3 maneiras fáceis de personalizar o cabeçalho do WordPress
Publicados: 2022-07-10Modificar o conteúdo e a aparência é uma etapa essencial para melhorar o tráfego do seu site. Você pode começar personalizando o cabeçalho do WordPress, que é o ponto principal deste artigo – para descobrir com que eficácia e rapidez a aparência do seu site melhora.
O cabeçalho do WordPress é necessário para o site, aparentemente. A primeira coisa que os visitantes verão no seu WordPress é o cabeçalho localizado na parte superior de cada página. Atrair pessoas à primeira vista com um belo cabeçalho ajudará a manter os visitantes no seu site por mais tempo. Portanto, você deve personalizá-lo e usá-lo de forma eficaz.
Neste artigo, definiremos o que é um cabeçalho do WordPress, por que devemos personalizá-lo e como fazer isso de maneiras exclusivas.
- O que é um cabeçalho do WordPress?
- Por que devemos personalizar o cabeçalho do WordPress?
- Método 1: Use o Personalizador do WordPress
- Método 2: Personalize o cabeçalho do WordPress pelo código do tema
- Método 3: Use o plugin de cabeçalho personalizado do WordPress
O que é um cabeçalho do WordPress?
O cabeçalho no WordPress refere-se a todos os elementos no topo da página. No básico, inclui duas partes: logotipo do site e menus de navegação. Aqui está um exemplo do nosso cabeçalho PFO WordPress.

Para ser detalhado, os menus de navegação do cabeçalho contêm um menu crucial com link para a página do blog, a guia Call to action (CTA) e o botão de contato. Dependendo da sua necessidade, você pode adicionar outros elementos personalizados, como ícones de mídia social e uma guia de perguntas frequentes.
Por que devemos personalizar o cabeçalho do WordPress?
O cabeçalho é a primeira coisa com a qual as pessoas interagem quando chegam ao seu site, pois são as primeiras impressões que importam. Se os visitantes não gostarem do que veem e saírem, você perderá usuários em potencial. Assim, um cabeçalho atraente é uma obrigação que faz com que os usuários permaneçam em seu site.
Um cabeçalho personalizado é um recurso do WordPress que permite melhorar a aparência do cabeçalho de um site. Você pode ajustar o cabeçalho para ajudar os usuários a navegar em seu site e alcançar melhor seu conteúdo.
Com base no seu tema WordPress ativado, você pode adicionar uma imagem ou vídeo ao cabeçalho com um botão de chamada para ação. Alguns temas do WordPress também incentivam você a alterar a imagem do cabeçalho, a posição do logotipo e os menus de navegação.
Você pode personalizar o cabeçalho atualizando o esquema de cores e os tamanhos das fontes ou adicionando widgets. Forneceremos algumas ideias interessantes para o seu cabeçalho do WordPress nas próximas seções.
Mas primeiro, vamos dar uma olhada em como alterar seu cabeçalho.
3 métodos para personalizar o cabeçalho do WordPress
Método 1: Use o Personalizador do WordPress
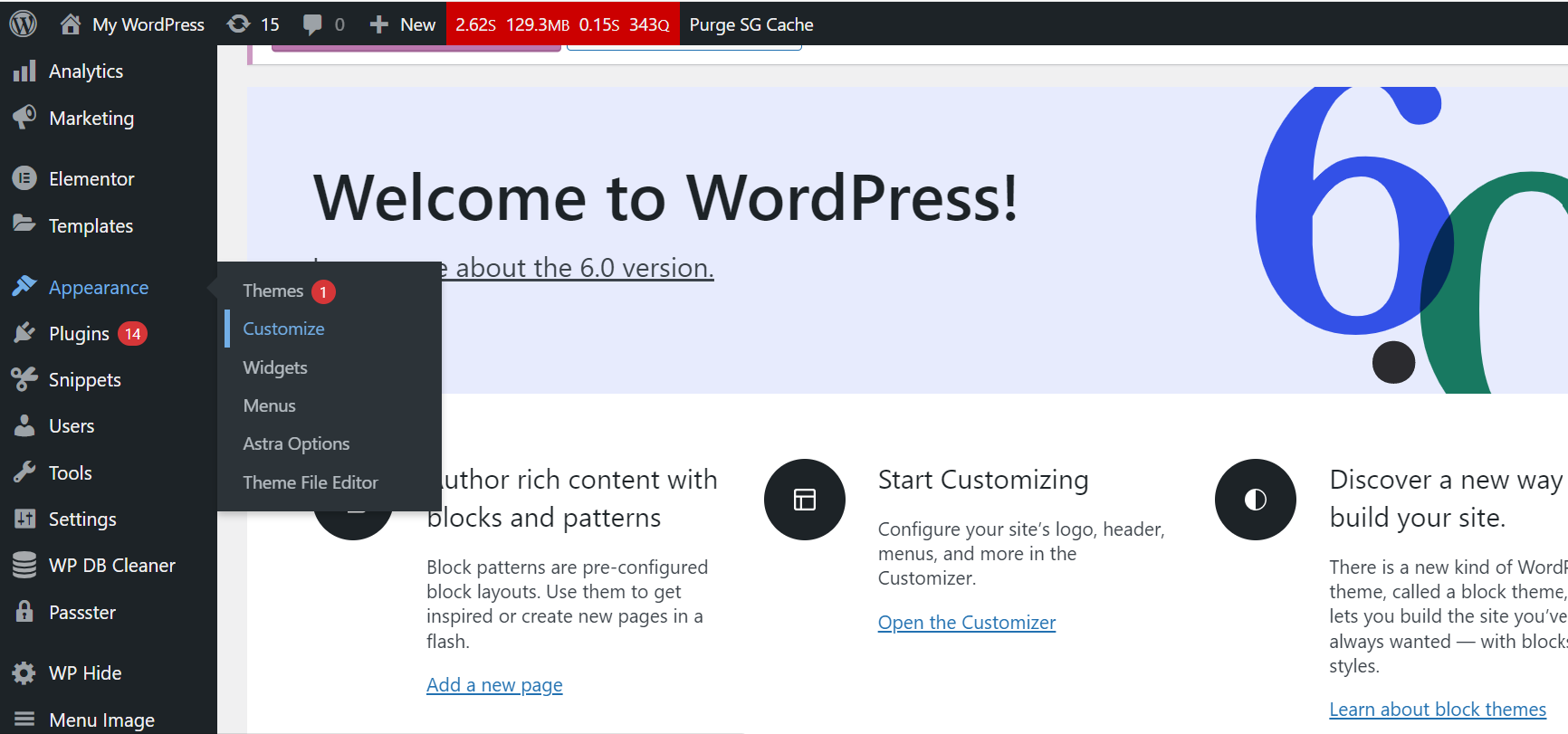
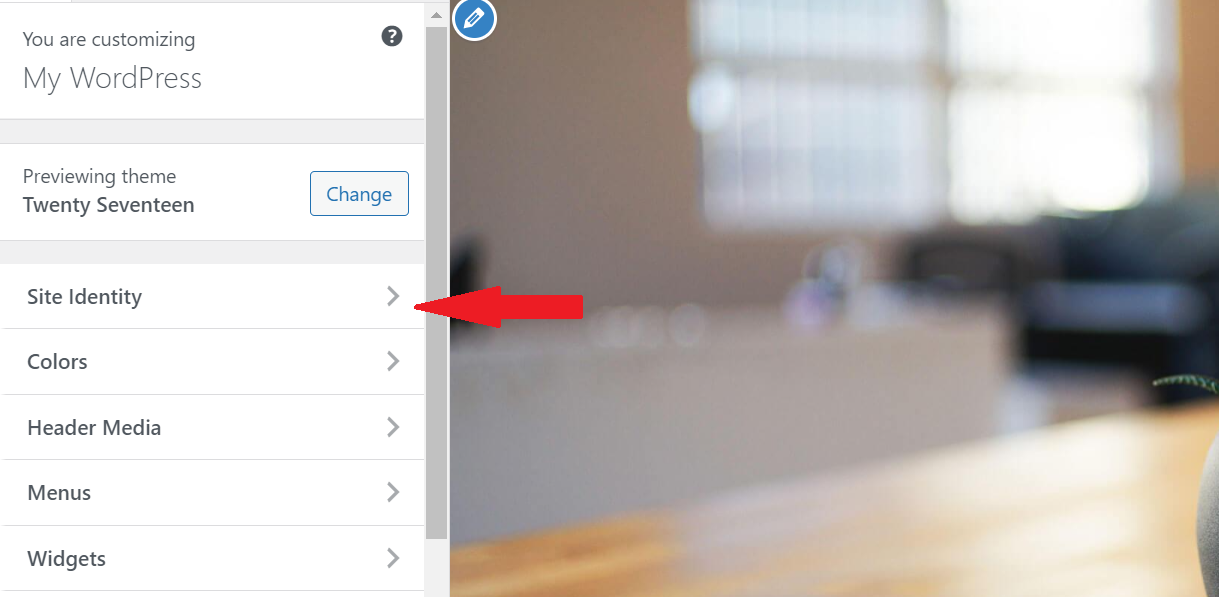
No painel do WordPress, navegue até Aparência → Personalizar . Dependendo do seu tema WordPress, é bem diferente na guia de configurações.

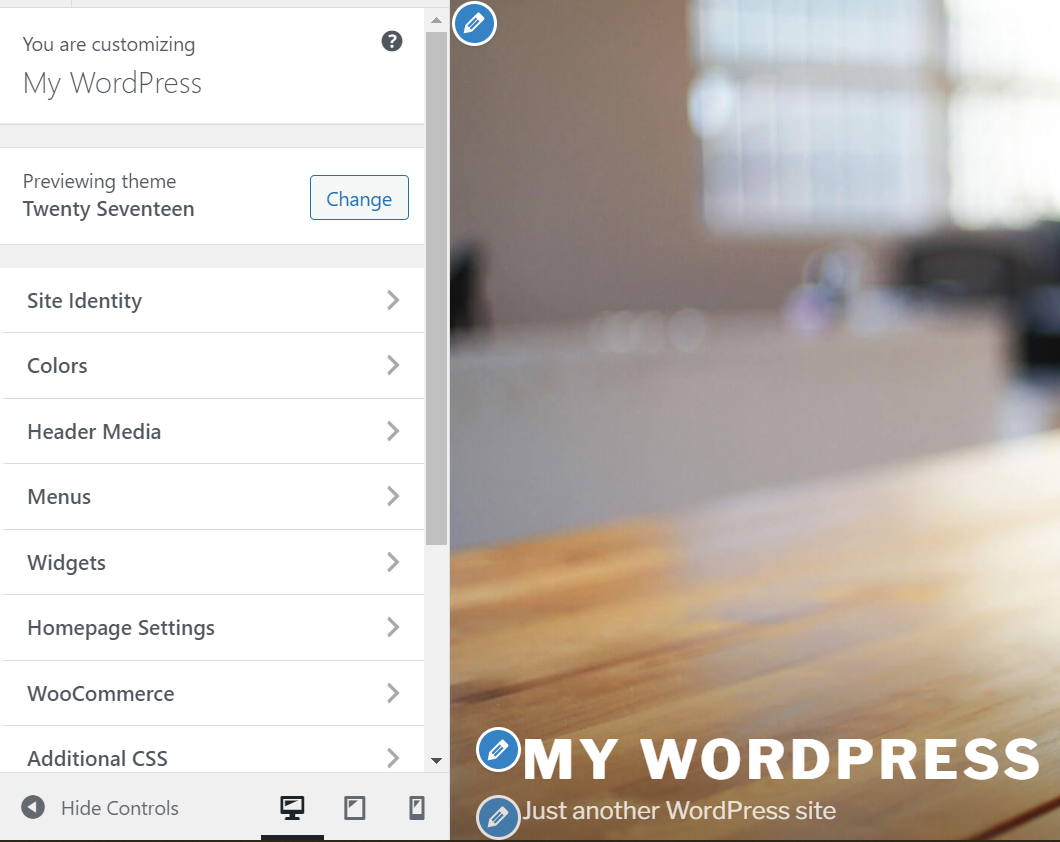
Você será direcionado para a página de configurações do cabeçalho personalizado , onde organizará as alterações essenciais em seu cabeçalho.
Em seguida, vamos orientá-lo sobre como ajustar alguns recursos no cabeçalho do WordPress.
Adicionar uma imagem de cabeçalho personalizada no WordPress
Vamos começar com a seção Header Media .

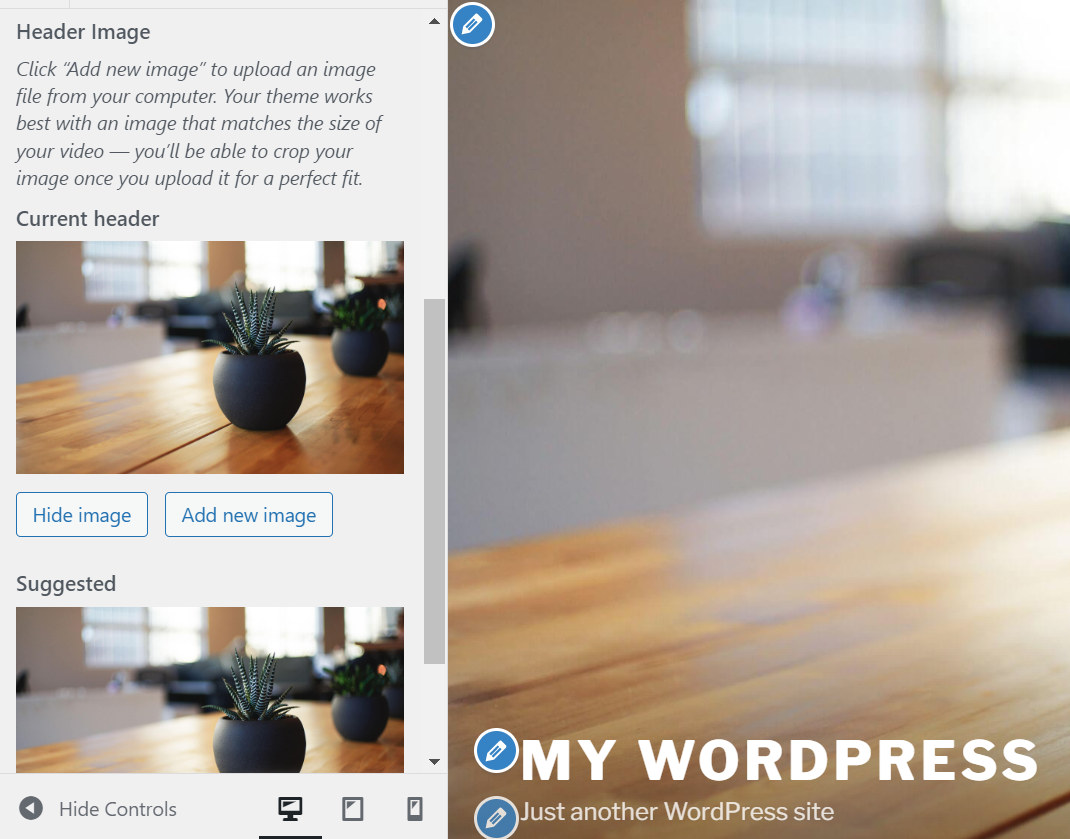
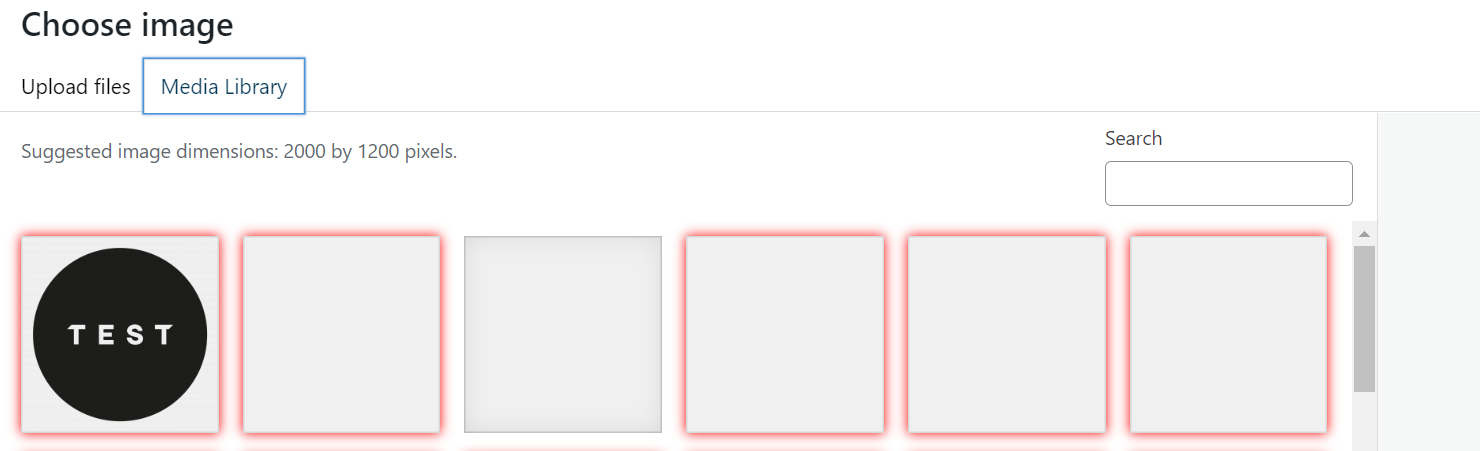
Role para baixo para encontrar a seção Header Image . Para adicionar uma imagem de cabeçalho personalizada, clique na opção Adicionar nova imagem para carregar a imagem escolhida.

Depois de clicar nele, você pode fazer upload de uma imagem de seus dispositivos ou escolher uma imagem já carregada da sua Biblioteca de mídia . Observe que as dimensões de imagem necessárias do seu tema são 2000×1200 pixels.

Em seguida, salve e publique .
Adicionar um vídeo ao cabeçalho do WordPress
Alguns temas suportam a adição de um cabeçalho de vídeo. Usaremos o tema padrão do WordPress Twenty Seventeen para esse recurso.
Existem duas maneiras de adicionar vídeos no cabeçalho do WordPress: Adicionar um vídeo mp4 ou adicionar um vídeo do Youtube.
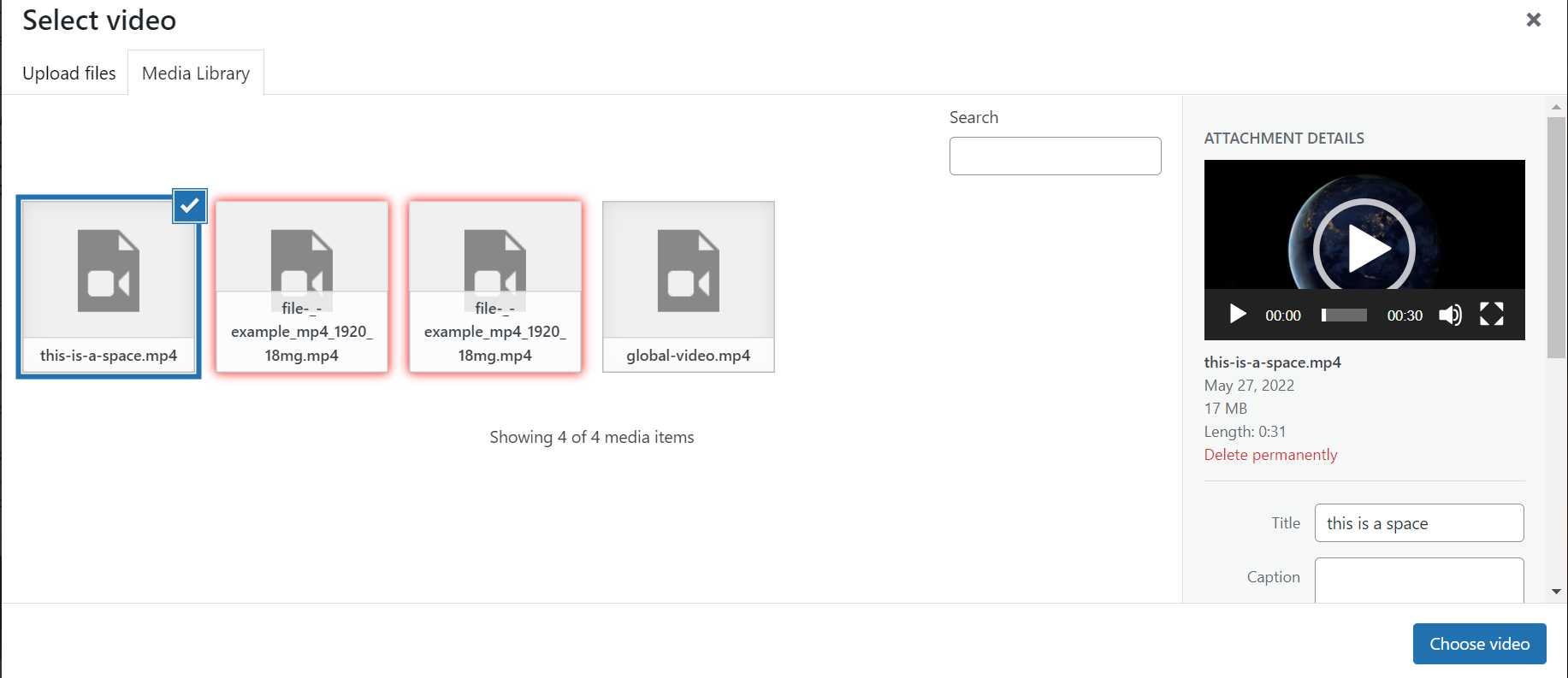
Com o primeiro, você pode enviar um vídeo diretamente da sua Biblioteca de mídia . Ele aceita arquivos com menos de 8 MB de tamanho. Se o seu vídeo estiver dentro das limitações, acesse a Header Media e clique no botão Select Video .

Escolha o vídeo desejado na Biblioteca de mídia e clique em Publicar e seu vídeo de cabeçalho será exibido imediatamente.

Para clipes com tamanho superior a 8 MB, você deve enviar o vídeo para o YouTube. Em seguida, copie e cole o link na seção Header Video .
O vídeo deve começar a ser reproduzido em sua visualização. O layout também fornece um botão de pausa e sugere vídeos semelhantes do YouTube.
Adicione um logotipo personalizado ao cabeçalho do WordPress
Na seção Mídia do Cabeçalho , clique em Identidade do Site .

Clique em Selecionar logotipo para carregar seus arquivos de logotipo.
Você pode remover o título do site e o slogan , pois eles podem não ser necessários. Por fim, seu logotipo será exibido no cabeçalho do WordPress.

Método 2: Personalize o cabeçalho do WordPress pelo código do tema
Você pode ajustar o cabeçalho do WordPress usando seu próprio código se for um site de proprietário avançado com conhecimento de codificação sobre CSS, HTML e PHP. Antes de começar, recomendamos que você crie um tema filho, por precaução.
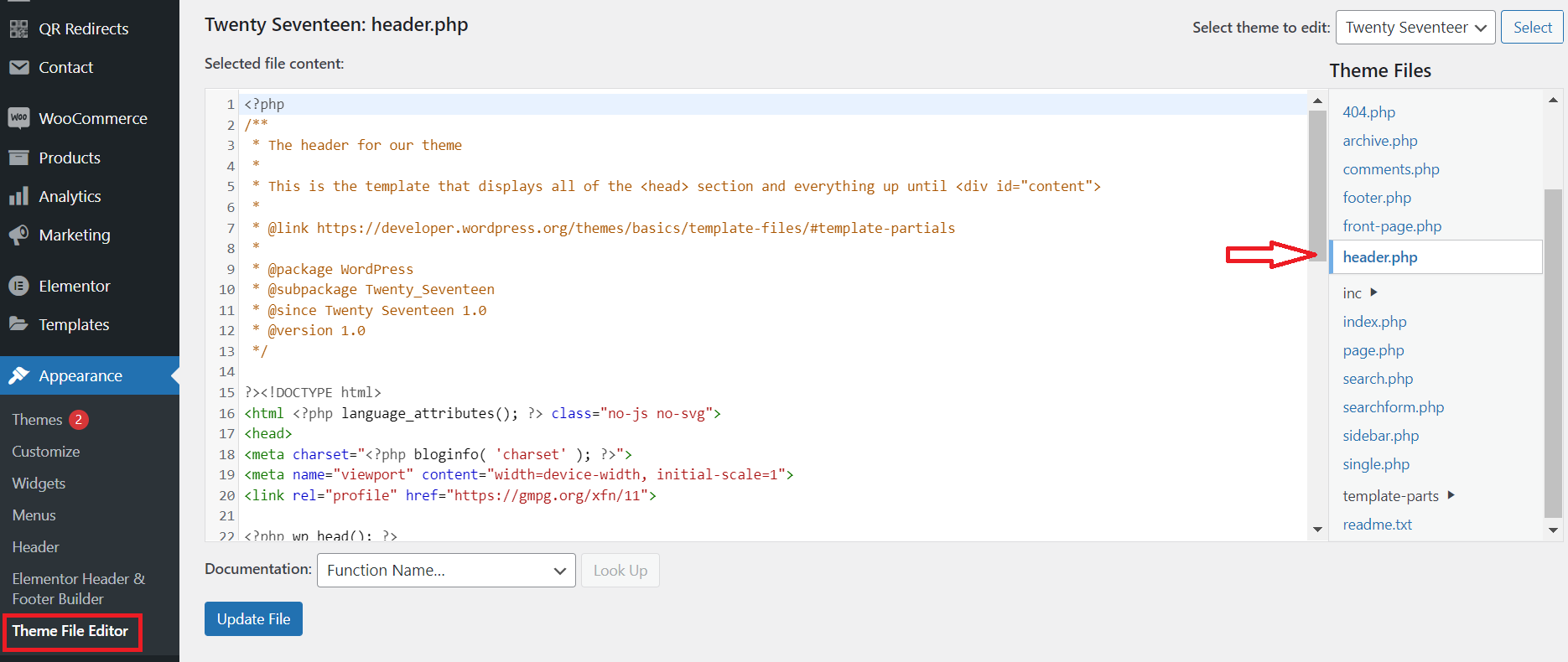
Passo 1: Na seção WordPress Appearance , clique em Theme File Editor .
Passo 2: No lado direito, você verá a coluna Theme Files apresentando todos os arquivos e pastas disponíveis no diretório do seu tema atual. Selecione o Header.php para editar o código do Header. Neste exemplo, estamos usando o tema Twenty Seventeen WordPress.

Etapa 3: crie um cabeçalho personalizado do WordPress com o CSS.
Método 3: Use o plugin de cabeçalho personalizado do WordPress
Se você preferir instalar plugins do WordPress em vez de modificar os arquivos principais por codificação, esta parte é apenas o tíquete. Você pode criar seu próprio cabeçalho personalizado com o plugin Elementor Header & Footer Builder. Graças a este plugin, você pode construir de forma rápida e fácil um tema WordPress personalizado sem ter que tocar em nenhum código.
Passo 1: Baixe, instale e ative o plugin gratuito do WordPress.org.
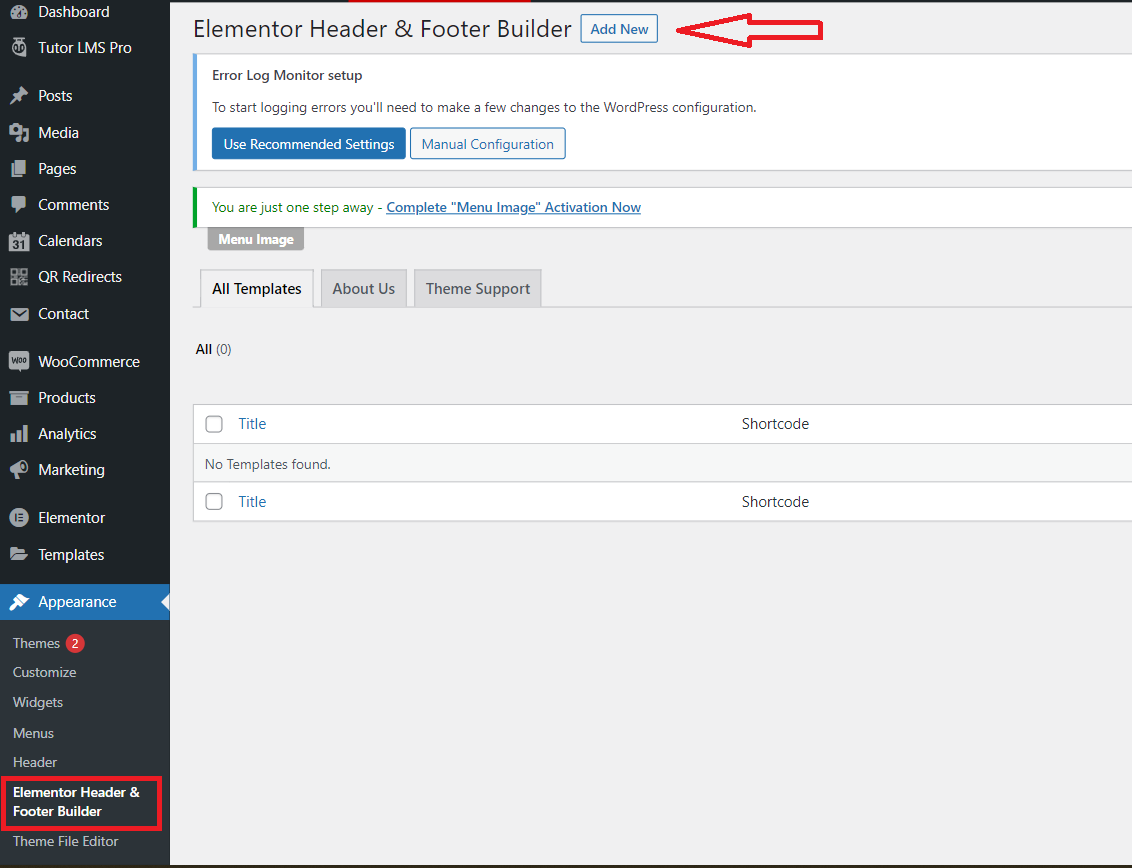
Etapa 2: navegue até Aparência → Construtor de cabeçalho e rodapé do Elementor e clique em Adicionar novo .

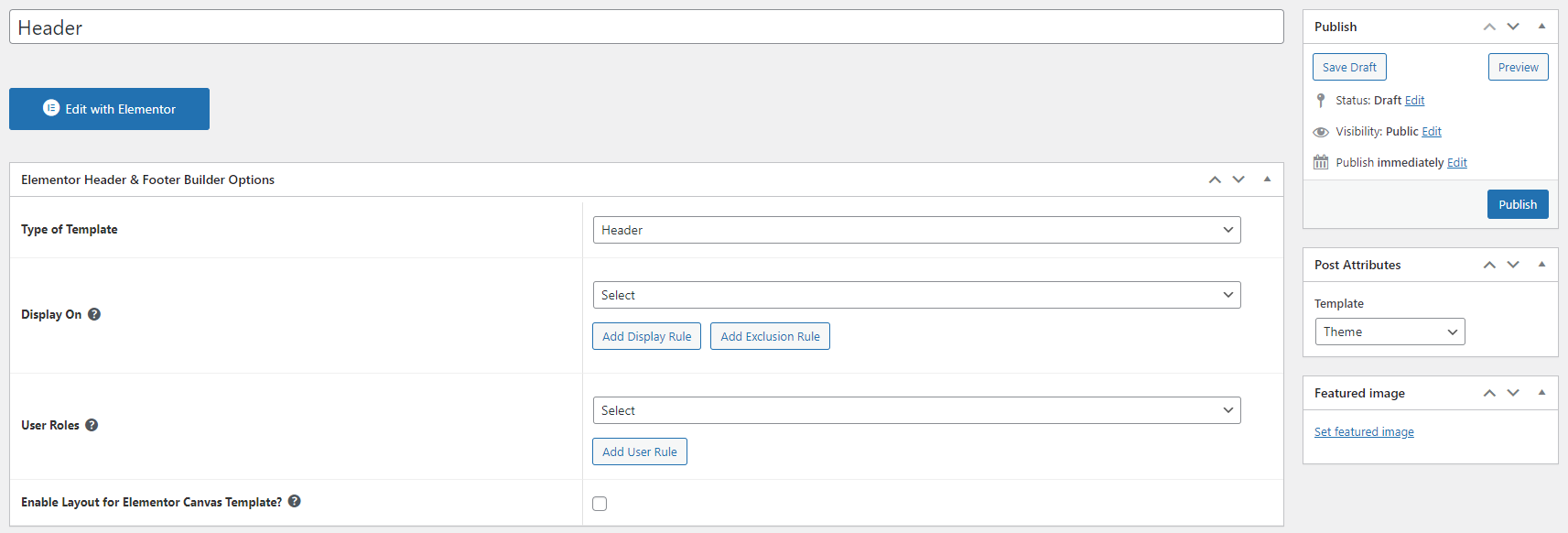
Etapa 3: dê um nome ao seu modelo e selecione Cabeçalho no menu suspenso Tipo de modelo . Você também pode usar as opções Exibir em ou Funções do usuário para direcionar seu cabeçalho para conteúdo e visitantes específicos.

Etapa 4: publique seu cabeçalho e clique em Editar com Elementor para abrir o construtor visual. Você pode personalizar totalmente seu novo cabeçalho por meio da interface visual de arrastar e soltar do Elementor.
Vamos personalizar seu cabeçalho do WordPress
O cabeçalho do WordPress desempenha um papel importante no suporte ao desempenho do seu site. Dá uma boa impressão aos visitantes e os orienta para o conteúdo de destino. Além disso, chama a atenção das pessoas para informações críticas ou perfis sociais.
Simplesmente, existem muitas maneiras de personalizar seu cabeçalho do WordPress. Você pode usar as configurações do personalizador de um tema, instalar um plug-in de cabeçalho personalizado do WordPress, como o plug-in Elementor Header & Footer Builder, ou editar seu próprio código se tiver conhecimento técnico.
A maneira mais fácil de personalizar o cabeçalho do WordPress é usar o tema do personalizador do WordPress, como Twenty Seventeen, tema Astra, etc. Usar o tema do WordPress oferece controle total sobre o cabeçalho do seu site. Você pode adicionar um cabeçalho de imagem, cabeçalho de vídeo, logotipo personalizado e muito mais sem obstáculos. Não há necessidade de tocar no código ou ativar nenhum plugin para personalizar seu cabeçalho com o WordPress Customizer.
Você tem alguma dúvida sobre como personalizar o cabeçalho do WordPress? Qual é o seu método favorito? Por favor, deixe um comentário para nos informar.
