Como personalizar a página da minha conta do WooCommerce usando o Elementor?
Publicados: 2021-08-02WooCommerce é uma das plataformas de e-commerce mais usadas na internet. Um estudo recente sugere que pelo menos mais de 5 milhões de lojas usam o WooCommerce para vender produtos (digitais ou físicos) na internet. Notável, não é?
Principalmente a interface do usuário e a experiência parecem iguais para todas as lojas WooCommerce. Todas as lojas têm um add-to-cart parecido com o processo de checkout na página Minha conta. A página Minha conta do WooCommerce contém informações sobre o pedido de um usuário, faturas, métodos de pagamento, endereços e outros detalhes do perfil. Portanto, se um site tiver uma página Minha conta personalizada, isso daria uma sensação impressionante ao usuário.
Mas, como sabemos, personalizar as páginas do WooCommerce não é tarefa fácil. Embora o Elementor Pro tenha widgets que podem ser usados para personalizar a página do produto do WooCommerce, não há nenhum widget para personalizar a página Minha conta.
Aí vem o widget Minha Conta do WooCommerce do PowerPack que você pode usar para personalizar a página Minha Conta do WooCommerce. A melhor parte é que não requer o Elementor Pro! Sim, funciona com a versão gratuita do Elementor .
Neste tutorial, começarei com o básico e nos aprofundaremos na personalização de todos os aspectos da página Minha conta do WooCommerce.
Então, sem mais delongas, vamos ao que interessa!
Personalizando a página Minha conta do WooCommerce
Também criamos um vídeo curto e direto que explica em detalhes como você pode personalizar a página Minha conta do WooCommerce. Então, caso você goste da explicação do vídeo, sugiro que dê uma olhada.
Agora, vamos continuar. Para personalizar a página Minha conta, usaremos estes três plugins:
- Versão gratuita do Elementor: Obtenha o Elementor.
- Plugin WooCommerce: Obtenha WooCommerce.
- PowerPack para Elementor: Obtenha o PowerPack.
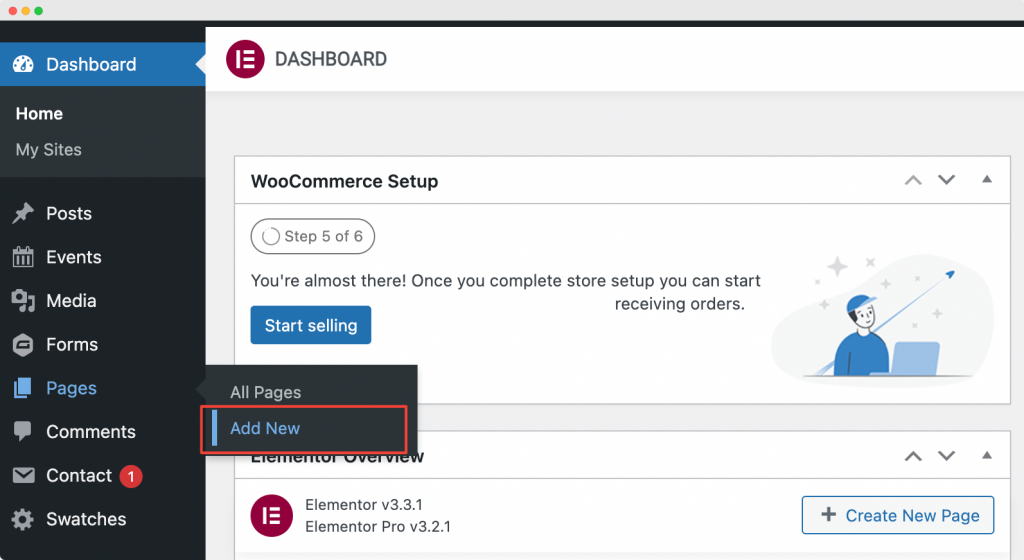
Depois de instalar e ativar esses plugins, você teria que criar uma nova página indo para o Painel do WordPress > Páginas > Adicionar novo. Nomeie a página como “Página de minha conta personalizada do WooCommerce” .

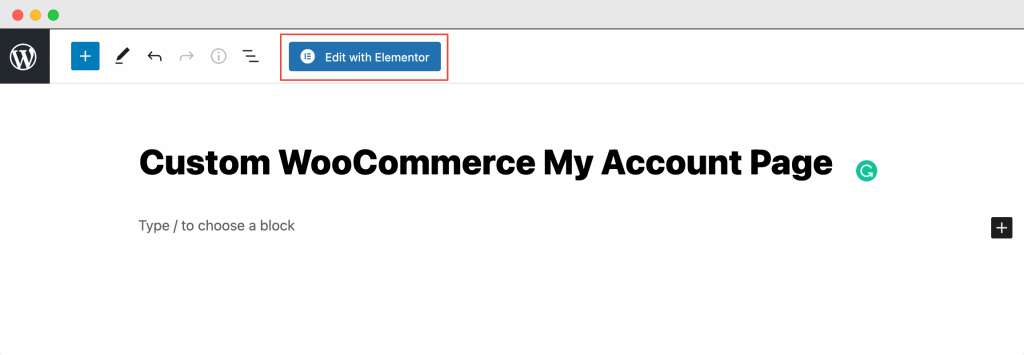
Em seguida, clique em “Editar com Elementor” para abrir a página no Elementor Page Builder.

Iniciar Editor Elementor
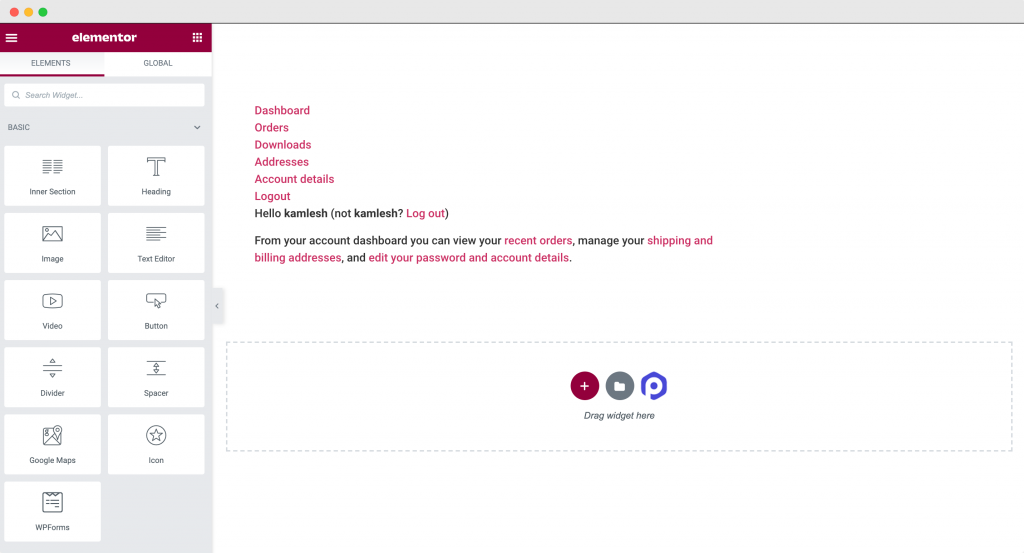
Assim que você clicar em “Editar com Elementor” , o editor Elementor será aberto. Em seguida, arraste e solte o widget Minha conta no editor Elementor. Assim que adicionar o widget Minha conta , você verá as guias Minha conta aparecerem com as configurações padrão.
A captura de tela abaixo mostra como sua página ficaria depois de adicionar o widget Minha conta .

Agora que adicionamos o widget Minha conta do WooCommerce do PowerPack à página, personalizaremos e estilizaremos a página Minha conta de nossa loja WooCommerce na guia de conteúdo e estilo do editor Elementor.
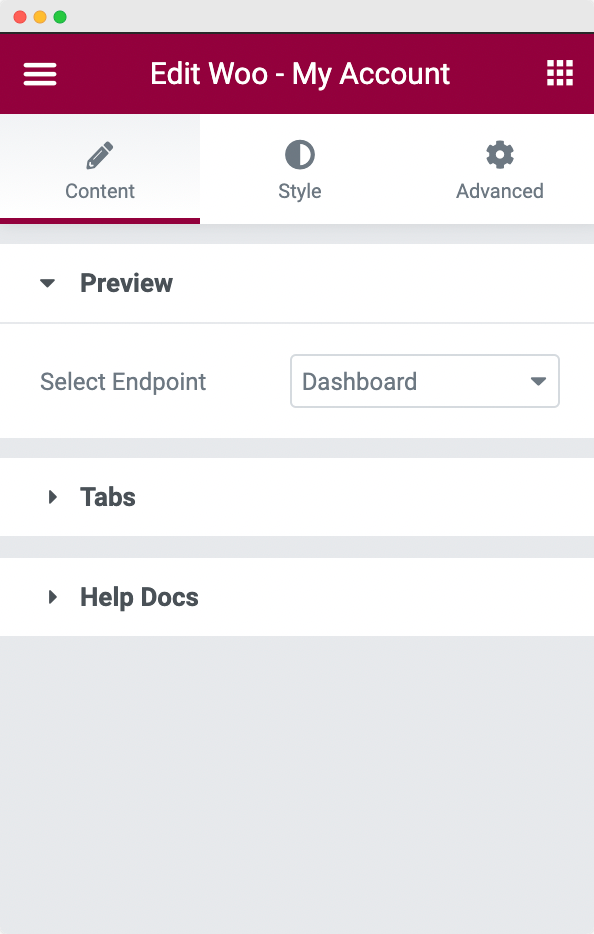
Personalização do widget WooCommerce My Account do PowerPack na guia Conteúdo

Existem 2 seções na guia Conteúdo do widget Minha conta: Visualização e Guias .
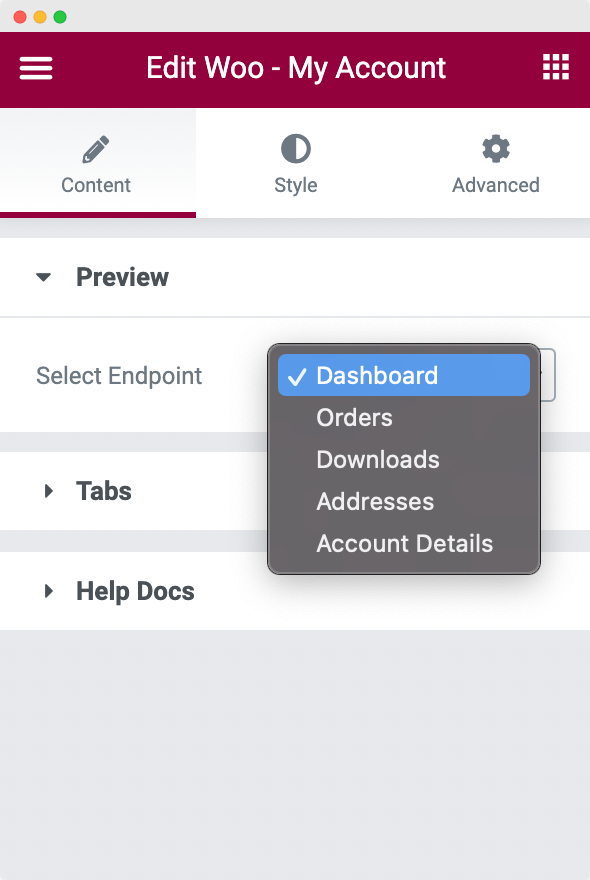
- Visualização: nesta seção, você pode selecionar o endpoint que será aberto para você para que você possa personalizar a página Minha conta do seu site. Os endpoints disponíveis que você pode escolher são Dashboard, Orders, Downloads, Addresses e Account Details.

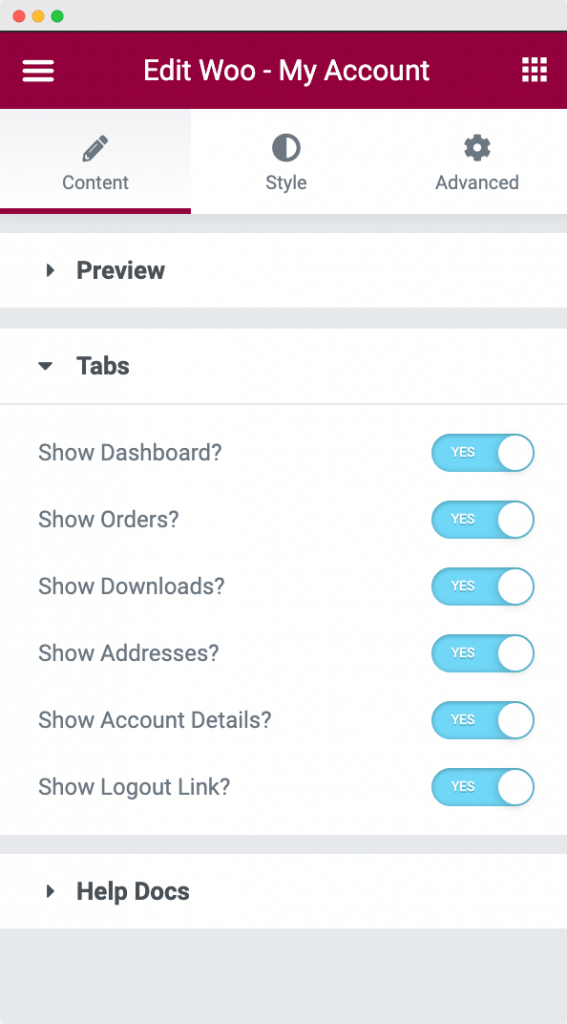
- Guias: Na seção de guias, você tem a opção de escolher quais guias deseja mostrar ou ocultar. As guias disponíveis que você pode escolher para mostrar/ocultar são Painel, Pedidos, Downloads, Endereços, Detalhes da conta e link Logout .

Por padrão, você não tem a opção de mostrar ou ocultar abas na página Minha Conta do WooCommerce. Você teria que fazer isso programaticamente se não estivesse usando o widget Minha Conta do PowerPack!
Agora que configuramos a estrutura da página Minha conta, vamos estilizá-la para torná-la impressionante.
WooCommerce My Account Widget Styling do PowerPack na guia Estilo

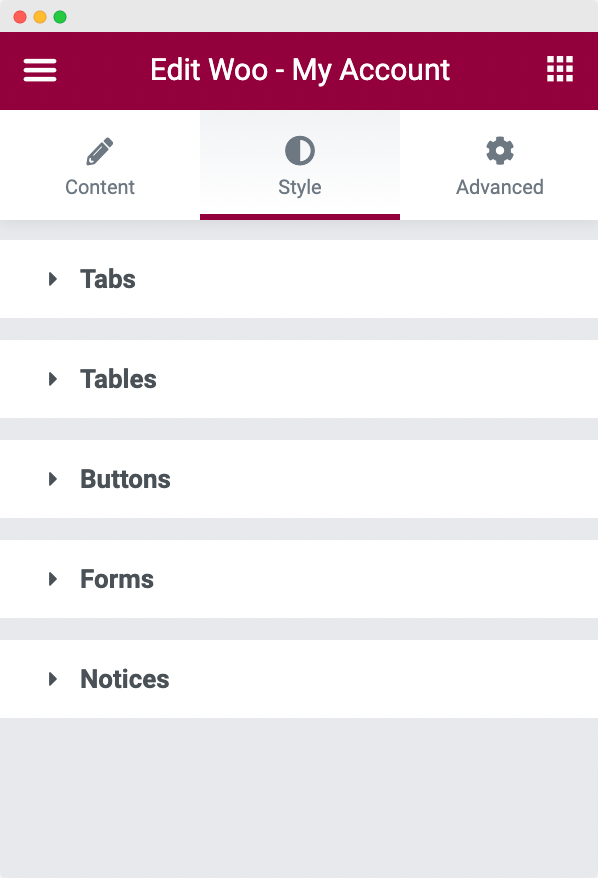
Como você pode ver na captura de tela acima, o widget Minha conta consiste em 5 seções na guia de estilo:
- Abas
- Tabelas
- Botões
- Formulários
- Avisos
Vamos percorrer cada uma das seções, uma por uma.

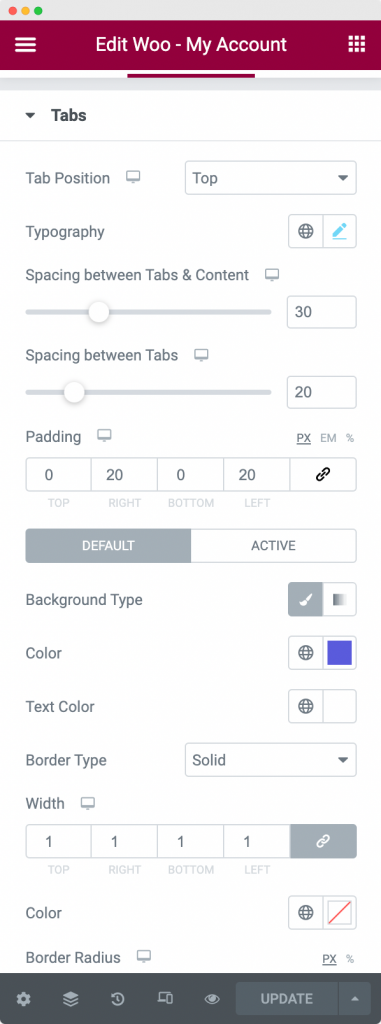
- Abas : Como o nome sugere, aqui você pode personalizar a posição das abas, tipografia do conteúdo da aba, fundo, texto, link e cores das bordas da aba na aba padrão e ativa . Você também pode definir o espaçamento entre as guias e o espaçamento entre as guias e o conteúdo .

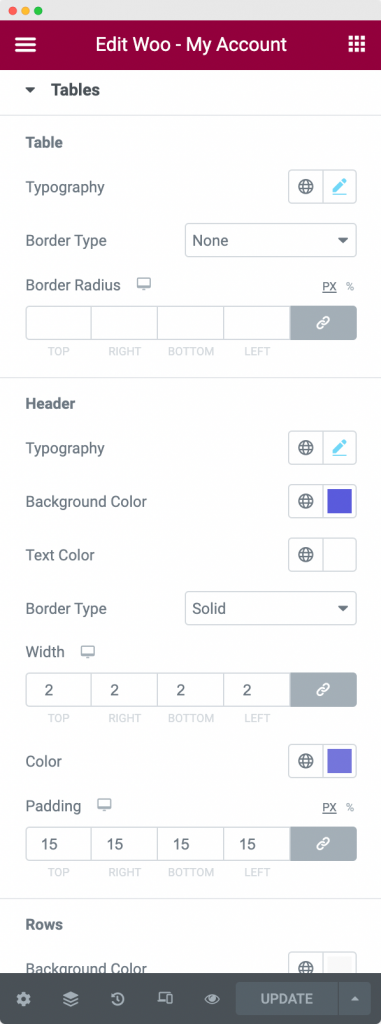
- Tabelas: Na seção de tabelas, você pode estilizar a tabela “Pedidos” da sua página Minha conta. Você pode definir a tipografia e o estilo de borda de toda a tabela de uma só vez ou pode definir cada um deles um por um para header, rows e cells . Além disso, você também pode selecionar a cor do texto , a cor do plano de fundo e o preenchimento para o texto do cabeçalho, o texto da linha e o texto em cada uma das células.

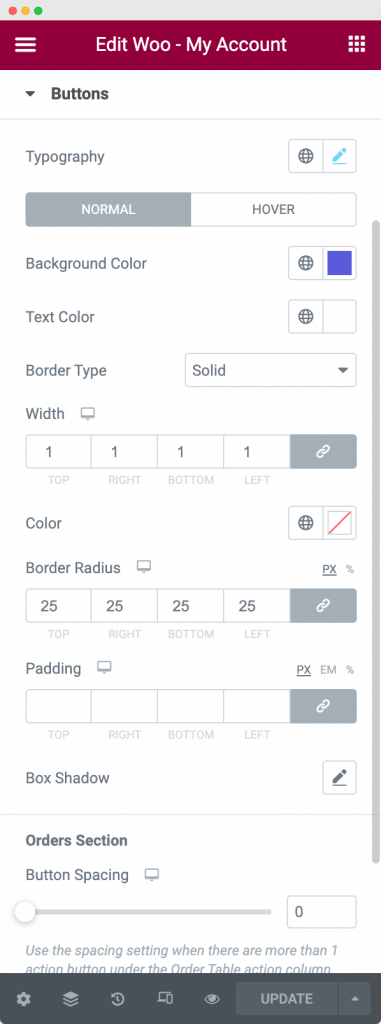
- Botões: Esta seção é usada para estilizar os botões presentes em diferentes abas da página Minha Conta. Nesta seção, você pode definir a tipografia, a cor do plano de fundo, a cor do texto e o tipo de borda dos botões nos estados normal e ativo. Além disso, você também pode definir o preenchimento e o espaçamento dos botões nesta seção.

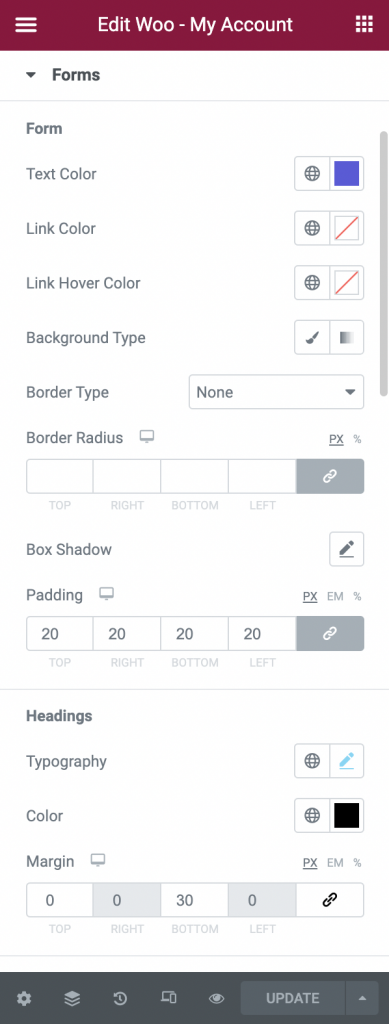
- Formulários: A página Minha conta da sua loja WooCommerce consiste em formulários como endereço de entrega, endereço de cobrança e detalhes da conta. Portanto, na seção de formulários, você pode estilizar os campos desses formulários. Você pode estilizar cabeçalhos, botão de envio, rótulos e campos de entrada em formulários. Cada um desses campos pode ser estilizado alterando seu texto, plano de fundo, borda, sombra de caixa, link e cor de foco do link.

Além disso, você pode alinhar o texto no campo de entrada e alterar a largura do botão de envio . Em seguida, você pode definir o preenchimento entre cada um dos campos e a margem entre títulos e campos e fora do botão de envio.
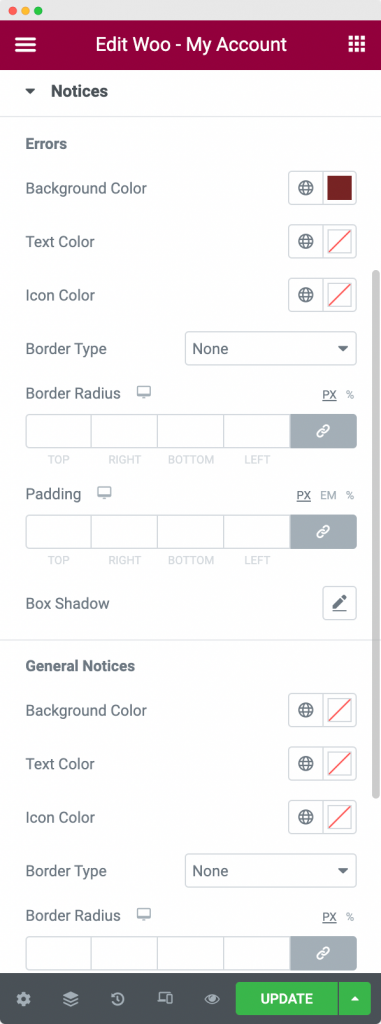
- Avisos : Na seção Avisos, você pode estilizar a cor do plano de fundo, cor do texto, cor do ícone, propriedades da borda, preenchimento e tipografia para qualquer aviso exibido em qualquer uma das guias da página Minha conta da sua loja WooCommerce.

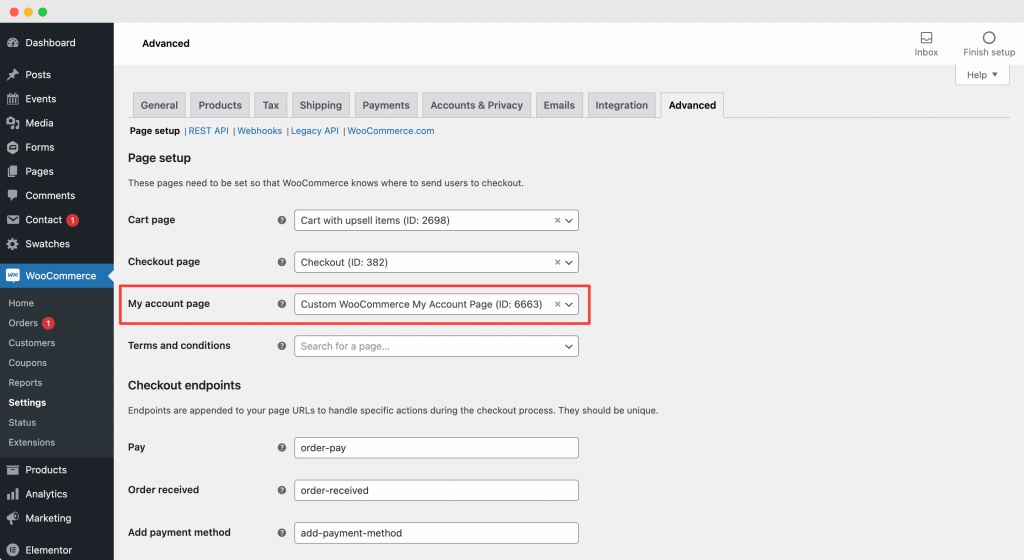
Defina a recém-criada “Página da minha conta personalizada do WooCommerce” como a página padrão da minha conta
Depois de estilizar e personalizar a página personalizada da minha conta do WooCommerce que você acabou de criar, vá para WooCommerce >> Configurações >> Avançado e escolha a página que você acabou de criar como a "página da minha conta". Na captura de tela abaixo, definimos a “Página da minha conta personalizada do WooCommerce” que criamos na etapa acima como a “Página da minha conta” padrão.

Isso abrirá a página personalizada do WooCommerce My Account que você criou usando o widget WooCommerce My Account do PowerPack sempre que um usuário acessar seu site para fazer login.
Embrulhando-o!
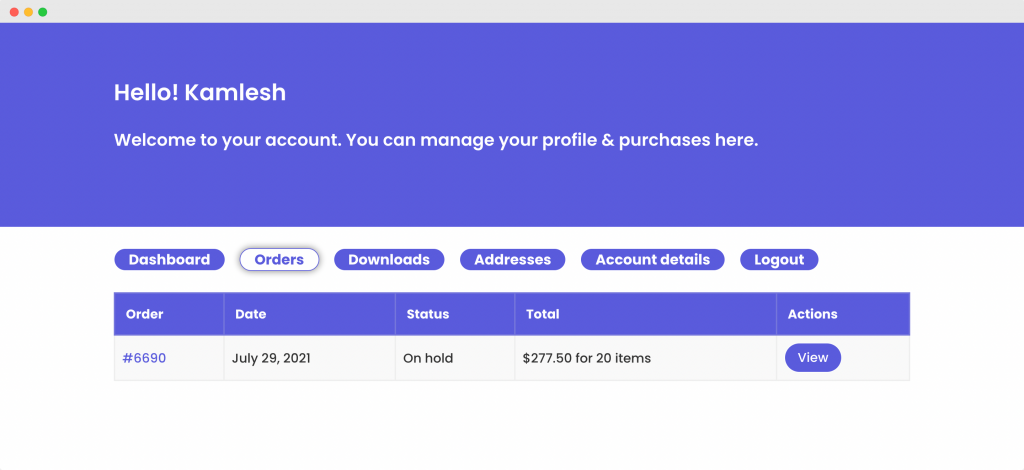
Nas etapas acima, personalizamos e estilizamos nossa página WooCommerce My Account para ter uma aparência e estilo impressionantes e elegantes. Usamos uma combinação de cores, estilos de borda e sombra de caixa para obter esse visual. Você pode verificar as opções que usamos nas capturas de tela acima.
Confira nossa página WooCommerce My Account personalizada usando o widget WooCommerce My Account do PowerPack abaixo!

Tenho certeza de que, com a ajuda deste tutorial, você poderia configurar facilmente sua página personalizada do WooCommerce My Account.
Você pode fazer muito mais com o PowerPack Addon for Elementor. Existem mais de 70 widgets criativos que você pode usar para personalizar suas páginas do Elementor. Se você deseja saber mais sobre o complemento PowerPack para Elementor, confira aqui.
Quais são seus pensamentos sobre este tutorial? Compartilhe se você achou este guia útil!
