6 etapas fáceis para criar formulários de upload de arquivos no WordPress
Publicados: 2021-01-21Você pode se deparar com vários formulários de upload de arquivos na vida real, como solicitações de emprego, análises de produtos e respostas de clientes. Eles são a maneira mais simples e eficaz de coletar dados, incluindo arquivos, fotos, registros de áudio e assim por diante dos visitantes do seu site.
É necessário que os sites WordPress ofereçam aos usuários um meio de fazer upload de arquivos. No entanto, o WordPress não inclui nenhum formulário de upload de arquivo integrado para os usuários. Mesmo se você usar plugins para criar formulários, o WordPress ainda impõe limitações estritas aos formatos de arquivo.
Hoje, vamos orientá-lo sobre como criar um formulário de upload de arquivo no WordPress com a ajuda de formulários WP respeitáveis. Além disso, também revelamos uma dica eficaz para fazer upload de tipos adicionais de arquivos no WordPress.
Neste artigo, abordamos:
- Como criar formulários de upload de arquivos no WordPress usando WP Forms
- Permitindo que o WordPress carregue todos os tipos de arquivo
Como criar um formulário de upload de arquivo no WordPress usando formulários WP
Em primeiro lugar, você deve escolher o plug-in de arquivo de upload correto para o seu site. Neste tutorial, usaremos o WP Forms, pois é um dos plugins mais poderosos e fáceis de usar. Criar um formulário de upload de arquivo com o WP Forms é muito fácil, pois fornece vários modelos de formulário pré-criados e vários campos para personalizar. Além disso, o plug-in permite que você carregue uma ampla variedade de tipos de arquivos sem problemas.
Para criar formulários de upload de arquivos com o WP Forms, você precisa instalar e ativar o plugin primeiro. Depois que o plug-in estiver ativado, você estará pronto para as próximas etapas:
Passo 1: Crie um novo formulário no WordPress
Etapa 2: instalar o complemento do pacote de modelos de formulário
Etapa 3: adicione o nome do formulário e escolha os modelos
Etapa 4: personalize seu formulário de upload de arquivos
Etapa 5: definir as configurações do formulário
Etapa 6: publique seu formulário de upload de arquivos do WordPress e visualize os arquivos enviados
Vamos começar!
Passo 1: Crie um formulário de contato no WordPress
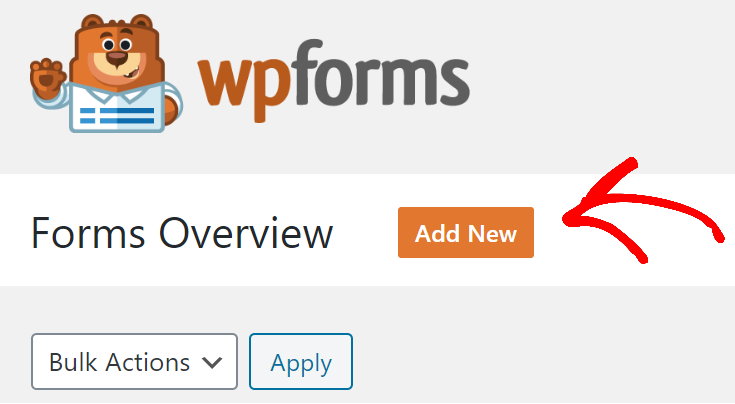
- No seu painel do WordPress, vá para “WP Forms” e clique em “Add New”.

Etapa 2: instalar o complemento do pacote de modelos de formulário
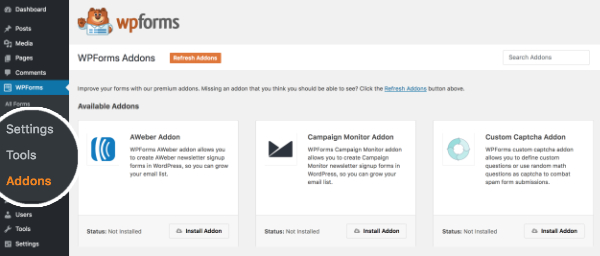
- No menu WP Forms, clique no link “Addons”. Isso o levará para a tela WP Forms Addons.

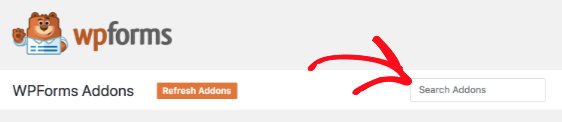
- Procure o addon “Form Templates Pack” na barra “Search Addons”.

- Quando o addon aparecer, clique em “Install”, que fará com que o addon seja instalado e ativado automaticamente. Se você vir o status ativo no canto inferior esquerdo da página, significa que o complemento está pronto para uso.
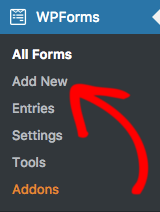
- Para visualizar novas opções de modelo, vá para “WP Forms”, clique em “Add New”.

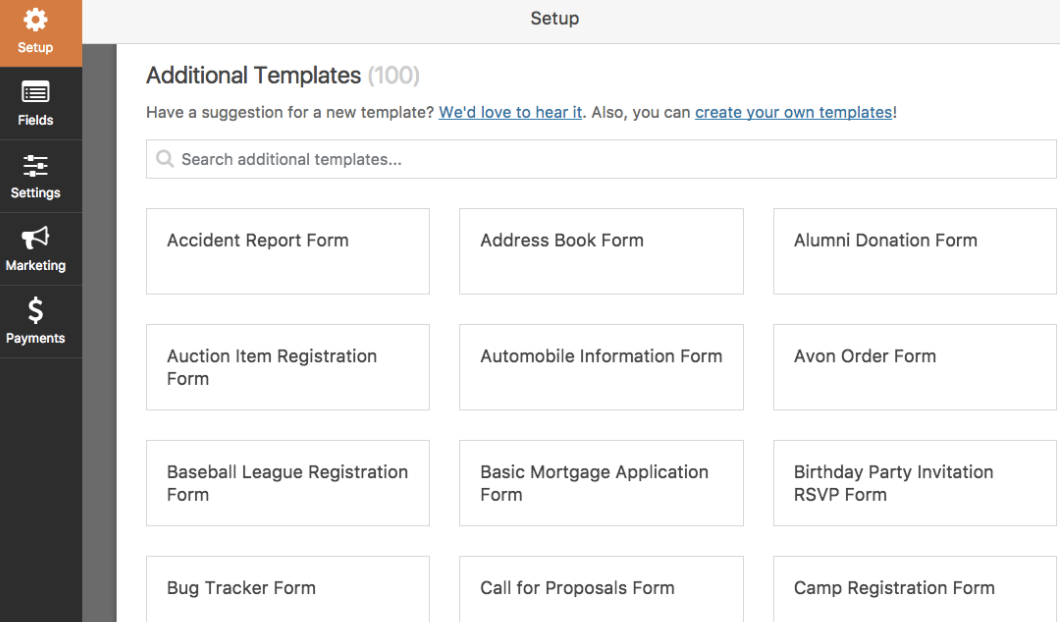
- A tela de opção de modelo será exibida. Role para baixo e você verá uma seção chamada "Modelos adicionais".

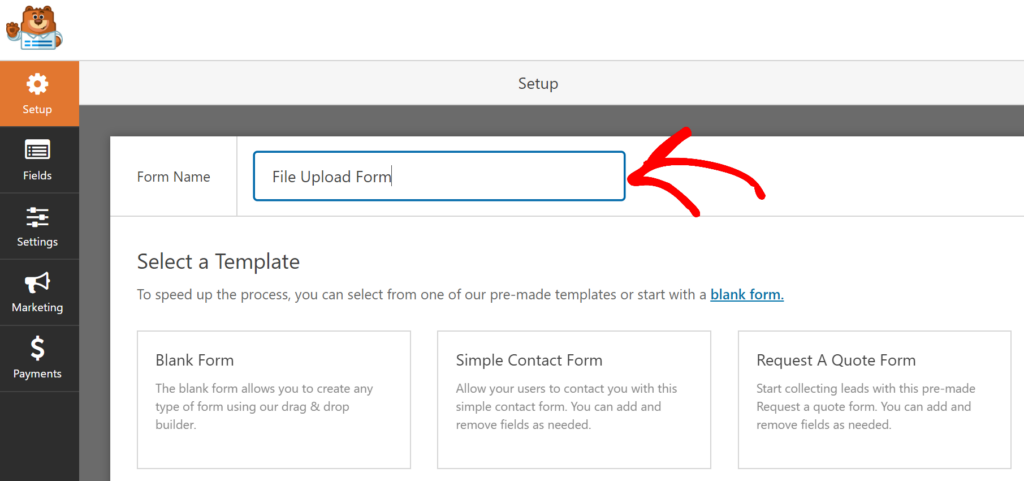
Etapa 3: adicione o nome do formulário e escolha os modelos
- Agora, de volta ao seu novo formulário, digite o nome do formulário e procure o modelo de upload de arquivo na seção “Modelos adicionais”. Em seguida, comece a personalizar seu formulário.

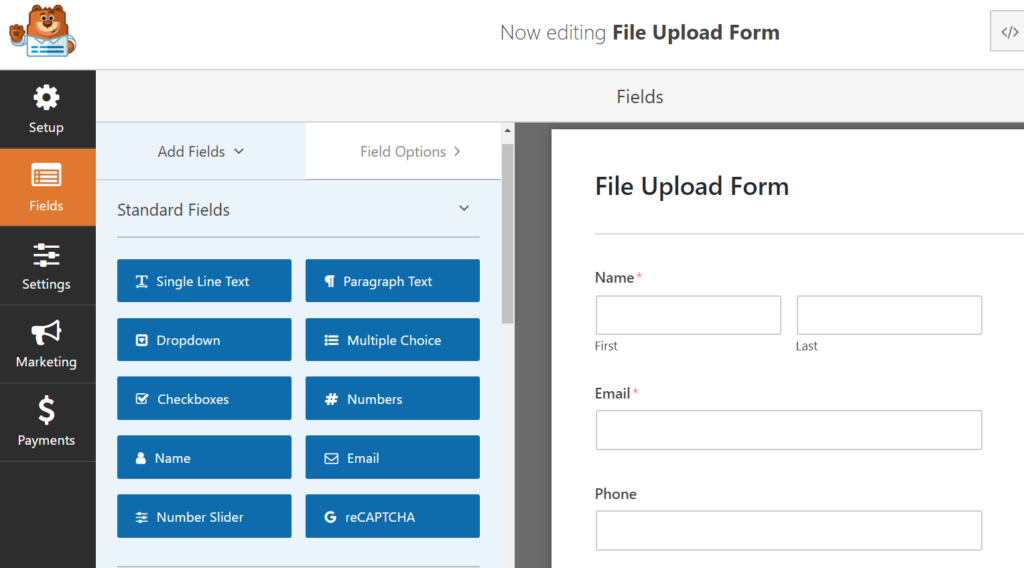
Etapa 4: personalize seu formulário de upload de arquivos
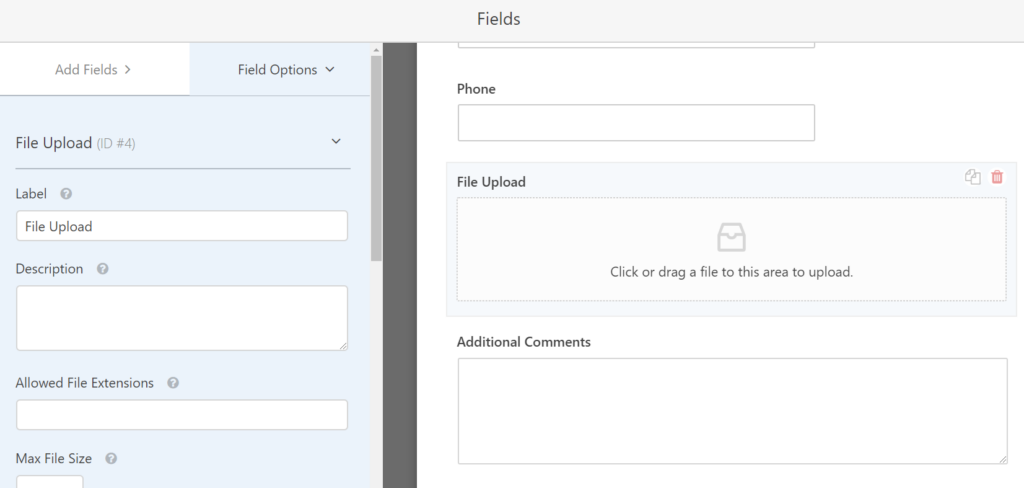
- O modelo já inclui alguns campos básicos, como nome, endereço de e-mail, opções de upload de arquivos e comentários adicionais. Para marcar o formulário com seu estilo, você pode adicionar mais campos e editar opções por campo, incluindo um campo de caixa de seleção, um menu suspenso, classificações ou uma senha.

- Visite a guia “Opções de campo” no campo Upload de arquivo e você poderá fazer mais configurações. Aqui você pode escrever uma descrição ou limitar a extensão e os tamanhos do arquivo. Junto com isso, a guia “Opções Avançadas” permitirá que você habilite a lógica condicional ou mostre ou oculte campos com base na seleção do usuário. Quando terminar, clique em “Salvar” para salvar sua personalização.

Etapa 5: definir as configurações do formulário
Nesta etapa, você pode modificar não apenas as configurações gerais, mas também a notificação e as confirmações do formulário.
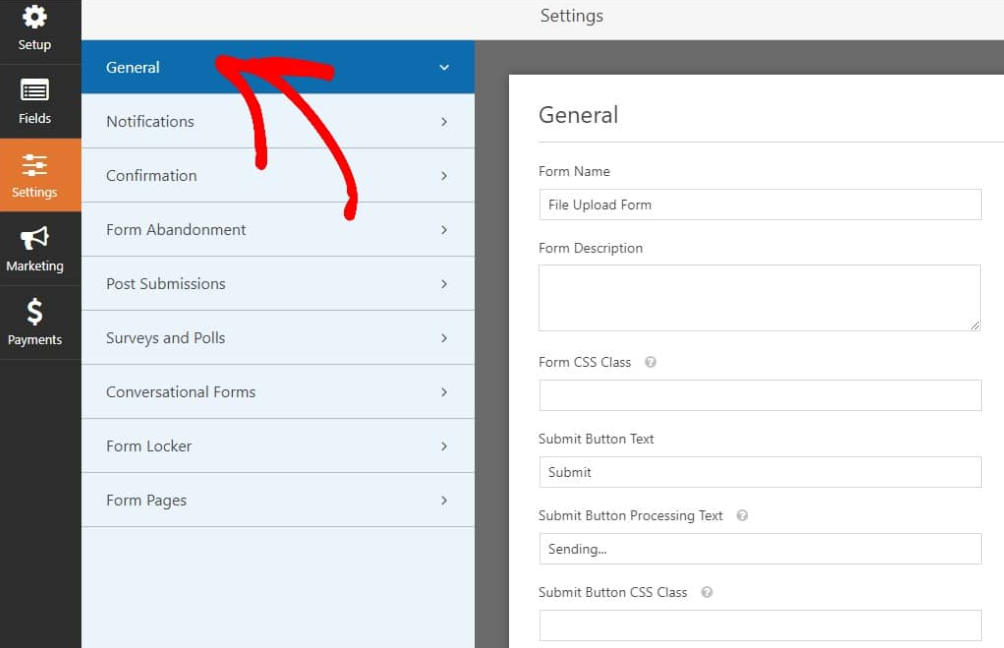
- Clique em “Configurações”, escolha “Geral” e insira a descrição do seu formulário e o texto do botão de envio.

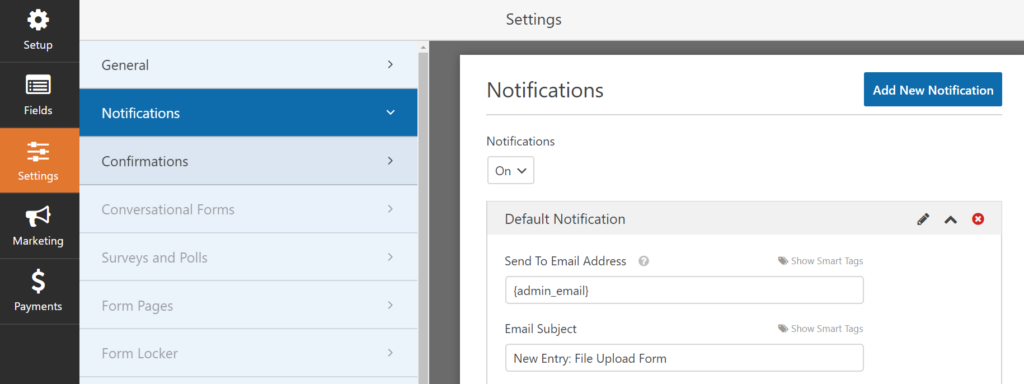
- O que você precisa fazer a seguir é configurar suas notificações por e-mail e mensagens de confirmação. Na guia "Notificações" > campo "Enviar para endereço de e-mail", preencha o endereço de e-mail para o qual as mensagens serão enviadas.

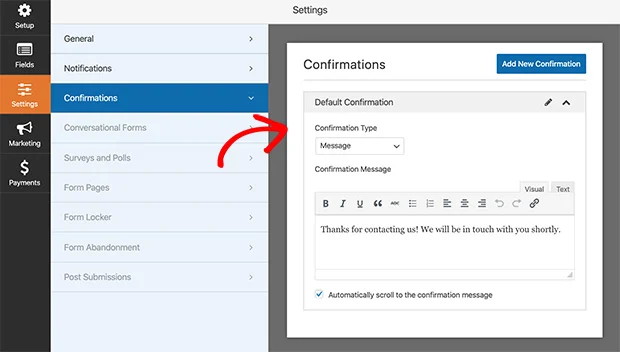
- Depois disso, clique na guia “Confirmações”, que oferece 3 opções para enviar a confirmação com sucesso. Você pode optar por exibir uma mensagem, uma página de agradecimento ou redirecionar os usuários para outro site depois que eles enviarem seus formulários. Clique em “Salvar” para salvar todas as suas alterações.

Etapa 6: publique seu formulário de upload de arquivo e visualize os arquivos enviados
Agora, é hora de publicar seu formulário. O WP Forms permite que você incorpore de forma flexível um formulário em sua página, postagem ou barra lateral do WordPress.

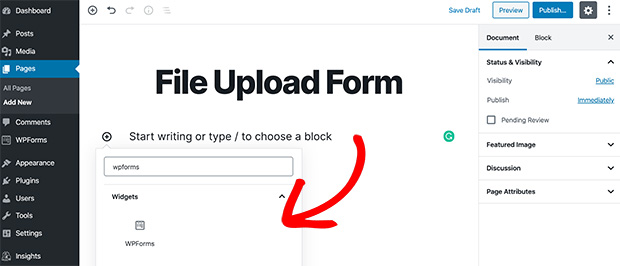
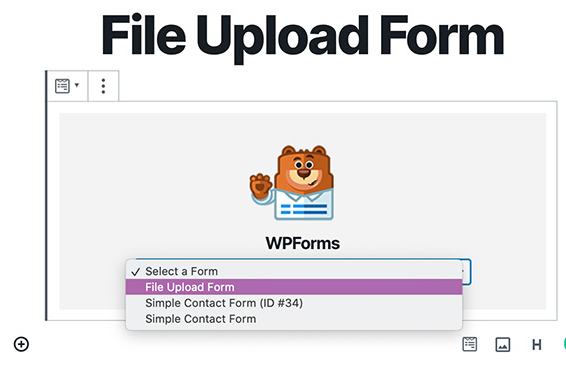
- Primeiro, crie uma nova página do WordPress ou abra uma existente. Clique no ícone de adição para inserir um novo bloco de conteúdo. Digite “WP Forms” na barra de pesquisa e você verá os widgets WP Forms aparecerem. Vamos clicar nele.

- Em seguida, selecione o formulário de upload de arquivo que você já criou no menu suspenso. Clique em “Publicar” e pronto.

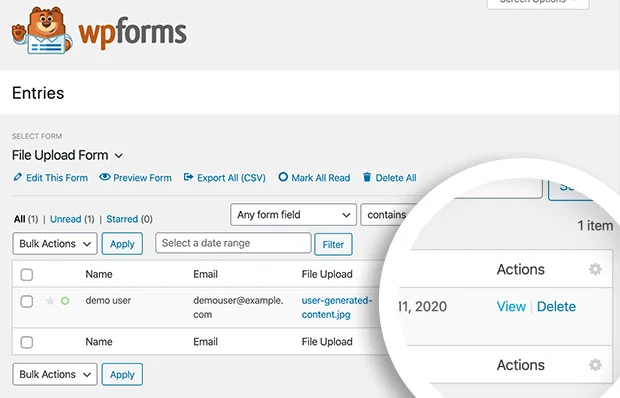
- Para visualizar os arquivos enviados, vá para “WP Forms” e selecione “Entries”. Clique em “Visualizar” para ver os detalhes do arquivo.

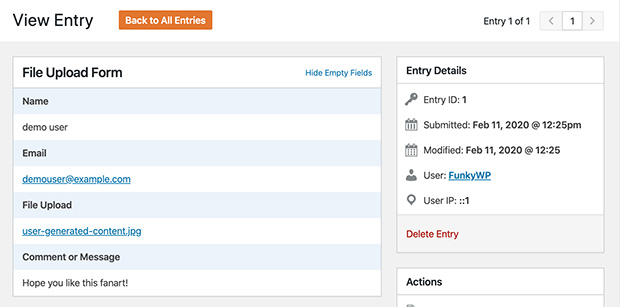
- Uma nova guia do navegador será aberta. A imagem abaixo descreve as informações típicas que o formulário coleta.

Aquilo é! Você concluiu a criação de um formulário de upload de arquivo no WordPress com a ajuda do WP Forms. Agora vamos dar os toques finais em seus formulários perfeitos, o que permite que o WordPress carregue todos os tipos de arquivos. Não se preocupe! Não é ciência de foguetes.
Permitindo que o WordPress carregue todos os tipos de arquivo
Por motivos de segurança, o WordPress limita vários tipos de extensões de arquivo. Ele permite que apenas alguns tipos de arquivos sejam carregados, por exemplo: imagens (.jpg, .png e .gif), documentos (.doc, .xls, .ppt, .pdf), arquivos de áudio (.wav, .mp3, .mp4) e vídeos (.mpg, .mov, .wmv).
Assim, será exibida uma mensagem de erro na tela se você tentar carregar o arquivo com os formatos .exe, .xlsx, .xml ou qualquer formato que não esteja incluído nessa lista.
Para evitar que os usuários tenham experiências desconfortáveis, você precisa fornecer um formulário de upload de arquivo que aceite tipos de arquivo flexíveis. Para fazer isso, você precisa colar alguns trechos de código em seu arquivo functions.php ou usar um plugin.
Considerando que configurar o arquivo functions.php pode deixar seu site quebrado, sugerimos que você opte por uma opção segura, que é usar um plugin de upload de arquivos do WordPress. Entre milhares de produtos disponíveis, o File Upload Types da WP Forms se destaca por ser uma solução gratuita e fácil. 
Como fazer upload de tipos de arquivo adicionais para o WordPress usando o plugin File Upload Types by WP Forms?
Depois de instalar e ativar o plug-in, você precisa configurar diferentes tipos de arquivo para o seu site.
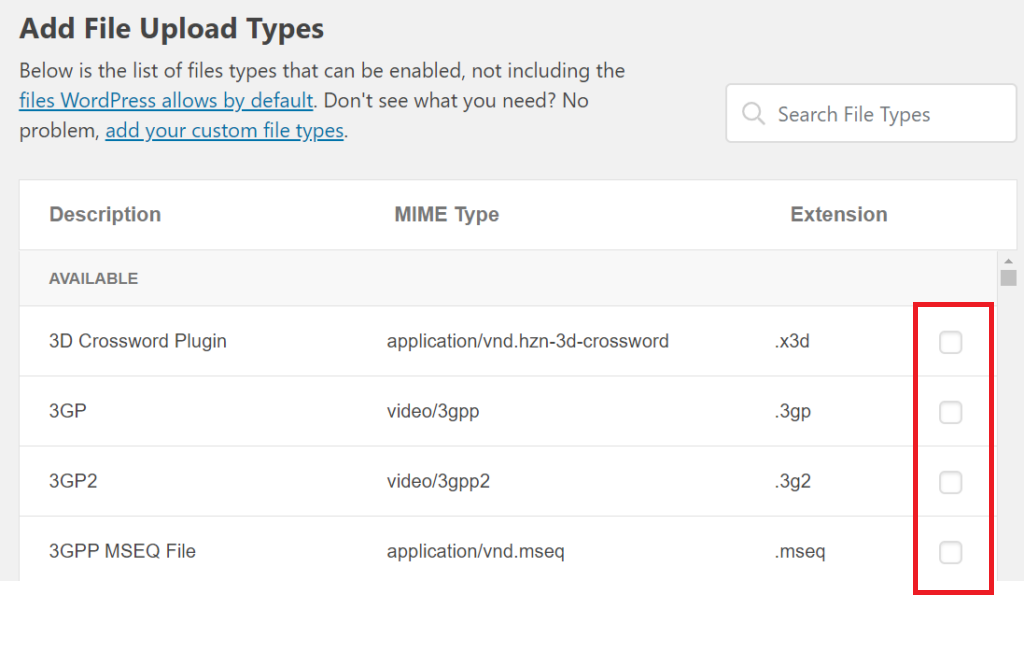
- Navegue até “Configurações”, clique em “Tipos de upload de arquivo”. Isso abrirá uma lista de tipos de arquivo junto com suas descrições, tipo MIME e extensões. Basta marcar a caixa para aqueles que você deseja aceitar em seu site. Salve seu ajuste clicando no botão “Salvar alterações”.

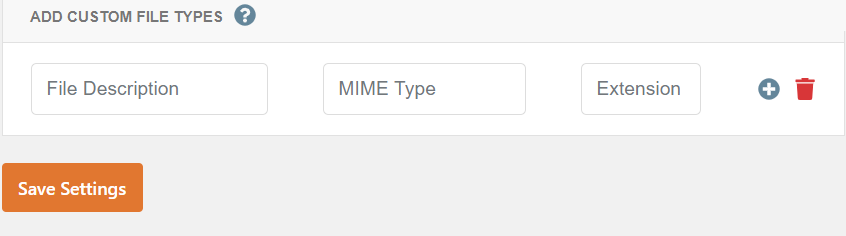
Caso você não encontre os tipos de arquivo desejados nessa lista, role para baixo e você encontrará a opção “Adicionar tipos de arquivo personalizados”. Aqui, você deve preencher as descrições do arquivo, o tipo MIME e as extensões do seu arquivo personalizado e clicar no ícone de mais. Clique em “Salvar configurações” para finalizar este processo. 
Conclusão
Passamos por 6 etapas simples para criar um formulário de upload de arquivo no WordPress usando o WP Forms. Também fornecemos uma solução viável para fazer upload de tipos de arquivos adicionais no WordPress.
Adicionar o recurso de upload de arquivos aos seus formulários ajuda a coletar informações dos usuários com muito mais facilidade.
Se você ficar preso em alguma etapa acima, sinta-se à vontade para nos informar através da seção de comentários abaixo. Estamos dispostos a resolver isso!
