Criando ícones SVG no Photoshop
Publicados: 2022-12-03SVG (Scalable Vector Graphics) é um formato de imagem vetorial que oferece grandes benefícios para web designers e desenvolvedores. Ao criar imagens no formato SVG, você pode dimensioná-las sem perder qualidade, tornando-as perfeitas para web design responsivo. E, como o SVG é um formato baseado em texto, você pode otimizar e compactar seus ícones para tempos de carregamento mais rápidos. Neste tutorial, mostraremos como criar ícones SVG no Photoshop. Começaremos criando um ícone simples no Photoshop, depois o exportaremos para o formato SVG e o otimizaremos para a web.
A Adobe incluiu a capacidade de exportar como sva no Photoshop. Isso significa que o Photoshop pode ser usado para exportar imagens sem a necessidade do Illustrator. Neste tutorial, mostraremos como transformar imagens PNG ou JPG em svega usando o Photoshop. Antes de exportar a imagem como SVG, devemos primeiro criar caminhos a partir da imagem, preenchê-la com cores e convertê-la em forma.
Indo em Arquivo > Abrir e selecionando o arquivo ao qual deseja aplicar um SVG, você pode aplicá-lo no Photoshop. Ao salvar um arquivo no Photoshop, você poderá editá-lo usando as mesmas ferramentas usadas para salvá-lo.
A Adobe adicionou o recurso de exportação como sva ao Photoshop há dois anos. Isso significa que agora você pode exportar imagens SVG diretamente do Photoshop sem precisar usar o Illustrator.
No Photoshop, você pode obter uma variedade de formas vetoriais pré-construídas, conhecidas como formas personalizadas . A ferramenta Forma personalizada permite criar um gráfico de forma rápida e fácil simplesmente arrastando e clicando. As camadas de forma permitem editar uma forma sem afetar o restante da imagem.
Na verdade, o Photoshop pode converter PNGs em arquivos svega. No entanto, o Photoshop não oferece suporte à edição de vetores . Como resultado, não é possível editar ou criar arquivos SVG diretamente. Em vez de exportar arquivos PNG para HTML, o Photoshop pode exportá-los para SVG.
Como faço para criar um ícone SVG?

Existem algumas maneiras de criar um ícone SVG. Uma maneira é usar um programa de edição de vetores como o Adobe Illustrator . Outra maneira é usar um site como o Icons8.
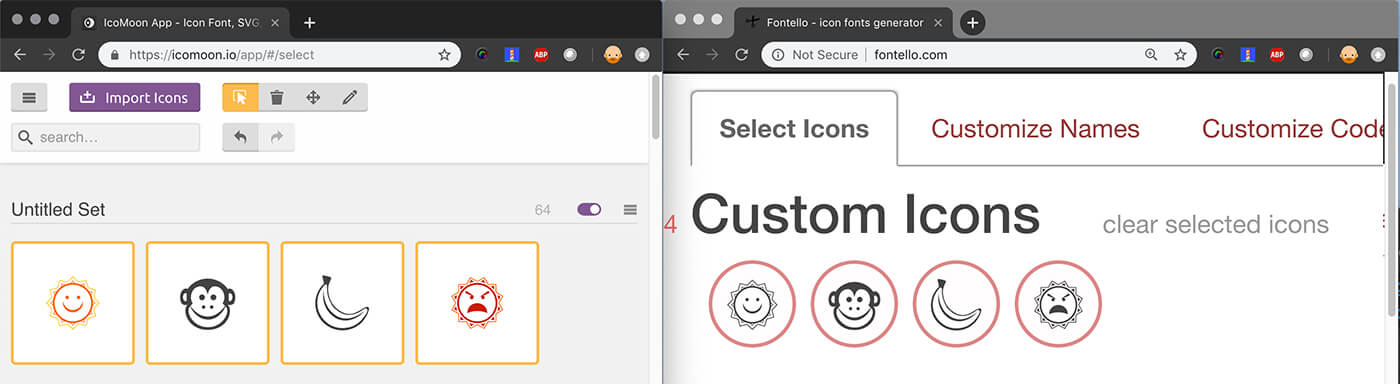
Houve um aumento na facilidade com que as fontes da web podem ser criadas, graças a ferramentas online como Icomoon e Fontello. Gráficos vetoriais escaláveis, um novo recurso adicionado ao HTML5, nos dá ainda mais flexibilidade no uso de ícones em páginas da web. Você pode criar vários fallbacks simples para o Explorer 8 se precisar de suporte. Os identificadores de fragmentos podem ser criados usando SVG, que é integrado. Podemos fazer referência a um fragmento como uma exibição HTML ou SVG, usando uma especificação de exibição SVG ou endereçando uma exibição HTML ou SVG. Ele inclui um elemento com o ID de seu elemento. Para mostrar apenas o cavalo preto (do Wikipedia Commons) no esquema de peças de xadrez acima, você deve detectar valores da mesma forma que faria para qualquer outra peça de xadrez.
Usando a tag img, essa técnica funciona bem com Firefox, Chrome, Safari (desktop) e Opera. No exemplo a seguir, mostraremos como usar sprites CSS com um arquivo sva externo. Esta técnica é fabricada sob encomenda e pronta para uso. O teste foi realizado em todos os principais navegadores (incluindo o IE8) e os resultados foram excelentes. A tag de uso exibe os ícones nesta janela. As tags de símbolo nesta coleção podem ser construídas manualmente usando um plugin Grunt (Google for Grunt SVG merge) ou, se possível, um módulo Icomoon. Esse método também é encontrado em vários outros navegadores importantes, incluindo o IE9+. Jonathan Neal criou uma linguagem de script fantástica chamada SVG4everybody que pode resolver o problema.

Depois de criar seu arquivo ICO, ele precisará ser importado para seu aplicativo. A maneira mais conveniente de fazer isso é ir para Arquivo e selecionar Importar. Selecione "Imagem" no menu suspenso Tipo de arquivo. Para localizar seu arquivo ICO, digite o nome do arquivo no campo "Nome do arquivo". Importe seus documentos clicando em “Importar”.
Ao importar o arquivo ICO, você deve redimensioná-lo. O processo é o seguinte: vá em “Imagem” e depois escolha “Escala Imagem”. Você pode inserir as dimensões do arquivo ICO nos campos “Largura” e “Altura”. Quando terminar de clicar em “Scale Image”, você pode exportá-lo.
Depois que o arquivo ICO for redimensionado, ele precisará ser adicionado ao aplicativo. Navegue até "Arquivo" e "Adicionar ao projeto" para começar. Preencha o campo “Nome do arquivo” com o nome do aplicativo como o nome do arquivo ICO a ser adicionado. Você pode adicionar um arquivo ICO a um aplicativo selecionando a opção “Adicionar ao projeto” na janela “Aplicativos”; neste caso, será adicionado a um aplicativo chamado “Imagens”. As etapas a seguir o levarão a “Adicionar a um projeto”.
Agora é necessário adicionar o arquivo ICO à cena em que foi adicionado. Se você deseja adicionar o arquivo ICO a uma cena, vá para “Cena”. Escolha o tipo de aplicativo que receberá o arquivo ICO na janela “Add to Scene”, que será um aplicativo chamado “Images” – neste caso, o arquivo ICO será adicionado a esse aplicativo. “Adicionar à cena” pode ser encontrado em “Adicionar à imagem”.
Você deve adicionar o arquivo de som para concluir o projeto. Para fazer isso, navegue até “Áudio” e selecione o arquivo de som que deseja adicionar. Escolha o tipo de aplicativo no qual o arquivo ICO será adicionado na janela “Adicionar ao áudio”, por exemplo, um aplicativo “Imagens”. Ao clicar em “Adicionar ao áudio”, você pode adicionar áudio ao seu computador.
Adicionar uma imagem ao seu aplicativo pode ajudar seus usuários a se sentirem mais conectados e unificados. Ao usar uma imagem como ícone do aplicativo, você pode encontrá-lo mais facilmente.
Por que você deve usar ícones SVG
Usando um programa de imagem vetorial , você desenha seus ícones em uma prancheta virtual com várias formas, cores e caminhos manipulados. Ao exportar seu ícone, ele será convertido em um arquivo.svg. É possível criar um estilo e design únicos usando ícones SVG. Os ícones criados no formato SVG, por exemplo, podem ser facilmente personalizados para atender às necessidades de uma variedade de aplicativos e serviços da web. Como PNGs e SVGs são transparentes, eles são excelentes opções para logotipos e gráficos online.
