Criando um mapa SVG: um guia passo a passo
Publicados: 2023-02-27Se você deseja criar um mapa SVG, há algumas coisas que você precisa saber. Primeiro, você precisará encontrar um mapa que possa usar como modelo. Você pode encontrar muitos mapas SVG online ou pode criar o seu próprio usando um programa de gráficos vetoriais como o Adobe Illustrator. Depois de ter seu modelo de mapa, você precisará adicionar os dados que deseja exibir em seu mapa. Esses dados podem ser qualquer coisa, desde uma lista de pontos de interesse até dados geográficos. Se você não tem certeza de como formatar seus dados, há muitos tutoriais online que podem ajudá-lo. Depois de obter seus dados, você precisará usar um programa como o Inkscape para transformá-los em um mapa SVG. O Inkscape é um programa gratuito de gráficos vetoriais que você pode baixar da Internet. Depois de instalar o Inkscape, basta abrir o arquivo de modelo de mapa e importar seus dados. O Inkscape perguntará como você deseja dimensionar seu mapa. Certifique-se de escolher “Ajustar à página” para que seu mapa seja impresso no tamanho correto. Você também pode adicionar uma legenda e outros elementos do mapa no Inkscape. Quando estiver satisfeito com seu mapa, basta salvá-lo como um arquivo SVG e pronto! Agora você pode incorporar seu mapa em um site ou blog, ou até mesmo imprimi-lo e pendurá-lo na parede.
Gostaria de dizer que demorei muito para aprender a fazer um mapa SVG, mas é um processo fácil. Para obter os dados brutos necessários, será necessário um arquivo shape ou um arquivo geojson. Você pode transformá-lo em um arquivo geoson convertendo um enorme arquivo de forma ou arquivo geojson em um arquivo geoson. Os dados de origem não conseguem se conectar adequadamente com as regiões vizinhas devido à falta de alinhamento. Por causa disso, nosso arquivo gojson é reduzido a um tamanho de arquivo menor com menos detalhes. Nosso mapa também deve incluir os países vizinhos. Esses arquivos devem ser separados e mesclados em um só.
A maior parte do trabalho está sendo feita pelo arquivo d3.js. O código pode ser modificado de várias maneiras, incluindo alterar os arquivos de entrada ou adicionar ou subtrair camadas. A projeção de Mercator é usada neste caso. Embora existam muitas opções no D3, o escopo deste artigo é limitado.
O que é um mapa SVG?
Um mapa SVG é um tipo de mapa criado usando o padrão Scalable Vector Graphics (SVG). SVG é um formato gráfico vetorial que permite que mapas sejam criados com gráficos escaláveis e independentes de resolução. Isso significa que os mapas SVG podem ser criados em qualquer tamanho e resolução sem perda de qualidade.
Qual é o melhor programa para criar arquivos SVG?

Não existe um programa “melhor” para criar arquivos SVG . Muitos programas diferentes podem ser usados para criar arquivos SVG, incluindo Inkscape, Illustrator e Photoshop.
Você deve selecionar o software de design que funciona com seu cortador no topo da lista. Algumas máquinas requerem apenas os drivers necessários para funcionar. Você pode usar outros cortadores em sua nuvem, mas não pode salvar seus designs em seu computador ou exportá-los para seu computador ao usar o Cricut Design Space. Alguns cortadores possuem um software de design completo, além dos cortadores. Importe, personalize e crie arquivos de corte usando este software. Você também pode não conseguir exportar seu trabalho em formatos compatíveis com outros cortadores ao usar o software. Certifique-se de que o software escolhido tenha as opções de importação e exportação necessárias.
Todo software de design tem seu próprio conjunto de curvas de aprendizado. Quanto mais cedo você instalar um software de design, mais cedo ele se tornará um hábito. O Inkscape é um aplicativo de design robusto e diversificado que pode ser adaptado para qualquer nível de design. O Pazzles InVue é o software de design de terceiros mais amplamente utilizado e com preços razoáveis. O software Make The Cut é uma ferramenta de corte com todos os recursos e pode ser usada para cortar quase qualquer tipo de material. O ScrappyDew tem um ótimo curso no SCAL Classroom que ensina como usar o Sure Cuts A Lot. Faça acontecer!
Salve todo o seu corte. As informações de registro também estão incluídas no diretório, bem como no CD ou no pen drive. Se você possui o Make The Cut, pode obter acesso aos arquivos da galeria arquivados para criar cartões pop-up usando o Popup Card Studio (PCS). O Illustrator é um software profissional de design vetorial usado por designers gráficos. Este software baseado em nuvem inclui ferramentas para uma ampla gama de disciplinas de design em vários campos. Mais difícil é aprender as ferramentas de design específicas necessárias para criar arquivos de corte SVG . Vale a pena notar que o CorelDraw é um software de desenho vetorial caro que importa e exporta arquivos em vários formatos.
Este software não oferece suporte abrangente para usuários de cortadores. Embora o CorelDraw não forneça plug-ins para cortar em nossos cortadores artesanais, muitas de nossas máquinas a laser e CNC são fornecidas com plug-ins. Você pode ter encontrado problemas com versões de software anteriores que funcionavam com sua máquina Cricut mais antiga se o software de design não estivesse disponível. O Cricut Craftroom fechará em meados de julho de 2018 e você terá algumas decisões a tomar. Agora você pode usar todos os seus cartuchos e fontes nas versões mais recentes do Make The Cut and Sure Cuts A Lot. Se você tiver um grande número de cartuchos para usar com sua máquina atual, considere atualizá-la. Se você tiver um requisito criativo que não pode ser atendido pelo cortador atual, pode ser necessário substituí-lo. Como a versão mais recente dos cortadores Silhouette é compatível com outros programas para criar arquivos SVG? Nesta postagem, incluirei apenas links de afiliados se estiver usando um produto.

Como criar um mapa SVG interativo

Criar um mapa SVG interativo é fácil! Basta seguir estes passos simples: 1. Encontre um mapa que deseja usar como base. Certifique-se de que esteja no formato SVG e que não seja muito grande ou muito pequeno. 2. Decida o que deseja que seu mapa faça. Você quer que as pessoas possam aumentar e diminuir o zoom? Ou clique em diferentes áreas para saber mais? 3. Adicione o código necessário para tornar seu mapa interativo. Se você estiver usando jQuery, existem plug-ins disponíveis que farão a maior parte do trabalho para você. 4. Teste seu mapa para certificar-se de que funciona da maneira que você deseja. 5. É isso! Agora você tem um mapa SVG interativo.
As imagens Scalable Vector Graphics (SVG) podem ser imagens baseadas em XML. Quando você amplia ou dimensiona uma página usando um arquivo SVG, ainda pode ver sua qualidade porque não é afetada por outros tipos de arquivo, como JPEG e PNG. Você ainda pode usar aScalable Image como origem de uma tag img para manter uma imagem escalável sem exigir que o código do arquivo seja incluído em seu HTML. Na imagem, existem vários caminhos distintos entre si. Como esses caminhos são tags XML, podemos usar CSS para animá-los ao passar o mouse. Não há dados disponíveis para os grupos. Seria preferível que o grupo fosse aplicado ao caminho passando o mouse sobre ele.
Como posso fazer uma animação de foco para um elemento específico de uma imagem? Todos os caminhos em um grupo são mantidos juntos por uma entidade maior conhecida como grupo. Para encontrar o caminho com mais dados, primeiro procurei a parte da imagem que continha mais dados. Coloquei um mapa de cada bairro começando e terminando e depois organizei em uma aula de grupo completo. Em seguida, criei uma animação em foco para as aulas de grupos completos.
Imagens SVG interativas com manipuladores de eventos
O manipulador de eventos pode ser adicionado a uma URL para tornar uma imagem mais interativa. Você pode executar uma função se o usuário clicar no link. Como resultado, sua imagem SVG parecerá interativa.
Mapa do Google para SVG

Não há funcionalidade integrada para exportar o Google Maps como SVG. No entanto, existem algumas soluções alternativas que permitem que você faça isso. Uma abordagem é usar uma API do Google Maps e exportar o mapa como uma imagem. Outra abordagem é usar uma biblioteca de terceiros como MapSVG.
Gerador de mapa da cidade SVG
Existem vários geradores de mapas de cidades SVG disponíveis online. Esses geradores permitem que você crie um mapa de uma cidade usando uma variedade de ferramentas e configurações diferentes. Você pode escolher o tamanho e a forma da cidade, bem como as cores e texturas dos edifícios e outros recursos. Você também pode adicionar seu próprio texto e imagens ao mapa.
Mapa SVG clicável
Um mapa SVG clicável é um mapa SVG que pode ser clicado para executar uma ação. A ação pode ser qualquer coisa, desde abrir um link até abrir um pop-up.
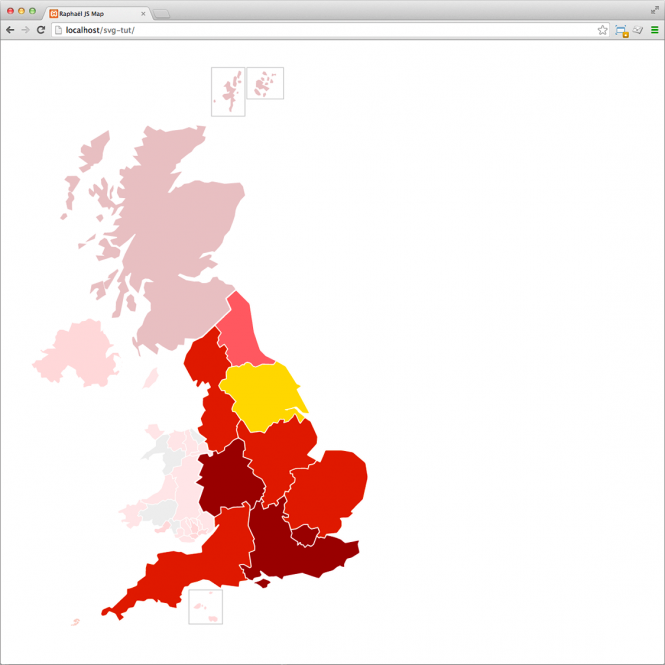
A implementação de um mapa sem Flash com Raphal.js foi extremamente simples. Entendo o código, mas o caminho da região é tão enigmático quanto o código diz? No entanto, na prática, existe uma solução relativamente simples. Acabei de baixar uma imagem SVG das regiões francesas da Wikipedia e usei-a para criar um mapa da França. Quando usamos SVG, podemos manipular figuras como elementos em um DOM clássico. Não é provável que este mapa seja útil em um futuro próximo porque você pode querer redirecionar o usuário para um URL diferente ao clicar em uma região. Basta inserir um atributo href em sua região para fazer isso. Em outras palavras, ele se comportará como um link.
As vantagens do mapa SVG
Como resultado, o SVG Map pode ser usado como base para o desenvolvimento da Map Service Platform na web, o que beneficiará os usuários das seguintes maneiras: Usando o SVG Map na web, você pode criar mapas em grande escala com alto nível de interatividade. Ele pode ser facilmente integrado a aplicativos da Web existentes e pode ser adaptado às necessidades de diferentes aplicativos. A linguagem de mapas do W3C (World Wide Web Consortium) e o padrão de marcação para mapas do World Wide Web Consortium (WWW) são baseados em padrões. A maioria dos navegadores da web e plataformas de servidor da web suportam HTML5 SVG Map. O mapa SVG é robusto, capaz de lidar com um grande número de solicitações de usuários e, portanto, é ideal para empresas e organizações.
Fluxo da Web do mapa SVG
Os mapas SVG são uma forma interativa de permitir que os usuários explorem os dados passando o mouse, clicando e ampliando áreas específicas de interesse. O Webflow é uma ferramenta poderosa que permite que designers e desenvolvedores criem sites responsivos e aplicativos da web. Ao combinar essas duas tecnologias, é possível criar mapas interativos responsivos e com ótima aparência em qualquer dispositivo.
O que é mapa SVG?
Este documento define a plataforma de serviços de mapa SVG na WWW, que usa a especificação SVG Map. Com a aplicação dos hiperdocumentos fundamentais para a estrutura da World Wide Web, essa função básica permite que os Map Services funcionem na interoperabilidade como função fundamental. Ao usar mapas SVG, um servidor web dinâmico não precisa ser instalado.
Por que svgs são o formato de imagem superior
Apesar do fato de as imagens serem atraentes, elas geralmente são menos nítidas e detalhadas. Por não perderem qualidade, os SVGs são sempre bonitos e também são otimizados para redução de tamanho de arquivo quando possível. Além disso, existem otimizações SVG disponíveis para auxiliar em sua facilidade de uso ainda maior. Qual é o melhor, e por quê? Qual é o melhor? A resposta depende completamente do que você está procurando.
