Como criar layouts de galeria no Elementor? [Maçonaria, Carrossel e Mais]
Publicados: 2024-05-09Procurando uma maneira simples de criar a Galeria Elementor? Não procure mais porque o PowerPack tem o que você precisa!
As galerias são uma parte essencial de vários sites. Você pode usar uma galeria de imagens para mostrar as fotos mais recentes, atualizações de eventos, cultura da empresa, portfólio, etc. A galeria tem inúmeros casos de uso.
Em alguns lugares, você também pode exibir uma galeria de fotos do Instagram para compartilhar as últimas novidades da sua vida social. Embora o WordPress forneça uma maneira fácil de criar uma galeria, o estilo e a funcionalidade são limitados. Portanto, temos o widget PowerPack Image Gallery para Elementor, que facilita muito a configuração de lindas galerias.
Widget de galeria de imagens no Elementor: é bom o suficiente?
Elementor está ganhando popularidade entre web designers e desenvolvedores. Isso os ajuda a levar seus negócios de Web Design para o próximo nível, sem ter que se preocupar em escrever código.
Elementor torna mais fácil para os usuários criar layouts de página, cabeçalhos e rodapés personalizados e alterar quase todos os aspectos de seu site. O widget Elementor Image Gallery (widget Basic Gallery) incluído nas versões Free e Pro do Elementor faz o trabalho, mas não é muito impressionante.
O widget Galeria de imagens no Elementor usa uma abordagem padrão com um conjunto limitado de estilos e funcionalidades. Por exemplo, você pode criar uma galeria padrão e de aparência simples, mas não um layout de Galeria de alvenaria ou uma Galeria filtrável. As opções de estilo também são limitadas.

Para obter mais recursos e melhorar seu fluxo de trabalho, você pode experimentar os complementos Elementor para levar o Elementor ao próximo nível.
O widget Galeria de imagens do complemento PowerPack Elementor oferece várias opções de layout e funcionalidade para criar uma galeria de imagens com Elementor. Múltiplas opções de layout, carregue mais botões, filtros, estilos de legenda, estilos de itens de grade e muito mais!
Vamos dar uma olhada em como podemos criar uma linda galeria no Elementor com PowerPack.

Como criar uma galeria de alvenaria, filtrável e layout de grade no Elementor
Usamos Elementor em nossa agência de design e desenvolvimento WordPress para construir sites de clientes, e isso nos ajudou a reduzir muito o tempo e o esforço. Com todos os amplos recursos, opções e funcionalidades do Elementor, torna-se muito fácil construir até mesmo layouts de design complexos.
O widget Galeria de imagens do PowerPack é um widget versátil criado para resolver problemas criativos. Os recursos mais notáveis deste widget estão listados abaixo:
- Layout de grade
- Galeria filtrável
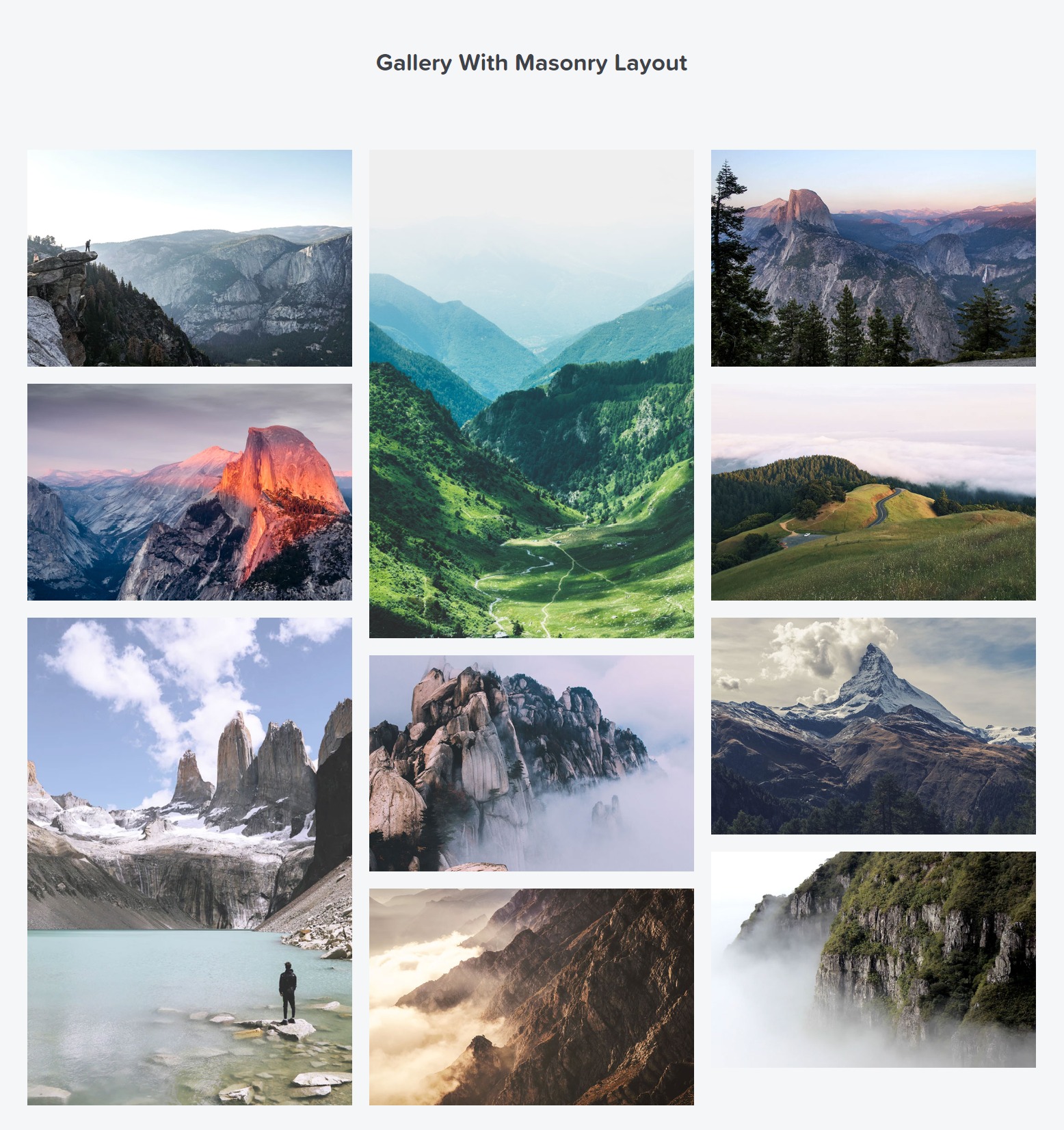
- Layout da Galeria de Alvenaria
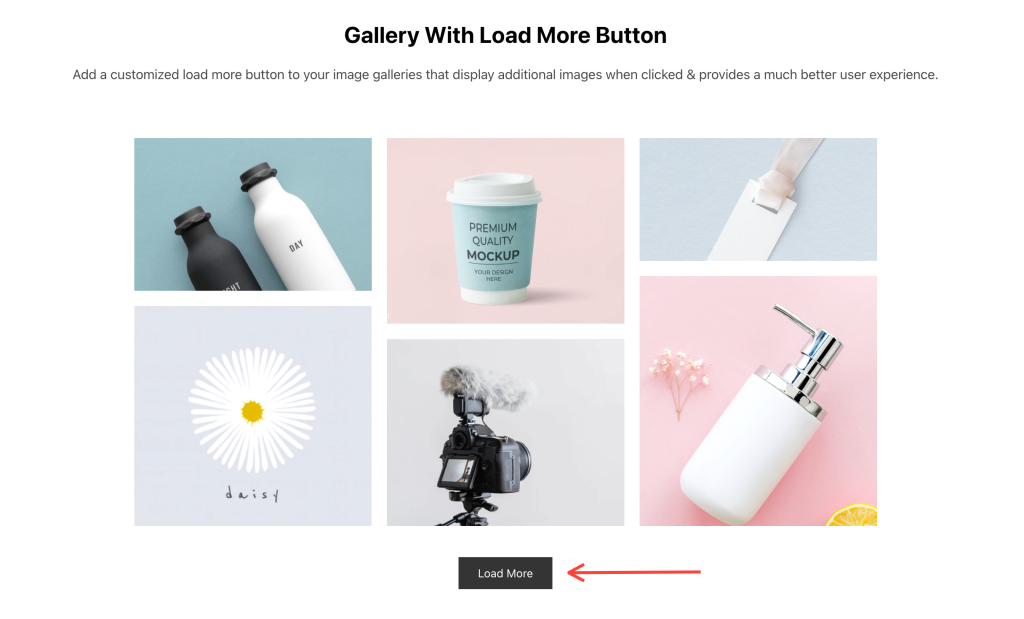
- Galeria com botão Carregar mais
- Opções de estilo e personalização
Layout da galeria de alvenaria usando Elementor

Galeria de imagens com botão “Carregar mais” no Elementor

Usar o Elementor é fácil de usar, mas você pode obter resultados ainda melhores com todos os recursos ocultos do Elementor, junto com complementos como o PowerPack.
Então, vamos ver como você pode criar galerias de imagens lindas e cativantes em seus sites WordPress usando complementos Elementor e PowerPack.
Adicionar widget de galeria de imagens à página
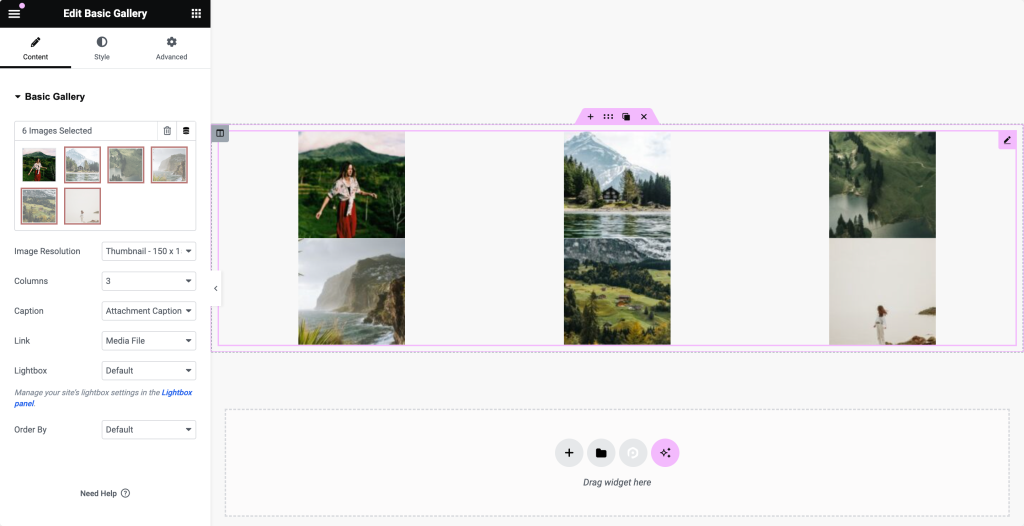
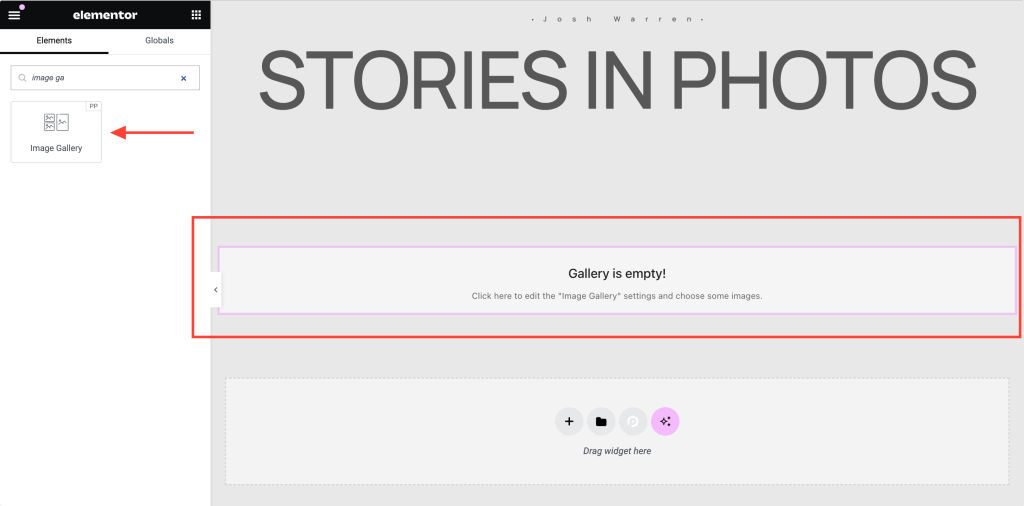
Para criar uma galeria, primeiro abra a página com o Editor Elementor. Em seguida, navegue até a lista de widgets PowerPack Addons ou pesquise o widget Galeria de imagens . Assim que o widget aparecer, arraste-o para a parte da página onde deseja adicionar a galeria.
Certifique-se de verificar o ícone “PP” no canto superior direito do widget.
Aqui está uma captura de tela de sua aparência:

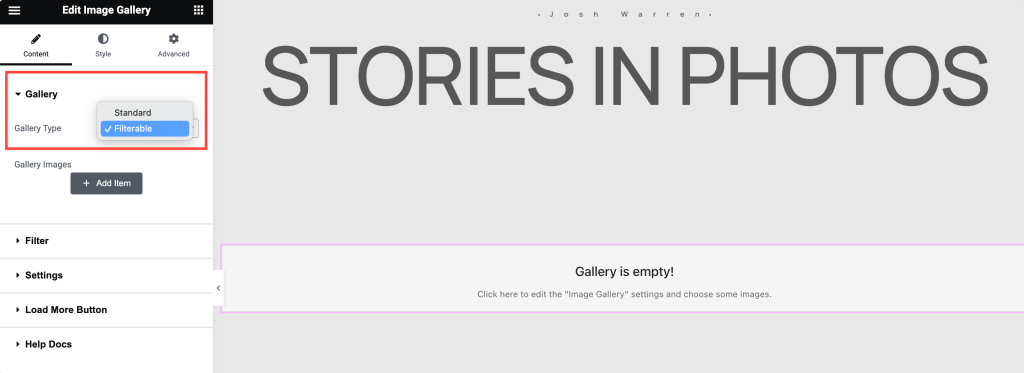
Definir tipo de galeria: Galeria padrão ou Galeria filtrável no Elementor
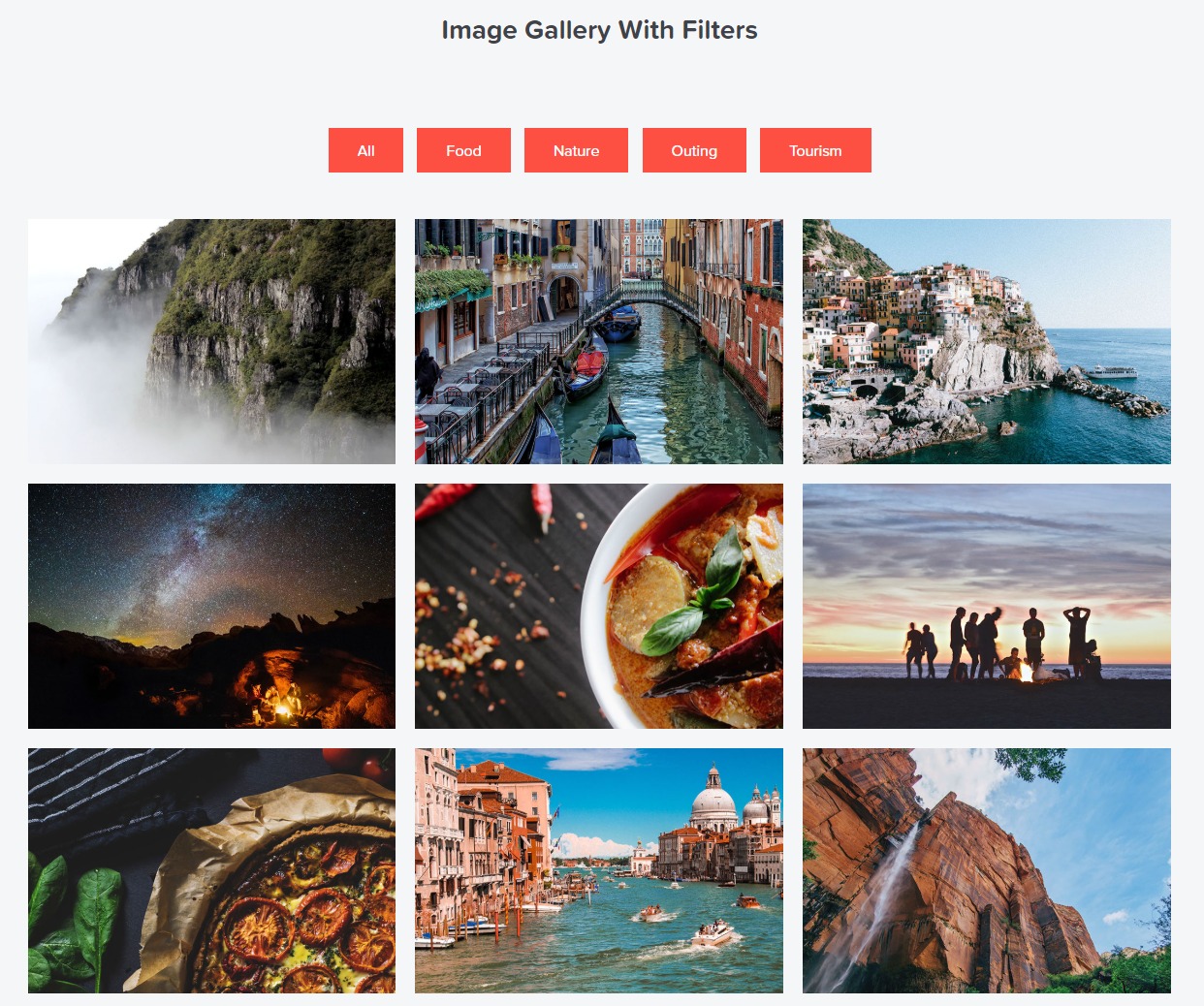
A primeira coisa que precisamos fazer é definir se estamos criando uma Galeria Filtrável ou uma Galeria Padrão. Galeria Padrão é uma apresentação simples de imagens que é o formato mais comumente usado. A Galeria Filtrável no Elementor permite agrupar imagens em diferentes categorias e criar filtros com guias.

Por exemplo, um fotógrafo pode criar grupos para diferentes fotos, como Paisagem, Retrato, Produtos, etc. Usando filtros, fica fácil para os visitantes do site navegar pelas fotos.
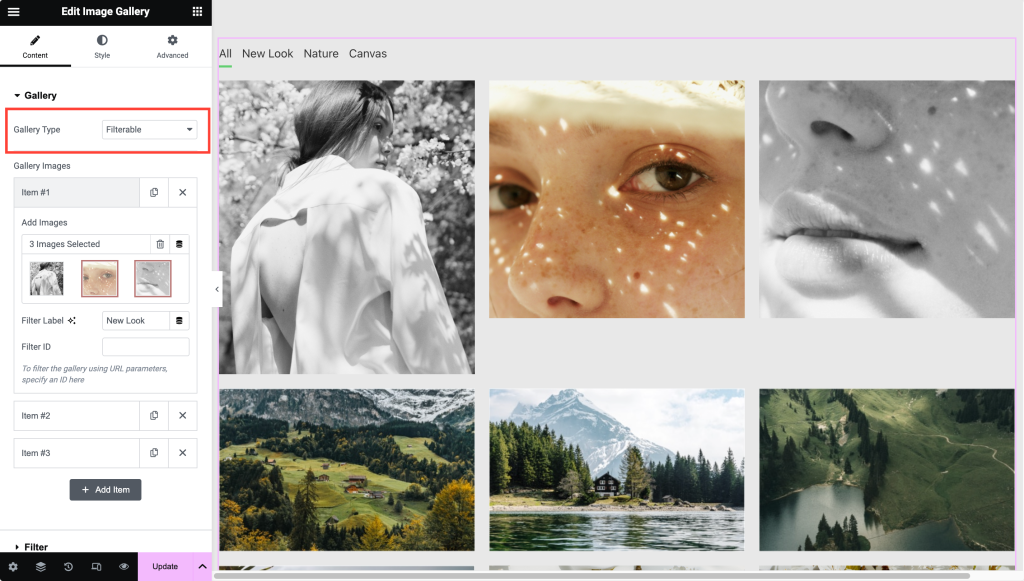
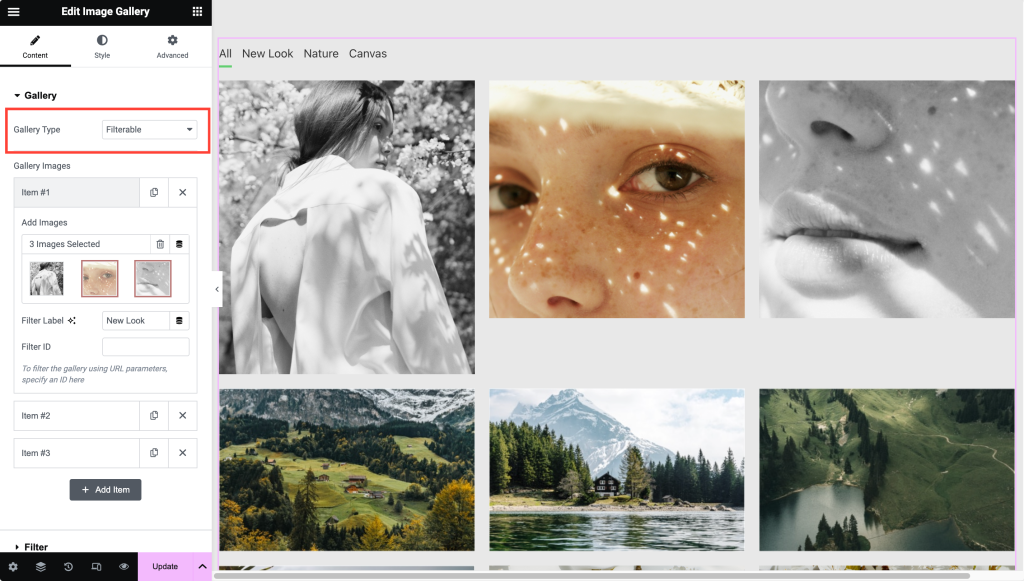
Adicionar imagens ao widget da galeria
Depois de definir o tipo de Galeria, o próximo passo é adicionar imagens. Se você usar uma galeria padrão, poderá fazer upload das imagens diretamente.

Se você estiver criando uma galeria filtrável, precisará fazer upload das imagens em grupos diferentes. Você pode adicionar um Rótulo/Nome a cada grupo de imagens, que funcionará como um “Filtro” para a Galeria.

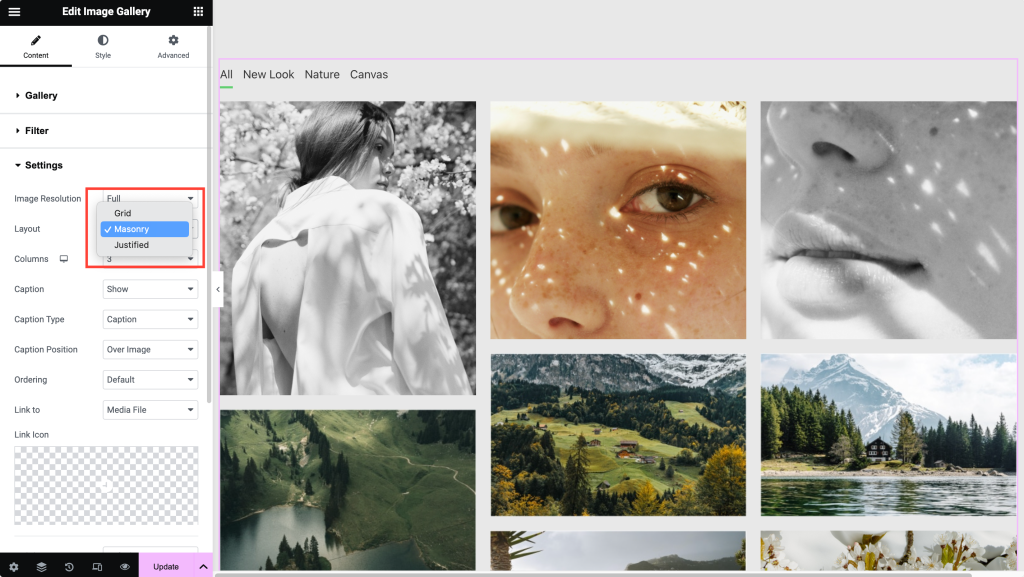
Configurando layout de grade ou galeria de alvenaria no Elementor
Após adicionar as imagens, você pode definir um layout para a galeria no Elementor. Com essas opções, você pode criar um Grid Layout ou uma Galeria de Alvenaria no Elementor.
As configurações de layout também oferecem opções para alterar o número de colunas, ordenar a sequência, exibir legenda, vincular a imagem a uma URL externa ou ao arquivo original, ativar/desativar Lightbox, etc.

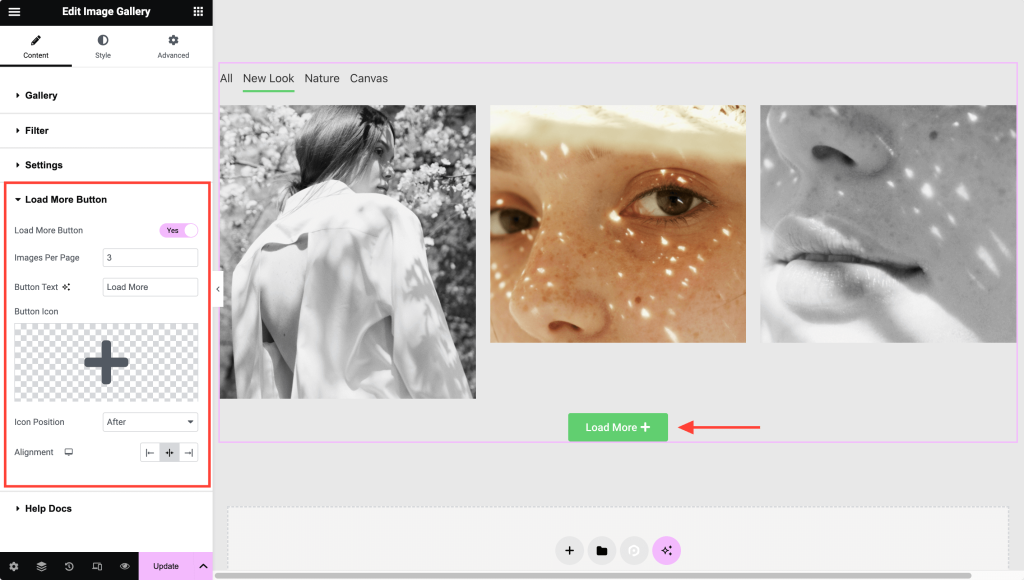
Crie uma galeria com um botão “Carregar mais”
Outro ótimo recurso do widget Galeria de Imagens é habilitar o botão “Carregar Mais” . Você pode usar o botão carregar mais para exibir as imagens dinamicamente e melhorar o tempo de velocidade da página.
Se quiser exibir muitas imagens, é melhor usar a opção “Carregar mais”.

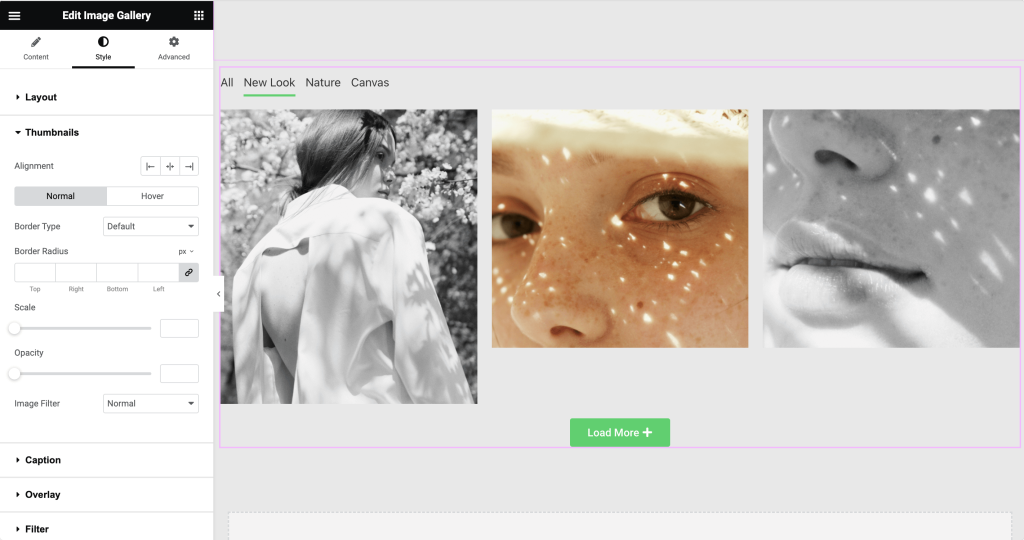
Estilizando os itens da galeria
Depois de configurar o layout, podemos usar as opções de estilo para melhorar a aparência. O widget Galeria de imagens para Elementor oferece amplas opções de estilo para estilizar todos os aspectos do widget Galeria Elementor. Você pode ajustar o espaçamento, a cor da sobreposição, o estilo da legenda, o estilo do ícone do link, etc.

Obtenha o widget Galeria de imagens para Elementor!
PowerPack é um dos melhores complementos do Elementor, com mais de 80 widgets Elementor criativos e altamente úteis, como o widget da Galeria de imagens mencionado acima. Ele também é desenvolvido por uma equipe de especialistas em WordPress e recebe atualizações regulares, suporte de alto nível e extensa documentação.

Obtenha o PowerPack para Elementor e leve o Elementor para o próximo nível!
Próxima leitura: Como criar uma galeria filtrável Elementor
Se você está procurando uma maneira fácil de criar uma galeria filtrável no Elementor, não procure mais! Confira nossas instruções detalhadas sobre como criar uma galeria filtrável no Elementor com o widget Galeria de imagens dos complementos PowerPack Elementor.

2 reflexões sobre “Como criar layouts de galeria no Elementor? [Maçonaria, Carrossel e Mais]”
No modo lightbox não há ícone Anterior e Próximo?
ResponderEm um efeito filtrável, que configuração afeta para que as imagens FADE IN lentamente, uma após a outra? Eu configurei para Fade In, mas as imagens aparecem todas ao mesmo tempo. Qualquer ajuda será apreciada.
ResponderDeixe um comentário Cancelar resposta