Como criar facilmente um formulário de contato simples no WordPress
Publicados: 2024-12-04
Simplificando, um Formulário de Contato WordPress conectará você e seus clientes para futuras discussões de negócios. Você deve ter visto muitos sites educacionais, empresas on-line e consultores que possuem um formulário de contato do cliente para feedback ou consulta. Da mesma forma, para o seu negócio online, você deve criar um formulário de contato.
Mas por que? Caso contrário, como um cliente enviará uma consulta? Como eles conhecerão informações privilegiadas? Para empresas online, um formulário de contato substitui as conversas cara a cara. Você pode obter dúvidas dos clientes e responder a cada uma delas individualmente.

Começaremos a criar um formulário simples clicando no botão Adicionar Novo Formulário.




Etapa - 6


Os formulários de contato vão mudar o seu jogo de negócios e definir uma ótima forma de comunicação. Informe ao público suas conquistas e dificuldades na montagem de formulários para negócios.
Leia estes também:
Mas por que? Caso contrário, como um cliente enviará uma consulta? Como eles conhecerão informações privilegiadas? Para empresas online, um formulário de contato substitui as conversas cara a cara. Você pode obter dúvidas dos clientes e responder a cada uma delas individualmente.
O que exatamente é um formulário de contato?
Um formulário de contato WordPress é basicamente um formulário com campos para Nome, Endereço de e-mail e Consulta/Feedback. Um cliente poderá entrar em contato com você preenchendo o formulário. Mas pode haver outros tipos de Formulários de Contato? Sim, por que não? Você pode criar seu formulário de contato com base em seu setor e requisitos.- Crie um formulário de candidatura de emprego se você for uma plataforma de contratação
- Crie um formulário de download digital para venda de produtos digitais
- Para um blog, crie um formulário de comentários para receber feedback sobre sua escrita
- Crie um formulário de cotação se você tiver uma empresa baseada em serviços para poder orientar seus clientes sobre preços
- Use um formulário de inscrição em eventos para obter inscrições em eventos e enviar acompanhamentos
- Crie um formulário de reserva de compromisso para os clientes reservarem seu horário com data e hora preferida/disponível
Benefícios do formulário de contato WordPress para um negócio seguro
- Esteja protegido contra spam:os bots podem detectar de forma inteligente o endereço de e-mail em seu site e encher sua caixa de entrada com muito spam. Fornecer seu número também pode levar a muitos trotes, chamadas falsas ou simplesmente spam. Nesse cenário, um formulário de contato faz o trabalho sem revelar seu ID de e-mail. Além disso, os melhores plug-ins de formulário de contato vêm com reCAPTCHA integrado e métodos de proteção contra spam. Portanto, é crucial bloquear o spam do formulário de contato do WordPress.
- Informações completas:Em um e-mail, há chances de receber informações incompletas. Um cliente pode ficar confuso sobre o que escrever e como responder a uma consulta. Com um formulário de contato rápido e seguro bem projetado com campos claros, os clientes sabem exatamente o que dizer. Você também, como empresa, recebe informações completas, resolvendo dúvidas na hora.
- Personalização e Automação:Você pode personalizar um formulário de contato para qualquer informação que precise receber. Crie seus próprios campos e automatize o fluxo de trabalho do seu helpdesk. É uma solução muito simples e eficaz.
Configurando o plugin ARForms para uma criação rápida de formulário de contato
ARForms é o plugin de formulário de contato do WordPress que pode ser usado gratuitamente no repositório de plugins do WordPress. Você não precisa criar um formulário de contato em HTML ou usar tags HTML de formulário de contato. Apenas um recurso fácil de arrastar e soltar!Etapa - 1
Abra o painel do seu site WordPress e clique no menu Plugins. Clique no botão Adicionar novo e digite 'ARForms' na caixa de pesquisa.
Etapa - 2
Clique no botão Instalar para baixo para ARForms. Além disso, você terá a opção de ativá-lo. Após a ativação, você verá ARForms no painel esquerdo com todos os seus recursos Lite.Começaremos a criar um formulário simples clicando no botão Adicionar Novo Formulário.

Etapa - 3
Você receberá um pop-up para preencher alguns detalhes básicos do formulário, como o título do formulário, a descrição do formulário e o tema do formulário. Você pode escolher entre Estilo Padrão, Estilo de Material e Forma Arredondada. Clique em Continuar para criar seu primeiro formulário de contato.
Etapa - 4
Agora você tem vários campos de entrada e opções de estilo para criar seu formulário. Vamos ver isso um por um e criar nosso formulário.
- Em primeiro lugar, você pode alterar facilmente a largura do formulário na parte superior da página para atender às suas necessidades. A largura padrão é 800 pixels, que alterei para 1000 pixels.
- A seguir, pretendemos ter cinco campos para um Formulário de Contato. Nome, Sobrenome, Endereço de E-mail, Número de Contato (Opcional) e Feedback.
- Para Nome, selecionaremos Texto de Linha Única no painel esquerdo. Substitua a linha única do texto pelo Nome. Da mesma forma, adicione o texto de linha única do sobrenome.
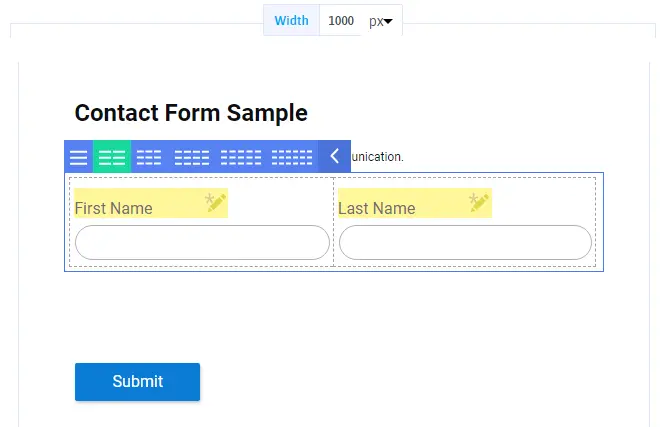
- Para colocar o nome e o sobrenome lado a lado, passe o mouse sobre o campo do nome para ver as opções da grade e escolha a grade dupla. Além disso, você pode usar o recurso arrastar e soltar para mover posições.

- Agora, escolheremos o campo Endereço de e-mail e número de telefone no painel esquerdo. Esses campos são customizados para obter informações específicas.
- Para a consulta, escolha a caixa de texto multilinha e renomeie o título para Consulta/Feedback conforme suas necessidades.

Etapa - 5
Está feito! Você só precisa clicar no botão Salvar no canto superior direito. Além disso, clique no colchete ao lado da opção Salvar. Ele lhe dará um 'código de acesso em linha' ou 'função PHP' para implementar. Copie o código de acesso embutido daqui.
Etapa - 6
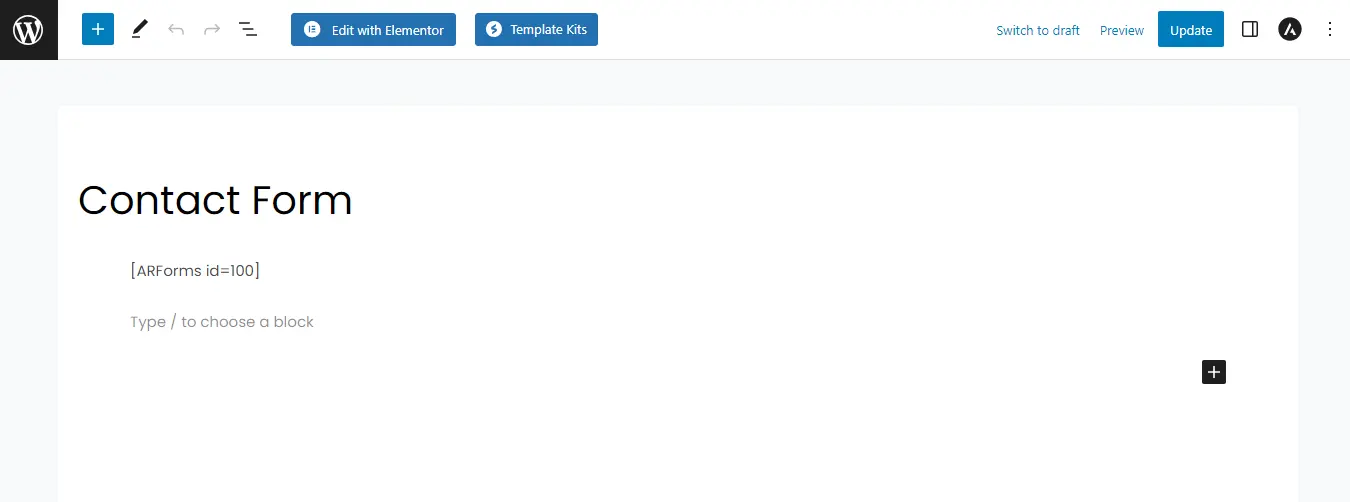
- Escolha o local para exibir seu formulário de contato e adicione uma nova postagem ou página. Você pode editá-lo se quiser um formulário de contato em qualquer página atual.
- Clique em Adicionar nova página/postagem
- Adicione o título da página, cole o shortcode copiado, visualize a página/postagem e publique-a.

- O resultado final do processo será semelhante à imagem adicionada abaixo.
- Agora, para fazer qualquer alteração, basta atualizar e salvar o Form. Todas as alterações serão atualizadas automaticamente aqui, sem a necessidade de colar códigos de acesso diferentes repetidamente. Não é incrível e super fácil configurar ARForms?

Personalização e estilo de ARForms
Com as etapas acima, construímos um formulário básico. Agora, vamos aprender a personalizá-lo e estilizá-lo para uma visão melhor. Veremos também outros detalhes para os campos do formulário. Vá para Gerenciar formulários no painel esquerdo e selecione o formulário de contato. Faremos alterações no mesmo formulário.
- Ao passar o cursor sobre qualquer campo, você terá algumas opções. O primeiro é um asterisco. Caso queira que o usuário preencha obrigatoriamente o campo, ative-o. Se o campo for opcional e você puder prescindir dessa informação, mantenha-o inativo.
- Aqui você pode ver que o asterisco está ativo, cinza escuro para o nome e inativo, cinza claro para o sobrenome.
- A próxima opção é copiar um campo específico e excluir um campo. A última opção é mover um campo e arrastá-lo e soltá-lo conforme sua escolha.
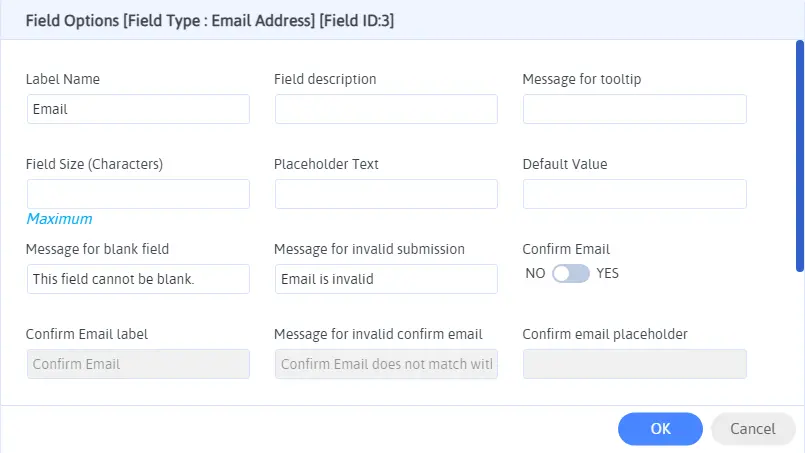
- Agora, veremos a opção Configurações, pois ela abre um novo pop-up com várias configurações de campo.

- Neste pop-up, você pode especificar muitas coisas para um campo. Você pode alterar o nome do rótulo, adicionar uma descrição de campo ou ativar uma dica de ferramenta. Além disso, com base no campo, haverá outras opções que você pode explorar.
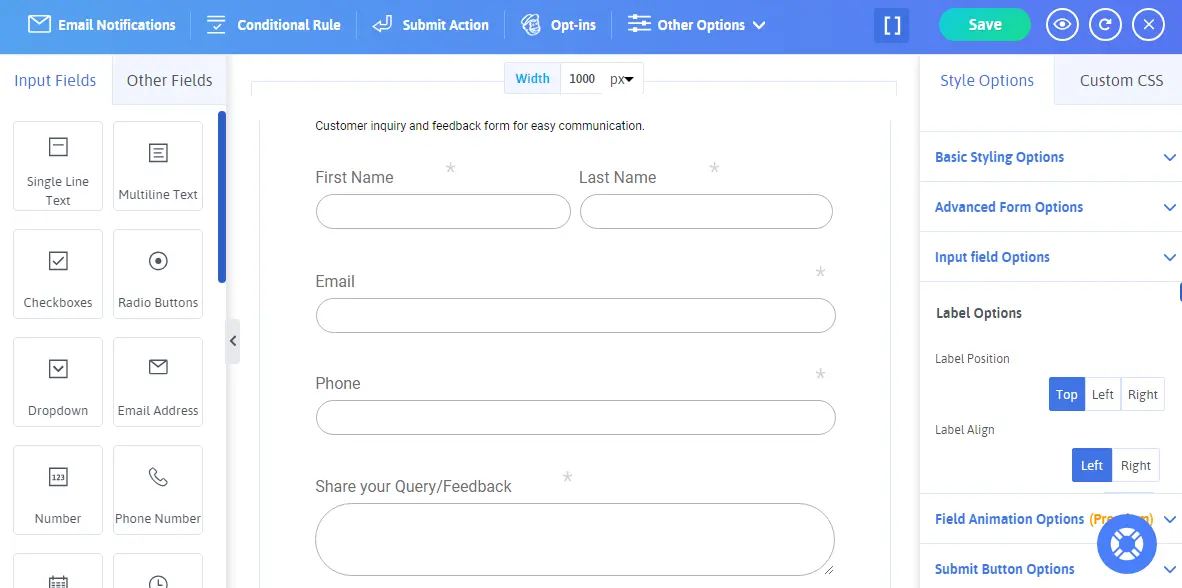
- Agora, vamos às opções de estilo. Você pode alterar o esquema de cores e o estilo do seu formulário. Escolha exibir ou não o título e a descrição de um formulário, defina alinhamento, margem, imagem de fundo, defina tamanho da borda, tipo, opacidade, opções de botão de envio e muito mais.
- Além disso, você pode experimentar o uso de caixas de seleção, botões de opção e menus suspensos para obter um formulário mais interativo.
- Seu formulário pode ser parecido com isto e muito mais. Sua imaginação é o limite quando se trata de edição e estilo com a configuração do ARForms.

Melhores práticas para criar formulários de contato fáceis de usar no WordPress
Há algumas coisas que você deve ter em mente para obter formulários de contato fáceis de usar no WordPress. Vamos dar uma breve olhada neles.- Mantenha a simplicidade:certifique-se de que seu formulário seja simples de entender e entender. Não coloque campos ou palavras complexas que possam confundir e desanimar os visitantes. Mantenha o formulário muito curto, direto e fácil.
- Teste o formulário:você deve visualizar e testar seu formulário para verificar se está funcionando bem ou não. Você está recebendo todas as entradas em seu painel AForms ou não? Isso garantirá que não haja problemas por parte do usuário para uma experiência perfeita
- Capacidade de resposta móvel:verifique também seus formulários em dispositivos móveis para ver se eles parecem perfeitos ou não. Com ARForms, você não precisa se preocupar, pois ele é responsivo a dispositivos móveis por padrão.
- Instruções e mensagens de erro:Use a opção Descrição do campo e dicas de ferramentas para fornecer instruções claras. Defina uma mensagem de erro nas configurações de campo para orientar os usuários na direção certa.
Concluindo a criação de um formulário de contato simples no WordPress
Não foi muito fácil! Você não precisa aplicar nenhum conhecimento de codificação para obter formulários bonitos, integrados e personalizados. Use a versão ARMember Lite para potencializar seus formulários de contato gratuitamente. Certifique-se de seguir todas as etapas cuidadosamente e manter as melhores práticas em mente.Os formulários de contato vão mudar o seu jogo de negócios e definir uma ótima forma de comunicação. Informe ao público suas conquistas e dificuldades na montagem de formulários para negócios.
Leia estes também:
- Botão de opção vs caixa de seleção: qual usar e por quê
- Melhores perguntas da pesquisa de alunos para fazer com exemplos


