Criando um painel de opções de tema WordPress
Publicados: 2022-10-19Se você deseja aprender como criar um painel de opções de tema WordPress , este tutorial é para você. Neste tutorial, mostraremos como criar um painel de opções de tema do WordPress a partir do zero. Você aprenderá como adicionar opções ao seu tema, como salvar essas opções no banco de dados e como recuperar essas opções em seu tema.
OrangDalamID é um site Urdu/Hindi que fornece tutoriais de desenvolvimento de temas WordPress. O WordPress está rapidamente ganhando popularidade entre os blogueiros como uma plataforma CMS. Além de seus recursos, também possui plug-ins ASEAN, ou pode estar emitindo um relatório como resultado de um evento. Neste caminho, você aprenderá tudo o que precisa saber sobre como desenvolver um site WordPress. Os planos de troca de um tema do WP com o formato de seu site ou blog são realizados juntamente com a troca de planos. Quando você altera seu tópico, a alteração de saída frontal (que tráfego on-line do site vê enquanto navega na Internet) será alterada. Você pode encontrar uma ampla variedade de tópicos de situação do WP na lista de assuntos do WordPress.org.
Como uso as opções de tema no WordPress?

Para usar as opções de tema no WordPress, primeiro você precisa instalar e ativar um tema que suporte opções de tema. Depois de fazer isso, você geralmente encontrará as opções de tema no menu Aparência na área de administração do WordPress. A partir daí, você pode personalizar várias configurações para o seu tema, como cores, layout e aparência geral.
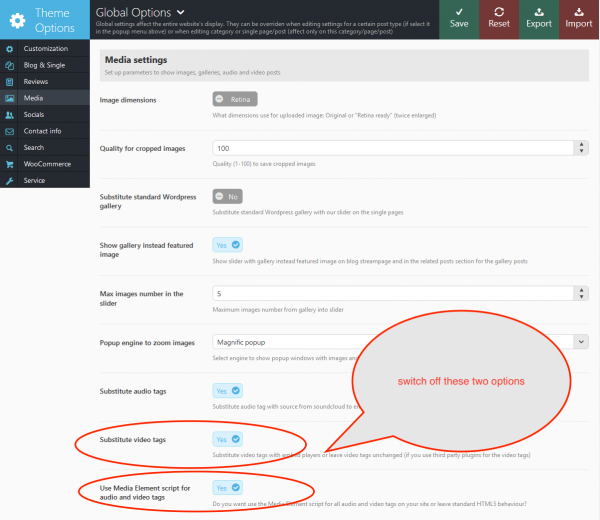
A página de opções do tema permite que os administradores alterem algumas das configurações de um tema do WordPress. Os temas premium oferecem a opção de alterar a cor das fontes, planos de fundo, imagens e fontes. os plugins podem ter páginas de opções para alterar configurações ou personalizar plugins, além de páginas de opções. A função register_setting() é necessária para registrar configurações na API de Configurações. Você pode usar esses parâmetros para disponibilizar as seções. O resultado será uma página organizada, permitindo ajustar os estilos para exibir as configurações de forma diferente na página. A tabela de opções contém todas as configurações que você escolheu aqui.
Simplesmente coloque a seguinte linha em seu arquivo functions.php para criar uma página de opções de tema. Na ação admin_init, chamamos Pu_register_settings para criar as seções, configurações e campos para eles. A função de retorno de chamada na criação de seções pode ser usada para adicionar um item a cada seção que aparece acima dela. Quando você copia os trechos acima em seu arquivo functions.php, você verá uma opção de menu com opções para eles. Agora você pode usar este snippet para calcular o valor da caixa de texto que colocamos na página usando a variável $options. No futuro, mostrarei como usar alguns dos aplicativos internos de terceiros do WordPress para melhorar a experiência do usuário no painel de opções do tema.
Para que são usadas as opções de tema?
Uma página de administração personalizada para o WordPress pode ser criada com uma variedade de temas do WordPress. Isso simplifica a alteração das configurações do tema sem modificar ou tocar no código.
Personalização do WordPress: o processo de tornar seu site único
Com a personalização do WordPress, você pode transformar seu site no que quiser, simplesmente alterando a aparência do site. Você também pode personalizar o esquema de cores e as fontes do seu site para torná-lo único e distinto, além de adicionar seu próprio conteúdo. É extremamente simples fazer alterações nas configurações do tema usando o grupo de configurações Identidade do Site na página de personalização do tema. Os resultados serão exibidos imediatamente após você digitar a alteração desejada no painel de visualização.
Quais são as configurações de tema do WordPress?
A página de configurações de um tema do WordPress é usada para alterar os recursos, o comportamento e os estilos do tema. O fornecimento de uma página de configurações de tema com seu tema permite que seus usuários personalizem os arquivos PHP ou CSS diretamente.
API de configurações no WordPress
Usuários, sites, temas, plugins e outras instalações do WordPress podem usar a API de configurações para acessar suas configurações.
Você tem que usar temas no WordPress?
Um tema WordPress deve ser instalado e ativado antes de poder ser usado em um site, mas isso nem sempre implica que o design do tema deva ser usado também.
Como desativar um tema WordPress
É possível evitar o uso de temas do WordPress de várias maneiras. Estou interessado em sua opinião. Você pode visualizar a pasta /WP-content/themes. renomeie o tema ativo se ainda não estiver lá. Ao desabilitar o tema ativo, você poderá desligar o navegador. Embora o front-end do seu site possa não exibir conteúdo, agora você deve poder acessar o WP-Administration do site, que agora pode ser usado para instalar/ativar um tema. Instale o plugin Themeforest para criar um tema personalizado . Se você escolher esta opção, o tema ativo não será desabilitado, mas você poderá selecionar um tema específico. Se desejar, você pode desmarcar o tema ativo e selecionar um tema filho.
Tutorial de Desenvolvimento de Tema WordPress Um Tema Wp

Se você quer aprender a desenvolver temas WordPress, então você veio ao lugar certo. Neste tutorial de desenvolvimento de temas WordPress, abordaremos tudo o que você precisa saber sobre o desenvolvimento de temas WordPress. Começaremos discutindo quais são os temas do WordPress e por que você deseja desenvolver um. Em seguida, abordaremos os conceitos básicos do desenvolvimento de temas do WordPress, incluindo como criar um modelo de tema e como adicionar opções do Personalizador ao seu tema. Por fim, forneceremos algumas dicas sobre como solucionar problemas do seu tema e garantir que ele seja compatível com todas as versões mais recentes do WordPress.
Um tema WordPress pode ser composto por dois arquivos: style.html e index.html. Antes de começar, você deve primeiro aprender HTML, CSS, PHP e WordPress. Começaremos criando um tema apenas com os arquivos essenciais e, em seguida, adicionaremos mais recursos à medida que investigamos sua operação. WordPress e plugins de terceiros podem inserir código diretamente em seu cabeçalho sem modificar os arquivos de modelo usando a função principal WP_head. Fica mais complicado nesta área. O Loop é o recurso mais importante do WordPress para este exemplo. O Loop realiza a difícil tarefa de determinar em qual página o usuário está e o que deve ser exibido.
Na etapa 1, criaremos um arquivo functions.php em sua pasta de tema, que usaremos para gerar código para as seções subsequentes. Com o functions.php, você pode usar a funcionalidade de tema integrada do WordPress, bem como gerar seu próprio código PHP personalizado. Em seguida, adicione um menu de navegação clicando em WP_footer(), localizado acima do menu de navegação. O terceiro passo é chamar get_sidebar() e definir o método the_post_thumbnail() dentro do nosso loop; quando o loop estiver completo, a miniatura aparecerá. Quando a imagem de um usuário é menor que as dimensões especificadas pelo WordPress, ela não responderá. Se você deseja otimizar uma imagem de recurso existente em vez da original, coloque o seguinte código em functions.php::. A alça é a primeira entrada, a largura da imagem é a segunda e a altura é a terceira.

Se você deseja limitar apenas uma dimensão, pode escolher a altura e a largura. Quando o enfileiramento é feito corretamente, o WordPress também exibe quais recursos são carregados. Index.php é atualmente o mecanismo de template padrão para 80% do nosso código. Como resultado, a repetição de código ocorre quando usamos outros modelos como singular.php, search.php e archive.php. Podemos reutilizar facilmente nosso código em modelos usando partes de modelo. Se você estiver distribuindo seu tema para o público em geral, inclua os seguintes arquivos. Em outras palavras, se você não incluí-los, seu tema será rejeitado por repositórios de temas e mercados.
Os desenvolvedores podem criar modelos personalizados que podem ser usados em postagens e páginas separadas usando Modelos de página. Em muitos temas, o layout de duas colunas (conteúdo – barra lateral) é o padrão, mas o usuário pode preferir se concentrar apenas no conteúdo em vez da barra lateral em algumas páginas. Como o WordPress está disponível em centenas de idiomas, você deve garantir que seu tema seja compatível com todos eles. Se o seu tema for lançado publicamente, você deve disponibilizá-lo de uma forma que permita sua tradução. Se fizermos todas as strings passarem por uma 'função de localização', precisaremos apenas produzi-las diretamente. Todas as funções, classes e variáveis globais criadas em seu tema devem ser rotuladas. O uso de prefixos evita conflitos de nomes e erros fatais.
É fundamental que você entenda como escapar e higienizar dados para manter seus usuários protegidos contra possíveis violações de dados. O propósito da roda é permanecer no presente ao invés de ser reinventado. Os temas podem ser distribuídos em vários canais, dependendo do resultado desejado. No caso de comunidades de código aberto, o diretório WordPress é um ótimo lugar para começar se você quiser simplesmente contribuir. Você também pode vender seu tema WordPress e ganhar dinheiro através do mercado WordPress. Como desenvolvedor de temas, o WP_DEBUG pode ser usado para testar seu tema internamente. O plugin Monster Widget permitirá que você adicione 13 widgets diferentes à sua barra lateral de uma só vez.
O Theme Sniffer é um plugin desenvolvido pela Theme Review Team (TRT). O programa é capaz de detectar um grande número de escapes e erros de localização. O upload do tema está sujeito a um processo de aprovação em duas etapas, que deve ser concluído antes que o tema possa ser considerado para inclusão no diretório. Para começar, uma verificação automática é executada assim que você pressiona Carregar. Caso haja algum erro, o upload é encerrado e o tema é rejeitado. Voluntários do TRT realizam a revisão humana.
Desenvolvimento de Tema WordPress

O desenvolvimento de temas WordPress é o processo de criação de um tema WordPress exclusivo e totalmente funcional. Um tema WordPress é uma coleção de arquivos que trabalham juntos para criar o design e a funcionalidade de um site WordPress. Criar um tema WordPress personalizado pode ser uma tarefa assustadora, mas com um pouco de planejamento e algum conhecimento básico de HTML e CSS, é definitivamente possível. Neste artigo, forneceremos uma visão geral das etapas envolvidas na criação de um tema WordPress personalizado.
Os temas do WordPress consistem em arquivos usados para criar o design e a funcionalidade de um site WordPress. Os temas do WordPress vêm em uma variedade de opções, permitindo que os proprietários do site alterem a aparência do site em questão de segundos. Existem várias maneiras de criar temas do WordPress para seu próprio uso, um projeto de cliente ou envio para o diretório de temas do WordPress. A folha de estilo deve conter informações sobre o Tema na forma de comentários. Para evitar problemas no processo de seleção de Temas, dois Temas não podem incluir as mesmas informações em seus cabeçalhos de comentários. No diretório do tema, existe um arquivo de função chamado functions.php, que é usado para funções. A plataforma WordPress permite que você especifique diferentes modelos para diferentes aspectos do seu site.
Os modelos são escolhidos e criados de acordo com a hierarquia de modelos, dependendo de quais modelos estão disponíveis em quais temas. Para incluir esses outros arquivos na página final gerada, você pode colocar tags de modelo no arquivo mestre index.php. Você deve ter os arquivos que definem cada modelo de página em sua pasta Temas. Para criar um novo modelo de página personalizado, você deve primeiro criar um arquivo. As alterações no nome do modelo de página podem ser feitas com praticamente qualquer texto, incluindo renomeações. O nome do modelo será exibido como um link para o arquivo de edição no Editor de Temas. Um arquivo de modelo de finalidade especial é necessário para que a hierarquia de modelos funcione.
Quando uma categoria é consultada, os arquivos serão usados para substituir index.php. Você também pode optar por mostrar modelos adicionais com base em seus próprios critérios exclusivos. Você pode obter esse recurso avançado usando o gancho de ação template_include. Quase todos os temas do WordPress agora são totalmente funcionais com um novo recurso de personalização de temas a partir do WordPress 3.4. Uma visualização em tempo real das alterações feitas por um administrador aparecerá em seu navegador. Outros arquivos devem ser referenciados com bloginfo() se ainda não estiverem incluídos no Tema, ou você pode consultá-los usando os links na seção Arquivos de um modelo. Os Padrões de Codificação do WordPress afirmam que, se um valor de atributo for colocado entre aspas simples ou duplas, o valor não será invalidado e permanecerá no valor do atributo.
Para encontrar um atributo title, alt ou value, você deve procurar uma variedade de indicadores. Use a função gettext para agrupar todo o texto traduzível em modelos usando i18n. Você pode tornar mais fácil para arquivos de tradução traduzir os rótulos, títulos e outros textos de modelo para o idioma nativo do site fazendo isso. Recomenda-se que o tamanho da imagem seja 1200x800dpi, ou seja, 900x800dpi de altura. A captura de tela geralmente é menor em telas HiDPI, mas é ampliada para exibir em resoluções mais altas. No caso da instalação do WordPress Multisite, esse recurso não foi atribuído anteriormente à função Administrador na Versão 3.0.
Como criar um tema WordPress personalizado (sem contratar um desenvolvedor)
Os temas do WordPress são criados usando uma combinação de HTML, PHP, CSS e JavaScript. Essas são as linguagens de programação mais difíceis de dominar porque exigem treinamento extensivo. Você poderia ter contratado um desenvolvedor de temas se não fosse um desenvolvedor, mas isso pode ser caro.
Para criar um tema WordPress, você não precisa gastar muito tempo. Também não requer nenhum conhecimento prévio ou experiência com desenvolvimento web. Além disso, se você optar por criar seu próprio tema, será recompensado com um site funcional e bem projetado.
A venda de temas premium do WordPress tem sido um negócio altamente lucrativo nos últimos anos. Você pode escalar sua empresa se criar produtos bonitos, estáveis e confiáveis, conseguir continuar fornecendo um excelente atendimento ao cliente e fazê-lo a um custo razoável.
Não adianta procurar um desenvolvedor de temas se você quer começar a desenvolver temas para o seu site WordPress ou se você já é um desenvolvedor. Com sua própria ajuda, você pode concluir tudo.
