Como criar cabeçalhos Elementor usando o New Theme Builder
Publicados: 2020-12-18Com um piscar de olhos, agora você pode tornar o cabeçalho do seu site interativo usando os cabeçalhos Elementor . Você pode criar um menu de cabeçalho fácil de usar com este novo construtor de temas. Vamos mergulhar fundo neste blog para saber mais sobre os cabeçalhos Elementor!

O que o Elementor New Theme Builder oferece?
A versão mais recente do sistema de design Elementor 3.0 atualizou sua interface drasticamente. Agora você pode gerenciar todo o design do seu site a partir de um local organizado usando este novo construtor de temas Elementor. Você só precisa verificar, editar e alterar toda a perspectiva do seu site sempre que quiser.
Você terá total liberdade para personalizar e organizar da maneira que desejar. O cabeçalho, rodapé , modelos de página ou quaisquer seções individuais podem ser manuseados de forma flexível devido à sua interface fácil e amigável. Com isso, agora você pode levar o design do seu site a um novo nível para atrair visitantes em potencial.
Como criar cabeçalhos Elementor usando o New Theme Builder?
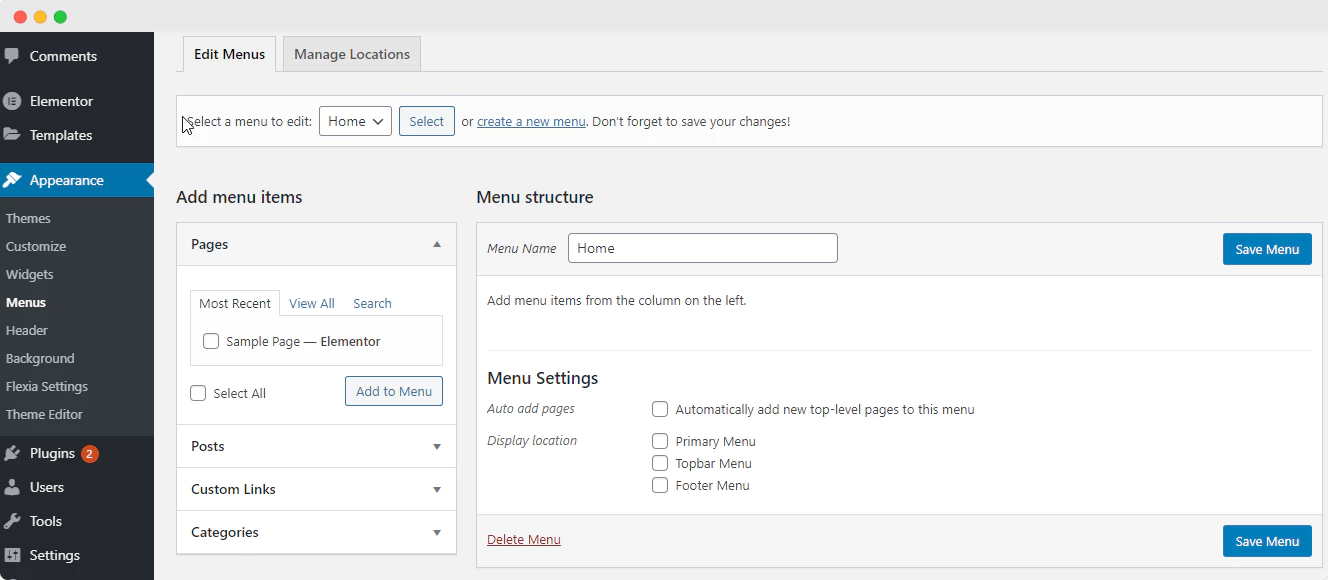
Agora você saberá como criar seus cabeçalhos Elementor usando as novas atualizações do construtor de temas do Elementor . Mas antes de começar, você precisa criar um menu e gerenciá-lo no painel do WordPress Aparência → Temas → Menus .

Depois disso, você pode escolher qualquer um dos blocos de cabeçalho Elementor para configurar o design do menu do seu site. Agora vamos criar seus cabeçalhos Elementor apenas seguindo as diretrizes passo a passo simples abaixo:
Etapa 1: configurar o novo construtor de temas Elementor
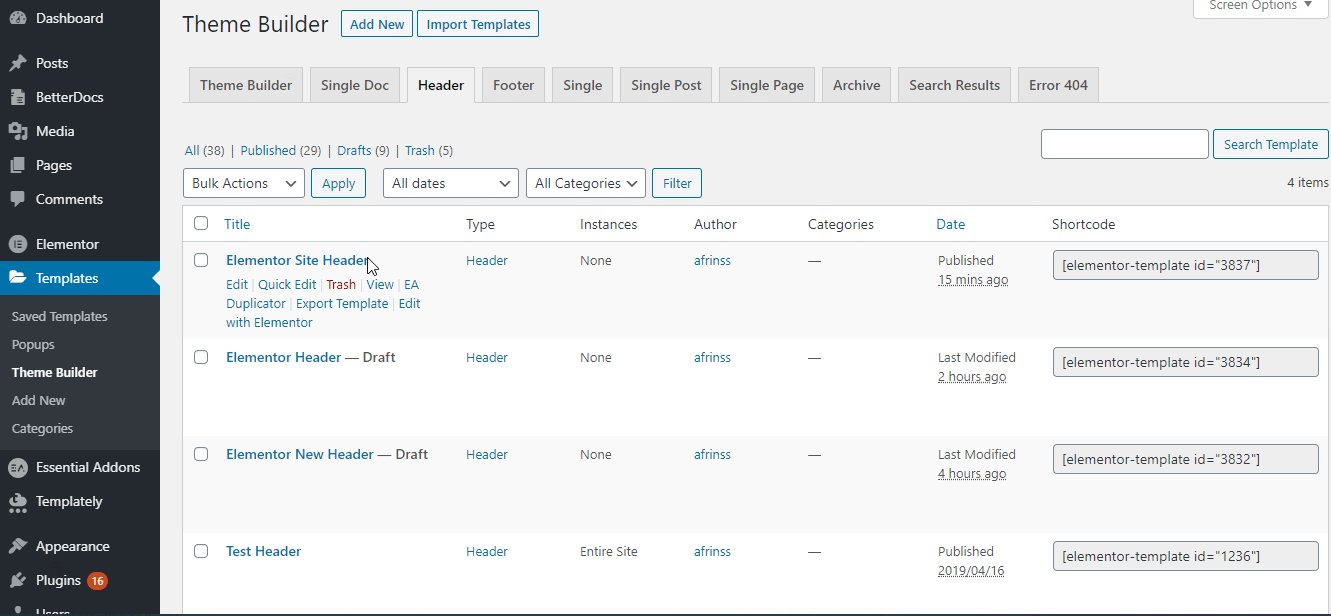
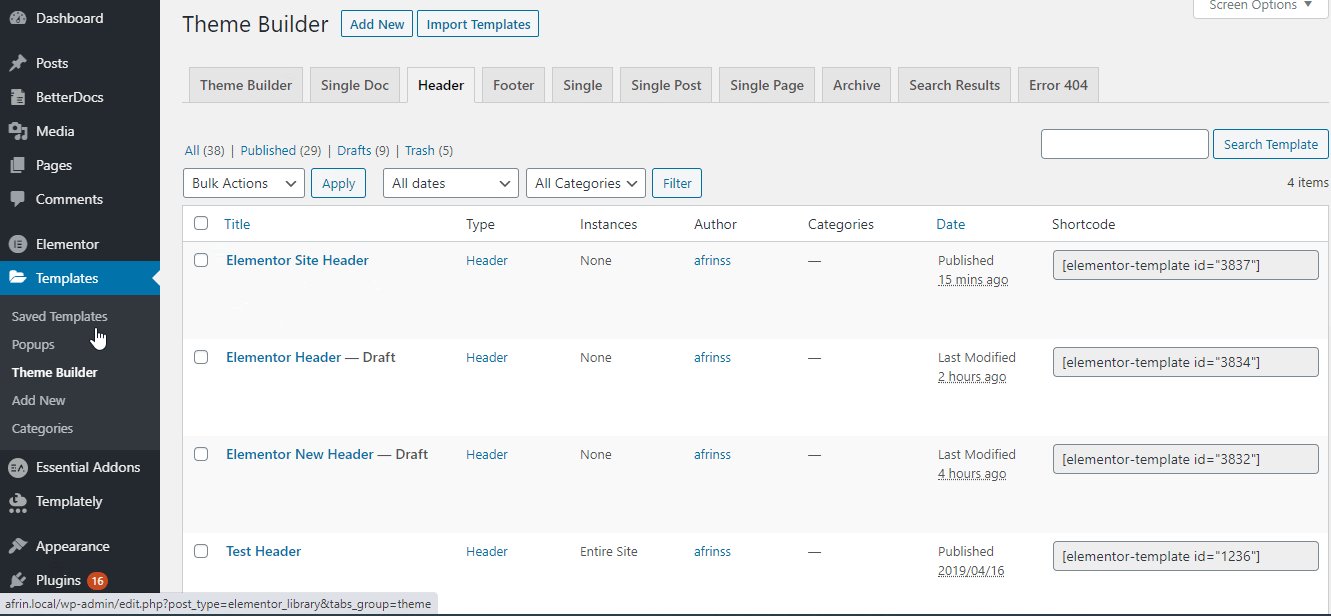
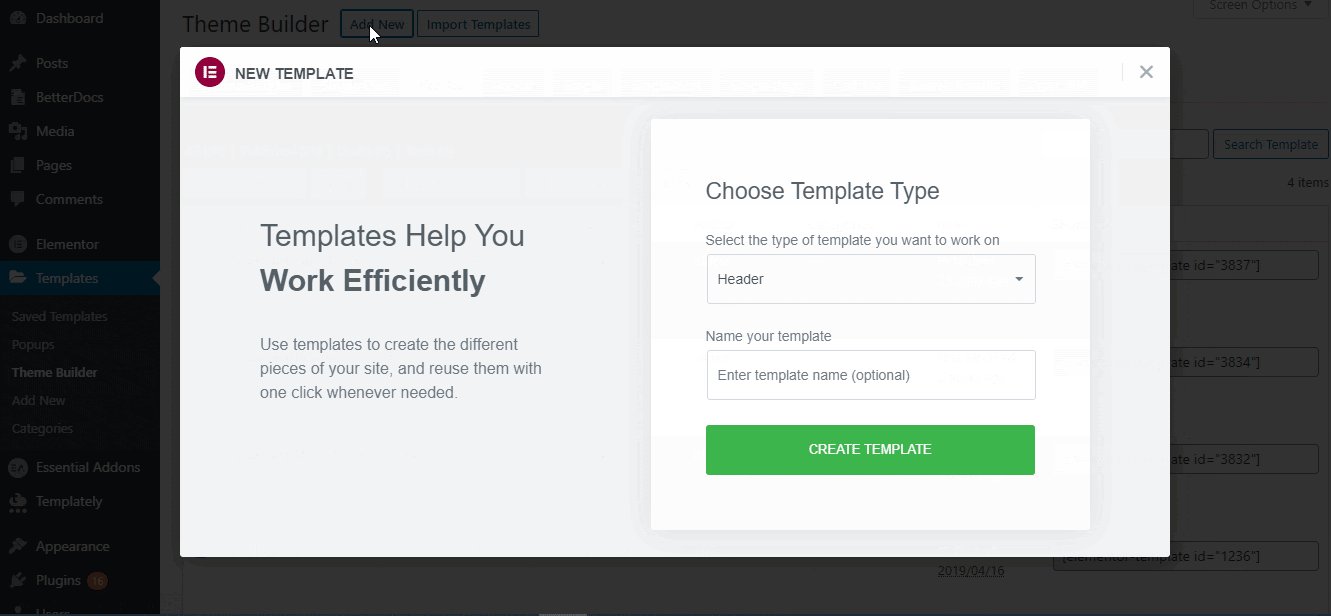
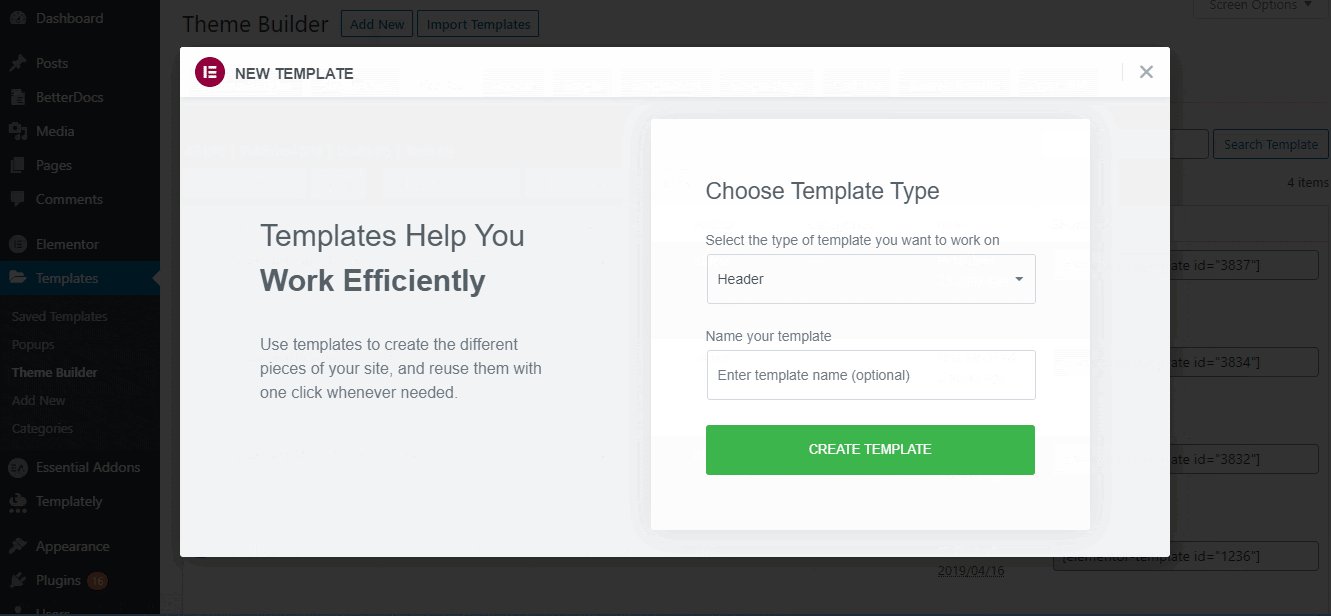
Primeiro, vá para o painel do WordPress e clique em Elementor Templates → Theme Builder → Header → Add New.

Depois, você deve dar um nome ao seu modelo de cabeçalho e clicar no botão 'Criar modelo' para prosseguir.
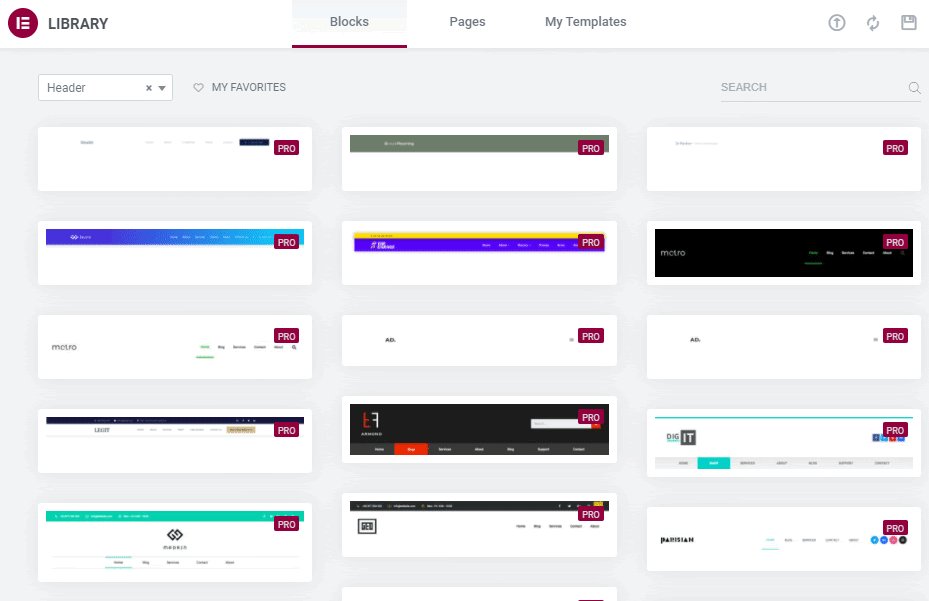
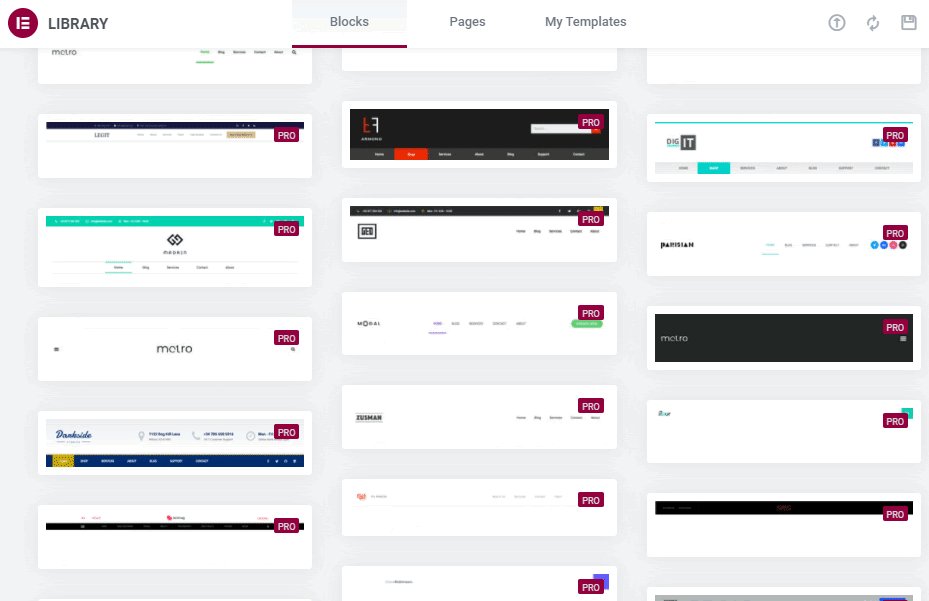
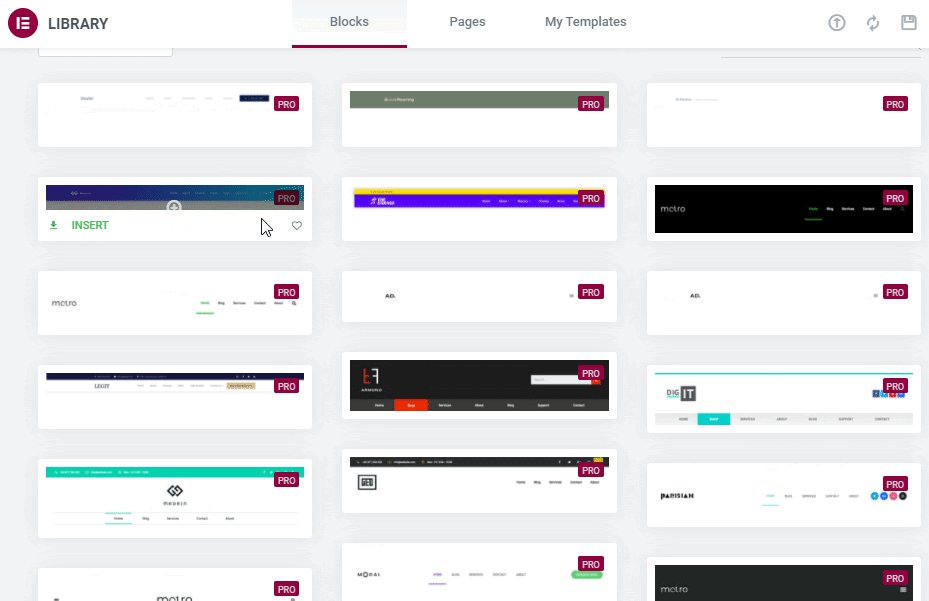
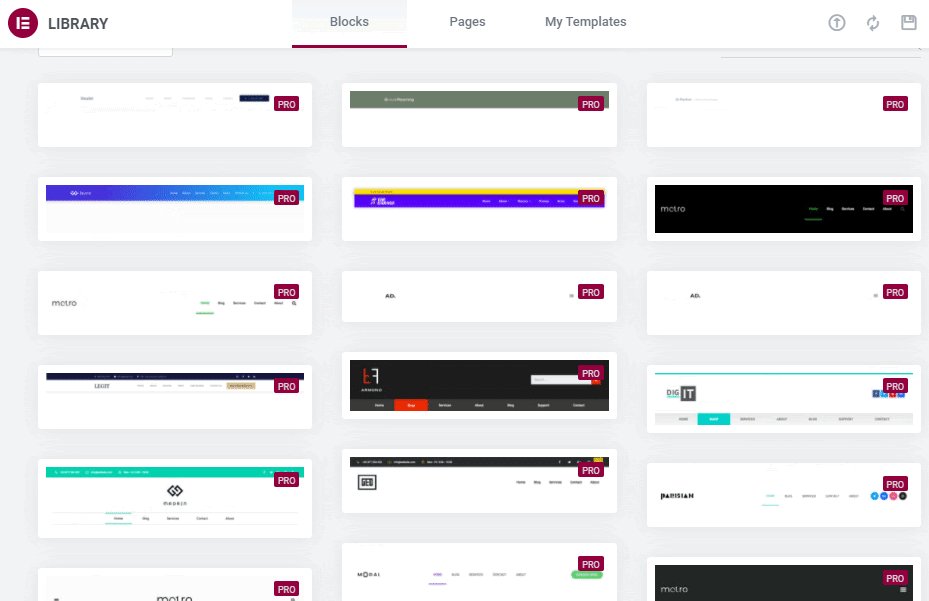
Etapa 2: escolha seu bloco de cabeçalho preferido
Agora você pode escolher seus cabeçalhos Elementor preferidos aqui e clicar no botão 'Inserir' para começar a modificá-lo.

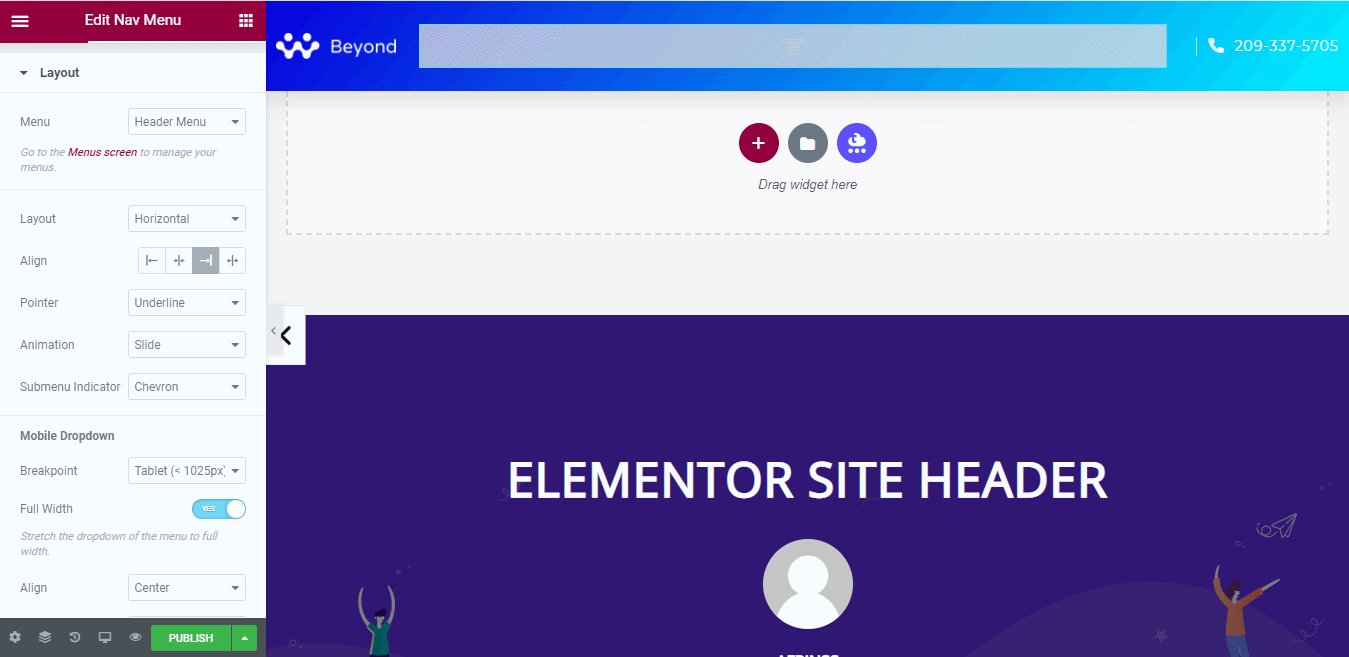
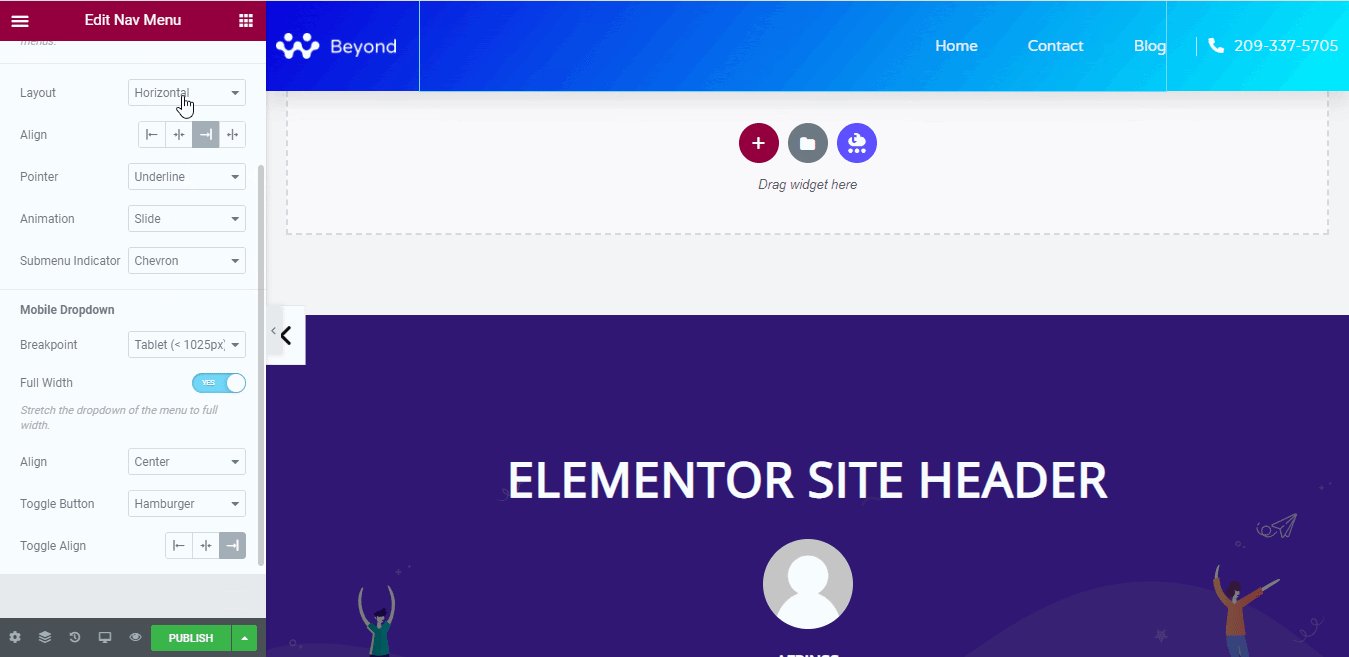
Você deve definir seu tipo de cabeçalho Elementor preferido usando a opção 'Menu' . Depois de clicar nele, você verá um menu suspenso lá. Você pode escolher o que deseja exibir.

Mas, como mencionamos acima, você só obterá essas opções de cabeçalho no menu suspenso apenas se tiver configurado antes no painel do WordPress . E se você ainda não fez isso, configure-o primeiro e depois torne-o visível aqui. Como criamos um 'Menu Principal' e o selecionamos na opção do menu suspenso.

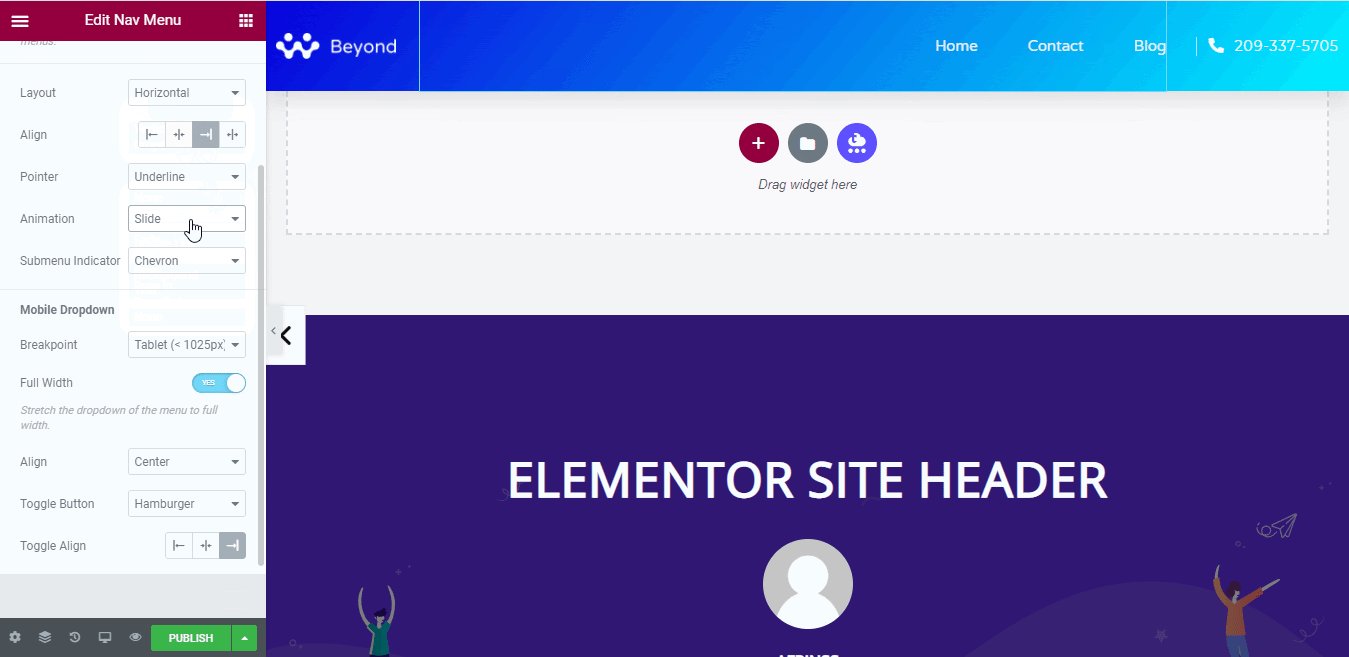
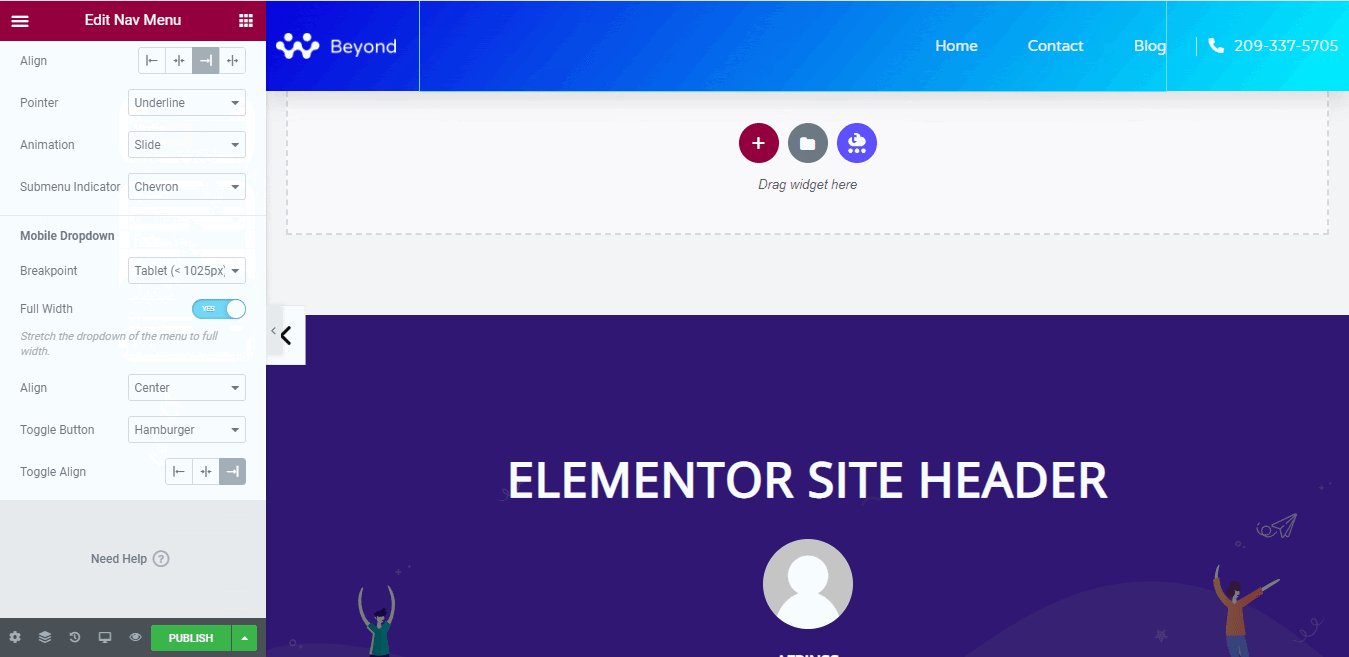
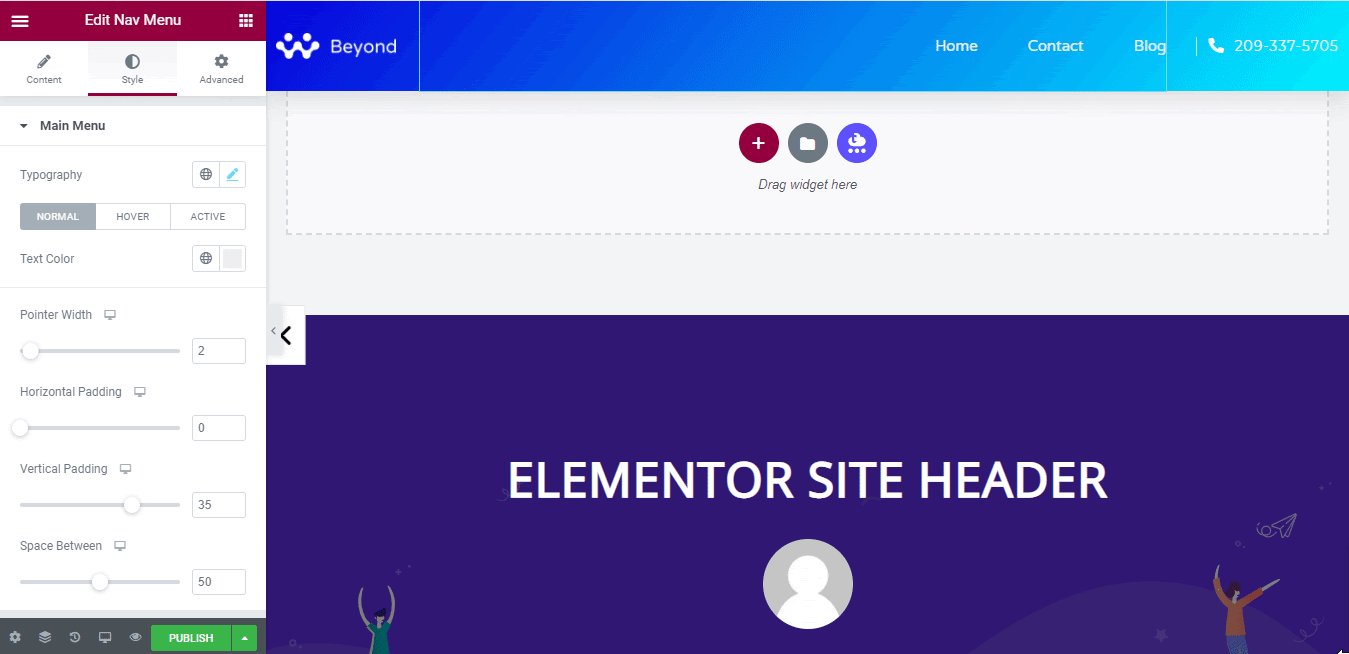
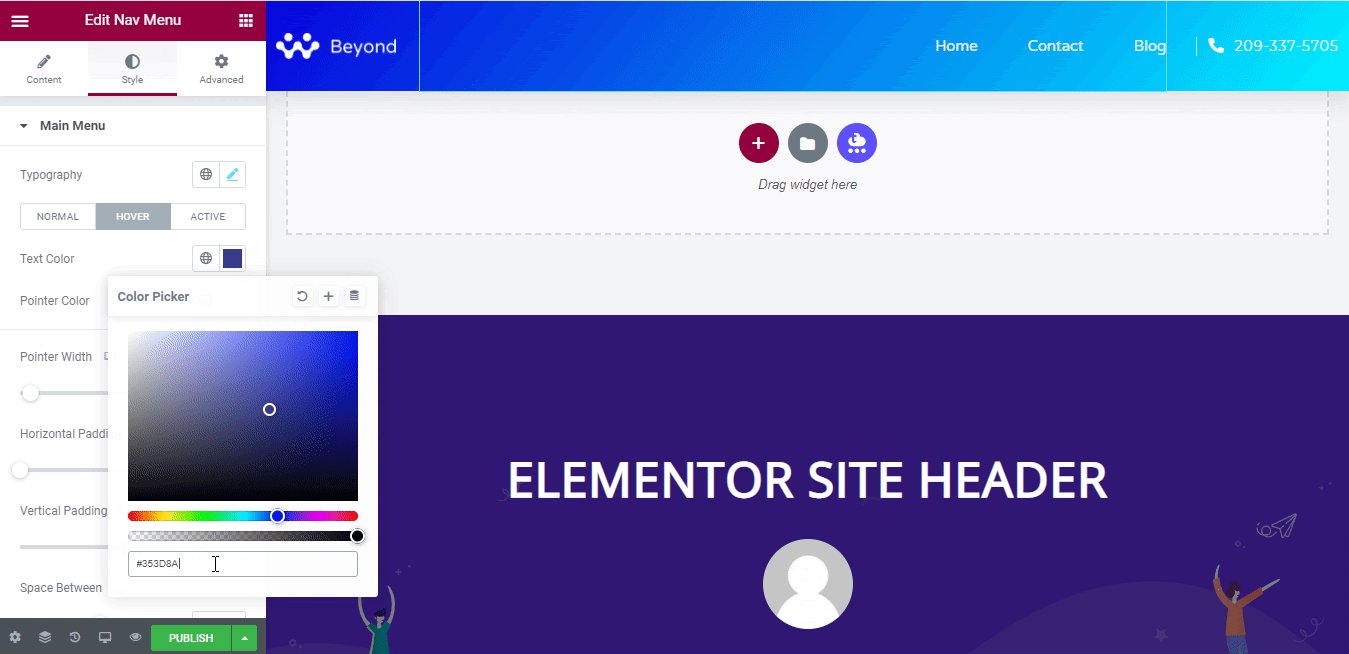
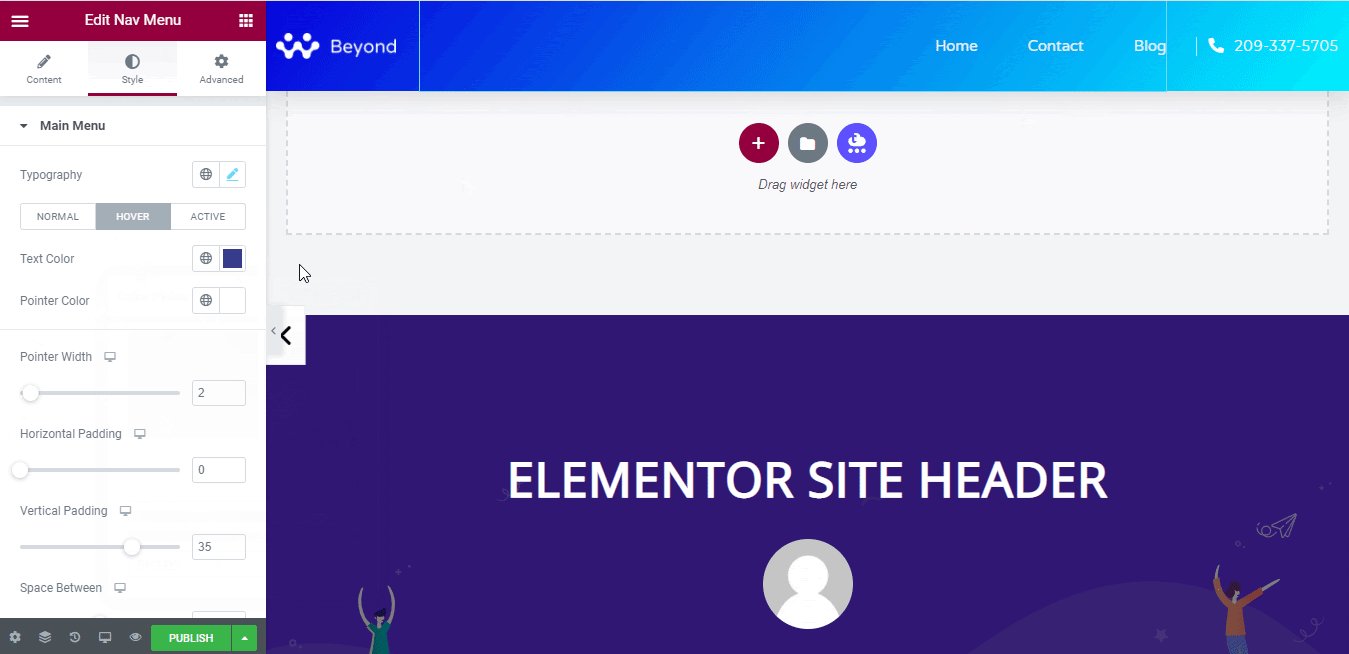
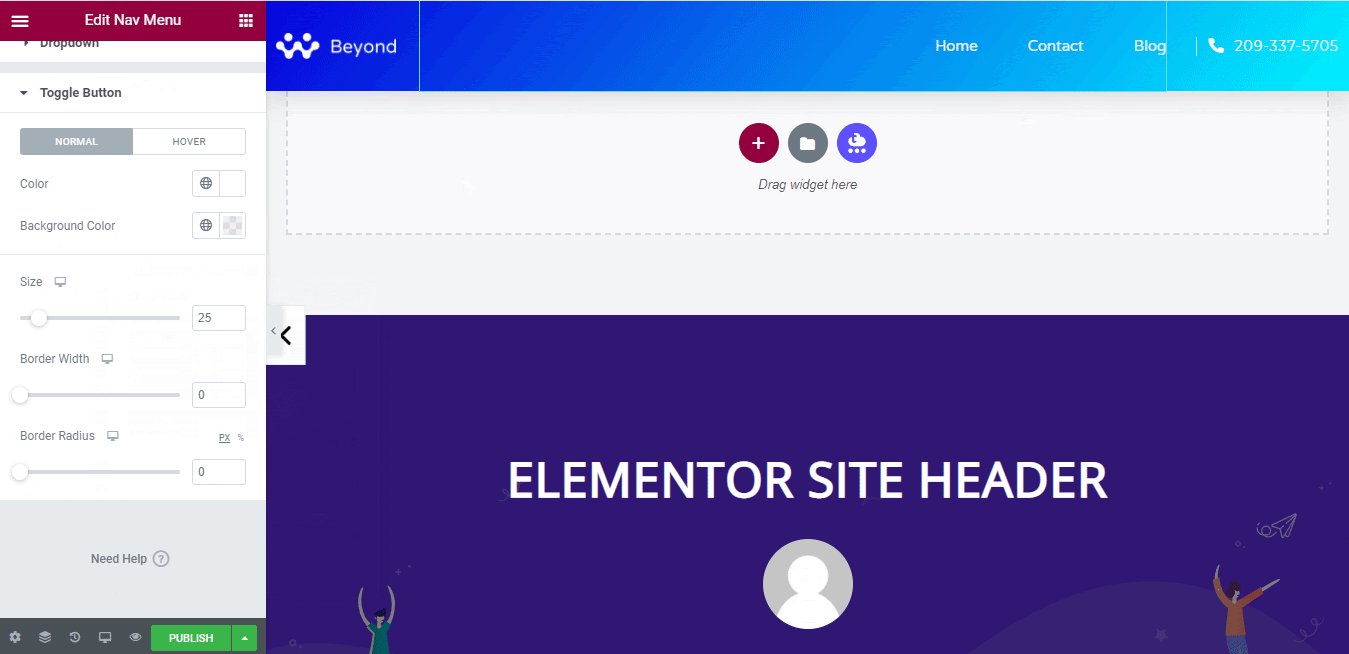
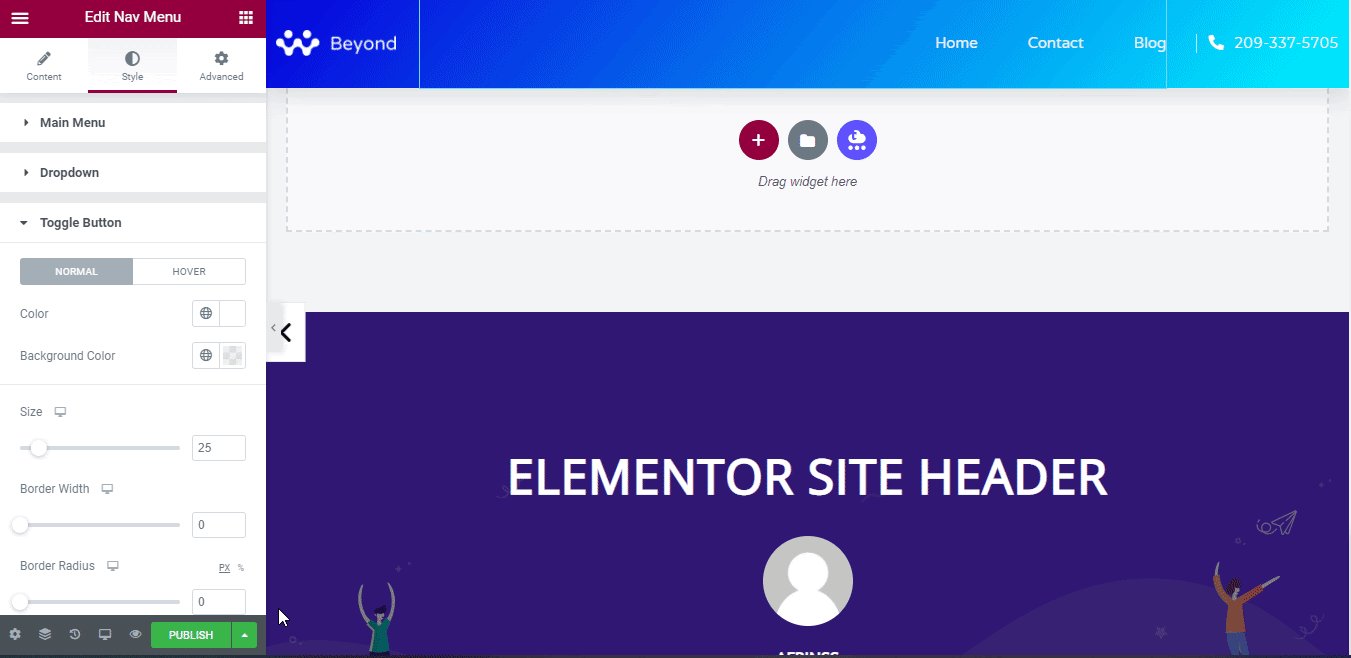
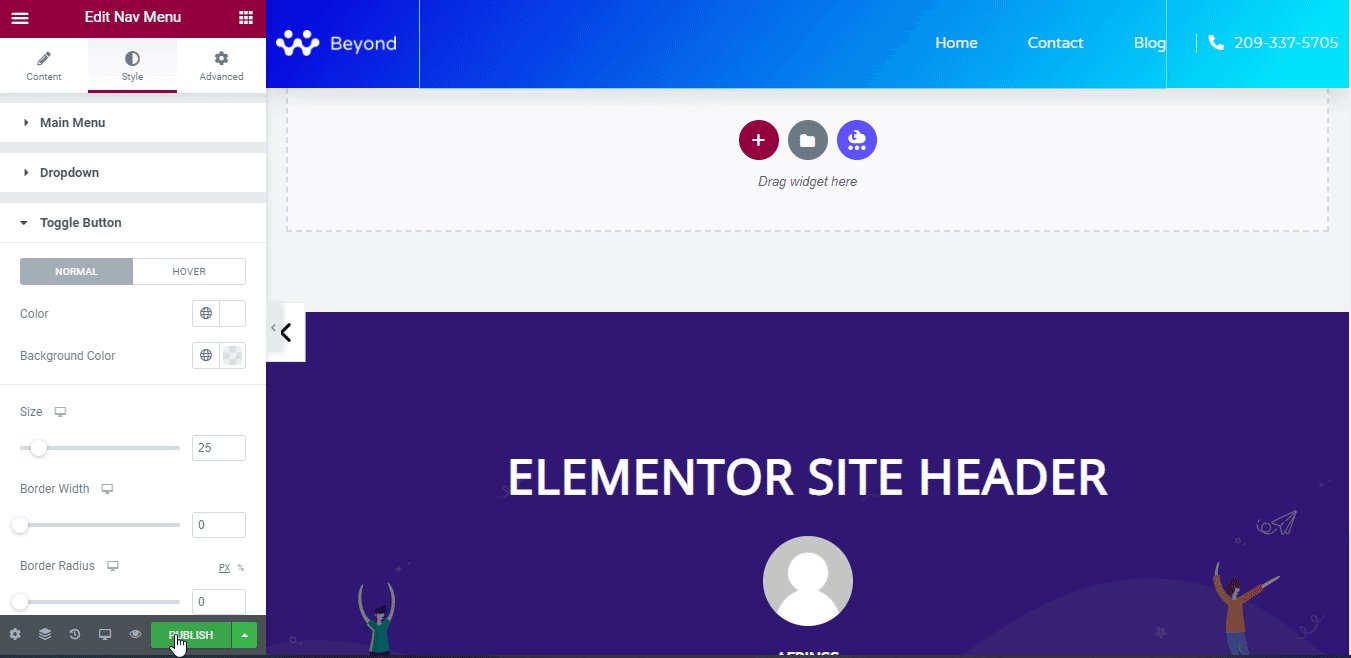
Você pode adicionar animações, cores e estilizá -lo conforme sua preferência. Agora você tem controle total sobre a personalização para adequá-la ao ambiente do seu site. Que seus visitantes possam se conectar facilmente com o excelente design de cabeçalho do seu site e ser seu cliente para sempre.

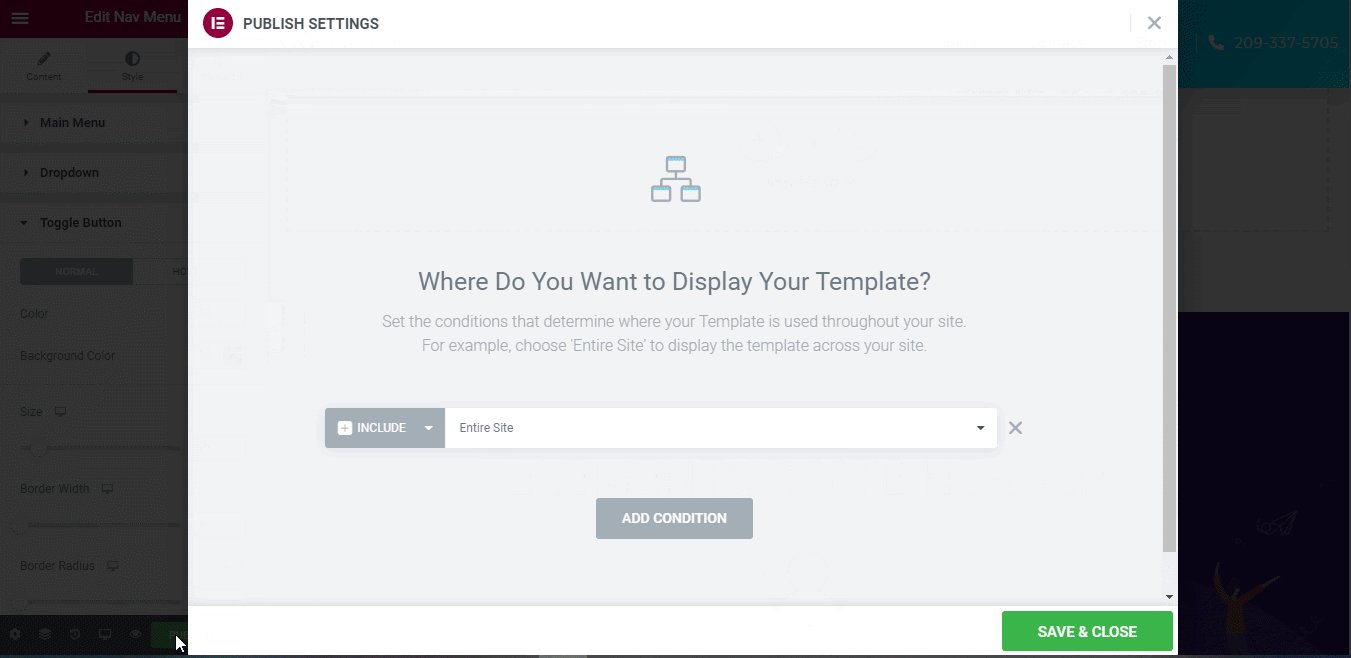
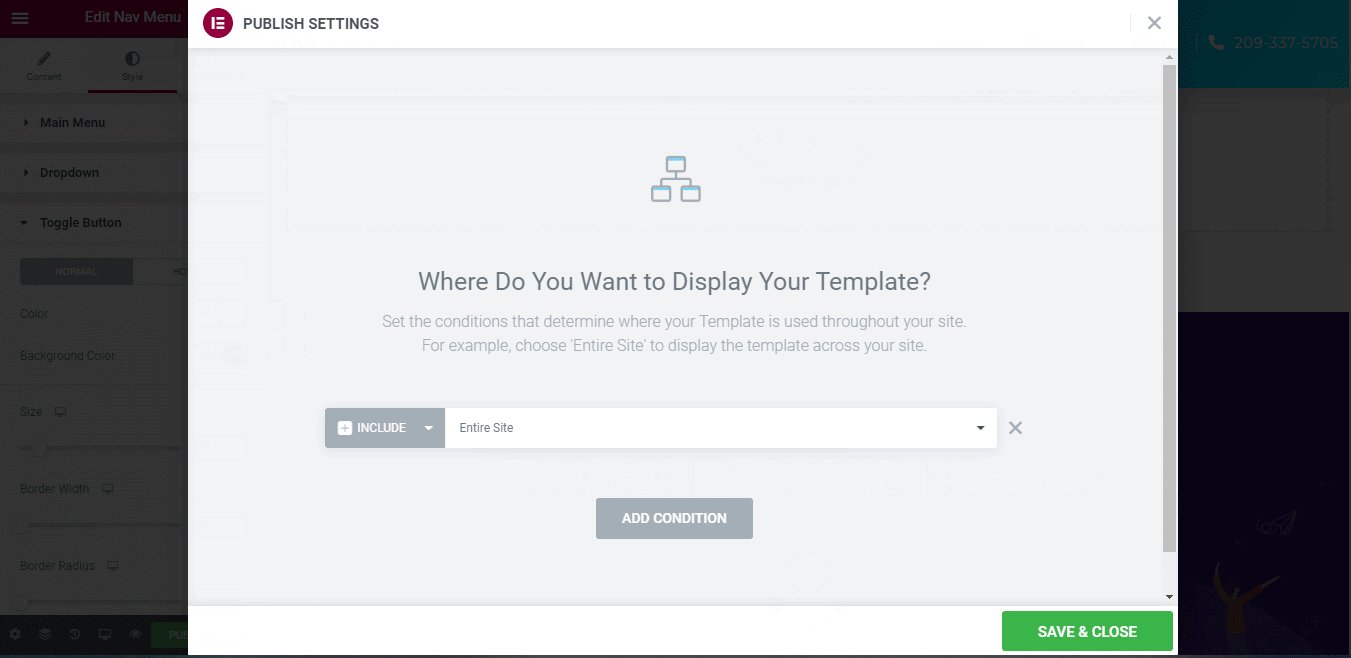
Etapa 3: configurar as condições
Depois de concluir o processo de personalização, agora você pode usar esses cabeçalhos Elementor em seu site. Para isso, você deve clicar no botão 'Publicar' . Ele então aparecerá com uma janela pop-up lá.

A partir daí, você precisa 'Adicionar condições' para escolher o local perfeito para exibir seus cabeçalhos Elementor recém-criados. Agora basta clicar no botão Salvar e Continuar para tornar seu cabeçalho ativo no design do seu site.
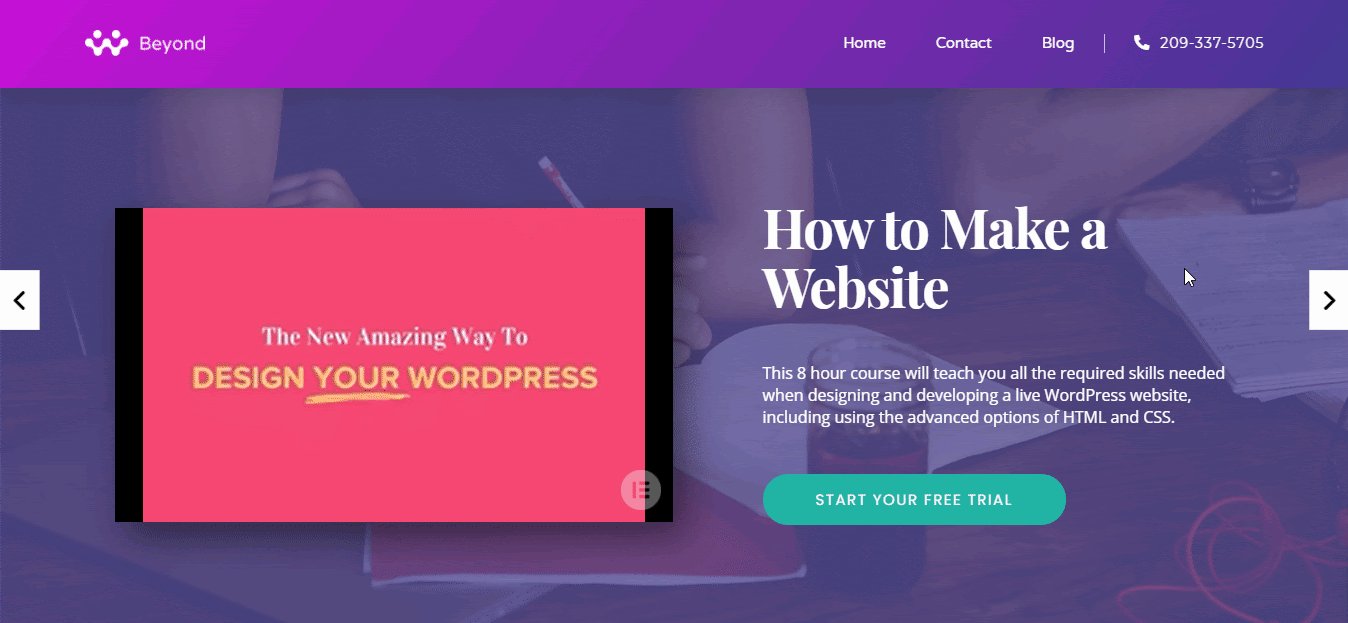
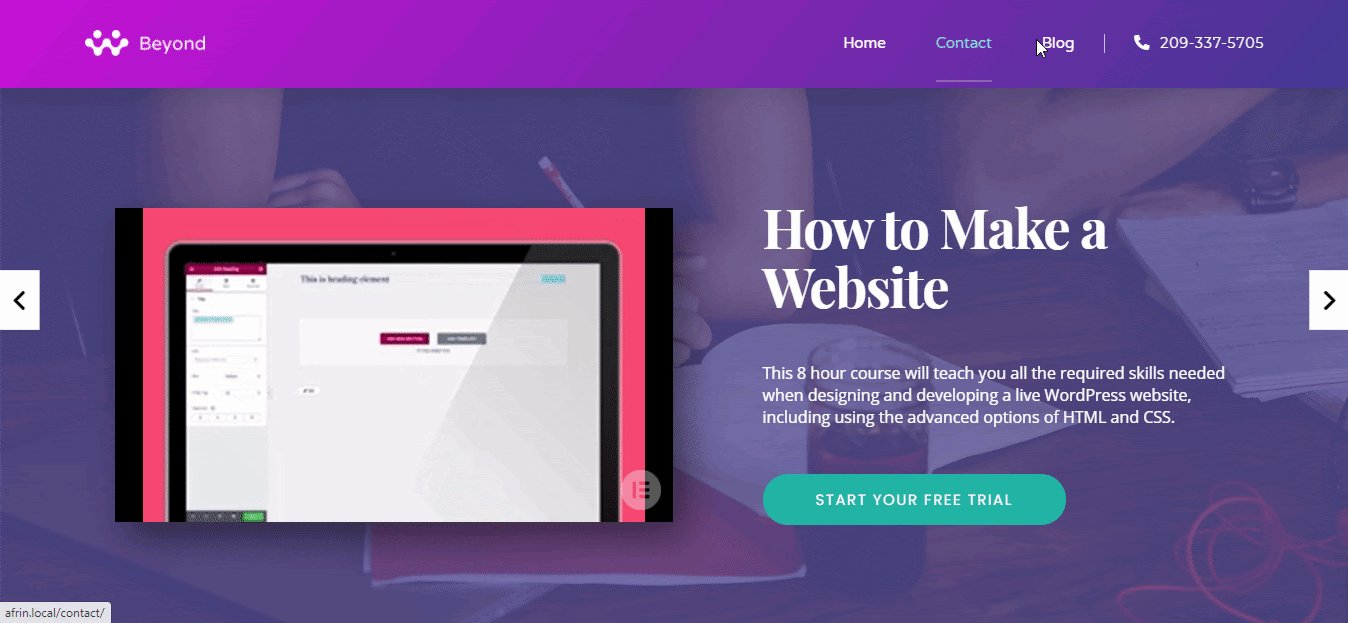
Resultado final
Muitos parabéns! Agora, seu cabeçalho Elementor está ativo em seu site apenas seguindo as diretrizes de etapas simples deste blog.

O cabeçalho do site leva os visitantes a visitar seu site em outras páginas. Você precisa garantir a facilidade de uso do design e dar uma aparência que atraia o público do seu site. Usando a nova interface do construtor de temas do Elementor , agora você pode fazer as alterações no cabeçalho do seu site da maneira que desejar. Você pode usar tipos diferentes ou manter o mesmo design para todas as páginas do seu site.
Espero que você ache este blog útil e deixe-nos compartilhar sua experiência comentando abaixo. Você também pode se sentir à vontade para se juntar à nossa bela comunidade de especialistas em WordPress no Facebook para construir uma conexão forte.
