Como criar uma página de registro de usuário WordPress personalizada
Publicados: 2020-12-22Você está procurando uma maneira de personalizar a página de registro de usuário do WordPress do seu site? Você caiu na página certa. Neste artigo, mostrarei o processo de criação de uma página de registro de usuário personalizada do WordPress usando o Elementor Page Builder.
Existem vários motivos para permitir que os usuários se registrem em seu site usando o formulário de registro de usuário. Ativar os registros é fácil, mas criar uma página de registro de usuário visualmente atraente requer um pouco de trabalho.
Neste tutorial, mostrarei um processo passo a passo para habilitar os registros de usuários em seu site e criar uma página de registro de usuários personalizada.
Antes disso, vamos responder a esta pergunta.
Por que criar uma página de registro de usuário personalizada no WordPress?
Se você estiver habilitando o registro de usuário para seu fórum, site ou site de produto, uma página de registro personalizada pode agregar muito valor ao design geral do seu site.
O design padrão da página de login do WP tem a marca e o logotipo do WordPress, que não corresponde ao design da marca de nenhum site.
A criação de um design personalizado permitirá que você forneça uma experiência de usuário mais consistente para o processo de registro.
Além disso, você obtém muito mais opções para ajustar a funcionalidade do formulário. Por exemplo, você pode:
- Adicione mais campos de formulário para obter mais informações sobre o usuário registrado.
- Altere o design e os aspectos visuais do formulário.
- Habilite a autenticação ReCAPTCHA.
- Definir ações após um registro bem-sucedido
- Crie notificações de mensagens de e-mail personalizadas.
- Exiba sua mensagem de sucesso personalizada após a conclusão bem-sucedida.
- Oculte o formulário de usuários logados e exiba uma mensagem personalizada em seu lugar.
Agora sabemos por que a criação de uma página de registro de usuário personalizada é benéfica; vamos ver como você pode criar um em seu site.
Como criar uma página de registro de usuário WordPress personalizada
Nesta seção, passaremos por um processo passo a passo de criação de uma página de registro de usuário personalizada usando o construtor de páginas Elementor.
Ferramentas que você vai precisar
Neste tutorial, precisaremos de plugins instalados e ativados em seu site.
Plugin Elementor

Como criaremos uma página usando o construtor de páginas Elementor, verifique se ele está instalado e ativado em seu site. Você também pode usar a versão Elementor Pro, mas a versão gratuita também funcionará.
Complemento PowerPack para Elementor
Usaremos o complemento PowerPack para o widget Formulário de registro do Elementor. Este widget permite que você adicione um formulário de registro de usuário personalizado em seu site.
Permitir registro de usuário do WordPress
A primeira coisa que você precisa fazer é ativar as associações em seu site. Para isso, vá para Configurações> Geral no painel de administração do WordPress. Aqui você verá as opções de associação.
Clique na caixa de seleção para habilitar os registros. Agora selecione a função para a qual você deseja que o usuário se registre.
Você seleciona qualquer uma destas funções de usuário:
- Assinante
- Autor
- editor
- Contribuinte
- Administrador
Cada função de usuário tem permissões diferentes e você pode ajustá-las ainda mais usando um plug-in de terceiros.
Se você não tiver certeza de qual função de usuário usar, recomendo usar a função de assinante . Isso ocorre porque eles têm acesso limitado e não podem criar postagens.
Selecione a função de usuário que deseja definir para cada registro e clique no botão Salvar .
Agora podemos ir em frente e começar a criar nossa página de registro de usuário.
Criando uma nova página de registro de usuário
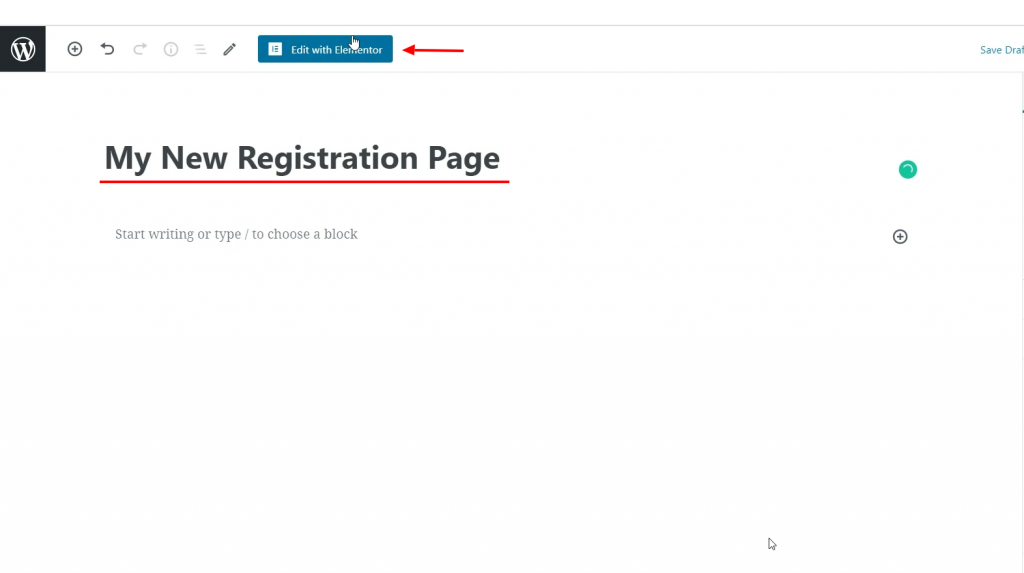
Passo 1: Em primeiro lugar, adicione uma nova página. Para isso, acesse o painel de administração do WP e vá para Páginas > Adicionar novo. Agora dê um nome próprio à sua página de registro e clique no botão Editar com Elementor .

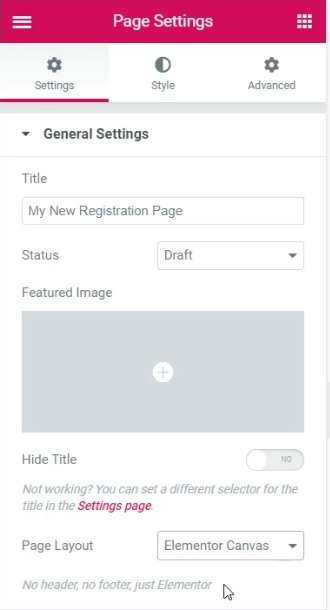
Passo 2: Agora, uma vez no editor, comece alterando o layout da página para Full Width ou Canvas . Para isso, clique no ícone da roda ⚙ no canto inferior esquerdo da página e selecione o layout da página como largura total.

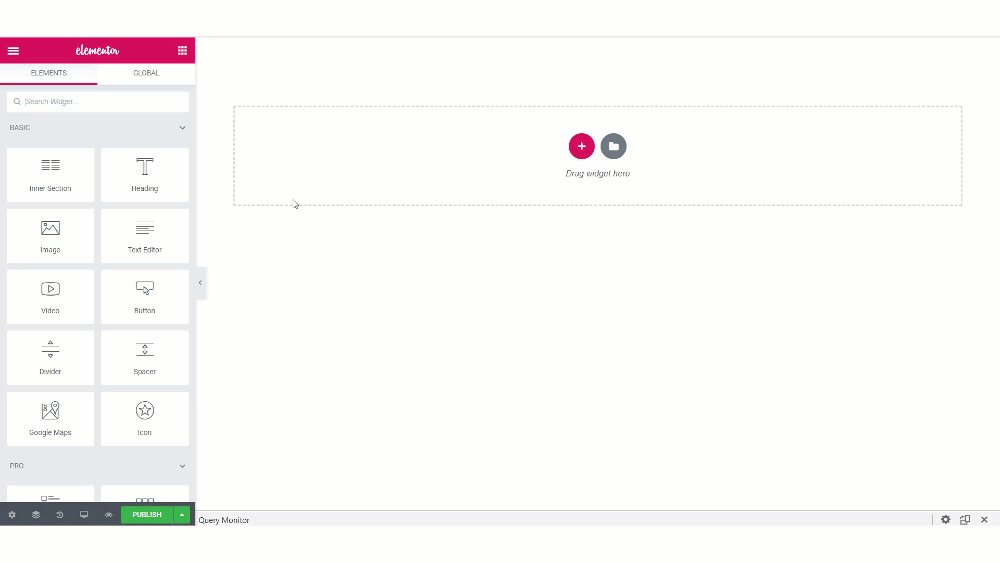
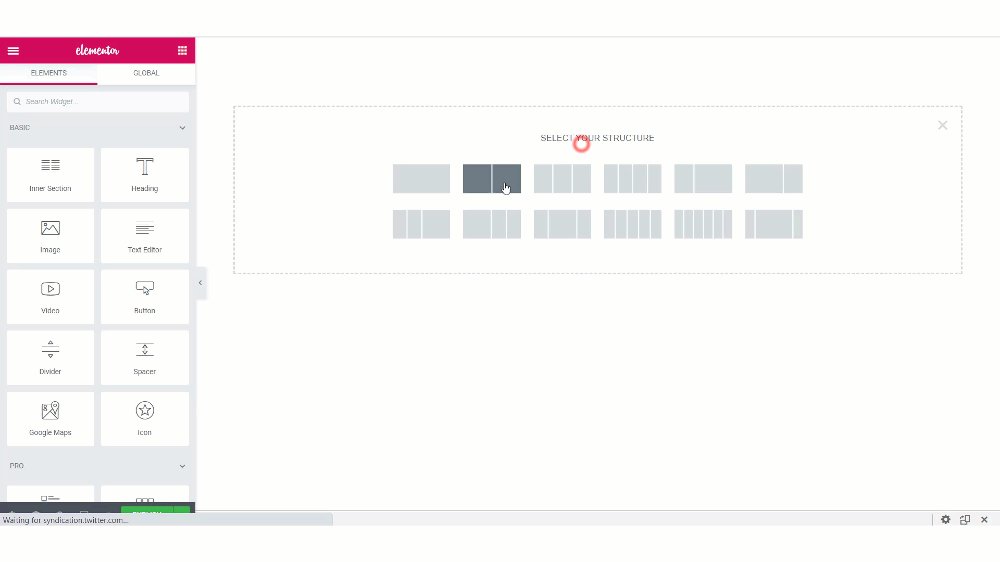
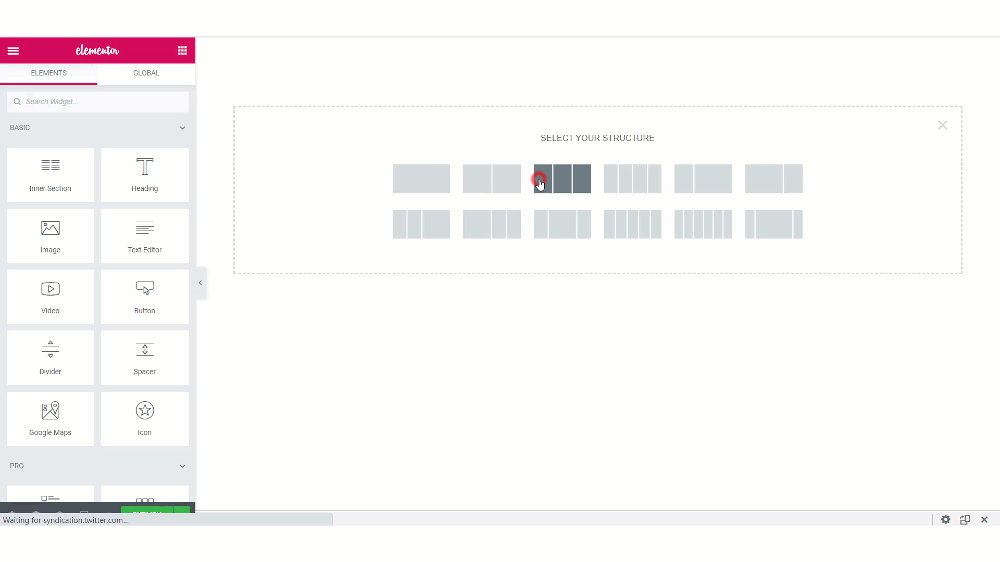
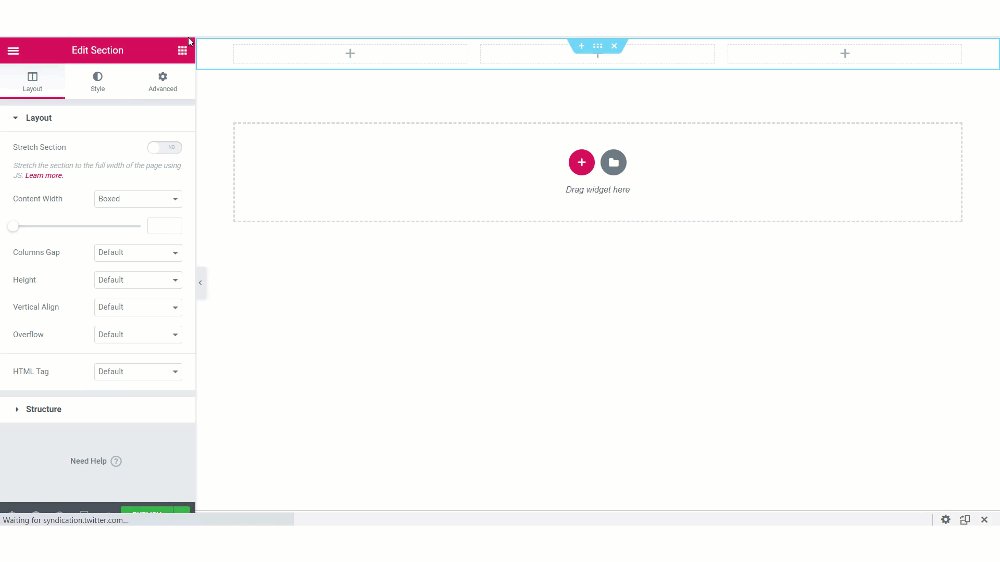
Etapa 3: agora adicione o layout da coluna à sua página. Estou adicionando layout de 3 colunas para minha página.

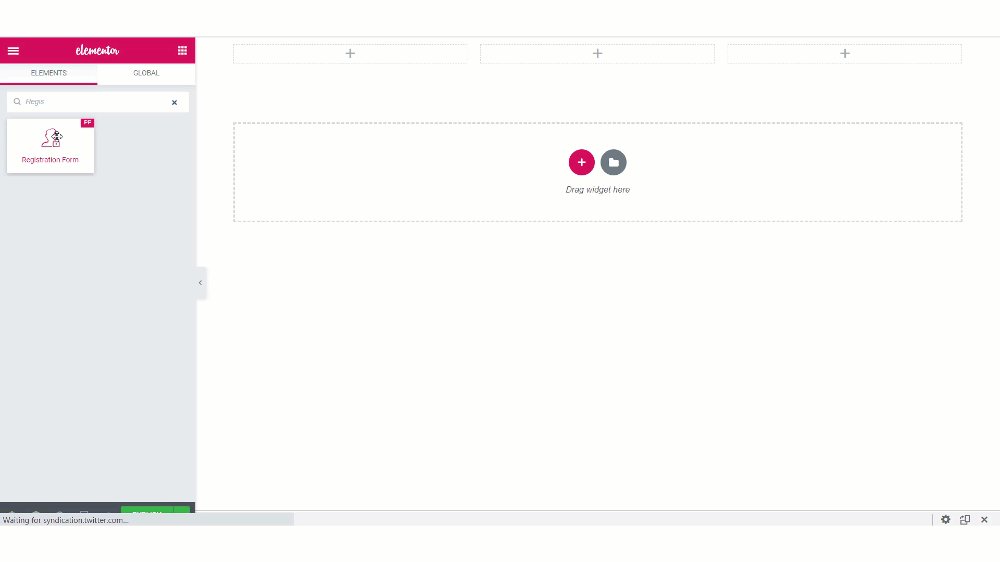
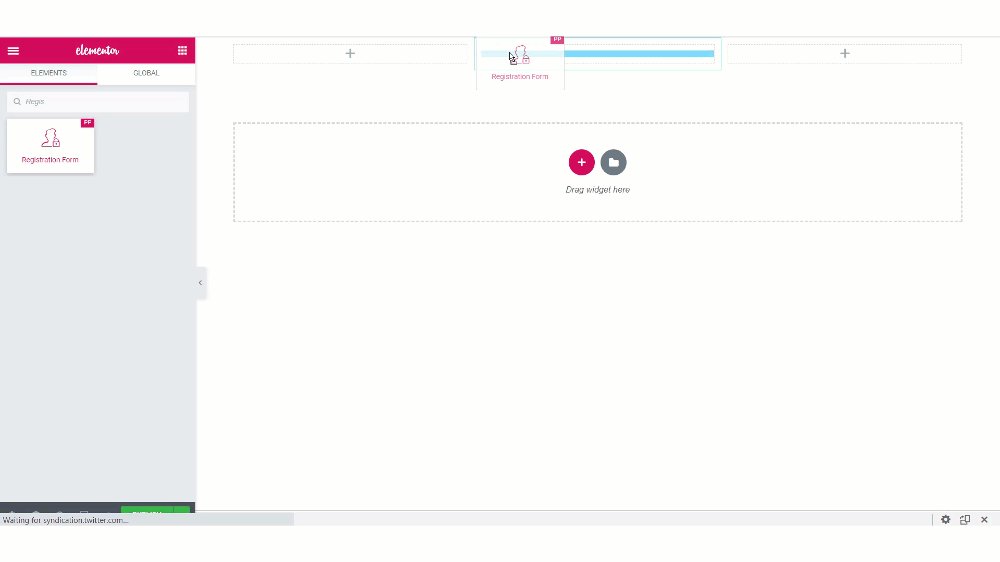
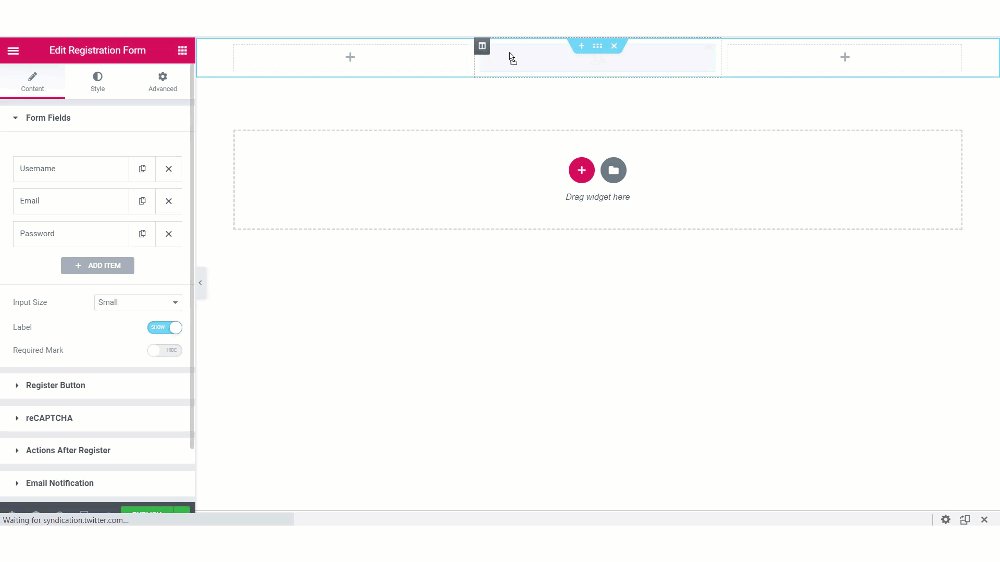
Passo 4: Vamos adicionar o aspecto mais importante da página: o widget de Registro de Usuário. Procure o widget “ Registro de Usuário ” na lista de widgets. Certifique-se de ver o ícone PP no canto superior esquerdo do widget.

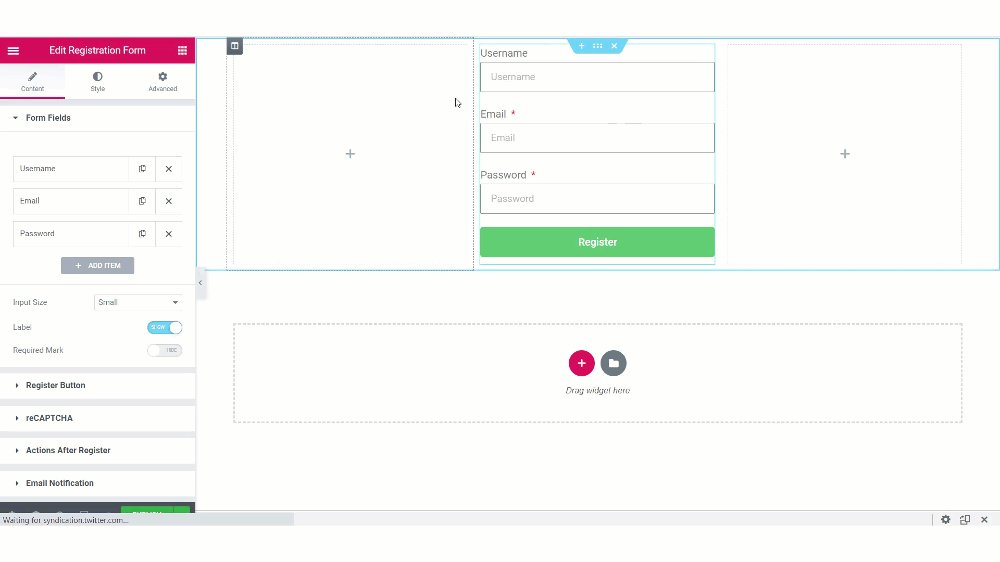
Depois de adicionar o widget, você verá opções para personalizar o formulário.

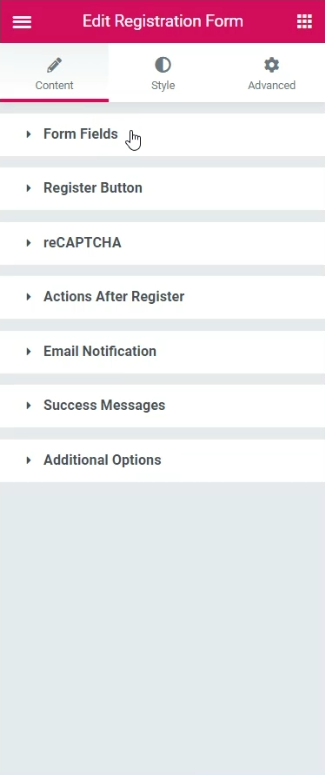
Etapa 5: guia Conteúdo
Na guia Conteúdo, você pode fazer alterações na funcionalidade do formulário. Vejamos as subseções:

Campos do formulário: Aqui, você pode adicionar ou remover campos do seu formulário de registro. Se você deseja adicionar novos campos, você pode clicar no botão “+ Adicionar Novo”. Você pode selecionar o tipo de campo da lista e dar a ele um nome, espaço reservado, valor padrão, etc., facilmente. Além disso, você pode alterar o tamanho dos campos de entrada, ativar/desativar o rótulo e a marca obrigatória.
Botão Register: Você pode alterar o texto do botão, tamanho, largura, alinhamento e o ícone do botão Register.
reCAPTCHA: se você tiver a chave API reCAPTCHA configurada nas configurações do PowerPack, poderá ativar o Google reCAPTCHA em seu formulário.
Ação após o registro: Depois que o formulário for enviado com sucesso, você poderá redirecionar o usuário, fazer login automaticamente e enviar um e-mail de registro bem-sucedido.
Notificação por e-mail: A subseção de notificações por e-mail permite que você personalize o e-mail enviado quando um usuário se registra para uma função de usuário. Você também pode definir o "Do e-mail" e o "Nome do remetente".
Mensagem de Sucesso: Você pode optar por mostrar a mensagem de erro na posição do formulário. Quando um usuário se registra com sucesso, ele é exibido com uma mensagem. Você pode personalizar o texto da mensagem também.
Opções Adicionais: Aqui, você pode optar por ocultar o formulário de usuários logados. Você pode selecionar a função de usuário para a qual o usuário está se registrando e ativar/desativar opções como login, senha perdida e medidor de força da senha.
Vá em frente e faça as alterações desejadas. A maioria das opções é autoexplicativa, e você pode ir em frente e fazer a mudança que quiser.
Aqui estão as alterações que fiz no formulário:
- Adicionada caixa de seleção de Termos de Serviço no formulário usando o botão “+ Adicionar Item” e selecionando o tipo como Consentimento .
- Alterado o texto do botão e adicionado um ícone no botão Registrar.
- Alterada a mensagem de sucesso para usuários registrados.
- Defina a nova função de usuário como Assinante .
Se você quiser ver as alterações que fiz na guia Conteúdo, você pode ver neste vídeo:
Agora para as mudanças de estilo, vá para a guia Estilo . Aqui você poderá fazer alterações no aspecto de design do formulário.
Etapa 6: guia Estilo
Você pode fazer alterações de tipografia, alterações de borda, alterações de design como preenchimento, espaçamento, cores etc., para todos os aspectos do formulário.
Vá em frente e faça as alterações de estilo desejadas. Se você quiser ver as alterações que fiz na minha página de registro de usuário, confira o vídeo que compartilhei anteriormente.
Depois de fazer as alterações que mencionei acima, eis por que meu formulário de registro se parece com:

Agora você precisa fazer com que a página corresponda ao tema geral do seu site. Para isso, comece a desenhar o resto da página.
Essa área fica totalmente a seu critério, e você pode projetá-la como quiser, pois pode variar de pessoa para pessoa. Para minha seção, aqui está o design que criei.
Para criar um design semelhante, faça estas alterações:
- Adicione uma imagem de fundo à seção do formulário e alinhe-a corretamente nas configurações de seção.
- Adicione uma sobreposição de plano de fundo à seção para destacar o formulário.
- Altere o plano de fundo do formulário e altere os cantos da borda para arredondados.
- Adicione um título e um subtítulo ao formulário para completar a página.
Certifique-se de que o design e o estilo sejam consistentes para todos os elementos da página.
Quando terminar, vá em frente e publique a página.
Testando a página
Para experimentar a página, saia da sua conta do WordPress ou abra a página no modo de navegação anônima. Agora tente criar uma nova conta de usuário digitando todos os campos e clicando no botão Cadastrar.
Você deve ser capaz de criar uma nova conta de usuário ao se registrar.

Qual é o próximo?
Um usuário registrado com sucesso tem uma conta em seu site e é provável que ele faça login mais cedo ou mais tarde. Para isso também, você deseja uma página de login de usuário de boa aparência que corresponda à aparência geral do site.
Para isso, você pode usar o widget de formulário de login do PowerPack. Este widget permite que você personalize a página de login do usuário do seu site WordPress com o editor Elementor.
Você pode conferir este vídeo para ver como personalizar a página de login do seu site:
Se você achou este tutorial útil, compartilhe!

