Como personalizar sua página de checkout do WooCommerce facilmente usando o Elementor
Publicados: 2020-05-11Neste tutorial, mostrarei como personalizar sua página de checkout do WooCommerce facilmente usando o construtor de páginas do WordPress. Reduza facilmente o abandono de checkout e obtenha mais vendas criando uma página de checkout do tipo funil de vendas.
Recentemente, a Amazon postou que otimizar seu checkout aumentou sua receita e a taxa de sucesso de pedidos. Assim, várias outras empresas de comércio eletrônico começaram a fazer o mesmo e, como têm desenvolvedores internos, podem otimizar e brincar com o design de checkout sempre que quiserem.
Etapas para personalizar sua página de checkout do WooCommerce
- Instalar o plug-in Cartflows
- Importe um design para a página de checkout.
- Edite o conteúdo da sua página de checkout
- Editar campo de formulário da página de checkout
- Para obter recursos premium do plug-in Cartflows
- Para criar upsell e downsell
- Para criar colisão de pedido
Personalize a página de checkout do WooCommerce usando o Elementor
Atualizamos este artigo, agora você pode personalizar sua página de checkout usando um plugin gratuito. Isso permite que você personalize a página de checkout usando o construtor de páginas Elementor (Free). Baixe este plugin abaixo e continue com este artigo.
Alguns recursos premium não funcionarão na versão gratuita.

Funnel Builder da CartFlows – Crie funis de vendas de alta conversão para WordPress
Mas os pequenos e médios vendedores de e-commerce sempre buscaram opções de como personalizar sua página de checkout e torná-la agradável para que a experiência do usuário seja boa e tenha uma ótima interface de usuário que faça com que os clientes finalizem seus produtos de forma rápida e sem confusão.
Portanto, boas notícias aguardam todos os usuários do WordPress e WooCommerce. Agora você pode facilmente projetar e personalizar sua página de checkout e otimizá-la de acordo com o seu gosto e não precisa comprar vários temas e plugins para isso. Tudo que você precisa é de apenas 1 plugin que faz o trabalho.
Se você tentou editar e personalizar a página de checkout, descobriu que é quase impossível projetá-la da maneira que deseja, e fazê-lo da maneira de codificação é muito mais difícil, por isso recomendamos o CartFlows
O plugin WooCommerce funciona usando ganchos e ações que permitem que o plugin comece a trabalhar em qualquer tema que suporte WooCommerce sem alterar nada.
Portanto, se você quiser alterar o layout do design ou adicionar qualquer função à sua página de checkout, precisará fazer a codificação ou contratar um desenvolvedor e pagar milhares de dólares. Ou você pode verificar nossos guias e tutoriais do WooCommerce que são escritos por especialistas em WordPress da GloriousThemes.
Construtores de página para personalizar a página de checkout do WooCommerce
Se você estiver usando construtores de páginas como Elementor, Beaver Builder, Divi. Em seguida, você pode usar seu construtor de páginas para projetar e personalizar a página de checkout do WooCommerce.
Mas para fazer isso você precisará de outro plugin chamado CartFlows Pro. O CartFlows Pro permite que você crie uma página de checkout personalizada, páginas de vendas e construtor de funil usando o plug-in do construtor de páginas.

O Cartflows Pro se integra ao seu construtor de páginas e oferece a opção de arrastar e soltar os recursos e o design da página de checkout e adicionar vários outros recursos personalizados, como: -
- Abandono de carrinho
- Análise e rastreamento
- Modelos para tudo
- Vinculação dinâmica
- Check-out testado para conversão
- Colisões de pedidos com um clique
- Upsells / Downsells ilimitados
- Campos personalizados de checkout
- Check-out global
Os modelos são feitos para
- Elementor
- Construtor de castores
- Construtor Divi
- Prosperar Arquiteto
- Gutenberg (planejado)
Maneiras de personalizar a página de checkout do WooCommerce
A partir de agora, você conhece os recursos e poderes do CartFlows, mas se você acha que pode editar uma página de woocommerce e personalizá-la sem o CartFlows Pro, aqui está uma pequena comparação sobre o que será mais fácil e 100% livre de erros.
As 2 vias são
- Maneira fácil usando o plug-in CartFlows Pro
- Hard Way usando codificação
O Caminho do CartFlows
Usando CartFlows Pro , tudo que você precisa fazer é instalar o plugin e ativá-lo. Após a ativação, crie um fluxo (o funil) e importe um modelo pré-criado para o seu construtor de páginas ou crie um do zero.
Você também pode criar Upsells, Downsells e páginas de agradecimento e personalizá-las também. Quando terminar de projetar e criar suas páginas de checkout.
Clique em Publicar e sua nova página de checkout personalizada para woocommerce está pronta para ser usada.
Além disso, o CartFlows pro também possui um recurso de abandono de carrinho, o que significa que, se um comprador não concluir o checkout, suas informações serão passadas ao seu CRM para acionar um e-mail.

Personalize a página de checkout do WooCommerce usando o CartFlows

Baixando e instalando o CartFlows Pro.
A primeira coisa que precisamos fazer é baixar CartFlows Pro. Clique no botão abaixo para baixar o CartFlows Pro.
Depois de baixar o plugin. Vá para wp-admin > Plugins > Adicionar novo e carregue o plugin CartFlows Pro.
Ao ativar o CartFlows Pro, ele solicitará a instalação do plug-in básico Cartflows Free Version. Instale a versão gratuita.
Então você precisa configurar o plugin que mostramos abaixo no processo passo a passo.
Personalizando a página de checkout.
Os CartFlows fornecem uma maneira interativa de configurar o plugin na primeira ativação. O plugin irá guiá-lo através de um processo de 5 etapas que torna a configuração completamente fácil para não técnicos


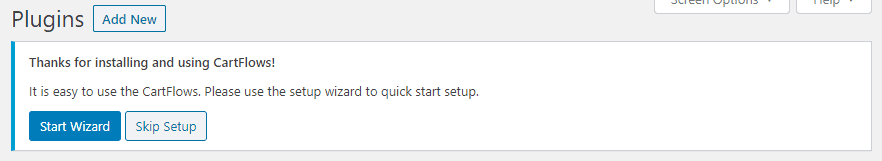
Depois de instalar o cartflows, você receberá um pop-up como este

Clique no botão azul "Iniciar Assistente" e inicie o processo de configuração. É um processo de 5 etapas . Então vamos começar.
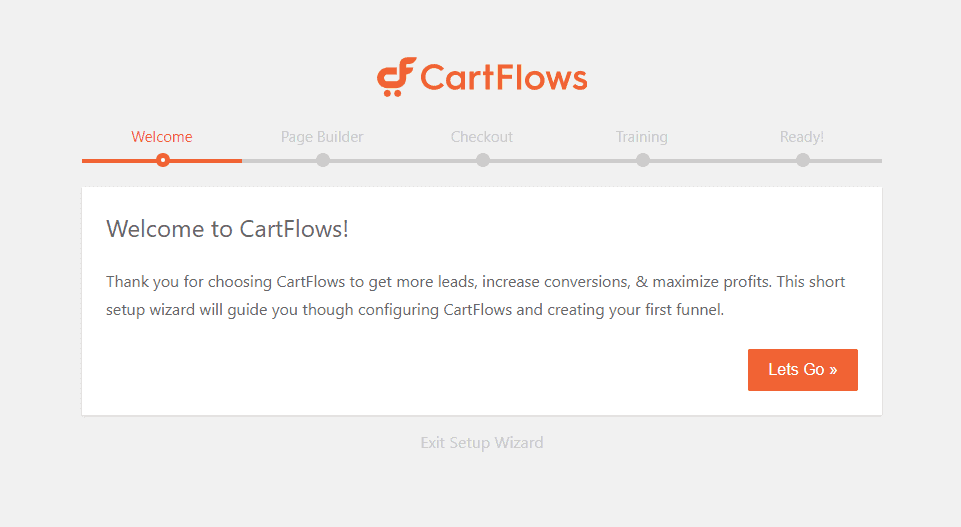
Passo: 1 – Bem-vindo
A primeira página é uma página de boas-vindas que dá as boas-vindas ao plug-in e fornece uma pequena introdução sobre como esse plug-in pode ajudá-lo a gerar mais vendas do seu comércio eletrônico e personalizar sua página de checkout com facilidade.

Basta clicar no botão “ Vamos lá ” e prosseguir para a próxima etapa.
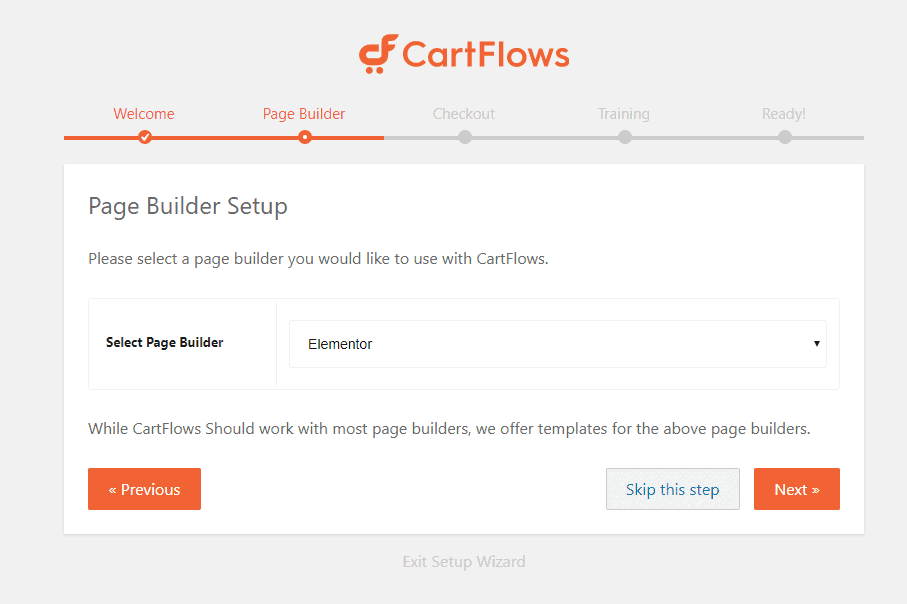
Passo: 2 – Para escolher o seu construtor de páginas.
Na etapa: 2 , você será solicitado a escolher o plug-in do construtor de páginas que deseja usar. Se estiver usando qualquer plug-in do construtor de páginas, selecione aquele no menu suspenso.
Se você não estiver usando nenhum construtor de páginas, pedirei que você use o Elementor como seu construtor de páginas. O Elementor Pro possui ótimos recursos que permitem projetar, personalizar e adicionar funcionalidades à sua página existente e até mesmo criar um novo tema por conta própria.

Depois de selecionar o plugin do construtor de páginas, clique no botão “ Next ”.
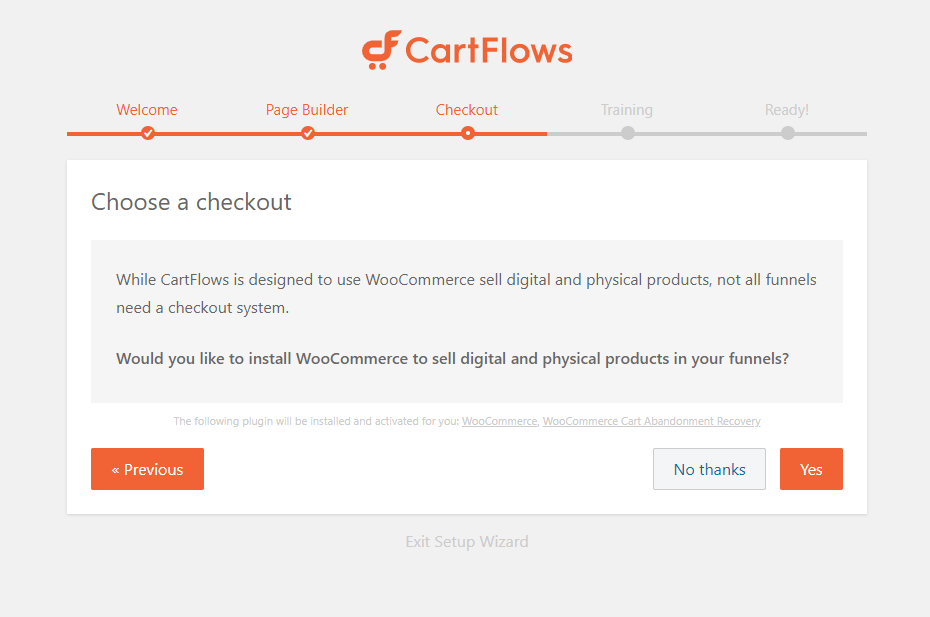
Passo: 3 – Finalizar
Na etapa 3 , cartflows recomenda que você use e instale os plugins recomendados como WooCommerce, WooCommerce Cart Abandonment Recovery.
Você precisa instalar e ativar os plugins recomendados para que os cartflows funcionem corretamente. Os plugins serão instalados e ativados automaticamente quando você clicar em Sim .

Clique no botão “Sim” e prossiga para a próxima etapa.
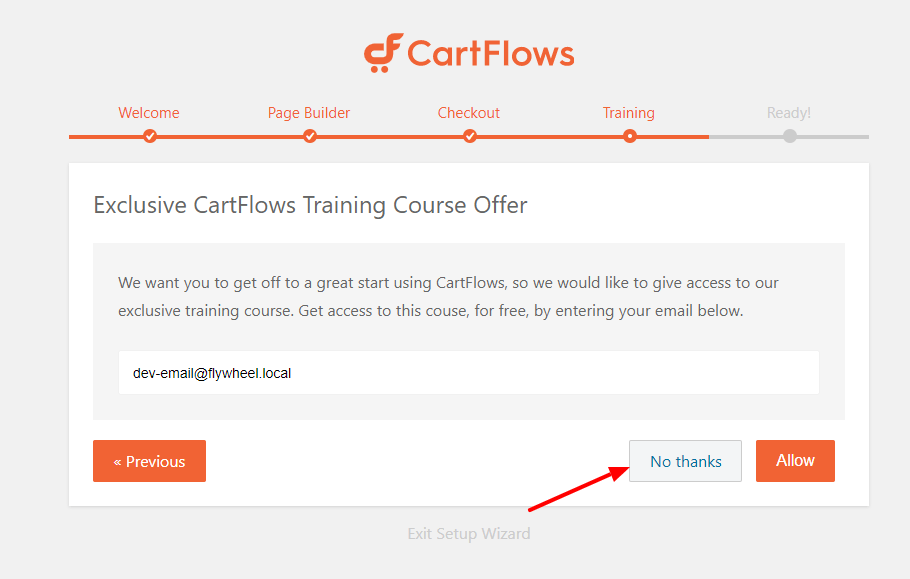
Passo: 4 – Treinamento
Na etapa 4 , eles oferecem treinamento gratuito, que acho que você não precisa, pois abordamos em detalhes como personalizar a página de checkout do WooCommerce Elementor.

Clique em “ Não, obrigado ” e prossiga para a etapa final.
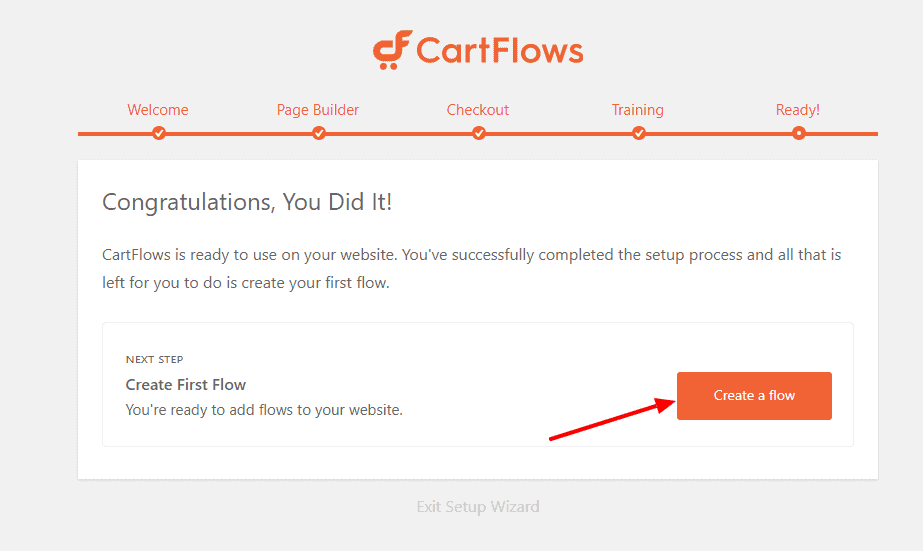
Passo: 5 – Final e Pronto
Agora tudo está feito e pronto para ser usado.
Agora vamos criar nosso primeiro fluxo. O Flow é um funil para sua página de vendas. Em palavras simples, vamos criar e projetar sua página de checkout, página de upsell, página de down sell e página de agradecimento.

Clique no botão “ Criar um fluxo ”.
Agora vamos criar um fluxo para nossa página de checkout.
Criando um fluxo no CartFlows – Página de checkout personalizada
O fluxo é basicamente um funil de vendas ou uma página de checkout seguida de upsells, downsells e página de agradecimento. Você pode mantê-lo simples ou usar esses recursos para atualizar.
Para criar uma página de checkout personalizada para o seu site WooCommerce , você precisa criar um fluxo em cartflows.
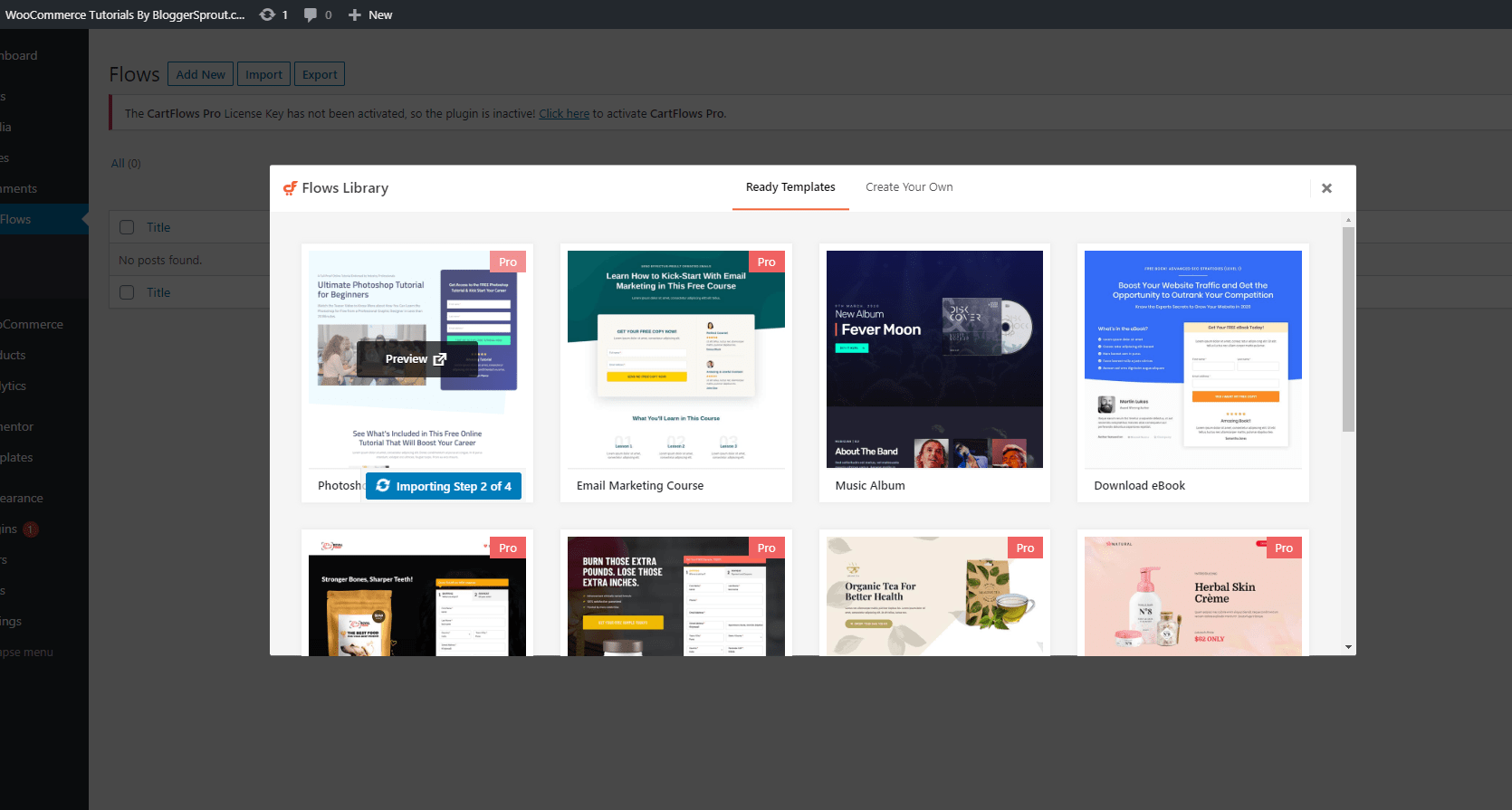
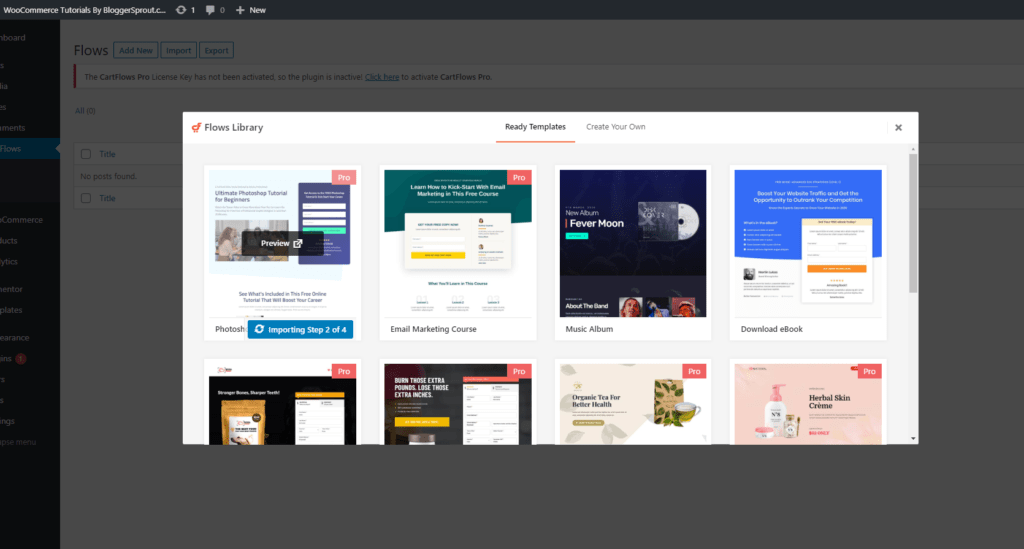
Para criar um fluxo, vá para wp-admin > cartflows > Flows > add new . Um novo pop-up aparecerá, oferecendo a opção de escolher modelos premium prontos.
Como temos o CartFlows Pro , importaremos a 1ª opção que é um modelo pro.

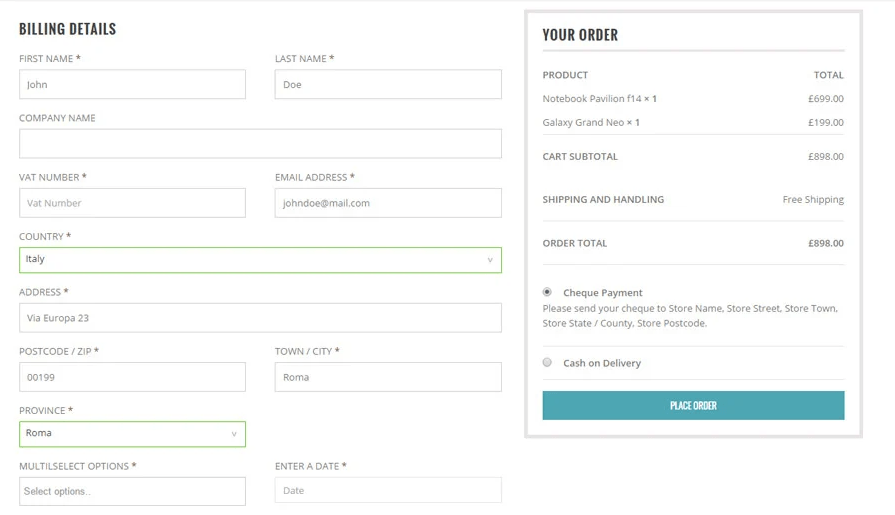
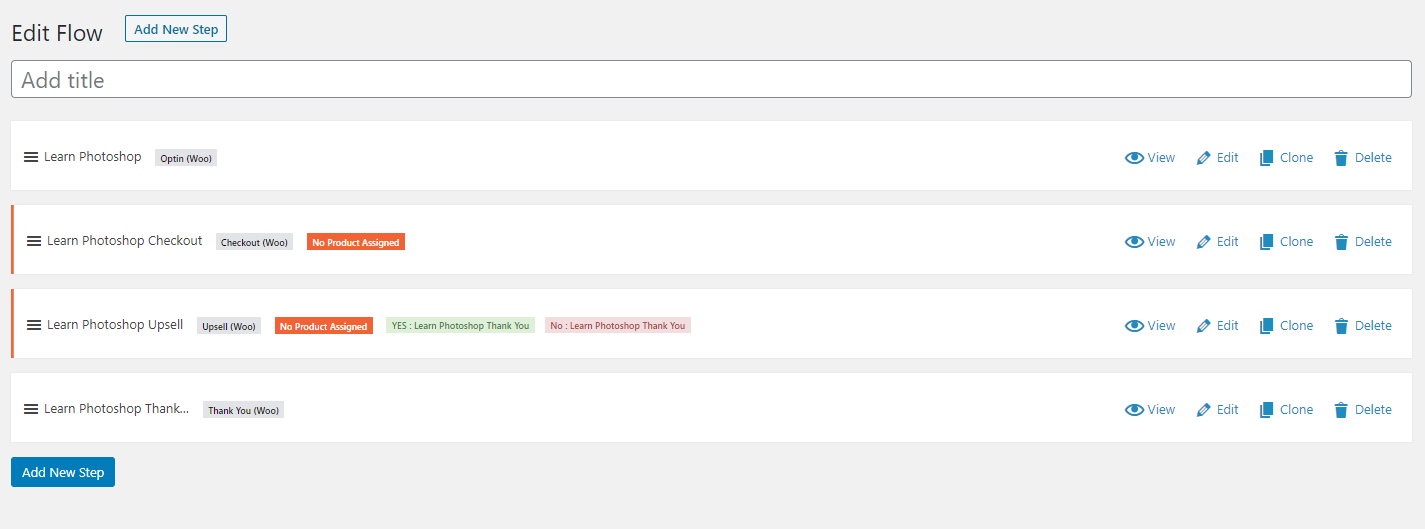
Quando o processo de importação terminar, você será redirecionado para o fluxo recém-criado, que será algo assim.


Agora nomeie o fluxo adicionando um título e clique no botão atualizar na barra lateral direita.
Depois que o título for salvo, agora você precisa trabalhar no fluxo da sua página de checkout personalizada do woocommerce.
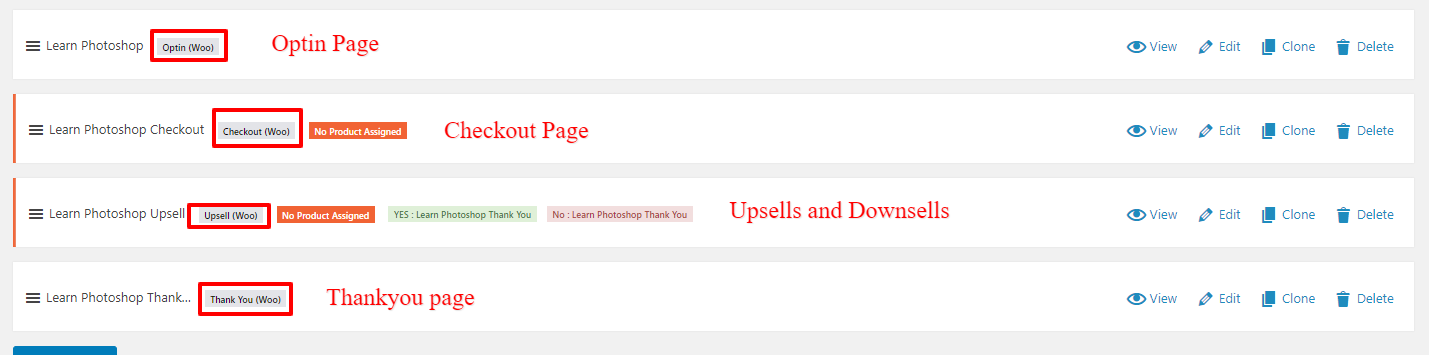
O Fluxo tem 4 etapas:
- Página de ativação/página de destino
- Página de checkout
- Página de upsells e downsells
- Página de agradecimento

Se você deseja apenas a página de checkout e deseja obter o equipamento da página de optin, faça upsells e página de agradecimento. Em seguida, clique no botão excluir na barra lateral direita das etapas.
Portanto, se você quiser apenas a página de checkout, exclua o restante das etapas do cartflow e clique no botão atualizar.
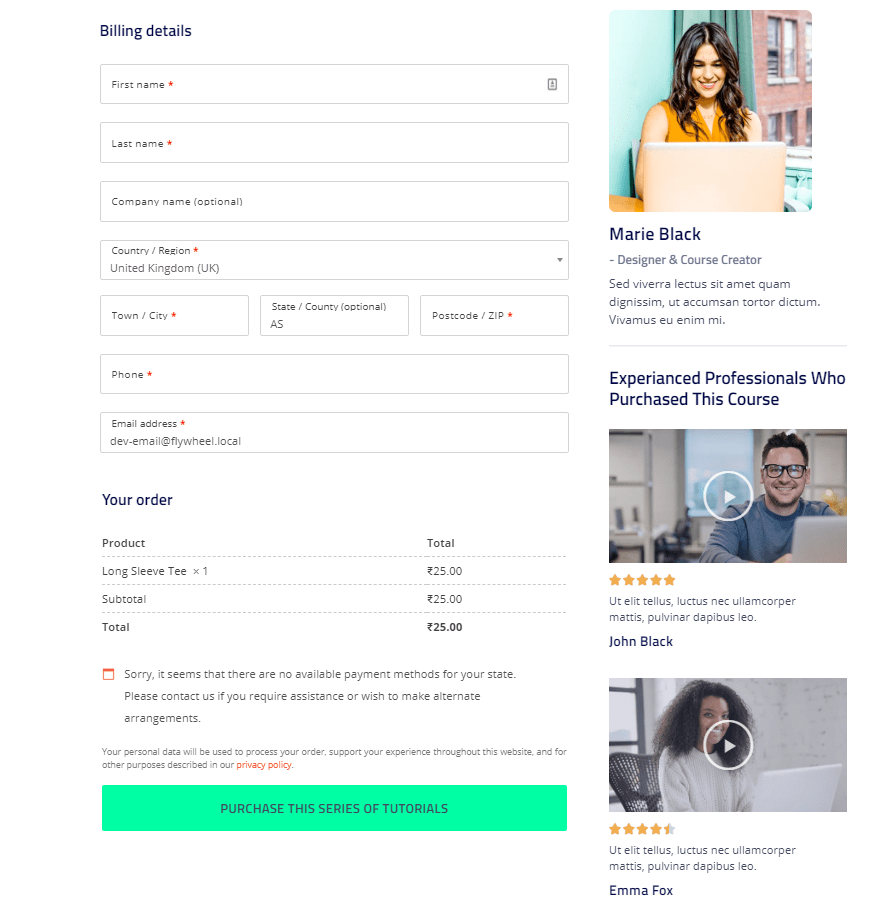
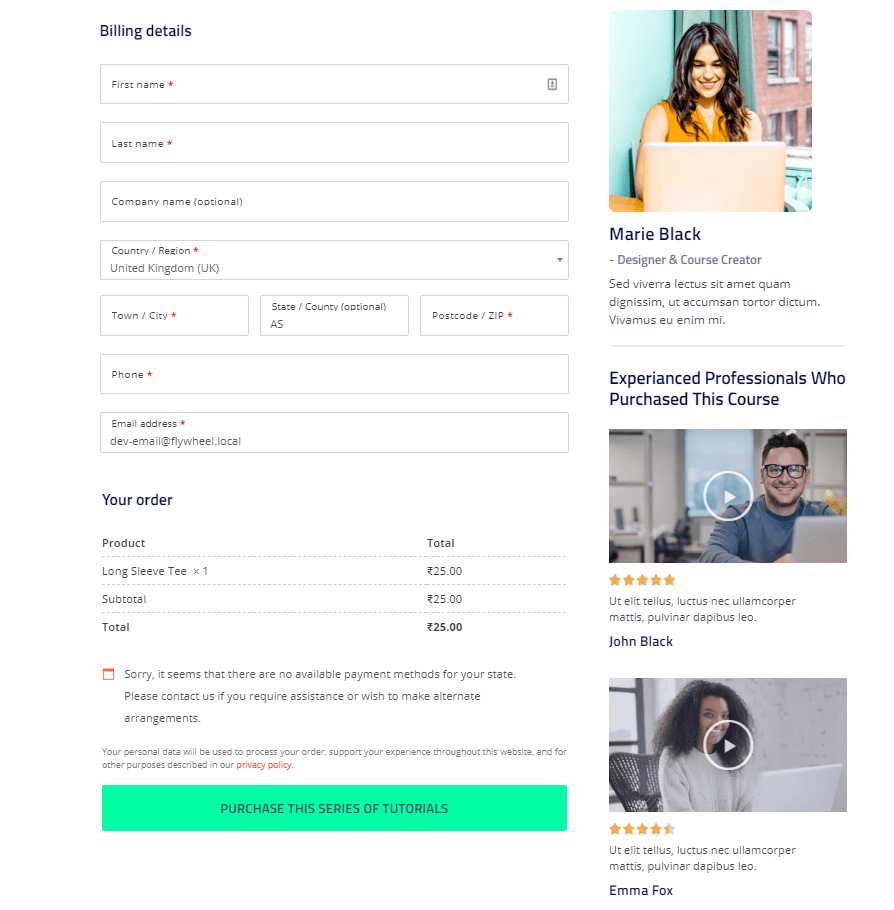
Sua página de checkout ficará mais ou menos assim.

Ótimo Certo . Sim, eu sei. Me agradeça mais tarde.
Mas espere, não vai funcionar agora. Por quê? porque agora você não atribuiu nenhum produto para essa página de checkout nem fez o woocommerce usar essa página de checkout personalizada em vez da chata.
Qual WooCommerce continuará usando a página de checkout original, mas chata .
Atribuindo Produto
Portanto, por padrão, o CartFlows solicita que você atribua um produto, para que você possa ter diferentes tipos de página de checkout personalizada para cada produto e oferecer diferentes upsells, página de agradecimento e outras opções.
Mas se você quiser usar uma página de checkout personalizada padrão para todos os produtos WooCommerce, não atribua nenhum produto nesta etapa.
Fazendo o WooCommerce usar a página de checkout personalizada.
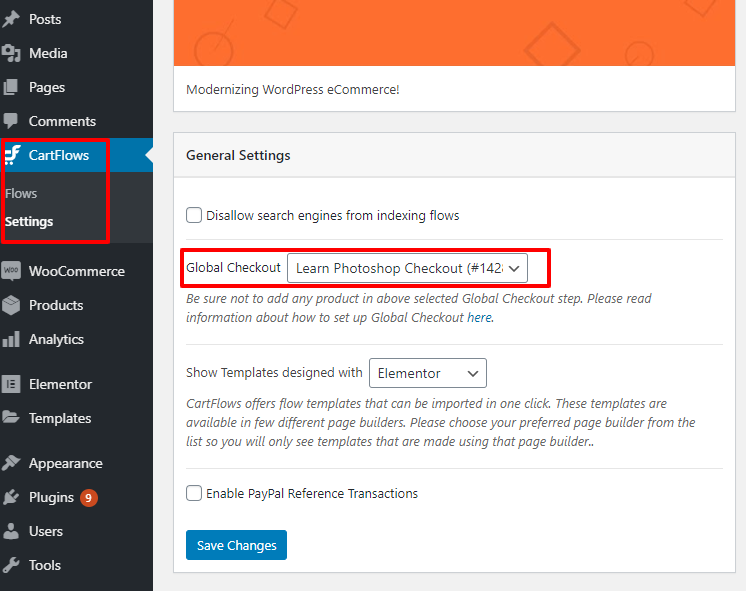
Para usar uma única página de checkout personalizada para todos os seus produtos, você precisa salvar e atualizar seu fluxo atual e acessar as Configurações do CartFlows.

Em Configurações do CartFlows > Configurações Gerais, você encontrará um menu suspenso com as opções de Checkout Global, conforme mostrado na figura acima.
Selecione o fluxo que você criou agora. Você terá apenas 1 fluxo, se estiver criando pela primeira vez.
Selecione esse fluxo como sua página de checkout global e clique em “ Salvar alterações ”. Sua nova página de checkout personalizada do woocommerce agora está pronta para ser usada.
Agora teste se sua nova página de checkout está funcionando corretamente ou não. Vá para qualquer produto em seu site e clique em “Adicionar ao carrinho” e prossiga para a finalização da compra. Se você vir a página recém-criada, significa que ela funciona. Seus gateways de pagamento WooCommerce serão ativados automaticamente em sua página de checkout personalizada.
Faça uma compra de teste e você está pronto para arrasar.
Mas e se eu quiser usar a página Upsells e Agradecimentos
Criando UpSells
Criar Upsells é muito fácil e está dividido em 2 partes.
- Projetando a página de upsells
- Atribuindo um produto para upsells
Projetando a página de upsells
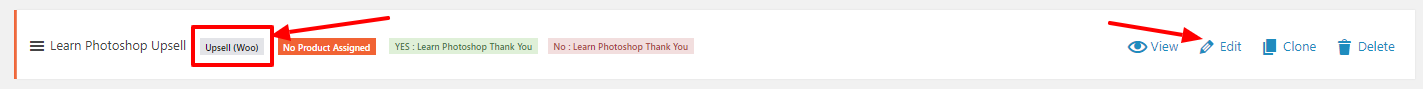
Para projetar a página de upsells, abra o fluxo e clique no link de edição nessa coluna de upsells, como a foto abaixo: -

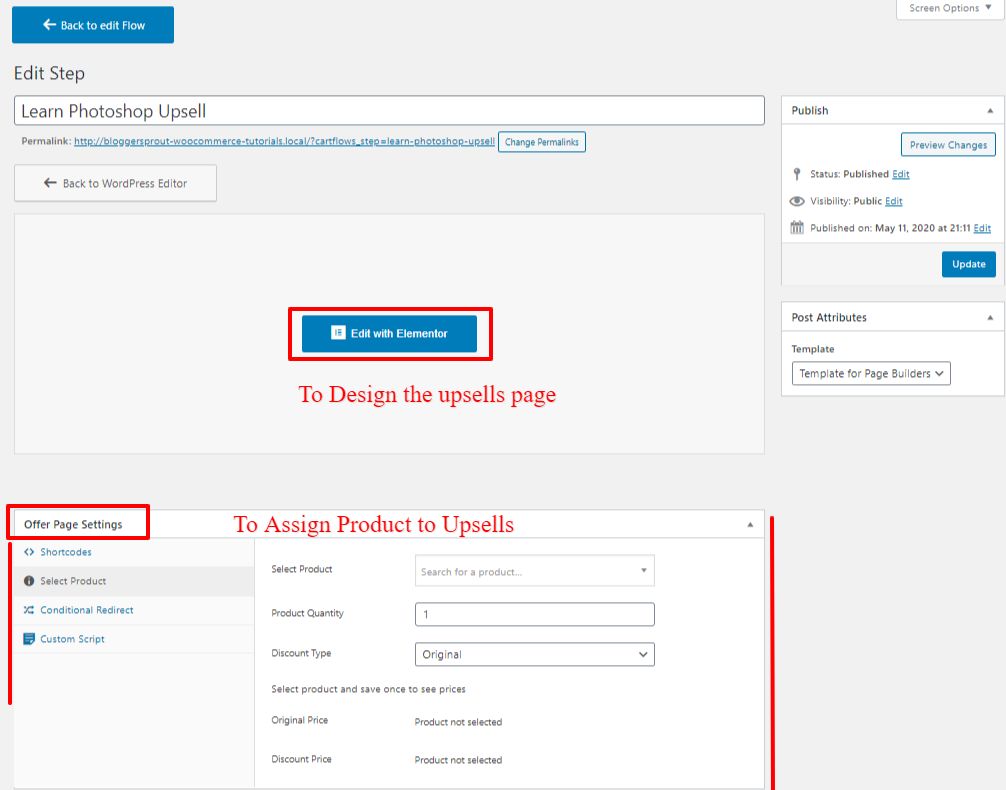
Depois de clicar no link de edição, uma nova página aparecerá com um botão “ Editar com Elementor ” e alguns campos personalizados em “ Configurações da página de oferta ”.

Para editar o design da página, clique em Editar com Elementor e crie a página de upsell facilmente com elemetor.
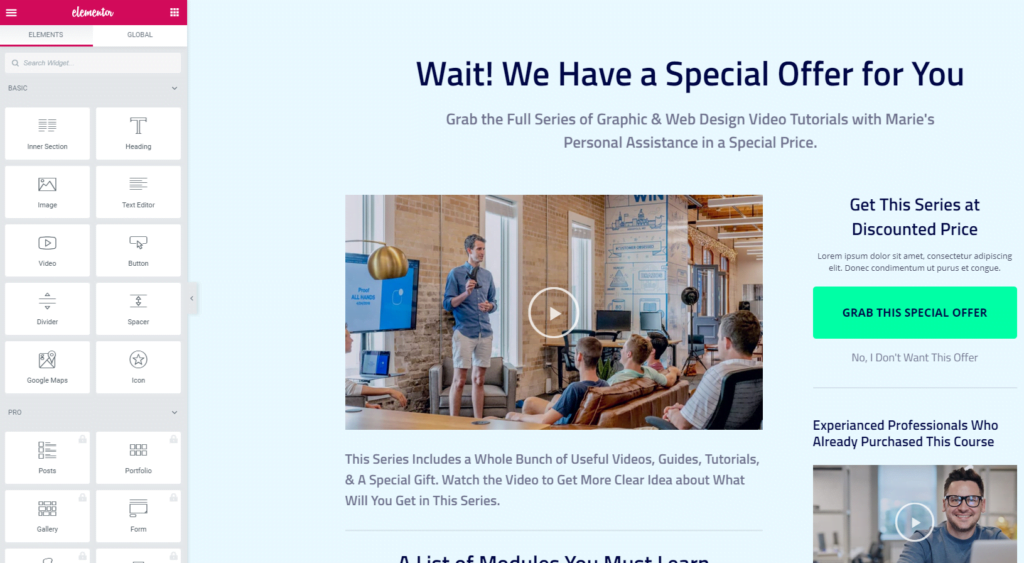
Uma nova guia será aberta, onde você poderá editar o design de toda a página de upsells usando o recurso de arrastar e soltar elementor.

Depois de projetar a página de upsells, é hora de atribuir um produto para seus upsells. Então vamos fazer isso agora
Atribuindo um produto para upsells
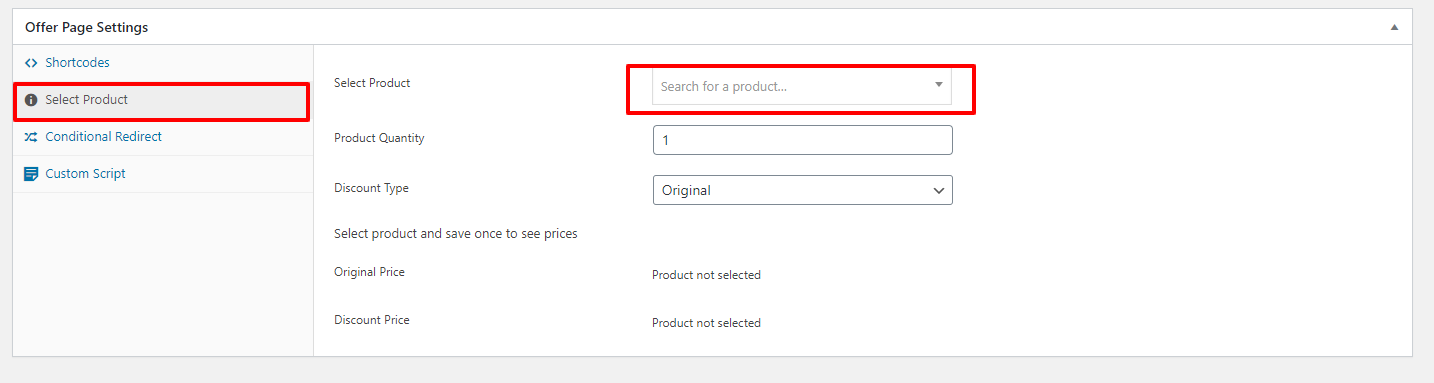
Atribuir um produto como upsell é muito fácil e simples em cartflows. Tudo o que você precisa fazer é acessar “Configurações da página de ofertas” e clicar em “Selecionar produto” e digitar o nome do produto que deseja atribuir à página de upsells.

Assim que digitar o nome do produto, o plugin fará uma busca rápida e mostrará o produto se você digitou certo.

Após selecionar o produto no campo Selecionar produto, clique em “ Salvar alterações ”. Você também pode editar a outra opção, como as opções de redirecionamento, se o cliente comprou o upsell ou recusou.
Existem várias outras funções, mas acho que as opções padrão estão bem definidas.
Agora sua página de upsells está pronta para uso e passaremos para a “ Página de agradecimento”.
Criando página de agradecimento
A edição da página de agradecimento é semelhante à página de upsells. Para criar e projetar sua página de agradecimento, você deve seguir 2 etapas:-
Passo: 1 – Criando a página de agradecimento
Clique no link Editar na etapa de agradecimento em seu fluxo, que o redirecionará para uma nova página.

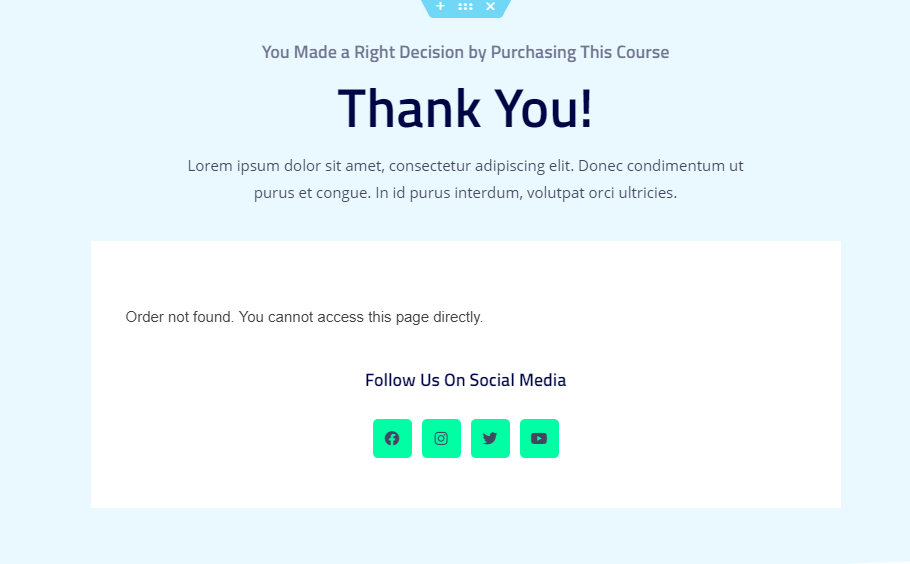
Clique em “Editar com Elementor” e edite o design da sua página de agradecimento.
Nota: durante a edição, você não pode visualizar os detalhes do pedido quando bem-sucedido. Os detalhes do pedido só aparecerão quando um pedido for bem-sucedido.
Mas eu tenho um hack!
Abra uma nova guia e encomende um produto em modo de teste, quando você será redirecionado para a página de agradecimento que você projetou agora. Quando você estiver na “ Página de agradecimento ”, clique no link “ editar com elementar ” na barra superior do WordPress. E agora você pode editar sua página de agradecimento com todos os detalhes mostrados.

Então agora, nossa página de agradecimento foi projetada, tudo o que precisamos fazer são as configurações. Então, o que você está esperando. Vamos fazer as configurações.
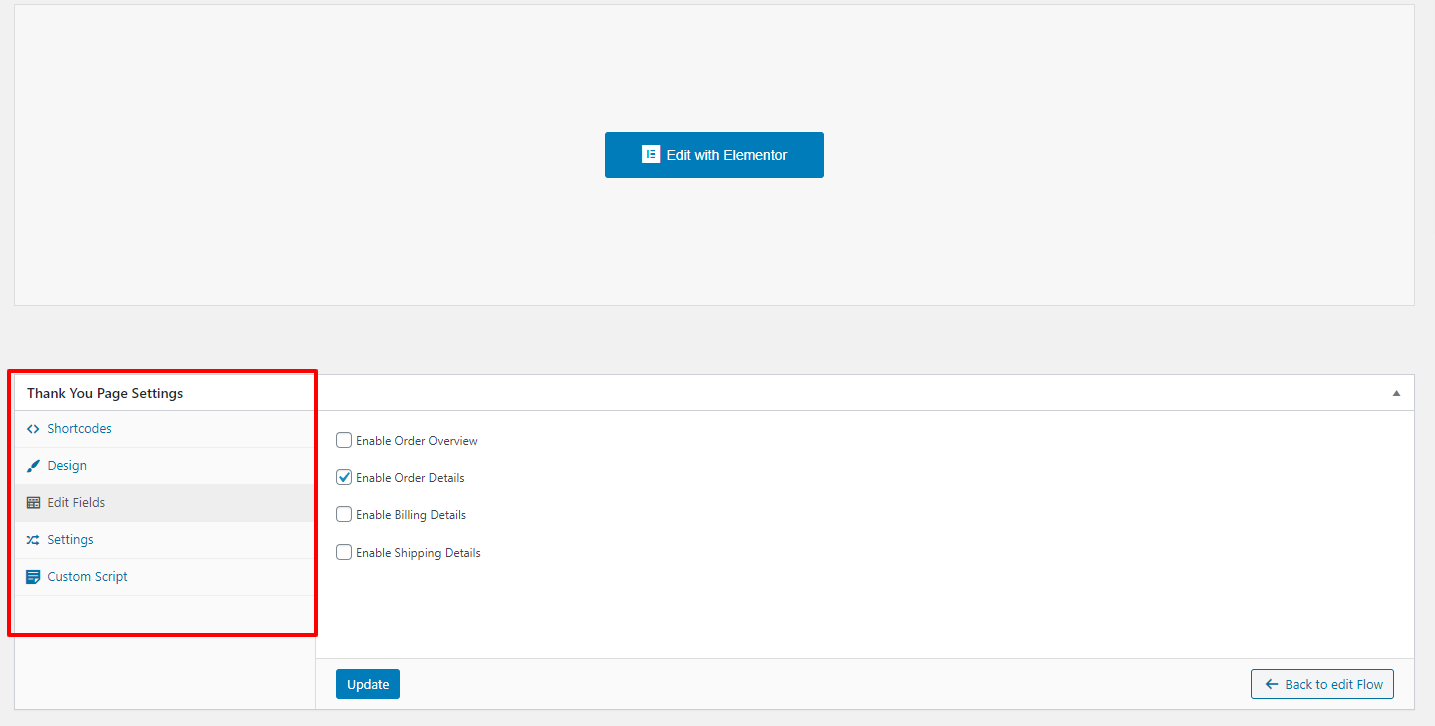
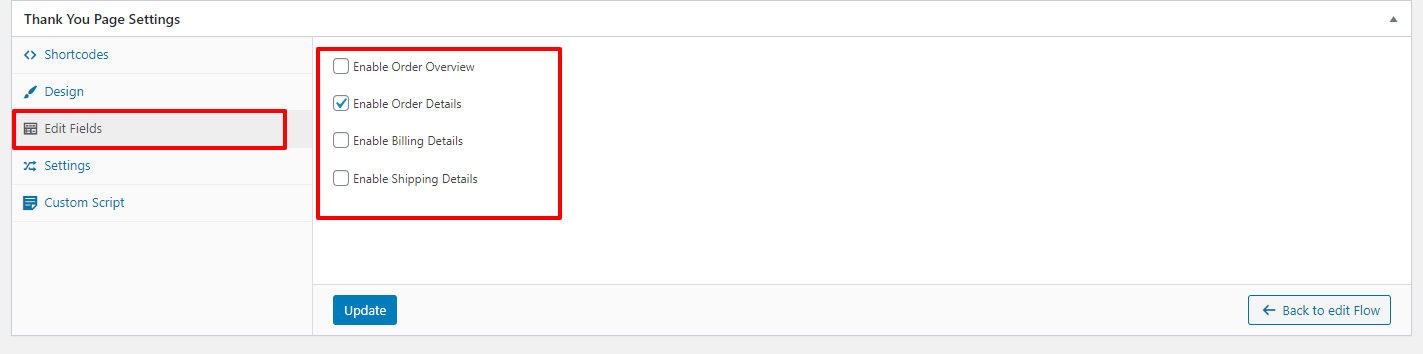
Passo: 2 – Editando as configurações

Então agora você tem que escolher as opções que deseja mostrar em sua página de agradecimento. As opções são:-
- Visão geral do pedido
- detalhes do pedido
- Detalhes de faturamento
- Detalhes de envio
Portanto, dependendo do tipo de loja, você pode mostrar essas opções. Como tenho uma loja digital que roda no WooCommerce, para isso não preciso mostrar detalhes de cobrança, detalhes de envio.
Então é assim que você pode personalizar a página de checkout do WooCommerce facilmente, sem codificação.
Personalizando a página de checkout do WooCommerce usando códigos
Para ser verdade, eu odeio o processo de projetar a página de checkout usando código, por quê?
Porque você precisa criar o HTML, CSS, JS e, em seguida, conectar as ações e o filtro do WooCommerce para que a página seja projetada.
E, afinal, você não pode ter as funções de upsells e página de agradecimento juntas, você precisa codificar todas elas separadamente.
Então, por que você gastaria seu tempo fazendo todas essas coisas manualmente ou desperdiçaria dinheiro contratando um desenvolvedor para criar essas funções?
Você obtém todas essas coisas empacotadas com uma interface de arrastar e soltar com cartflows. Então adquira o CartFlows Pro hoje mesmo .
A maneira de codificação
Se você deseja economizar alguns dólares e fazer todo o trabalho da maneira tradicional, deve saber como funcionam os códigos do woocommerce.
Apenas para projetar as páginas de checkout do woocommerce
<?php
/**
* Adicione o campo à página de checkout
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
função customize_checkout_field($checkout)
{
echo '<div><h2>' . __('Cabeçalho') . '</h2>';
woocommerce_form_field('customized_field_name', array(
'tipo' => 'texto',
'classe' => array(
'my-field-class form-row-wide'
),
'label' => __('Personalizar campo adicional'),
'placeholder' => __('Orientação'),
'obrigatório' => verdadeiro,
), $checkout->get_value('customized_field_name'));
echo '</div>';
Conclusão
Descobrimos pessoalmente que uma página de checkout personalizada e bem otimizada aumentou a experiência de checkout e dos usuários. Muitas grandes empresas estão sempre testando seus processos de checkout e tornando-os mais amigáveis e otimizando a experiência do usuário.
Portanto, é uma ótima maneira de fazer o mesmo que as grandes empresas estão fazendo apenas usando um plug-in simples que o beneficiará a longo prazo.
Se você personalizou sua página de checkout, a próxima coisa que você deve personalizar é a página da conta do seu woocommerce.
Se você tiver alguma dúvida, pode comentar abaixo ou entrar em contato comigo nas mídias sociais no Facebook, Twitter e Instagram. Você pode seguir o autor no Facebook, Twitter, Instagram também.
Para modificar a página de checkout do woocommerce facilmente sem codificar, baixe o plug-in que mencionamos e use-o, arraste e solte e adicione elementos para projetar e modificar sua página de checkout do woocommerce.
