Como personalizar a página de agradecimento do WooCommerce com código
Publicados: 2022-09-15O aspecto mais importante de uma página de agradecimento bem-sucedida é garantir que as pessoas a vejam. Você não precisa de nada sofisticado ou complicado. Ele só precisa causar uma boa primeira impressão, destacando-se do resto do site.
O objetivo deste artigo é fornecer um tutorial geral sobre como personalizar a página de agradecimento do WooCommerce ou a página de pedidos recebidos usando código.
Por que personalizar a página de agradecimento do WooCommerce?
A página de agradecimento oferece uma maneira de manter contato com seus clientes após a compra.
Você pode ignorar a importância da confirmação do pedido ou da página de agradecimento em sua loja online, mas na verdade é uma parte crucial do processo de vendas.
A página de agradecimento padrão do WooCommerce é chata e um beco sem saída para os clientes. Os clientes estão confusos sobre o que vem a seguir.

Em vez disso, se você personalizá-lo, poderá:
- Adicione instruções de integração, próximos passos…
- Promova produtos relacionados por meio de vendas cruzadas e upselling
- Use cupons para incentivar compras repetidas
- Forneça recursos valiosos aos clientes
- Envolva os clientes com provas sociais, vídeos, etc.
À luz disso, vamos ver como podemos criar e personalizar facilmente uma página de agradecimento personalizada usando código. Caros desenvolvedores, todos os olhos aqui!
Personalize a página de agradecimento do WooCommerce com código
Existem três maneiras de personalizar a página de agradecimento ou a página de pedido recebido usando o código:
- Criando um redirecionamento
- Usando filtros
- Sobrescrevendo arquivos de modelo
Além disso, mantenha este post sobre como adicionar código com segurança ao arquivo aberto em outra guia para referência.
Vamos ver cada uma das três maneiras em detalhes.
Personalizando a página de agradecimento criando um redirecionamento
É simples fazer o redirecionamento criando um novo plugin ou abrindo o arquivo functions.php e digitando o seguinte código no final do arquivo.
add_action( 'template_redirect', 'sa_custom_redirect_after_purchase' );
function sa_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect('https://demo.storeapps.org/woocommerce/thank-you/');
saída;
}
}
Aqui está a página de agradecimento personalizada depois de fazer um pedido.

O redirecionamento parece bom, mas faltam coisas importantes, como tabela de resumo de pedidos, detalhes de cobrança e envio e outras informações importantes que o WooCommerce fornece atualmente.
Personalizando a página de agradecimento usando filtros
Em vez de criar uma página de agradecimento, você pode alterar o título da página ou alterar algum texto antes das informações do pedido. Nesses casos, você pode usar filtros.
Alterando o título da página de agradecimento
add_filter( 'the_title', 'sa_title_order_received', 10, 2 );
function sa_title_order_received( $title, $id ) {
if ( function_exists( 'is_order_received_page' ) && is_order_received_page() && get_the_ID() === $id ) {
$title = "Obrigado pelo seu pedido :)";
}
retornar $ titulo;
}
WooCommerce fornece a função is_order_received_page() no arquivo includes/wc-conditional-functions.php. É assim que o título alterado apareceria:

Personalizando o título da página de agradecimento
Você pode fazer isso para incluir o nome do cliente no título ou qualquer outra coisa.
add_filter( 'the_title', 'sa_personalize_order_received_title', 10, 2 );
function sa_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Pega o pedido. As seguintes linhas estão presentes em order_received() no arquivo includes/shortcodes/class-wc-shortcode-checkout.php
$order_id = apply_filters('woocommerce_thankyou_order_id', absint($wp->query_vars['order-received']));
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$pedido = wc_get_order( $pedido_id);
if ( ! $order || ! hash_equals( $order->get_order_key(), $order_key ) ) {
$pedido = falso;
}
}
if ( $order instância de WC_Order ) {
$title = sprintf( "Você é incrível, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
retornar $ titulo;
}
Isso ficará assim:

Personalizando o texto antes das informações do pedido
O texto padrão mostrado antes das informações do pedido é “Obrigado. Seu pedido foi recebido.".
Este texto vem do arquivo templates/checkout/thankyou.php. Você pode alterar este texto usando um filtro disponível no WooCommerce que é woocommerce_thankyou_order_received_text .
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_update_order_received_text', 10, 2 );
function sa_update_order_received_text( $texto, $pedido) {
$text .= 'Enviamos o recibo do pedido por e-mail para você.';
retorna $texto;
}
Este código anexará o texto "Enviamos o recibo do pedido por e-mail para você". ao texto existente.

Se você quiser sobrescrever o texto completamente, você precisa evitar concatenar a variável $text .
$text = 'Enviamos o comprovante de compra para você.';
Se você quiser adicionar instruções aqui que precisam que o cliente baixe um formulário, você também pode fazer isso.
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_change_order_received_text', 10, 2 );
function sa_change_order_received_text( $texto, $ordem ) {
$text = 'Enviamos o comprovante de compra para você. Certifique-se de preencher <a href="https://demo.storeapps.org/form.pdf">este formulário antes de participar do evento.';
retorna $texto;
}
Isso ficará assim:

Personalizando a página de agradecimento substituindo os arquivos de modelo do WooCommerce
WooCommerce mostra o conteúdo da página de agradecimento do arquivo de modelo thankyou.php que pode ser encontrado na pasta woocommerce/templates/checkout/.

Você precisará de algum conhecimento de PHP se quiser escolher esse método para personalizar a página de agradecimento do WooCommerce.
Você pode usar seu próprio template copiando o arquivo Thankyou.php para a pasta do seu tema em uma estrutura de pastas similar.
Por exemplo, se você estiver usando o tema Storefront, seu arquivo thankyou.php deve ser copiado para:
wp-content/themes/storefront/woocommerce/checkout/ folder. Você precisará criar as duas pastas, 'woocommerce' e 'checkout'.
Quando o WooCommerce encontra o mesmo modelo presente em seu próprio tema, a prioridade é dada ao modelo presente em seu tema.
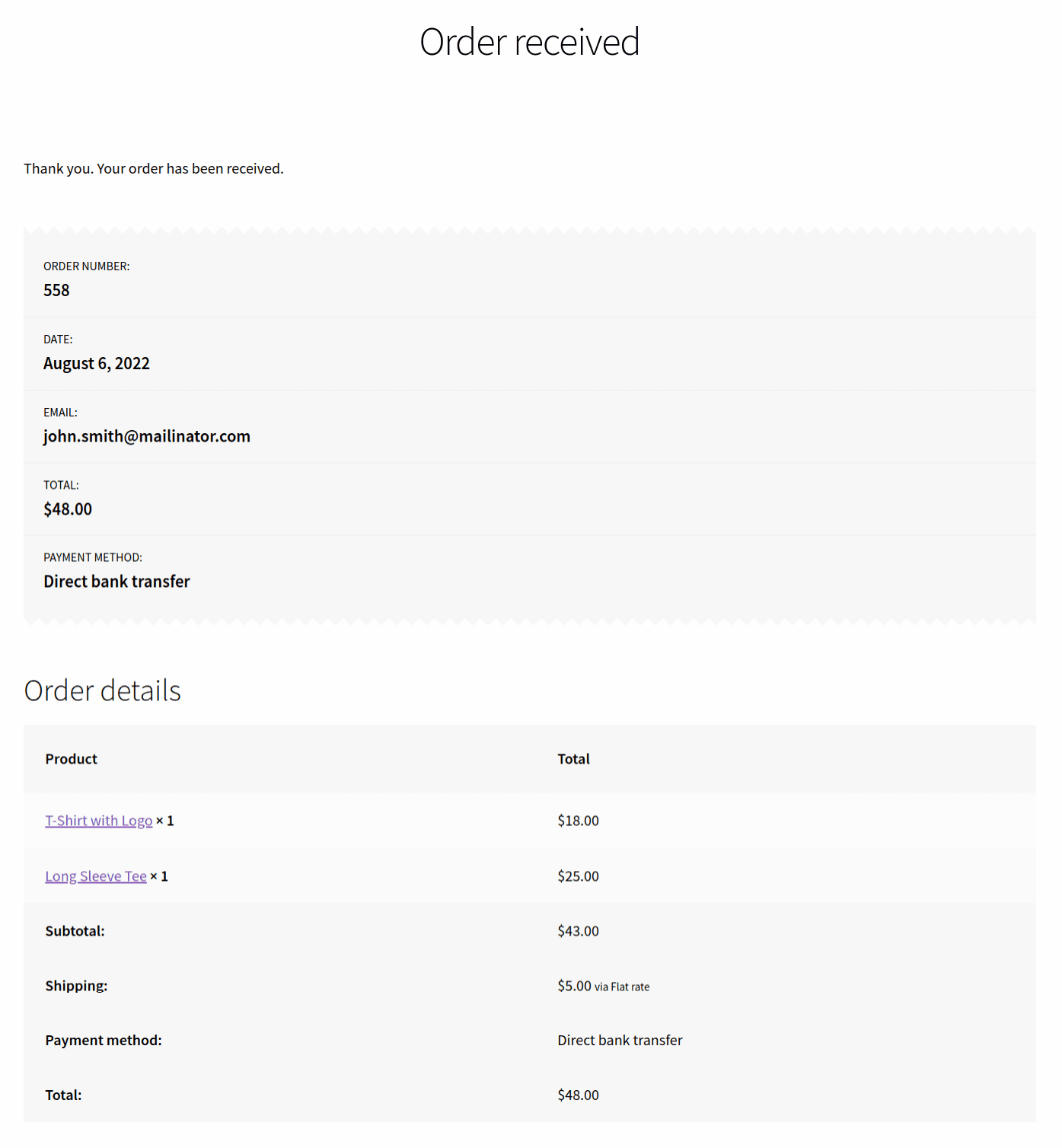
Vamos dar um exemplo. Na página de agradecimento padrão, o método de pagamento é mostrado no início e nos detalhes do pedido.

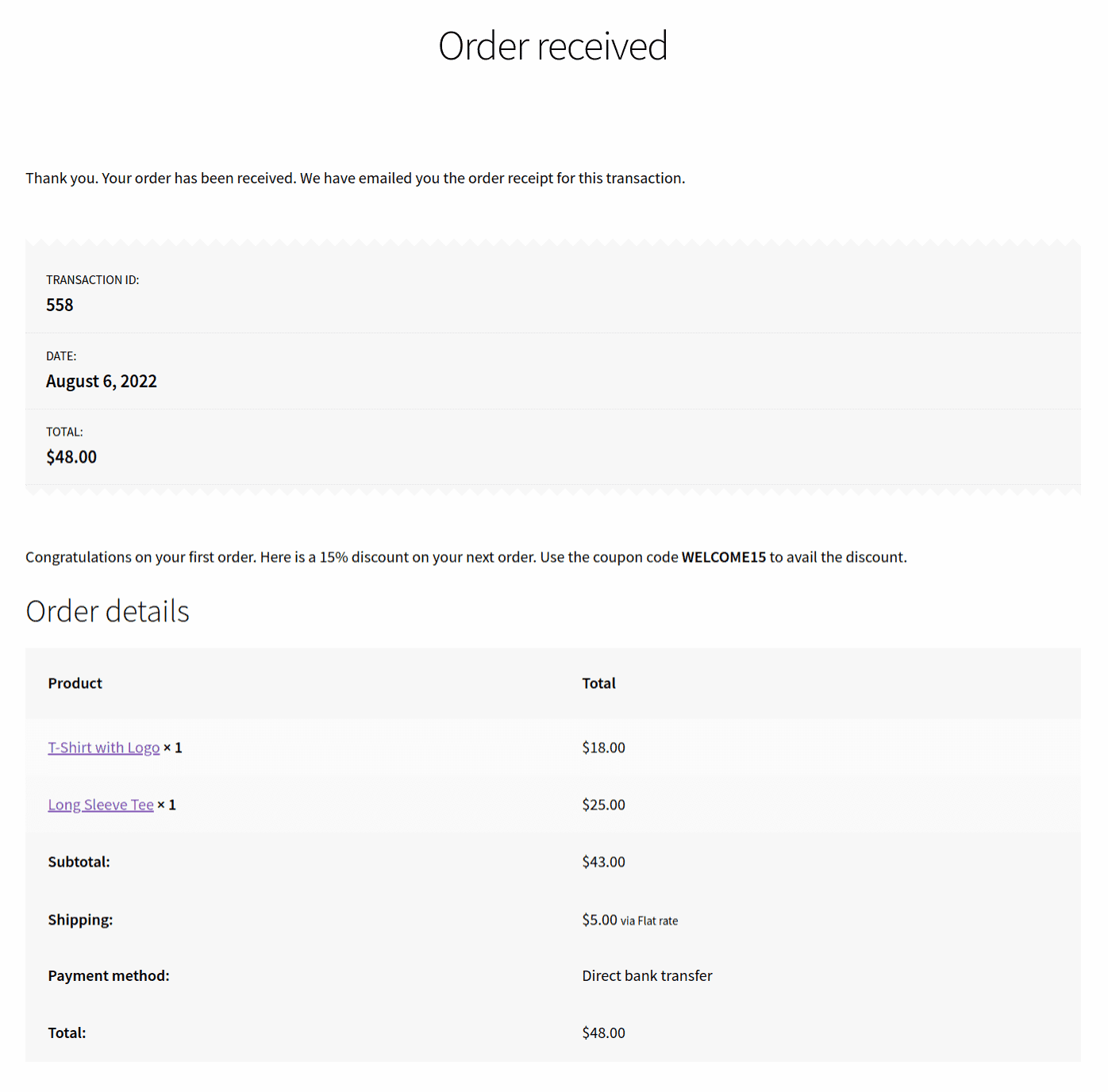
Queremos fornecer um código de cupom ao cliente para sua próxima compra e remover o método de pagamento da seção superior.

Abaixo está o modelo de agradecimento.php:
<?php
if ( !defined( 'ABSPATH' ) ) {
saída;
}
?>
<div class="woocommerce-order">
<?php if($pedido): ?>
<?php if ($order->has_status( 'failed') ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php _e( 'Infelizmente seu pedido não pode ser processado porque o banco/comerciante de origem recusou sua transação. Por favor, tente sua compra novamente.', 'woocommerce'); ?></p>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions">
<a href="<?php echo esc_url( $order->get_checkout_payment_url()); ?>" class="button pay"><?php _e( 'Pay', 'woocommerce') ?>
<?php if ( is_user_logged_in() ): ?>
<a href="<?php echo esc_url( wc_get_page_permalink( 'minha conta' ) ); ?>" class="botão pagar"><?php _e( 'Minha conta', 'woocommerce' ); ?>
<?php endif; ?>
</p>
<?php mais: ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Obrigado. Seu pedido foi recebido. Enviamos um e-mail para você recibo do pedido para esta transação.', 'woocommerce' ), $order ); ?></p>
<ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details">
<li class="woocommerce-order-overview__order order">
<?php _e( 'ID da transação:', 'woocommerce' ); ?>
<strong><?php echo $pedido->get_order_number(); ?></strong>
</li>
<li class="woocommerce-order-overview__date date">
<?php _e( 'Data:', 'woocommerce' ); ?>
<strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong>
</li>
<li class="woocommerce-order-overview__total total">
<?php _e( 'Total:', 'woocommerce' ); ?>
<strong><?php echo $order->get_formatted_order_total(); ?></strong>
</li>
</ul>
<?php endif; ?>
<p>Parabéns pelo seu primeiro pedido. Aqui está um desconto de 15% no seu próximo pedido. Use o código do cupom <strong>WELCOME15</strong> para aproveitar o desconto.</p>
<?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?>
<?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?>
<?php mais: ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Obrigado. Seu pedido foi recebido.', 'woocommerce' ), nulo ); ?></p>
<?php endif; ?>
</div>
Você pode querer alterar os dados mostrados na tabela de detalhes do pedido e os detalhes do cliente (quando conectado).
Esses estão vindo de outro arquivo. WooCommerce usa uma função woocommerce_order_details_table() que é anexada ao woocommerce_thankyou hook .
A função woocommerce_order_details_table() é definida no arquivo includes/wc-template-functions.php.
A página de agradecimento é uma coleção de quatro arquivos de modelo diferentes:
- templates/checkout/thankyou.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
Depois de saber quais dados estão vindo de qual modelo, você só precisa copiar o modelo certo para a pasta do seu tema e pronto.
Agora, vamos ver como personalizar a página de agradecimento do WooCommerce para uma variação do produto.
Como redirecionar para uma página de agradecimento personalizada com base no ID da variação usando o gancho?
add_action( 'woocommerce_thankyou', 'sa_redirect_product_attribute_based', 10, 1 );
function sa_redirect_product_attribute_based( $order_id ) {
$pedido = wc_get_order( $pedido_id);
if ( $order instância de WC_Order ) {
foreach( $pedido->get_items() as $item) {
// Adicione qualquer id de variação que você queira abaixo aqui
if (!empty( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
// altere abaixo para o URL para o qual você deseja enviar seu cliente
wp_redirect('https://demo.storeapps.org/custom-thank-you/');
}
}
}
}
Imprimir texto na página de agradecimento com base no atributo do produto
Estendendo o exemplo acima, você também pode exibir qualquer texto personalizado na página de agradecimento do WooCommerce com base no ID da variação. Aqui está o código para isso:
add_action( 'woocommerce_thankyou', 'sa_show_custom_text_by_variation_id', 10, 1 );
function sa_show_custom_text_by_variation_id($order_id) {
$pedido = wc_get_order( $pedido_id);
if ( $order instância de WC_Order ) {
foreach( $pedido->get_items() as $item) {
// Adicione qualquer id de variação que você queira abaixo aqui. Meus atributos são Cor, Tamanho
if (!empty( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
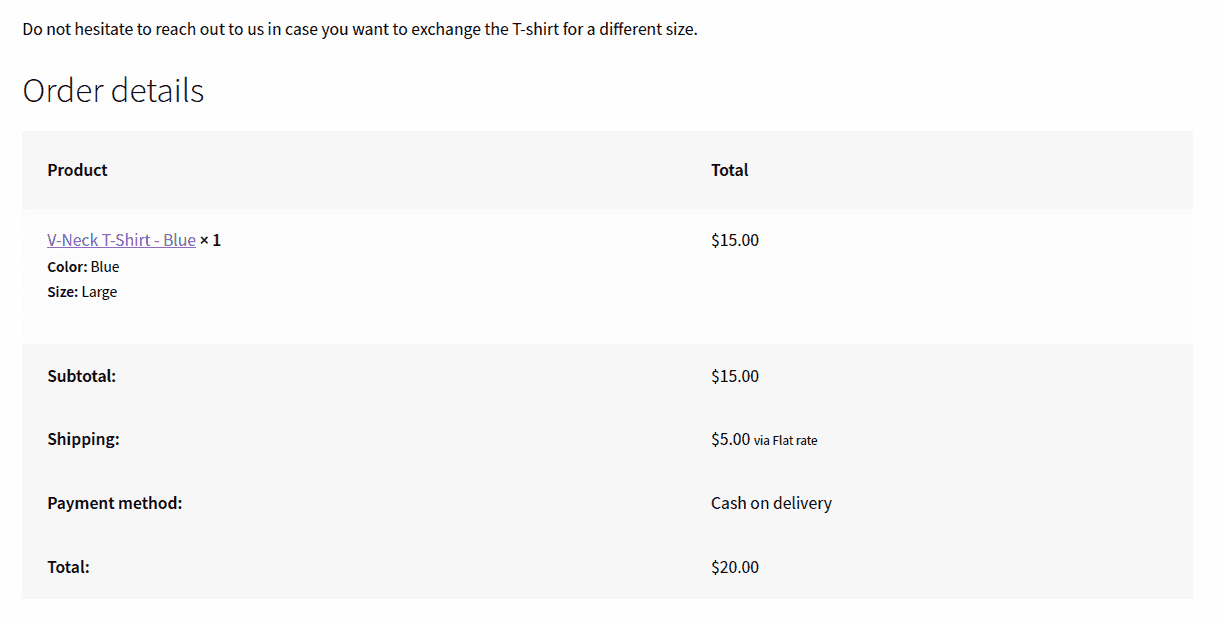
echo '<p>Não hesite em nos contatar caso queira trocar a camiseta por um tamanho diferente.</p>';
}
}
}
}
Quando você adiciona o código, a página de agradecimento ficaria assim:

Isso é um monte de trechos de código aqui. Se você não gosta de codificação e quer uma solução fácil, leia abaixo para descobrir um plugin poderoso.
Como configurar uma página de agradecimento personalizada por produto e em todo o site usando um plug-in?
Personalizar a página de agradecimento envolve muitos elementos. Não é tão fácil assim parece. Um pequeno erro que você comete ao adicionar o trecho de código e tudo dá errado.
Portanto, se você quiser se concentrar mais em suas vendas e marketing e se salvar dos problemas de codificação, sugerimos usar o plugin Custom Thank You Page for WooCommerce.
Ele ajuda você a configurar uma página de agradecimento personalizada por produto e em todo o site. Adicionaremos suporte para variação de produto em breve.
Uma página de agradecimento otimizada com este plugin permite que você faça upsell (usando Smart Offers), crie uma lista de e-mail, promova suas ofertas, colete feedback, mostre mensagens de vídeo, cupons e faça outras coisas.
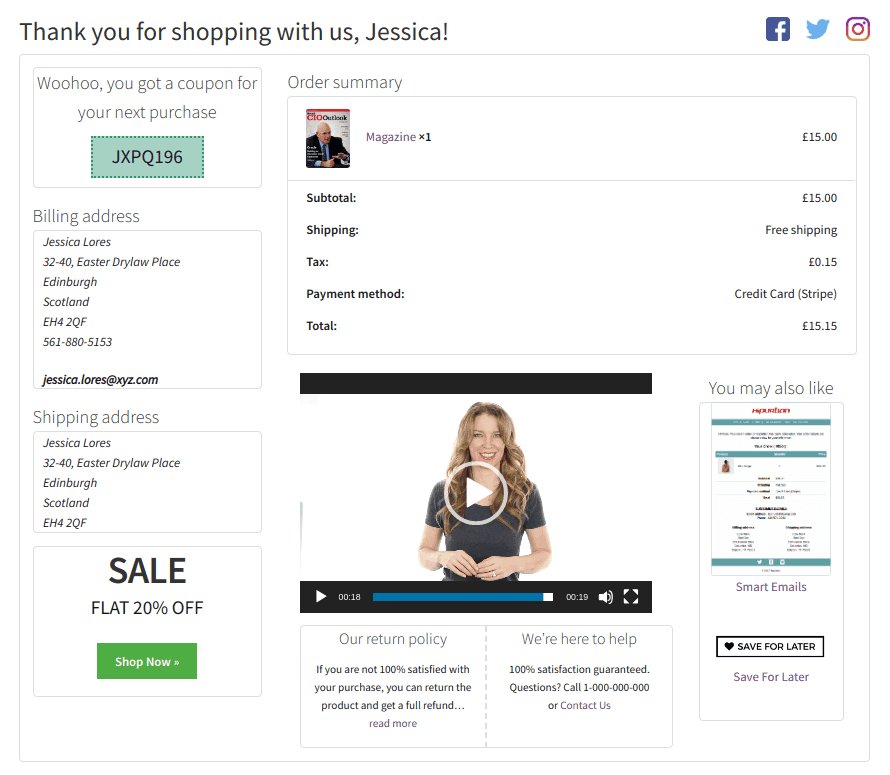
Sua página de agradecimento padrão do WooCommerce será convertida em uma poderosa ferramenta de marketing como esta:

Mais recursos de plug -in:
- Quatro modelos de página de agradecimento de alta conversão prontos para ajudá-lo a começar com um estrondo.
- Redirecione os usuários após a compra/pagamento para links afiliados, links de terceiros ou recursos.
- Dá a você a oportunidade de criar a página de agradecimento de acordo com seu tema, plugins e editores de página favoritos e projetar a página da maneira que desejar.
Experimente a demonstração ao vivo
Palavras finais
Espero que este artigo tenha ajudado você a entender a importância de personalizar uma página de agradecimento personalizada, juntamente com uma boa compreensão de como fazê-lo por meio de um código e plug-in.
A utilização desta pequena página pode ser uma excelente oportunidade para aumentar as vendas, por mais normal que nos pareça.
