Como adicionar trechos de código CSS personalizados no Elementor
Publicados: 2021-04-08Deseja estender seu design da web usando trechos de código CSS personalizados no Elementor? Você está no lugar certo, continue lendo para aprender como usá-lo facilmente.

O mesmo vale para o design do site Elementor . Você pode destacar seu site Elementor apenas adicionando trechos de código CSS personalizados no lugar certo. Você só precisa conhecer os métodos certos para adicioná-lo ao seu site Elementor.
Agora também pode surgir uma pergunta na mente de alguém que nunca usa trechos de código CSS personalizados no Elementor. Este blog permitirá que o usuário adicione trechos de código CSS no Elementor seguindo os métodos perfeitos e todos os detalhes para criar um site impressionante. Vamos começar.
O que é CSS?
O CSS é definido com muita facilidade para alterar a estrutura do layout da página da Web e a apresentação geral durante o tempo em que você projeta seu site. Você tem o controle total de adicionar qualquer tipo de fonte, cores, posição e estilo ao seu site de acordo com sua preferência.

Porque em HTML você pode estilizar o script do seu site da maneira que você pode fazer adicionando os trechos de código CSS para projetar todo o seu site com facilidade.
Uso e importância de adicionar trechos de código CSS
Há tantas vantagens de adicionar trechos de código CSS para alterar completamente a perspectiva do seu site que se adapta ao seu gosto. É porque você precisa seguir a tendência e ter a facilidade de alterar seu script CSS quantas vezes quiser com seu código CSS personalizado para destacar o design do seu site e melhorar a experiência do usuário com certeza. Vamos obter um cenário exato do uso de snippets de código CSS personalizados abaixo:
Você pode fazer qualquer alteração sempre que quiser e fazer o design do seu site da maneira que desejar, adicionando seu próprio estilo a ele.
Desenvolvedores ou designers da Web usam trechos de código CSS para alterar o estilo e a estrutura porque é leve, o que torna seu site mais rápido e suave para os visitantes do site.
Altere facilmente a posição do elemento do seu site usando snippets de código CSS e torne-o mais amigável para os visitantes ou clientes do seu site.
Os snippets de código CSS representam o conteúdo lindamente no site, tornam o posicionamento do seu elemento de design correto, o que ajuda os mecanismos de pesquisa a apresentar seu site mais rapidamente.
Snippets de código CSS desenvolvidos para projetar sites perfeitamente garantindo controle total sobre o posicionamento , coloração e estilo do seu elemento para tornar seu design limpo e claro para back-ends, perspectiva do cliente e desempenho do mecanismo de pesquisa.

Obtenha orientações passo a passo completas para adicionar trechos de código CSS personalizados no Elementor
O Elementor vem com widgets de arrastar e soltar para projetar seu site de acordo com sua preferência e estilizá-lo com antecedência para tornar seu site exclusivo instantaneamente sem codificação. Mas às vezes você precisa personalizar a aparência usando código CSS personalizado no construtor de temas Elementor, elemento específico ou outros para alterar completamente a perspectiva. Vamos aplicar todos os métodos passo a passo adicionando trechos de código CSS no Elementor abaixo:

Método 1: o Elementor Pro vem com a opção de trechos de código CSS personalizados
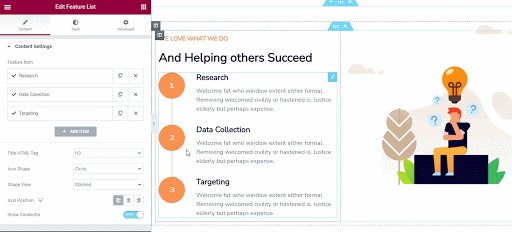
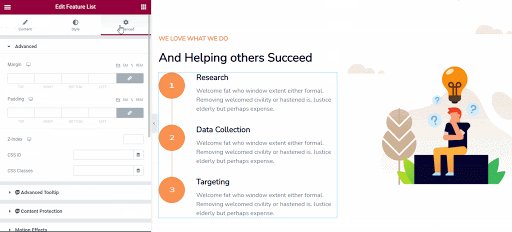
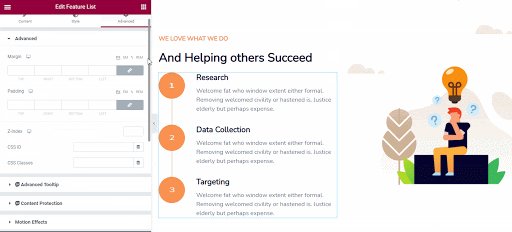
O Elementor Pro vem com esse recurso para adicionar seus trechos de código CSS personalizados a qualquer elemento. Então, primeiro, você deve clicar no elemento que deseja adicionar seu CSS personalizado. Você verá a guia 'Avançado' no painel.

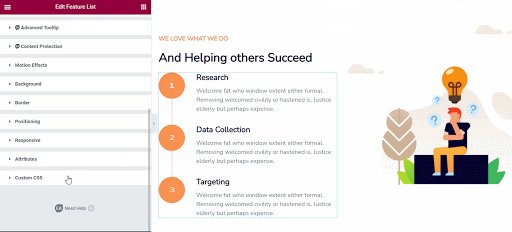
Basta clicar nele e você encontrará uma opção 'CSS personalizado' na parte inferior. Abra a seção e adicione seus snippets de código CSS personalizados lá.


É isso! Seu design de elemento específico do Elementor pode mudar facilmente adicionando seu código CSS personalizado.
Método 2: Adicionar código CSS personalizado para criar o Elementor Theme Builder
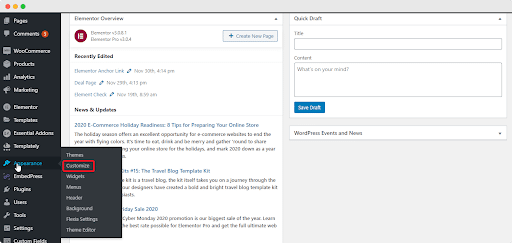
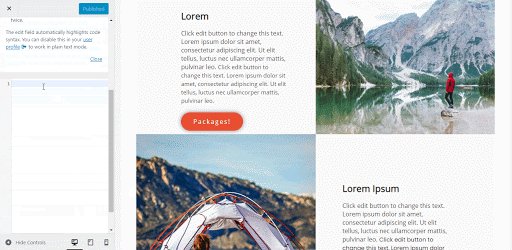
Se você não estiver usando o Elementor Pro, ainda poderá inserir trechos de código CSS personalizados no design do tema Elementor a partir da opção interna do WordPress Customizer. Para isso, você deve navegar até o Painel do WordPress -> Aparência -> Personalizar.

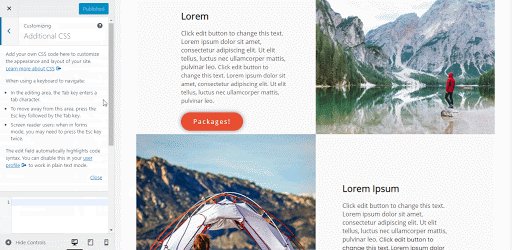
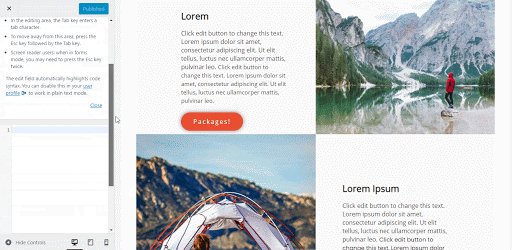
Você verá a opção 'CSS adicional' na parte inferior de todas as opções. Basta clicar nele e adicionar seus trechos de código CSS personalizados preferidos para alterar o design do construtor de temas Elementor da maneira que desejar.

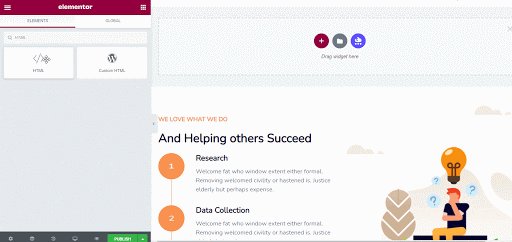
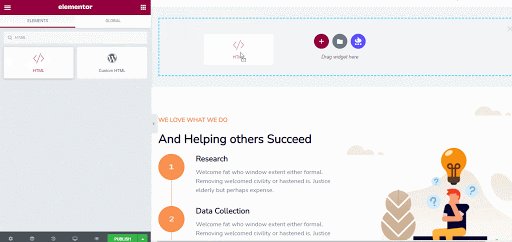
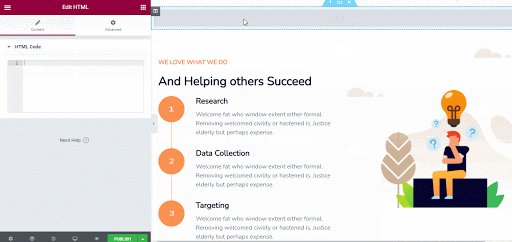
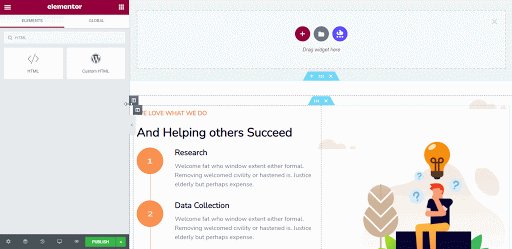
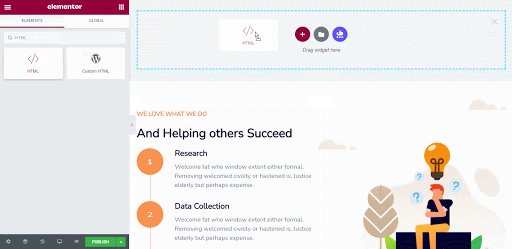
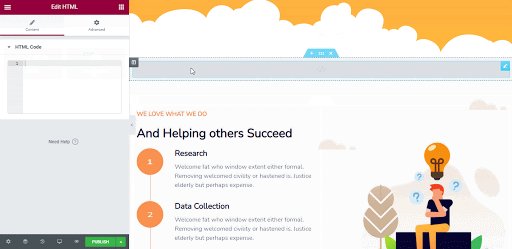
Método 3: adicionar trechos de código CSS personalizados usando o elemento de código HTML
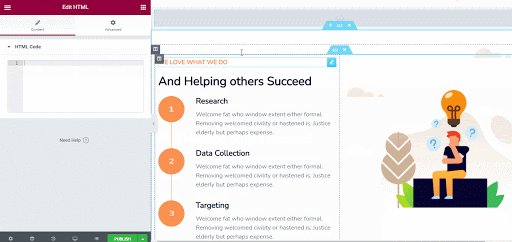
Outra maneira é adicionar seus trechos de código CSS personalizados arrastando o elemento HTML na seção preferida do editor Elementor .

Depois, basta adicionar seus trechos de código CSS personalizados preferidos para fazer as alterações. Você pode arrastar e soltar o elemento em qualquer lugar do seu editor Elementetor para fazer as alterações.

É assim que, usando esse método mais fácil, você pode adicionar trechos de código CSS personalizados para projetar o design do seu site Elementor antecipadamente, conforme sua preferência. Mas antes de saber isso, esta vai parecer a tarefa mais difícil. Portanto, não se preocupe agora se você deseja adicionar trechos de código CSS personalizados ao seu site Elementor.
Espero que você ache este blog útil, e deixe-nos saber sua experiência comentando abaixo. Você pode ler mais blogs visitando nossa página de blog , também sinta-se à vontade para se juntar à nossa bela comunidade de especialistas em WordPress no Facebook para construir uma conexão forte.