Criando animações com SVG: um guia para iniciantes
Publicados: 2022-12-14A animação SVG é uma ótima maneira de adicionar interatividade e vida aos seus designs da web . Mas, como qualquer nova tecnologia, pode ser assustador aprender. Este guia ajudará você a começar a usar a animação SVG, desde os fundamentos da criação de um arquivo SVG até a adição de animações e interatividade. No final, você será capaz de criar animações simples que adicionam um toque de vida aos seus designs da web.
É um formato de imagem vetorial que pode ser ampliado ou reduzido para fornecer uma representação mais precisa de qualquer cena. CSS é o mesmo que HTML em termos de facilidade de modificação e manipulação. A estrutura será estabelecida para a criação de animações complexas na conclusão deste tutorial. Entender as referências e keyframes do CSS é essencial para animar com eles. No ciclo de animação , a função @Keyframes fornece um detalhamento do que deve acontecer em pontos específicos. É uma lista de todas as etapas que seu alvo executará durante toda a sequência. Ao selecionar o estado do alvo no início ou no final de uma animação, você pode usar as palavras-chave de e para.
Quando dois pontos de 0% e 100% são colocados juntos, o ponto de 0% é igual a 100%. Há uma animação de rotação, que move um objeto ao redor de um círculo. Pode ser escrito em rotação(a) porque a é um ângulo de valor e magnitude. Quando a animação de inclinação é usada, um objeto é convertido em uma forma oblíqua. O ângulo faz com que cada ponto no elemento SVG seja distorcido em uma certa quantidade nos eixos x e y. As seguintes propriedades estão incluídas na linguagem de animação CSS: traço, modo de preenchimento, animação do traço, alterações de opacidade e direção da animação. Cada propriedade recebe uma descrição de sua animação, bem como seus possíveis valores.
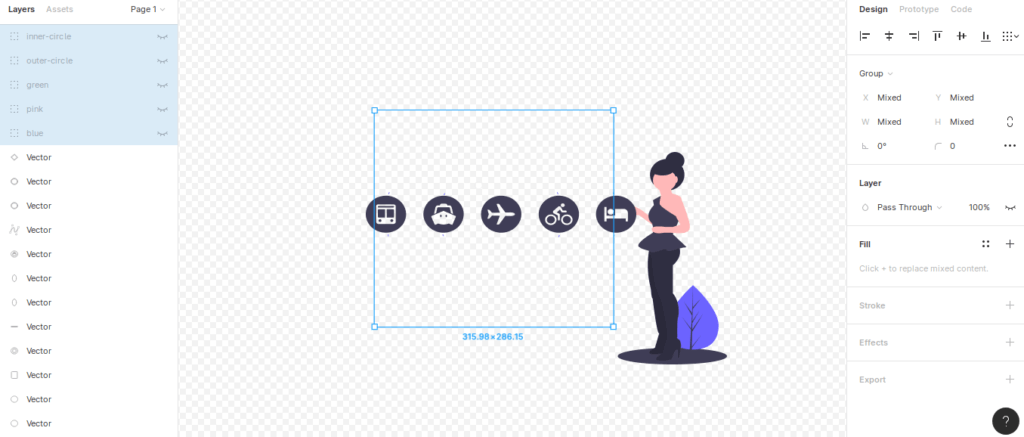
Seu valor determina o quão distorcido seu objeto ficará. Um elemento interativo é representado por um dispositivo flutuante e indica a um visitante do site que o elemento está presente. Ao passar o mouse sobre os ícones neste exemplo, eles mudam de cor. Confira a imagem abaixo para um conceito para o nosso projeto de conexão de coisas. É possível imaginar-se criando um desenho de linha animado ou um cenário em loop, independentemente de o desenho ser abstrato ou figurativo.
Como faço uma animação SVG?

Selecione o quadro que deseja animar e habilite a opção de exportação SVG . Um nó pode ser selecionado neste quadro para animar X, Y, Xs, Ys, Ys e girar. Para ajustar as animações até ficar satisfeito, você pode usar o recurso integrado de visualização ao vivo.
Neste tutorial, você aprenderá como criar e animar um elemento usando ferramentas como SVGator. Você pode alterar o tamanho, a posição e a duração da linha do tempo de várias maneiras. A ferramenta Transform pode ser usada para encontrar o ponto de origem para cada elemento. Você pode encontrar animadores clicando no botão nesta página. Se você usa Windows, ctrl é o padrão, enquanto se você usa Mac OS, o padrão é cmd. Selecione todos os elementos, clique com o botão direito do mouse e selecione Grupo, ou você pode usar cmd ou ctrl para fazer isso. A origem de um grupo também pode ser definida no canto superior esquerdo da tela como padrão.
Aqui, vamos centralizar o grupo e renomeá-lo clicando duas vezes nele. Depois de selecionar a pasta, volte aos animadores e comece a animar. Usaremos essas setas para reorganizar a lista de elementos selecionando o grupo e usando-as para reorganizá-lo. Aqui é onde você precisará arrastar a pasta antes que ela esteja pronta para dimensionar. Neste exemplo, farei este ícone aparecer nesta pasta e, em seguida, escolherei um animador de posição para fazer isso. Ao clicar neste botão, você pode visualizar sua animação. Na seção anterior, você pode selecionar algumas opções de exportação. É possível iniciar a animação On load ou On mouseover, ou seja, ela começa sempre que você passa o mouse sobre o SVG ou quando clica nele. Você pode economizar tempo e dinheiro organizando seus projetos criando etiquetas.

Para executar o Image Trace, você deve primeiro criar uma imagem bitmap. Faça as alterações desejadas em sua imagem abrindo-a no Illustrator. Para salvar a imagem, escolha um tipo de imagem como JPG ou GIF. No painel de ferramentas Image Trace, clique na próxima etapa. Ao clicar no botão “Criar arquivo svg”, você pode fornecer o nome e URL do arquivo. As dimensões do arquivo SVG serão especificadas na etapa seguinte. Você pode usar as dimensões da imagem bitmap como ponto de partida ou definir um tamanho personalizado. O próximo passo será determinar o tipo de animação necessária. Você pode criar uma animação simples selecionando os quadros que deseja usar e definindo a duração de cada um. Uma animação mais complexa também pode ser feita selecionando vários quadros e definindo a duração de todos eles de uma vez. A etapa final é especificar as cores dos quadros. É possível criar uma cor personalizada usando as cores da imagem bitmap ou usar as cores da imagem bitmap. Você pode visualizar o arquivo SVG depois de criado clicando no botão "Visualizar" depois de concluir as etapas. O programa Adobe Illustrator é uma escolha fantástica para criar animações SVG. Você pode acessar o painel de ferramentas Image Trace selecionando-o no menu de contexto. Para fazer isso, você deve primeiro gerar uma imagem bitmap.
Como faço para criar um svg animado em HTML?
Defina a opacidade do cursor CSS conforme especificado pelos elementos significativos e, em seguida, edite-os de acordo. Para animar o SVG, especifique os quadros-chave e os nomes antes de adicionar etapas extras. Os elementos devem ter suas propriedades atribuídas a eles para manter a animação consistente com suas propriedades. Quando todos os elementos estiverem concluídos, salve o arquivo final.
A animação é possível em SVG?

Sim, a animação é possível em SVG. Svg suporta a animação de todos os seus elementos, incluindo o elemento 'símbolo'. A animação pode ser criada em svg usando o elemento 'animate', que é filho do elemento 'svg'. O elemento 'animate' tem quatro atributos: 'begin', 'dur', 'fill' e 'to'. O atributo 'begin' especifica quando a animação começará, o atributo 'dur' especifica a duração da animação, o atributo 'fill' especifica quanto tempo a animação durará e o atributo 'to' especifica o valor final da animação .
O termo “SVG” (gráficos vetoriais escaláveis) refere-se a elementos visuais que podem ser dimensionados para qualquer tamanho. Eles podem ser modificados e ajustados mais rapidamente do que o código baseado em pixel porque são baseados em código em vez de baseados em pixel. Quais são algumas das melhores partes do sva? Eles são pequenos e simples de usar, e são rápidos para carregar. Por causa disso, eles são uma escolha fantástica para uma ampla gama de aplicativos modernos de web design. O Animator pode se conectar a um arquivo e definir suas configurações de animação , permitindo que a imagem seja criada. Para SVGs que exigem CSS, JavaScript ou HTML, use a ferramenta de animação SVG do Framer.
