Tendências de web design de ponta para 2022
Publicados: 2021-11-16O web design pode influenciar as decisões de compra e como os consumidores interagem com as marcas. À medida que aprendemos a entender mais sobre o comportamento do usuário e os elementos que impulsionam as conversões, as tendências de web design continuam a evoluir.
2022 promete ser um ano de vanguarda. As tendências de #design da Web estão se tornando mais criativas e ousadas, e os avanços em várias tecnologias permitem que as #marcas criem #sites verdadeiramente únicos e envolventes.
CLIQUE PARA TWEETEsta lista fornece uma visão de algumas das tendências de web design que esperamos ver prontamente adotadas em 2022. Por quê? Porque eles tornam os sites mais dinâmicos, interativos e rentáveis.
1. Elementos Flutuantes 3D

Os recursos visuais sempre foram uma característica fundamental dos sites. No entanto, as limitações significam que a maioria dos sites parece genérica. As marcas foram capazes de injetar seus próprios estilos únicos, é claro, mas de um modo geral, 'se você viu um site, você viu todos'.
As animações 3D mudarão o visual para sempre. Além disso, a capacidade dos web designers de “dar vida a uma página” acabará com os chamados web designs cortadores de biscoitos.
Uma tendência que já começamos a ver é o uso de imagens flutuantes. Esse tipo de design adota o uso inteligente de sombreamento para criar a ilusão de que um recurso está saindo da tela. Os elementos flutuantes 3D são uma ótima estratégia para capturar a atenção dos visitantes.
2. Misturando gráficos com fotografia

A criatividade é a chave que pode abrir o coração dos consumidores. Pense em como a Apple vendeu sua reputação de marca por pensar fora da caixa. Em 2022, você encontrará agências inovadoras de web design usando imagens descaradas para criar uma percepção semelhante do consumidor para seus próprios clientes.
Uma técnica de destaque será usar uma combinação de gráficos com fotografia do mundo real. Por exemplo, recursos animados em uma foto atraente ou roupas projetadas com gráficos de computador sobrepostos à fotografia de um humano ou animal.
Essa técnica acentua uma página da Web, cria uma sensação de frescor e diversão e pode ser usada para chamar a atenção do consumidor para uma informação específica. A criação de recursos exclusivos deixa uma impressão positiva nos visitantes.
3. Animação 3D

A adoção em massa do Pokemon Go capturou a imaginação do público em 2016. Em 2022, a realidade aumentada (AR) está chegando aos navegadores da web. Embora a aventura inicial no AR tenha sido pouco mais do que diversão e jogos, os avanços na animação 3D foram feitos para revolucionar o design da web em 2022.
Os sites habilitados para AR de hoje permitem que os visitantes visualizem produtos em animação 3D e até usem AR para ver como um item se encaixa em um espaço ou até mesmo em seu corpo. O WebAR promete aumentar significativamente a interação, a funcionalidade e a experiência do usuário, o que inevitavelmente aumentará os lucros.
4. Vídeos de reprodução automática
Os vídeos de reprodução automática têm sido um ponto de discussão controverso entre os especialistas em SEO há algum tempo. Com razão. A maioria das pessoas acha os vídeos uma distração – mesmo com o som desligado.
O debate sem dúvida continuará, mas os web designers persistentes estão mudando de tática em 2022. E isso pode apenas silenciar os céticos. Dado que 88% dos visitantes passam mais tempo em sites com vídeos e 64% dos consumidores são mais propensos a comprar um produto depois de assistir a um vídeo, pode valer a pena apostar.
O truque para reproduzir vídeos automaticamente é manter o conteúdo em menos de 2 minutos e evitar tornar os vídeos intrusivos. Idealmente, o vídeo deve ser o recurso dominante na página.
5. Cores fortes
Estudos em psicologia das cores revelam como a cor estimula partes do cérebro e afeta as decisões de compra. Em alguns casos, os consumidores escolherão uma marca em detrimento de outra porque preferem a cor.

Embora a psicologia das cores sugira que há um elemento de aleatoriedade, o uso inteligente das cores pode balançar o bastão a seu favor. Em vez de combinar cores complementares (chatas), escolha cores fortes que se destaquem (estimulantes).
Cores ousadas e vibrantes parecem divertidas e divertidas, aprimoram os receptores visuais, definem o clima e ajudam a tornar a interação mais intuitiva. Não só isso, mas cores fortes evocam uma percepção de marca que sugere que você está cheio de novas ideias. Isso tem que ser uma coisa boa.
6. Microinterações
As microinterações são uma daquelas novas tendências de web design que parecem uma boa ideia no início, mas, em nossa opinião, em breve desaparecerão. Dito isso, a curiosidade inicial que esses designs despertam é suficiente para que recursos “ legais” surjam como uma tendência de web design em 2022.
O objetivo das microinterações é levar os visitantes a realizar uma ação. Ao fazer isso, eles serão recompensados com um momento interessante incorporado ao design ou uma grande revelação – como mais conteúdo.
As microinterações variam de simples arrastar e soltar a links de texto flutuantes, cursores de transformação e outros recursos de design sofisticados. Dê uma olhada nos exemplos neste site para lhe dar algumas idéias.
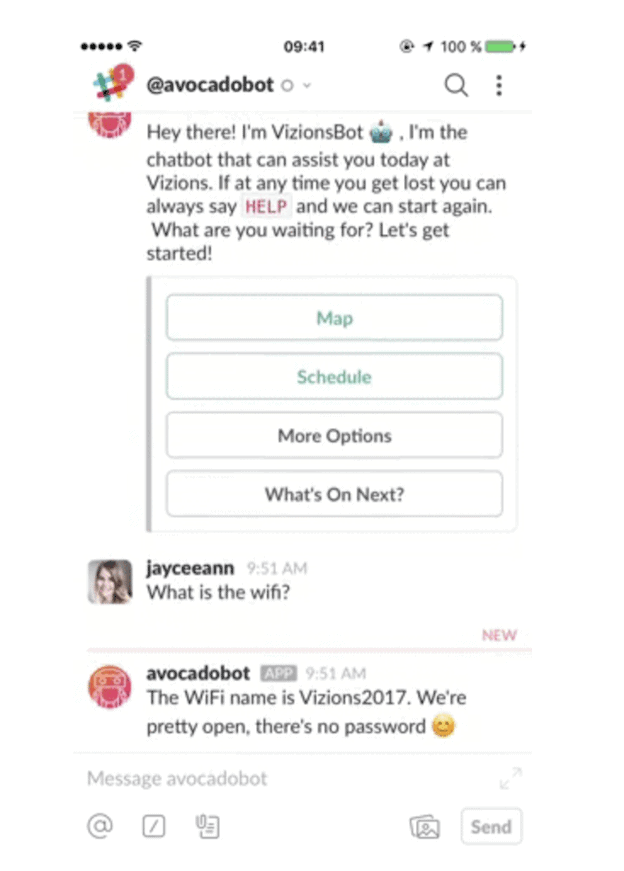
7. Chatbots

Sim, sim, sabemos que os chatbots existem há vários anos e sabemos que eles não são muito populares entre os usuários. No entanto, a razão para isso é que a tecnologia era inadequada. Mas o aprendizado de máquina veio aos trancos e barrancos no ano passado.
Os chatbots de hoje estão mais bem equipados para entender perguntas comuns. As perguntas frequentes foram adicionadas como um recurso-chave para tornar ainda mais fácil para os usuários fazerem uma consulta para a qual obterão uma resposta correta. Em 2020, 85% da interação com o cliente foi tratada sem agentes humanos.
Como os chatbots reduzem significativamente o tempo de navegação e são capazes de fornecer respostas para uma porcentagem maior de consultas, esperamos ver uma revolução do chatbot em 2022.
8. Minimalismo
É sabido que muitos elementos em um web design podem diminuir o tempo de carregamento. E carregadores lentos não são bons para os negócios. Os primeiros cinco segundos do tempo de carregamento da página têm o maior impacto nas taxas de conversão.
Para ajudar os sites a carregarem mais rápido, o Google introduziu as páginas AMP. No entanto, o AMP pode eliminar elementos-chave que estão além do controle de um designer. Portanto, a solução lógica é removê-los você mesmo.
O minimalismo provou ser eficaz para aumentar as vendas porque torna os caminhos de conversão mais claros e chama a atenção do usuário para o CTA. Quanto mais organizado você conseguir manter seu site, melhor será o foco nos produtos, serviços e mensagens da marca. Nas palavras de designers líderes de uma agência de web design em Dubai, marcas de sucesso como a Apple mostraram ao mundo como o minimalismo é o caminho a seguir.
9. Navegação móvel amigável ao polegar
Os usuários de dispositivos móveis muitas vezes podem se sentir frustrados ao tentar navegar em sites em uma tela pequena. As opções de navegação são tão inutilizáveis; os visitantes encontram-se retrocedendo – ou indo embora.
Botões de navegação grandes e fáceis de usar estão se tornando um recurso popular. Eles são fáceis de ver, fáceis de usar e podem ser facilmente alcançados com um polegar. Os consumidores adoram conveniência.
10. Projetos para deficientes
Desde que a Lei de Acessibilidade Online foi aprovada nos tribunais dos EUA em 2020, os proprietários da web lutam para garantir que seus sites tornem as informações acessíveis a todos.
A legislação está se aproximando de seu primeiro ano, e a conscientização do público está se tornando mais difundida. Os proprietários de sites que não cumprem os regulamentos de acessibilidade devem esperar uma reclamação em 2022. E se o fizerem, terão 90 dias para corrigir o problema.
