Crie imagens SVG nítidas e claras para a Web
Publicados: 2022-12-25Se você deseja criar uma imagem SVG para a web, há algumas coisas que você precisa saber. Primeiro, as imagens SVG são baseadas em vetores, o que significa que são feitas de linhas e formas, não de pixels. Isso os torna perfeitos para logotipos, ícones e outros gráficos que precisam ser nítidos e claros em qualquer tamanho. Em segundo lugar, as imagens SVG podem ser animadas, o que significa que podem se mover e mudar com o tempo. Isso os torna ideais para gráficos interativos, como gráficos e diagramas. Finalmente, as imagens SVG são pequenas em tamanho de arquivo, então elas carregam rapidamente e não sobrecarregam seu site. Para criar uma imagem SVG, você precisará de um editor gráfico vetorial como Adobe Illustrator ou Inkscape. Depois de abrir o editor, você pode começar criando um novo arquivo ou abrindo um existente. Se estiver começando do zero, você precisará desenhar sua imagem usando as ferramentas vetoriais do seu editor. Se estiver abrindo um arquivo existente, pode ser necessário convertê-lo em um formato vetorial como SVG. Depois de criar sua imagem, você pode salvá-la como um arquivo SVG . Certifique-se de escolher o formato de arquivo correto ao salvar, pois alguns editores salvam como padrão em PNG ou JPG. Agora que você tem sua imagem SVG, pode carregá-la em seu site. Você também pode incorporá-lo diretamente em seu código HTML usando a tag. Isso é tudo para criar imagens SVG para a web! Com essas dicas simples, você pode criar gráficos de alta qualidade perfeitos para qualquer site.
Um arquivo SVG é composto de gráficos vetoriais que são Scalable Vector Graphics (SVG). Extensible Markup Language (XML), também conhecido como XML, é um tipo de formato de imagem usado para gerar gráficos baseados em vetores. As imagens Scalable Vector Graphics (SVG) podem ser usadas em CSS e HTML de várias maneiras. Neste tutorial, veremos seis métodos diferentes. Usando um sva como imagem de plano de fundo CSS, mostraremos como fazer isso. Este procedimento é semelhante a adicionar uma imagem a um documento HTML com a tag *img>. Em vez de HTML, usamos CSS porque nos permite personalizar nosso código com mais eficiência.
Além disso, você pode usar um elemento HTML para inserir uma imagem em uma página da Web usando HTML. Na verdade, o uso do comando <object> pode ser executado em qualquer navegador que suporte o padrão Scalable Vector Graphics (SVG). Outra maneira de usar uma imagem em HTML e CSS usando a sintaxe HTML/SVG é usar um elemento HTML e seu elemento incorporado em CSS e HTML. De acordo com o MDN, como a maioria dos navegadores modernos não oferece mais suporte a plug-ins de navegador, usar HTML diretamente não é uma boa ideia.
Qual software é usado para criar imagens SVG?
Existe uma variedade de softwares que podem ser usados para criar imagens SVG, incluindo Adobe Illustrator, Inkscape e Sketch. Cada um desses programas tem seu próprio conjunto exclusivo de recursos e ferramentas, por isso é importante escolher aquele que melhor atende às suas necessidades.
O Inkscape é uma ferramenta gratuita e de código aberto para desenho vetorial que fornece designs de última geração. Antes de adquirir a Macromedia, a Adobe era a editora mais proeminente de SVG. O Batik é escrito em Java e oferece suporte quase completo ao SVG 1.1, bem como alguns recursos originalmente planejados para o 1.2. ImageMagick é uma ferramenta de processamento de imagem de linha de comando bem conhecida. Devido ao fato de o svg ser projetado para navegadores modernos, ele oferece suporte aos recursos SVG mais recentes , como recorte, máscara e gráficos de alta qualidade. Tanto o xfig quanto o gnuplot, ferramentas de plotagem bem conhecidas, podem exportar arquivos SVG. O JSX Graph pode ser usado para criar gráficos da web incorporando VML, SVG e canvas.
Qual é o programa mais fácil para criar arquivos SVG?

Existem várias maneiras de criar arquivos SVG, e o programa mais fácil de usar depende do seu nível de conhecimento e da complexidade da imagem que você deseja criar. Para imagens simples, um conversor online pode ser usado para criar um arquivo SVG. Imagens mais complexas podem ser criadas usando um software de edição vetorial, como o Adobe Illustrator ou o Inkscape.
Como faço para criar um arquivo SVG? O programa mais usado para criar sva é o Adobe Illustrator. Você pode criar seu próprio arquivo SVG se não tiver tempo ou não quiser, mas deve trabalhar com um especialista como a Via Vector. Um arquivo AI pode ser convertido em JPG ou PNG usando um dos seguintes métodos. Esta postagem do blog mostra como você pode fazer isso. As vantagens e desvantagens também são listadas. O macho e o texto são ambos de alta qualidade. Isso é o que distingue a conversão automática (Vector Magic) e o rastreamento manual (ViaVector).
Criar SVG Online
Existem muitas ferramentas online disponíveis para criar arquivos SVG. Algumas dessas ferramentas são gratuitas, enquanto outras exigem uma assinatura. Muitas dessas ferramentas permitem que você carregue suas próprias imagens e adicione texto a elas. Algumas dessas ferramentas também permitem criar animações.
É um criador de SVG gratuito e fácil de usar que funciona perfeitamente com praticamente qualquer navegador. Além disso, você pode exportar um número infinito de arquivos static.svg gratuitamente com a ajuda do SVGator. Você não precisa baixar nada para começar. Nunca é tarde para ficar online. Você pode usar qualquer cor, gradiente, filtro ou máscara que desejar, bem como máscaras de texto e qualquer outra coisa que desejar. Você obterá um gráfico vetorial claro com alta visibilidade em todos os dispositivos, o que melhorará o tempo de carregamento do seu site.
Incorporar SVG em Html

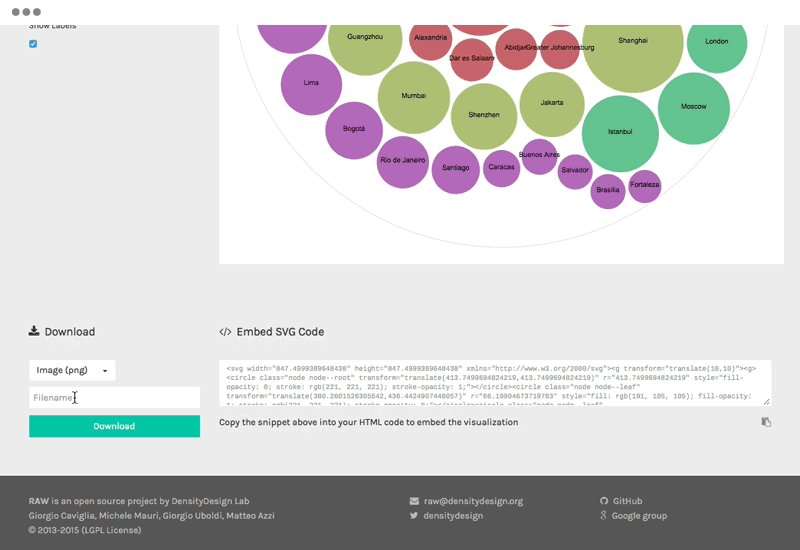
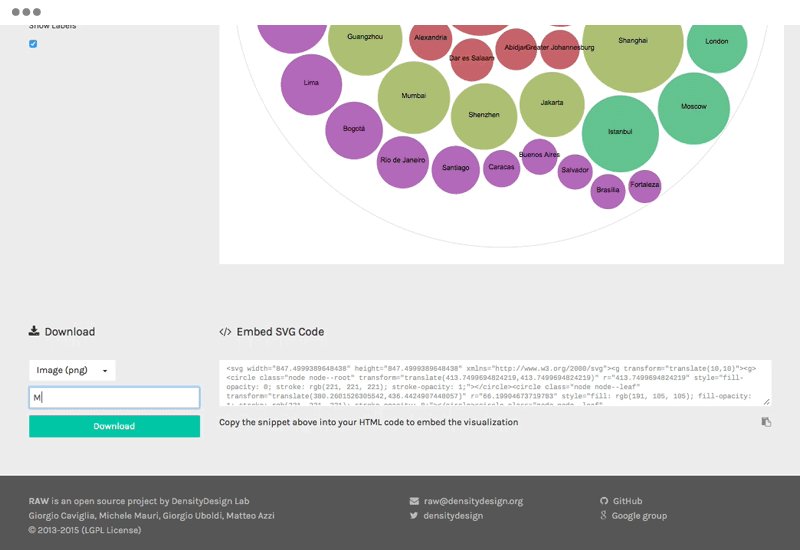
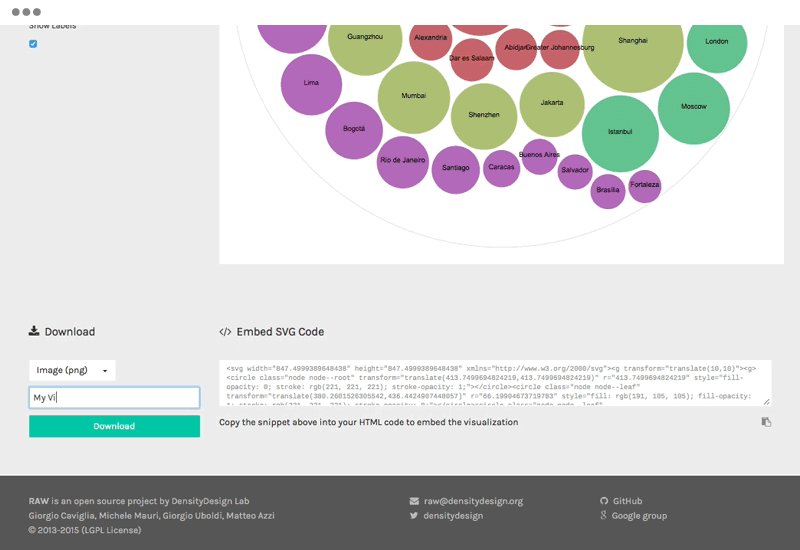
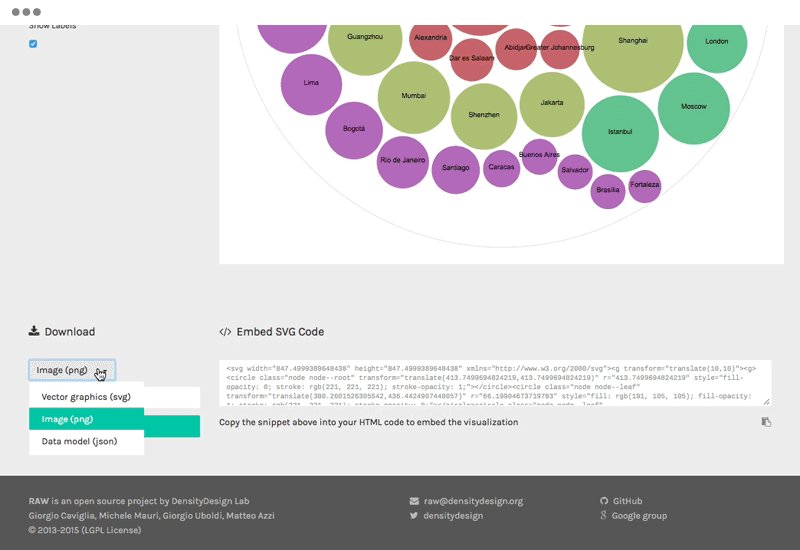
Para usar um documento HTML com imagens SVG, use a tag *svg>*/svg. Este método pode ser usado no código VB ou em seu IDE preferido usando a imagem SVG e copiando o código para o elemento body> do seu documento HTML. Se tudo correr bem, sua página da Web deve ficar exatamente como na imagem abaixo.
Com as últimas atualizações de navegador e tecnologia, ainda precisamos de uma tag de objeto ou podemos usar <img>? Quais são seus prós e contras? Use o Nano para incorporar e marcar fontes. Nesse caso, use compactação estática e Brotli para compactar seu SVG. Devido ao número crescente de imagens em nossos sites, nossos problemas de exibição se tornarão mais difíceis de detectar. Como resultado, os mecanismos de pesquisa poderão listar nossas imagens em pesquisas de imagens usando o método incorporado. A melhor e mais simples maneira de incorporar SVG em HTML é incluir a tag >img>.

No caso de interatividade em seus arquivos de imagem, a tag <object> é a melhor opção. A menos que você armazene suas imagens em cache, usar a tag >img> causará carregamento duplo se você usá-la como alternativa. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências com a ajuda de CSS, fontes e scripts externos. Como os IDs e classes ainda estão encapsulados no arquivo, usar tags de objeto é simples quando se trata de manter imagens SVG. Você deve garantir que todos os IDs e classes sejam exclusivos quando incorporados em linha. Alterações dinâmicas em seu SVG não são permitidas, a menos que as alterações sejam necessárias para interações do usuário. A única exceção a essa regra é que não recomendamos SVG embutido na maioria dos casos. Os iframes não são indexados pelos mecanismos de pesquisa, são difíceis de manter e o SEO não é muito eficaz quando não são.
Como fazer com que seu arquivo SVG seja exibido corretamente
Os desenvolvedores da Web podem pesquisar, indexar, criar scripts e compactar imagens SVG, tornando-os um excelente recurso. Além disso, eles podem ser facilmente renderizados em navegadores ou incorporados em arquivos HTML, tornando-os uma excelente maneira de incluir gráficos em páginas da web. Se, por outro lado, você receber um tipo de conteúdo incorreto, pode ser porque seu servidor está fornecendo o tipo de arquivo incorreto para você.
Png Para Svg
Existem alguns motivos pelos quais você pode querer converter um arquivo PNG em um arquivo SVG. Talvez você queira editar a imagem em um editor vetorial, como o Inkscape, ou talvez precise de um tamanho de arquivo menor para o seu site. Seja qual for o motivo, é fácil converter um PNG em um SVG.
Existem algumas ferramentas online que podem fazer a conversão para você, ou você pode usar o programa gratuito Inkscape para fazer isso sozinho. Se você usa o Inkscape, basta abrir o arquivo PNG, selecionar “Arquivo > Salvar como” e escolher o formato “SVG”. Isso é tudo!
Você pode baixar uma conversão de imagem gratuita do OnlineConvertFree. Sem nenhum software, você pode converter seu PNG para .svg online de forma rápida e fácil. As conversões podem ser feitas pela internet sem a necessidade de recursos do seu computador. Excluímos e convertemos rapidamente os arquivos png carregados. Demora 24 horas para gerar arquivos SVG. A transferência segura de dados é garantida pelo uso de criptografia SSL com nível avançado.
PNG vs. Svg: Qual formato de imagem é melhor para o seu projeto?
PNG e sva são formatos de imagem que podem ser usados para armazenar imagens. PNG é um formato de imagem binária que emprega um algoritmo de compactação sem perdas para representar imagens como pixels. Por outro lado, o formato de imagem baseado em vetor SVG pode ser dimensionado para qualquer tamanho e é baseado em tecnologia vetorial. Um arquivo PNG de alta qualidade é preferível se você quiser usar imagens de alta qualidade, ícones detalhados ou precisar manter a transparência em mente. O formato de arquivo SVG é ideal para imagens de alta qualidade e pode ser dimensionado para qualquer tamanho. Os arquivos JPEG, por outro lado, são muito menores em tamanho, contêm milhões de cores e têm muito menos cores. Se suas fotos não tiverem linhas ou texto nítidos, use PNG e talvez seja necessário ajustar o número de cores. Desenhos de linha simples, logotipos e ícones podem ser salvos usando SVG em vez de PNG.
Exemplo de arquivo SVG
Um arquivo SVG é um arquivo Graphics Interchange Format (GIF) criado pelo programa de edição gráfica Adobe Photoshop. O Photoshop usa o formato Scalable Vector Graphics (SVG) para armazenar dados gráficos. O arquivo contém uma imagem bitmap que pode ser ampliada ou reduzida sem perda de qualidade.
O formato de arquivo Scalable Vector Graphics (SVG) é compatível com a Web e pode ser acessado por meio de qualquer computador. As imagens podem ser armazenadas usando fórmulas matemáticas que usam pontos e linhas em uma grade. Eles podem ser significativamente reduzidos sem perder nada de sua qualidade. Como os SVGs são escritos em código XML, suas informações são salvas como texto literal em vez de formas. Todos os principais navegadores, incluindo Chrome, Edge, Safari e Firefox, podem abrir um. arquivo VSW. Você também pode usar um programa embutido em seu computador para abrir uma imagem.
Há uma série de ferramentas on-line disponíveis para ajudá-lo a incorporar elementos móveis em seus gráficos da web . arquivos vetoriais, enquanto os arquivos raster são usados para criar imagens. Como os SVGs não contêm pixels, eles nunca perderão resolução. Quando você estica ou espreme um arquivo PNG muito apertado ou muito longe, ele fica borrado e pixelado. Devido aos gráficos complexos que incluem muitos caminhos e pontos de ancoragem, a quantidade de espaço de armazenamento disponível aumentará consideravelmente.
O formato de arquivo SVG
Usando o formato de arquivo SVG, você pode criar uma ampla variedade de gráficos que podem ser usados em um site. Os arquivos podem ser ampliados e reduzidos neste formato de arquivo baseado em vetor sem perder sua resolução.
Editor SVG
Um Editor SVG é uma ferramenta de software para criar ou modificar imagens Scalable Vector Graphics (SVG). SVG é um formato gráfico vetorial baseado em XML. Um Editor SVG fornece uma interface gráfica para criar, editar e salvar imagens SVG.
Nosso criador de design gratuito e rico em recursos possui recursos de edição SVG desde o início. Você pode arrastar e soltar seu svg, modificá-lo e baixá-lo usando JPG, PDF ou PNG como entrada. Ele pode ser usado para criar designs gráficos, editar conteúdo SVG ou editar vídeos online. Arquivos SVG simples e de ícones podem ser editados usando o Mediamodifier. Você pode usar o editor de design Mediamodifier.svg para editar facilmente arquivos vetoriais online. Ao selecionar a opção de texto no menu à esquerda, o texto será adicionado ao seu arquivo vetorial na parte superior do arquivo. Você pode salvar seu arquivo SVG completo como arquivo JPG, PNG ou PDF usando o script do seu navegador.
Conversor SVG
Um conversor SVG é um tipo de software que permite aos usuários converter suas imagens de um formato para outro. SVG é um formato gráfico vetorial amplamente utilizado na web. Muitos navegadores da Web oferecem suporte a SVG e há várias ferramentas gratuitas e pagas disponíveis para criar e editar imagens SVG.
