Defina sua própria classe CSS para qualquer campo personalizado em sua loja WooCommerce
Publicados: 2018-09-12Existem dois tipos de campos personalizados: campos de produto e de checkout. Você pode personalizar os dois. Tudo o que você precisa é atribuir sua própria classe de campo personalizada do seu arquivo CSS. Neste guia, mostrarei como fazê-lo.
Em geral, não há uma maneira fácil de personalizar o checkout ou os campos do produto. Se você quiser atribuir uma classe de campo personalizada CSS a qualquer campo, precisará de um plug-in.
Neste guia, você aprenderá como alterar a aparência dos campos. Observe o campo de upload padrão:

Você pode mudar sua aparência para isso:

Isso é apenas um exemplo. Você definirá seu próprio estilo.
Existem dois ótimos plugins para campos personalizados:
- Campos de check-out flexíveis
- Campos de produtos flexíveis
Esses plugins permitem configurar campos e criar campos personalizados também. Você pode conferir nosso tutorial: Criar campos personalizados no WooCommerce →
Baixe um ou ambos usando os links acima para continuar com este guia.
Atribua uma classe de campo personalizada CSS a qualquer campo
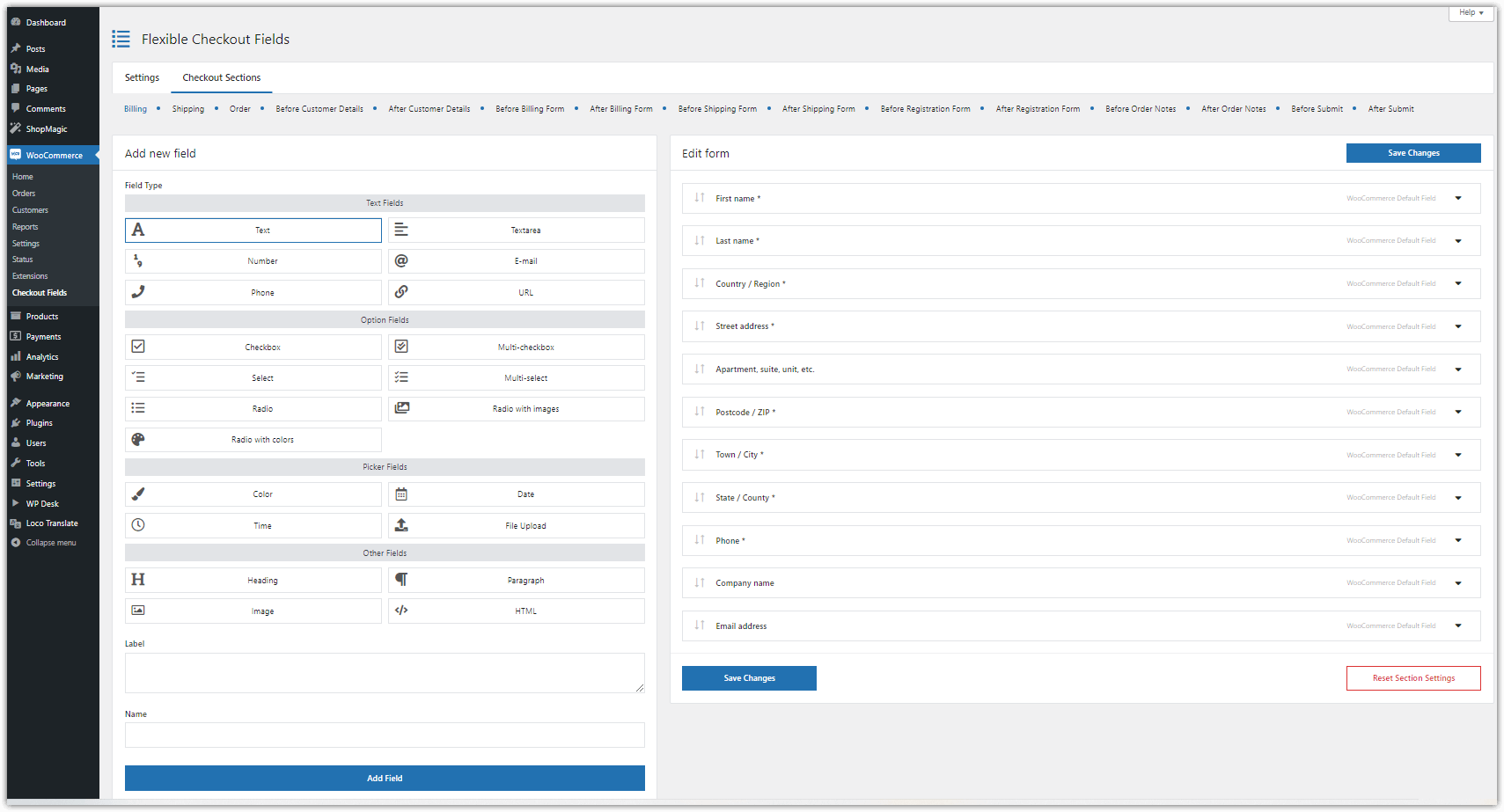
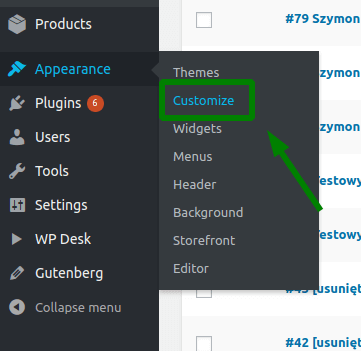
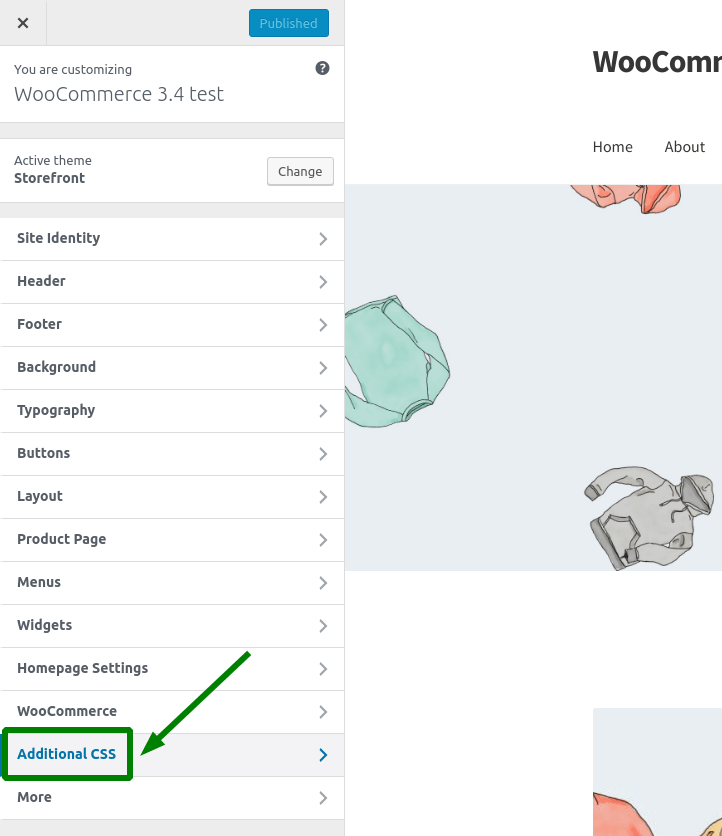
Vamos começar com o plugin Flexible Checkout Fields . Depois de instalá-lo e ativá-lo, vá para WooCommerce → Campos de Checkout . Você encontrará a seção Editar lá:

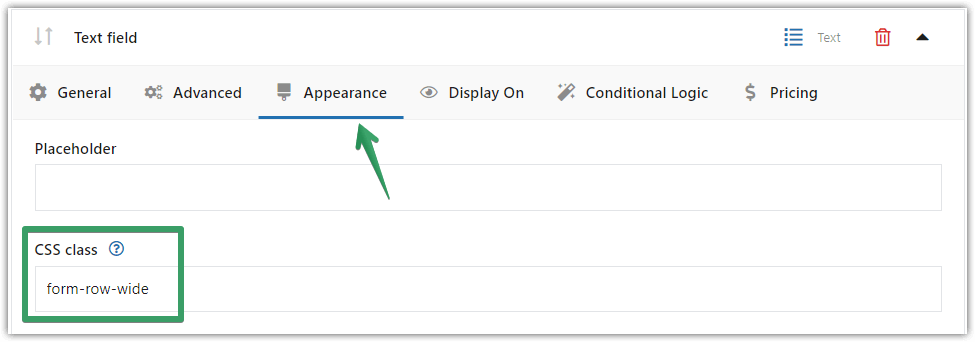
Agora, selecione um campo simplesmente clicando em seu nome. Você verá 6 abas. Escolha a Aparência . Você pode definir sua própria classe CSS lá:

Em seguida, vamos ver como funciona para campos de produtos flexíveis . Não há campos de produto por padrão no WooCommerce. Você precisa criar alguns e então você pode estilizá-los.
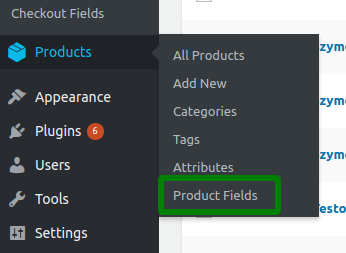
Vá para Produtos → Campos do produto:

Em seguida, crie um grupo de campos e um campo dentro. Se precisar de mais ajuda, confira nosso Guia de opções de produtos extras do WooCommerce →
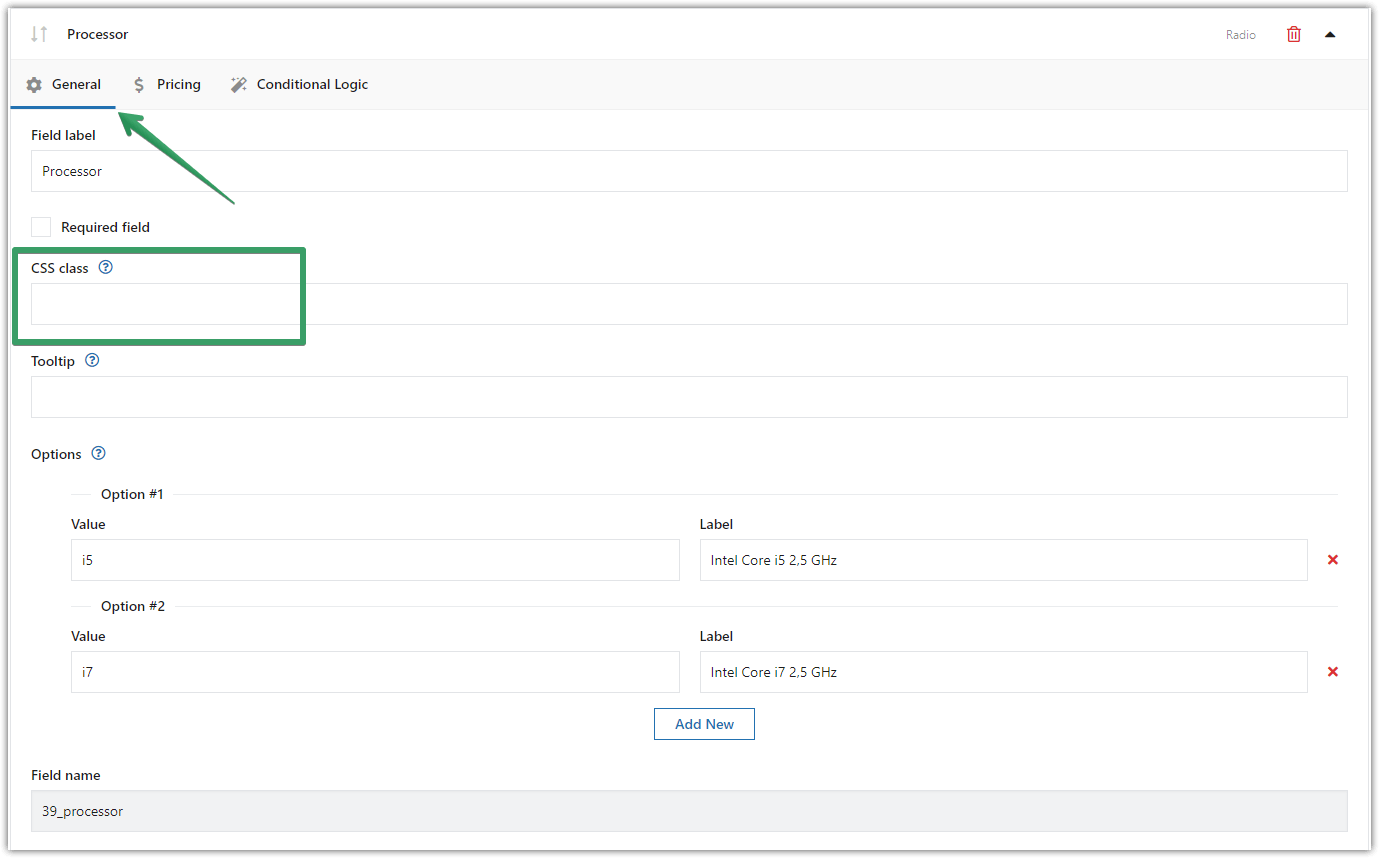
Você encontrará uma opção CSS Class dentro da tela de configuração de um campo.

Você acabou de aprender a definir seu próprio estilo para campos de checkout e de produto.
Crie sua classe de campo personalizada CSS

lorem

Exemplo
Digamos que queremos estilizar o campo de botão de opção.
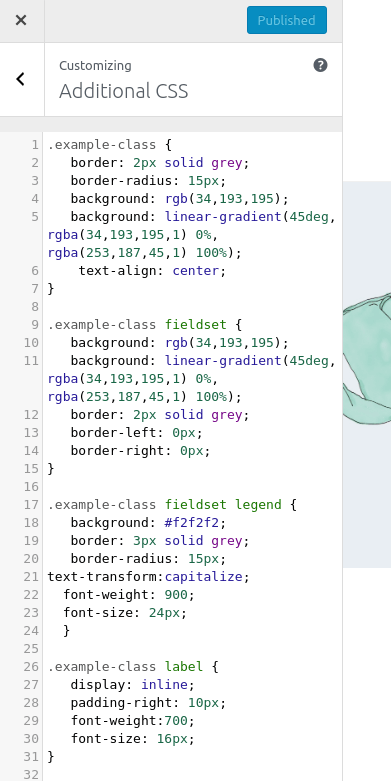
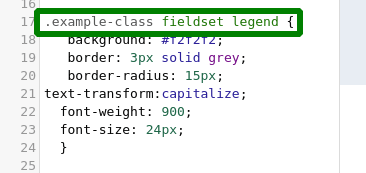
Precisamos criar uma classe CSS. Eu criei a classe de exemplo . Como você pode ver abaixo, também escrevi um código para os elementos fieldset , legend e label :

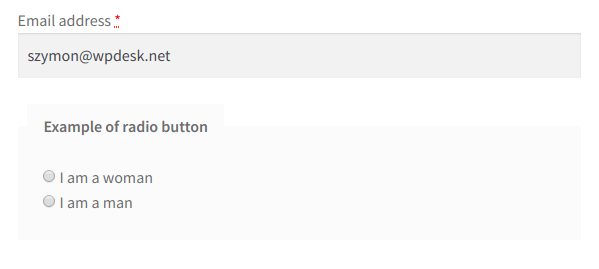
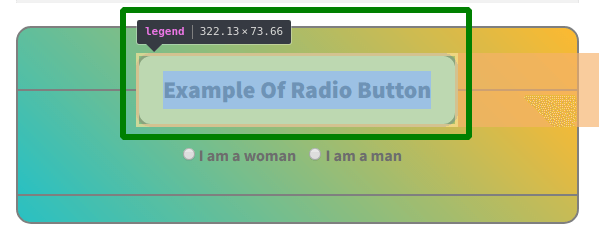
Este código me permite transformar este campo:

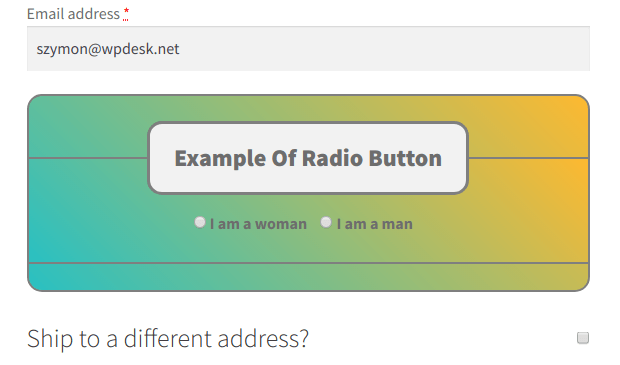
Em tal beleza como esta:

OK. Talvez não seja o botão de rádio mais bonito que existe, mas eu gosto :)
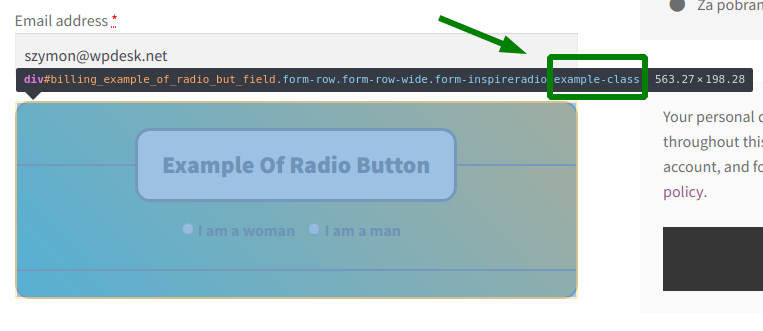
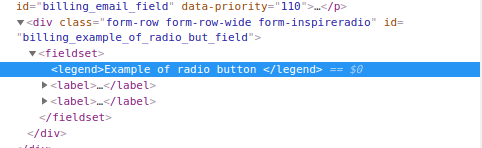
De qualquer forma, você entendeu a ideia. O plug-in atribui sua classe de campo personalizada CSS à div do campo:

Se você quiser personalizar elementos dentro desta div, você precisa chamá-los assim:


para um elemento de legenda:

Isso porque esse elemento está aninhado dentro da div e de um elemento fieldset:

Mais recursos de nossos plugins
Campos de check-out flexíveis
Resumindo, o Flexible Checkout Fields permite criar campos personalizados no WooCommerce. Além disso, com este plugin, você pode editar ou reorganizar os campos de checkout padrão do WooCommerce. Por exemplo, você pode desativar os campos de endereço se vender produtos digitais.
Quase 70.000 lojas em todo o mundo usam este plugin diariamente. As avaliações das pessoas são 4,6 de 5 estrelas.
A versão gratuita permite criar:
- Texto de linha única
- Texto do parágrafo
- Área de texto
- Número
- Telefone
- URL
- Caixa de seleção
- Cor
- Título
- Imagem
- HTML
Aqui está um vídeo, que é uma recapitulação do que você encontrará na versão gratuita do Flexible Checkout Fields:
Com a versão PRO você pode criar:
- Caixa de seleção
- Botao de radio
- Selecione (menu suspenso)
- Encontro
- Tempo
- Seletor de cores
- Título
- HTML ou texto simples
- Upload de arquivo
Campos de checkout flexíveis WooCommerce
Edite, adicione novos ou oculte campos desnecessários do formulário de checkout. É tudo sobre conversões e melhor experiência do usuário.
Download de graça ou acesse WordPress.orgCampos de produtos flexíveis
Este plugin é tudo o que você precisa para personalizar sua página de produto.
A versão gratuita permite adicionar esses campos à sua página de produto WooCommerce:
- Texto
- Área de texto
- Número
- URL
- Caixa de seleção
- Caixa de seleção múltipla
- Selecionar
- Seleção múltipla
- Botao de radio
- Tempo
- Rádio com imagens
- Cor
- Rádio com cores
- Cabeçalho
- Parágrafo
- Imagem
- HTML
Este vídeo é uma recapitulação de todos os recursos disponíveis na versão gratuita:
Em suma, este plugin permite criar complementos de produtos. Você pode adicionar novos campos personalizados aos produtos em sua loja WooCommerce.
A versão PRO permite adicionar:
- Campo de data
- Campo de upload de arquivo
E, além disso, as principais características das versões PRO são:
- Grupo de pedidos
- Campos de preços personalizados do WooCommerce (atribuindo um preço fixo ou percentual a um campo)
- Lógica condicional
- Suporte rápido por e-mail
- Duplicando grupos de campos
Alguns desses campos no Guia de opções de personalização de produtos WooCommerce →
Você deve definitivamente verificar esse guia! Você encontrará muitos casos de uso. Orientamos os usuários passo a passo através da configuração para implementar:
- Sistema de reservas simples,
- Recurso de embrulho de presente,
- Assistente de dieta de catering,
- Assistente de computador etc.
Campos de produtos flexíveis WooCommerce
Crie um assistente de produto para vender gravuras, embrulhos, mensagens para presentes, cartões de visita, selos e, opcionalmente, cobrar por isso (fixo ou percentual).
Download de graça ou acesse WordPress.org