Como personalizar a página da minha conta no Woocommerce facilmente sem codificação
Publicados: 2019-08-13Neste tutorial, mostrarei como você pode personalizar a página da minha conta do WooCommerce usando apenas um simples construtor de páginas do WordPress e obter o estilo personalizado desejado “ página da minha conta ”.
Para personalizar sua própria página Minha conta do WooCommerce, você precisa seguir as seguintes etapas:-
- Baixar Elementor Pro
- Defina seus endpoints do WooCommerce.
- Crie um novo menu e cole os endpoints.
- Criar uma nova página e design usando Elementor
- Adicione o menu à página.
- Cole o CSS personalizado
- Salve-o como sua nova página de conta.
Se você deseja personalização avançada da página Minha conta do WooCommerce, o plug-in de personalização do Yith WooCommerce MyAccount é o melhor plug-in até agora.
Tutorial em vídeo para personalizar a página da minha conta do WooCommerce no WooCommerce
Baixe os modelos prontos para usar WooCommerce My Account para Elementor.
Você sabe - Outras maneiras de personalizar a página da minha conta do WooCommerce
- Usando o plug-in Elementor – Este guia
- Usando o plugin YITH – Leia aqui
- Usando trechos de código – para codificadores/desenvolvedores. – Leia aqui
Você sabe, The Ultimate Guide on WooCommerce Tutorials abrange tudo sobre a personalização do WooCommerce com tutoriais em vídeo. O Guia WooCommerce nº 1 do mundo.
Etapa 1: baixe o Elementor Pro
Portanto, neste tutorial, usaremos o Elementor , que é um plug-in do construtor de páginas do WordPress. O Elementor também possui uma versão pro e, como adoro e uso a versão Pro, recomendo que você use a versão pro do Elementor.
O Elementor Pro permite que você personalize e projete a página da minha conta do WooCommerce, a página do carrinho e a página de checkout do jeito que você quiser.
Assim, permitindo que você tenha controle total sobre a aparência do seu site de comércio eletrônico e também economize dinheiro, pois não precisa gastar com outros plugins.
Descubra as palavras-chave que seus concorrentes estão usando em seus sites de comércio eletrônico. Clique para saber mais sobre a pesquisa de palavras-chave Semrush .
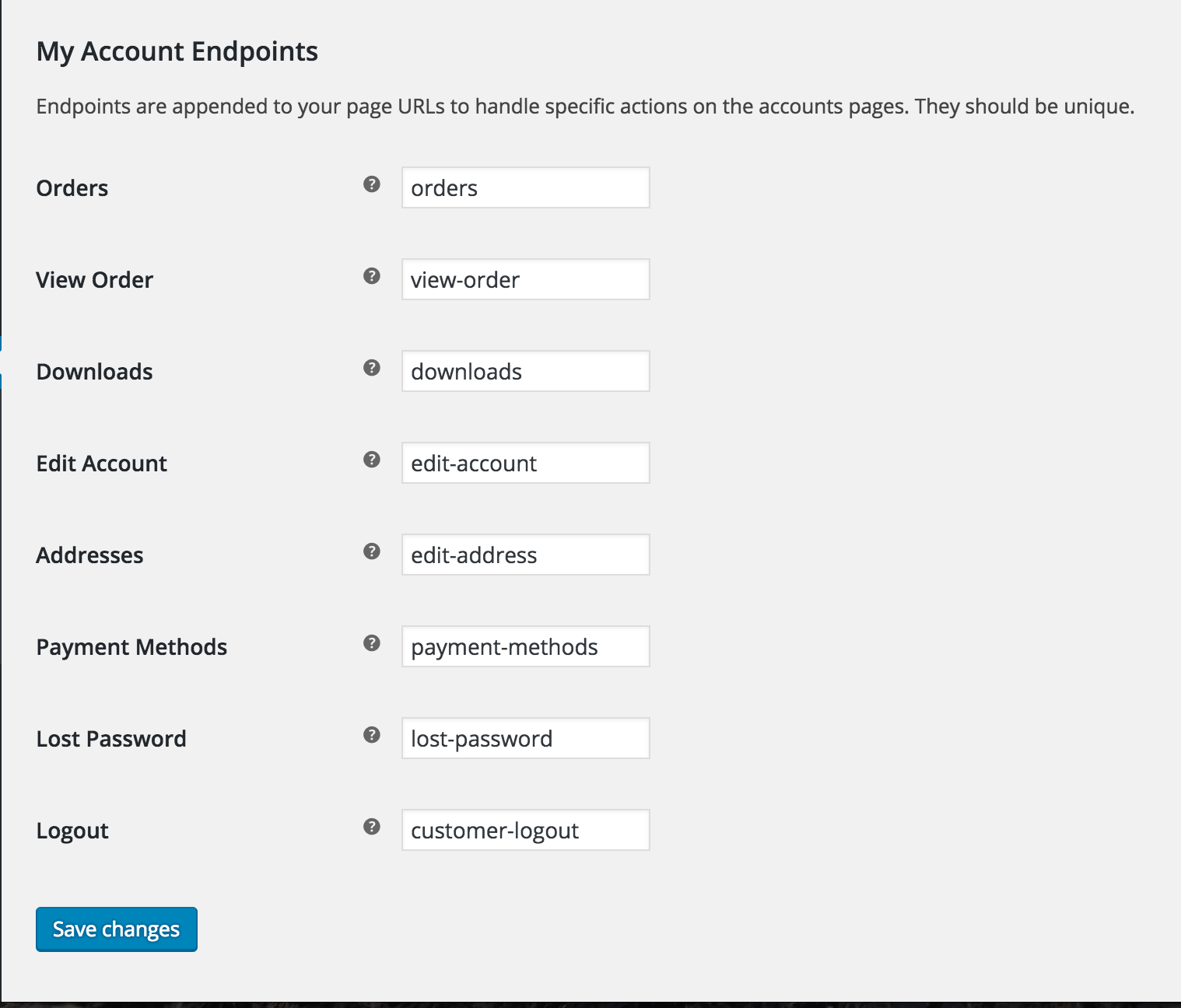
Etapa 2: defina seus endpoints do WooCommerce.
Basicamente, endpoints significam o URL do seu blog seguido por uma palavra-chave para WooCommerce que atua como um destino.
Exemplo: www.mywebsite.com/orders.
Aqui os pedidos são os endPoints, você pode conferir na imagem abaixo.

Na maioria dos casos, os endpoints são definidos por padrão e raramente são alterados.
Depois de configurar os endpoints, clique em salvar alterações.
Agora abra uma nova guia e visite seu administrador do WordPress e siga o passo – 3.
Etapa 3: crie um novo menu e cole os endpoints.
Vá para WP-Admin -> Aparência -> Menus e crie um novo Menu. Nomeie-o como "Menu de conta personalizado do Woo".
Agora crie links personalizados e cole os endpoints.
[imagem aqui
Depois de criar todos os links importantes, você pode salvar o menu.
Etapa 4: personalize a página e o design da minha conta usando o Elementor
Depois de criar o menu, você precisa personalizar a página minha conta usando o Elementor.
Para personalizar a página, visite a página ( www.yourwebsite.com/my-account ) e clique no botão editar página .
[imagem – tente gif
Depois de clicar no botão, a página será aberta na área de administração do WordPress. Agora selecione Editar com Elementor .

Depois que a página for aberta com o editor Elementor, você poderá criar a página conforme sua escolha e gostar e clicar em Salvar alterações quando estiver satisfeito com o design.
Etapa 5: adicione o menu à página.
Agora que você projetou sua nova página minha conta para WooCommerce. Você precisa adicionar o novo menu para.
Não se preocupe, se você acha que haverá dois menus, ocultaremos o menu chato mais tarde.
Para adicionar o novo menu, dê e solte o widget Elementor Navigation Menu e selecione o Menu. Você encontrará nosso novo menu, onde você arrastou e soltou o widget do menu.
Agora também precisamos garantir que, se um usuário fizer logout , ele não terá acesso direto à página minha conta e seus dados .
Para isso, usaremos um plugin simples e gratuito chamado Visibility Logic for WooCommerce.
Ocultar os links e o menu do WooCommerce quando os usuários fazem logout.
Para ocultar os links e o menu do WooCommerce depois que o usuário fizer logout. Você precisa baixar um plugin gratuito que acompanha o Elementor.
O plugin é Visibility Logic for Elementor. Faça o download aqui:- https://wordpress.org/plugins/visibility-logic-elementor/
Instale e ative o plug-in. Depois de ativar o plug-in, vá para a página minha conta do WooCommerce que você criou anteriormente usando o Elementor.
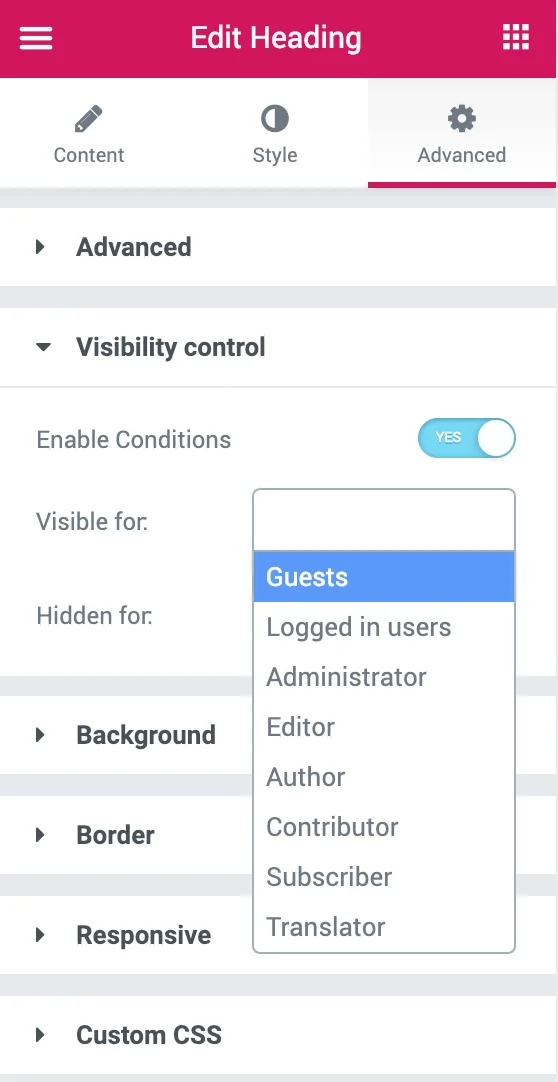
Agora clique na seção e, em seguida, vá para avançar. Clique em Controle de visibilidade. E escolha para quem você deseja exibir os campos e para quem deseja ocultar.

Então, neste caso, selecionarei “Usuários logados” no campo para Visível e, para Oculto, selecionarei o Convidado.
Etapa 6: cole o CSS personalizado
Depois de projetar sua nova página da minha conta do WooCommerce , você precisa colar este CSS personalizado para ocultar a navegação do Woocommerce.
Basta colá-lo em Aparência > Personalizar > CSS personalizado
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Colar esse código CSS personalizado ocultará o menu padrão do WooCommerce. Que queremos esconder porque é chato.
Etapa 7: salve-o como sua nova página de conta
Salve a página e visite-a a partir do front-end. Sua nova página Minha conta do WooCommerce está ativa.
Você também pode personalizar as páginas padrão do WooCommerce.
1. Como personalizar a página de checkout do WooCommerce facilmente
2. Como personalizar facilmente a página da loja WooCommerce com facilidade
3. Como personalizar a página da minha conta do Woocommerce facilmente
Verifique os 15+ melhores temas WordPress para Elementor
É isso.
Conclusão
Criar uma página de conta personalizada para woocommerce é muito fácil e você só precisa cuidar dos endpoints da URL. Existem vários plugins disponíveis no repositório do WordPress que são gratuitos e premium. A maioria deles é premium e não obterá o resultado desejado como você deseja.
Mas neste artigo, mostramos a você a melhor maneira de criar uma página personalizada da minha conta no WooCommerce usando o plug-in gratuito e simples do construtor de páginas Elementor e um pouco de CSS que fornecemos e obter o resultado desejado da página da minha conta para arrasar com o design do seu site.
Se você tiver alguma dúvida ou confusão, pode comentar abaixo ou também comentar em nosso canal do YouTube no Instagram e responderei a todas as suas perguntas em https://nirajkashyap.com
