Como criar uma página de destino orientada à conversão com o Elementor
Publicados: 2020-10-14Você está procurando uma maneira de criar uma página de destino com elementor em seu site? Você está entediado com a página de destino atual e deseja criar uma nova página para seus visitantes verem? Neste artigo, apresentarei um tutorial passo a passo sobre como personalizar a página de destino do seu site com o Elementor.
Sua página de destino é basicamente a primeira página que seu visitante vê depois que o usuário clica em um link e “entra” em seu site.
A landing page é pensada com foco na conversão, então para garantir que a página converta seu visualizador em cliente, você precisa ficar atento a alguns detalhes que podem potencializar a conversão em seu site.
Muitas vezes as pessoas procuram um tema e o ativam em seu site e tentam ajustá-lo de acordo com suas necessidades. Mas existem apenas alguns temas que oferecem boas opções de personalização, portanto, nesse caso, você precisa de um construtor de páginas e usaremos o Elementor Page Builder para personalizar nossa página de destino.

O que torna uma página de destino boa?
O único objetivo de uma landing page é aumentar a conversão de um site para atingir uma meta de campanha. Essa meta de conversão pode ser qualquer coisa, desde aumentar as vendas, obter mais assinaturas de boletins informativos ou obter uma classificação mais alta nos resultados de pesquisa.
O papel mais importante da sua página de destino é classificar e começar a atrair tráfego. Isso pode ser resolvido com boas práticas de SEO e segmentação por palavras-chave, mas mesmo que seus usuários cheguem ao seu site e saiam imediatamente, isso desafia todo o propósito. E é por isso que estaremos atentos a todos os detalhes críticos da página de destino e como você pode torná-la orientada para a conversão.
Lista de verificação das 10 principais para uma página de destino bem otimizada
- Finalidade/Meta: Antes de criar uma landing page, defina a meta que você deseja atingir com ela. Se você deseja adicionar uma página de destino para aumentar a conversão ou as vendas, certifique-se de que sua página de destino siga o mesmo objetivo e não tenha nenhuma distração que possa desviar seu usuário para outras páginas.
- Um CTA Primário: O CTA redirecionará seu visitante para o objetivo final que você deseja alcançar com sua página de destino.
- Leve: Não carregue sua página de destino com conteúdo irrelevante. Adicione apenas o conteúdo que seu usuário gostaria de conhecer antes de acessar a página. Pergunte a si mesmo o que você gostaria de saber se chegasse a esta página.
- Proposta de valor: se você tiver vários concorrentes, considere adicionar sua proposta de valor. O lugar ideal para isso é incluí-lo na segunda ou terceira seção, mas deixe claro em primeiro lugar. Você precisa transmitir seu USP ao seu público, para que eles se sintam mais confiantes em se inscrever no seu produto/serviço.
- Prova Social: Outro ponto que você deve prestar atenção é adicionar prova social. A prova social ajuda a impulsionar a decisão de compra do seu espectador. Você pode fazer isso adicionando logotipos de clientes, depoimentos, avaliações etc.
- Design: Mantenha seu design consistente! Muitas vezes vejo pessoas se esforçando muito para construir uma página, mas esqueço de manter o design dos elementos consistente. Se você deseja que sua página de destino tenha uma boa aparência, mantenha-a consistente em todas as seções. Seja cor, tipografia ou estilo de imagem, mantenha a consistência.
- Imagens/vídeos mostrando o contexto de uso: nem todo mundo gosta de ler muito e, quando se trata de uma página de destino, as pessoas geralmente têm muito pouca atenção. Para isso, você pode chamar a atenção do seu público usando imagens e vídeos. Adicione-os adequadamente!
- Conteúdo: Uma coisa que você precisa trabalhar muito é ajustar o conteúdo da sua página. Não adicione muito conteúdo nas seções. Além disso, certifique-se de que sua mensagem seja clara para seu público.
- Responda a todas as perguntas: seu espectador pode ter muitas perguntas e, se você deseja que ele converta, precisa responder às perguntas dele. Você também pode adicionar uma seção de perguntas frequentes para tornar as coisas mais simples.
- Detalhes de contato: torne mais fácil para seus espectadores entrarem em contato com você. Muitas pessoas preferem tirar todas as suas dúvidas antes de contratar um serviço ou comprar o produto. Isso pode ser feito adicionando detalhes de contato, perfis de mídia social e até mesmo adicionando um recurso de bate-papo ao vivo, se possível.
Esta lista passa por todos os aspectos importantes de uma página de destino. Certifique-se de ter marcado todos os itens desta lista ao construir sua página de destino.
Vamos ver como você pode criar uma página de destino com o Elementor em minutos com a ajuda do complemento PowerPack.
Vamos mergulhar!
Criando uma Landing Page Orientada à Conversão com o Elementor
Como criaremos nossa página de destino com o Elementor e a Biblioteca de modelos do PowerPack, certifique-se de ter o plug-in Elementor Lite/Pro e o complemento PowerPack Pro instalados e ativados em seu site.
Assim que tivermos os plugins instalados, podemos começar a configurar nossa página.
Passo 1: Criando uma nova página
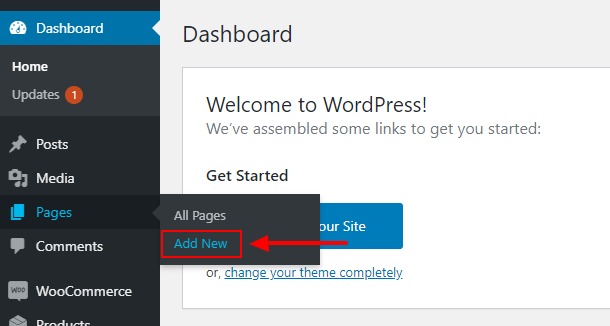
Vamos começar criando uma nova página. Vá para o painel Wp Admin > Páginas > Adicionar novo.

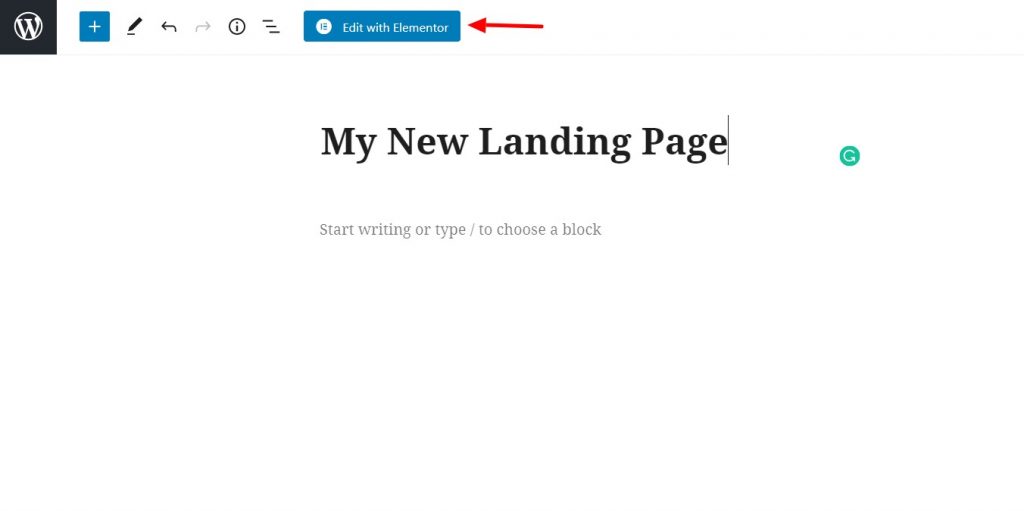
Agora dê à sua página um nome próprio. Estou indo com "Minha nova página de destino".

Uma vez feito, clique no botão “Editar com Elementor” para iniciar o editor Elementor.
Etapa 2: construindo a página de destino do Elementor
Aqui, vamos começar a construir nossa página.
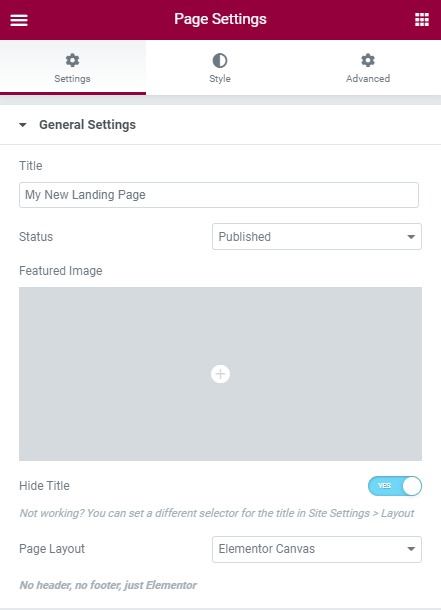
Em primeiro lugar, vá para as configurações da página clicando no ícone da roda no canto inferior esquerdo. Altere o layout da página para a tela. Se você quiser manter o cabeçalho e o rodapé, use o layout de largura total.

Se você estiver usando o layout de largura total, certifique-se de ter um cabeçalho e rodapé de boa aparência em seu site também. Com o PowerPack, você obtém o construtor Header/Footer que permite criar cabeçalhos e rodapés impressionantes para o seu site com a versão Elementor Free.
Se você quiser aprender como usar o construtor de cabeçalho/rodapé para aprimorar o design da sua landing page, confira aqui:
- Como criar um cabeçalho personalizado usando o Elementor Free?
- Como criar um rodapé personalizado usando o Elementor Free?
Agora vamos começar a adicionar as seções em nossa página.
Etapa 2.1: Seção Heroica
A seção hero é a seção superior de uma página. A seção Hero é a primeira seção que o usuário vê quando a página carrega, então você precisa deixar a mensagem de sua campanha clara nesta seção.
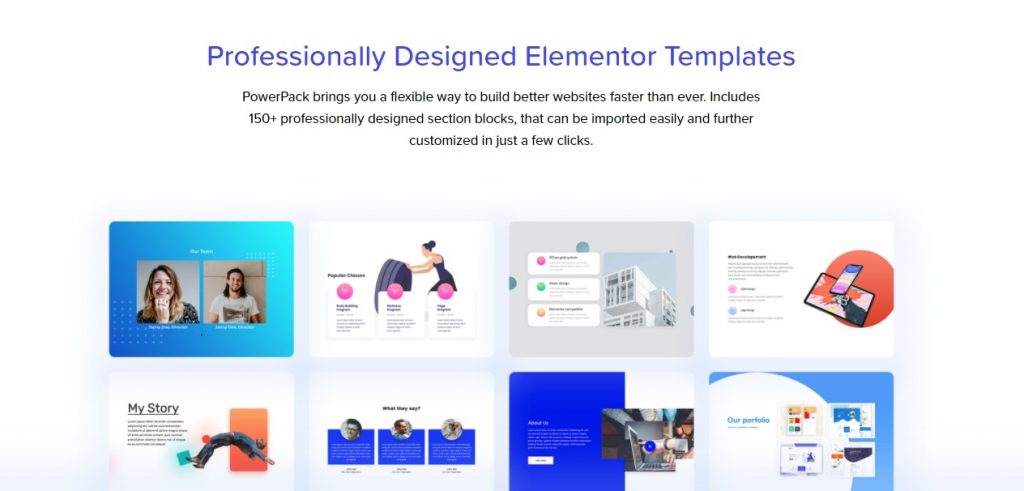
Vamos adicionar um modelo de herói da biblioteca de modelos do PowerPack.
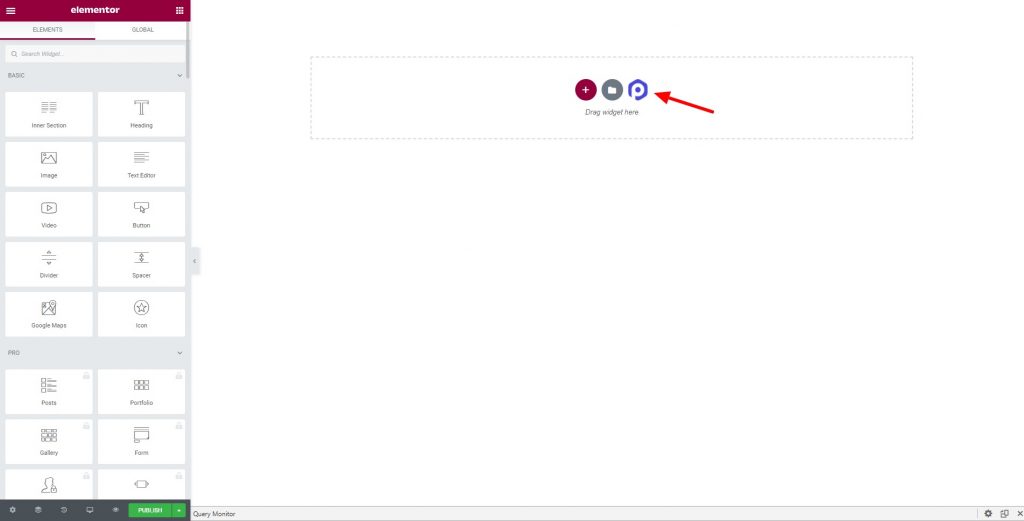
Clique no logotipo do PowerPack no centro da página. Fazer isso carregará todos os modelos do PowerPack.

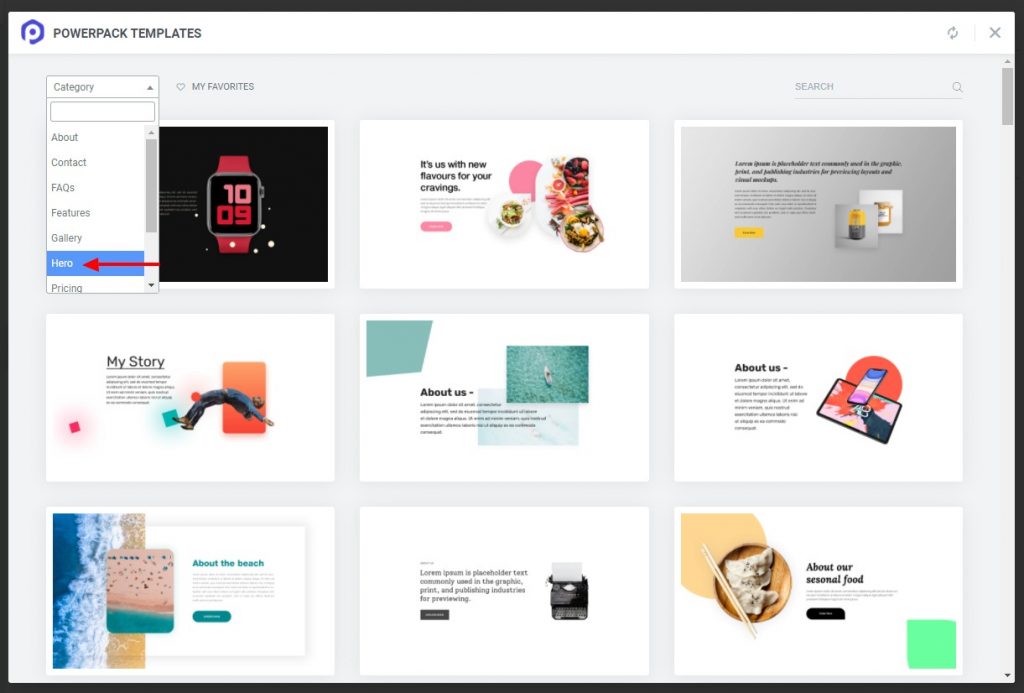
Agora selecione a categoria como "Herói" no canto superior esquerdo. Isso carregará todas as seções de heróis.

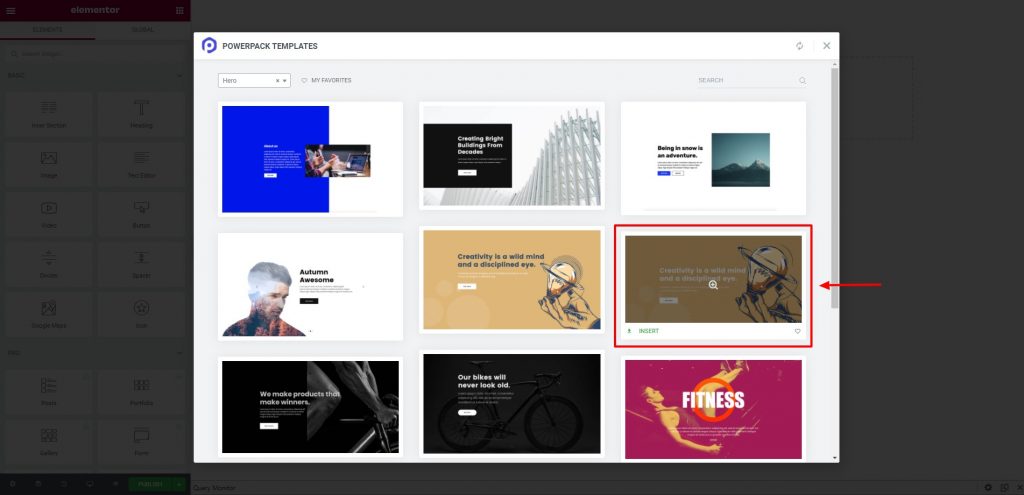
Agora escolha o que você deseja adicionar e clique no botão inserir. Essa seção será adicionada à página.

Estou usando esta seção de heróis para minha página de destino.


Agora é hora de ajustar a página de destino com o elementor. Você pode alterar o texto, imagens, links e até adicionar alguns elementos.
Dica profissional: Seu herói precisa de muito espaço para respirar, então não adicione muitas coisas nesta seção. Você precisa que o foco do usuário seja direcionado apenas para o botão CTA. Para começar, você pode adicionar uma imagem, um título e legenda e, finalmente, o botão CTA. Mantenha o texto ao mínimo nesta seção.
Quando você terminar com a seção de heróis, passaremos para a próxima. Seção de Recursos.
Etapa 2.2: Seção de Recursos
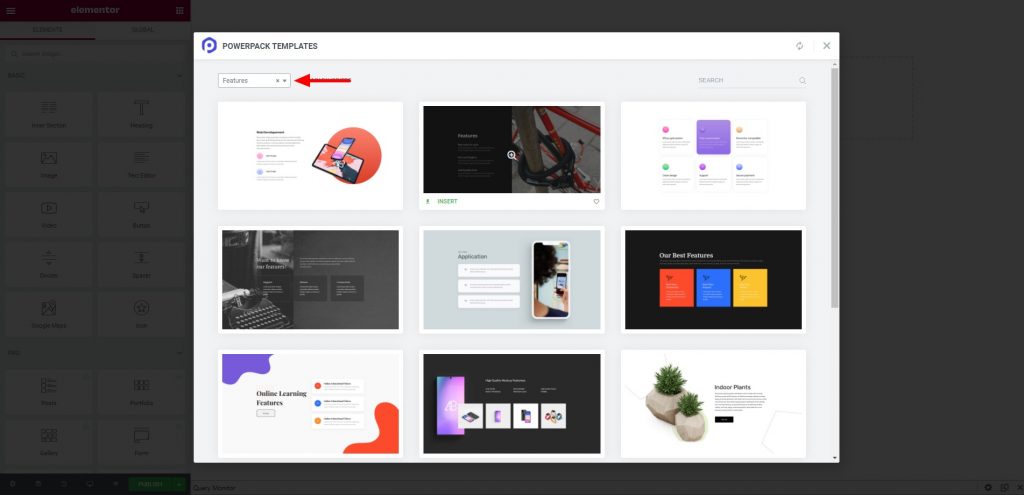
Agora adicionaremos novamente uma nova seção como a última clicando no logotipo do PowerPack e selecionando a categoria como “Recursos”. Agora olhe ao redor e adicione o que você deseja usando o botão Inserir.

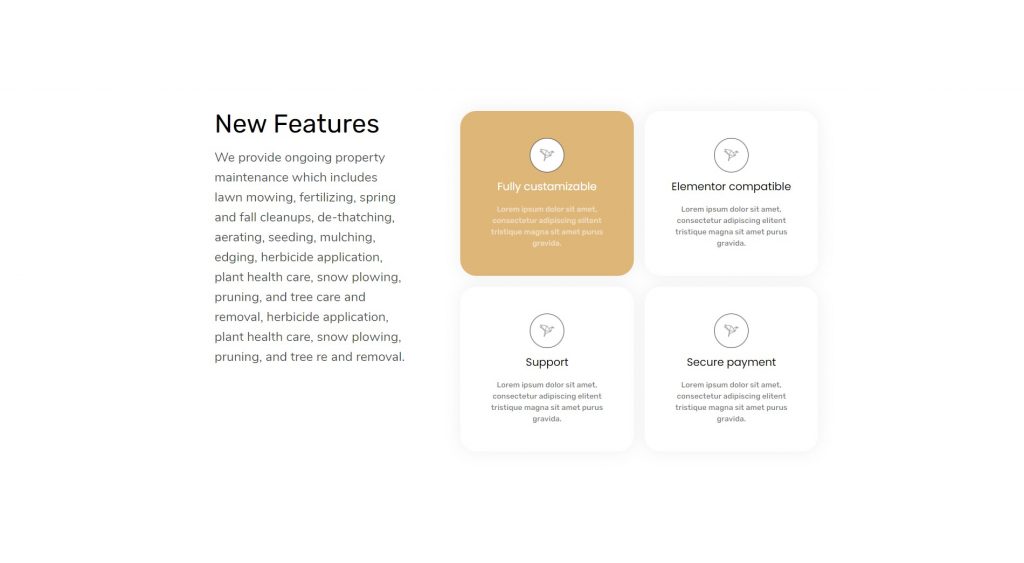
Novamente, faça as alterações que deseja fazer, como texto, estilo e imagens, e quando terminar, passaremos para a próxima seção.

Dica profissional: Uma coisa que os novos designers esquecem de prestar atenção é criar uma página de destino consistente. Seja tipografia, estilo de fonte, cores ou ícones; você precisa torná-los semelhantes ou até mesmo em toda a página. Se você estiver seguindo uma paleta de cores específica na seção herói, mantenha o restante da página no mesmo contraste para um design com aparência profissional.
Etapa 2.3: Seção da Galeria de Imagens
Agora esta seção é uma opção para algumas páginas de destino. Mas se você estiver criando uma página para mostrar seu trabalho, que pode ser exibido em um formato melhor usando imagens ou vídeos, você pode adicionar a seção Galeria.

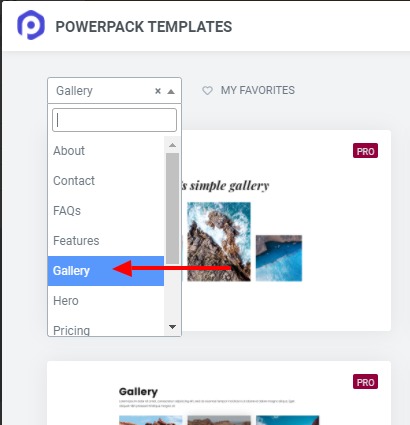
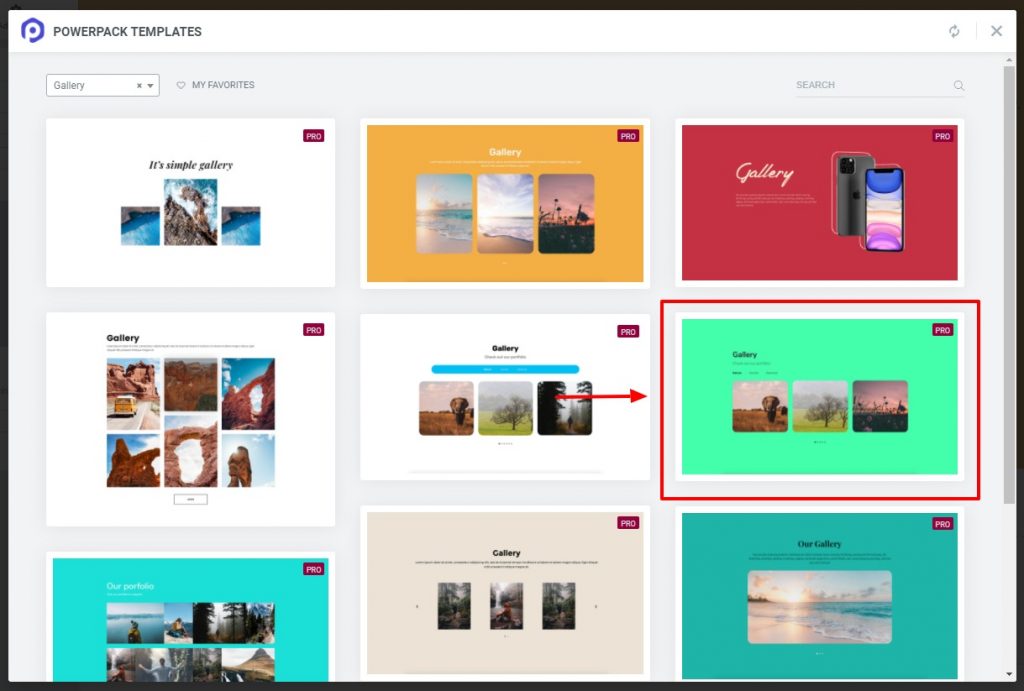
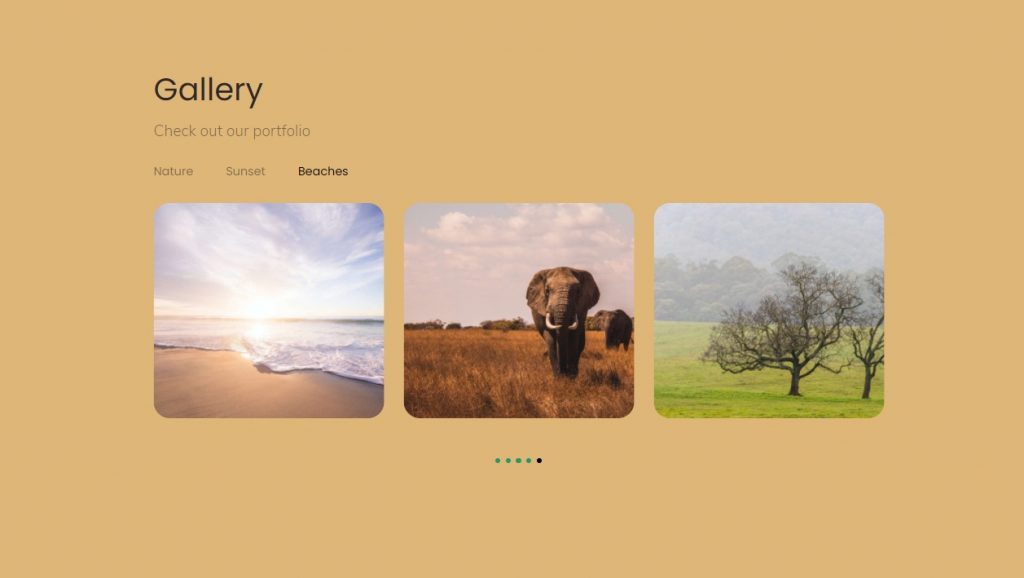
Novamente para isso também, usaremos os modelos do PowerPack. Desta vez selecione a categoria como Galeria. E arraste e solte o que você gostou.
Eu vou com esta seção:

Depois de ter a seção no lugar, comece adicionando as imagens e personalizando o texto. Você pode até adicionar um link à sua página de portfólio.

Dica profissional: Embora não haja problema em adicionar links para outras páginas, como portfólio, você precisa ter em mente que toda a sua página concentra a atenção do usuário no seu CTA. Se você redirecionar seu visualizador para a página do portfólio, certifique-se de que o CTA da sua página de destino esteja disponível no final da página do portfólio, bem como para canalizar os visualizadores. Caso contrário, você está desviando a atenção do seu espectador do objetivo da campanha, que provavelmente é o CTA no final do site.
Etapa 2.4: Seção de equipes
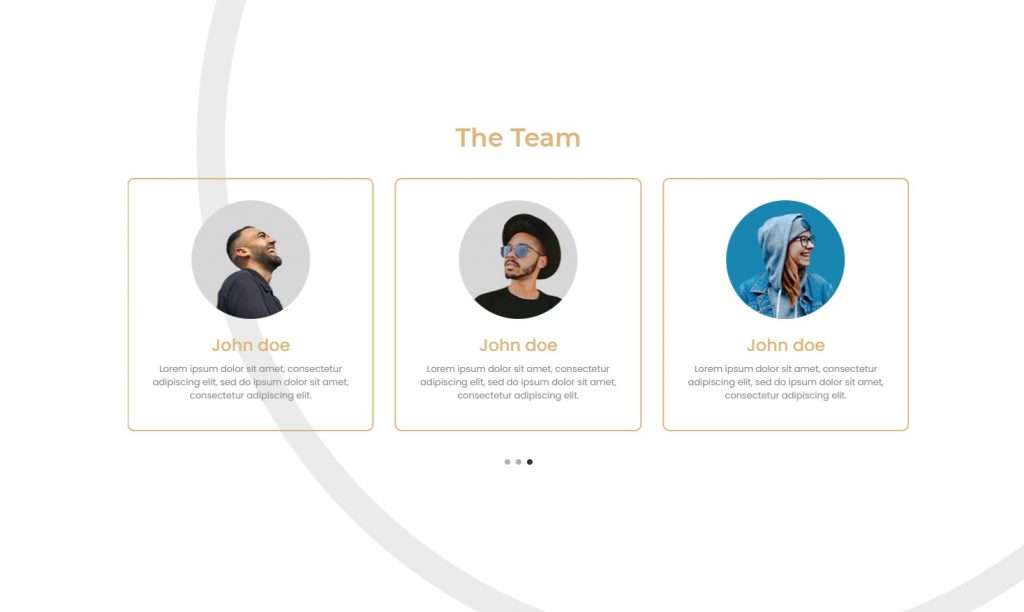
Agora, para minha página de destino, quero adicionar a seção da equipe. Para isso, também selecionarei um dos modelos pré-definidos da biblioteca de modelos do PowerPack.
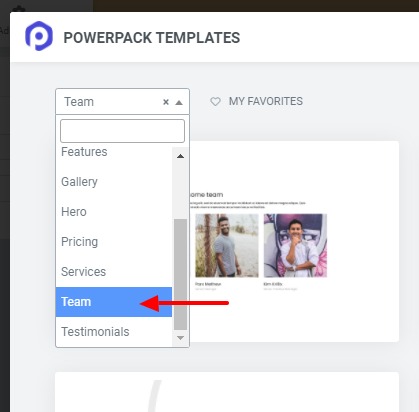
Selecione a categoria como Equipe para exibir todas as seções da equipe. Selecione o que você gosta e clique no botão inserir.

Vá em frente e atualize as informações dos membros da equipe nesta seção e siga o mesmo estilo de fonte e cores nesta seção.

Dica profissional: adicionar esta seção é totalmente opcional. Se você tem uma equipe de profissionais conhecidos, esta seção ajudará, mas se sua equipe ainda for pequena e aprendendo, você pode substituí-la pela seção de depoimentos. A seção de depoimentos funciona muito melhor para criar confiança na mente do leitor e, por sua vez, aumentar as conversões da sua página de destino. Se você quiser adicionar a seção de depoimentos, confira a categoria de depoimentos nos modelos do PowerPack.
Etapa 2.5: a seção final do CTA
Agora vem o final da página, e adicionaremos a seção de CTA final para nossa página de destino. Transmitimos todas as mensagens e informações que queremos dar aos nossos visitantes, e agora é hora de convertê-los em leads ou mesmo clientes.
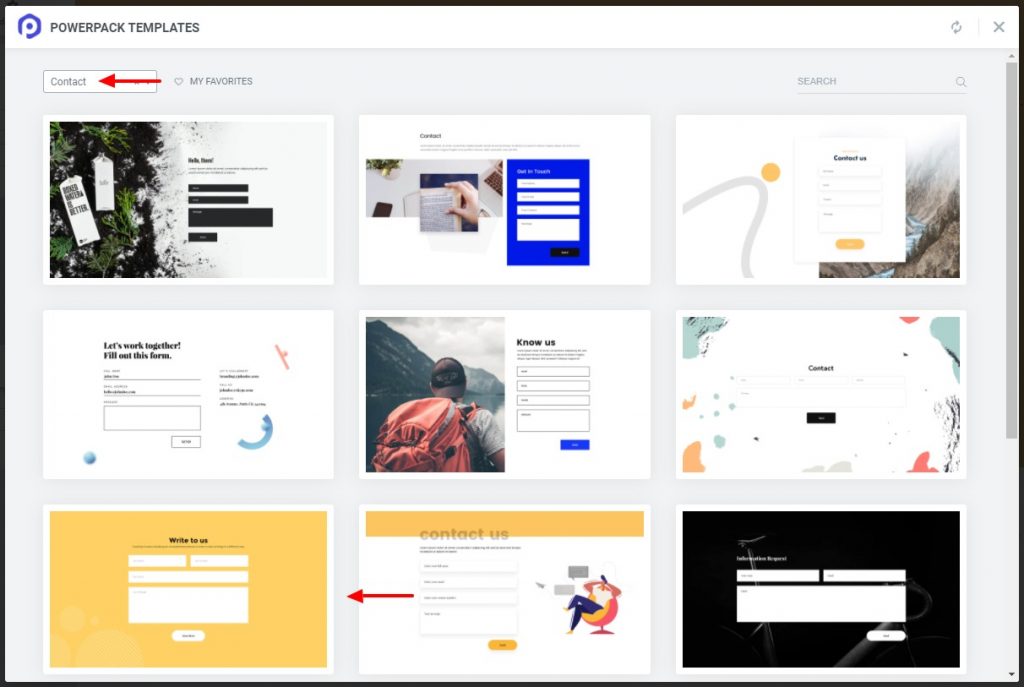
Para este tutorial, adicionarei a seção Fale conosco. Vá para os modelos do PowerPack e selecione a categoria como “Contato”. Agora escolha o que você gostaria e adicione-o na página.

Agora vem a parte de customização. Aqui também, altere o conteúdo, tipografia, cores, estilo e espaçamento, para que corresponda ao design geral da página de destino.

Você também pode adicionar suas páginas de mídia social. Isso ajudará seus usuários a alcançar suas contas de mídia social também.
Dica profissional: as estatísticas têm isso, e tenho certeza que até você já percebeu que quanto maior o número de campos em seu formulário, menos pessoas estão inclinadas a preenchê-lo. Se você deseja que o visitante assine sua newsletter, peça apenas o campo nome e o endereço de e-mail. Não há necessidade de adicionar outras áreas. Outra coisa a ter em mente é que seu CTA deve ser claramente visível. Use um esquema de cores e fontes que torne o botão mais atraente e acolhedor. Para isso, evite usar cores marcantes como o vermelho. Isso pode afastar os espectadores.
Finalizando sua página de destino do Elementor
Para finalizar sua página de destino, certifique-se de que todas as seções estejam funcionando corretamente e tenham uma boa aparência quando montadas. Agora você precisa fazer mais uma coisa antes que possamos publicar a página.
Torne sua página de destino responsiva!
Uma boa página de destino funciona perfeitamente em todos os dispositivos, e você também desejaria o mesmo da sua página de destino. Com o elementor, você também pode tornar sua página de destino responsiva.
Basta selecionar a opção de visualização para tablet ou celular e sua página será carregada nesse formato de dispositivo. Então você pode fazer alterações na página de destino facilmente.
Quando terminar de fazer as alterações em sua página de destino, vá em frente e publique sua página de destino clicando no botão Publicar no canto inferior esquerdo.
Se você deseja que a página seja carregada na tela inicial do seu site, basta atribuí-la. Para isso, acesse o Painel de administração do WordPress > Configurações > Leitura .
Agora, defina a exibição da página inicial como “ Uma página estática ” e selecione a página que você acabou de criar na lista suspensa. Feito isso, clique no botão salvar alterações .
Mostre-nos sua página de destino do Elementor!
Neste ponto, tenho certeza de que você poderá criar uma página de destino personalizada em seu site sem nenhum problema.
A melhor parte de construir com o complemento PowerPack Elements é que você pode adicionar e melhorar o design do seu site usando os widgets criativos do PowerPack que vêm com funcionalidades e controles épicos.
Quer ser destaque?
Compartilhe-nos um design de página que você fez com a Elementor, e eu adoraria mostrar o mesmo em nosso site e nossas plataformas de mídia social. Nada nos deixa mais felizes do que ver pessoas construindo coisas incríveis com o PowerPack e o Elementor. Deixe um comentário abaixo ou entre em contato comigo aqui para ser apresentado no PowerPack Elements!
Se você achou este tutorial útil, compartilhe o amor!
