Como criar efeito de rolagem de imagem no Elementor
Publicados: 2024-01-24Se você deseja criar um efeito impressionante de rolagem de imagem no Elementor, você está no lugar certo!
O efeito de rolagem de imagem é uma técnica excelente para exibir imagens grandes em um espaço confinado. Se o seu site tem espaço limitado, mas você deseja exibir imagens expansivas sem comprometer o design e a qualidade, o recurso de rolagem de imagens é a solução perfeita.
Neste post, orientaremos você sobre como criar um efeito impressionante de rolagem de imagem no Elementor sem a necessidade de qualquer codificação!
Como faço para rolar uma imagem de fundo no Elementor?
Se você deseja criar um efeito de rolagem de imagem, a melhor ferramenta para o trabalho é PowerPack Elementor Addons.
PowerPack Addons para Elementor oferece mais de 80 widgets criativos, incluindo o prático widget Scroll Image, para que você possa criar sites incríveis sem ter que lidar com códigos complicados.
Esses widgets são projetados para serem super fáceis de usar, tornando-os perfeitos tanto para iniciantes quanto para especialistas que usam Elementor.
Não importa se você está apenas começando com o Elementor ou se já é um especialista, os complementos PowerPack têm o que você precisa.
Agora, vamos verificar os principais recursos do widget Scroll Image no PowerPack
Recursos do widget Rolar imagem
Cada um dos recursos do widget Scroll Image contribui para a flexibilidade geral e as opções de personalização oferecidas pelo widget Scroll Image, permitindo criar efeitos de rolagem envolventes e visualmente atraentes, adaptados às suas preferências específicas e às necessidades do seu site.
Opções de gatilho: passar o mouse ou rolar o mouse:
- Este recurso permite determinar como o efeito de rolagem da imagem é acionado.
- Hover: Se você escolher “Hover”, o efeito de rolagem da imagem será ativado quando um usuário passar o mouse sobre a imagem.
- Rolagem do mouse: Se você escolher “Rolagem do mouse”, o efeito de rolagem será acionado quando o usuário rolar com o mouse
Ajustar a velocidade de rolagem:
- Este recurso permite controlar a velocidade com que a imagem rola durante o evento de disparo especificado (passar o mouse ou rolar o mouse).
- Você pode definir a velocidade de rolagem para ser mais rápida ou mais lenta, dependendo de suas preferências de design e da experiência de usuário desejada.
Direção de rolagem: Vertical ou Horizontal:
- O widget Rolar imagem permite definir a direção na qual a imagem rola.
- Vertical: Se você escolher “Vertical”, a imagem rolará para cima ou para baixo.
- Horizontal: Se você escolher “Horizontal”, a imagem rolará da esquerda para a direita ou vice-versa.
Direção oposta:
- Esta opção permite inverter a direção de rolagem padrão.
Por exemplo, se você definir inicialmente a direção como vertical, ativar a opção “Direção reversa” fará com que a imagem role na direção vertical oposta.
Muitas opções de estilo de imagem:
- O widget oferece várias opções de estilo para personalizar a aparência da imagem de rolagem.
Isso inclui configurações para ajustar o tamanho da imagem, aplicar sobreposições, adicionar bordas, alterar a opacidade e incorporar outras melhorias visuais para combinar com o design do seu site.
Crie um efeito de rolagem de imagem no Elementor usando o widget PowerPack Scroll Image
Agora que cobrimos os recursos do widget Scroll Image, vamos seguir as etapas para usar esse widget e criar um efeito de rolagem de imagem.
Antes de começarmos, certifique-se de ter os complementos Elementor e PowerPack instalados e ativados em seu site WordPress.
Etapa 1: crie uma página
Faça login no seu site WordPress e vá para Pages >> Add New . Você também pode editar uma página existente.
Em seguida, dê um nome adequado à sua página e clique no botão Editar com Elementor.
Etapa 2: arraste e solte o widget Rolar imagem
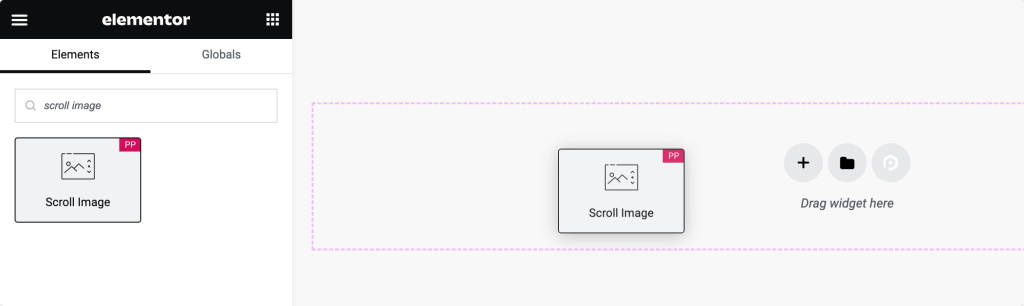
Quando você estiver no editor Elementor, comece digitando ‘imagem de rolagem’ na barra de pesquisa. Localize o widget nos resultados e arraste e solte-o na página.
Durante este processo, procure o sinal 'PP' do PowerPack no canto superior direito do widget para confirmar que faz parte dos complementos do PowerPack.


Após colocar o widget na página, acesse a aba Conteúdo do widget para prosseguir com a configuração.
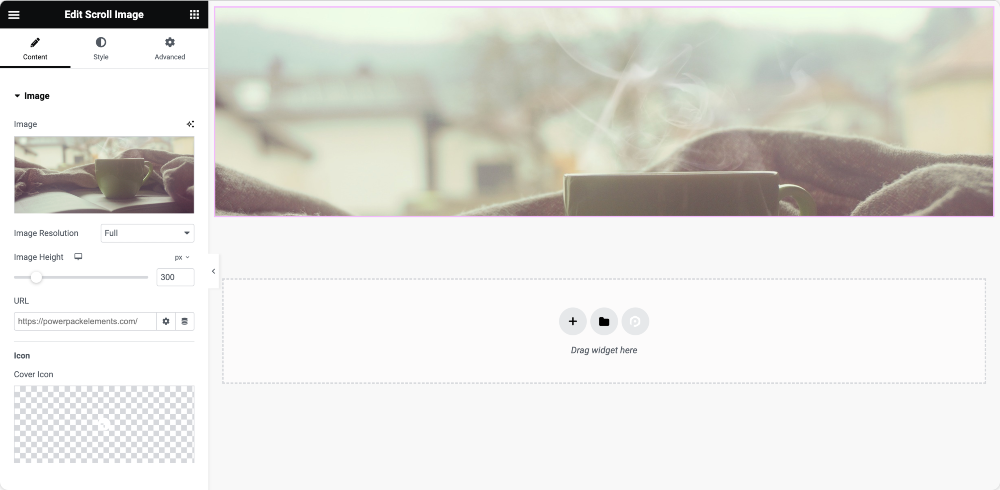
Passo 3: Personalização na aba Conteúdo
Na guia Conteúdo do widget Rolar imagem, você encontrará duas seções principais:
- Imagem
- Configurações
Seção de imagem:

- Guia Imagem : Usando esta guia, você pode adicionar a imagem que deseja que seja rolável. Ajuste o tamanho e a altura da imagem de acordo com sua preferência.
- Link e ícone: opcionalmente, vincule a imagem a um URL e adicione um ícone sobre a imagem.
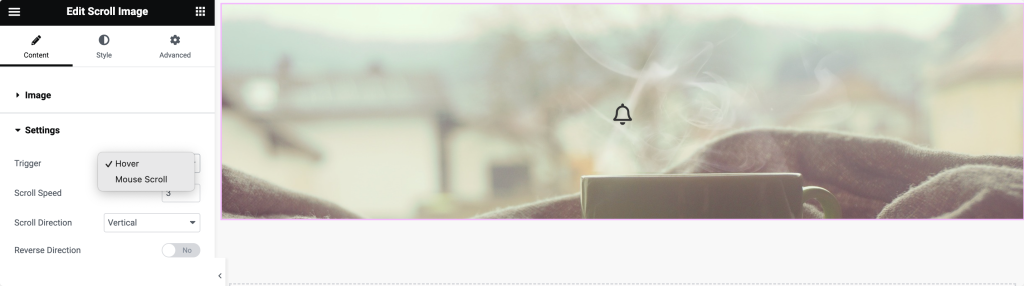
Seção de configurações:

- Opções de disparo: escolha como o efeito de rolagem será acionado. As opções incluem passar o mouse e clicar.
Selecionar “Hover” aciona o efeito de rolagem quando o usuário passa o mouse sobre a imagem, enquanto “Click” aciona quando o usuário clica na imagem. - Velocidade de rolagem: ajuste a velocidade com que a imagem rolará durante o evento de disparo escolhido.
- Direção de rolagem: determine se a imagem rolará horizontalmente ou verticalmente com base em sua preferência de design.
- Direção reversa : alterne esta opção se desejar reverter a direção de rolagem padrão.
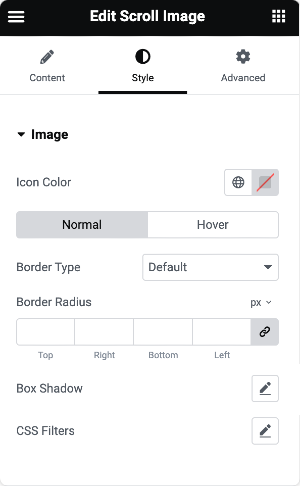
Passo 4: Personalização na aba Estilo
Opções de imagem:

- Cor do ícone: Escolha a cor do ícone exibido na imagem.
- Propriedades da borda: adicione bordas à imagem nos estados normal e de foco. Ajuste propriedades como largura e raio.
- Filtros de sombra de caixa e CSS: melhore a aparência visual da imagem aplicando sombra de caixa e filtros CSS.
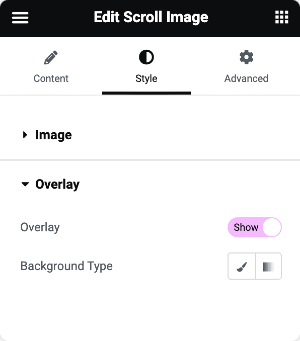
Opções de sobreposição:

- Tipo de fundo de sobreposição: escolha entre sobreposições clássicas ou gradientes.
- Sobreposição Clássica: Escolha uma cor simples para a sobreposição.
- Sobreposição de gradiente: selecione cores primárias e secundárias para uma sobreposição de gradiente. Ajuste a proporção em que essas cores aparecem.
Ao navegar por essas seções, você pode personalizar com precisão o comportamento, a aparência e o estilo do widget Scroll Image no Elementor sem a necessidade de codificação.
Depois de definir todas as configurações, lembre-se de salvar as alterações.
E é assim que o widget PowerPack Scroll Image aparece na página ao vivo:

Empacotando!
Este é o guia passo a passo para criar um efeito de rolagem de imagem visualmente impressionante no Elementor usando os complementos PowerPack Elementor.
Se você tiver alguma dificuldade em seguir as etapas mencionadas neste artigo, sinta-se à vontade para entrar em contato conosco ou deixar suas dúvidas na seção de comentários.
Fique conectado conosco no Twitter, Facebook e YouTube para mais atualizações.
