Como criar um ticker de notícias e eventos no Elementor
Publicados: 2023-07-13Quer destacar notícias, eventos, as atualizações mais recentes do seu blog e outros conteúdos para chamar a atenção dos visitantes em seu site? Se sim, então você visitou o lugar certo.
Neste artigo, falaremos sobre tickers de eventos e notícias; mais tarde, veremos instruções passo a passo detalhadas para criar um evento e um ticker de notícias no site WordPress usando Elementor.
Então vamos começar!
O que é News & Event Ticker?
O ticker de notícias e eventos é um recurso que exibe um feed de rolagem das últimas notícias e eventos relacionados ao tópico ou setor do site. Geralmente está localizado na parte superior ou inferior da página inicial do site ou em uma página de notícias dedicada.
O ticker fornece aos usuários uma maneira rápida e fácil de se manter atualizado sobre os últimos desenvolvimentos, notícias de última hora relacionadas ao assunto do site ou postagens publicadas recentemente. Os tickers de notícias e eventos podem ser personalizados para exibir tipos específicos de notícias e eventos, como notícias de última hora, placares esportivos, atualizações do mercado de ações ou alertas meteorológicos.
Eles são um recurso popular em sites de notícias, finanças e outros sites que fornecem informações oportunas a seus usuários.
Crie um ticker de notícias e eventos no Elementor usando complementos do PowerPack
O widget PowerPack Content Ticker para Elementor vem com recursos poderosos que podem ajudar a criar um evento interativo e elegante ou um ticker de notícias para o seu site.
Ao contrário de outros widgets/plugins de ticker, o widget Content Ticker da PowerPack Addons fornece dezenas de opções repletas de recursos para personalizar e estilizar o ticker de conteúdo sem tocar em uma única linha de código.
Ele permite que você destaque o conteúdo de diferentes tipos de postagens e personalize-os adicionando imagens e fazendo alterações nas opções de tipografia para obter tickers impressionantes para o seu site.
Recursos do widget Ticker de conteúdo do PowerPack para Elementor
- Você pode exibir postagens usando o widget News Ticker para Elementor de várias fontes em seu site.
- Além disso, você pode especificar a data e a hora da postagem.
- Não há necessidade de depender de nenhuma categoria específica; você pode adicionar conteúdo personalizado de acordo com sua necessidade e preferência.
- Você pode vincular o ticker a qualquer postagem, página ou produto e criar vendas facilmente.
- Uma opção para adicionar imagens também está disponível para tornar o ticker elegante e atraente o suficiente para obter taxas de cliques.
- Efeitos impressionantes de deslizar ou esmaecer o ticker também estão disponíveis.
- Ticker de conteúdo permite compatibilidade cruzada com tablets e dispositivos móveis para aprimorar a experiência do usuário.
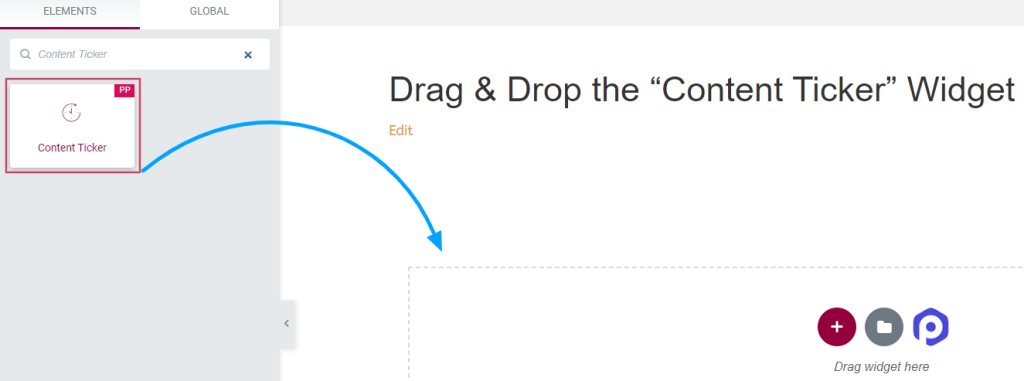
1. Arraste e solte o widget Content Ticker
Então, antes de tudo, abra a página usando o editor Elementor, digite 'Content Ticker' na barra de pesquisa e arraste e solte o widget na página.
Ao executar o procedimento, verifique primeiro o sinal PowerPack ' PP ' no canto superior direito do widget.

Depois de concluído, navegue até a guia de conteúdo e estilo do widget Content Ticker para executar outras etapas.
2. Personalize a guia Conteúdo e estilo do widget 'Content Ticker'
A guia de conteúdo e estilo do widget 'Content Ticker tem várias opções personalizáveis, usando as quais você pode estilizar os tickers para parecerem mais atraentes e exclusivos.
Guia de conteúdo do widget 'Content Ticker'
A guia de conteúdo do widget 'Content Ticker' tem um total de seis seções:
- Em geral
- Itens Ticker (Disponível apenas se você escolher a fonte 'personalizada')
- Post Meta (Disponível apenas se você escolher a fonte 'posts')
- Consulta (Disponível apenas se você escolher a fonte 'posts')
- Cabeçalho
- Configuração do Ticker
Vamos ver cada uma dessas seções em detalhes.
Em geral
As opções para esta seção variam de acordo com o tipo de fonte selecionado.
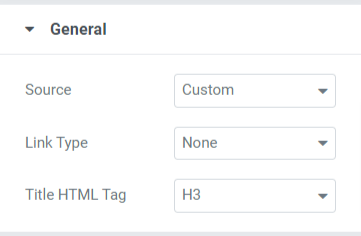
Quando você seleciona a fonte 'personalizada':

Você pode selecionar o tipo de link vinculado ao título, imagem ou talvez com título e imagem. Além disso, você pode personalizar as tags HTML do título para os tickers.
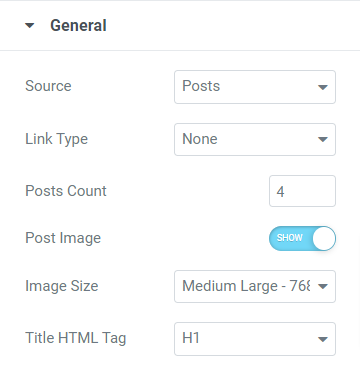
Quando você seleciona “postagens”, fonte:

As opções para esta seção, quando você seleciona “postagens” como o tipo de fonte diferente do tipo de link e da tag HTML do título, são:
- Contagem de postagens: selecione o número de postagens que deseja exibir no ticker.
- Postar Imagem: Ative esta opção se quiser exibir a imagem no ticker.
- Tamanho da imagem: Se você ativou a opção “post image”, você pode escolher o tamanho da imagem de acordo com sua preferência.
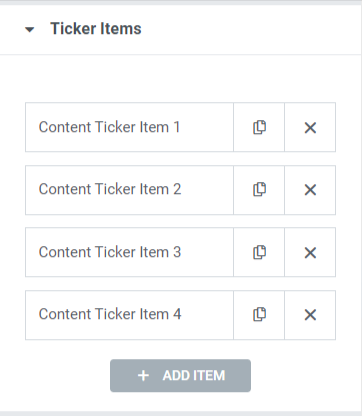
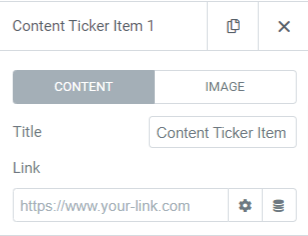
Itens de Cotação

Você pode editar o texto do título de cada item e inserir um link.

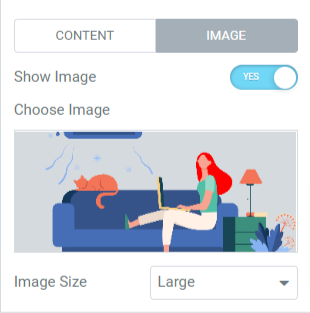
Ative a opção “mostrar imagem” se quiser exibir a imagem no ticker.

Depois de habilitar a opção de mostrar imagem, escolha uma imagem da biblioteca de mídia e selecione o tamanho da imagem de acordo com sua preferência.
Observação: esta seção estará disponível apenas se você escolher uma fonte 'personalizada'.
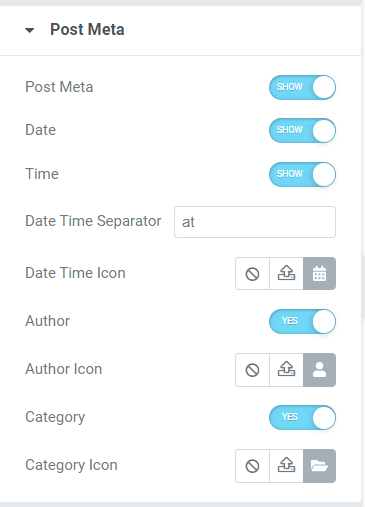
Postar meta

Esta seção permite ativar/desativar várias opções personalizáveis, como post meta, data, hora, autor e categoria. Por exemplo, você pode escolher ícones para data/hora, autor e categoria na biblioteca de ícones e adicionar um separador de data ou hora.
Nota: Esta seção estará disponível apenas se você escolher a fonte 'posts'
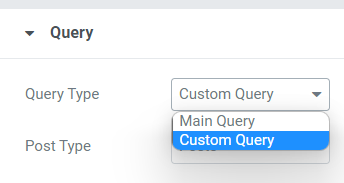
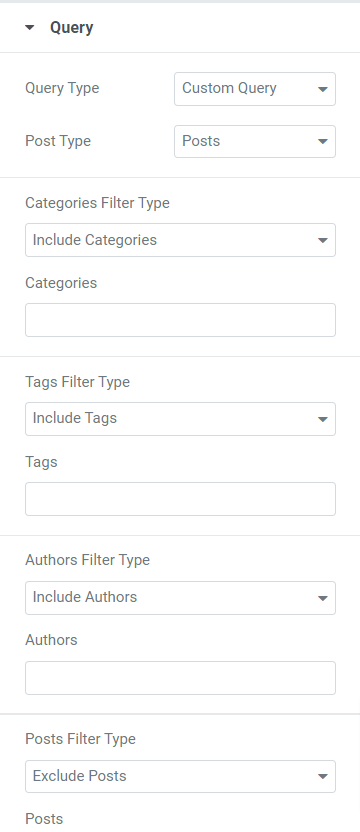
Consulta

Se você selecionar 'consulta principal' como o tipo de consulta, poderá preencher um ID de consulta personalizado.


Se você selecionar 'consulta personalizada' como o tipo de consulta, terá algumas opções para personalizar o ticker.
- Você pode incluir/excluir tipos de filtro para categorias, tags, autores e postagens.
- Selecione o tipo de postagem nas opções fornecidas, como postagens, páginas, mídia, páginas de destino, meus modelos, produtos, modelos e relacionados.
- Você pode selecionar datas nas opções disponíveis, como dia anterior, semana anterior, mês anterior, trimestre anterior, ano anterior ou personalizado.
- Escolha a ordem crescente ou decrescente e escolha a ordem por categoria nas opções disponíveis, como data, data da última modificação, aleatório, contagem de comentários, título, ID da postagem, autor da postagem, ordem do menu e relevância.
- Está disponível uma opção para posts fixos; ative a opção “postagens fixas” se quiser exibir uma postagem fixa.
- Você pode ativar a opção “mostrar apenas post fixo” se quiser exibir apenas o post fixo em seu site.
- Você pode usar a opção de configuração “Deslocamento” para pular alguns números de postagens iniciais do ticker.
- Uma opção de alternância, “excluir postagem atual”, está disponível; ative esta opção para remover uma postagem atual da consulta.
Nota: Disponível apenas se você escolher a fonte 'posts'
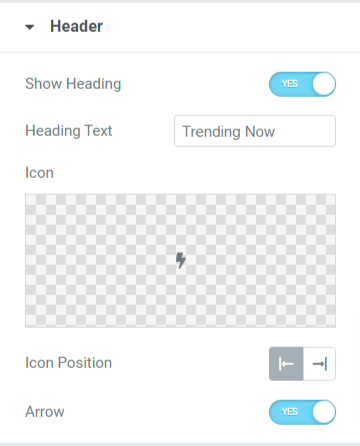
Cabeçalho

Nesta seção, você terá algumas opções para personalizar o cabeçalho do ticker.
- Habilite a opção “mostrar cabeçalho” para exibir um cabeçalho no ticker de conteúdo.
- Você pode personalizar o texto do cabeçalho manualmente conforme sua necessidade.
- Escolha um ícone para o cabeçalho na biblioteca de ícones.
- Você pode ajustar a posição do ícone para o lado esquerdo ou direito do texto do cabeçalho.
- Ative a opção “seta” se quiser exibir uma barra de seta no cabeçalho.
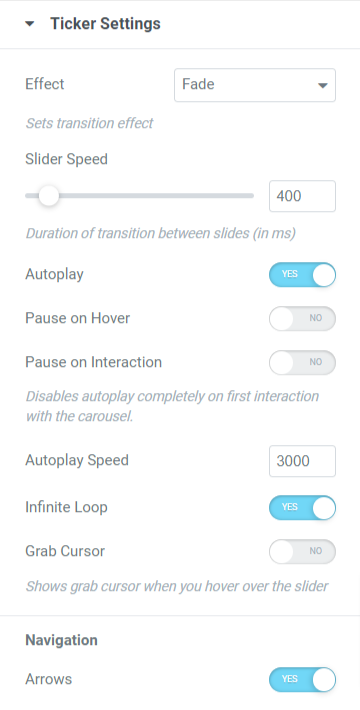
Configurações do Ticker

Esta seção inclui todas as opções adicionais para personalizar as configurações do ticker.
- Você pode definir o efeito de transição para o ticker escolhendo o efeito fade ou slide.
- Você pode ativar ou desativar algumas opções do ticker, como reprodução automática, pausa ao passar o mouse, pausa na interação, loop infinito, cursor de captura e setas.
- Você pode ajustar o controle deslizante e as velocidades de reprodução automática para o efeito de transição do ticker.
Aba Estilo do Widget 'Content Ticker'
Depois de personalizar a guia de conteúdo, vamos para a próxima parte para personalizar a guia de estilo.
A guia de estilo do widget Content Ticker tem quatro seções:
- Cabeçalho
- Contente
- Imagem
- Setas; flechas
Vejamos cada seção uma a uma:
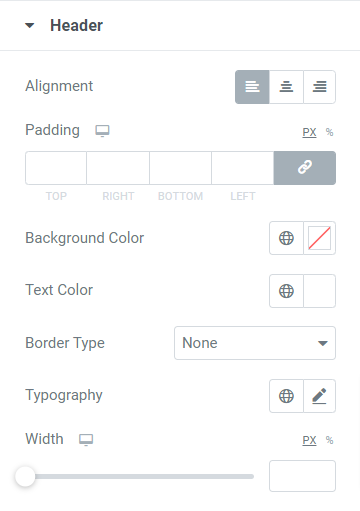
Cabeçalho

Esta seção inclui algumas opções para personalizar o cabeçalho:
- Você pode definir o alinhamento do cabeçalho usando a opção de alinhamento.
- Está disponível uma opção de personalização para o plano de fundo e a cor do texto do cabeçalho. Além disso, você pode personalizar a tipografia do texto do cabeçalho.
- Você pode escolher um tipo de borda entre as opções sólidas, duplas, pontilhadas, tracejadas e ranhuras disponíveis. Você também pode selecionar a opção “nenhum” se não quiser definir uma borda para a parte do cabeçalho.
- Você pode ajustar o preenchimento para permitir espaçamento entre o texto do cabeçalho e a borda.
- Uma opção para ajustar a largura do cabeçalho está disponível; você pode usar esta opção para definir a largura de acordo com sua preferência.
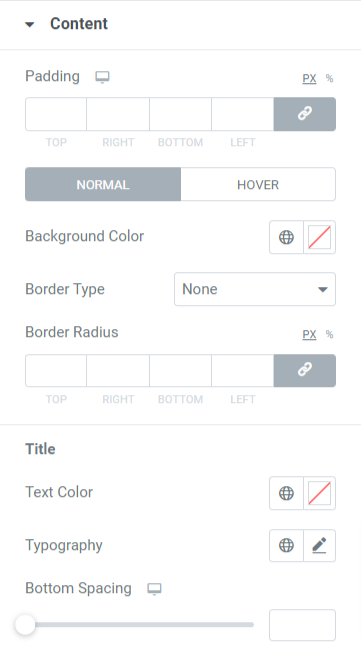
Contente

Esta seção permite que você personalize a parte do conteúdo mostrada no ticker.
- Você pode definir a cor de fundo para a parte do cabeçalho.
- Escolha entre sólida, pontilhada, dupla, tracejada e ranhura como o tipo de borda para a seção de conteúdo exibida no relógio.
- Ajuste o raio da borda e o preenchimento usando as opções 'preenchimento' e 'raio da borda'.
- Você também pode personalizar a cor do texto, tipografia e espaçamento inferior para o texto do título do conteúdo exibido no ticker.
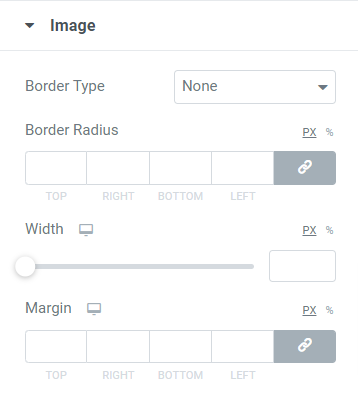
Imagem

A seção de imagem inclui opções para personalizar o conjunto de imagens a ser exibido no mostrador de conteúdo.
- Você pode escolher um tipo de borda para a imagem e definir seu raio para exibir bordas suaves na borda.
- Você também pode ajustar a largura e a margem das imagens selecionadas para exibição no mostrador de conteúdo.
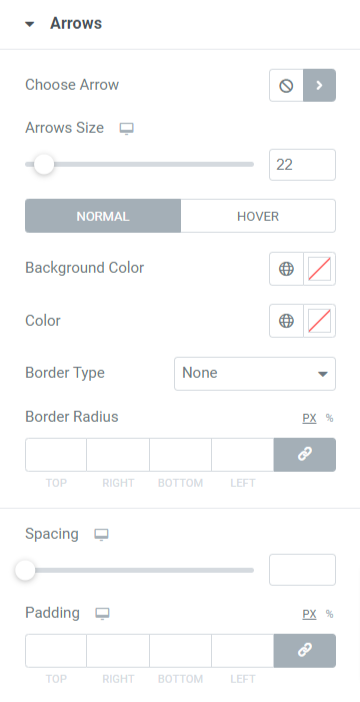
Setas; flechas

Esta seção inclui todas as opções de estilo relacionadas às setas que você escolheu para exibir nos tickers.
- Você pode escolher um ícone de seta na biblioteca de ícones.
- Você pode ajustar o tamanho da seta e o espaçamento entre as duas setas.
- Use as opções de cor de fundo e cor de seta para personalizar as setas.
- Escolha um tipo de borda entre as opções disponíveis, como sólida, pontilhada, dupla, tracejada e ranhura.
- Defina o raio da borda e o preenchimento das setas para personalizá-las com estilo.
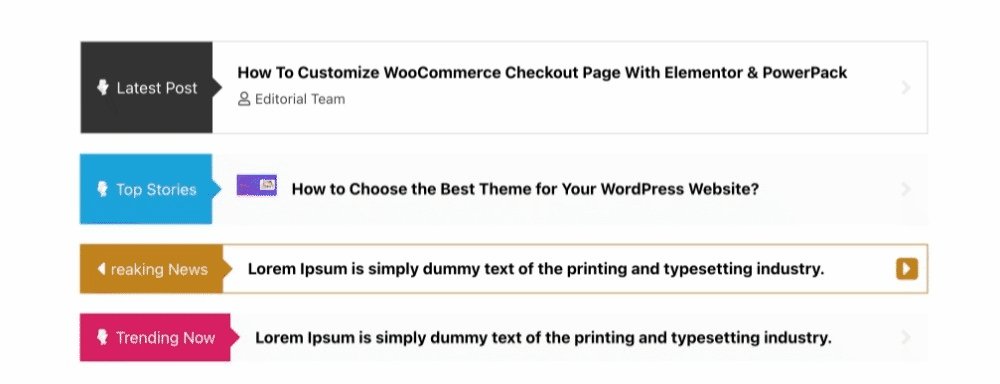
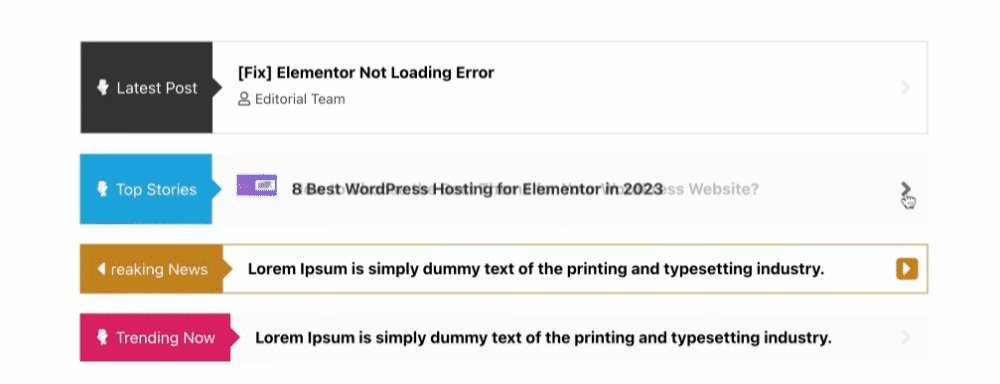
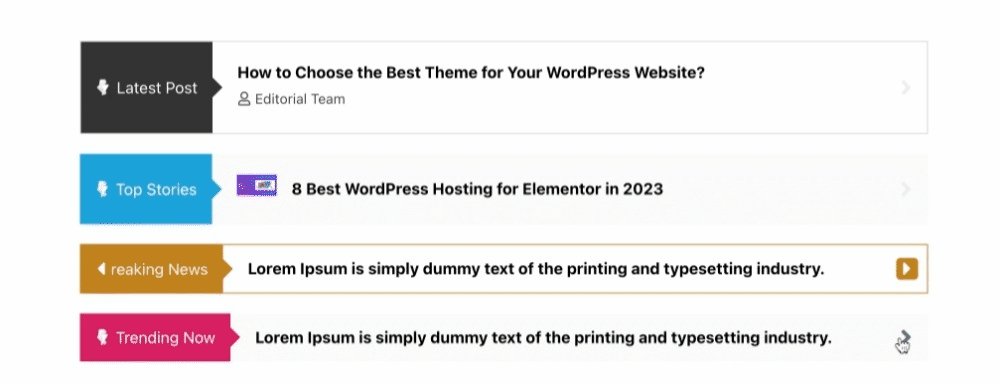
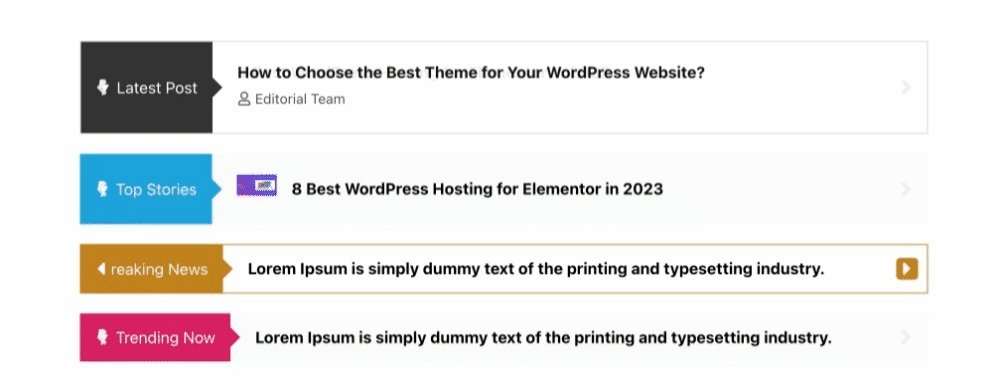
E é assim que o widget PowerPack Content Ticker aparece na página ao vivo:

Obtenha o widget Ticker de conteúdo para Elementor agora!
Portanto, é assim que você pode criar um evento incrivelmente bonito e um ticker de notícias no Elementor usando os complementos PowerPack Elementor.
Esperamos que este blog de tutorial tenha ajudado você a criar “tickers de notícias e eventos” da moda para o seu site usando o Elementor e o widget PowerPack Content Ticker.
Clique aqui para obter o widget PowerPack Content Ticker para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e YouTube.
