Como criar uma página de checkout WooCommerce semelhante ao Shopify em 4 etapas fáceis
Publicados: 2022-02-12Na verdade, a página de checkout padrão do WooCommerce parece monótona e carece de elementos otimizados para conversão.
Emergindo como um formidável rival do WooCommerce, Shopify vence o WooCommerce com sua famosa página de checkout. É intuitivo, agradável de se ver, rápido e, o mais importante, converte extremamente bem.
Se você está procurando uma maneira fácil de personalizar sua página de checkout do WooCommerce para atender ao estilo Shopify, você está na página certa!
Este artigo mostrará um guia passo a passo sobre como criar uma página de checkout do WooCommerce semelhante ao Shopify em um flash.
Mas primeiro, vamos detalhar a página de checkout da anatomia Shopify para entender por que é fácil converter.
- O que torna a página de checkout da Shopify fácil de converter
- Páginas de checkout do Shopify vs WooCommerce
- Como criar uma página de checkout WooCommerce semelhante ao Shopify
- CheckoutWC Alternativa
O que torna a página de checkout do Shopify fácil de converter
A página de checkout da Shopify supera outras soluções de e-commerce quando se trata da experiência de checkout de e-commerce. A última pesquisa da Littledata descobriu que a taxa média de conversão para Shopify foi de 2,1%, enquanto esse número cai para apenas 0,7% com WooCommerce.
Então, o que torna a página de checkout da Shopify fácil de converter? Analisamos e apresentamos 9 pontos-chave abaixo.
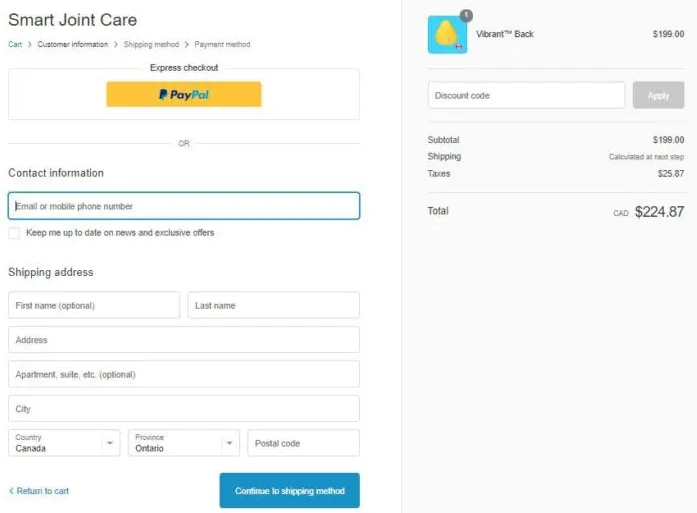
#1. Um layout intuitivo sem distrações
A página geral de checkout da Shopify parece tão limpa e organizada com espaçamento e preenchimento adequados. Ele se concentra apenas no objetivo do checkout, reduzindo todas as coisas que causam distrações, incluindo o menu de navegação. 
#2. Navegação de migalhas
Em vez de incluir um menu de navegação na página de checkout, Shopify o otimizou no indicador de progresso ou nas migalhas de pão. Isso é ótimo, pois não apenas economiza espaço, mas também ajuda a mostrar aos usuários exatamente onde eles estão na jornada de compra.
Basicamente, Shopify dividiu o checkout em três etapas lógicas: Informação, Envio e Pagamento. Os clientes podem pular entre as etapas apenas clicando em qualquer uma delas na navegação da trilha de navegação. 
#3. Entrada de e-mail definida como a parte superior
Pedir endereços de e-mail no campo superior prova um hack de conversão tão inteligente. Caso os usuários abandonem seus carrinhos, essa prática permite que você os acompanhe facilmente. Isso dá uma chance de recuperar o abandono do carrinho. 
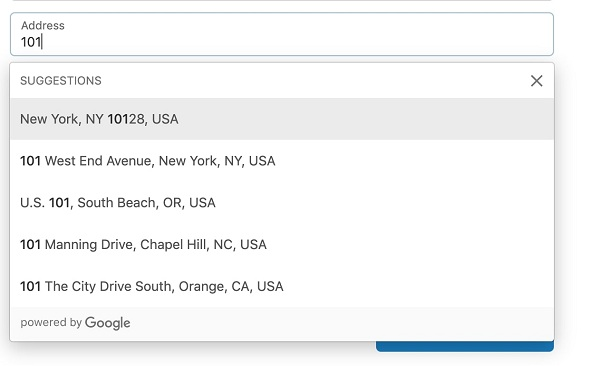
#4. Preenchimento automático de endereços do Google
Esse recurso de preenchimento automático de endereços do Google, de acordo com a equipe de desenvolvedores da Shopify, pode minimizar o atrito no checkout e gerar mais vendas para os lojistas.
Assim que os compradores inserirem alguns caracteres iniciais de seu endereço no campo de endereço, o preenchimento automático de endereços do Google exibirá as opções correspondentes. Isso contribui surpreendentemente para criar uma experiência de checkout rápida para os clientes, reduzindo o tempo gasto na página de checkout.
Shopify testou esse recurso e descobriu que a porcentagem de erros de digitação e o tempo gasto caíram para 20%, sem mencionar que houve um aumento na taxa de conversão. 
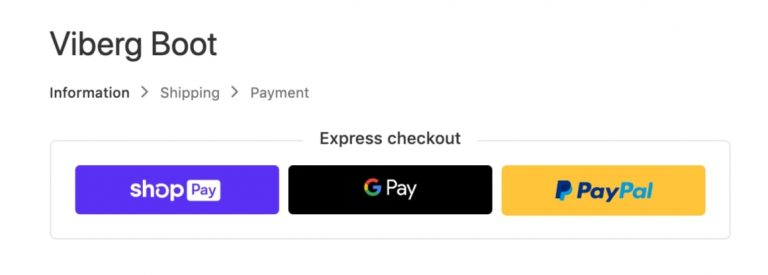
#5. Várias opções de check-out expresso
Tão verdadeiro quanto seu nome, o checkout expresso permite que você faça o check-out o mais rápido possível.
Normalmente, os clientes precisam preencher uma média de 10 campos antes de fazer um pedido. E você pode imaginar o quão irritado e demorado é esse ritual.
Ciente dessa preocupação, a maioria dos principais varejistas on-line, incluindo a Amazon, disse “sim” ao checkout extremamente rápido, oferecendo várias opções de pagamento expresso.
O Paypal enfatizou que a utilização do Paypal Express Checkout “oferece aos clientes um atalho no processo de checkout, tornando menos provável o abandono do carrinho”. Além disso, esse método também aumenta sua taxa de conversão em até 3,75% e dobra seus resultados.
Felizmente, Shopify dá o aval para essas opções na sua página de checkout. 
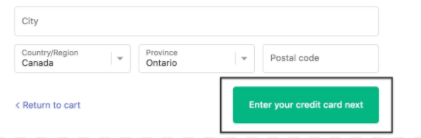
#6. Botão CTA com instruções claras
Junto com as migalhas de pão, Shopify também libera os usuários de navegar confusamente por cada etapa de checkout com uma cópia instrutiva no botão CTA. Esses botões de CTA informam diretamente os usuários sobre a próxima etapa ou as etapas anteriores. 
Como você pode ver na captura de tela, Shopify fornece a opção 'Retornar ao carrinho' no lado esquerdo e mostra a próxima etapa de inserir seu cartão de crédito à direita.
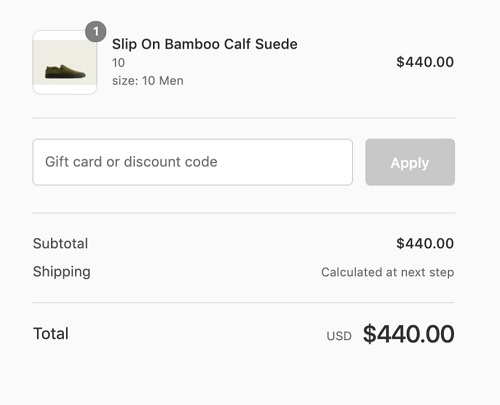
#7. Transparência de custos no total do pedido
Você sabe, preços pouco claros são a principal causa de abandono de carrinho. Cerca de 17% dos compradores abandonaram o carrinho de compras porque não conseguiam ver o total do pedido calculado antecipadamente. (Shopify)
O checkout da Shopify eliminou esse aborrecimento, não apenas permitindo que os compradores vissem o total do pedido, mas também dividindo todos os custos. Mais do que isso, garante transparência de custos por meio da imagem e quantidade do produto exibida junto com o nome do produto. Graças a isso, os usuários certamente sabem quantos itens estão em seus carrinhos com preços totais correspondentes. 
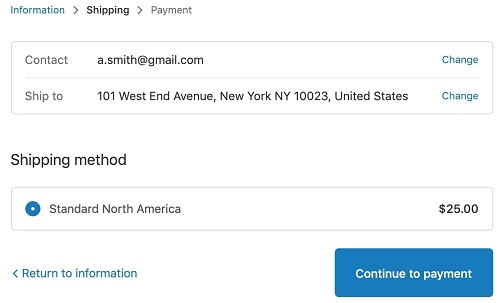
#8. Visualização de dados
Quando você prosseguir para a próxima etapa, Shopify exibirá todos os campos essenciais que você já preencheu na parte superior. Isso permite que você verifique se digitou as informações corretas. E caso haja um erro, aperte “Change” para ser trazido de volta para aquele campo. 
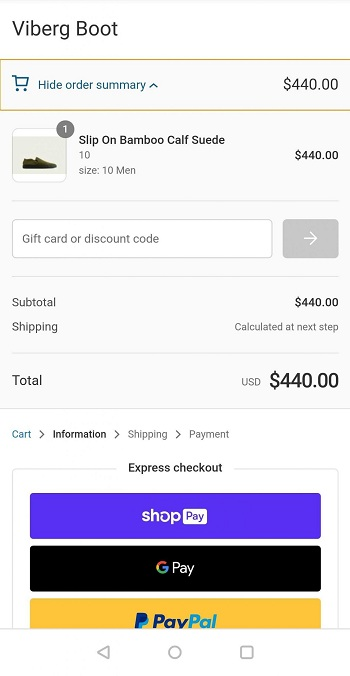
#9. Otimização para celular
Shopify já é uma solução de comércio eletrônico nascida da natureza para otimização móvel. Você sabia que não importa quantos temas Shopify possua, todos eles compartilham uma semelhança em dispositivos móveis e focados em conversão?


Na captura de tela acima, você pode ver o resumo do pedido na parte superior? Ótimo saber que é dobrável, o que não consome muito espaço na tela do celular. Os usuários podem tocar nele para visualizar os detalhes do pedido mais uma vez antes de concluir suas compras.
Página de checkout da Shopify vs WooCommerce
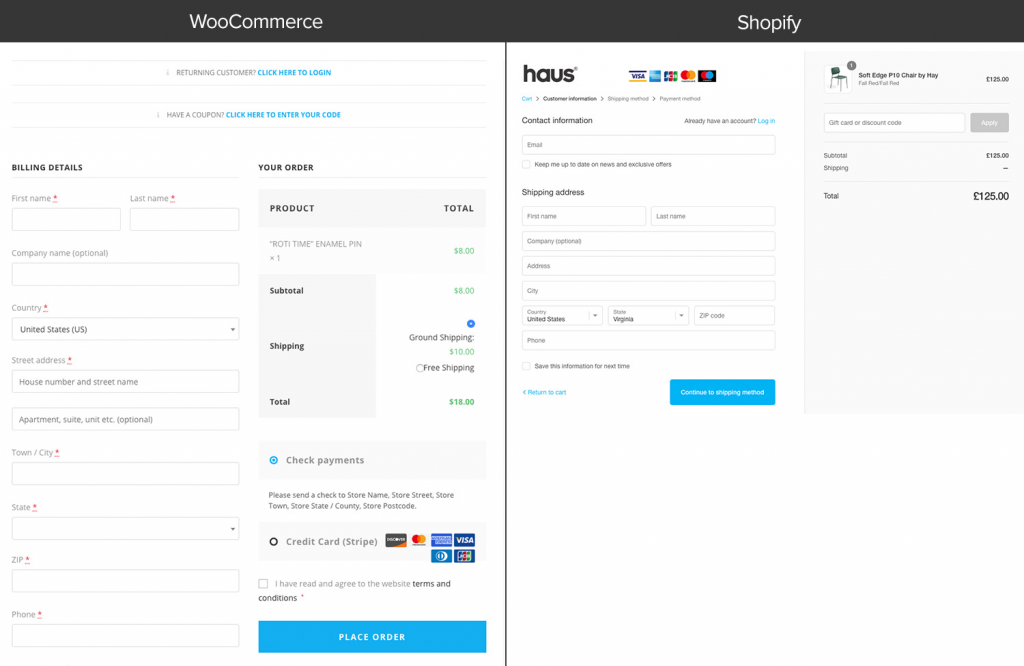
Para lhe dar uma imagem clara da página de checkout Shopify vs WooCommerce, vamos colocar a página de checkout padrão desses dois gigantes do comércio eletrônico lado a lado. 
Então, qual formulário você gostaria de preencher? Shopify ou página de checkout do WooCommerce? Não nos deixa de boca aberta se seus olhos gravitarem para o Shopify.
A Purple Ninja pode ofuscar a Green Bag em todos os sentidos, mas pode ficar atrás de seu concorrente em termos de fluxo de caixa e design.
A página de checkout padrão do WooCommerce parece chata e confusa. Em vez de cumprir seu dever principal de aumentar as vendas, a página parece se concentrar em solicitar dados de clientes.
Está repleto de vários campos de entrada em uma página, dispostos um abaixo do outro. Mais importante, você não pode dividi-los em várias etapas ou configurar campos vitais, por exemplo, endereços de e-mail ou números de telefone no topo. Isso aparece como a causa raiz de milhares de proprietários de lojas WooCommerce perdendo vendas.
E caso você queira ajustar a página, você não tem outra escolha a não ser brincar com um monte de código personalizado.
Além disso, é impossível otimizar a página de checkout padrão do WooCommerce no celular. Sem mencionar o layout longo, nem todos os temas de checkout do WooCommerce são otimizados para dispositivos móveis.
Além disso, Shopify usa Ajax para cada etapa de checkout, o que significa que você não precisará recarregar a página. O WooCommerce, por outro lado, não possui o Ajax pronto para uso, portanto, você deve recarregar várias vezes. Isso torna a revisão e edição de seus carrinhos durante o processo de checkout uma verdadeira dor de cabeça.
Como tal, quando se trata da página de checkout Shopify vs WooCommerce, as linhas de batalha são desenhadas.
Felizmente, criar o checkout de uma página do WooCommerce não é a única maneira de otimizar seu checkout padrão. Com os diversos sistemas de plugins do WordPress, você pode converter sua página de checkout WooCommerce de aparência básica e baixa conversão em uma página semelhante ao Shopify, como um vento.
Como criar uma página de checkout WooCommerce semelhante ao Shopify
Neste tutorial, optamos pelo CheckoutWC. Este é um plugin tão simples de usar que pode transformar a página de checkout padrão do WooCommerce em um estilo de checkout Shopify de alta conversão em um segundo.
O plug-in possui vários recursos avançados com os quais você pode sonhar, como:
- Check-out expresso fácil
- Criação/login de conta com pesquisa automática e criação simples
- Endereços de preenchimento automático e integração com a API do Google Maps
- Integração direta com uma ampla variedade de plugins WooCommerce importantes.
Além disso, o CheckoutWC suporta Ajax. Isso elimina todo o vaivém, pois os usuários não precisam recarregar a página para atualizar os itens.
Em suma, o CheckoutWC corrige todos os pontos negativos que identificamos com a plataforma WooCommerce.
Você pode se inscrever no teste gratuito do CheckoutWC por 7 dias para saber como ele funciona. O processo de configuração de uma página de checkout WooCommerce no estilo Shopify passa por 4 etapas fáceis.
- Passo 1: Inscreva-se para uma avaliação gratuita do CheckoutWC
Eles pedirão seu cartão de crédito, mas não se preocupe, você só será cobrado no final do teste.
- Etapa 2: instalar o plug-in CheckoutWC
Depois de se inscrever, um link para baixar o arquivo zip do plug-in será anexado ao seu recibo de e-mail ou na página de agradecimento.
Você pode instalar o plugin descompactando o arquivo e enviando via SFTP ou simplesmente vá para Plugins > Adicionar Novo no seu painel do WordPress.
Após a instalação, clique em Ativar.
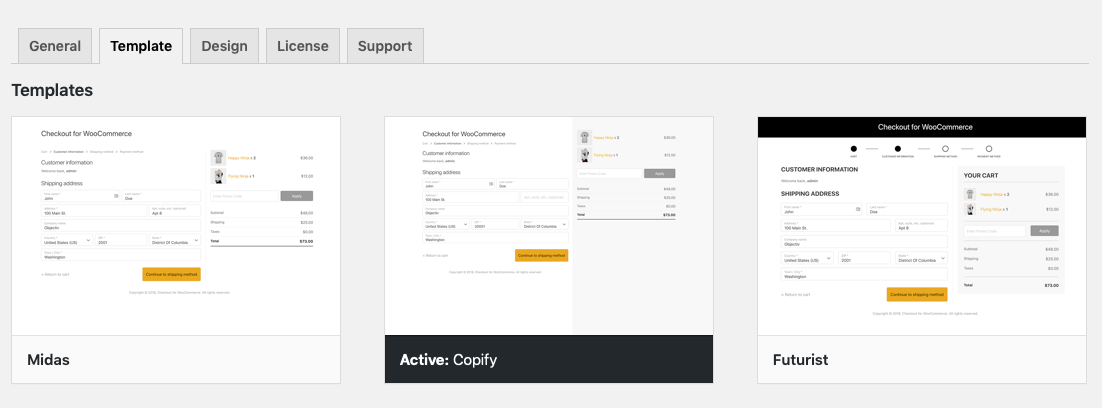
- Etapa 3: selecione o modelo desejado
Vá para Configurações> Checkout para WooCommerce> Modelos . Entre centenas de cópias carbono da página de checkout da Shopify, escolha Copify . 
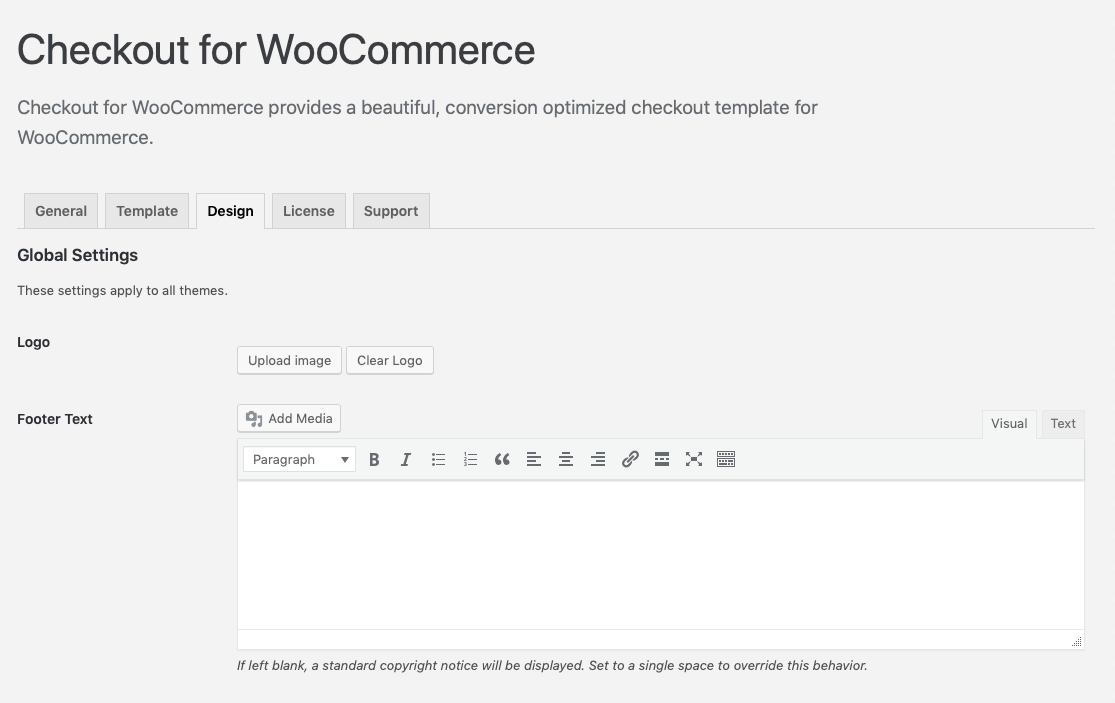
- Etapa 4: adicione seu logotipo e visualize sua nova página de checkout
Alterne para a guia "Design" próxima, selecione Logo > Carregar imagens . Lembre-se de salvar suas alterações. 
Agora, é hora de visualizar sua nova página de checkout.
Volte para sua nova página de checkout, adicione um produto aos seus carrinhos, clique em checkout e aproveite sua nova página de checkout WoooCommerce semelhante ao Shopify.
CheckoutWC Alternativa
Se o preço do CheckoutWC faz você hesitar, vamos considerar outra ótima alternativa para criar uma página de checkout WooCommerce no estilo Shopify – Aero Checkout.
Usando o Aero Checkout, você fica livre de criar uma página de checkout do zero. Ele abriga uma coleção diversificada de modelos de pré-design e de checkout de alta conversão, incluindo checkouts de uma página e formulários incorporados que você pode usar no local.
Algumas características marcantes do Aero Checkout são:
- Páginas de checkout em várias etapas
- Modificação do mini carrinho
- Visualização dos campos
- Preenchimento automático de endereços do Google
- Check-outs otimizados para dispositivos móveis
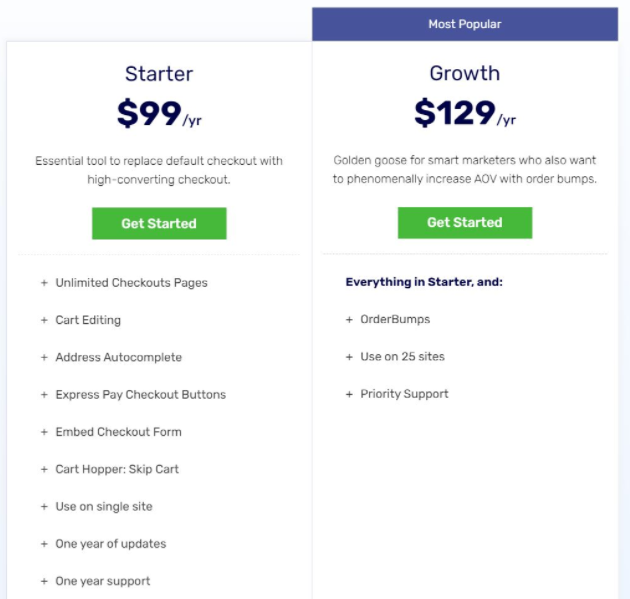
Dependendo da escala do seu negócio, você pode escolher entre os dois planos Starter e Growth. 
Pronto para modernizar sua página de checkout padrão do WooCommerce?
WooCommerce é endossado por milhões de usuários de pólo a pólo, graças à sua natureza flexível e extensível. No entanto, quando se trata da página de checkout, não está à frente do jogo.
Este artigo explicou a página de checkout Shopify vs WooCommerce, bem como maneiras fáceis de criar um checkout no estilo Shopify para WooCommerce.
Quer aumentar sua conversão, aumentar as vendas e deixar seus concorrentes comendo poeira? Comece a modernizar sua página de checkout padrão do WooCommerce agora!
Interessado na comparação Shopify vs WooCommerce? Confira nossa análise sobre Shopify vs WooCommerce SEO aqui!
