Como criar pop-ups do WordPress que convertem (em 3 etapas)
Publicados: 2018-01-20Costumava ser que quase todos os sites que você visitava bombardeavam você com pop-ups a partir do segundo em que eram carregados. Atualmente, os pop-ups não são tão frequentes, mas ainda são uma técnica popular. No entanto, dá trabalho criar pop-ups que convertem os visitantes em vez de assustá-los.
Os pop-ups sempre foram controversos, mas é impossível negar sua eficácia. Em muitos casos, os sites podem multiplicar suas conversões apenas adicionando um pop-up aqui e ali. Com um pouco de esforço e know-how, não há razão para que você não possa replicar esse sucesso.
Neste artigo, falaremos sobre como são os pop-ups hoje e por que você deve considerar usá-los. Em seguida, apresentaremos nossa ferramenta favorita para criar pop-ups do WordPress e ensinaremos como usá-la. Vamos ao trabalho!
Como são os pop-ups hoje (e por que você ainda deve usá-los)

A palavra 'popup' nem sempre provoca a melhor resposta quando se trata de web design. Se você passa muito tempo online, é provável que use algum tipo de bloqueador de anúncios para manter os pop-ups afastados, e é fácil entender o porquê. No passado, as pessoas abusavam dos pop-ups para obter cada centavo que podiam de seus sites, e os usuários toleravam isso porque não tinham escolha.
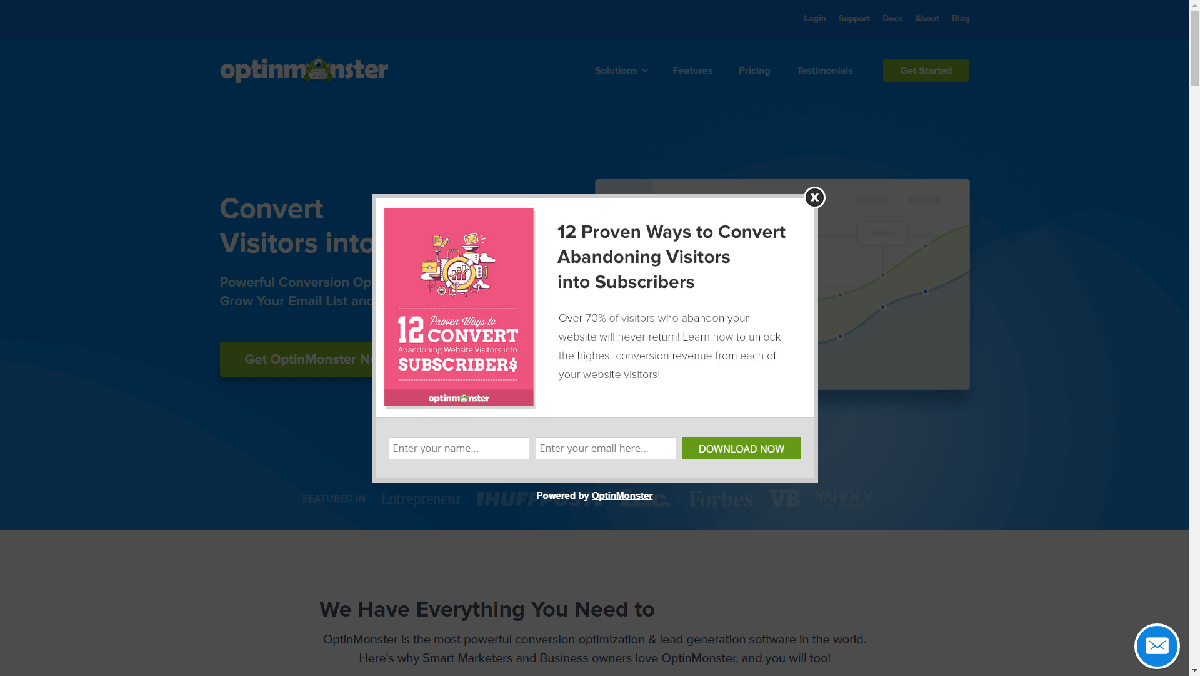
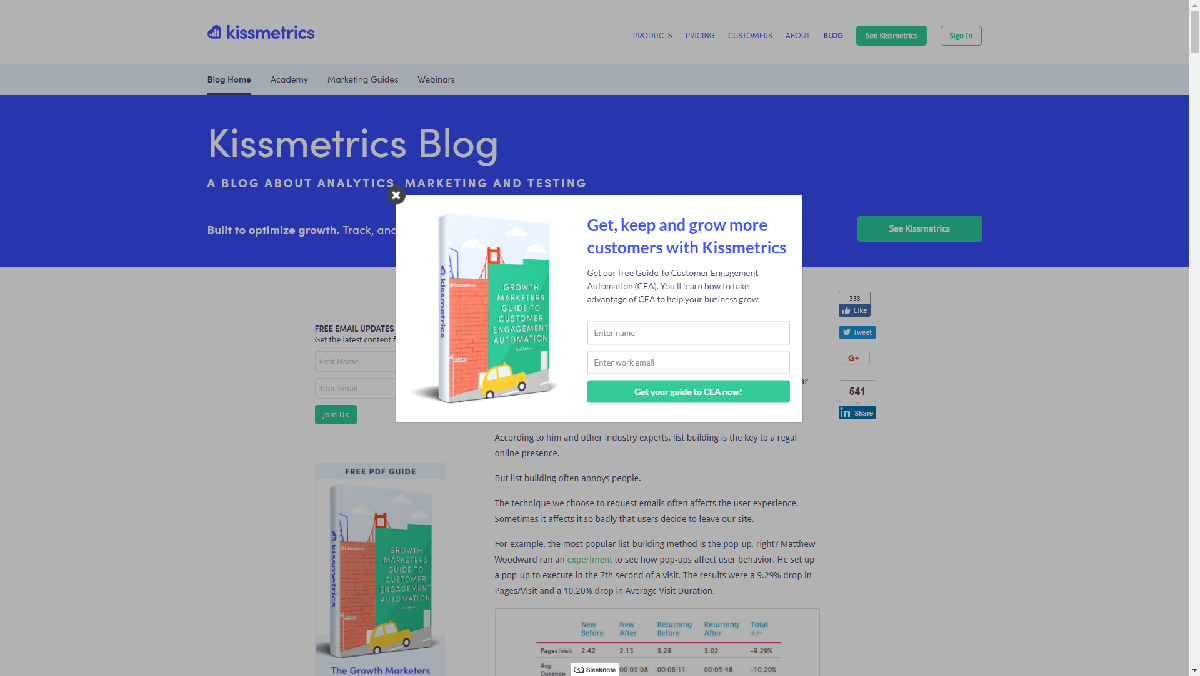
Atualmente, os pop-ups estão voltando, mas de uma maneira nova (e menos irritante). Em vez de abrir novas janelas que reproduzem automaticamente anúncios e conteúdo semelhante, muitos sites estão se concentrando em 'anúncios na página' e 'pop-ups intersticiais'. Os primeiros geralmente são pequenas janelas que solicitam seu e-mail ou outras informações quando você visita um site pela primeira vez, como este:

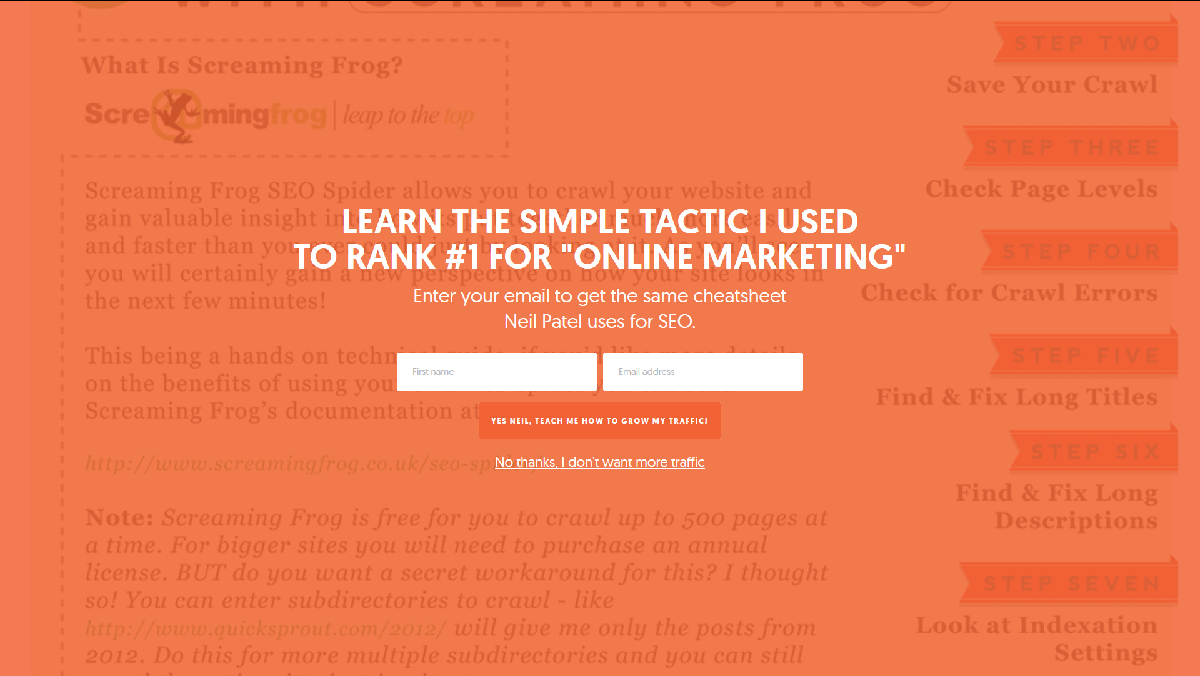
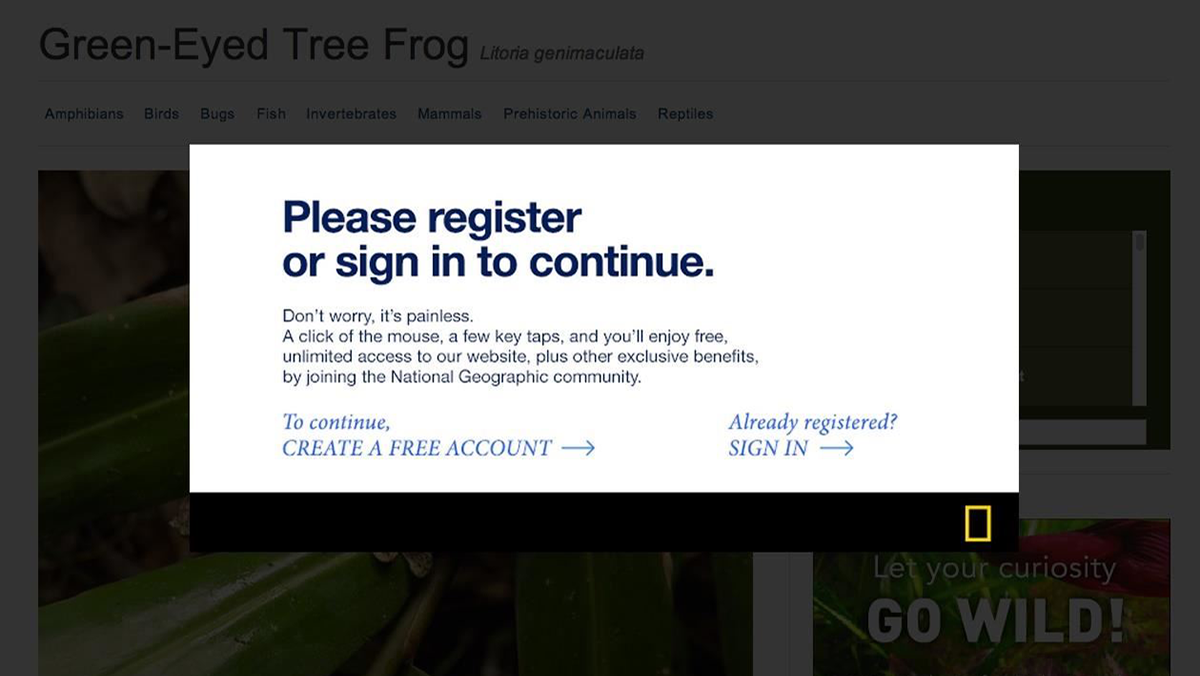
Os anúncios intersticiais, por outro lado, ocupam temporariamente a página inteira, cobrindo a interface do seu site:

Ambas as técnicas são tomadas modernas na fórmula pop-up. Eles exigem sua atenção 'aparecendo' no meio da tela, mas são menos desagradáveis do que seus antecessores e têm um propósito mais direcionado e específico. Além disso, eles podem ser extremamente eficazes para melhorar seus resultados.
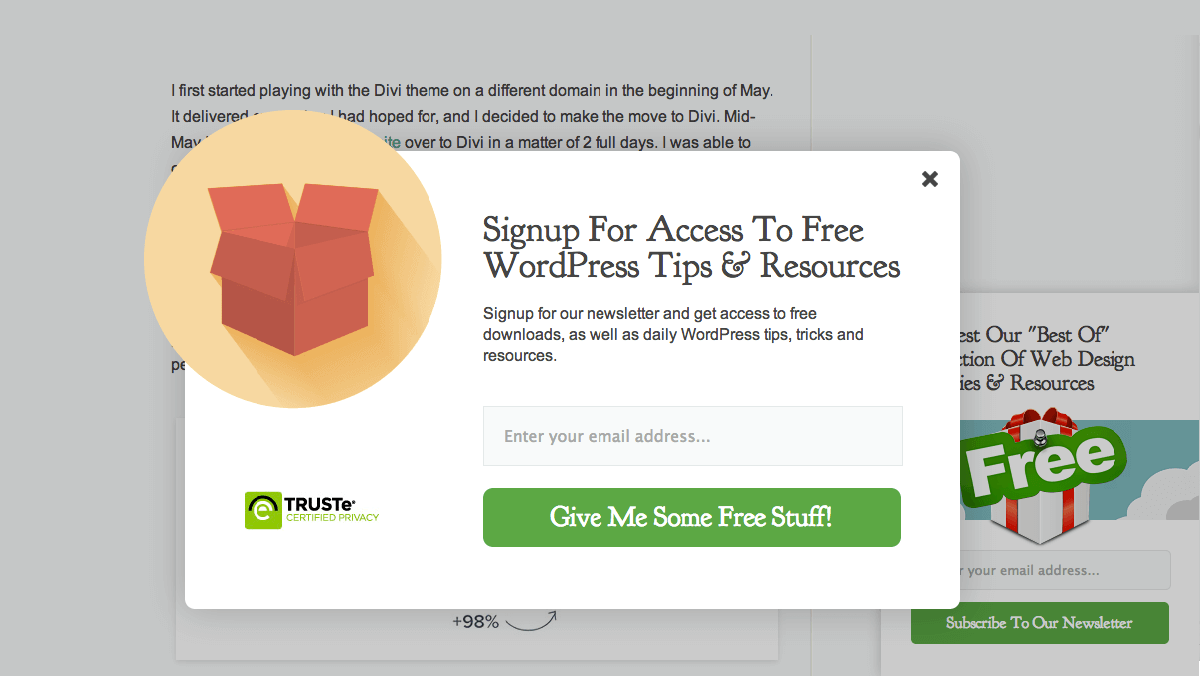
Um pop-up bem projetado pode multiplicar suas inscrições, aumentar as taxas de cliques e resultar em mais conversões gerais. O truque para ver esses benefícios está em criar pop-ups que não afetem negativamente a experiência de seus usuários. Muitas vezes, a melhor maneira de fazer isso é garantir que seus pop-ups na página sejam tão fáceis de fechar quanto possível. Dessa forma, os usuários que não estão interessados podem seguir em frente rapidamente sem ficarem frustrados. Aqui está um exemplo de um design que funciona bem:

Nesse caso, você pode fechar o pop-up usando o botão X na parte superior do elemento ou clicando em qualquer lugar fora dele. Por outro lado, alguns pop-ups fazem você procurar a opção que precisa para seguir em frente, como ocultar o botão fechar:

Esse tipo de design afeta negativamente a usabilidade do seu site, algo que você deve evitar.
Para resumir, os pop-ups podem ser uma ferramenta potente se você quiser aumentar suas conversões, mas é preciso ter cuidado com a forma de implementá-los. O primeiro passo para fazer isso é usar a ferramenta certa ao criar seus pop-ups.
Apresentando o plugin Popup Maker

Quando se trata de implementar funcionalidades complexas em seu site, você tem uma vantagem se estiver usando o WordPress. Isso porque existem plugins para ajudá-lo a adicionar quase todos os recursos que você pode imaginar, incluindo pop-ups elegantes que não afetam negativamente a usabilidade do seu site.
Para um excelente exemplo, confira o plugin Popup Maker. Esta ferramenta permite que você crie pop-ups usando o editor WordPress com o qual você já está familiarizado. Você pode escolher onde seus pop-ups serão exibidos, como eles ficarão e, em alguns casos, quem os verá.
Para facilitar sua vida, o plug-in inclui um conjunto de temas pré-criados que você pode usar para seus pop-ups e se integra perfeitamente a ferramentas de criação de listas, como MailChimp e AWeber. Por fim, o Popup Maker funciona muito bem com nosso tema Uncode, pois sobrepõe seu conteúdo a qualquer página que você escolher sem interferir no design.
Características principais:
- Crie pop-ups, banners, barras adesivas flutuantes, notificações, lightboxes de vídeo e muito mais.
- Use temas pré-criados para estilizar seus pop-ups.
- Integre seus novos elementos com plugins de criação de listas e e-mail.
- Crie pop-ups responsivos que farão seu trabalho sem nenhuma entrada adicional do seu lado.
Preço: O plugin Popup Maker é 100% gratuito. No entanto, se você deseja obter ainda mais opções, os desenvolvedores oferecem várias extensões úteis que adicionam mais funcionalidades.
Como criar pop-ups elegantes do WordPress usando o plug-in Popup Maker (em 3 etapas)
Agora que já falamos sobre os recursos do Popup Maker e como ele funciona, vamos vê-lo em ação! O processo a seguir permitirá que você adicione pop-ups rapidamente ao seu site e personalize-os para atender às suas necessidades.
Etapa 1: configurar o plug-in do criador de pop-ups
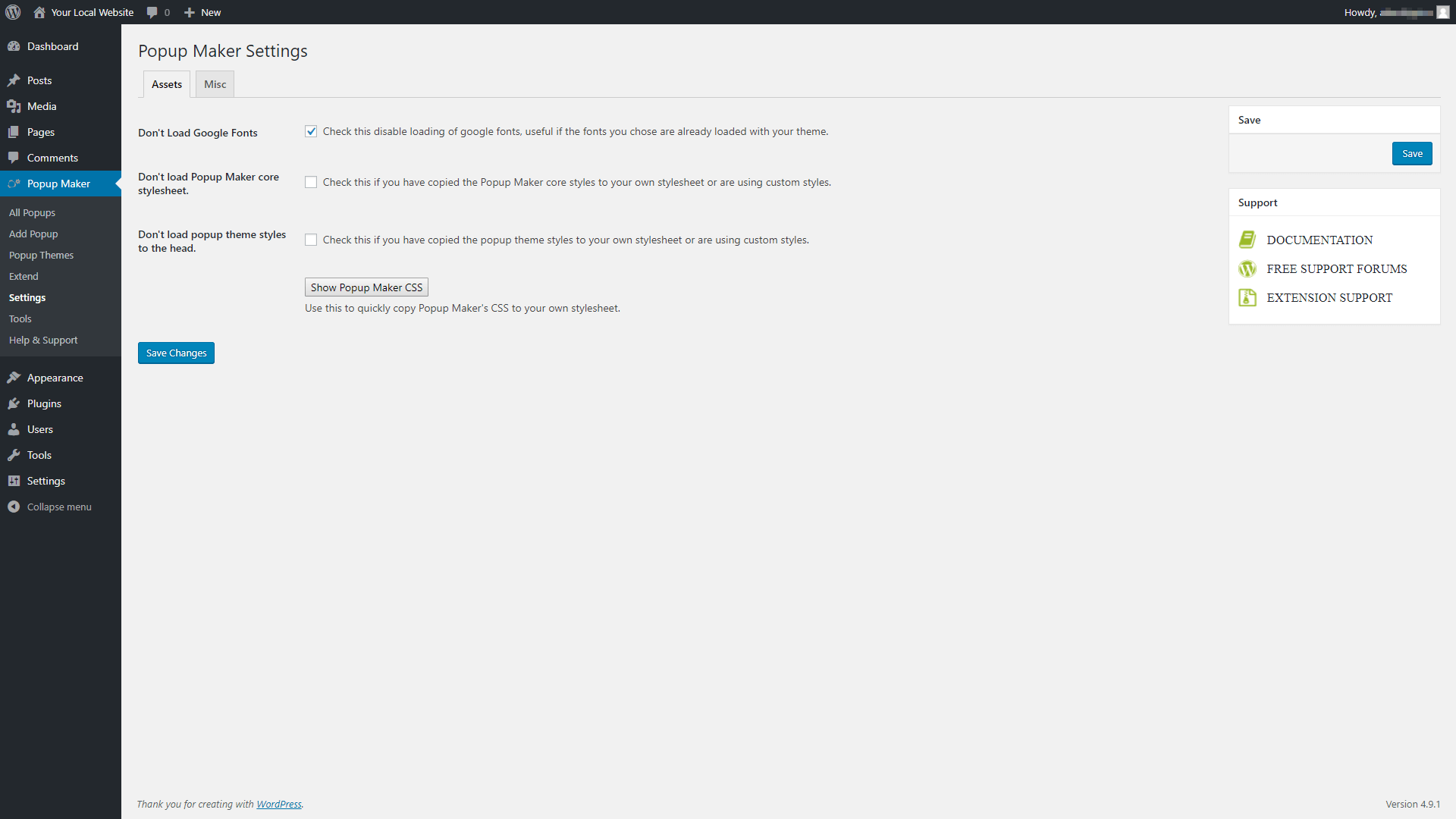
O Popup Maker é notavelmente simples para começar, pois não requer muita configuração. Depois de instalar e ativar o plug-in, vá para a nova tela Popup Maker > Configurações no seu painel e procure na guia Ativos :

Por enquanto, a configuração importante nesta guia tem a ver com o Google Fonts. Alguns temas, como Uncode, permitem que você carregue o Google Fonts imediatamente. Se você estiver usando um tema que já se integra ao Google Fonts, convém impedir que o Popup Maker o faça também (para evitar conflitos). Você pode fazer isso simplesmente marcando a opção Don't Load Google Fonts . Em seguida, salve suas alterações e vá para a próxima etapa.
Etapa 2: ajuste seus temas pop-up
Como mencionamos anteriormente, o Popup Maker vem com vários temas pré-criados que você pode usar para criar seus pop-ups. Antes de criar seu primeiro pop-up, você deve se familiarizar com os temas e descobrir qual deles se adapta melhor ao estilo do seu site.

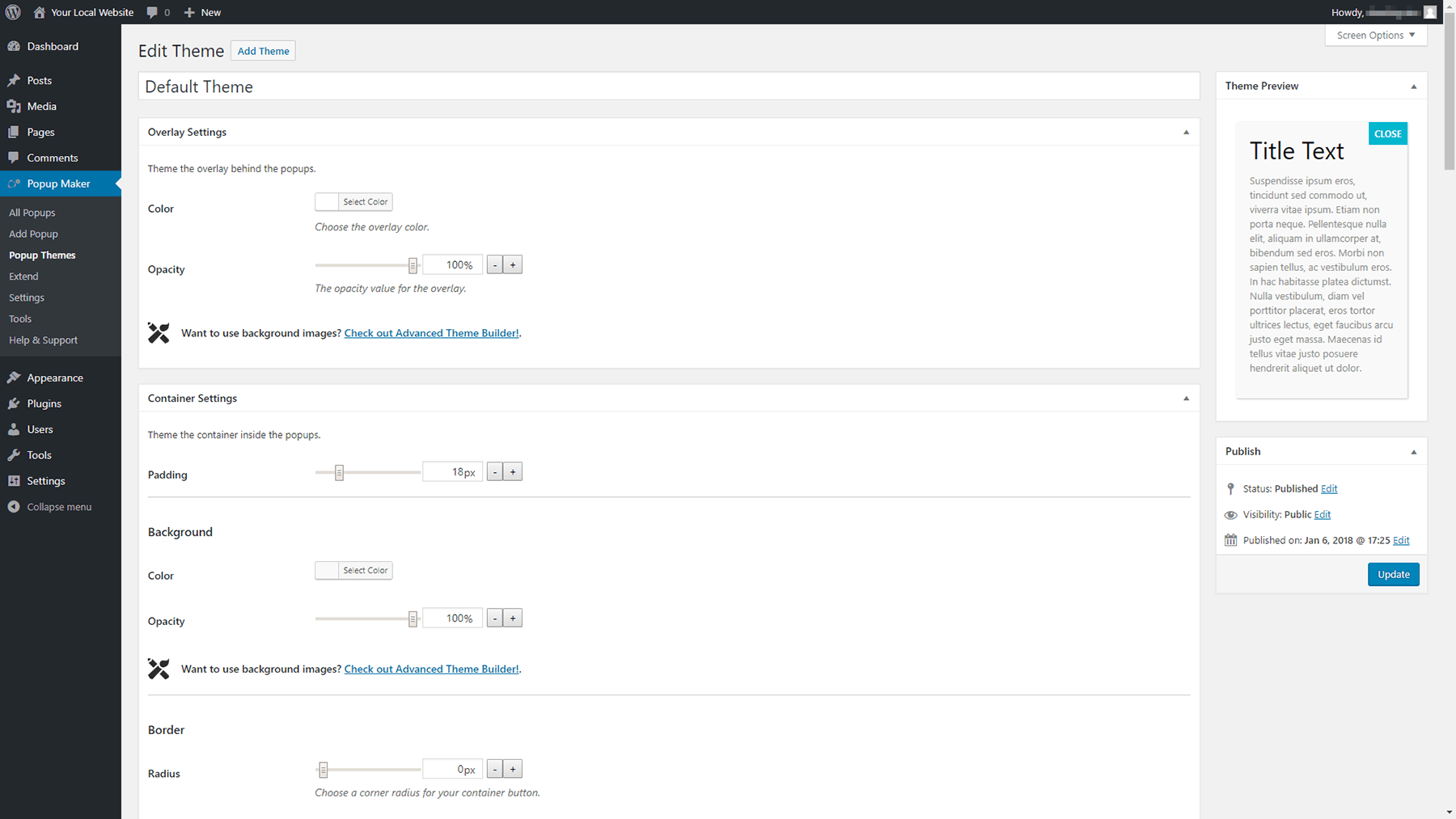
Para verificá-los, vá para a guia Popup Maker > Popup Themes . Dentro, você encontrará uma lista de seis opções de temas. Clicar em qualquer um deles abrirá o editor do plugin, que exibirá uma prévia do tema à direita:

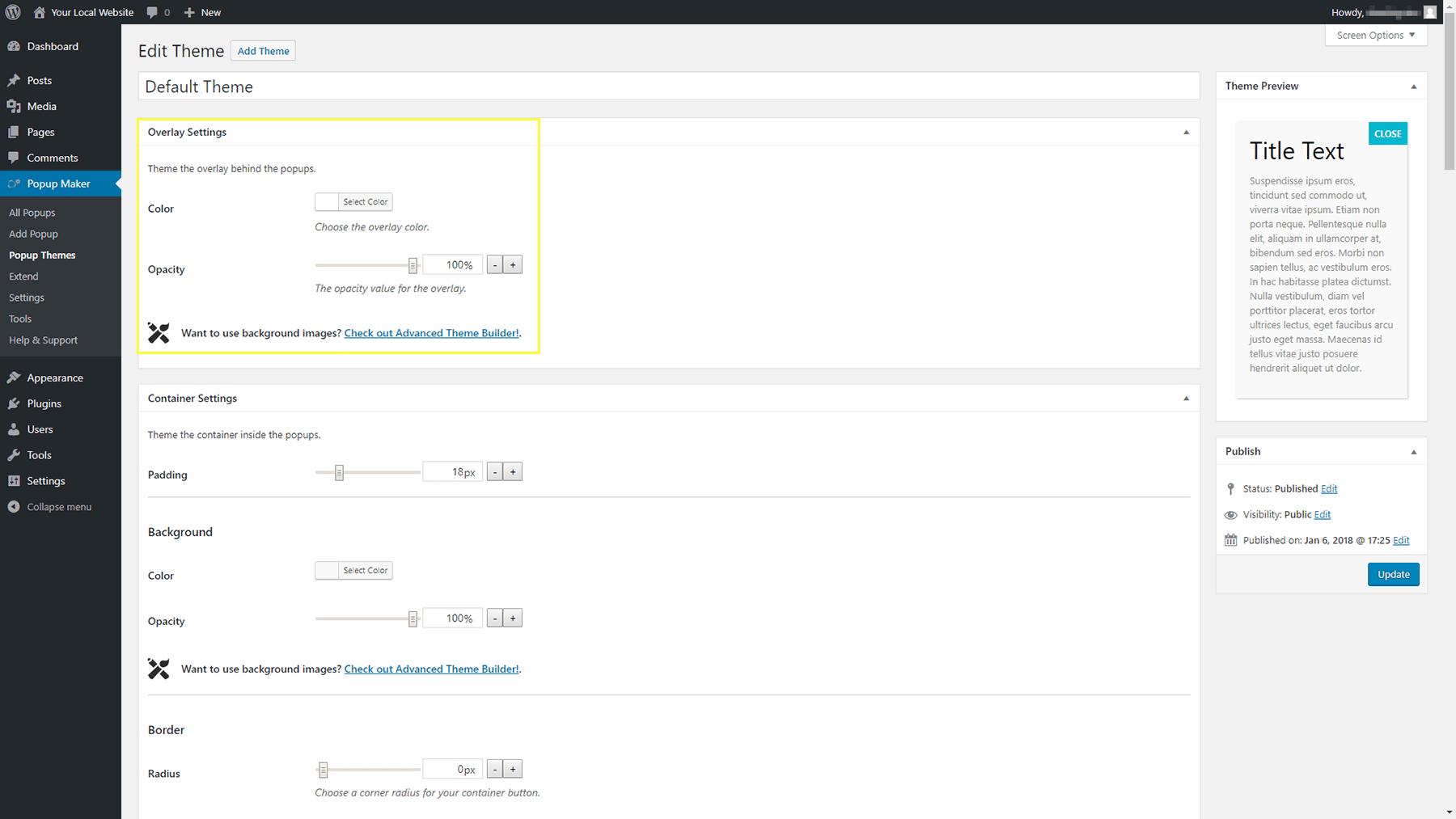
Reserve um momento agora para se familiarizar com todos os temas disponíveis e escolha o que se destacar. Abra seu editor e procure a seção Configurações de sobreposição perto do topo da página:

Aqui, você pode escolher a cor que envolverá seu pop-up quando ele aparecer na tela, bem como ajustar sua opacidade. Sinta-se à vontade para escolher qualquer cor que combine com a aparência do seu site. Apenas lembre-se de adicionar transparência suficiente para que os usuários ainda possam ver o resto da sua página!
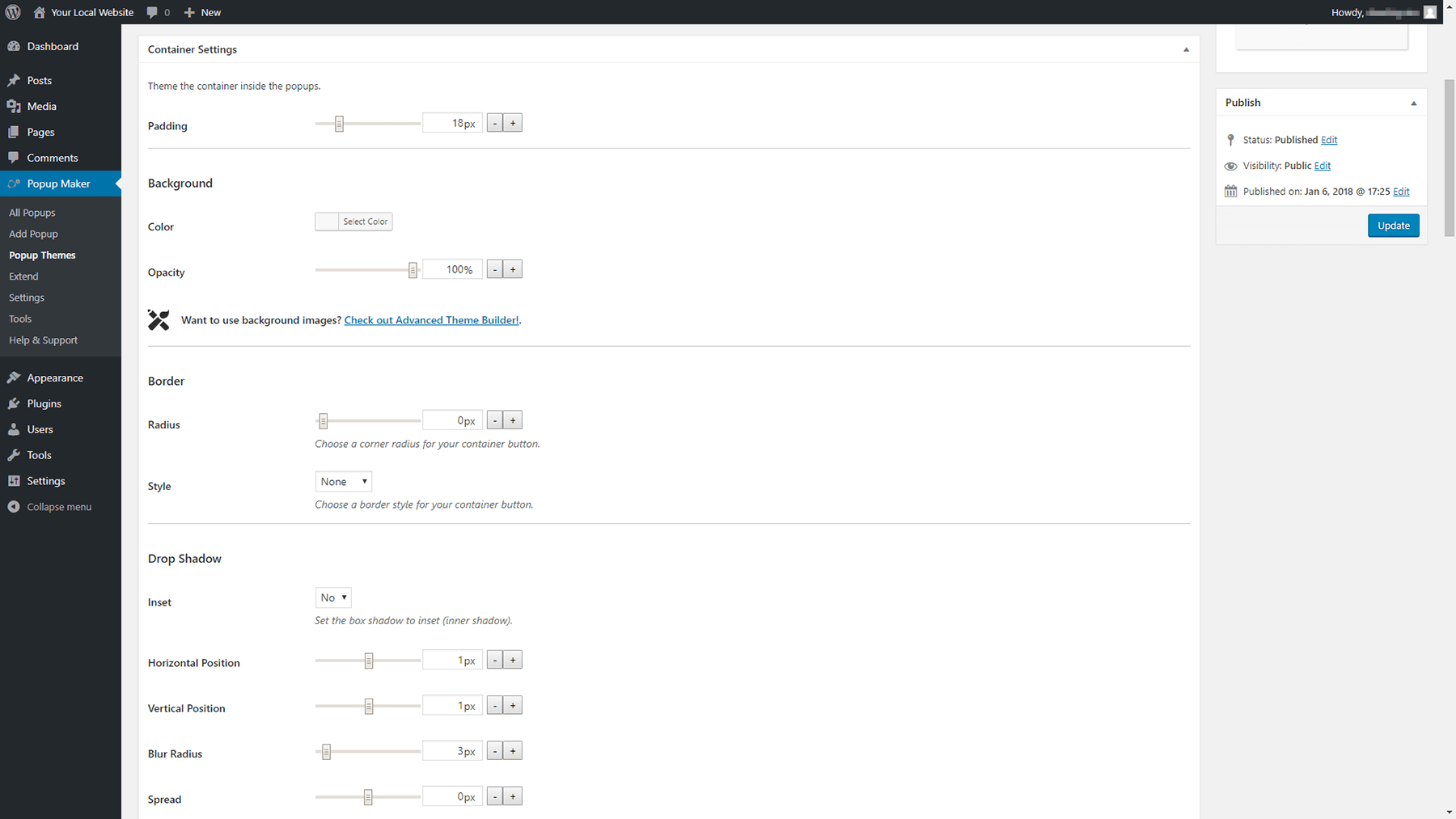
Seguindo em frente, a seção Configurações do Container permite que você modifique a aparência do seu pop-up real. Por exemplo, você pode alterar a cor do plano de fundo, alterar o preenchimento ao redor do texto, incluir uma borda e até adicionar uma sombra projetada:

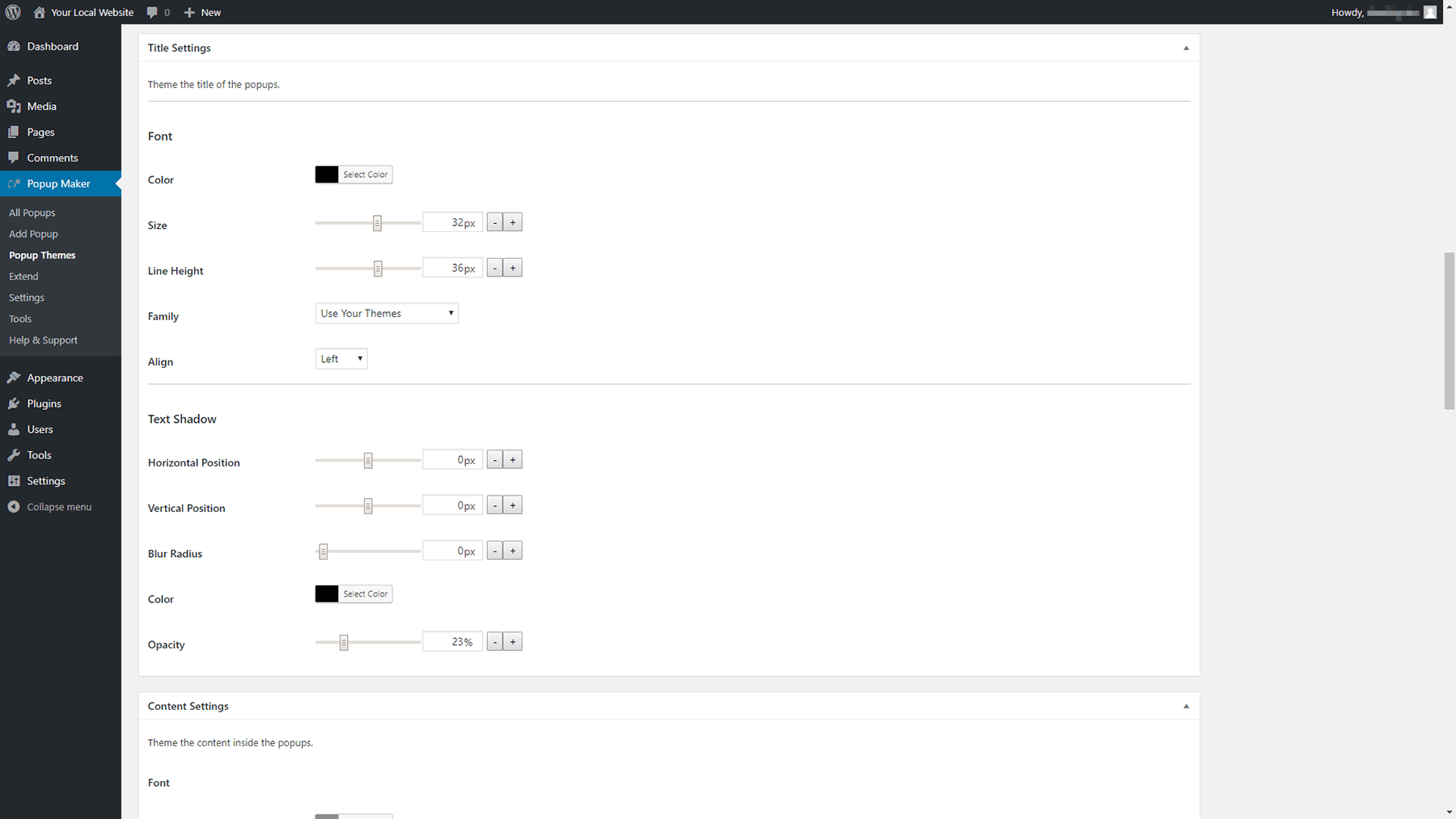
As próximas duas seções – Configurações de título e Configurações de conteúdo – são particularmente importantes, pois controlam como o texto do seu pop-up aparece. Você vai querer usar fontes que se encaixem bem com o resto do seu conteúdo e escolher opções que sejam fáceis de ler:

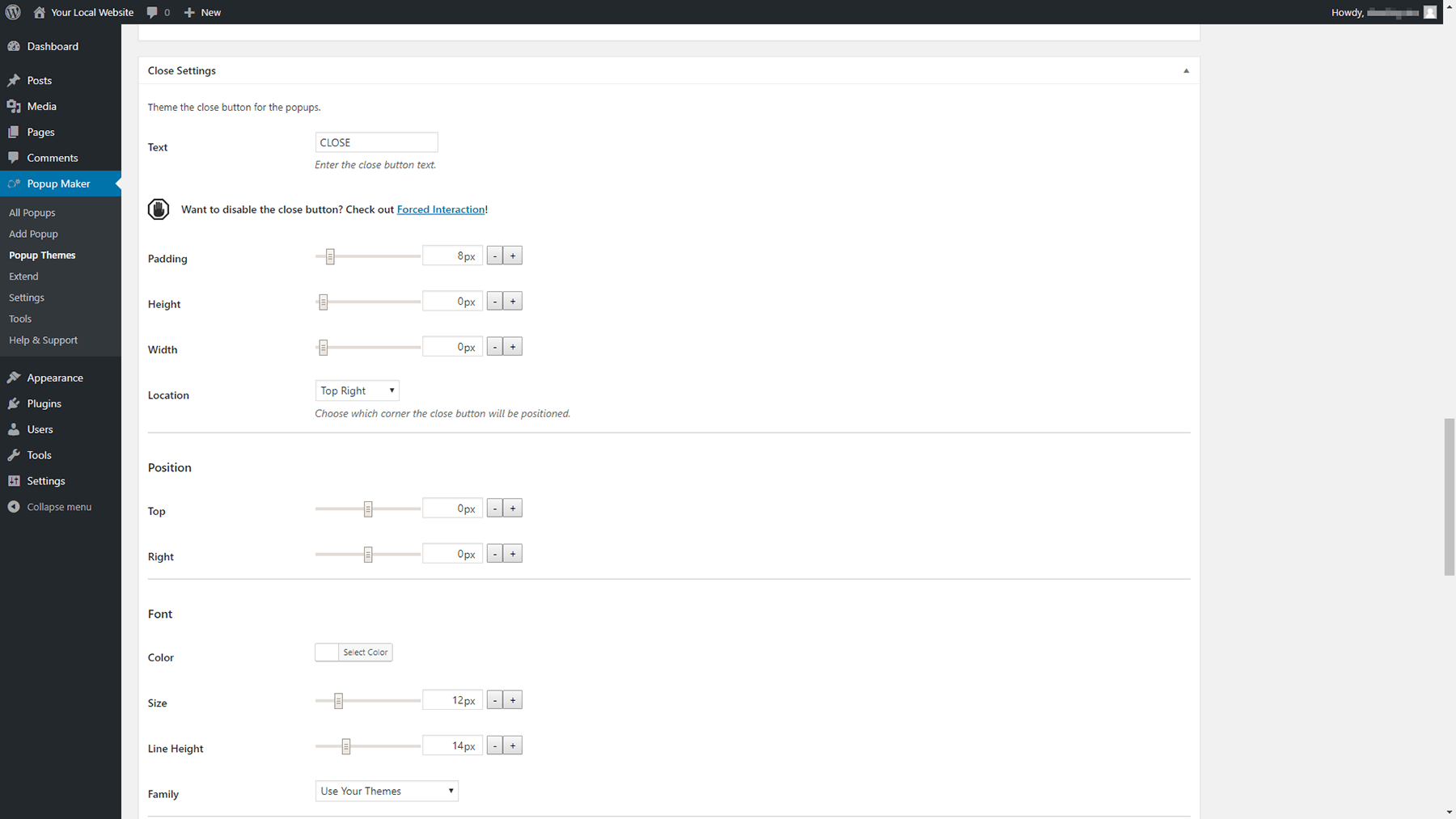
Por fim, dê uma olhada na seção Fechar configurações . Lá, você pode alterar a aparência do botão de fechamento do pop-up, incluindo texto, cor, fonte, tamanho e localização:

Lembre-se, é importante tornar o mais fácil possível para os usuários fecharem seu pop-up se não estiverem interessados. Isso significa que o botão Fechar deve ser fácil de localizar rapidamente e simples de clicar.
Quando terminar, salve as alterações feitas no seu tema. Agora, é hora de realmente criar um pop-up!
Etapa 3: adicione seu primeiro pop-up
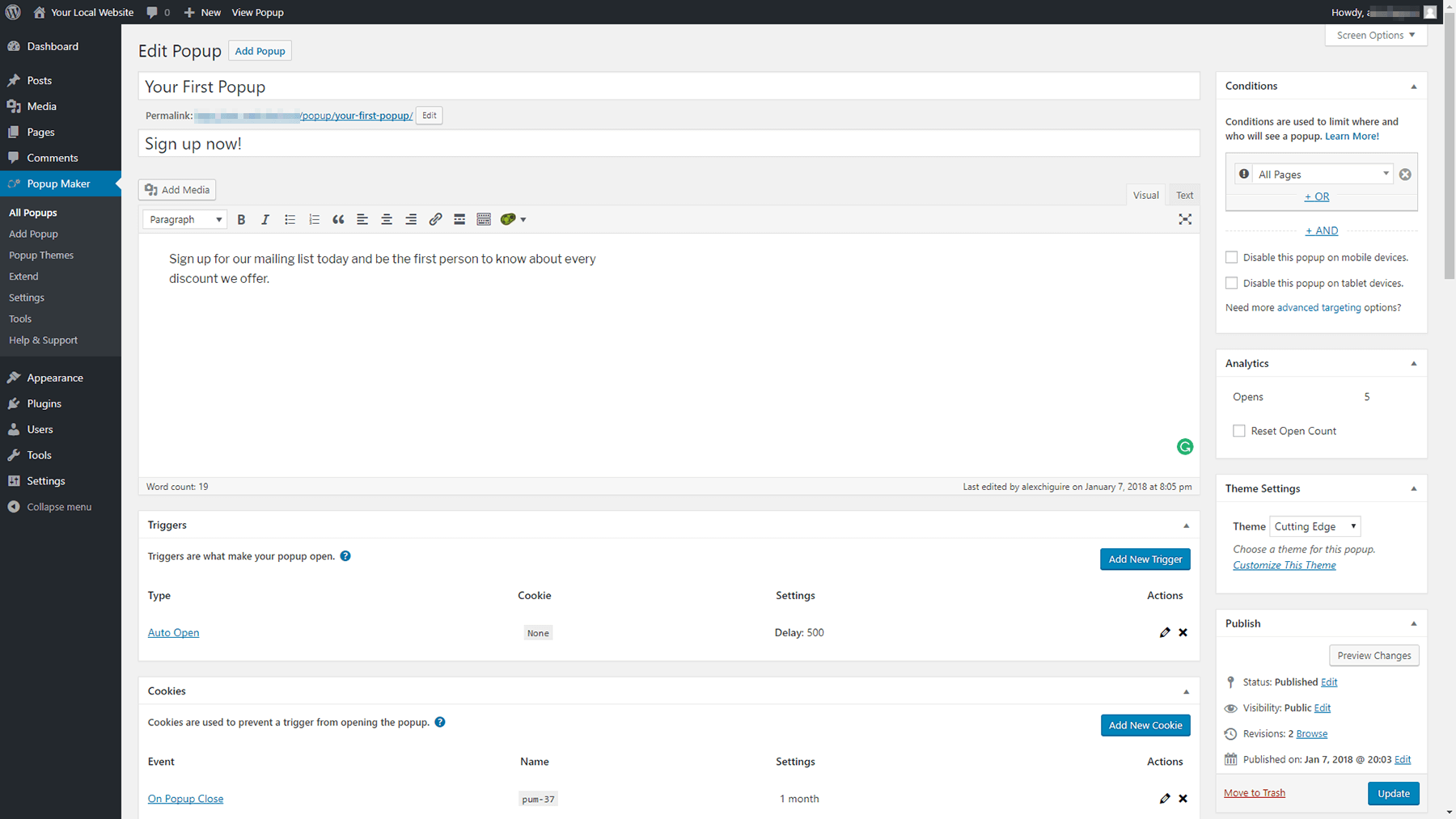
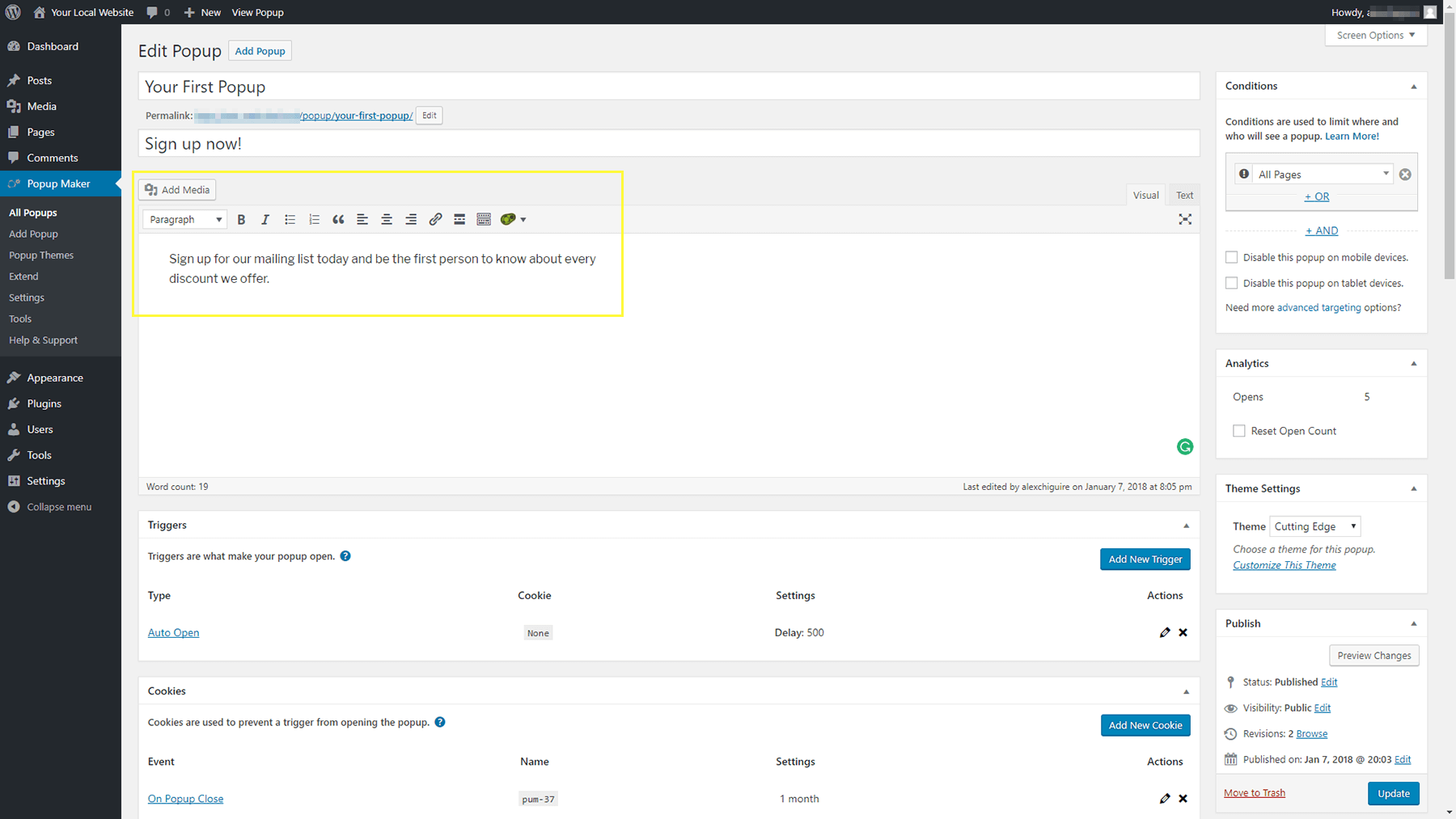
Agora que o trabalho de preparação está concluído, você pode começar a trabalhar em seu primeiro pop-up. Para começar, navegue até a guia Popup Maker > Adicionar Popup no seu painel. Você verá uma tela de edição bastante familiar:

As primeiras coisas que você precisa fazer são escolher um nome e um título para o seu pop-up. O nome aparecerá na sua lista de pop-ups em seu painel, enquanto o título aparecerá no front-end para que os visitantes vejam.
Em seguida, você pode usar o editor do WordPress para digitar o conteúdo do seu pop-up:

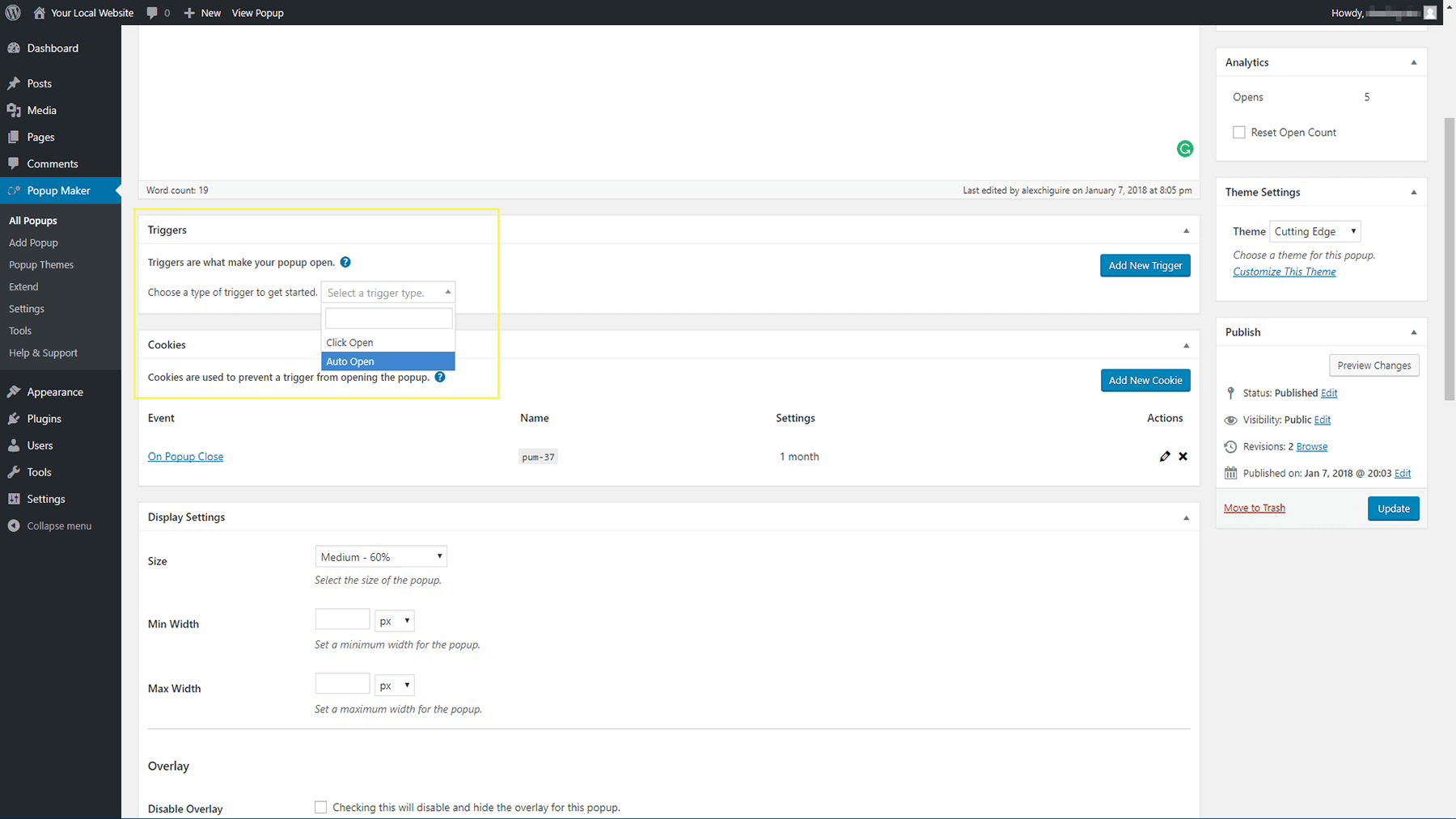
Em seguida, role para baixo e dê uma olhada nas seções Triggers e Cookies . O primeiro permite que você escolha a ação que acionará seu pop-up. Você pode fazê-lo aparecer quando um usuário clicar em algo ou aparecer automaticamente assim que a página for carregada. Somos parciais com a segunda opção, porque parece menos perturbadora:

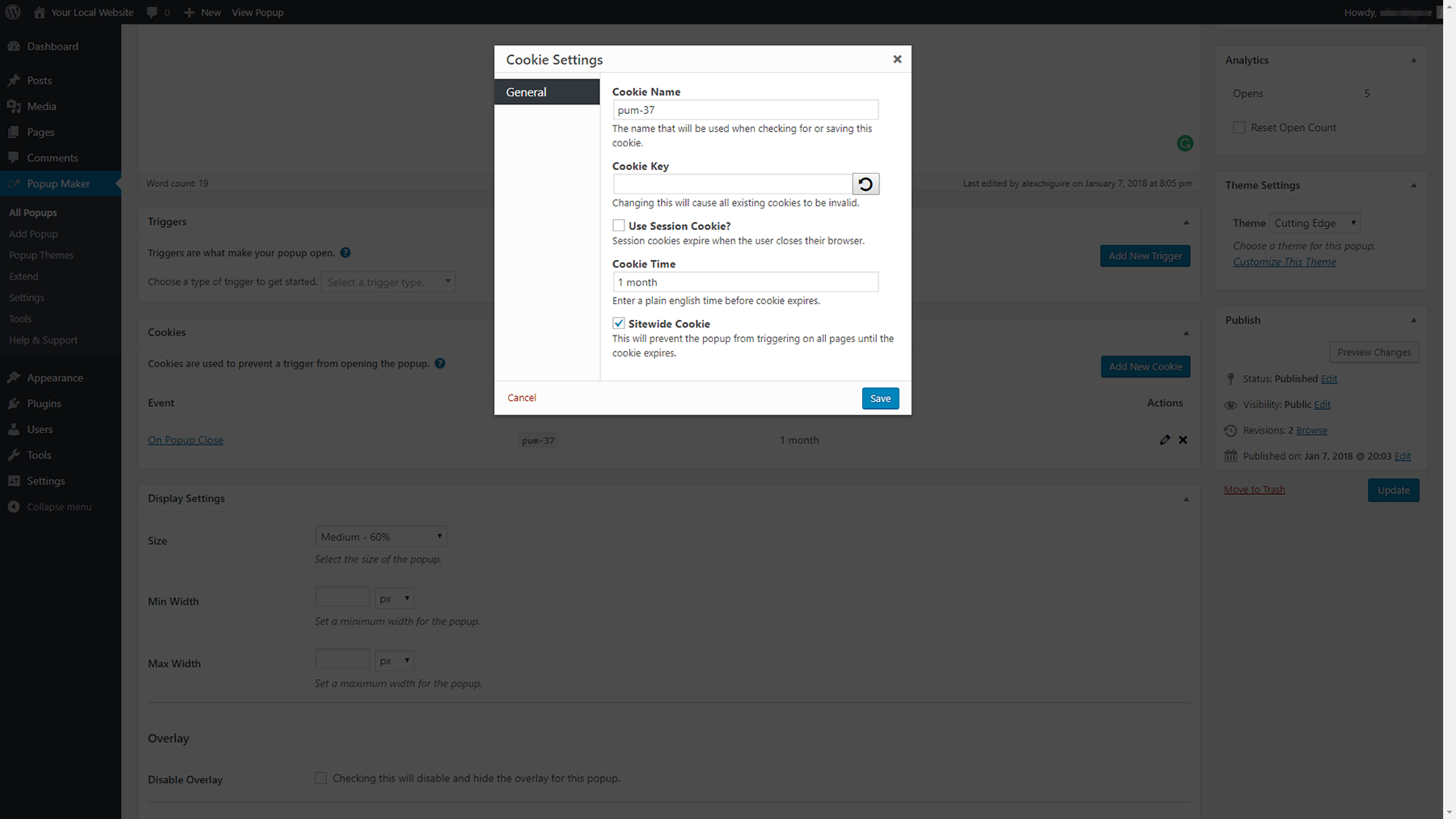
Depois que um usuário vê um pop-up, ele provavelmente não quer lidar com isso toda vez que visitar a mesma página novamente. É aí que entra a seção Cookies . Cada novo pop-up que você cria tem seu próprio cookie, e aqui você pode escolher quanto tempo vai durar. Por padrão, seus visitantes não verão nenhum de seus pop-ups novamente por um mês inteiro após a primeira vez, mas você pode editar esse comprimento para maior ou menor:

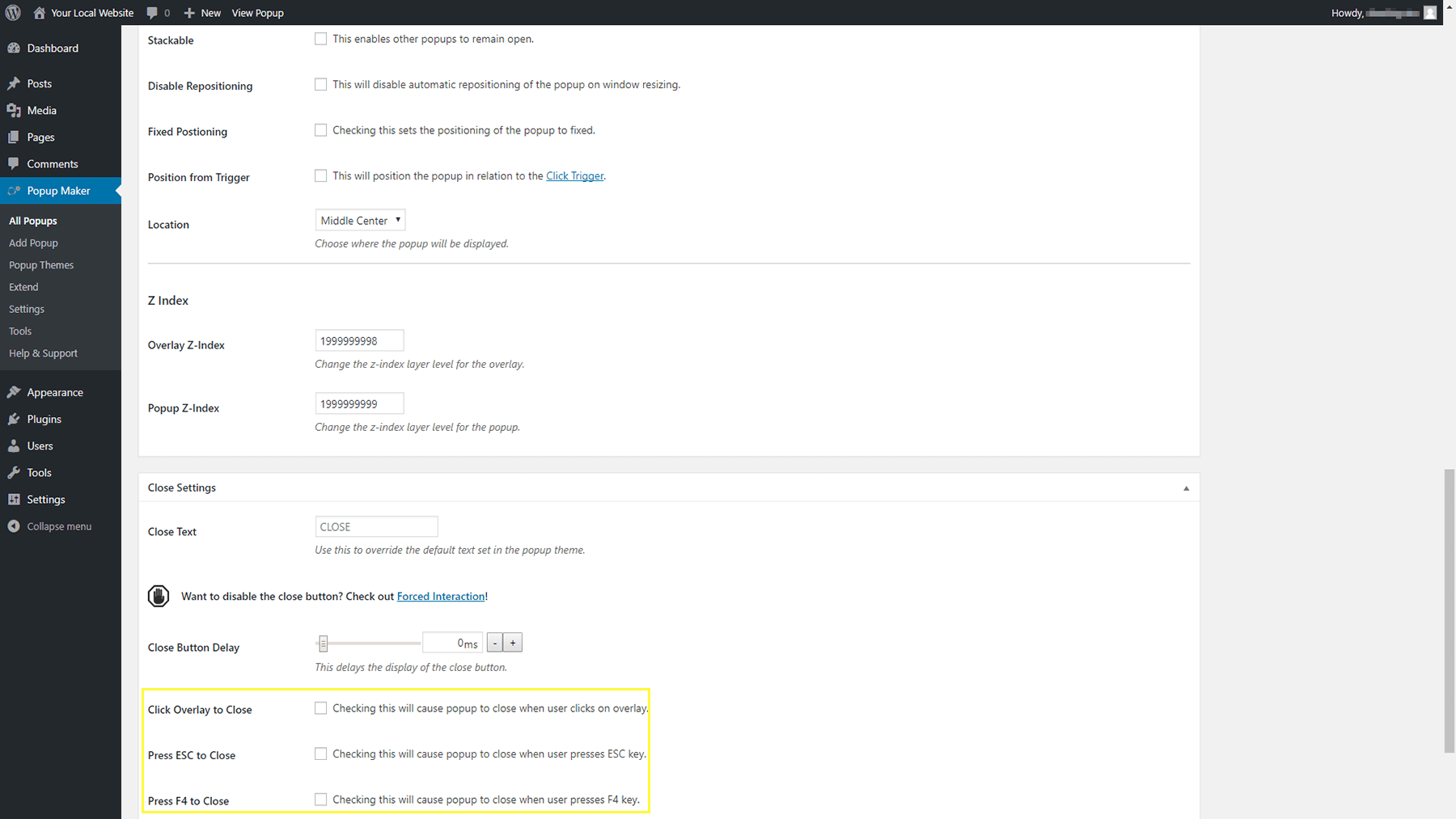
Seguindo em frente, você encontrará a seção Fechar configurações perto da parte inferior da página. Aqui, você pode ajustar o texto e o comportamento do seu botão Fechar. Por padrão, os usuários precisam usar o botão para fechar seu pop-up, mas você pode fazer com que clicar em qualquer lugar fora do elemento também o encerre:

Você também pode permitir que os usuários fechem seus pop-ups usando a tecla ESC , que é um toque agradável, ou através do botão F4 .
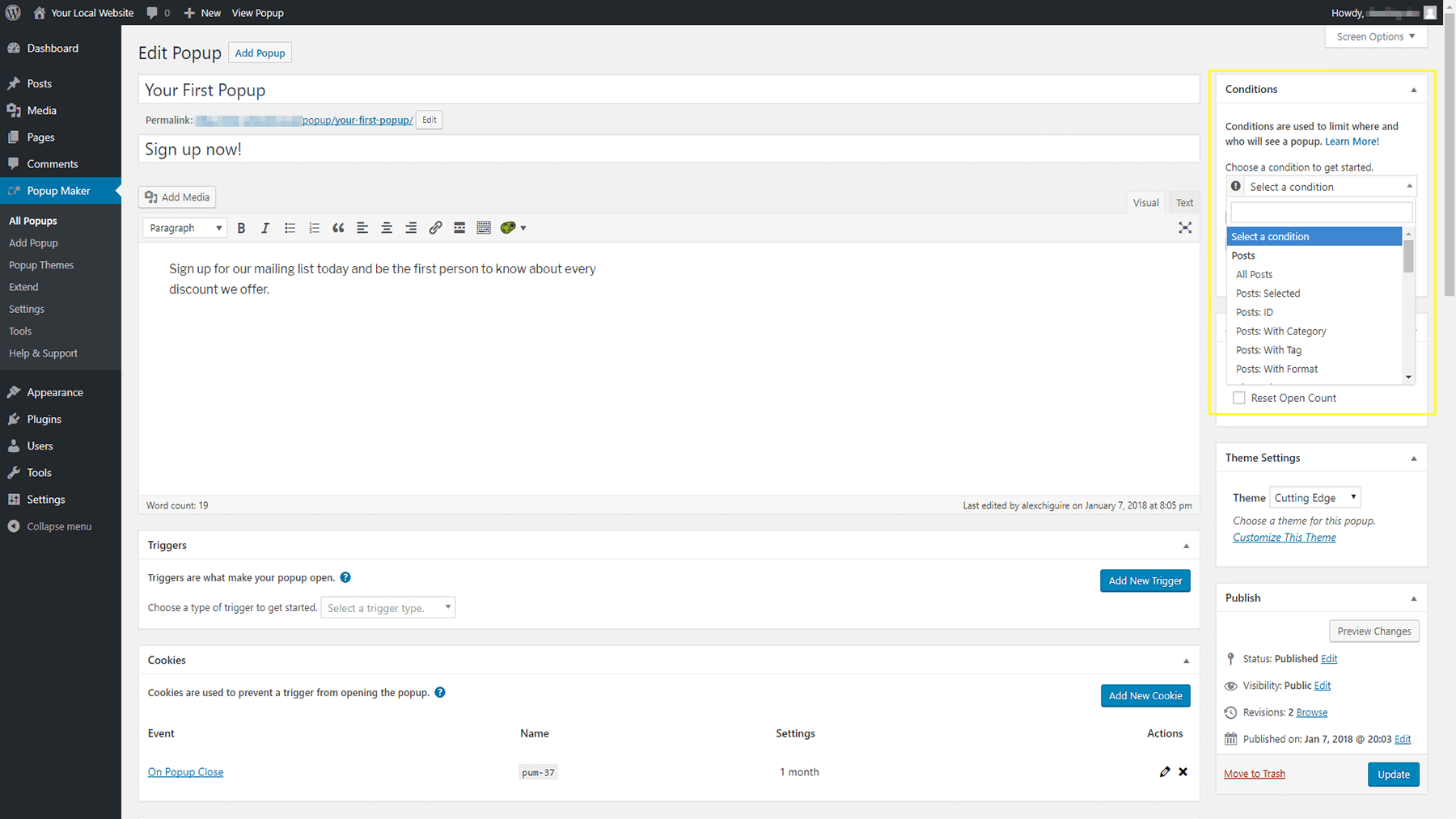
Agora, tudo o que resta é escolher onde seu pop-up será exibido e qual tema ele usará. Para ambas as configurações, volte ao topo da tela e olhe para a direita. O widget Condições permite que você escolha em quais páginas esse novo pop-up será exibido e você pode escolher várias opções se desejar:

Logo abaixo disso, você encontrará a opção de escolher qual tema usar para seu pop-up, em Configurações de tema.
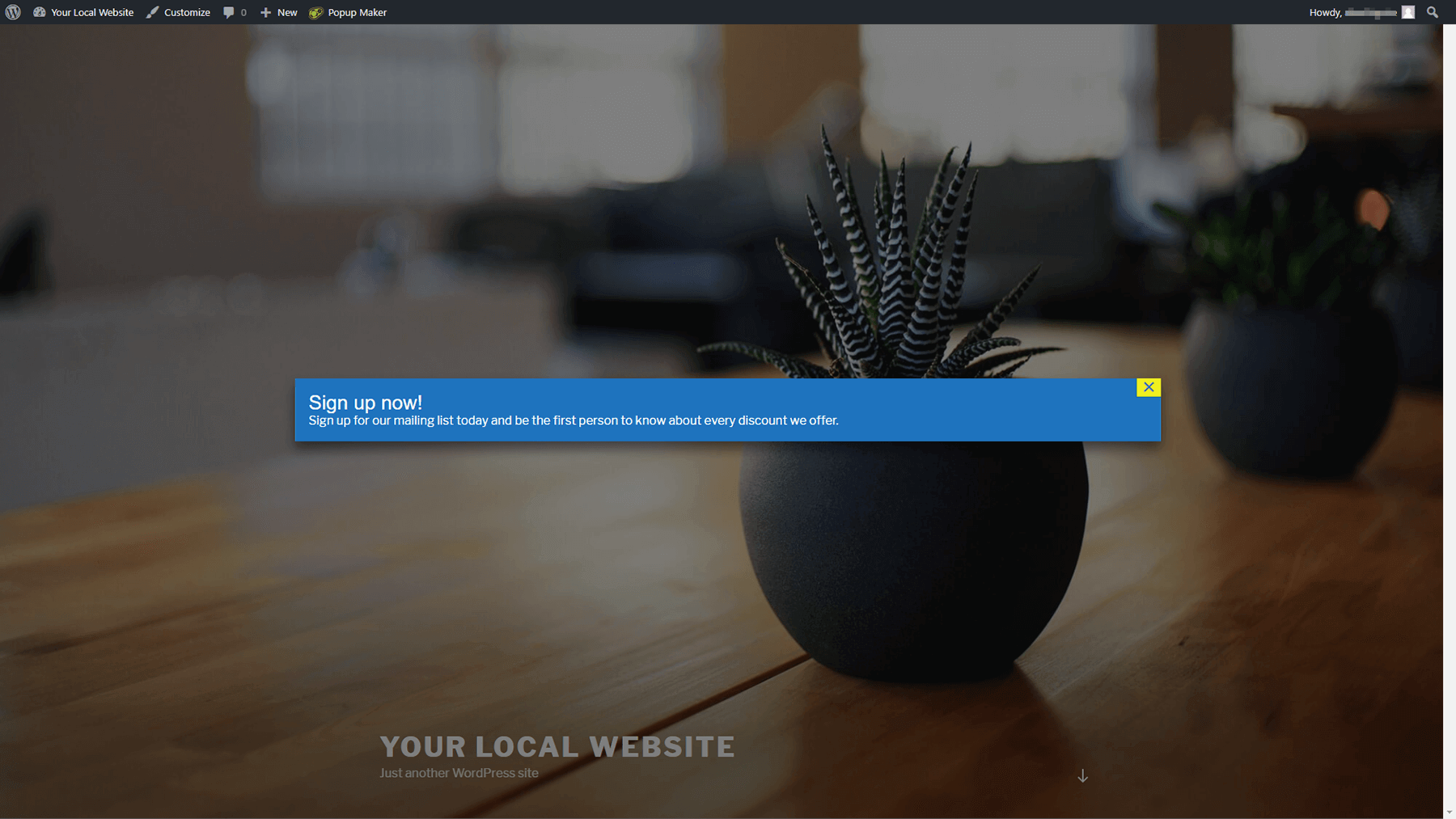
Quando terminar de personalizar o conteúdo e as configurações do seu pop-up, lembre-se de publicá-lo e confira como ele fica no front-end do seu site:

Se você ainda não estiver satisfeito com sua aparência, poderá continuar fazendo ajustes até que esteja certo. Em seguida, basta repetir esse processo sempre que precisar adicionar outro pop-up ao seu site!
Conclusão
Sob as circunstâncias certas, os pop-ups podem ser uma benção para o seu site. Atualmente, os pop-ups não servem para bombardear os usuários com anúncios aleatórios. Em vez disso, você pode usá-los para persuadir os visitantes a se inscreverem em uma lista de e-mail, incentivá-los a converter ou informá-los sobre novas ofertas. Contanto que você crie seus pop-ups com cuidado, eles podem ser um recurso valioso para você e seu público.
Se você quiser embarcar no vagão pop-up do WordPress, recomendamos usar o plug-in Popup Maker. Basta instalá-lo e seguir estes três passos:
- Configure o plugin Popup Maker.
- Ajuste seus temas pop-up.
- Adicione seu primeiro pop-up.
Você tem alguma dúvida sobre como adicionar pop-ups ao seu site WordPress? Pergunte na seção de comentários abaixo!
Crédito de imagem: Startup Stock Photos.
