .
Uma abordagem alternativa: projetar um cabeçalho de carrossel
Até agora, explicamos como construir e personalizar um cabeçalho estático, o que é ideal para muitas situações. No entanto, se preferir uma versão dinâmica, você pode criar um carrossel que alternará entre vários cabeçalhos diferentes. O processo é semelhante às etapas descritas acima, com algumas diferenças importantes.
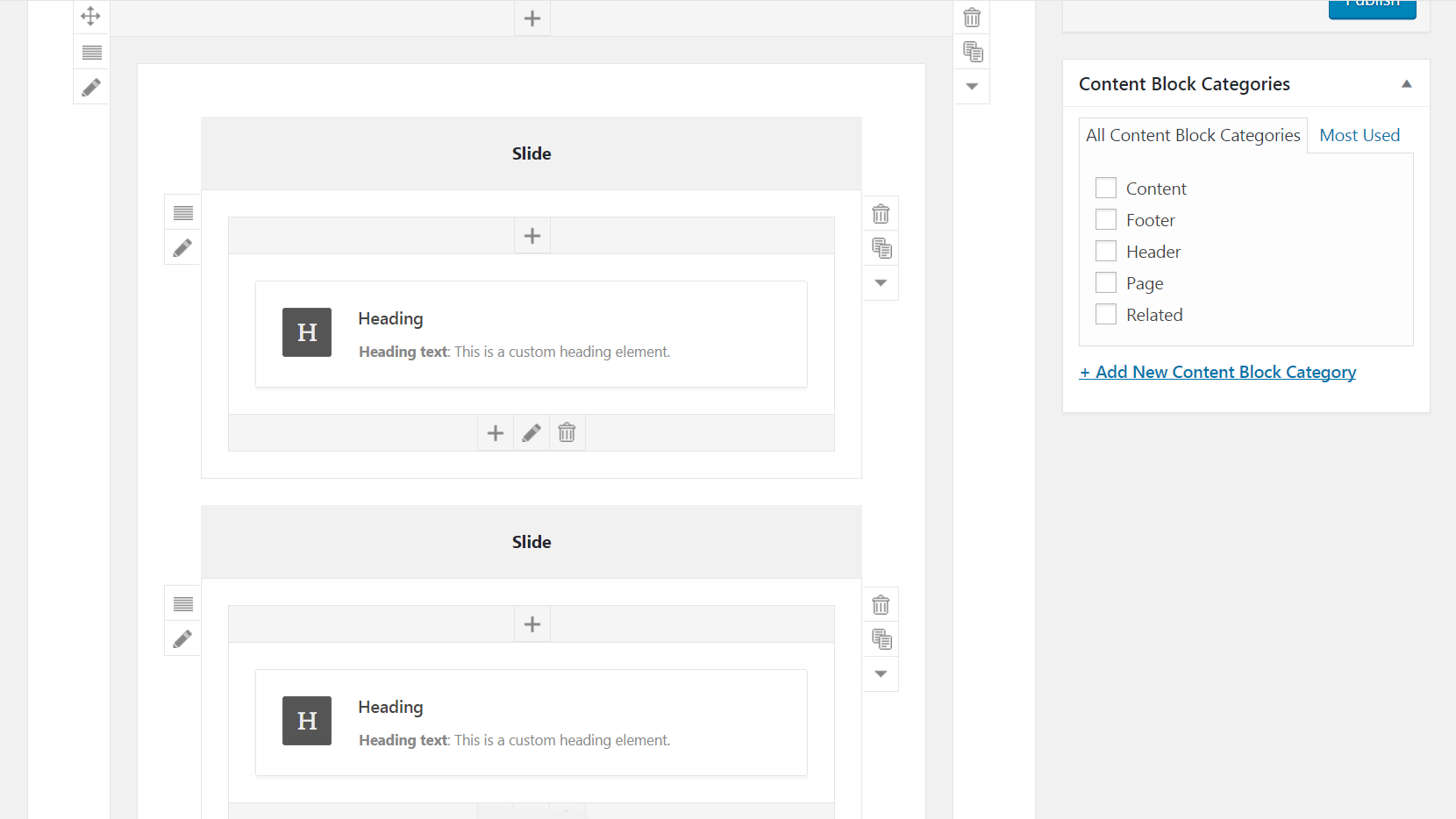
Comece criando um novo bloco de conteúdo como na Etapa 1, mas desta vez adicione um módulo Content Slider . Você verá uma caixa rotulada Slide – clique no sinal de mais e adicione um elemento Heading . A partir daí, você pode selecionar o botão Adicionar slide quantas vezes precisar para criar o número desejado de slides e colocar um elemento de título em cada um:

Em seguida, crie cada um dos cabeçalhos que deseja incluir conforme descrito na segunda etapa. A partir daqui, você também pode duplicar seus cabeçalhos passando o mouse sobre um completo e selecionando Clone Heading para fazer uma cópia. Você pode então arrastá-lo para um slide diferente e fazer suas alterações de acordo.
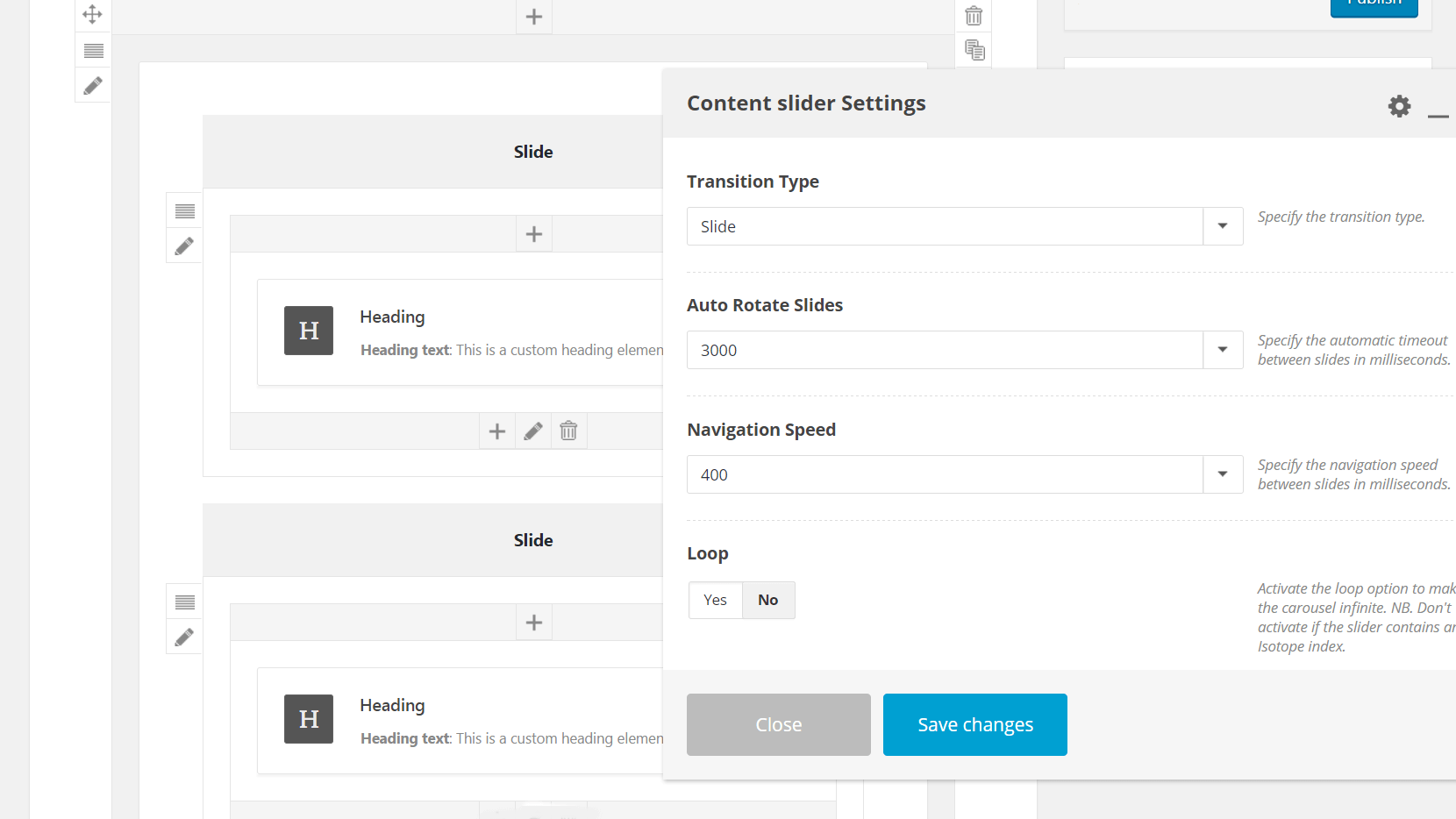
Quando terminar de criar seus cabeçalhos, passe o mouse sobre Slide e clique no ícone de lápis para entrar no menu Configurações do controle deslizante de conteúdo . Em Girar automaticamente os slides , você pode alterar a rapidez com que o cabeçalho passará de slide para slide, com números mais altos fazendo com que os slides girem mais lentamente:

Neste menu, você também pode definir a velocidade de navegação. Isso mudará a rapidez com que os slides giram quando um usuário navega manualmente por eles - você também pode desativar essa opção, se desejar. Por fim, você pode alterar o Tipo de transição para Fade para fazer os cabeçalhos aparecerem e desaparecerem em vez de alternar horizontalmente, e você pode ativar Loop se quiser que os slides girem infinitamente.
Quando terminar, clique em Publicar e adicione seu novo cabeçalho de carrossel às suas páginas e postagens, conforme descrito na etapa três. É tão fácil!
Conclusão
Se você deseja tornar seu site memorável e visualmente atraente, é uma boa ideia ir além das opções básicas e adicionar alguns elementos personalizados ao seu design. Criar um cabeçalho personalizado para apresentar suas páginas e postagens é uma maneira criativa de fazer exatamente isso. Além disso, o Uncode torna o processo simples e direto.
Neste post, descrevemos como usar o recurso Content Block para criar cabeçalhos personalizados. Vamos recapitular rapidamente as etapas:
- Crie um novo bloco de conteúdo.
- Personalize seu cabeçalho.
- Coloque o cabeçalho em suas postagens e páginas.
- Alternativamente, projete um cabeçalho de carrossel em vez de um estático.
Você tem alguma dúvida sobre como criar um cabeçalho personalizado incrível no Uncode? Pergunte na seção de comentários abaixo!
