Criar texto no Inkscape
Publicados: 2023-02-26O Inkscape é um programa de desenho baseado em vetores que permite criar e editar imagens em vários formatos, incluindo .svg. Embora o Inkscape ofereça uma ampla variedade de recursos e ferramentas, um de seus recursos mais úteis é a capacidade de criar texto de várias maneiras. Ao criar texto no Inkscape, você pode escolher entre uma variedade de fontes e tamanhos de fonte. Você também pode alterar a cor do texto, adicionar efeitos como sombras e contornos e alinhar o texto à esquerda, ao centro ou à direita da página. Para criar texto no Inkscape, siga estes passos: 1. Selecione a ferramenta “Texto” na barra de ferramentas. 2. Clique no local da página onde deseja adicionar texto. 3. Digite seu texto na caixa “Texto” que aparece. 4. Selecione o menu suspenso “Fonte” para escolher uma fonte. 5. Selecione o menu suspenso “Tamanho” para escolher um tamanho de fonte. 6. Selecione o menu suspenso “Cor” para escolher uma cor de texto . 7. Clique no botão “Aplicar”. Seu texto aparecerá agora na página. Você pode movê-lo clicando e arrastando-o com o mouse. Para editar seu texto, basta clicar duas vezes sobre ele e fazer as alterações. Quando terminar, clique no botão "Aplicar" novamente.
Como o texto pode ser visualizado, copiado e editado, ele é melhor exibido como texto. Equações matemáticas ou citações em idiomas estrangeiros podem exigir uma fonte diferente em seu e-book. O gráfico vetorial que é a próxima melhor coisa para as fontes são os gráficos vetoriais escaláveis (SVG), que permitem dimensionar a imagem para qualquer tamanho sem perder a qualidade. Arraste ou clique em palavras ou caracteres específicos para destacá-los em uma seção. Ao selecionar o nome da fonte, estilo, tamanho, alinhamento e altura da linha na guia Fonte, você pode escolher qualquer um desses recursos. A guia Texto é onde você pode adicionar ou remover texto, espaços, feeds de linha e outros itens do texto. A cor de preenchimento pode ser aplicada clicando em Aplicar depois de aplicada à tela.
Navegue até o menu CAMINHO. Os caminhos são gerados convertendo o objeto de texto em uma imagem. Você pode ajustar o tamanho do texto ajustando-o para caber no texto ao redor. Existem dois fragmentos de texto grego na captura de tela, bem como uma pequena letra preta.
Texto para SVG

Text to SVG é um processo de conversão de texto em uma imagem gráfica de computador. Isso pode ser feito usando um editor de texto para criar um arquivo de imagem ou usando um programa de software que converte texto em imagem.
Como faço para colocar texto ao lado de SVG?
Como posso usar o vg no word?
Os benefícios de usar fontes SVG
É simples de usar e é adequado para criar logotipos, ícones e outros elementos gráficos. Também é uma excelente ferramenta para criar fonte e texto. Scalable Vector Graphics, ou SVG para abreviar, é uma nova variante do formato OpenType que usa uma nova versão do formato. Em formato glifo, os personagens podem ser vistos em uma variedade de cores e transparências, e alguns deles podem até ser animados. Esses atributos não podem ser convertidos em arquivos OTF e TTF normais. Usando uma string SVG, você pode criar facilmente uma fonte compatível com esses recursos. Cada elemento de uma string SVG é organizado em sua própria ordem usando o método de ordem. Para criar um texto ou fonte que possa ser animado, colorido ou transparente, use uma string SVG. Criar uma fonte personalizada e exclusiva com uma string SVG é uma excelente maneira de fazer isso. Você também pode usá-lo para criar logotipos, ícones e outros elementos gráficos. Se você está procurando um formato gráfico versátil e poderoso, deve pensar em usar o sva. O bloqueio embutido svg' e o span' do texto que você deseja mostrar ao lado dele podem ser feitos de várias maneiras.
O texto SVG é editável?
GetElement by element(element) é um exemplo disso. Em um elemento HTML como o seguinte, contentEditable = true; você também pode usar o ref contenteditable=true em um elemento HTML como este: Usando o Adobe Illustrator, você pode criar um arquivo Scalable Vector Graphics ou arquivo SVG .
Svg é o caminho a percorrer para gráficos simples
Devido à natureza vetorial dos gráficos SVG , qualquer navegador pode lidar com isso. Qual é a melhor maneira de tornar um arquivo SVG editável?
Como criar texto SVG no Illustrator
Para criar um texto SVG no Illustrator, primeiro selecione a ferramenta Type na barra de ferramentas. Em seguida, clique no palco onde deseja adicionar seu texto. Uma caixa de texto aparecerá. Digite seu texto na caixa de texto e clique na marca de seleção na barra de opções para confirmar seu texto. Para formatar seu texto, selecione a ferramenta Texto e clique no texto que deseja formatar. Um menu de formatação aparecerá. A partir daqui, você pode alterar a fonte, tamanho, cor e outros atributos do seu texto.
Se você se sentir confortável e tiver conhecimento sobre codificação, é possível codificar você mesmo. Ao criar um SVG, você deve ter algumas coisas em mente e prestar atenção. Quando você seleciona Opções avançadas. Reunimos um tutorial sobre como tornar seu arquivo SVG mais fácil para leitores de tela, que o ajudará a tornar seu arquivo mais fácil de ler para leitores de tela. Usando o canto inferior direito da tela, selecione o arquivo SVG de tamanho responsivo. Você também pode usar os painéis Paths e Vector Tools para vetorizar texto.
Vetorizar texto para facilitar a edição
O painel Caminhos pode ser usado para criar um caminho vetorial para texto. Você pode então editar e formatar o caminho usando as ferramentas de vetor. O Inkscape é um editor gráfico disponível gratuitamente.
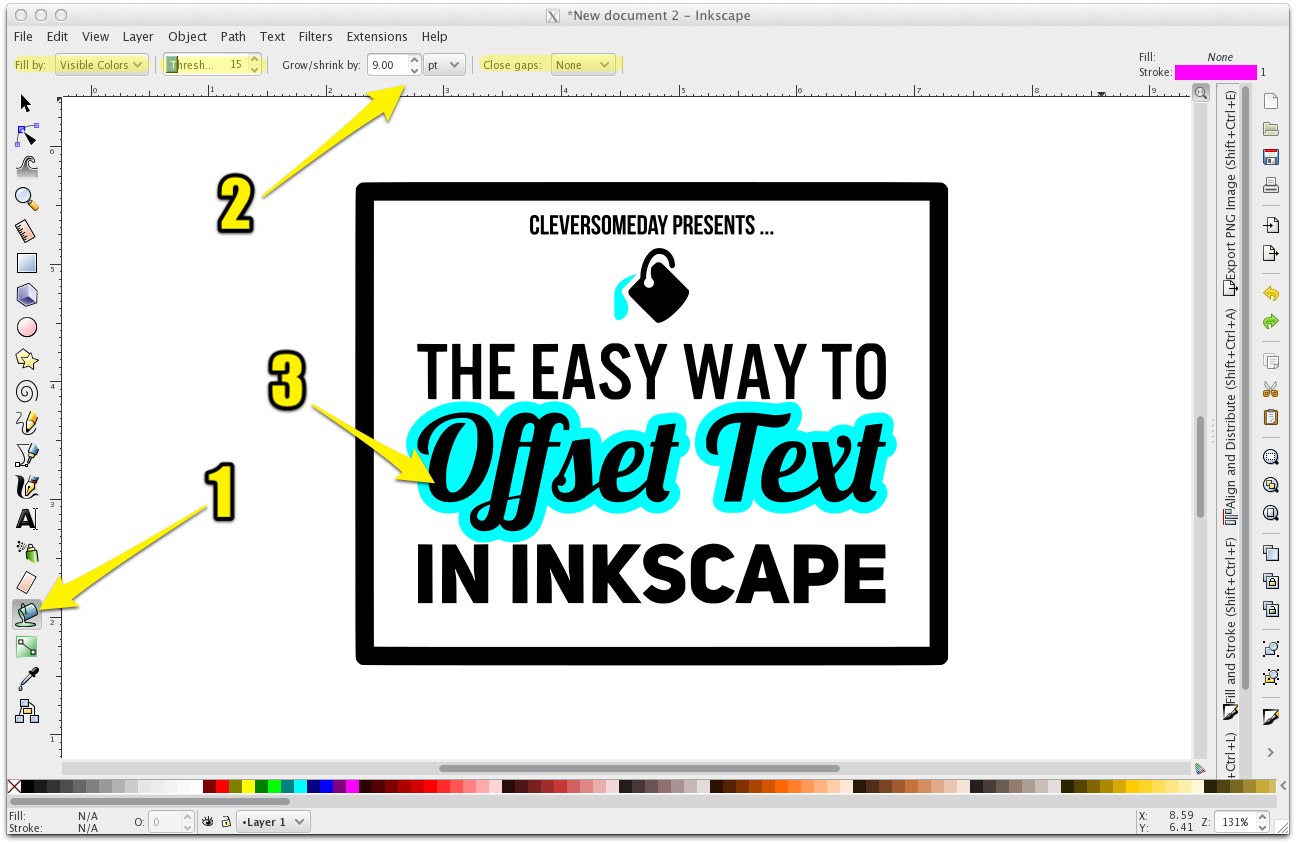
Como criar texto no Inkscape

O Inkscape é um editor gráfico vetorial que permite criar e editar imagens em vários formatos. Para criar texto no Inkscape, você pode usar a ferramenta Texto ou a ferramenta Fonte . Para usar a ferramenta Texto, clique na ferramenta Texto na barra de ferramentas e, em seguida, clique na tela onde deseja adicionar texto. Uma caixa de texto aparecerá e você pode digitar seu texto na caixa. Para alterar a fonte, tamanho ou cor do texto, você pode usar o menu Texto na barra de ferramentas superior. Para usar a ferramenta Fonte, clique na ferramenta Fonte na barra de ferramentas e, em seguida, clique na tela onde deseja adicionar texto. Para alterar a fonte, tamanho ou cor do texto, você pode usar o menu Fonte na barra de ferramentas superior.

Por que o Inkscape não é adequado para escrever textos
Para converter a fonte SVG para um formato diferente (por exemplo, otf, ttf), um programa alternativo, como o FontForge, deve ser instalado. Para ativar a ferramenta Texto, pressione Shift Ctrl T e escolha o menu Texto, que permite modificar o aspecto do personagem ou o comportamento de outros elementos do desenho. Text Tool é uma ferramenta que pode ser usada para modificar elementos tipográficos com teclas de atalho. O texto pode ser adicionado a uma forma no Inkscape escrevendo o texto na tela (ou copiando e colando). O texto deve ser definido de uma maneira específica, como uma forma ou caminho. O fluxo para o quadro pode ser configurado usando a ferramenta Seletor selecionando a forma e o texto. Usando o Inkscape, você pode adicionar ou remover objetos de texto com base em suas propriedades granulares.
Criar Texto Svg Online
Criar svgs de texto online é uma ótima maneira de adicionar alguma personalização aos seus projetos da web. Ao usar um editor SVG baseado na Web, você pode criar SVGs de texto que podem ser usados para decorar suas páginas da Web ou adicionar um toque exclusivo aos seus designs da Web. Existem vários editores SVG online gratuitos que você pode usar para criar seus próprios SVGs de texto.
Inkscape Converter Texto em Vetor
A próxima etapa é selecionar todo o texto, clicar em Object to Path e, em seguida, pressionar CTRL Shift C no menu Path. Os vetores que compõem seu texto agora são representados pelo texto. A Ferramenta Retângulo agora suporta a criação de um contorno retangular ao redor do texto.
Para converter texto em um caminho, use a ferramenta Selecionar para selecionar um objeto de texto e navegue até Caminho. Você também pode converter seu texto usando o atalho de teclado Control, que é Shift C. Ao converter seu texto em um caminho, você pode alterar a estrutura de cada letra como se fosse uma nova. Path Effects fornece transformações avançadas que, de outra forma, são irreconhecivelmente aplicáveis a objetos de texto. Path Effects pode pegar muitos tipos diferentes de caminhos e transformá-los em caminhos vetoriais. Você pode visualizar um documento de terceiros se eles o abrirem e você pode ver o mesmo texto na tela. Ao converter o texto em um caminho no Inkscape, você garante que as formas vetoriais geradas pelo software de fonte se tornem objetos de texto em vez de formas vetoriais. Nesse caso, se você salvar seus arquivos de logotipo sem converter o texto em caminhos, poderá estar enviando um documento com fontes incorporadas. Esta parte é simples de seguir e resolve o problema rapidamente.
Crie um contorno retangular ao redor do texto com a ferramenta Retângulo
Usando os controles deslizantes Largura e Altura no painel Propriedades, você pode tornar seu contorno mais espesso ou mais fino. As ferramentas de preenchimento e traçado permitem alterar a cor do contorno, além de alterar a cor do contorno. Criar um caminho pode ser um bom momento para inserir uma imagem SVG .
Texto Svg Para Caminho
Texto SVG para caminho é uma ótima maneira de criar texto que pode ser facilmente manipulado e personalizado. Ao converter o texto em um caminho, você pode usar as mesmas técnicas que usaria para manipular qualquer outro gráfico vetorial. Isso inclui alterar a cor, traçado ou qualquer outro atributo que possa ser aplicado a um caminho. Você pode até aplicar filtros e efeitos ao texto que foi convertido em um caminho.
Existem várias maneiras de exibir texto que serão úteis neste caso. Você deve primeiro definir um caminho para criar um elemento que segue um caminho. O ID do caminho do primeiro exemplo abaixo foi dado a mim como um ID de caminho de texto. O atributo startOffset permite deslocar o início do caminho para a posição inicial do texto. Em ambos os casos, uma fração ou um número deve ser usado como um valor. No atual sistema de coordenadas, o número representa a distância entre dois pontos; se o último for usado, a distância é a distância entre eles. Na verdade, você pode fazer exatamente a mesma coisa e compensar o caminho sem usar startOffset.
Um valor de x representa o movimento paralelo e perpendicular do texto ao longo de um caminho. O caminho em si é a parte mais difícil, mas adicionar o texto também é um processo simples. É simples começar a usar caminhos SVG. Enquanto continuo a explicar os atributos restantes, mostrarei um texto ao longo de um caminho curvo na próxima semana. O elemento textPath pode ser usado para especificar um caminho para renderizar o texto.
Caminhos para Texto
O atributo href do elemento textPath> especifica a URL do elemento no qual o texto será renderizado. O Inkscape fornece uma variedade de arquivos SVG via suporte WAZER, incluindo os primeiros arquivos de jato de água Desktop WaterJet.
Inkscape Exportar SVG
O Inkscape é um editor de gráficos vetoriais que pode ser usado para criar ou editar arquivos SVG. Ao exportar um arquivo SVG do Inkscape, há várias opções que podem ser definidas, como a resolução, o formato do arquivo e a inclusão de um plano de fundo.
O software de arte e design usa mais o formato de arquivo SVG. Formatos de imagem baseados em XML podem ser usados para a renderização de imagens 2D. Além dos tipos de arquivo, há uma variedade de áreas funcionais e conjuntos de recursos que podem ser usados no WAM; no entanto, nem todas essas funções podem ser usadas no WAM. O primeiro método é importar uma imagem digitalizada para o Inkscape. O método 2 é traçar manualmente o contorno dos recursos de corte pretendidos. O método 3 permitirá que você salve a curva de Bezier em SVG simples e depois importe-a para o WAM. Como você pode ver, existem muitas outras maneiras de preparar a imagem para uso com o WAM, então dê uma olhada. Lake at the Hills, um parque atrás do Aquatic Center, foi inaugurado recentemente em Cedar City.
