11 elementos para criar páginas de produtos envolventes para aumentar as conversões
Publicados: 2023-07-10As páginas do produto fornecem aos clientes em potencial informações essenciais sobre o produto e afetam muito suas decisões de compra. Essas páginas desempenham um papel crucial em chamar a atenção dos clientes e aumentar as conversões para um site WooCommerce. É por isso que é necessário criar páginas de produtos atraentes.
Então, como podemos personalizar visualmente as páginas de produtos WooCommerce? Além de escrever um conteúdo cativante e informativo, existem alguns elementos interessantes que você deve incluir na página do seu produto. Apostamos que eles levarão a página do seu produto a novos patamares, garantindo uma experiência aprimorada do usuário, gerando confiança e aumentando as conversões. Continue lendo para ver quais elementos são essenciais para engajar as páginas de produtos .
- 11 elementos para criar uma página de produto envolvente
- 1. Vídeo do produto
- Como adicionar um vídeo à sua página de produto WooCommerce
- 2. Imagem em 360 graus
- Como adicionar imagens em 360 graus à página do produto
- 3. Amostras de variação
- Como adicionar amostras de variação à sua página de produto
- 4. Botão fixo de adicionar ao carrinho
- Como adicionar um botão fixo de adicionar ao carrinho à página do produto
- 5. Excelente tabela de tamanhos
- Como adicionar um guia de tamanho ao seu site WooCommerce
- 6. Recurso de zoom
- Como adicionar recursos de zoom à página do produto
- 7. Tour do produto
- Como criar um tour de produto WooCommerce
- 8. Botão de lista de desejos
- Como adicionar um botão de lista de desejos ao seu site WooCommerce
- 9. Recomendações personalizadas
- Como adicionar recomendações de produtos às suas páginas de produtos
- 10. Avaliações e avaliações de clientes
- 11. Por último, mas não menos importante – Conteúdo orientado à intenção do usuário
- 1. Vídeo do produto
- Personalize as páginas de produtos WooCommerce de forma envolvente agora mesmo!
11 elementos para criar uma página de produto envolvente
Neste artigo, deixaremos de lado os elementos básicos comumente encontrados nas páginas de produtos. Em vez disso, nos concentramos nos elementos que funcionam incrivelmente bem, mas muitas vezes passam despercebidos pelas pessoas. Além disso, mostraremos como adicionar esses elementos às páginas do produto. Vamos ver agora!
1. Vídeo do produto
Visuais atraentes são uma necessidade para deixar uma forte impressão nos visitantes. É uma boa ideia incluir um pequeno vídeo mostrando os recursos, benefícios e uso do produto.
Em comparação com texto ou imagens, os vídeos têm um grande potencial para envolver e entreter os clientes. Um vídeo visualmente atraente pode capturar a atenção e provocar emoções. É provável que clientes engajados permaneçam na página por mais tempo, explorem outros produtos e até mesmo compartilhem o vídeo. Quando o vídeo do seu produto se torna viral nas mídias sociais, sua marca se torna mais popular.

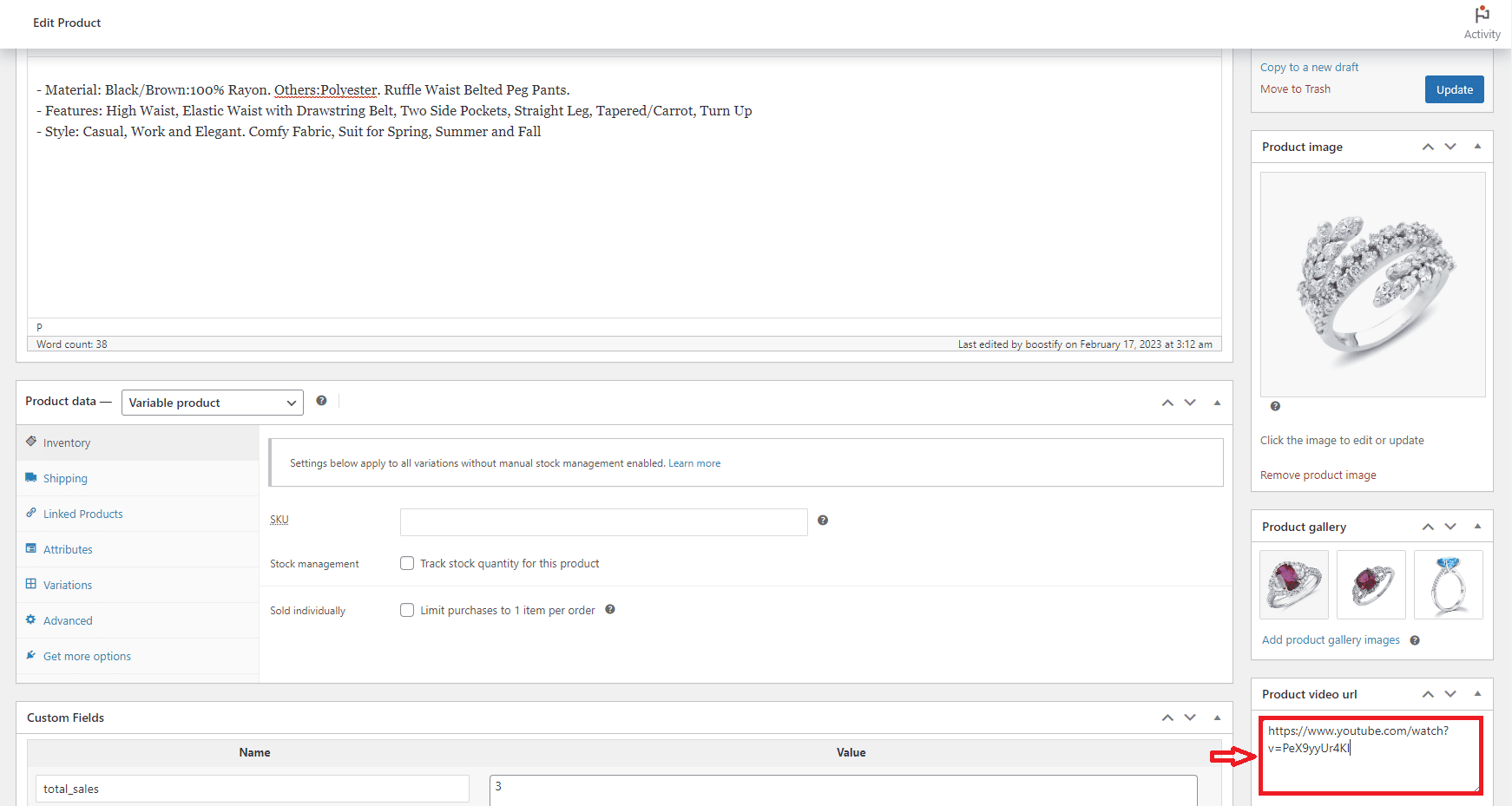
Como adicionar um vídeo à sua página de produto WooCommerce
Para adicionar um vídeo à página do produto, primeiro navegue até a página do produto e clique no botão Editar . Em seguida, no editor de página, você copiará o link do vídeo do YouTube ou do Vimeo e o colará no campo URL do vídeo do produto .

2. Imagem em 360 graus
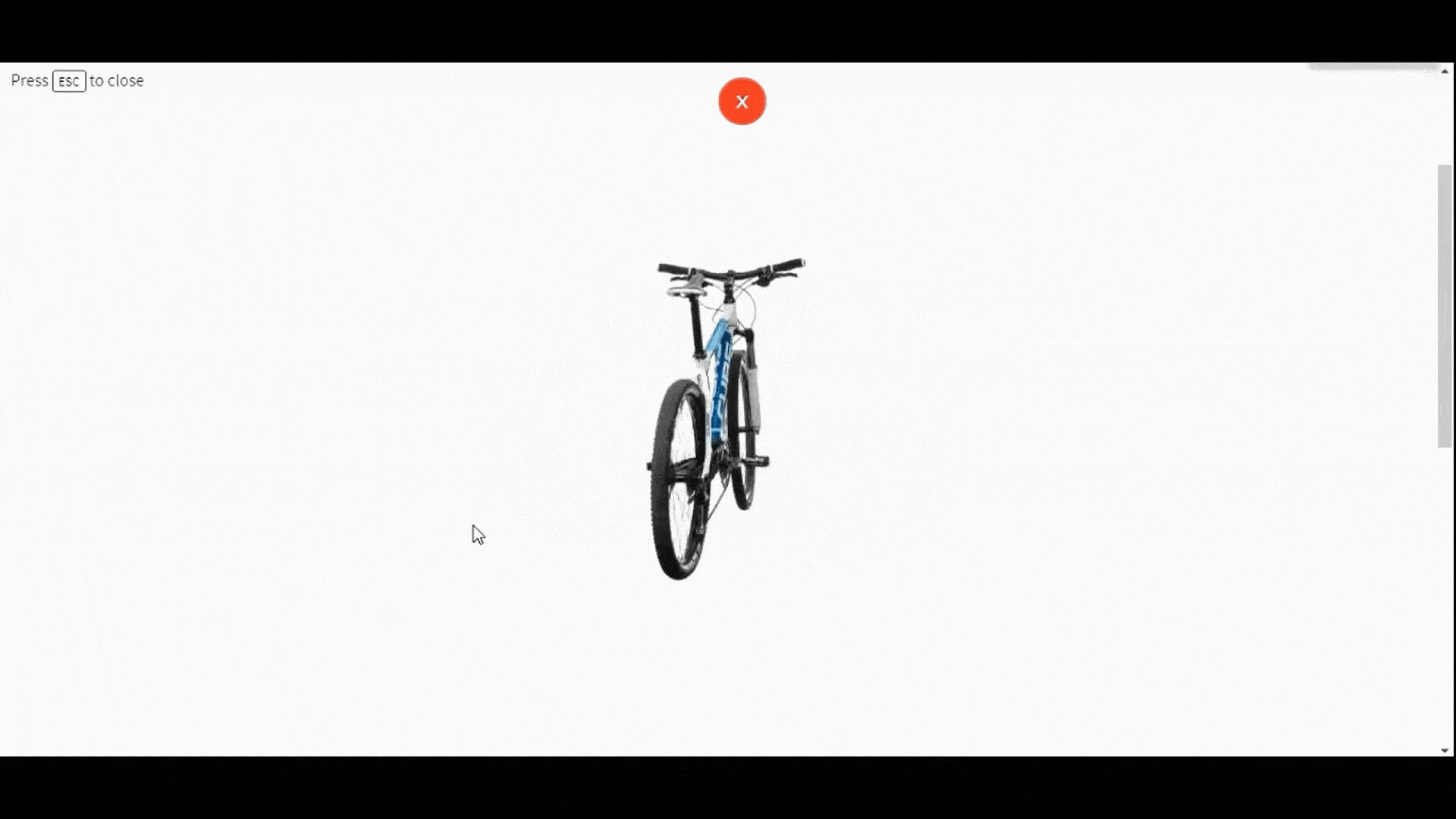
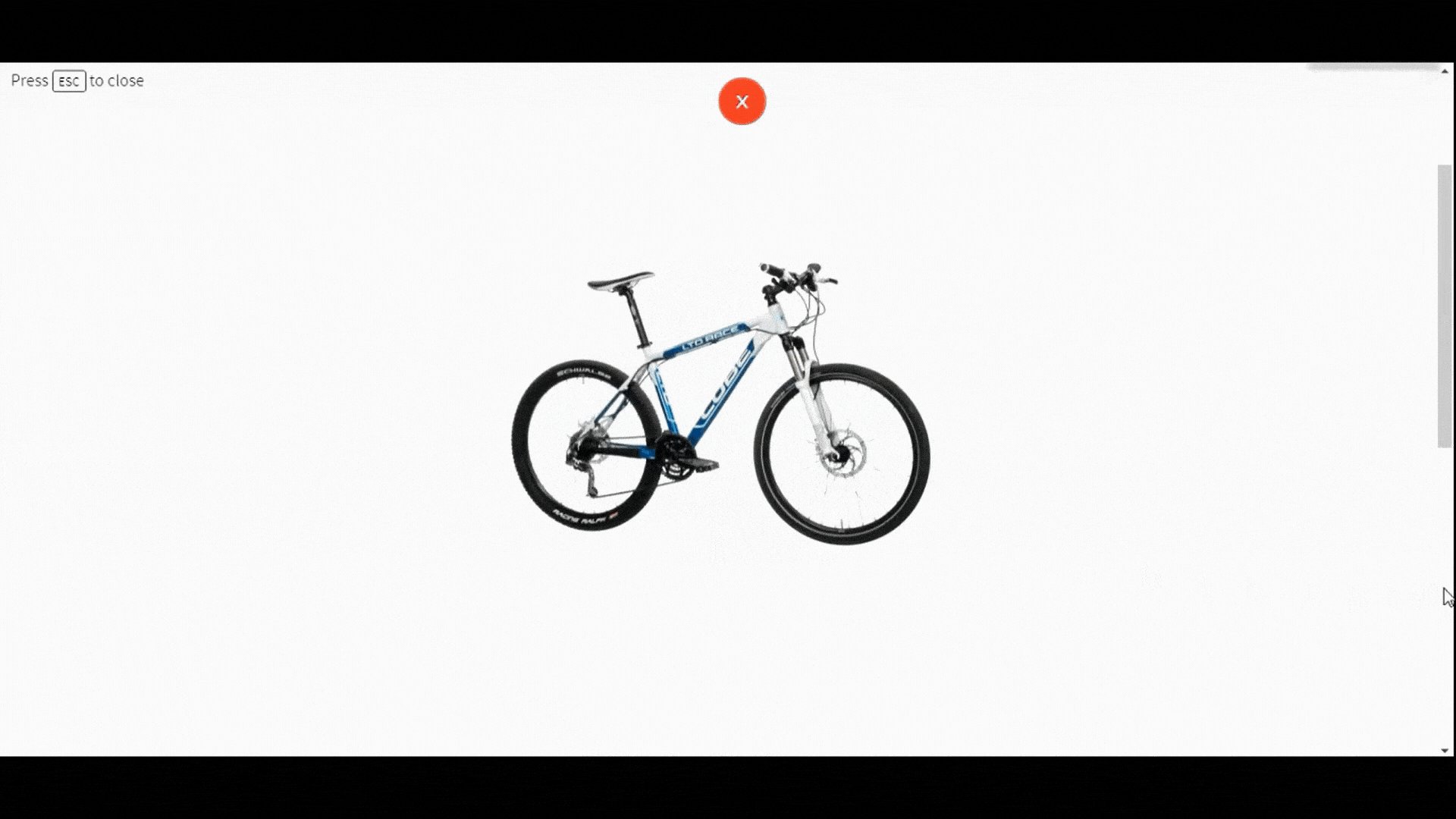
Além dos vídeos de produtos, o upload de imagens em 360 graus para a galeria de produtos é uma boa sugestão para tornar a página do produto mais intuitiva.
Essas imagens permitem que os usuários visualizem um produto de diferentes ângulos. A maioria das pessoas vai adorar essa experiência porque lhes dá a chance de examinar o produto de diferentes perspectivas. Esta é uma ótima maneira de melhorar a experiência de navegação do produto. Depois de verificar a aparência geral e os detalhes específicos do produto, as pessoas se sentirão confiantes antes de tomar a decisão de compra.

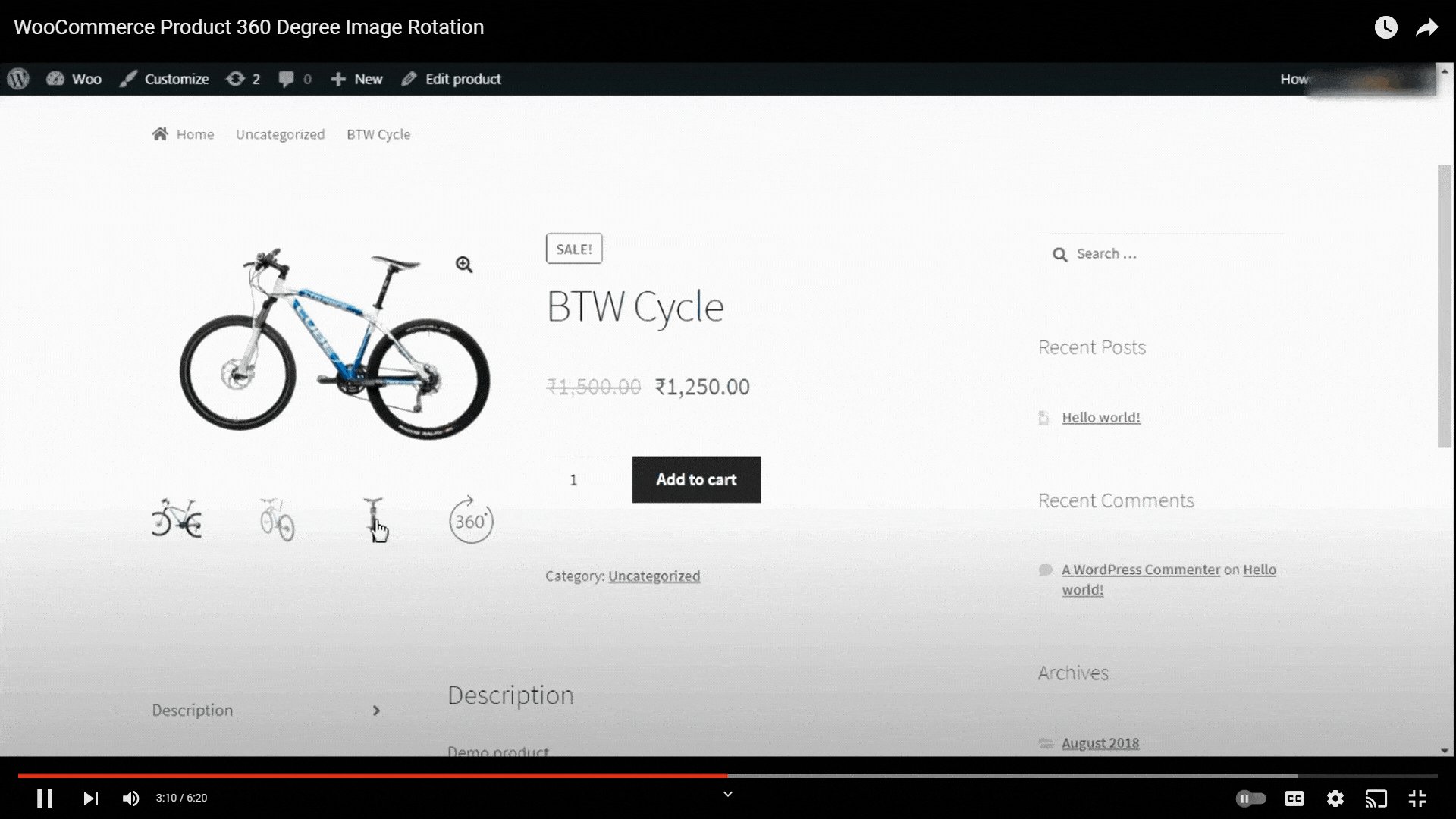
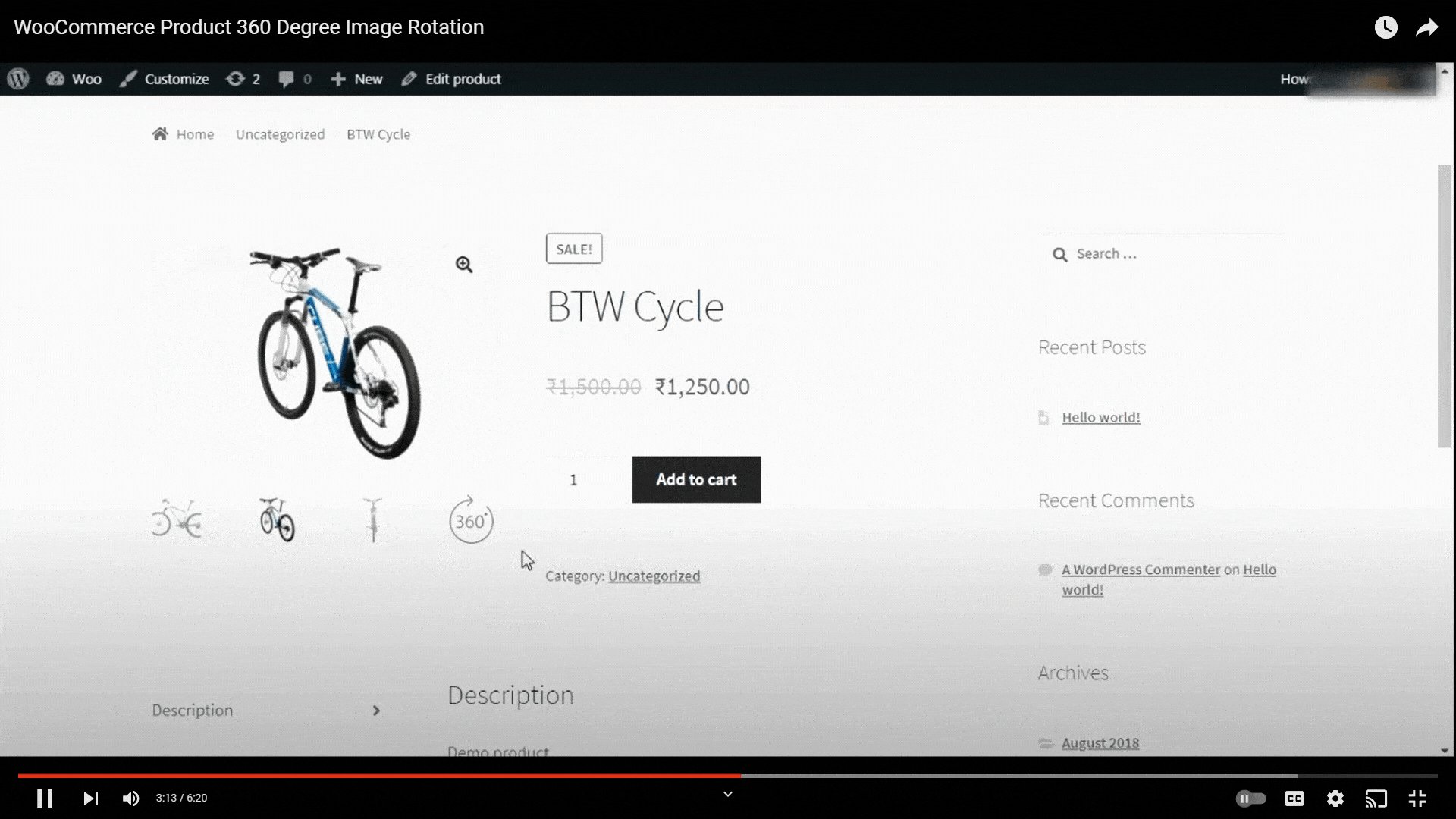
Como adicionar imagens em 360 graus à página do produto
SR Product 360° View ajudará a produzir imagens de produtos com rotação de 360 graus para cada produto em sua loja WooCommerce. Depois de instalar e ativar o plug-in, você começa carregando todas as imagens dos itens que capturou de todos os ângulos na sequência desejada. Em seguida, o SR Product 360° View combinará essas imagens para criar uma animação envolvente de rotação de 360 graus. Agora os clientes podem explorar suas imagens em 360 graus ao visitar sua página de produto WooCommerce.
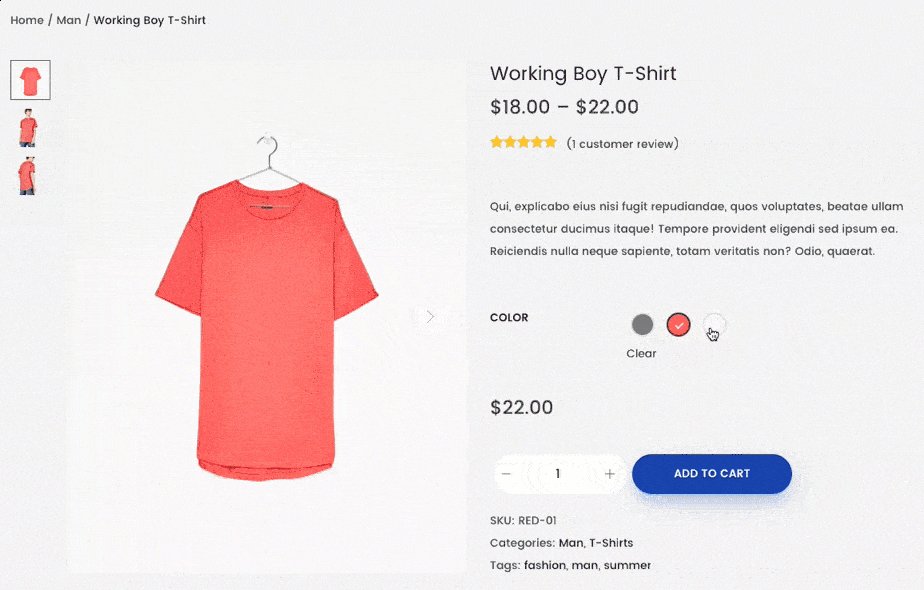
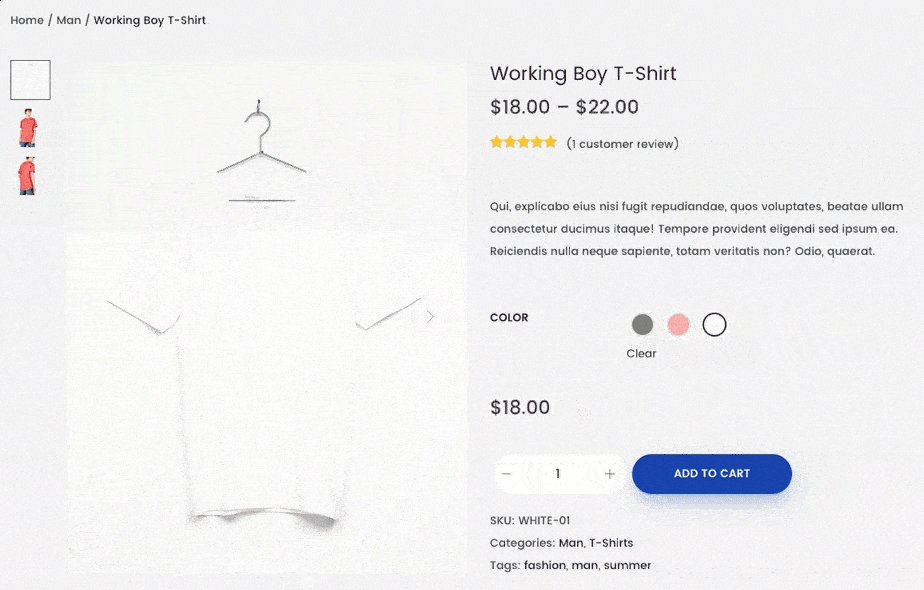
3. Amostras de variação
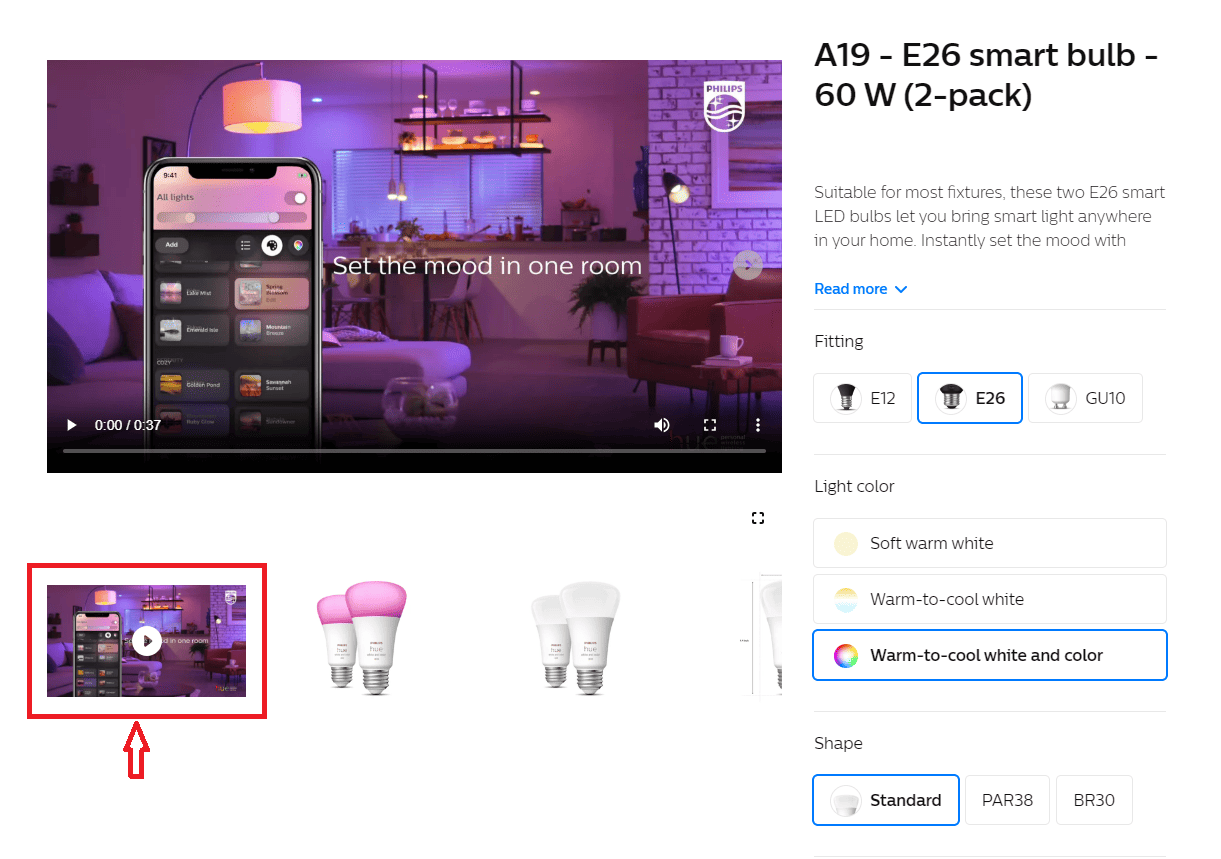
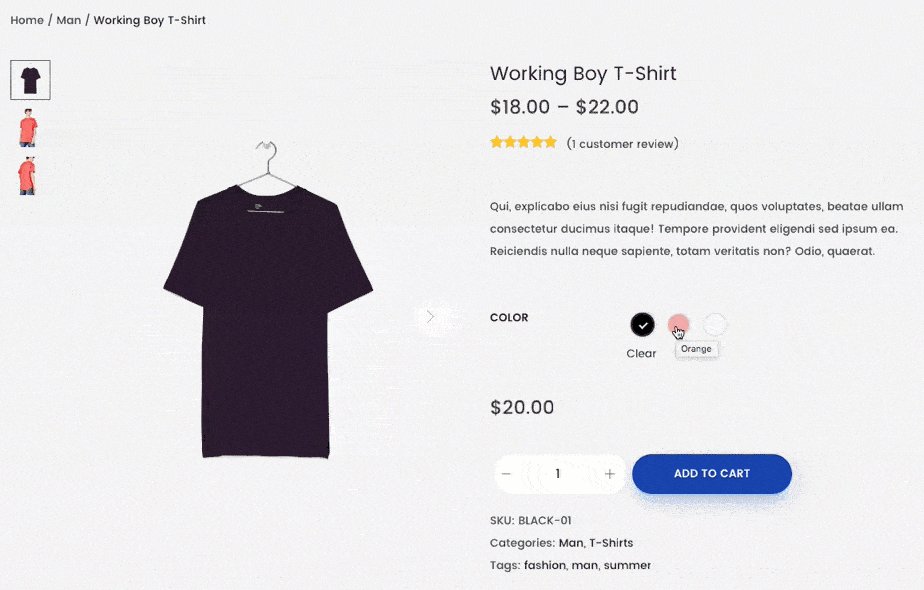
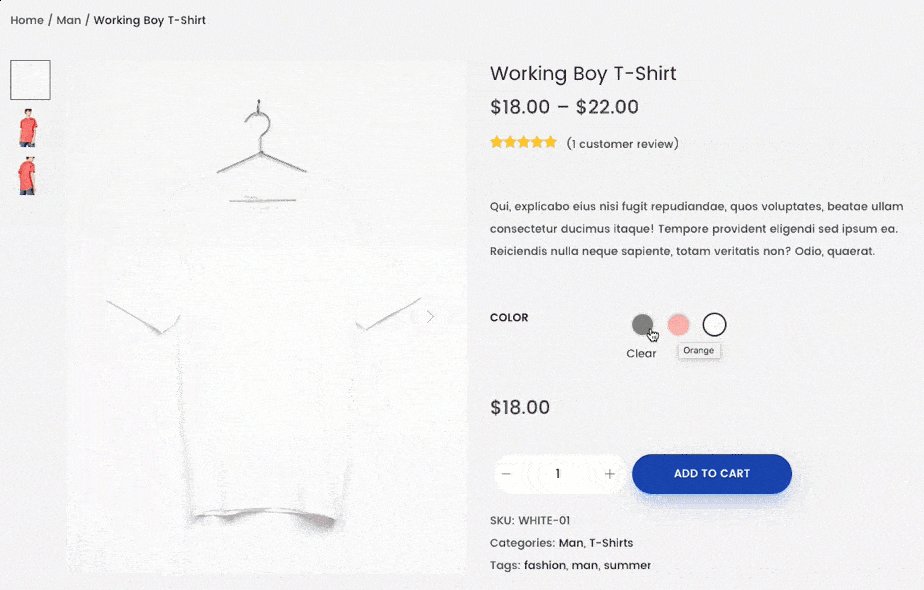
As amostras de variação permitem que você mostre diferentes opções ou variações de produtos, como cores, tamanhos, estilos e marcas por meio de amostras visualmente atraentes. Os clientes podem ver rapidamente suas opções favoritas, em vez de selecionar em um menu suspenso apenas com texto.
Esse recurso permite que as pessoas naveguem entre as opções com muito mais facilidade do que a variação padrão, portanto, facilita a comparação para selecionar a variação que melhor se adapta às suas preferências.
Amostras de variação também são valiosas para navegar em dispositivos móveis que vêm com espaço de tela limitado. As amostras apresentam uma maneira compacta e intuitiva para os clientes escolherem sua variação preferida sem fazer nada com o menu suspenso. Essa abordagem otimizada para dispositivos móveis melhora a usabilidade da página do produto em dispositivos menores.
Ao representar visualmente diferentes opções, as amostras de variação contribuem para simplificar a experiência do cliente, aumentando a satisfação do cliente e as conversões na página do produto.

Como adicionar amostras de variação à sua página de produto
Woostify Pro oferece um recurso avançado que ajuda a criar amostras de variação para sua página de produto WooCommerce. Usando este complemento Woostify, você pode criar diferentes atributos, como cor, tamanho, estilo e marca. O complemento oferece vários estilos e layouts de amostra, permitindo que você personalize a aparência para combinar com a marca e o design do site.
Por favor, leia o documento Variation Swatches e assista a este vídeo para ver cada passo:
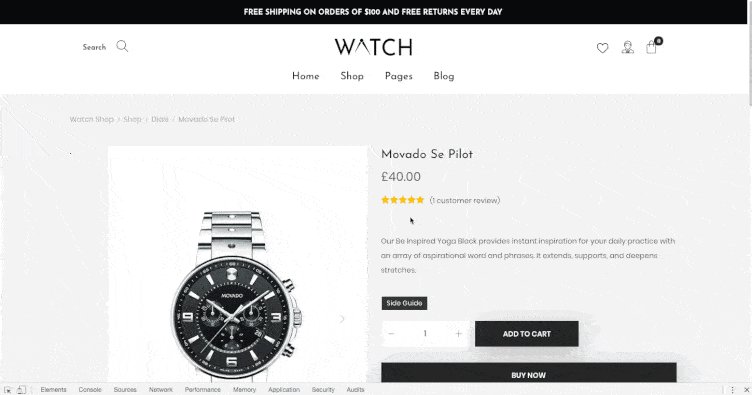
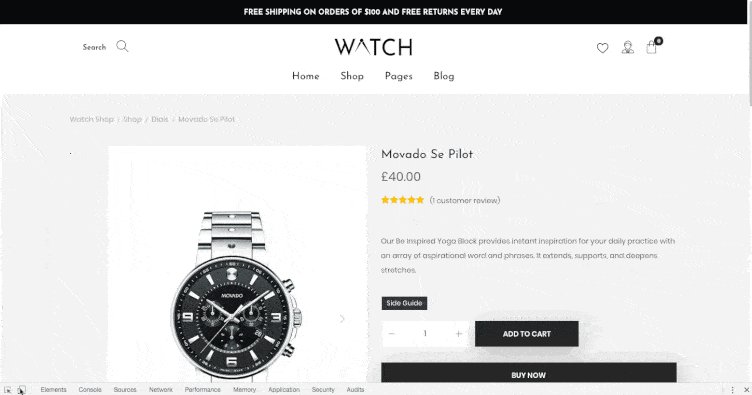
4. Botão fixo de adicionar ao carrinho
A criação de um botão fixo de adicionar ao carrinho visa manter o botão visível e acessível à medida que os visitantes rolam a página, facilitando a compra.
Este é um recurso útil para melhorar a visibilidade e acessibilidade. Como um elemento aderente, o botão está sempre ao alcance e facilmente acessível, independentemente da posição em que os visitantes se encontram na página. Ele trará um processo de compra simplificado, pois os visitantes não precisam rolar para cima para adicionar o produto ao carrinho. Especialmente para navegação móvel, seu botão de adicionar ao carrinho ficará cada vez mais notável.
O botão fixo de adicionar ao carrinho também é exibido como um lembrete visual que incita constantemente os visitantes a realizar a ação desejada. Esse lembrete contribui para que o visitante vença a hesitação em finalizar a compra.
Quando os clientes estão considerando vários produtos em uma única página, um botão fixo de adicionar ao carrinho permite que eles adicionem vários itens ao carrinho sem sair da página. Essa conveniência incentiva os clientes a agrupar produtos e facilita as oportunidades de upselling e cross-selling.

Você também pode estar interessado em saber mais sobre como personalizar o botão Adicionar ao carrinho do Woocommerce.
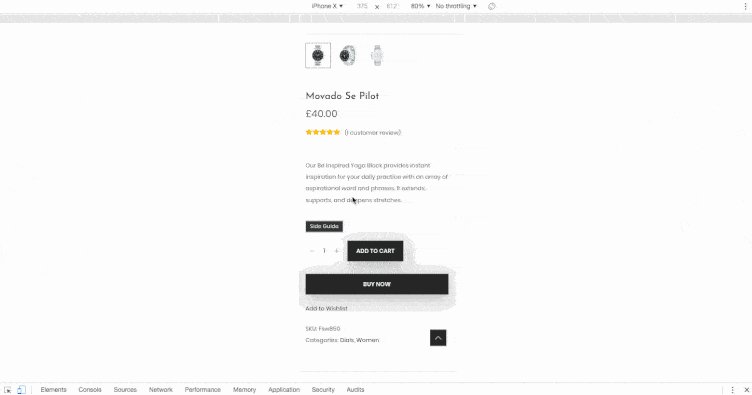
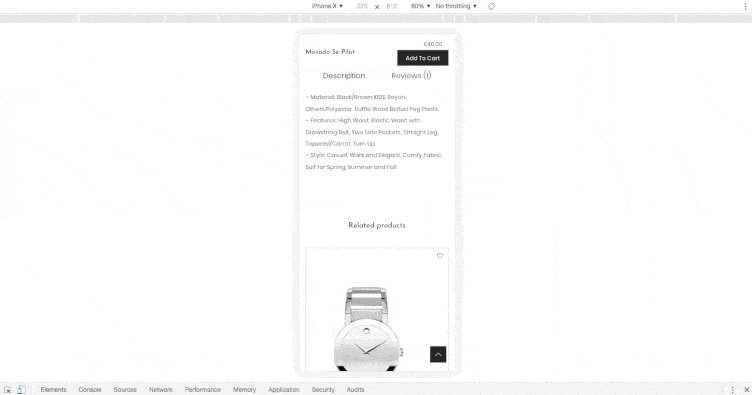
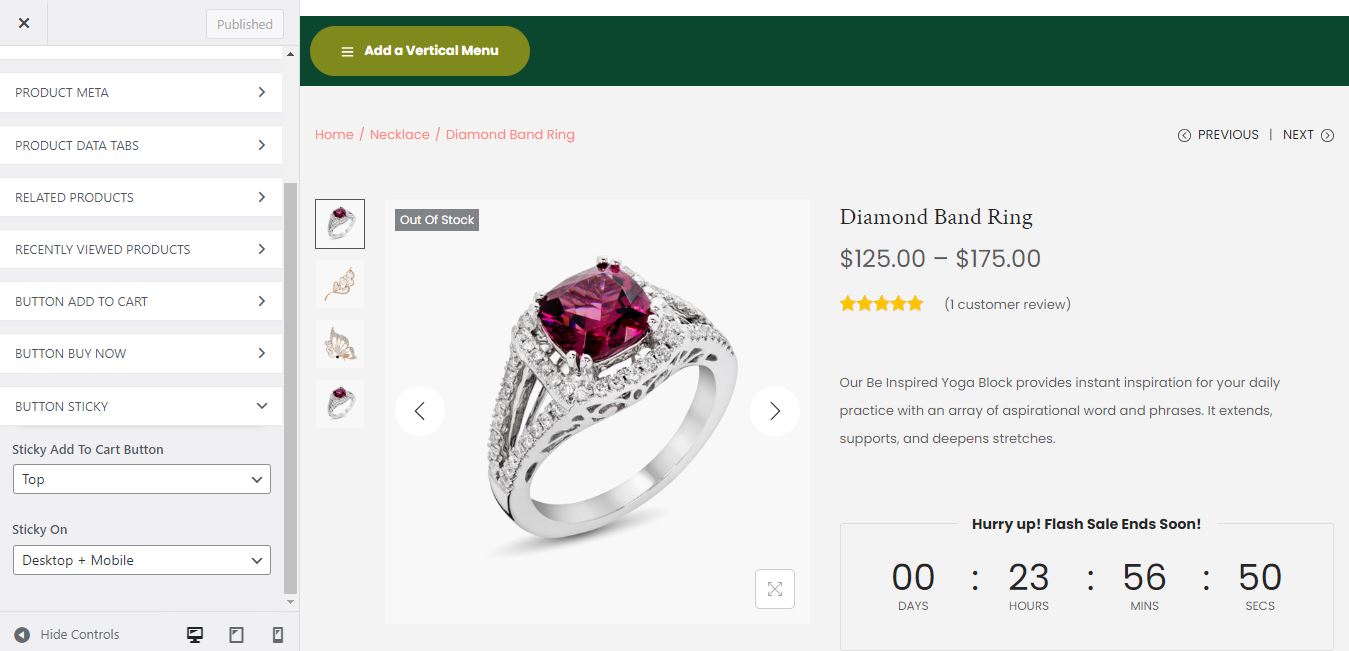
Como adicionar um botão fixo de adicionar ao carrinho à página do produto
Você pode usar o botão Sticky Add to Cart no Woostify Pro para criar um botão flutuante que fica na parte superior ou inferior da página do produto. Você pode definir esse recurso para produtos simples ou variáveis. Há também três opções para os dispositivos exibirem o botão fixo, incluindo Desktop, Mobile e Desktop + Mobile.

5. Excelente tabela de tamanhos
Alguns tipos de produtos, como roupas e acessórios, geralmente vêm em tamanhos diferentes para atender a várias medidas dos clientes. Ao ter interesse em seu produto, os clientes tenderão a explorar seu guia de tamanhos. Podemos dizer com certeza que uma loja com um guia de tamanhos definitivamente mantém os visitantes por mais tempo e gera mais conversões do que uma sem guia. Portanto, elaborar um guia de tamanhos é um passo essencial se você deseja comprar o produto com sucesso.
Problemas relacionados ao tamanho são um dos principais motivos para devolução de produtos. Sem um guia de tamanhos, existe o risco de os clientes pedirem o tamanho errado e, posteriormente, devolverem ou trocarem o produto. Por outro lado, quando os clientes podem consultar medidas e diretrizes detalhadas, é mais provável que peçam o tamanho correto, levando a menos devoluções devido a discrepâncias de tamanho.

Se você não oferece um guia de tamanhos, certamente recebe muitas perguntas dos clientes. Então, quanto tempo você gastaria resolvendo esse problema para dezenas, centenas ou mesmo milhares de clientes? Informações de dimensionamento precisas ajudarão você a reduzir o tempo gasto no suporte ao cliente.

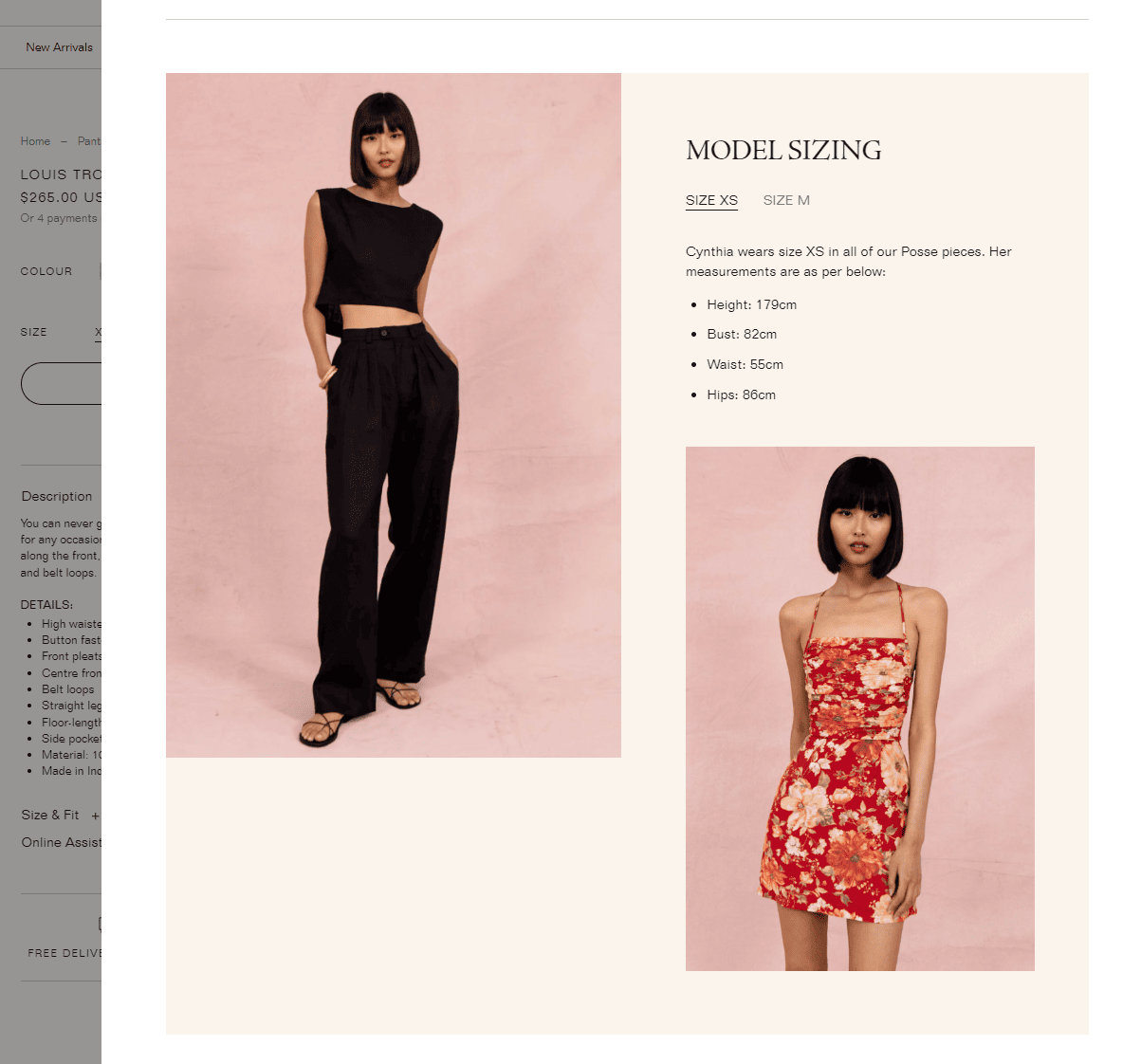
Como adicionar um guia de tamanho ao seu site WooCommerce
Você pode usar o complemento Woostify Size Guide, um recurso profissional do Woostify Pro, para implementar esta tarefa. Esse recurso permite criar suas próprias tabelas de tamanhos e atribuí-las a várias categorias ou produtos específicos. O Guia de tamanhos Woostify também oferece várias opções para personalizar o guia de tamanhos. Por exemplo, você pode adicionar uma descrição de texto ou imagem à tabela de tamanhos. Leia o documento do Guia de tamanhos para entender mais sobre como o complemento pode ser configurado ou usado.
Assista a este vídeo para obter o guia passo a passo sobre como usar o Guia de tamanhos Woostify.
6. Recurso de zoom
Este é outro elemento para enriquecer a experiência de navegação do produto. O recurso de zoom permite que os usuários ampliem as imagens do produto para uma visão detalhada. Se imagens e vídeos em 360 graus permitem que os clientes vejam o produto de diferentes ângulos, esse ótimo recurso ajuda os usuários a explorar cada detalhe do produto de uma maneira mais próxima e focar em áreas específicas de interesse.
Ao fazer compras on-line, as pessoas geralmente desejam examinar os produtos com cuidado. Aproximando-se de áreas específicas, eles explorarão o produto com mais profundidade para avaliar com precisão seus recursos, texturas e qualidade do material. Compreender profundamente o produto tornará mais fácil para os clientes em potencial decidir se o produto atende às suas necessidades. Mesmo que os usuários não tenham decidido comprar seu produto naquele momento, o recurso Zoom os incentiva a passar mais tempo na página.
Além disso, ver o produto em detalhes minimiza possíveis dúvidas ou incertezas sobre sua aparência. Essa transparência gera confiança e reduz o risco de insatisfação pós-compra.
Como adicionar recursos de zoom à página do produto
Existem vários plugins que você pode usar para habilitar o recurso de zoom para a página do seu produto.
A imagem abaixo mostra a funcionalidade do plug-in Image Zoom Pro para WooCommerce, especificamente no modo Window Zoom. Neste modo, quando os usuários passam o mouse sobre a imagem, a visualização ampliada será exibida em uma janela separada.

7. Tour do produto
Um tour do produto é uma apresentação guiada que apresenta aos visitantes os principais recursos, funcionalidades e benefícios de um produto. Ele fornece aos visitantes um passo a passo estruturado para explorar e entender os recursos do produto. Quanto mais profundamente as pessoas entenderem seu produto, maior a probabilidade de fazerem uma compra.
Criar um tour de produto também é uma oportunidade de contar uma história convincente sobre seu produto. Ao tecer uma narrativa em torno de suas características, benefícios e problemas que ela resolve, você pode cativar o público e criar uma conexão emocional. A narrativa adiciona profundidade e ressonância à experiência do produto, tornando-a mais memorável e impactante.
Além disso, os tours do produto desempenham um papel importante na educação de novos usuários, ajudando-os a se familiarizar rapidamente com seu produto e aprender como usá-lo. Além disso, para produtos complexos, um tour do produto pode servir como um recurso educacional de autoatendimento, permitindo que os usuários aprendam em seu próprio ritmo e consultem o tour conforme necessário.
Você pode criar tours de produtos de diferentes formas, incluindo sobreposições interativas, dicas de ferramentas, demonstrações em vídeo ou simulações interativas.

Como criar um tour de produto WooCommerce
Você precisa escolher um plug-in de tour especializado na criação de tours de produtos. As opções populares incluem WooCommerce Product Tour e WP Ultimate Tours Builder.
8. Botão de lista de desejos
Por alguma razão, apesar de estarem interessadas em um produto, as pessoas não decidem comprá-lo. Para um caso como esse, você deve oferecer o botão de lista de desejos que permite aos clientes salvar produtos em sua lista de desejos para referência futura ou compra. Essa é considerada uma ótima maneira de incentivar o envolvimento do cliente. A lista de desejos lembrará os clientes de seus itens favoritos, o que pode fazê-los retornar à página do produto e realizar outra ação.
Você também pode aproveitar o botão da lista de desejos para obter informações valiosas sobre as preferências do cliente e a intenção de compra. Monitorar os produtos adicionados às listas de desejos ajuda a coletar dados sobre itens populares, interesses do cliente e demanda potencial. Essas informações serão muito úteis para suas campanhas de remarketing no futuro. Em particular, com os dados da lista de desejos disponíveis, você pode enviar e-mails personalizados para notificar os clientes sobre os itens da lista de desejos com uma oferta especial ou atualizações sobre a disponibilidade do produto. Esta é realmente uma boa oportunidade para ressoar com os clientes, envolvê-los novamente e potencialmente converter itens da lista de desejos em compras.
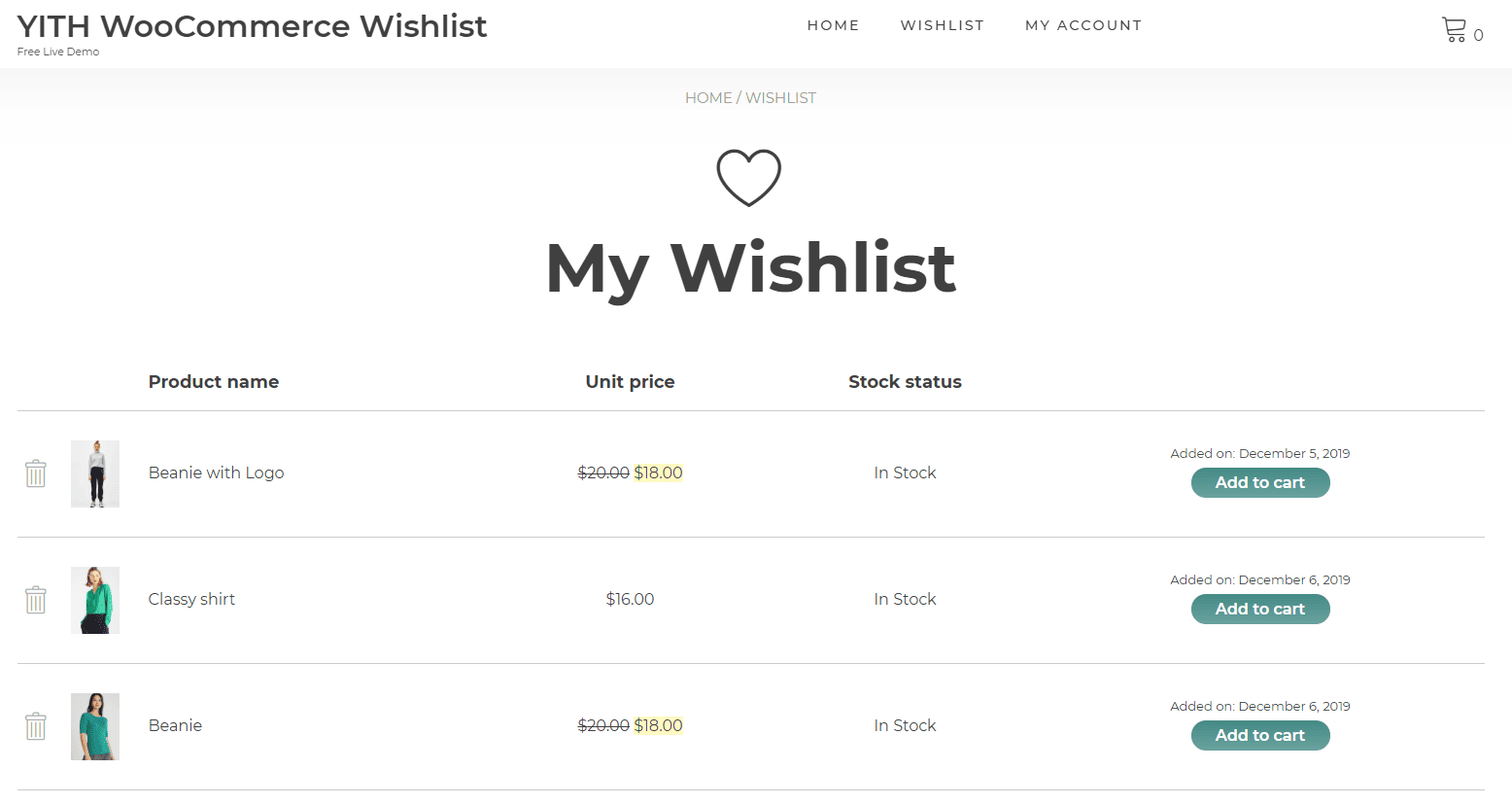
Como adicionar um botão de lista de desejos ao seu site WooCommerce
Existem muitos plug-ins de lista de desejos do WooCommerce para você escolher, como TI WooCommerce Wishlist, YITH WooCommerce Wishlist e Wish List para WooCommerce.

9. Recomendações personalizadas
Nas compras online, os elementos personalizados sempre mantêm os clientes satisfeitos. Ao pesquisar o histórico de compras e navegação dos clientes, você pode recomendar produtos que atendam aos seus interesses e necessidades. À medida que os clientes veem no que estão interessados, é provável que cliquem nos produtos recomendados e continuem navegando em seu site.
Além de aumentar a experiência e o envolvimento do cliente, esta é uma oportunidade ideal para cross-selling e up-selling. Quando você tem uma estratégia eficaz para mostrar itens relacionados e pacotes de produtos, é mais fácil do que nunca incentivar as pessoas a fazerem mais compras. O sucesso da estratégia depende de quão profundamente você entende seus clientes.
Sugerir recomendações valiosas de produtos também ajuda a fortalecer o relacionamento com os clientes. Esses clientes satisfeitos são mais propensos a retornar para compras futuras porque acham que suas recomendações atendem às suas necessidades e preferências.
Como adicionar recomendações de produtos às suas páginas de produtos
O complemento Bought Together oferecido pelo Wootify Pro pode ajudá-lo a adicionar recomendações de produtos. Com funcionalidade especial, o add-on selecionará os itens mais relevantes e os recomendará para cada página de produto. Como uma ferramenta inteligente, o Bought Together encontrará uma maneira de alcançar as pessoas certas no momento certo. Além das páginas de produtos individuais, ele funciona de forma eficaz para qualquer outra página do WooCommerce, como a página principal da loja, páginas de categorias de produtos, páginas de carrinho, páginas de checkout e páginas de agradecimento.
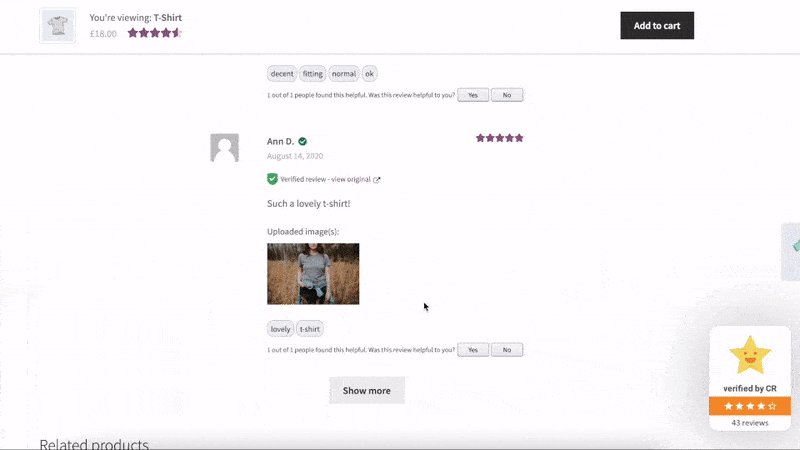
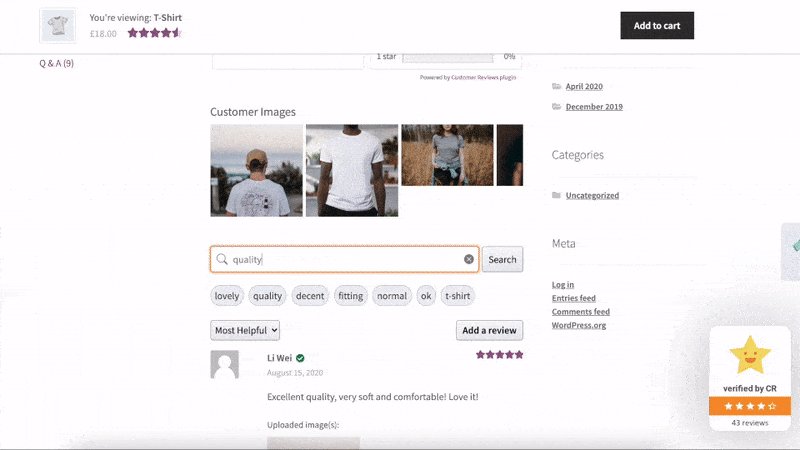
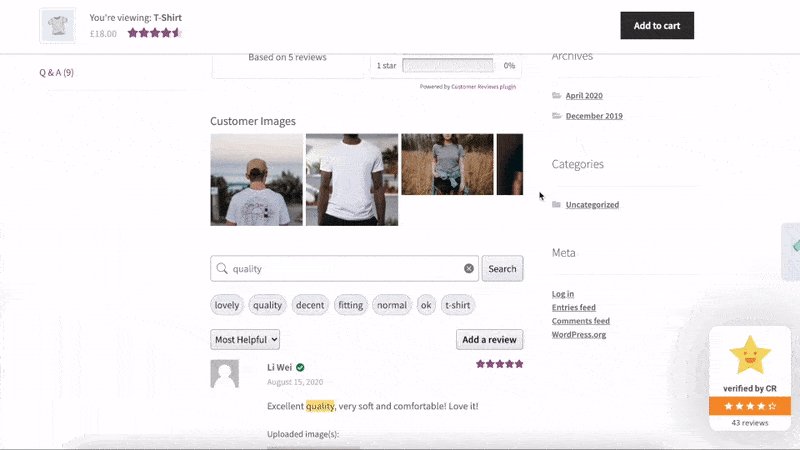
10. Avaliações e avaliações de clientes
Você ganhará grande confiança dos clientes ao incorporar avaliações e classificações autênticas de clientes na página do produto.
Para criar espaço para comentários e avaliações de clientes, pode ser necessário integrar seu site a um tema premium ou plug-in de terceiros para comentários. A seção para comentários de clientes pode estar localizada abaixo da descrição do produto, em uma barra lateral ou coluna, ou projetada para ter sua própria guia ou seção no estilo sanfona.
Você pode exibir as classificações do produto para mostrar a avaliação geral sobre ele. As lojas de comércio eletrônico geralmente usam um sistema de classificação por estrelas em uma escala de 1 a 5 estrelas. É uma maneira conveniente para os clientes mostrarem rapidamente seu nível de satisfação com o produto.
Para garantir a autenticidade das revisões, os nomes dos revisores e as datas das revisões devem ser exibidos. Incentive as pessoas a escrever um texto de revisão que seja longo o suficiente para fornecer informações valiosas a outros clientes. Além disso, não se esqueça de usar um sistema de classificação e filtragem para classificar as avaliações por diferentes critérios, como classificação mais alta ou mais baixa, mais útil, mais recente e mais relevante.
Depois de criar avaliações e classificações de clientes, você também deve implementar rich snippets e schema markup para que o Google possa coletar os dados estruturados e destacar a página do seu produto nos resultados do mecanismo de pesquisa.

Leia o artigo Top 10+ Best WooCommerce Review Plugins para explorar algumas ferramentas para criar avaliações de clientes.
11. Por último, mas não menos importante – Conteúdo orientado à intenção do usuário
Nas páginas de produtos, você deve permitir que os clientes vejam o que precisam, em vez de simplesmente o que você oferece. O conteúdo da página do produto não deve ser apenas cativante, mas também adaptado à intenção do cliente.
Você precisará pesquisar e analisar a intenção por trás das pesquisas dos usuários para entender por que eles procuram seu produto e como ele resolve seus pontos problemáticos. Comece com um título que forneça o valor do produto e atenda à intenção do usuário. Além disso, use uma linguagem que ressoe com seu público-alvo e enfatize como seu produto atende às necessidades específicas dele.
Descrições curtas e longas devem se concentrar nos benefícios e recursos alinhados com a intenção do cliente. O conteúdo criado aborda diretamente seus pontos problemáticos e mostra seu produto como uma solução. Também é incentivado a destacar alguns efeitos positivos que as pessoas podem obter usando o produto.
Personalize as páginas de produtos WooCommerce de forma envolvente agora mesmo!
Dependendo da estrutura do seu site, você selecionará os mais adequados entre os 11 elementos mencionados no artigo para criar as páginas de produtos WooCommerce mais envolventes que capturam o interesse do cliente, aprimoram a experiência de compra, aumentam as conversões e aumentam a receita.
Vamos explorar como personalizar páginas de produtos usando Elementor e WooBuilder.
Obrigado por ler nosso artigo. Se você tiver alguma contribuição, por favor, deixe seu comentário na caixa abaixo.
