Como criar uma galeria filtrável no Elementor?
Publicados: 2024-12-22Você tem muitas fotos que gostaria de exibir de forma organizada? Se sim, a Galeria Filtrável é a solução que você procura. A funcionalidade da Galeria Filtrável permite agrupar suas fotos em categorias. Depois que as fotos estiverem agrupadas em categorias, você poderá usá-las como filtros clicáveis no front end. Este emocionante widget de galeria de imagens vem com muitas opções e recursos de estilo, o que torna muito fácil construir galerias poderosas em seu site Elementor.
Neste tutorial, veremos como você pode criar uma galeria filtrável no Elementor com o widget Galeria de imagens dos complementos PowerPack Elementor. Antes de começar, certifique-se de ter o complemento Elementor e PowerPack instalado e ativado em seu site. Uma vez feito isso, podemos começar com nosso processo!
Por que adicionar uma galeria filtrável?
Galerias filtráveis são ideais para sites que precisam exibir um grande número de imagens de forma organizada. Esteja você exibindo um portfólio, produtos de comércio eletrônico ou fotos de eventos, as galerias filtráveis permitem que os usuários encontrem o que procuram com rapidez e facilidade.
Aqui estão alguns casos de uso do mundo real:
- Sites de portfólio: exiba seus projetos categorizados por tipo, como web design, design gráfico ou fotografia.
- Sites de comércio eletrônico: organize os produtos em categorias como roupas, acessórios ou itens sazonais.
- Galerias de eventos: exiba fotos agrupadas por eventos, como casamentos, festas ou eventos corporativos.
Agora, vamos criar uma galeria filtrável no Elementor usando PowerPack Addons.
Como criar uma galeria filtrável no Elementor?
Etapa 1: adicionar o widget Galeria de imagens do PowerPack
Abra a página onde deseja adicionar a Galeria no editor Elementor. Para fazer isso, vá ao painel de administração do WP >> Páginas e clique em Editar com Elementor para a respectiva página.
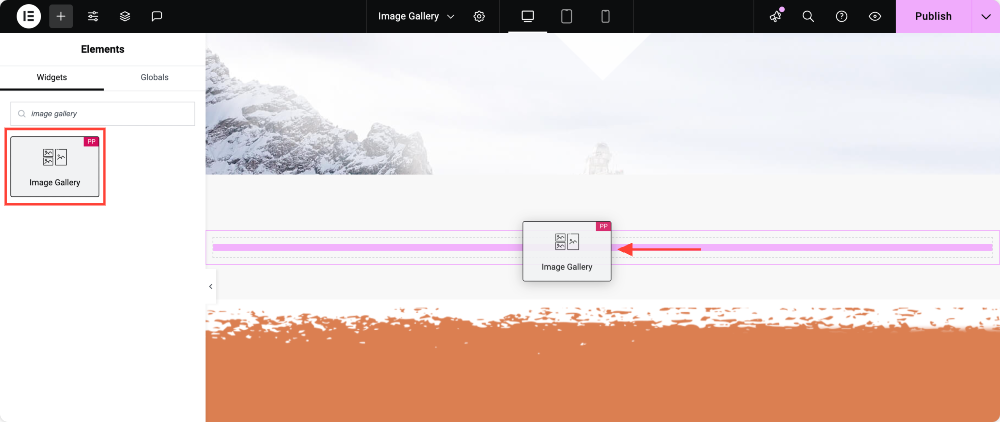
Quando estiver no editor, arraste e solte a Galeria de imagens do PowerPack na página.

Etapa 2: adicionar imagens à galeria
Agora iremos adicionar as imagens à galeria em grupos. Esses grupos de imagens nos ajudarão a bifurcar as imagens.
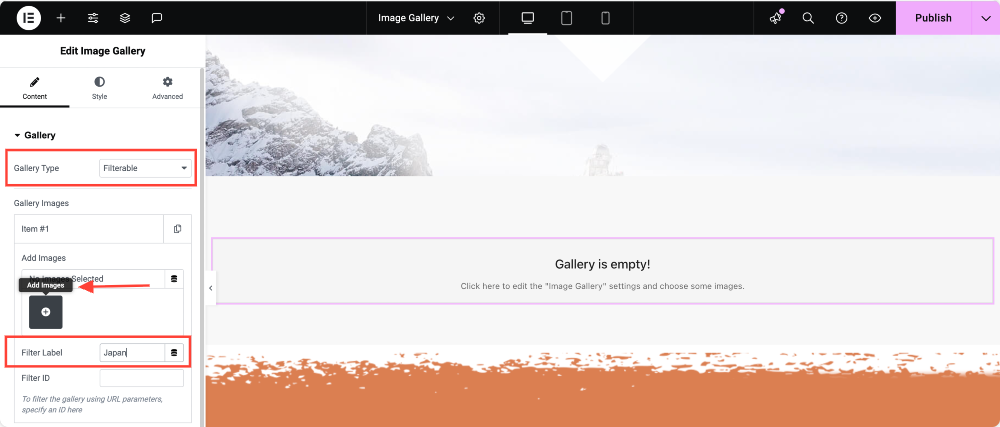
Para fazer isso, primeiro clique no botão Adicionar item e dê um nome adequado ao seu filtro. Lembre-se de que esse nome será exibido no botão de filtro da galeria.

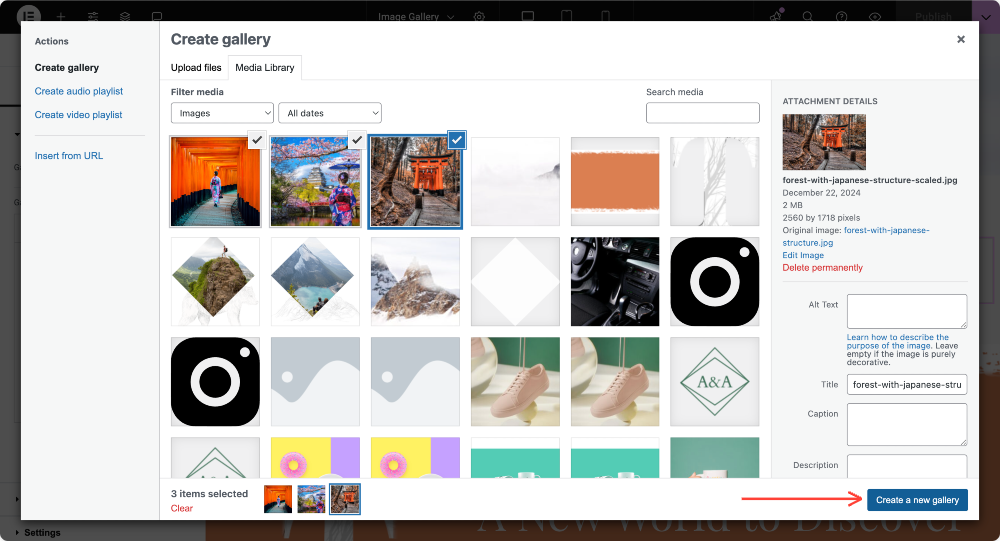
Agora, adicione as imagens desejadas selecionando-as na biblioteca de mídia e clicando no botão Criar uma nova galeria .

Repita o processo e adicione mais galerias individuais clicando no botão “Adicionar Item”.
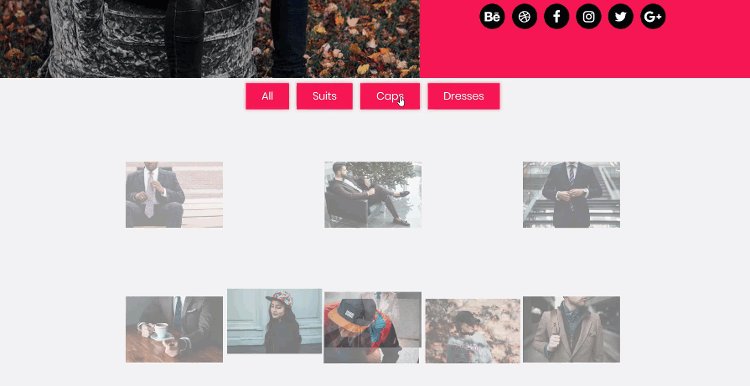
Passo 3: Adicionando Filtros à Galeria
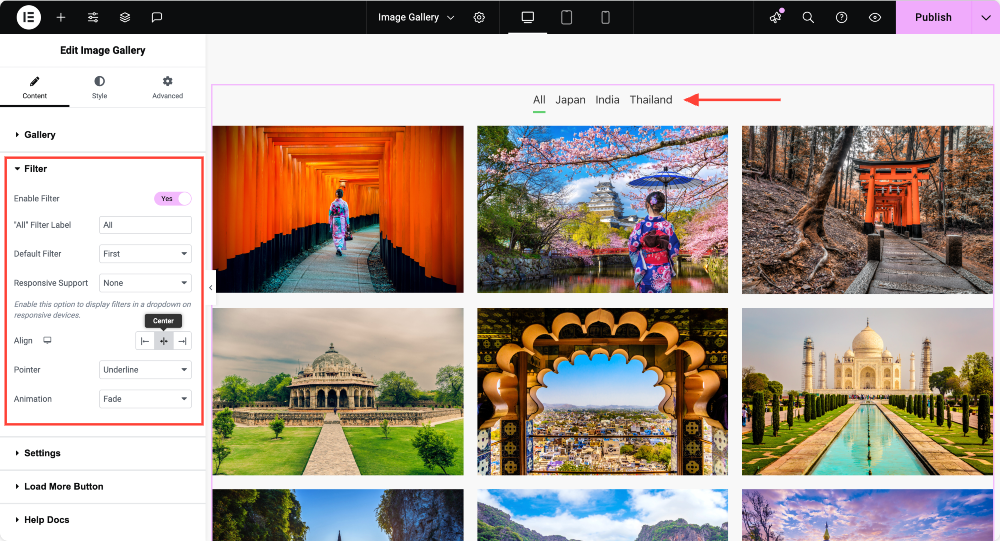
Para ativar a opção de filtragem, clique no botão de alternância na subseção de filtro. Você pode alterar o alinhamento dos botões de filtro sobre a imagem e alterar o rótulo do filtro “Todos” .

Passo 4: Personalizando a Galeria
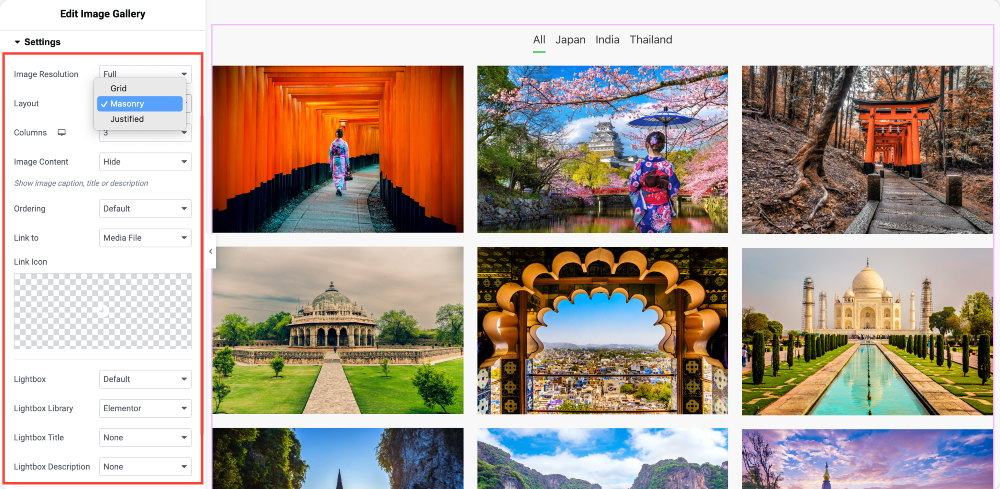
Agora, vá para a subseção de configurações, e aqui você poderá fazer outras alterações em sua galeria, conforme mostrado na imagem abaixo. Você pode alterar o tamanho da imagem para o desejado. Você pode escolher o layout da galeria de imagens em Grade, Alvenaria ou Justificado.
Se desejar, você pode até inserir o número de colunas que deseja em seu site. Você pode alterar a ordem e também ativar e personalizar as legendas.
Se desejar vincular sua galeria, você também pode fazer isso selecionando a opção “Link para” .

Além disso, você também pode usar o recurso “ Carregar mais ” da galeria de imagens. Isso o ajudará a manter a velocidade do seu site, carregando apenas algumas imagens por vez. Você pode fazer isso simplesmente ativando o botão Carregar mais .
Etapa 5: estilização do layout e das miniaturas da galeria filtrável
Para o layout da galeria, você pode alterar as colunas e lacunas das linhas usando os slides ou inserindo um número.
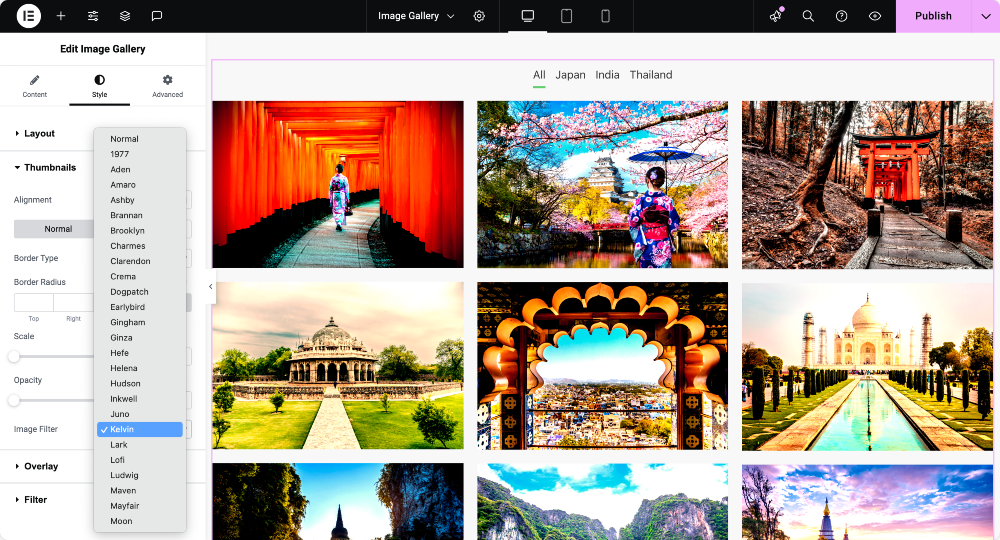
Para as miniaturas, você pode dimensionar as imagens e alterar a opacidade das imagens ou miniaturas.
Se desejar adicionar filtros de cores às imagens, você pode fazer isso facilmente com a opção de filtro de imagem . Você também pode adicionar uma sobreposição às imagens.

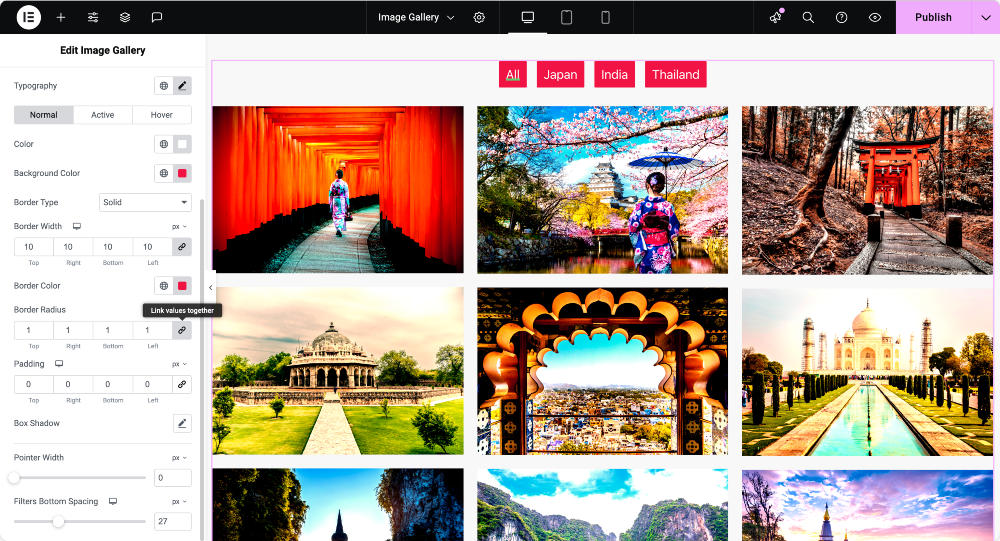
Etapa 7: filtros de estilo
Se você adicionou filtros na parte superior da imagem, também poderá personalizá-los. Você pode alterar a tipografia, cor, espaçamento, bordas e preenchimento dos filtros usando as opções fornecidas na subseção de filtros.

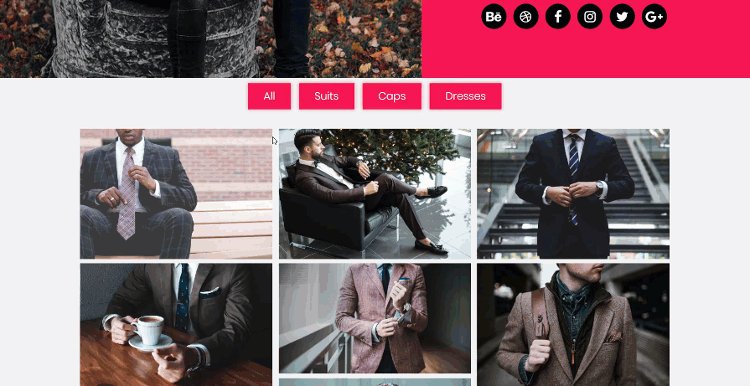
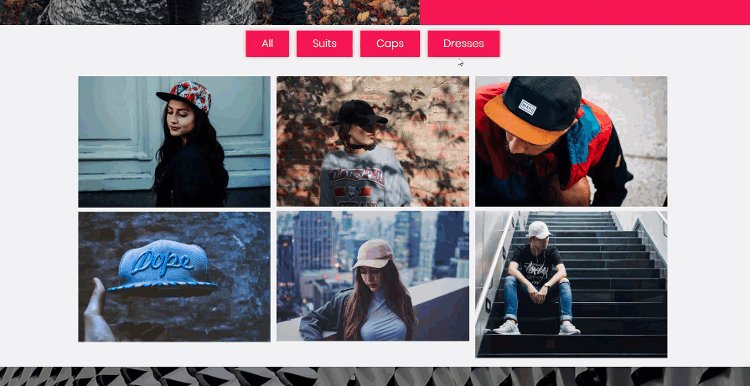
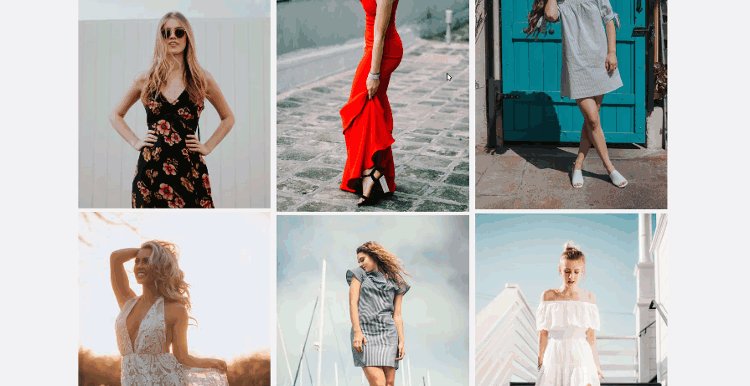
A galeria filtrável está pronta!
Depois de publicar a página, sua galeria de imagens ficará assim:

Melhores práticas para projetar galerias filtráveis
- Use filtros intuitivos : certifique-se de que suas categorias sejam claras e descritivas.
- Otimize imagens: use imagens compactadas para reduzir o tempo de carregamento.
- Limitar filtros: evite sobrecarregar os usuários com muitas opções de filtros.
- Design consistente: combine os estilos de galeria e botão com o tema do seu site.
FAQs: Galeria filtrável no Elementor
Você pode ativar filtros usando o widget PowerPack Gallery alternando a opção de filtro nas configurações do widget e atribuindo nomes de filtro às suas imagens.

Um layout de alvenaria organiza as imagens em uma grade escalonada, garantindo uma exibição visualmente atraente e compacta, sem cortes.
Sim! Uma galeria filtrável é perfeita para exibir produtos em categorias, criando uma experiência de compra envolvente.
Experimente hoje!
Você pode criar muitos designs e layouts incríveis com o widget de galeria filtrável. Para mais inspiração, você pode dar uma olhada em nossa landing page.
Se quiser experimentar o widget da galeria de imagens, você pode obtê-lo junto com mais de 80 outros widgets criativos que tornarão seu processo de design mais confortável e divertido! Obtenha os complementos PowerPack Elementor agora!
Compartilhe este artigo se achar útil e deixe-me saber o que você pensa sobre este widget nos comentários abaixo!

Deixe um comentário Cancelar resposta