10 geradores de layout CSS úteis (Grid e Flexbox)
Publicados: 2022-06-25- Geradores de layout para Grid e Flexbox
- Gerador de layout CSS
- Gerador de layout de grade CSS
- Layoutit Grade
- Contêiner Flex CSS
- Griddy
- Gerador de grade CSS
- Caixas flexíveis
- Flexbox Playground
- Atributo de layout flexível
- Padrões Flexbox
- Layouts de 1 linha
- Esquema CSS
- A melhor maneira de aprender é praticando
Se você está curioso para saber por que certos frameworks CSS são tão populares – é em grande parte devido ao fato de que os frameworks simplificam o processo de criação de uma estrutura de layout. Esse conceito também se estende a bibliotecas e kits de interface do usuário, particularmente para estruturas populares como Tailwind CSS.
Aprender a estruturar um layout de página com CSS não é tão ruim. Tanto o Grid quanto o Flexbox são relativamente fáceis de entender quando você pratica o uso deles em projetos reais do mundo real. Dito isto, ter acesso a geradores de layout intuitivos é uma dádiva de Deus. Você não apenas pode simplificar a criação de uma estrutura de layout complexa, mas também economizará bastante tempo de desenvolvimento.
Geradores de layout para Grid e Flexbox
Em vez de fazer dois artigos separados para o mesmo tópico, vou combinar os geradores Grid e Flexbox em um único post. Na verdade, alguns dos recursos nesta lista oferecem a opção de gerar layouts para um ou outro. E, no final, também incluirei alguns recursos “independentes”. Eles não serão necessariamente geradores , mas layouts pré-determinados que você pode copiar e colar em um projeto existente ou novo no qual está trabalhando.
Adicionei um link para o site de cada recurso e também para a página do GitHub. Em alguns casos, o projeto não tem seu código fonte publicado, então adicionei um link para a página dos autores.
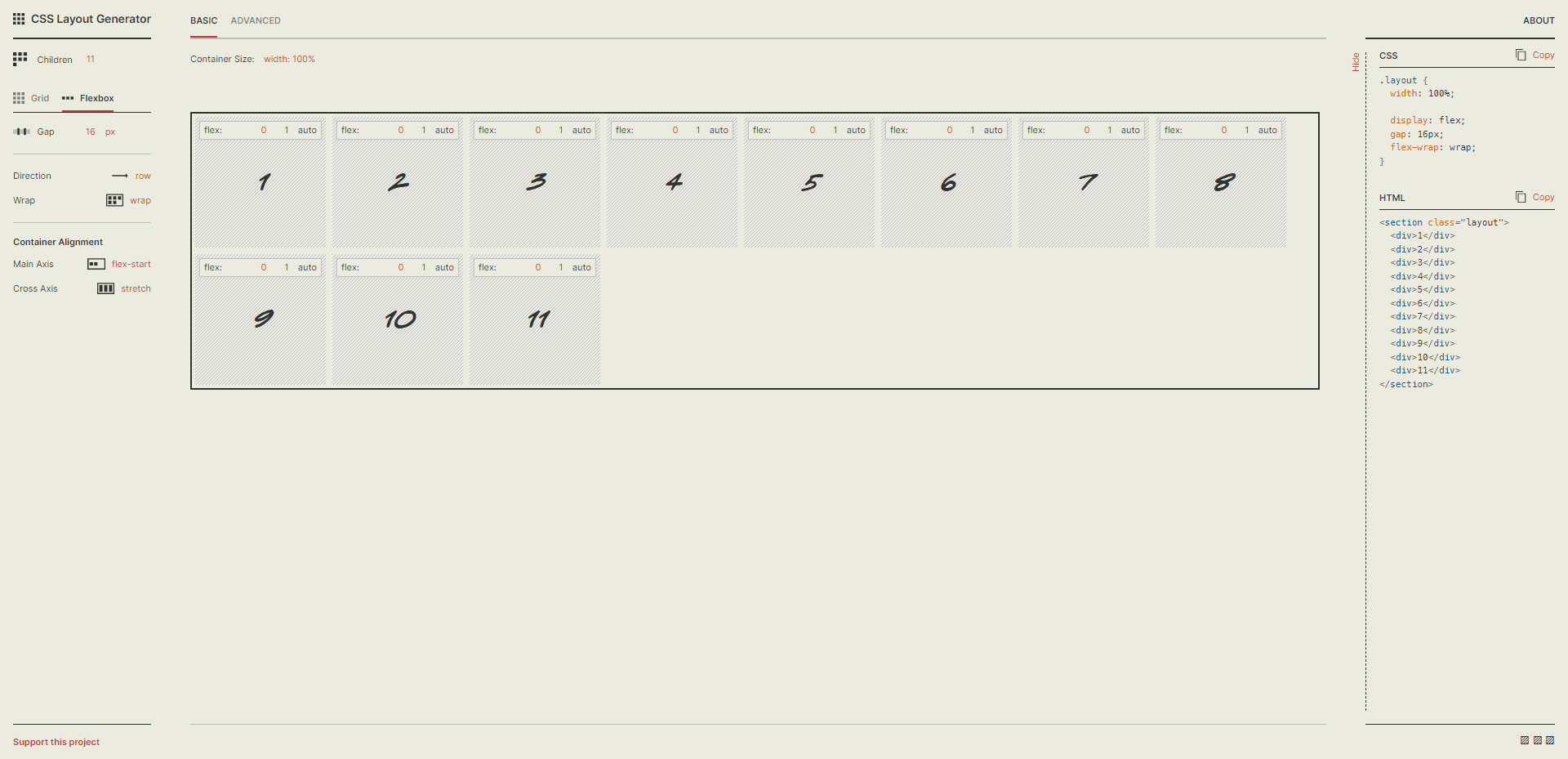
Gerador de layout CSS

Este gerador de layout de Brad Woods é facilmente uma das escolhas mais populares para desenvolvedores de CSS, pois oferece opções para Grid e Flexbox. Na página de destino, você poderá selecionar modelos pré-criados para cada sistema e usar as ferramentas fornecidas para personalizar ainda mais o layout selecionado. Leva um tempo para aprender, mas definitivamente vale a pena.
Depois de selecionar um modelo, você obtém acesso a um editor visual no qual pode alterar coisas como contagem de linhas e colunas. Você também pode aplicar intervalos específicos entre cada linha/coluna e melhorar ainda mais o estilo adicionando margens personalizadas. Ao fazer isso, os trechos de código na barra lateral direita serão alterados em tempo real. E quando terminar, você pode copiar o código.
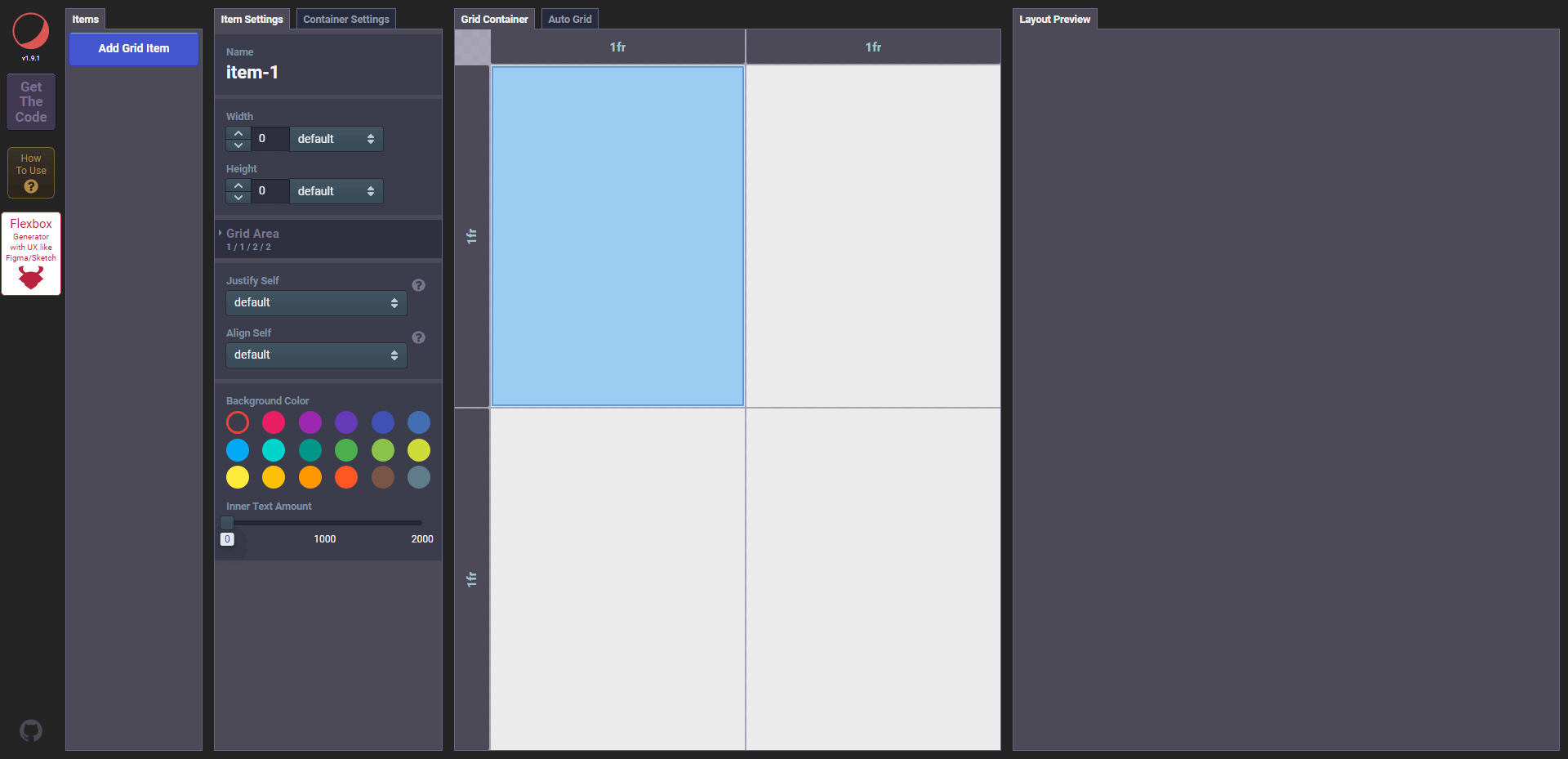
Gerador de layout de grade CSS

Admito que, à primeira vista, essa ferramenta pode parecer um pouco intimidante, o que presumo que seja a razão pela qual o autor fez um tutorial em vídeo para ela. Mas vale a pena dominar essa ferramenta porque ela fornece recursos imensamente poderosos para criar layouts em camadas.
Além de poder adicionar novos itens de grade, você pode personalizar as configurações de cada item, incluindo opções globais de contêiner para a base do layout. Além disso, é possível sobrepor itens e criar layouts que reproduzam efeitos 3D.
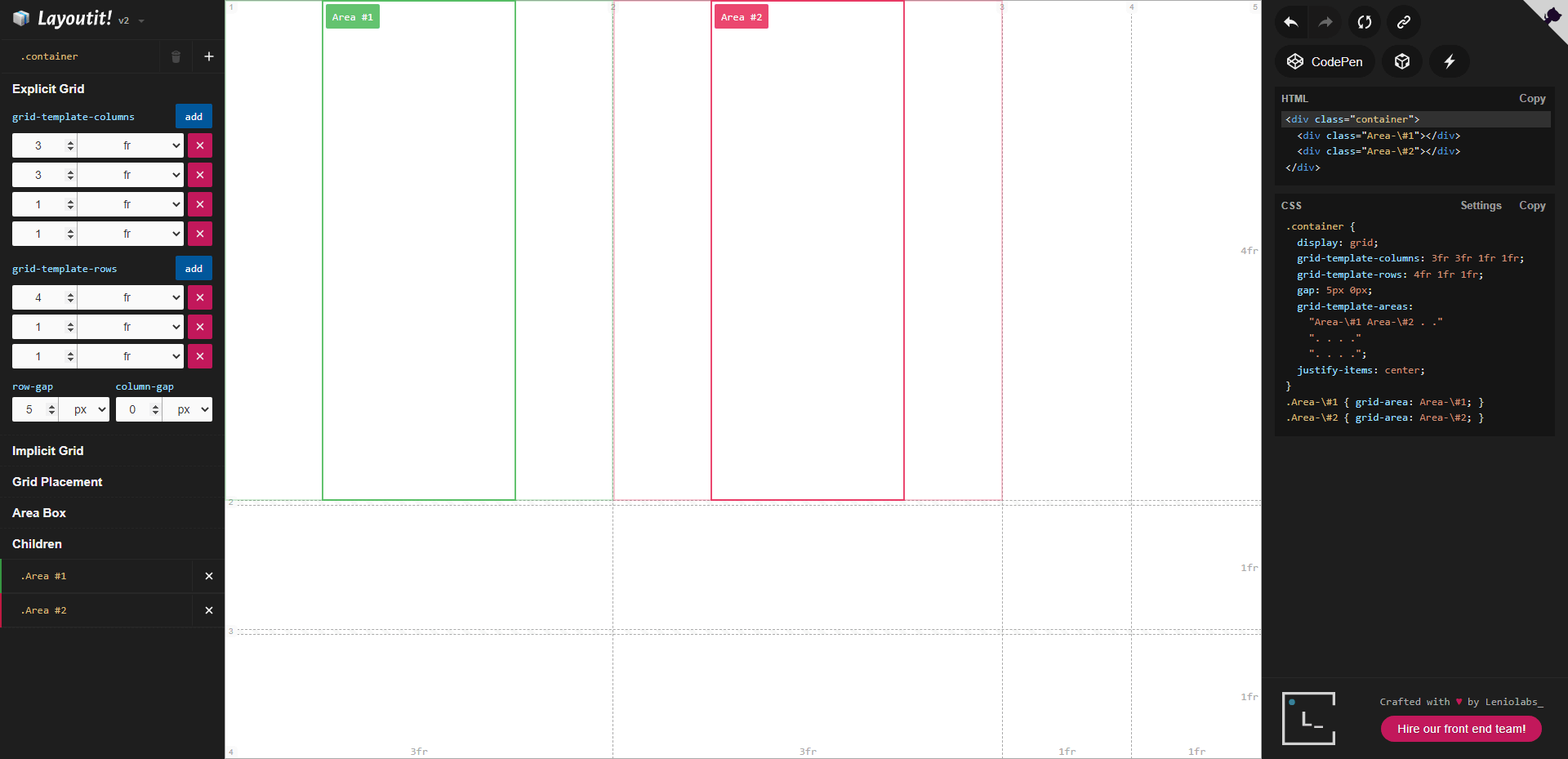
Layoutit Grade

Há uma série de razões pelas quais eu amo o gerador Layoutit. Primeiro, você tem muita liberdade para adicionar rapidamente grid-template-columns e grid-template-rows . E cada uma dessas colunas e linhas pode ser modificada usando suas medidas de unidade preferidas.
Ao clicar em cada item na visualização do layout, você pode atribuir Nomes de Área – permitindo que você estruture seu layout com base no conteúdo que vai dentro dele. E por último, mas não menos importante, você pode exportar diretamente seus layouts para CodePen ou CodeSandbox com um único clique.
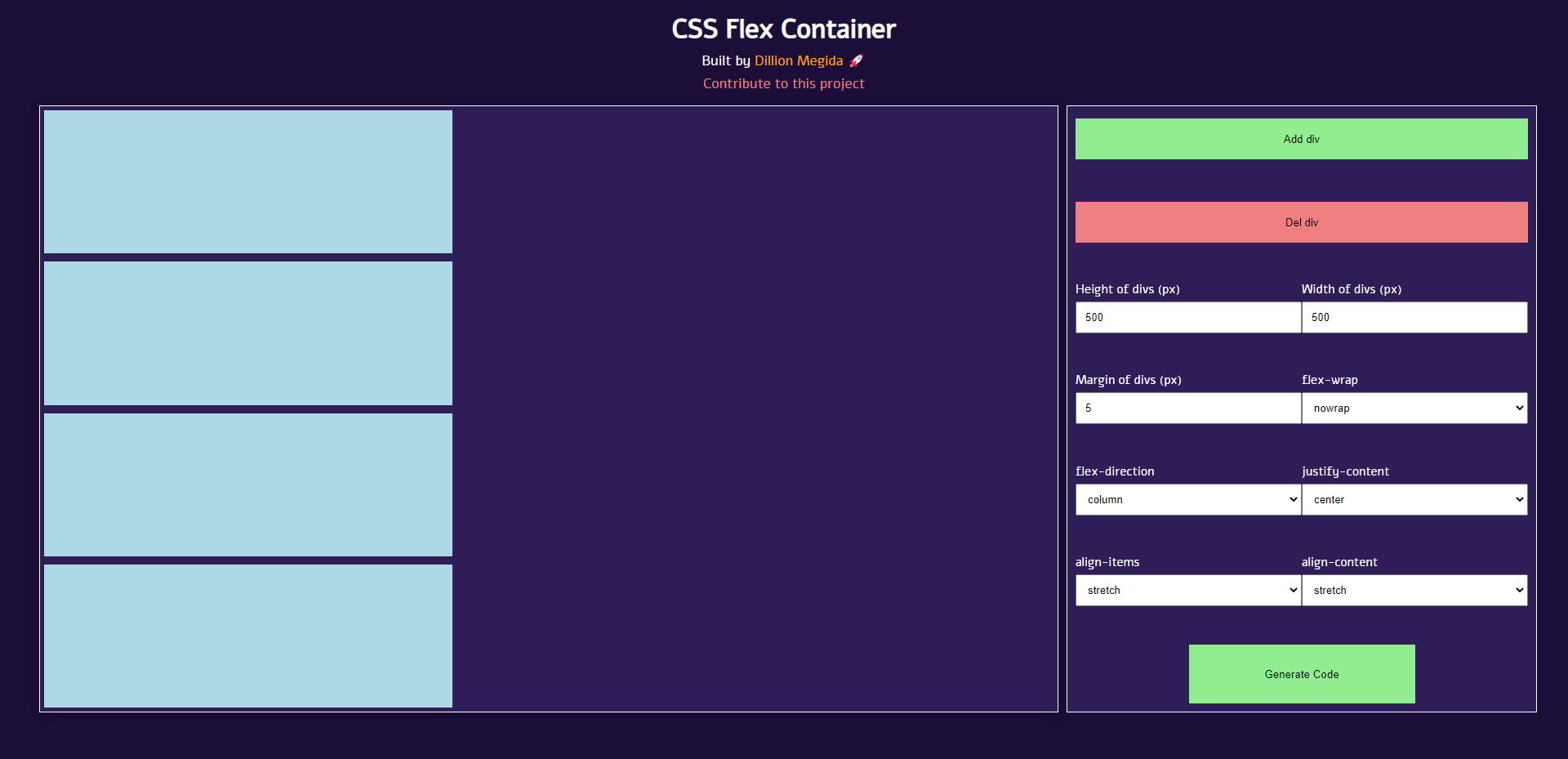
Contêiner Flex CSS

Este gerador Flexbox fácil e intuitivo da Dillion Megida definitivamente vale a pena marcar, mesmo que você não trabalhe com layouts Flex com tanta frequência. Ele funciona permitindo que você adicione ou remova novos elementos div e, em seguida, você pode especificar altura/largura personalizada para eles também. A única coisa que você terá que fazer manualmente é ajustar a altura/largura para elementos div individuais.
Não parece que a ferramenta seja capaz de fazer isso, pois define as dimensões especificadas para os divs de uma só vez.
Além disso, você pode aplicar valores globais para justify-content e flex-direction . Se você clicar no botão Gerar código – o Dillion pré-criou um modelo HTML inteiro para que você possa começar a trabalhar com o layout imediatamente. Eu pensei que era um toque agradável.
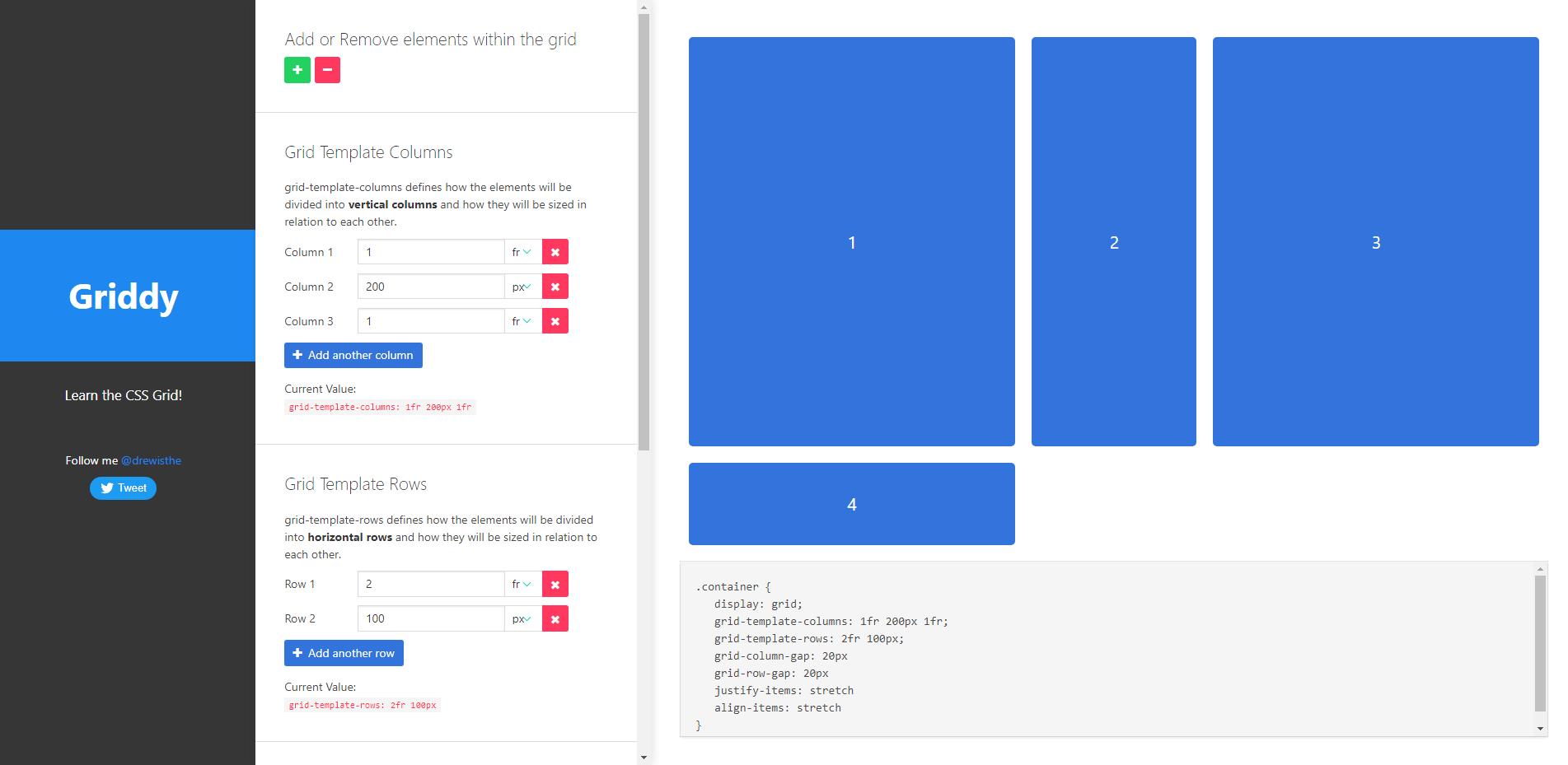
Griddy

Acho que se você é inexperiente trabalhando com Grid – a ferramenta Griddy vai te deixar atualizado muito rapidamente. A interface do usuário limpa combinada com recursos fáceis de entender fornece uma experiência visualmente agradável para o aprendizado. Você pode adicionar linhas, removê-las ou criar colunas em seu layout e, em seguida, especificar unidades personalizadas para ver como isso muda em tempo real.

Recursos adicionais incluem a capacidade de alterar as lacunas entre linhas e colunas, mas também justificar itens e alinhá-los com as propriedades de esticar, centralizar, iniciar e terminar.
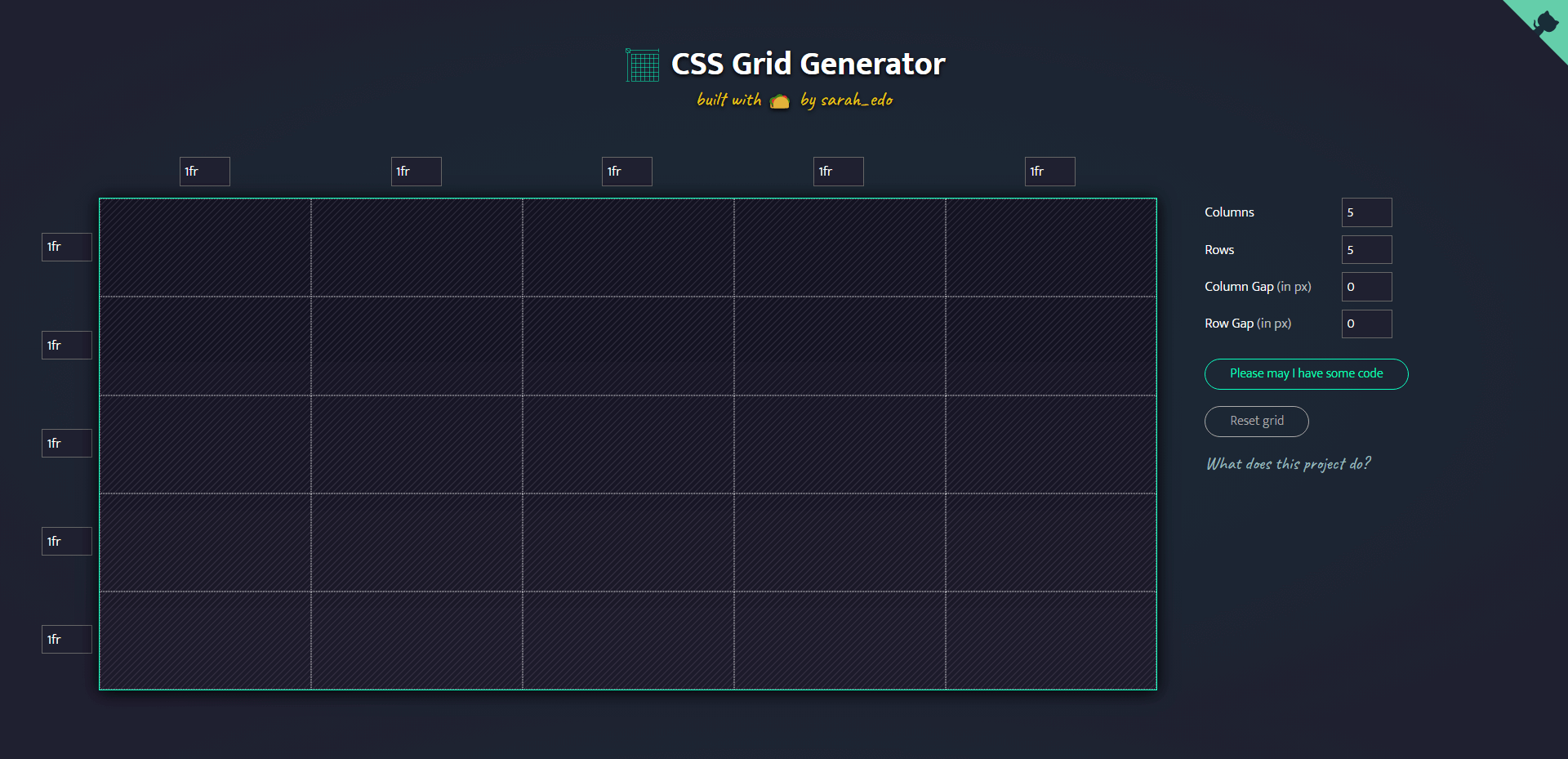
Gerador de grade CSS

Acho justo dizer que Sarah Drasner é um nome familiar na comunidade de desenvolvedores web.
E como forma de retribuir – ela montou a ferramenta CSS Grid Generator. É sem dúvida uma das ferramentas mais populares para o seu propósito. A forma como funciona é relativamente simples. Você tem a opção de especificar linhas e colunas e, em seguida, atribuir números de unidades individuais a elas.
Em suas próprias palavras, Sarah diz que não é uma ferramenta completa, mas certamente suficiente para dar aos desenvolvedores juniores uma melhor compreensão dos intrincados valores que são especificados nos layouts de Grid.
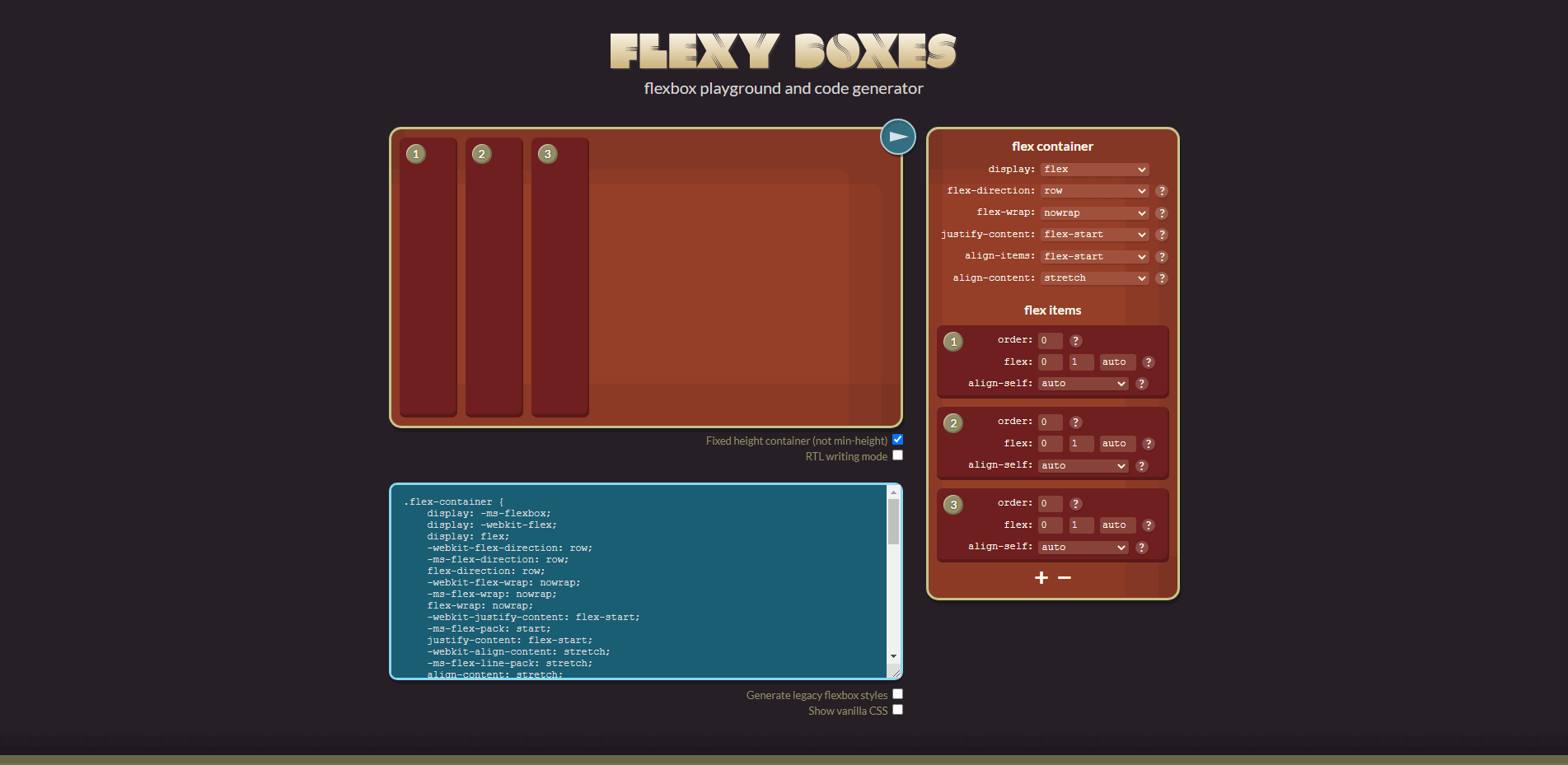
Caixas flexíveis

Meu recurso favorito do Flexy Boxes é a capacidade de aplicar configurações personalizadas a cada div individualmente.
Funciona como você esperaria. Você pode adicionar/remover elementos div e, em seguida, estruturá-los de uma maneira que resulte em um layout exclusivo. Você também obtém todas as ferramentas familiares para gerenciar as configurações gerais do contêiner. Isso inclui a capacidade de alterar flex-direction ou especificar um valor align-items personalizado. E quando terminar – o trecho de código está pronto para exportação.
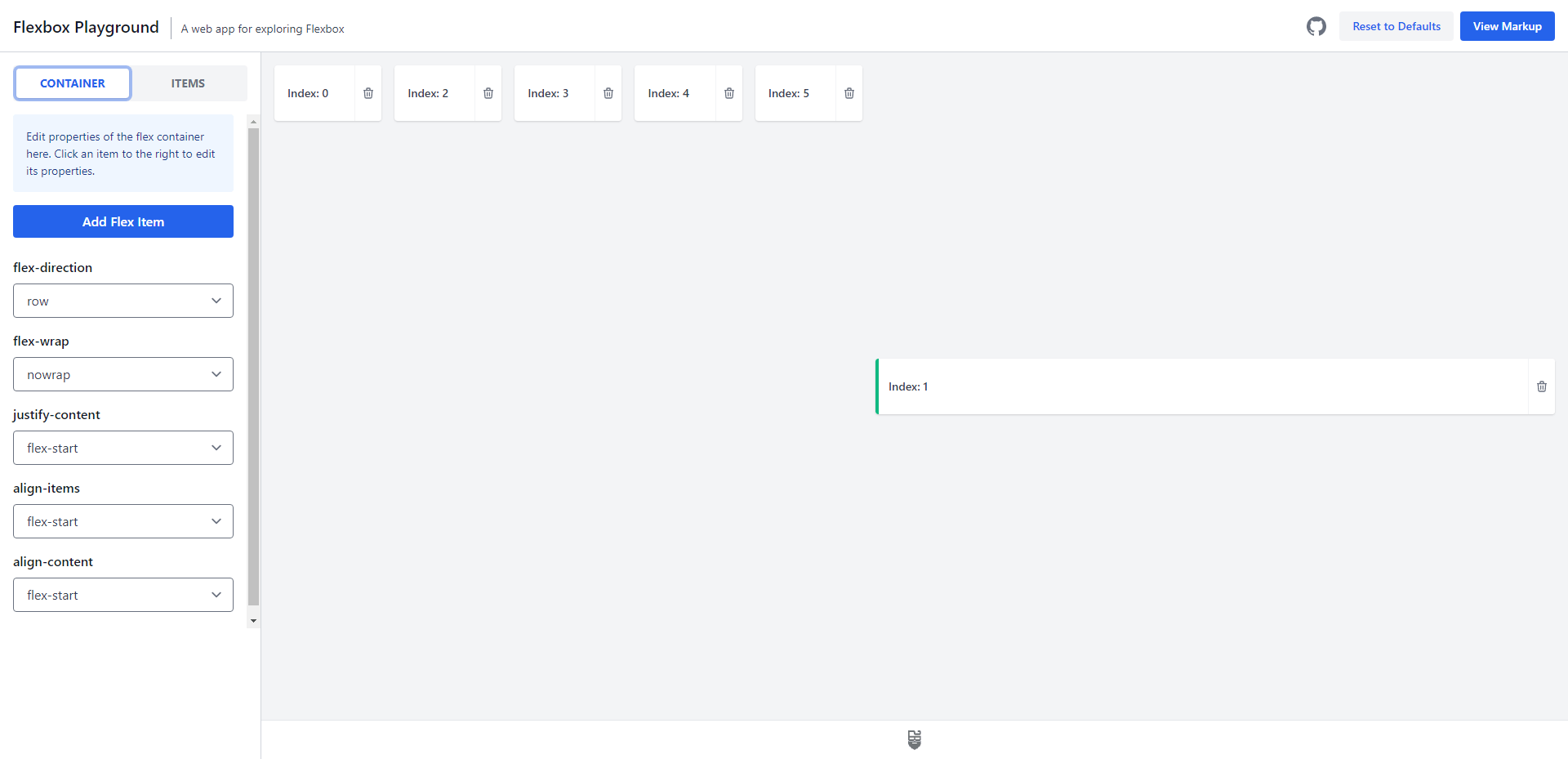
Flexbox Playground

Se você quer aprender Flexbox, este é um recurso para você. Quer dizer, você pode exportar o layout final se quiser, mas mais do que um gerador, isso é construído como uma ferramenta de aprendizado. O objetivo é dar a você uma ideia clara do que acontece quando os itens são adicionados a uma base de layout Flex. E, também, para mostrar o que acontece quando você edita itens individuais (linhas) dentro dessa base.
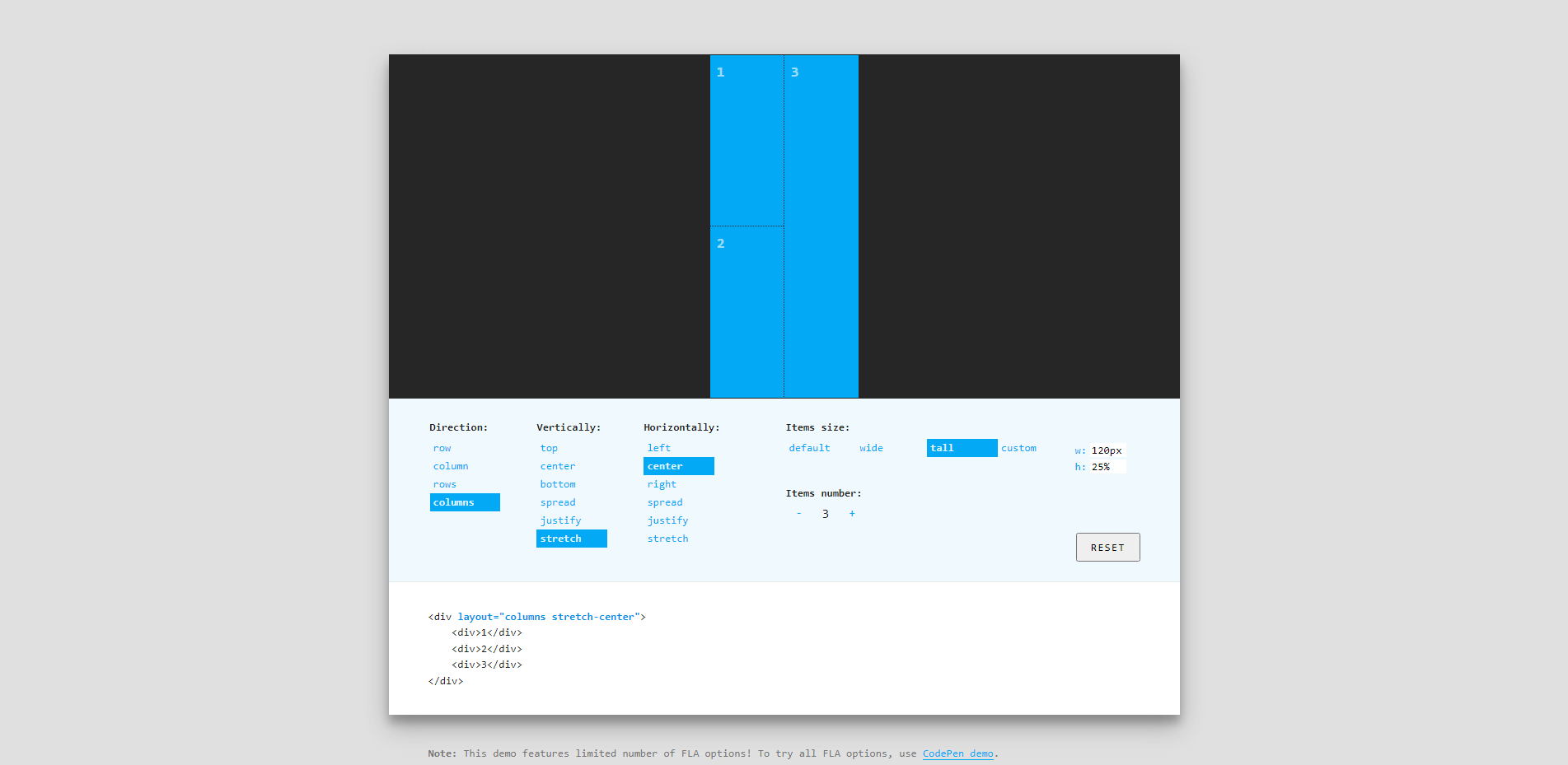
Atributo de layout flexível

O Flex Layout Attribute (FLA) funciona um pouco como um framework. Ele é baseado em duas propriedades abreviadas exclusivas: layout e self . Com essas duas propriedades, você pode inicializar e implementar um layout personalizado em praticamente qualquer página em que fizer referência à biblioteca FLA.
E para evitar qualquer confusão, você pode usar o gerador (link abaixo) para personalizar o layout de acordo com suas necessidades. Uma vez feito, você obtém um snippet pré-renderizado pronto para importação.
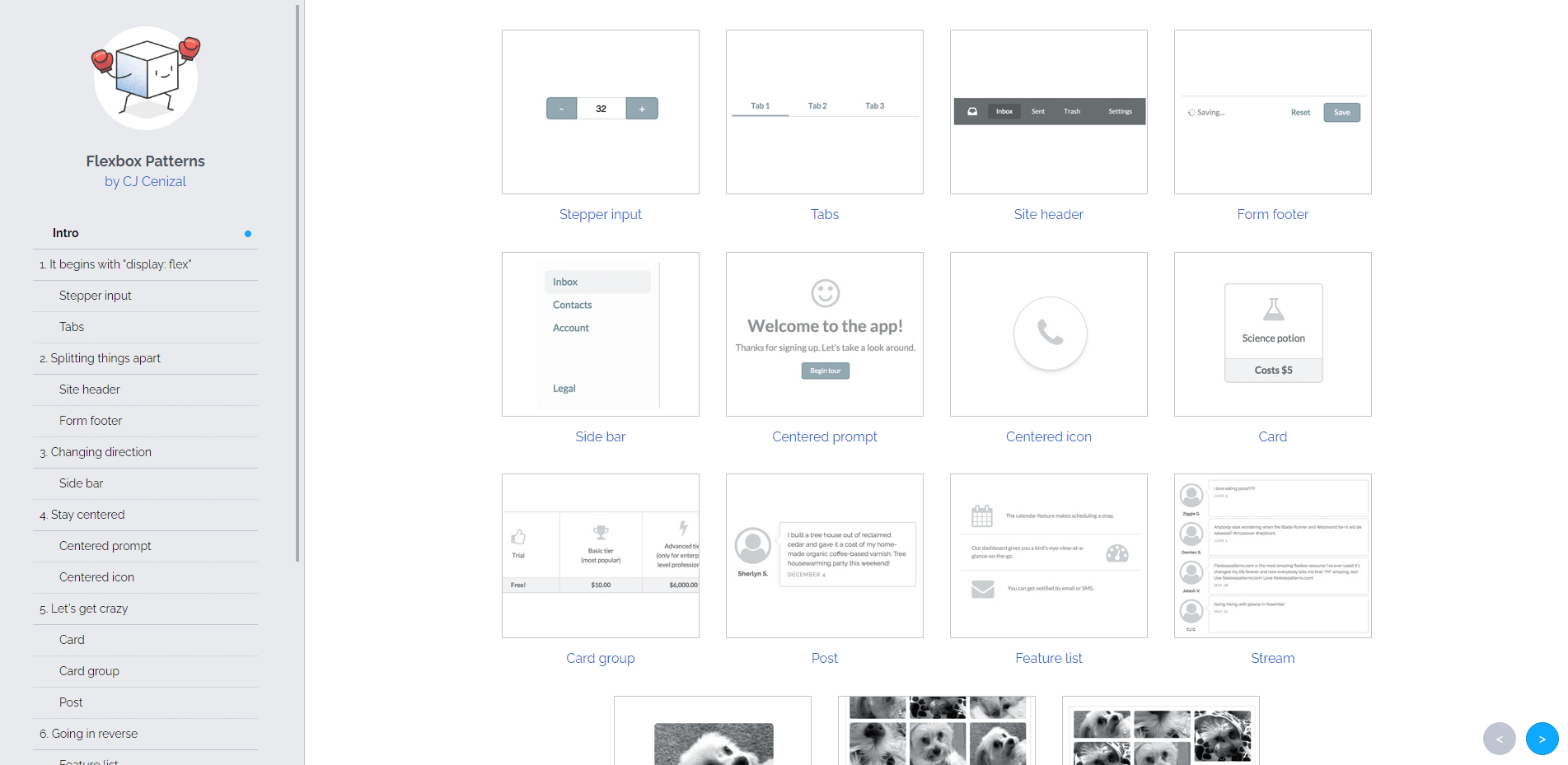
Padrões Flexbox

Como eu disse no início deste artigo – também estou incluindo alguns recursos “estáticos”, e vamos começar com Flexbox Patterns . Este recurso gratuito da CJ Cenizal é focado em padrões de interface do usuário que você pode copiar e colar em uma estrutura de layout existente.
Como já vimos tantos geradores excelentes, combinar seus layouts gerados com esses padrões resultará em resultados de design sem esforço. O que eu mais amo nesse projeto, porém, é que CJ adicionou uma grande quantidade de comentários para cada padrão.
Assim, você também pode usar os Padrões do Flexbox para aprender mais sobre como o layout do Flexbox funciona.
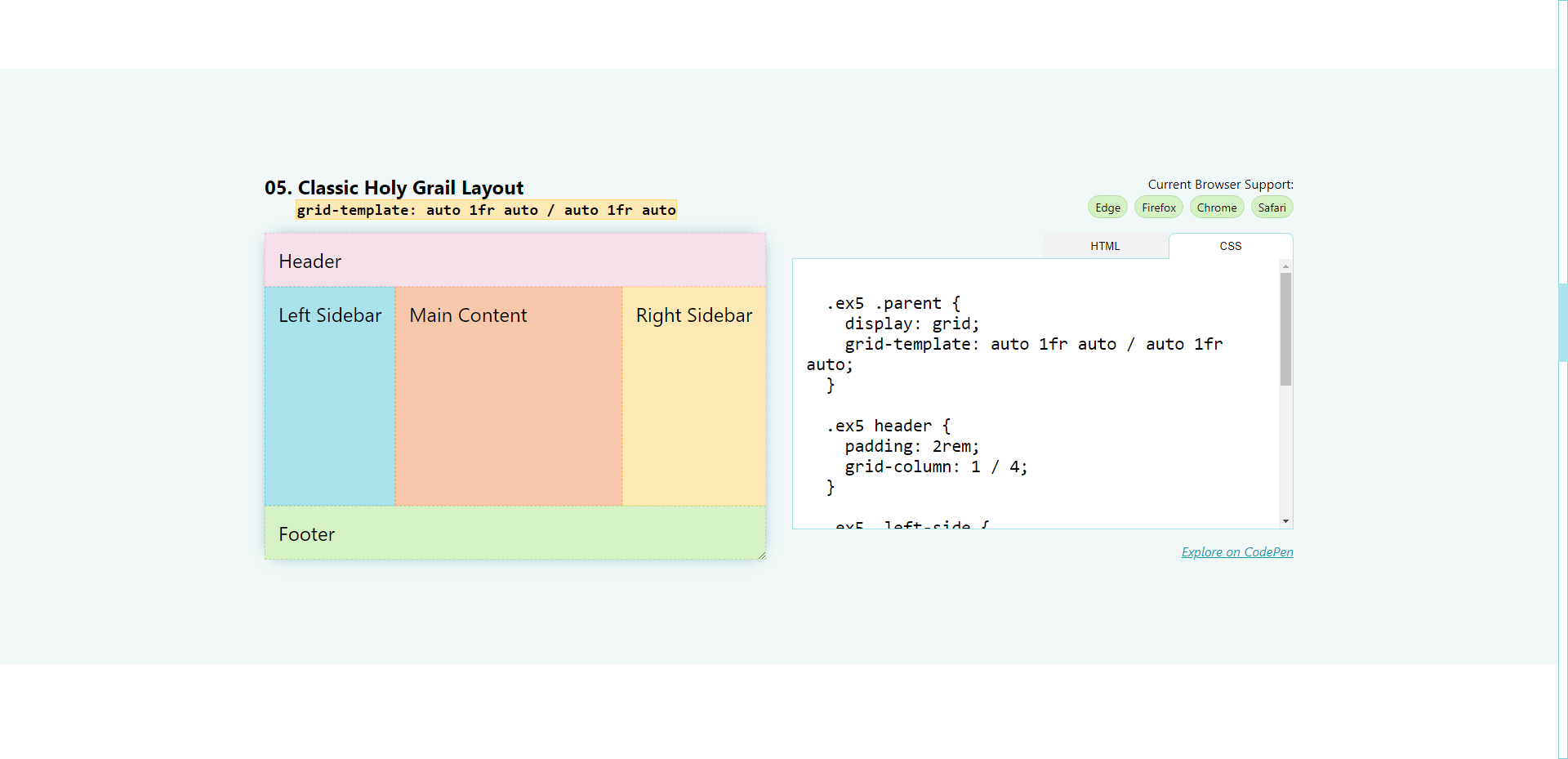
Layouts de 1 linha

Una é uma lenda absoluta no espaço CSS. E para o projeto Layouts de 1 Linha ; ela montou um monte de estruturas de layout CSS que você pode implementar em qualquer projeto pré-existente.
Esses layouts em particular implementam alguns recursos CSS mais recentes, como clamp(), mas também mostram layouts práticos de Flex e Grid “santo graal”.
E se você quiser saber mais, confira este vídeo narrado que detalha cada layout:
Os links abaixo vão para o site real onde você pode pegar cada trecho, mas também a página pessoal do GitHub de Una. Ela tem muitos projetos maravilhosos acontecendo, então vale a pena conferir!
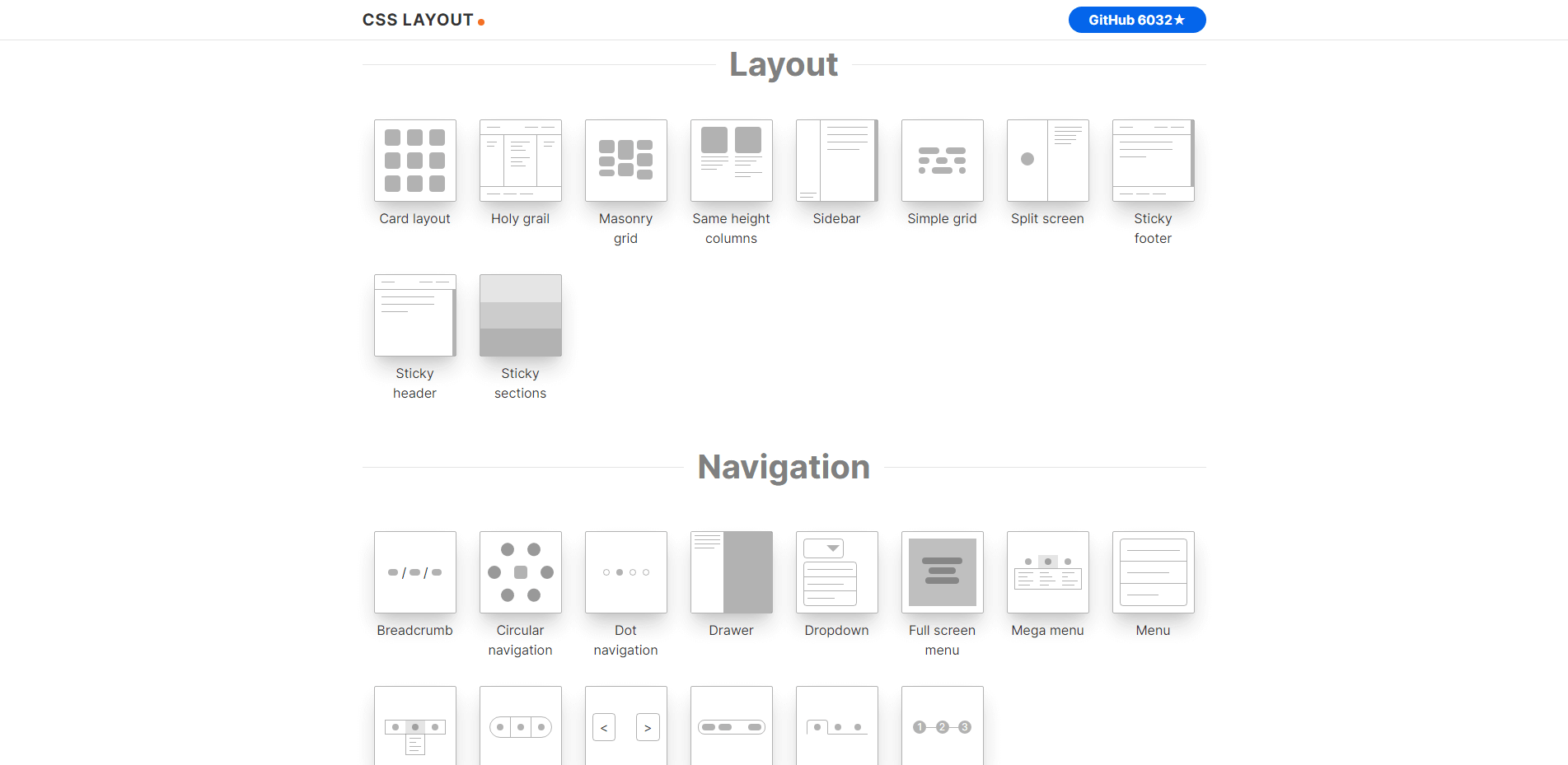
Esquema CSS

O CSS Layout é um projeto orientado pela comunidade que abrange os tipos mais populares de padrões de interface do usuário que você pode encontrar em designs modernos da web. Os padrões encontrados neste recurso são todos escritos em CSS puro e não dependem de nenhuma biblioteca ou script externo.
Se você clicar em qualquer um dos padrões – você receberá um trecho de código pronto para ser usado. O bom do CSS Layout é que você obtém tantos elementos diferentes, que na verdade é super simples misturar e combinar rapidamente um design exclusivo. E, claro, para aprender mais sobre propriedades e recursos do CSS.
A melhor maneira de aprender é praticando
É muito fácil se sentir sobrecarregado com CSS. O menor dos erros pode significar que seu layout simplesmente não funcionará ou funcionará apenas em um dispositivo específico. Então, no final do dia, para tirar o máximo proveito do CSS – a prática é essencial.
E com a ajuda desses geradores de layout e vários padrões, deve ser suficiente para você começar. Na minha experiência, aprender a escrever CSS bruto realmente torna mais agradável trabalhar com bibliotecas e estruturas externas.
Também vou tentar manter esta coleção atualizada com a maior frequência possível. Agora que recursos como Consultas de Contêiner, Camadas de Cascata e Variáveis estão chegando ao mainstream, acho que veremos muitas mudanças nessas ferramentas no próximo ano.
