Como criar uma galeria de imagens impressionante usando Uncode
Publicados: 2017-03-02O design do seu site desempenha um papel importante na forma como os visitantes o percebem. Mesmo que seu site funcione sem problemas e contenha conteúdo de qualidade, um layout pouco inspirador pode persuadir as pessoas a irem para outro lugar. Por outro lado, um design criativo e atraente atrairá a atenção de seus visitantes e os envolverá.
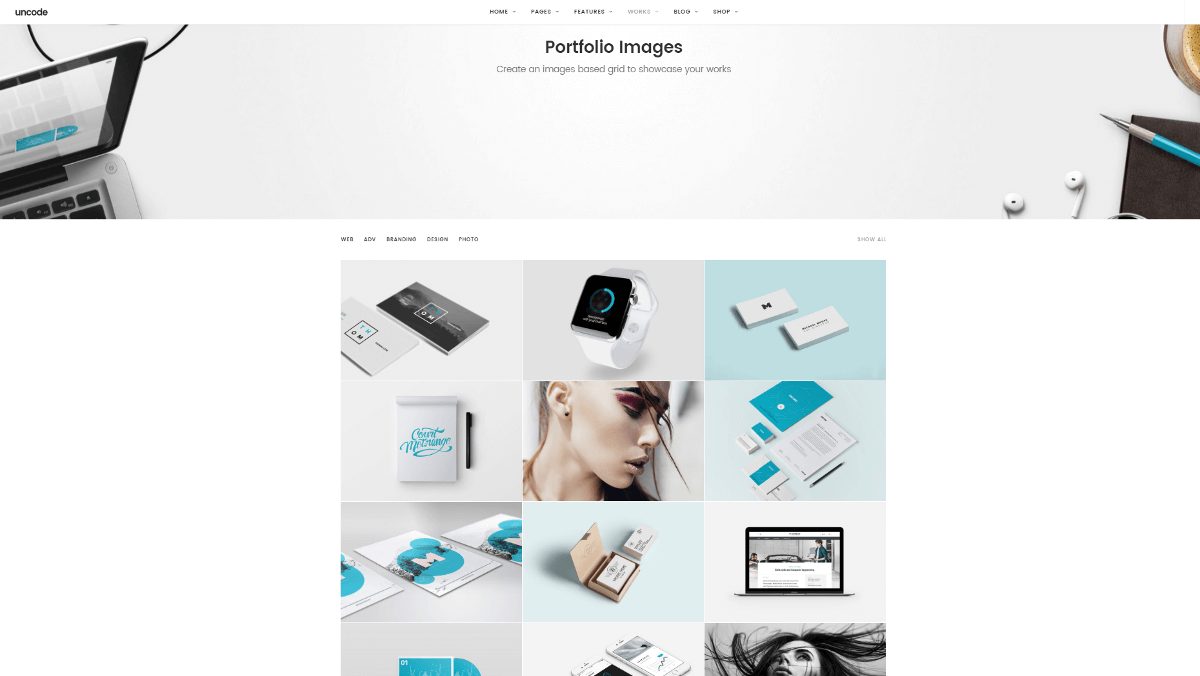
Usar um layout de grade é uma maneira fácil e eficaz de organizar seu conteúdo para obter o máximo apelo visual. Você pode incluir esse tipo de layout em sua página inicial para mostrar fotos ou produtos ou criar uma página de galeria de imagens dedicada. Os usuários que visitam seu site e são imediatamente apresentados a uma variedade de fotografias impressionantes serão naturalmente atraídos para explorar mais.
Neste artigo, explicaremos como criar uma galeria de imagens simples e atraente usando o recurso Media Gallery em nosso tema Uncode. Antes de fazermos isso, abordaremos algumas das muitas maneiras pelas quais as galerias de imagens podem ser usadas. Vamos começar!
Quando usar uma galeria de imagens

Os recursos visuais são uma das ferramentas mais poderosas disponíveis para você ao criar seu site. Você vai querer incluir muitos deles em suas postagens e páginas individuais, para dar suporte ao seu conteúdo e dividir longos trechos de texto. Existem algumas situações, no entanto, em que você deseja que o foco esteja inteiramente em suas imagens. Se esse é o seu objetivo, criar uma galeria de imagens é uma maneira elegante e eficaz de realizá-lo.
Algumas situações perfeitas para uma galeria de imagens incluem:
- Mostras de arte. Se você é um artista ou fotógrafo, pode usar uma galeria para exibir seus trabalhos – seja para vendê-los ou apenas exibi-los. Você também pode criar uma galeria de imagens de artesanato, receitas ou outros trabalhos criativos.
- Produtos em destaque. Quando você está construindo um site da empresa, criar uma página de produtos em destaque geralmente é uma excelente estratégia. Pode até ser sua página inicial, para que os visitantes sejam imediatamente apresentados aos seus produtos mais vendidos ou aos designs mais inovadores. Isso é particularmente verdadeiro para sites de comércio eletrônico, que precisam exibir produtos de forma atraente.
- Albúns de fotografias. E se o seu site for menor e mais pessoal? Você pode usar uma galeria de imagens para exibir fotos pessoais, criar um álbum de fotos da família ou exibir fotos de todos os locais que você visitou. As possibilidades são infinitas.
Uma galeria de imagens pode não ser a mais adequada para todos os sites, mas como você pode ver nos exemplos acima, suas aplicações são inúmeras.
Agora que você tem algumas ideias sobre que tipo de galeria criar, vamos mostrar como fazer isso!
Como criar uma galeria de imagens com Uncode (em 4 etapas)
Neste tutorial, usaremos o módulo Media Gallery integrado ao Uncode.
Antes de começarmos, verifique se o plug-in Uncode Visual Composer está em execução. Para fazer isso, navegue até Plugins > Plugins Instalados e verifique a lista. Se você não vir o Uncode Visual Composer, vá para Uncode > Install Plugins e selecione-o nos plugins listados como To Install .
Quando terminar, você pode passar para a Etapa 1!
Etapa 1: configurar sua galeria de mídia
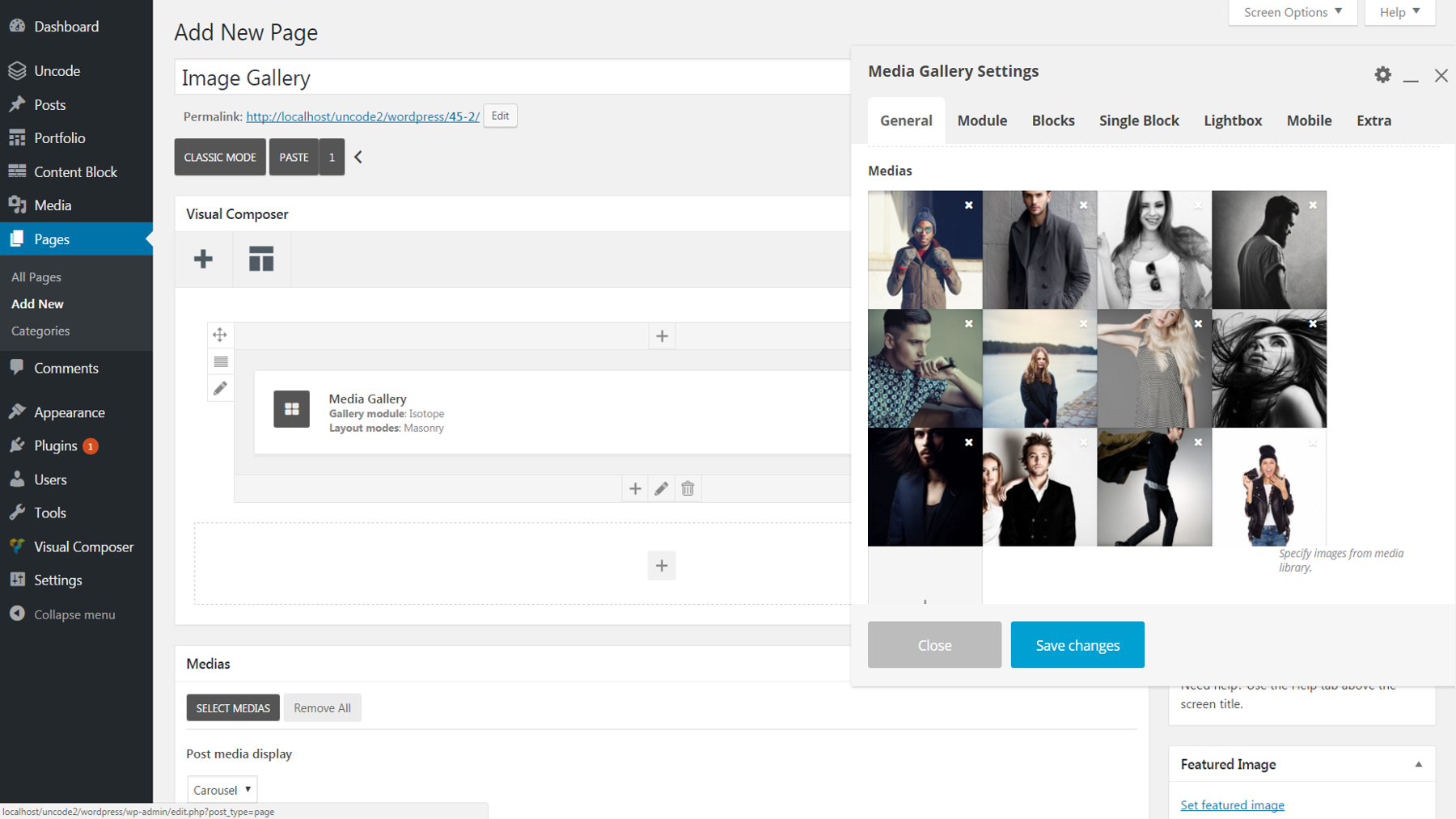
A primeira coisa que você deve fazer é criar uma nova página para sua galeria de imagens (ou abrir a página existente à qual deseja adicionar sua galeria). Certifique-se de estar no Modo Clássico – caso contrário, clique no botão que diz Editor de Backend para alternar entre os modos. Então você precisa escolher Add Element e selecionar Media Gallery.
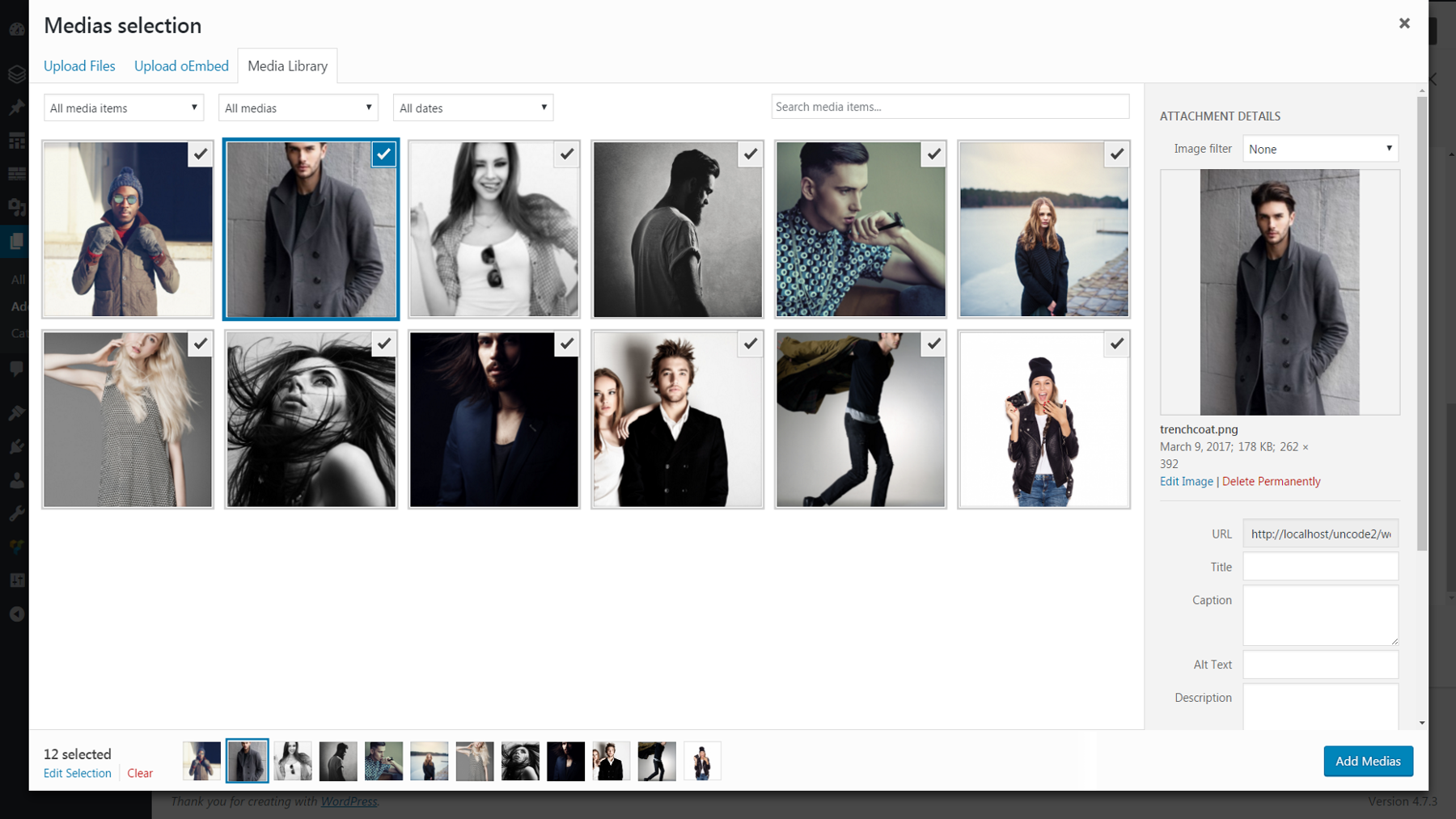
Um menu será aberto com o rótulo Configurações da Galeria de Mídia . É aqui que você pode adicionar imagens, alterar o layout e a aparência da sua galeria e editar várias configurações. No momento, o que você deseja fazer é selecionar o sinal de mais em Mídias na primeira guia. Você será levado à sua Biblioteca de Mídia , onde poderá fazer upload de novas imagens ou escolher entre as que já estão lá. Basta clicar em todas as imagens que você deseja que façam parte da sua galeria e, quando tudo o que você precisa estiver selecionado, escolha Adicionar Mídias .

Quando terminar, você será levado de volta ao menu de configurações e verá todas as imagens selecionadas como miniaturas em Mídias .
Se você quiser alterar a ordem em que as imagens aparecem, basta clicar em uma miniatura e arrastar essa imagem para onde quiser. Como alternativa, escolha Sim na opção Ordem aleatória e as imagens serão exibidas em um layout aleatório sempre que a galeria for visitada ou recarregada. Certifique-se de clicar em Salvar alterações quando terminar!

Etapa 2: ajuste o layout da sua galeria
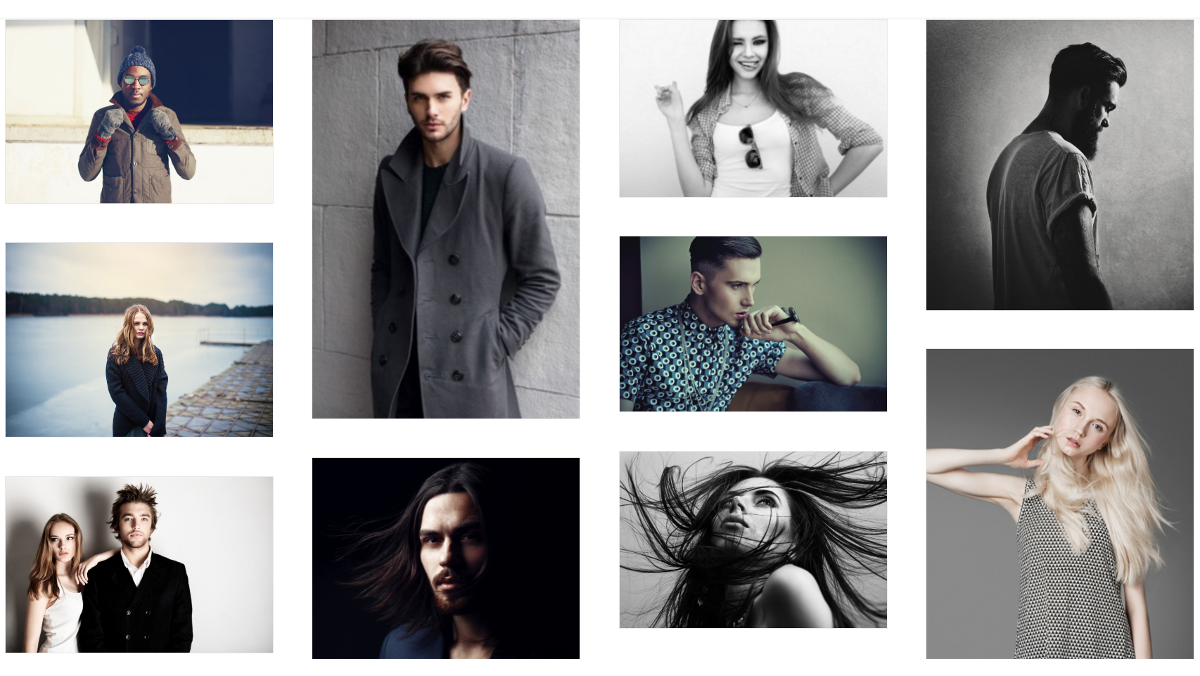
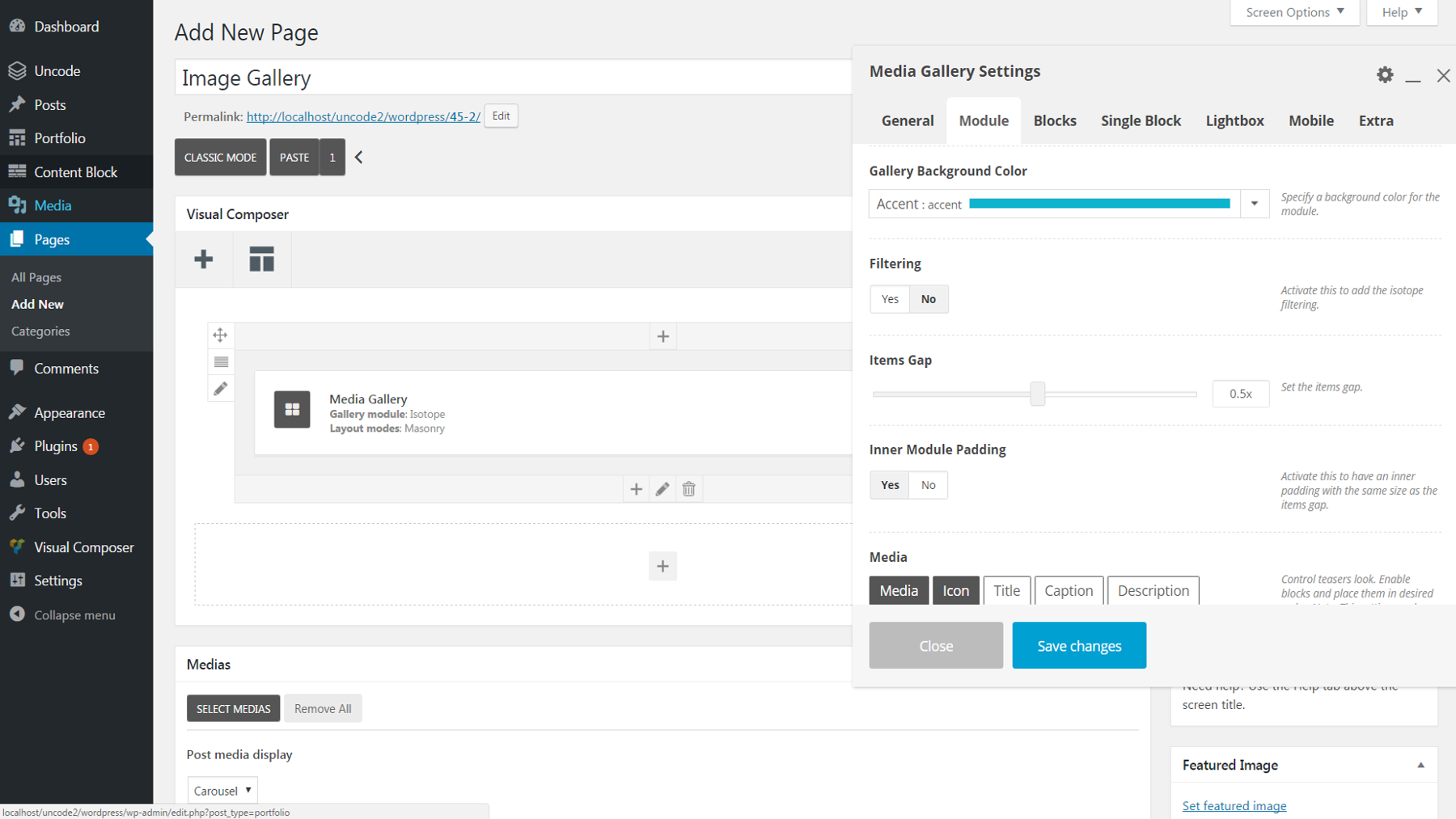
Agora que sua galeria está cheia de imagens, podemos fazer alguns ajustes simples em sua aparência. Existem duas opções relevantes para isso na guia Geral . O Módulo Galeria determinará se sua galeria exibe todas as imagens em uma página estática ou algumas de cada vez em um carrossel giratório. Se você decidir usar Isotope – a opção de página estática – os Layout Modes afetarão a maneira como as imagens são organizadas (confira esta ferramenta para ver o efeito que cada escolha terá).


No momento, se você visualizar sua galeria, verá que todas as suas imagens são exibidas em suas dimensões naturais. Se você quiser mudar isso, você tem algumas opções. Na guia Módulo , altere Estilo para Metro se quiser que todas as imagens em uma galeria estática tenham a mesma altura e largura. Como alternativa, se você optou por criar um carrossel, pode rolar para baixo até Altura dos itens do carrossel na mesma guia e selecionar Altura igual para obter resultados semelhantes.

Por fim, também podemos ajustar como as imagens são dispostas na galeria. Ainda na guia Módulo , use o controle deslizante Items Gap para alterar a quantidade de espaço entre as imagens. Em seguida, navegue até a guia Blocos e escolha uma largura diferente se quiser alterar quantas imagens aparecem em cada linha (frações menores significam mais imagens por linha).
Etapa 3: personalize a aparência da sua galeria
A essa altura, sua galeria deve estar se moldando do jeito que você deseja. No entanto, ainda há muitos pequenos toques que podemos adicionar para personalizá-lo. Começaremos com as cores. Na guia Módulo , você pode selecionar uma cor de fundo da galeria que aparecerá ao redor e entre as imagens. Se você fizer isso, também recomendamos que você selecione Sim em Inner Module Padding . Essa alteração garantirá que a cor de fundo apareça nas bordas esquerda e direita da sua galeria.

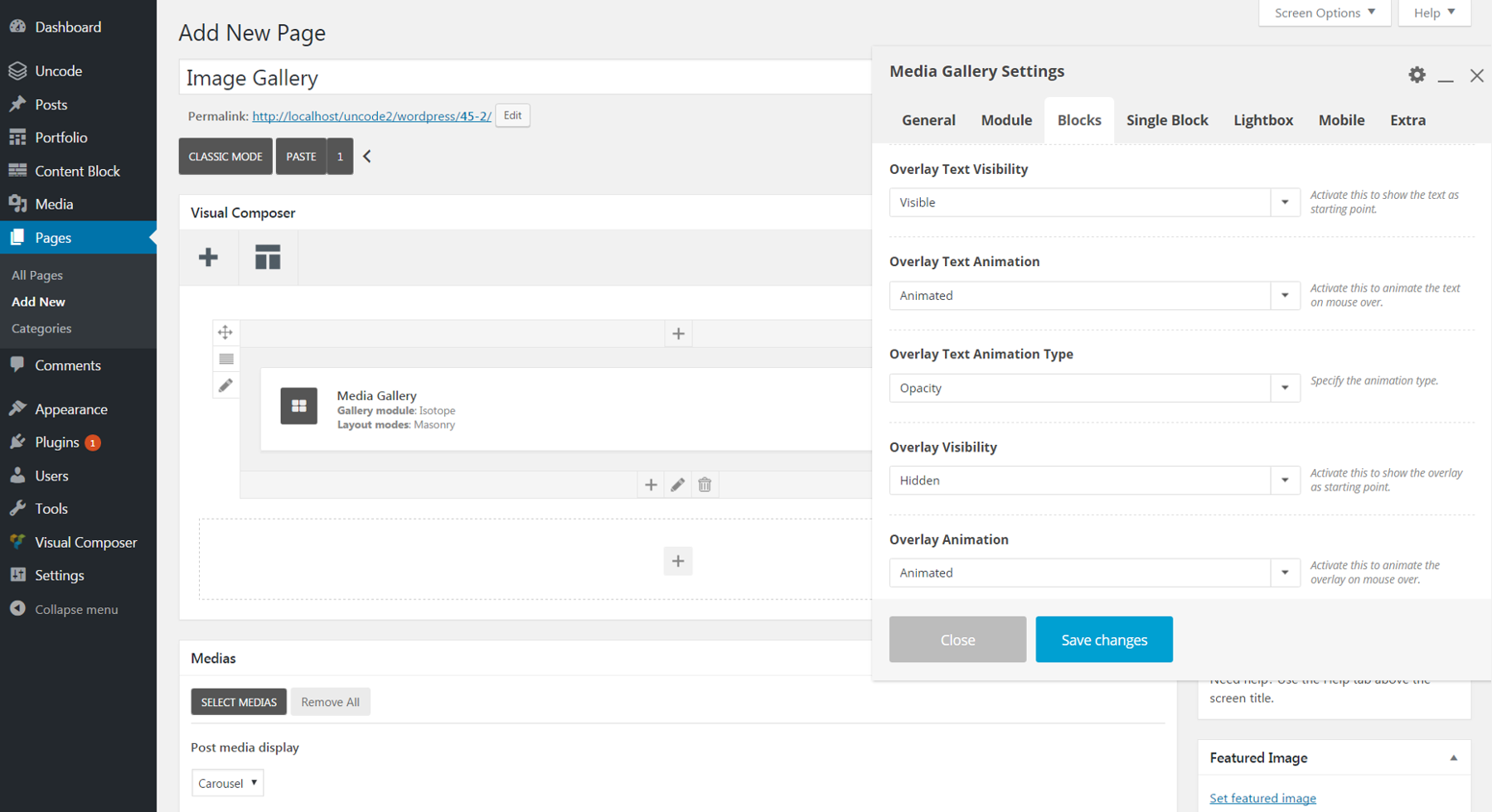
Ao adicionar uma cor de fundo, você pode notar que cada imagem tem uma borda fina ao redor – a borda padrão é branca. Para alterar isso para cinza, vá para Blocos > Aparência e selecione Escuro . Como alternativa, você pode usar a opção Sem borda na mesma guia para remover a borda completamente.
Você também pode adicionar texto a cada imagem. Primeiro, volte para sua Biblioteca de Mídia e digite o texto desejado no campo Título para cada imagem. Em seguida, reabra o menu Configurações da Galeria de Mídia e vá para Módulo > Mídia . Clique no botão Título para habilitar o texto do título. Por padrão, este texto só aparecerá ao passar o mouse. Para torná-lo permanentemente visível, vá para Blocks > Overlay Text Visibility e escolha Visible .

Até agora, fizemos alterações gerais em toda a galeria. Vale a pena notar, no entanto, que você também pode editar a maioria das configurações sobre as quais falamos para imagens individuais. Basta acessar a guia Bloco Único e clicar no ícone de lápis ao lado do nome da imagem que você deseja alterar. Você pode alterar o layout, a borda, as cores, o texto e assim por diante para cada imagem dessa maneira.
Etapa 4: edite as configurações do seu lightbox
Até agora sua galeria deve estar quase pronta para ir! Antes de encerrarmos isso, no entanto, vamos falar sobre o recurso Lightbox.
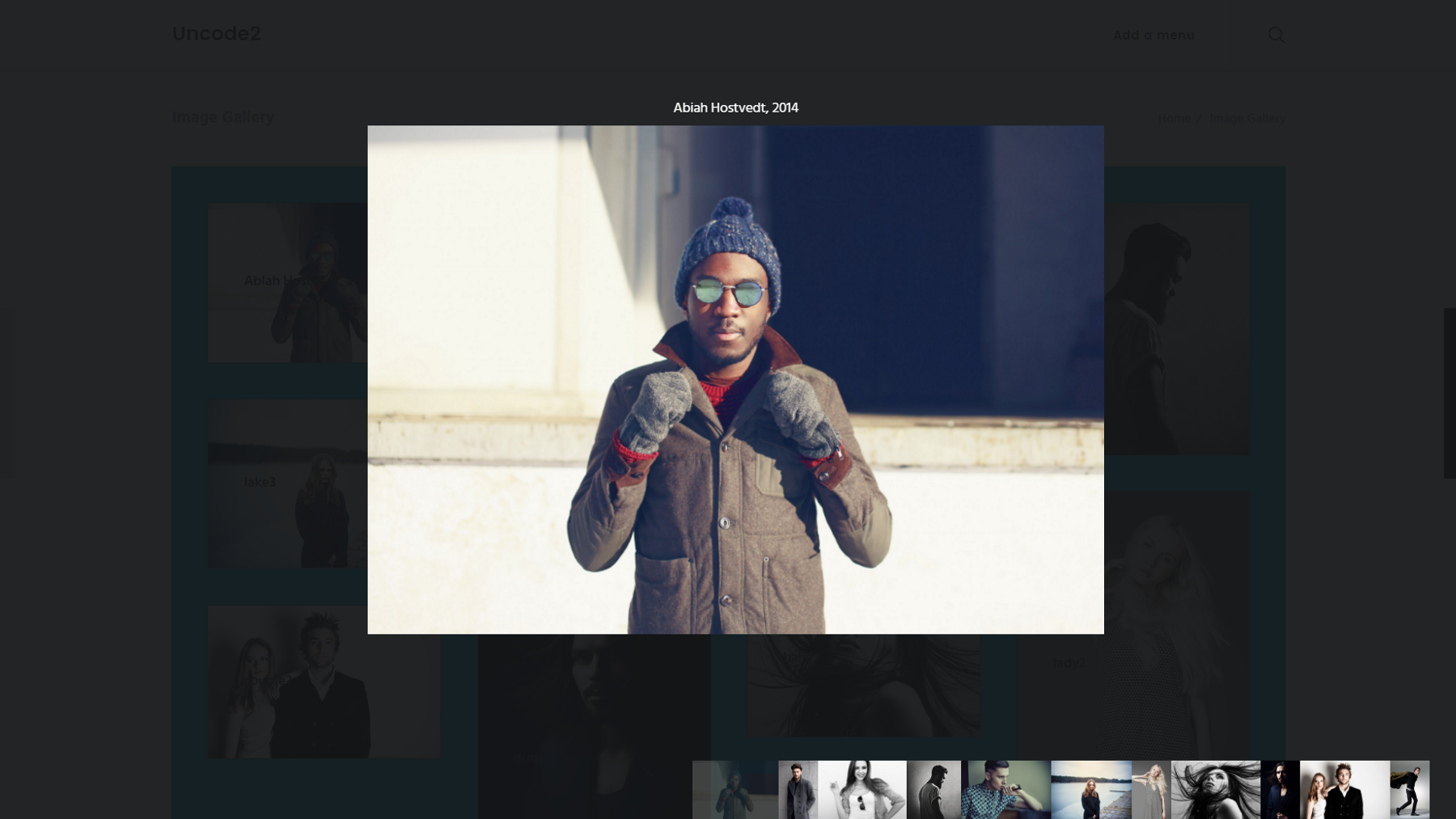
Quando você clica em qualquer imagem em sua galeria, uma versão em tamanho real aparecerá – junto com as setas esquerda e direita que os espectadores podem usar para percorrer cada imagem da galeria por vez. Este é um recurso útil que permite que suas imagens sejam visualizadas mais de perto.

Naturalmente, as configurações para personalizar esse recurso aparecem na guia Lightbox . Você pode definir a Pele para Claro ou Escuro para alterar a cor de fundo atrás de cada imagem. Você também pode alterar a direção de rolagem para vertical, se desejar. Se você quiser que o mesmo texto do título que discutimos anteriormente apareça acima de cada imagem do Lightbox, basta habilitá-lo em Texto . Há também opções para ativar ou desativar botões de mídia social, miniaturas e setas de navegação.
E terminamos!

Se você seguir essas instruções, poderá criar uma galeria de imagens simples, mas elegante. No entanto, há muito mais opções disponíveis no recurso Media Gallery do que podemos abordar aqui. Sinta-se à vontade para continuar explorando as várias configurações para personalizar ainda mais sua galeria.
Conclusão
As imagens são uma das ferramentas mais poderosas e envolventes que você tem para fazer seu site se destacar da multidão. Felizmente, criar uma galeria de imagens incrível para mostrar suas fotos ou produtos pode ser fácil e divertido. O recurso Media Gallery do Uncode está repleto de opções que permitem projetar sua galeria do jeito que você deseja.
Basta seguir as etapas descritas acima para criar e personalizar sua galeria de imagens:
- Configure sua galeria de mídia.
- Ajuste o layout da sua galeria.
- Personalize a aparência da sua galeria.
- Edite as configurações do Lightbox.
Você tem alguma ideia criativa para usar uma galeria de imagens em seu site? Adoraríamos ouvi-los na seção de comentários abaixo!
Crédito da imagem: Wikimedia Commons.
