2 etapas gratuitas e fáceis para criar o checkout de uma página do WooCommerce
Publicados: 2022-02-12A página de checkout sem segredo desempenha o papel mais importante em sua loja de comércio eletrônico. É o portão final decidindo a receita no seu bolso.
De acordo com uma pesquisa recente da Baymard, “US$ 260 bilhões são recuperáveis por meio de otimizações de checkout”.
É por isso que, neste artigo, mostraremos como otimizar sua página de checkout normal em um checkout de uma página para gerar mais vendas para sua loja.
O artigo começará com dicas para um checkout eficaz de uma página do WooCommerce e, em seguida, aprofundará as 2 etapas para criar um checkout de uma página do WooCommerce usando um plug-in.
- Como e quando usar o checkout de uma página
- Como criar um checkout de uma página do WooCommerce usando um plug-in
Como e quando usar o checkout de uma página do WooCommerce
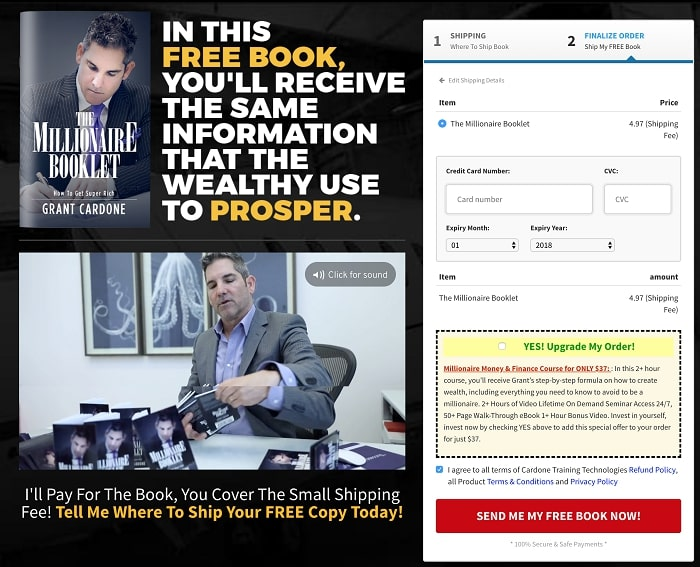
O checkout de uma página, também conhecido como checkout de página única, exibe diferentes elementos do processo de checkout, incluindo itens do carrinho, cobrança, envio, detalhes de pagamento etc. em uma única página.
Esse tipo de checkout é útil para reduzir o abandono de carrinho, eliminando todos os elementos de distração no processo de checkout. Além disso, não há idas e vindas envolvidas. Os usuários não precisam alternar uma guia ou recarregar a página para concluir seus pagamentos. 
Abaixo estão várias dicas que você deve saber para um checkout eficaz de uma página:
- O objetivo final do checkout de uma página não é outro senão aumentar as vendas e coletar receitas para suas lojas. Isso significa que seu checkout de uma página deve incentivar os clientes a fazer o maior número possível de pedidos. Como tal, você deve garantir que não haja conteúdo agitado que desvie a atenção do usuário.
- Todas as informações necessárias que os usuários precisam revisar antes de clicar no botão “Comprar”, ou seja, produto, faturamento, detalhes de envio,… devem ser exibidas na mesma página.
- Evitando quaisquer links adicionais que interrompam o fluxo do usuário e os levem para uma URL diferente.
- Uma página de checkout longa pode fazer com que os usuários fiquem sem energia. Lembre-se de manter as coisas simples, organizadas e profissionais. Além disso, é altamente recomendável fornecer opções ou campos personalizados extras, permitindo que os compradores personalizem seus produtos.
- Otimize seu checkout de uma página do WooCommerce na versão móvel, pois é tão importante, se não mais, quanto a versão para desktop.
Existem várias maneiras de criar um checkout de uma página do WooCommerce para suas lojas. Você pode depositar sua fé em plugins, construtores de páginas ou códigos se for um aficionado por tecnologia.
Neste tutorial, vamos nos ater ao método popular, que é usar um plug-in de checkout de uma página do WooCommerce.
Como criar um checkout de uma página do WooCommerce usando um plug-in
Com o objetivo de reduzir o abandono de carrinho, o WooCommerce One Page Checkout garante simplificar o processo de checkout e garantir a experiência de compra.
O que o diferencia de seus concorrentes é a capacidade de transformar qualquer página em uma página de checkout. Mais do que isso, você pode optar por incluir os formulários de seleção de produtos e checkout em uma única página. Isso é útil, pois os clientes podem adicionar/remover quaisquer produtos e concluir seus pagamentos sem sair ou recarregar uma página de checkout.
O WooCommerce One Page Checkout permite que você crie páginas de destino personalizadas exclusivas para produtos, clientes ou eventos de venda específicos. Os campos de checkout podem ser adicionados a qualquer página de destino. Além disso, ele permite que você escolha determinados produtos para exibir em cada página de checkout ou crie uma página para um produto em destaque.
Como você conhece seus recursos incríveis, o guia a seguir mostrará como criar um checkout de uma página do WooCommerce com este plug-in.

O processo de configuração do checkout de uma página passa por 2 etapas:
- Etapa 1: criar um shortcode de checkout de uma página
- Etapa 2: adicione o código de acesso de checkout de uma página à sua página de checkout
Vamos começar!
Etapa 1: inserir o shortcode de checkout de uma página usando a interface gráfica
Atualmente, a interface gráfica está disponível apenas com o plugin Classic Editor. Certifique-se de que o editor esteja no modo visual.
Depois de instalar e ativar este plugin premium, o que você precisa fazer é:
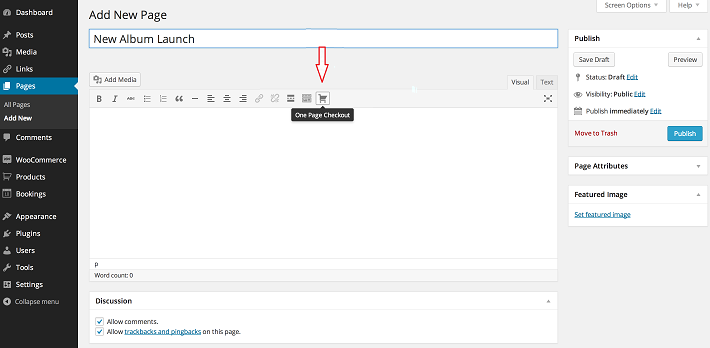
- No seu painel do WordPress, abra a página ou postagem à qual deseja adicionar o checkout. ( Páginas > Adicionar Novo ou Posts > Adicionar Novo ).
- Clique no ícone One Page Checkout exibido em seu editor
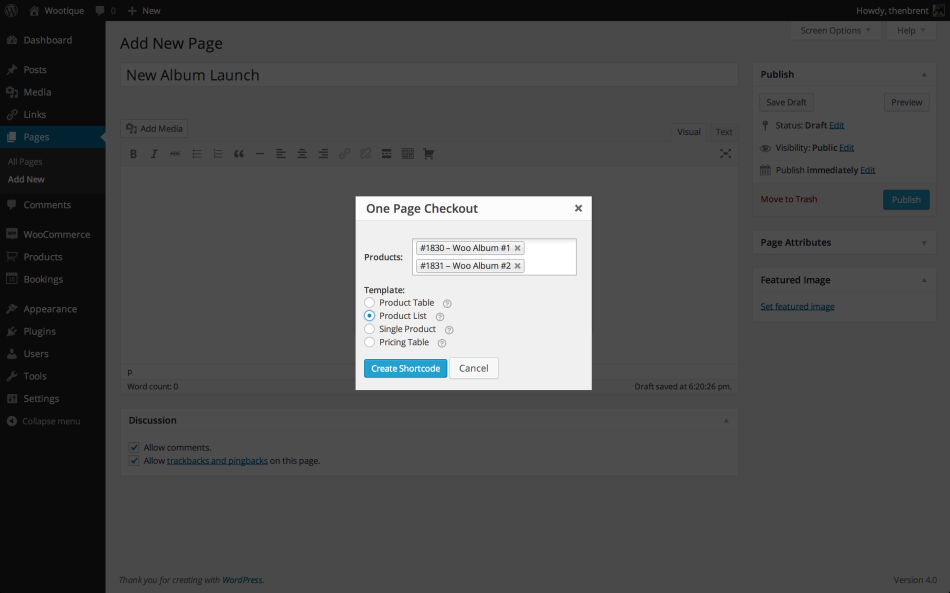
 3. Clique dentro do campo Produtos e digite o(s) nome(s) do produto a ser exibido
3. Clique dentro do campo Produtos e digite o(s) nome(s) do produto a ser exibido
4. Selecione os produtos a serem exibidos
5. Selecione o modelo a ser usado para campos de seleção de produtos
6. Clique em Criar código de acesso e você obterá o código de acesso [woocommerce_one_page-checkout].
Etapa 2: adicione o código de acesso de checkout de uma página à sua página de checkout
Use o código de acesso que você já criou na etapa 1 e incorpore-o à página ou postagem desejada. Em particular:
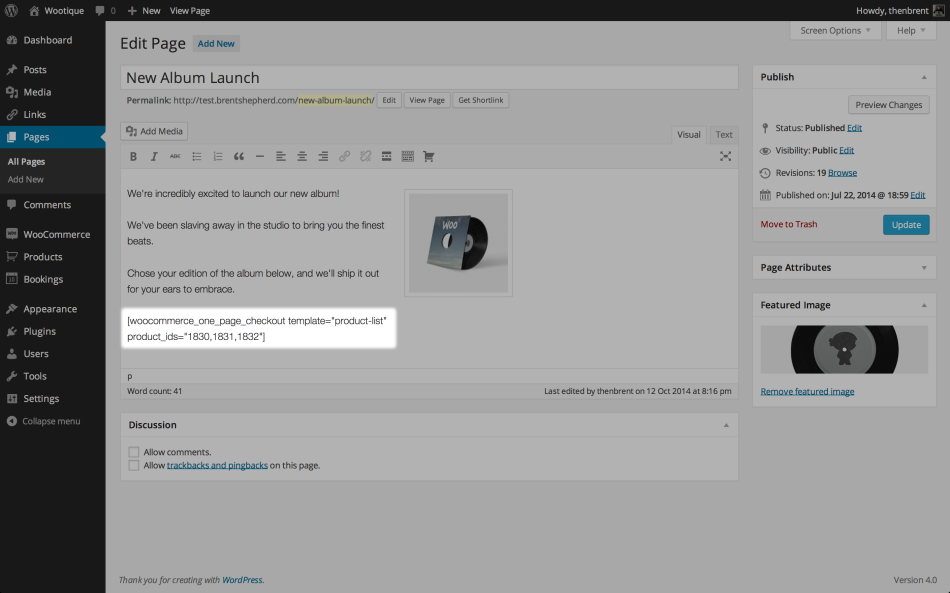
- Adicione [woocommerce_one_page-checkout] no conteúdo de uma página ou postagem específica
- Insira o atributo product_ids=" " , incluindo a lista de IDs de produtos que você deseja exibir na parte superior da página de checkout. Por exemplo:
[woocommerce_one_page_checkout product_ids="32,43,13″]

3. Decida quais seleções de produtos são exibidas usando os modelos integrados.
Insira o atributo template=" " junto com o slug de um template específico a ser exibido. Os modelos padrão e seus slugs são os seguintes:
- Lista de produtos: lista de produtos
- Tabela de produtos: tabela de produtos
- Produto único: produto único
- Tabela de preços: tabela de preços
Por exemplo:
[woocommerce_one_page_checkout template="tabela de preços"]
Para obter mais informações, confira esta documentação oficial sobre o WooCommerce One Page Checkout.
4. Atualize ou publique a página ou postagem em que você está trabalhando
5. Sente-se e aproveite para ganhar mais receita!
Conclusão
A estratégia de checkout de uma página é útil para capturar carrinhos abandonados e aumentar as vendas. Para oferecer um processo de checkout contínuo de uma página, você deve garantir um processo rápido, claro e livre de distrações para os compradores.
Dito isso, isso não significa que um checkout de uma página oferece uma solução de tamanho único. O que funciona neste site pode não funcionar para os outros. Em alguns casos, os checkouts de várias páginas podem ser mais eficazes. Levar em consideração as escalas do seu negócio e, em seguida, escolher o estilo de checkout mais adequado.
Este artigo deu a você um vislumbre das dicas e tutoriais de checkout de uma página do WooCommerce sobre como criar um checkout de uma página com o plug-in WooCommerce One Page Checkout.
Se você tiver alguma dúvida sobre este tópico, sinta-se à vontade para nos enviar uma linha na caixa de comentários abaixo!
