Crie sites melhores com o tema responsivo Cyberchimps
Publicados: 2024-12-01Quer construir um site usando o tema responsivo Cyberchimps ? Ou procurando uma análise imparcial sobre este tema? Bem, você está na página certa!
Tema responsivo do Cyberchimps, o nome já diz tudo. É super responsivo e fácil de usar. Porque criar um site deslumbrante e funcional não precisa ser complexo, certo? É por isso que este tema é perfeito para você construir todos os tipos de sites, desde blogs até lojas online.
Procurando uma maneira simples, confiável e divertida de construir o site dos seus sonhos? Basta escolher o tema responsivo do Cyberchimps.
Interessado?
Então fique conosco e explore o que torna o tema responsivo do Cyberchimps tão incrível!
Visão geral do tema responsivo
Com mais de 30.000 sites WordPress já usando o Cyberchimps Responsive Theme, ele é bastante popular entre os proprietários de sites!
Qual é a melhor parte desse tema?
Com acesso a mais de 250 modelos iniciais por meio do plugin Responsive Plus. Você também terá mais de 150 modelos na versão gratuita , então comece a criar designs de seu site sem esforço.

Sem esquecer que este tema é totalmente compatível para funcionar com os principais plug-ins do WordPress. Como Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash, etc.
Além disso, ele vem com uma incrível biblioteca de complementos Gutenberg Blocks e Elemntor. Assim, você terá um site com aparência profissional rapidamente.
Ainda não está satisfeito?
Em seguida, orientaremos você em cada recurso exclusivo do tema responsivo do Cyberchimps.
Vamos!
Uma rápida olhada no tema responsivo
O tema Cyberchimps Responsive é uma opção incrível se você está procurando um tema WordPress rápido, personalizável e gratuito. Ele foi projetado para ajudá-lo a criar sites atraentes sem conhecer uma única linha de código.
Veja por que tantas pessoas adoram:
Foi avaliado com 4,5 de 5 estrelas na Trustpilot por usuários satisfeitos.

No WordPress.org, tem uma classificação ainda mais alta, 4,7 em 5 estrelas !

Depois de testarmos o tema responsivo do Cyberchimps, podemos dizer com segurança que vale a pena. Na verdade, nós o avaliamos com 4,9 de 5 estrelas por ser confiável, fácil de usar e rico em recursos.
Se você deseja um tema WordPress que faça o trabalho sem complicações, o tema Cyberchimps Responsive é uma escolha inteligente.
Experimente e veja por si mesmo.
Explorando modelos iniciais responsivos
Já explicamos como instalar os modelos iniciais em seu painel. Agora, vamos explorar algumas das categorias dos modelos iniciais e sua utilidade.
A versão gratuita dos modelos iniciais vem com mais de 150 opções, enquanto a versão profissional tem mais de 250 modelos iniciais.
No entanto, estamos usando a versão gratuita, então vamos verificar seus modelos iniciais.
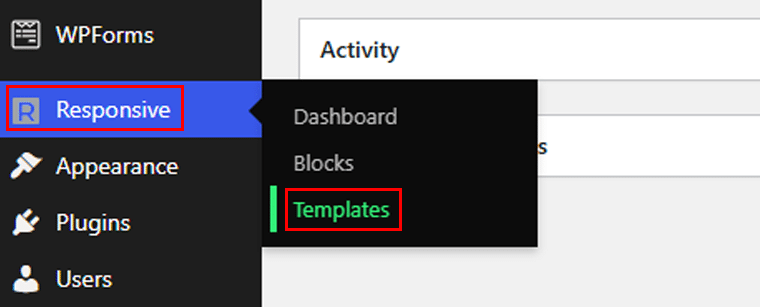
No seu painel, navegue até a opção Responsivo > Modelos . Em seguida, selecione a versão gratuita no menu suspenso.

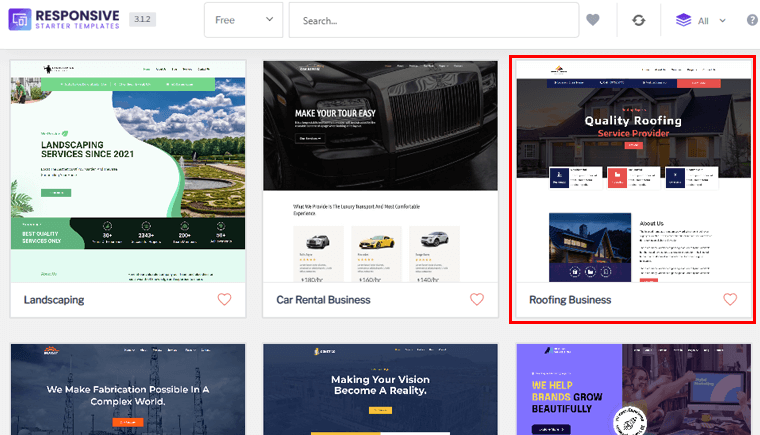
Como você pode ver, existem várias categorias, daremos uma olhada em todas as categorias. Vamos começar com Negócios .
1. Modelos para iniciantes de negócios
Na categoria de negócios, existem mais 10 subcategorias, a saber:
- Publicidade e Marketing
- Imobiliário e Construção
- Carros e automotivo
- Consultoria e Coaching
- Finanças e Direito
- Agricultura e Jardinagem
- Transporte
- Animal de estimação e animais
- Arquitetura e Interiores
- Tecnologia e aplicativos
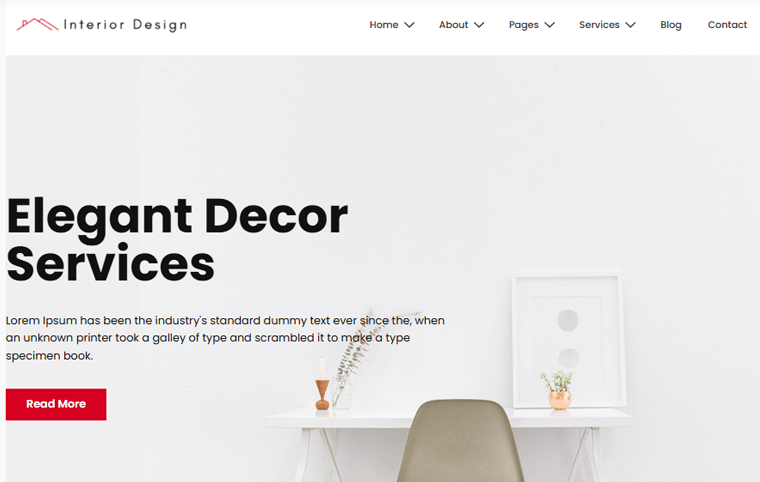
Como você pode ver na lista acima, ele atende à maioria dos sites de negócios. Vejamos um exemplo de modelo. Aqui, escolhemos o modelo Roofing Business . Este modelo atende à categoria Imobiliário e Construção .

Neste modelo, você poderá exibir os serviços que presta e os projetos que concluiu, bem como todas as outras informações obrigatórias como Sobre Nós, Contatos, Termos e Condições, etc.
Você também pode adicionar várias páginas ao seu site e não está limitado ao que o modelo possui.
2. Saúde
Com a versão gratuita, você obterá 3 modelos para o editor Gutenberg e 7 modelos para o editor Elementor na categoria Saúde.
E atende à maioria dos sites de saúde como:
- Doutor
- Hospital
- Dentista e Odontológico
- Médica e Clínica
- Terapeuta e Psicóloga
- Academia e condicionamento físico
- Ioga
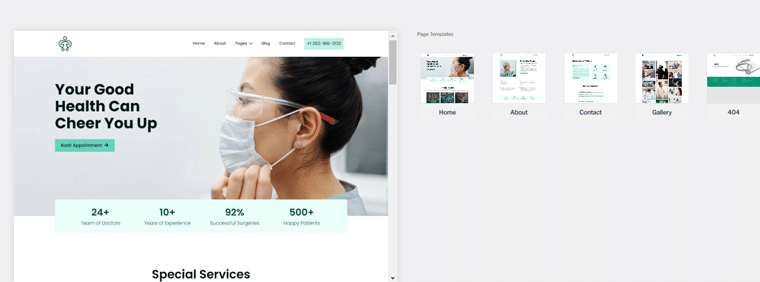
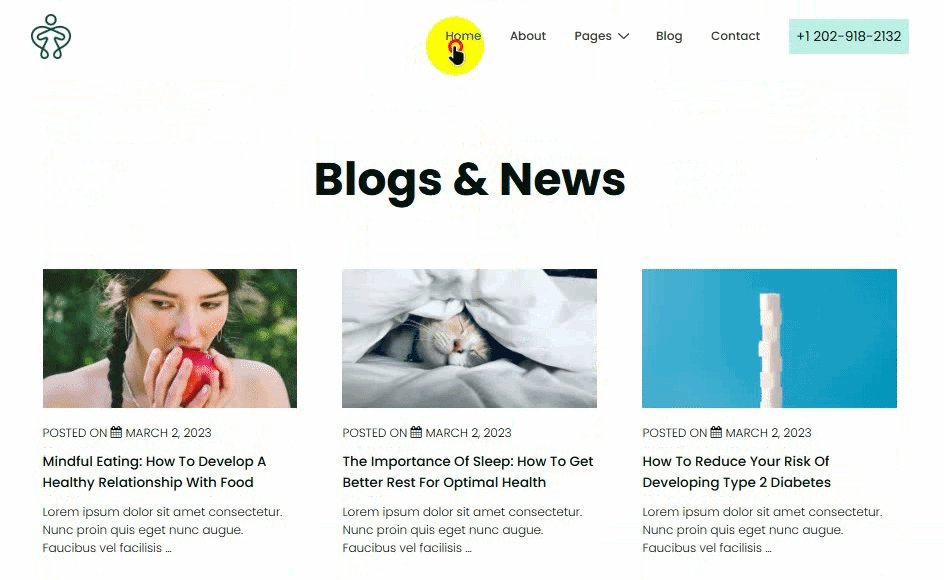
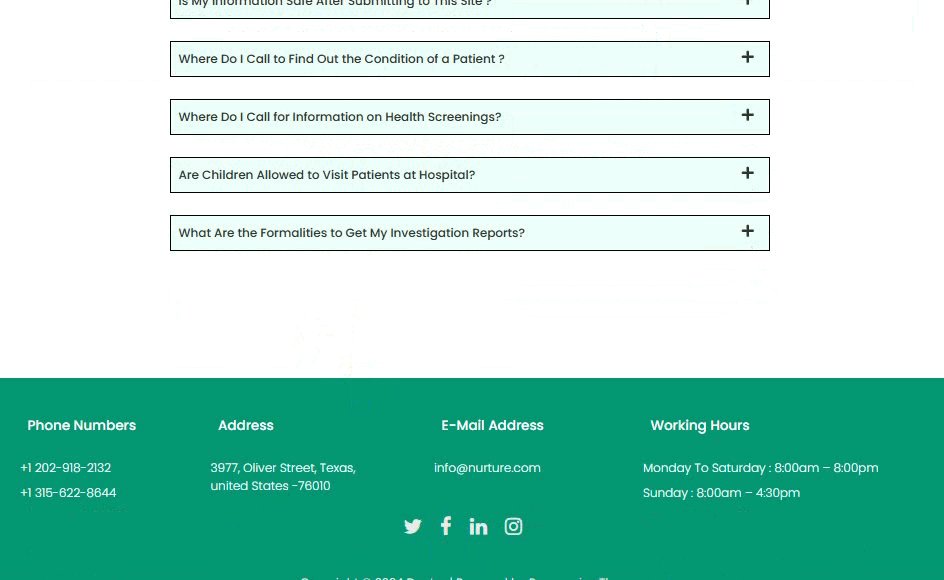
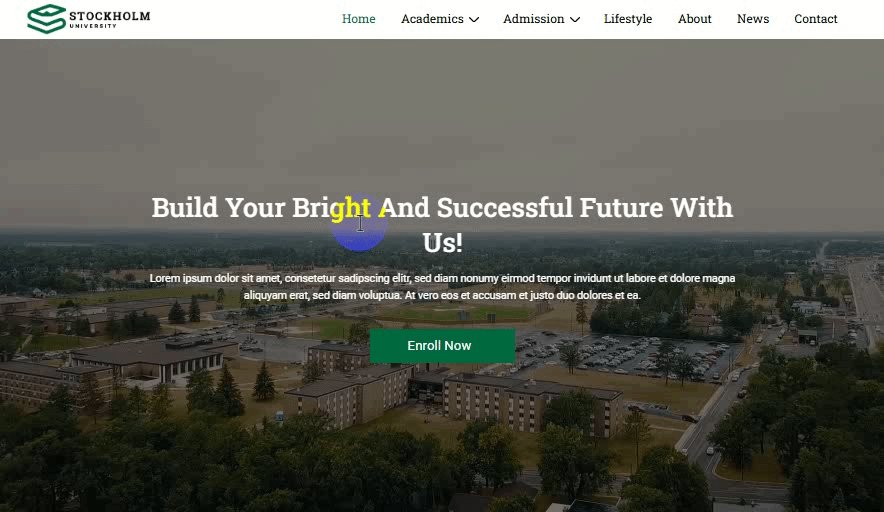
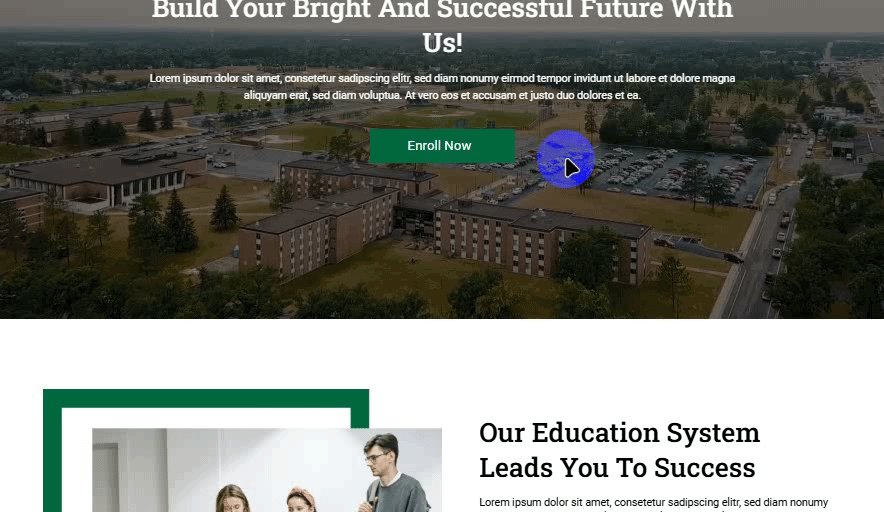
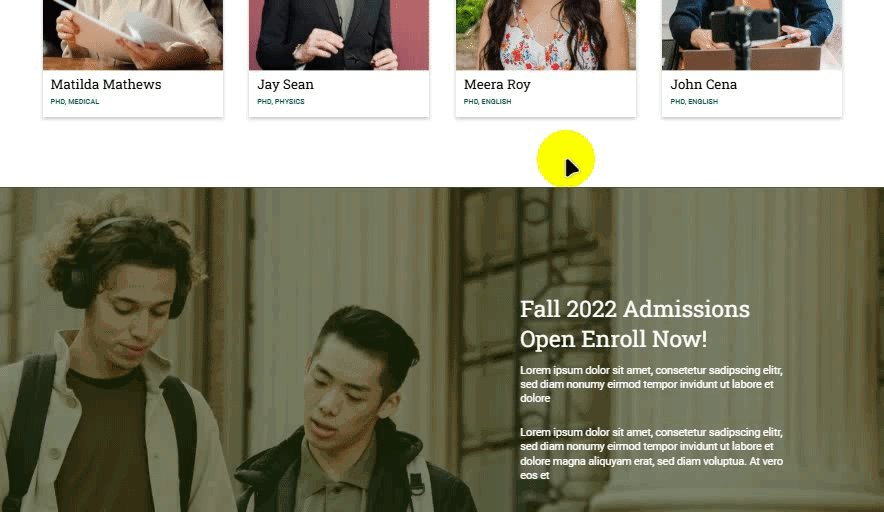
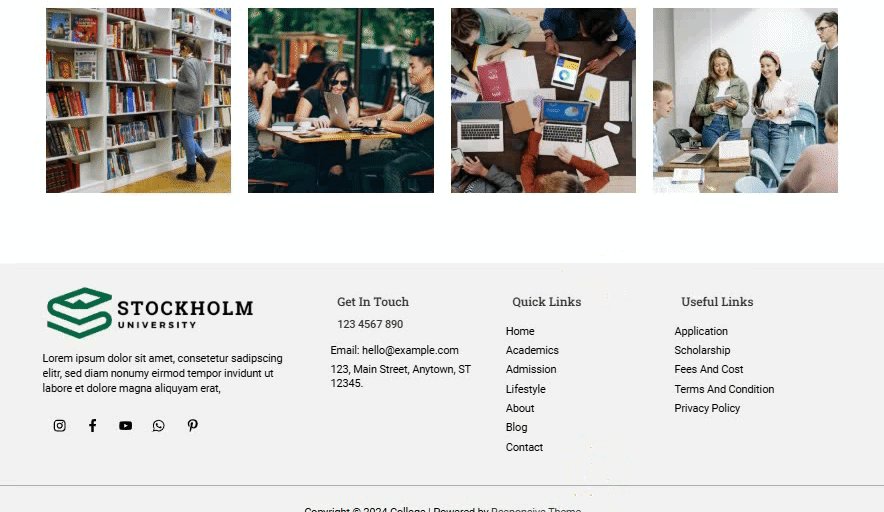
Vamos ver um deles! Para este guia, escolhemos o modelo Doutor. Este modelo possui cinco páginas: Home, Sobre, Contato, Galeria e 404.

Ele apresenta um layout moderno e limpo, projetado para destacar os serviços de saúde de maneira eficaz. O modelo é fácil de personalizar, permitindo editar texto, imagens e elementos de layout. Abaixo está uma demonstração da aparência do seu site.

3. Moda
A categoria moda possui 5 templates gratuitos (2 para Gutenberg e 3 para Elementor). Usando os modelos desta categoria, você pode criar diferentes sites de moda, incluindo,
- Moda
- Sapatos e calçados
- Salão e spa
- Maquiagem e Cosméticos
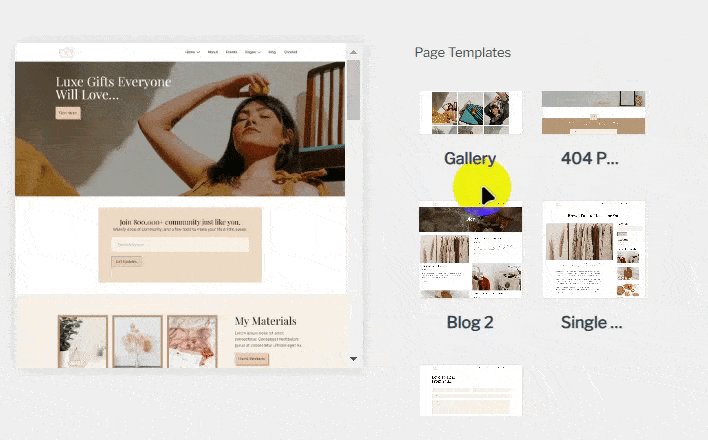
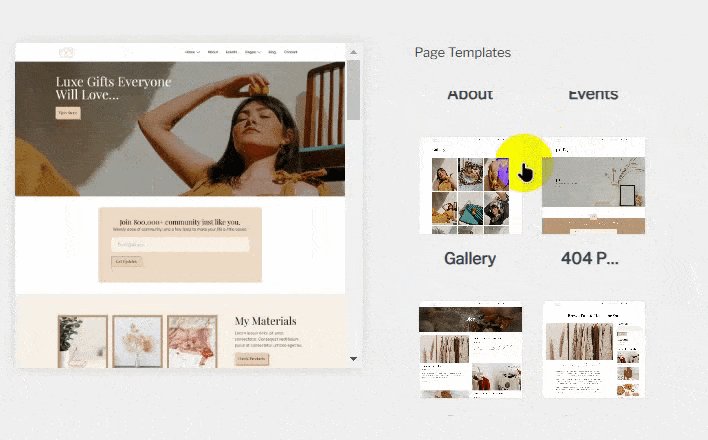
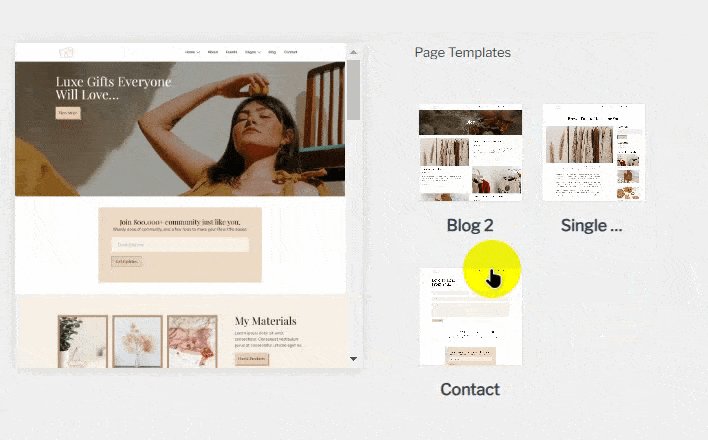
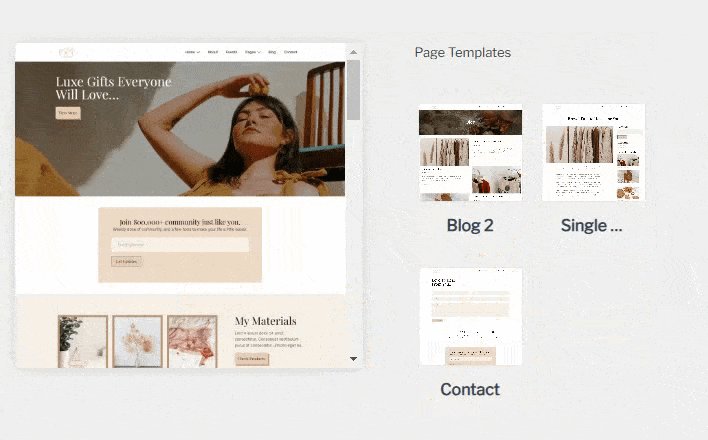
Veremos o modelo de estilo de vida para esta seção. Este modelo vem com 9 páginas para criar seu lindo site de moda.

O modelo concentra-se na narrativa visual, com uma combinação bem equilibrada de imagens, tipografia e espaços em branco. Com o editor Gutenberg, você pode facilmente ajustar seções, editar cores e modificar fontes para combinar com o estilo de sua marca sem codificação.
Além disso, as seções reconstruídas para blogs, uma página sobre e formulários de contato economizam tempo durante a configuração. Então, explore a demonstração e veja como esse template pode elevar seu site de moda.
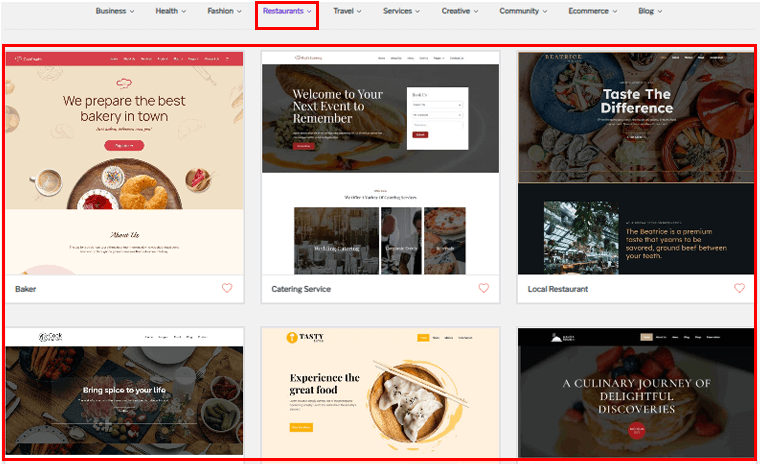
4. Restaurantes
A seguir, veremos a versão gratuita de templates para o nicho de restaurantes. Esta categoria possui 2 modelos para o editor Gutenberg e 4 variedades de modelos para o editor Elementor na versão gratuita.

Usando todos esses modelos, você pode criar uma variedade de sites, incluindo,
- Comida
- Café e Padaria
- Bar e Clube
- Restaurante
- Catering e Chef
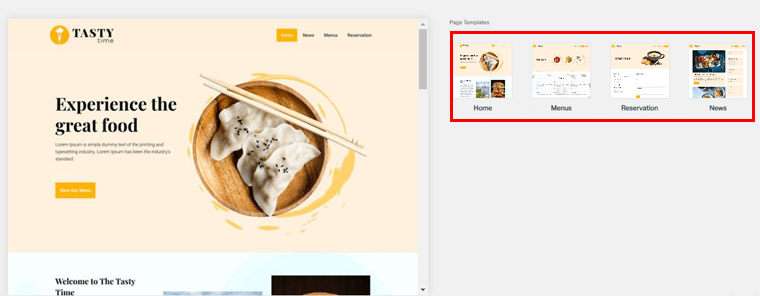
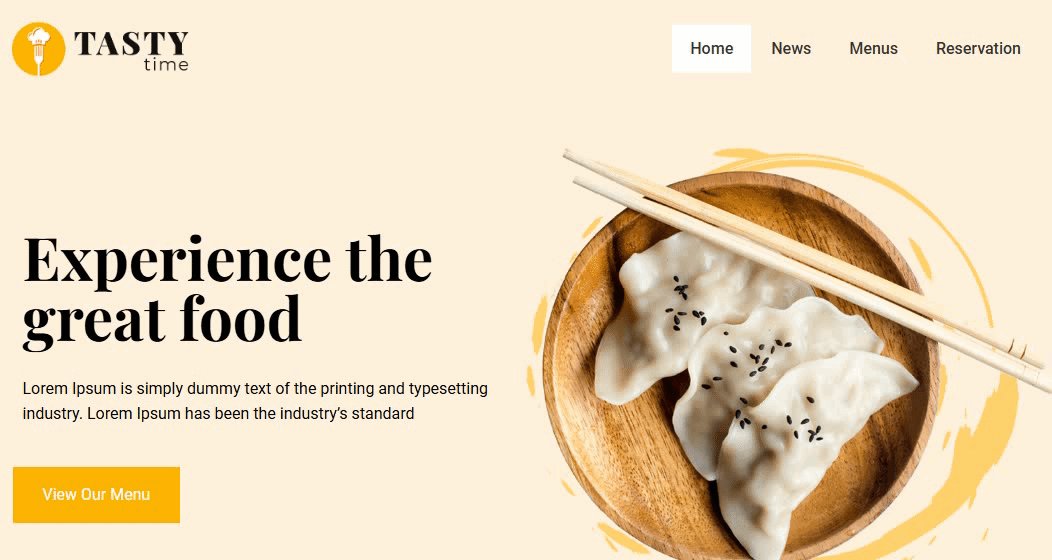
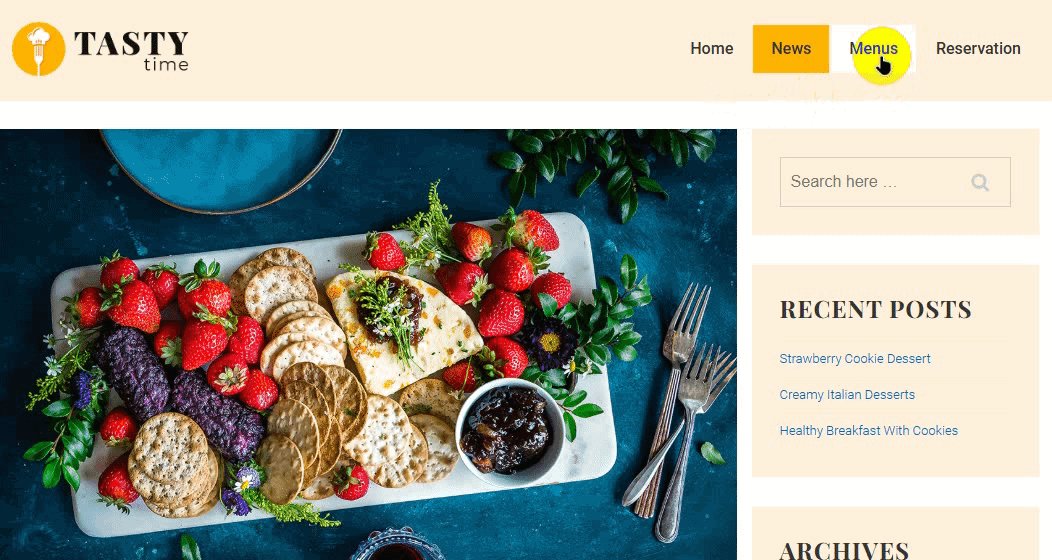
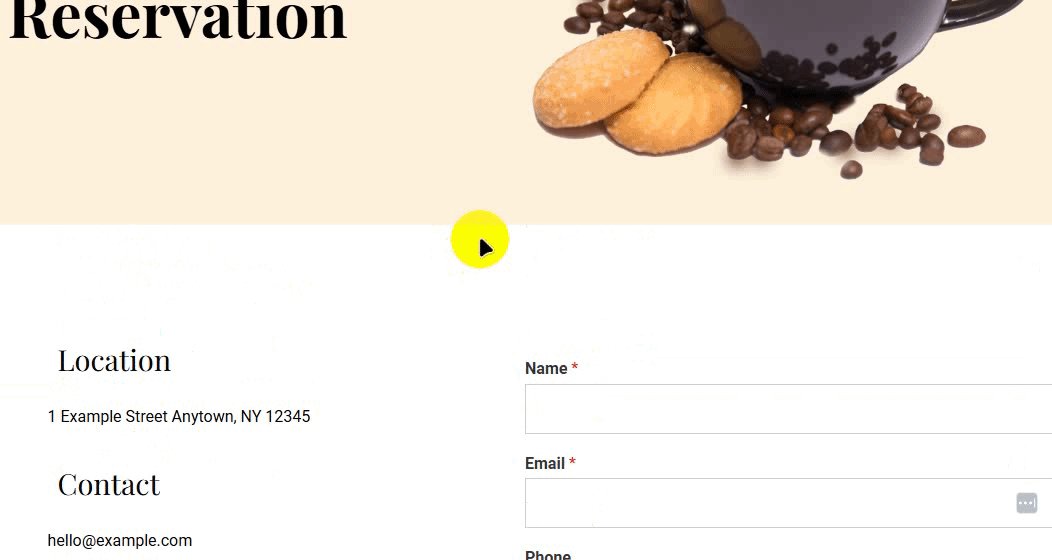
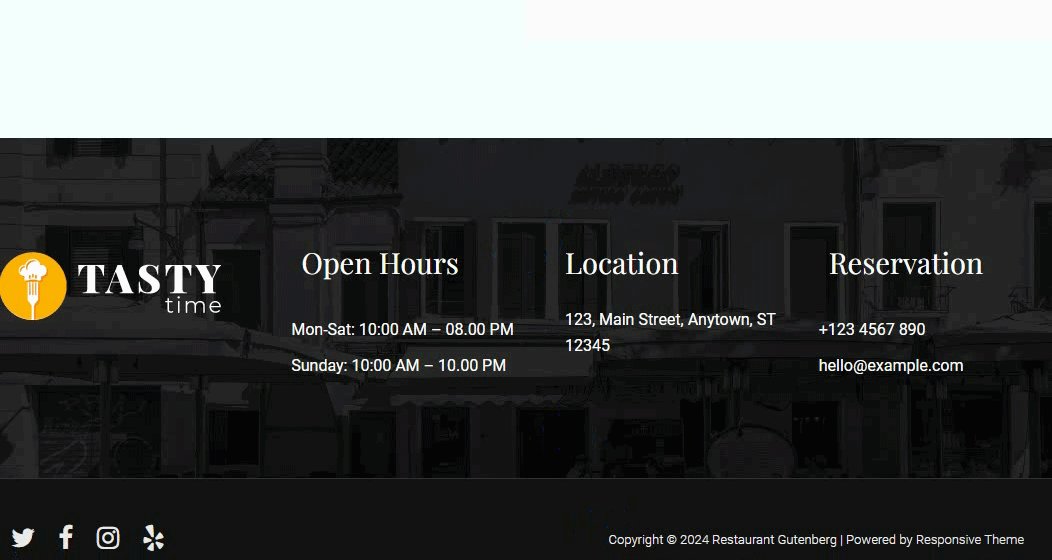
Aqui escolhemos o modelo de restaurante Gutenberg para ver como ele beneficia o site de um restaurante. Este modelo possui 4 seções: Home, Menus, Reservas e Notícias.

Este é um modelo gratuito e pronto para uso, para que você possa apresentar ofertas culinárias em um layout elegante e moderno. Ele também possui um formulário de contato integrado para facilitar o contato de seus clientes.

Este modelo atrairá a atenção do seu cliente, quer você exiba itens de menu, promova ofertas ou destaque depoimentos de clientes.
Estes são alguns dos modelos, mas existem mais. Explore os templates, escolha o que você mais gosta e seu site estará pronto para entrar no ar sem complicações.
Recursos do tema responsivo
Com essa rápida olhada, vamos revisar alguns de seus recursos exclusivos que você achará interessantes.
1. Facilidade de uso
Ao criar um site, sempre será um ponto positivo se o tema for fácil de personalizar. Não é? Aqui, mostraremos como você pode facilmente criar qualquer página usando o tema responsivo Cyberchimps.
Neste guia, mostraremos como isso é feito.
Para começar, você precisa primeiro baixar o tema.
Se você é novo, consulte nosso guia sobre como instalar um tema WordPress. É mais fácil do que você pensa.
Depois de instalar e ativar o tema, você verá novamente uma mensagem sobre como instalá-lo e ativá-lo . Clique nele para instalar os modelos gratuitos para seus sites.

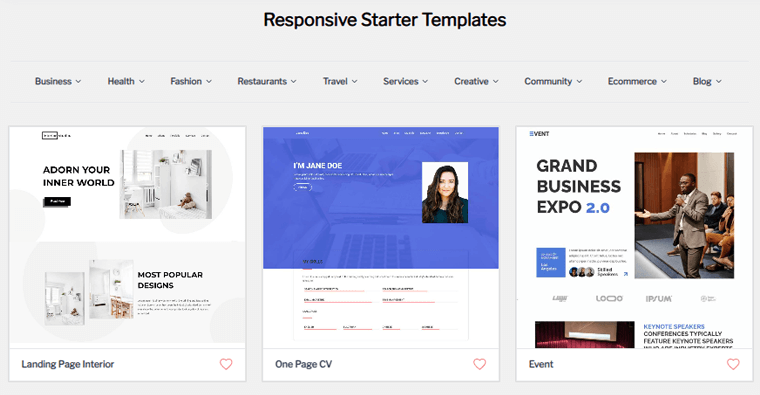
Você será imediatamente direcionado para a página Modelo de tema responsivo .

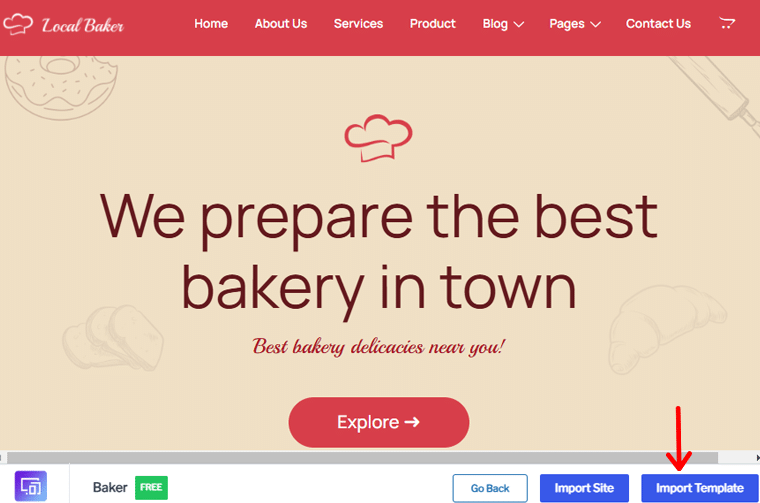
Vamos escolher um modelo de uso gratuito! Depois de escolher, você terá a opção de Importar o Site ou Importar Modelo . Vamos com a opção “Importar modelo” no canto inferior direito.

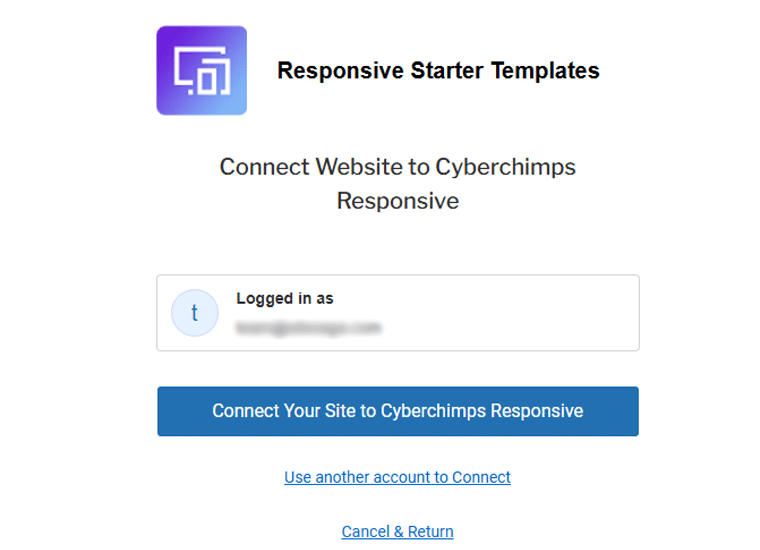
Não se assuste se vir uma mensagem dizendo: “Conecte seu site ao Cyberchimps Responsive”. Se você tiver uma conta, basta conectar-se ou optar por criar uma, caso não tenha.
Já temos uma conta, então usaremos a opção “Conectar sua conta existente” .

Agora clique no botão “Conectar seu site à conta responsiva do Cyberchimps” .

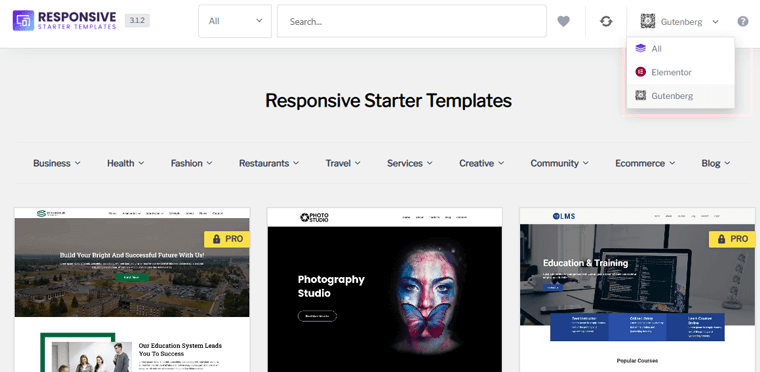
Uma vez conectado, você será direcionado para a mesma página de modelos iniciais. Você verá um seletor do Page Builder na biblioteca no canto superior direito.
Você pode selecionar All , Elementor ou Gutenberg . Ao selecionar seu Construtor de Páginas preferido, a biblioteca de modelos será ajustada de acordo.

Lá, clique no modelo que você gosta novamente.
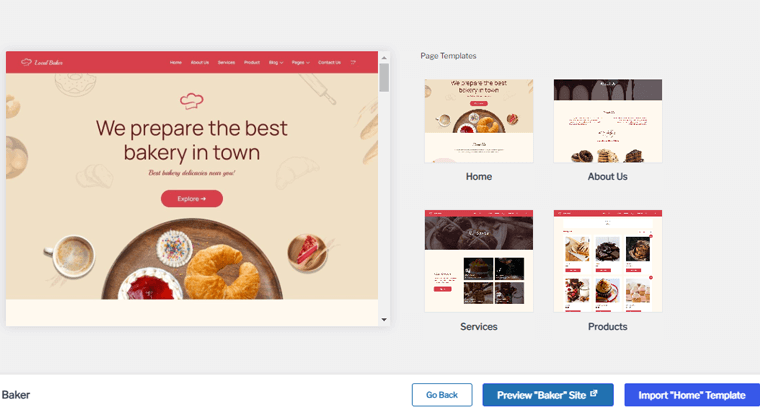
Depois de importado, você pode escolher qualquer página que deseja personalizar. Aqui iremos com a página inicial e, em seguida, clicaremos na opção “Importar página inicial” no canto inferior direito.

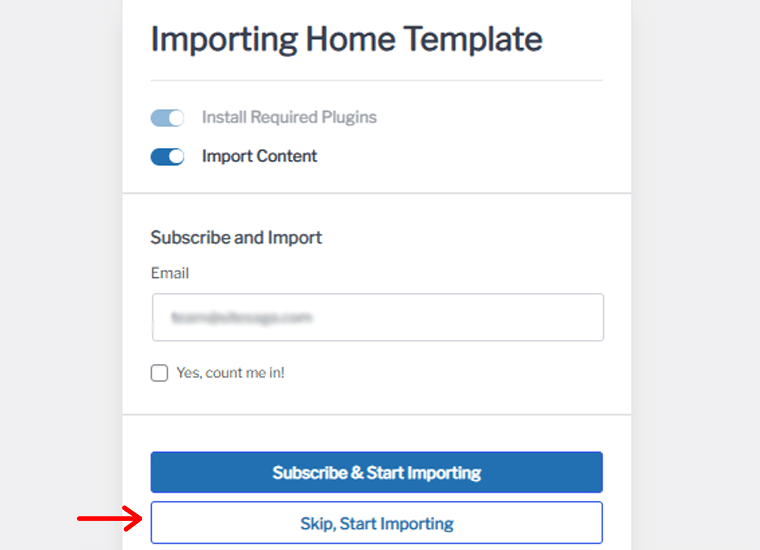
Você terá então a opção de Assinar e Iniciar a Importação ou simplesmente Ignorar e Iniciar a Importação . Por enquanto, escolheremos a opção “Pular, Iniciar Importação” .

Depois de algum tempo, você receberá uma mensagem de parabéns pela conclusão do modelo de importação.

Nota: Se você importar apenas uma página individual (modelo), o processo de importação instalará apenas um Construtor de páginas dependendo da sua seleção, adicionará o modelo de página única como rascunho e importará conteúdo fictício somente para o modelo de página única.
Então, vamos para Páginas no painel e editar nossa nova página inicial. Aqui faremos alguns ajustes.

Comece com a imagem de fundo. Clique na opção Estilo , escolha Plano de fundo , clique na opção Alterar imagem e carregue a que desejar. Continuando, vamos discutir o estilo Button . Clique no bloco de botões; agora você pode herdar o estilo do seu tema.
Na guia Estilo , você pode alterar o espaçamento do botão. Na guia Avançado , você pode adicionar CSS personalizado, se desejar. Além disso, você pode escolher os efeitos de foco para o seu bloco de botões. Como você pode ver no vídeo abaixo.
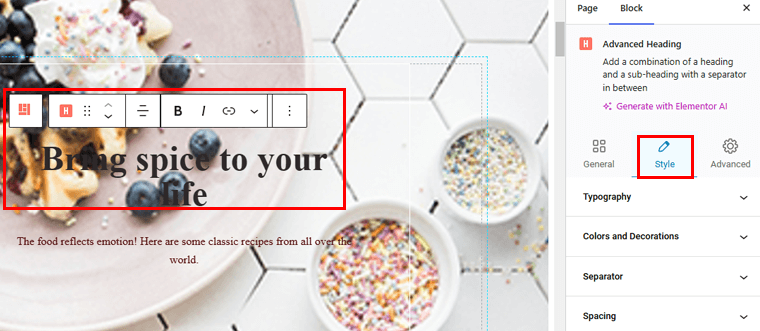
Para o bloco Título , existem algumas coisas que você pode fazer! Para fazer alterações, selecione o bloco Título e vá para a guia Estilo .

Vamos começar com Tipografia. Aqui, você pode escolher a família da fonte e ajustar o tamanho e espessura da fonte, altura da linha e espaçamento entre letras. Da mesma forma, você também pode fazer as mesmas alterações no seu subtítulo.

Da mesma forma, você pode fazer outras alterações nesta página conforme desejar. Uma vez feito isso, clique em “Salvar rascunho/publicar” para fazer as alterações. E sua página inicial está pronta para ir ao ar.
Não é fácil?
2. Blocos responsivos
Crie belos sites usando a infinidade de blocos responsivos para o Editor Gutenberg. Você pode criar lindas páginas usando mais de 50 blocos de Gutenberg sem escrever uma única linha de código. Você pode personalizar as configurações para atender às suas necessidades.
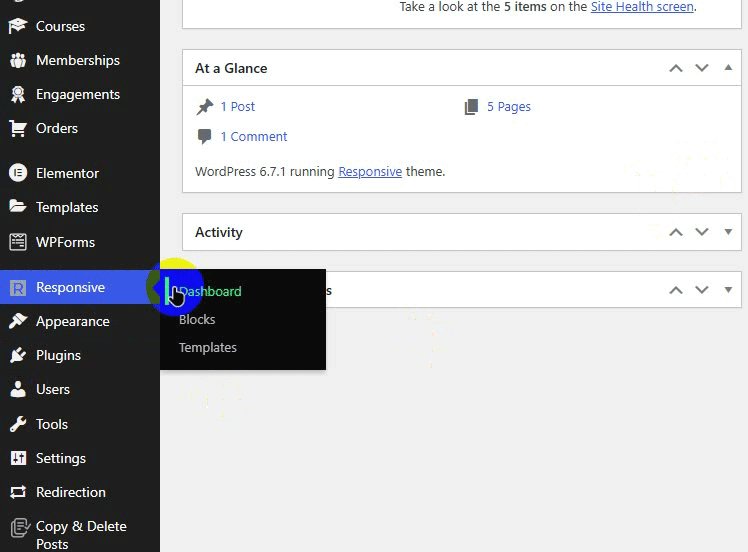
Vá para Responsivo > Blocos no seu painel e veja todos os blocos disponíveis para o seu site. Aqui, você pode ativar ou desativar cada bloco conforme desejar.
Ele também fornece uma demonstração de cada bloco para que você saiba como fica em seu site ativo.

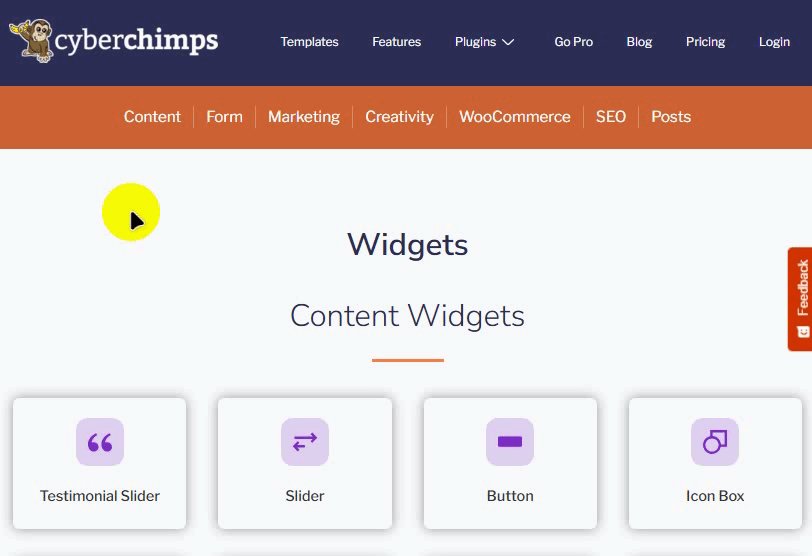
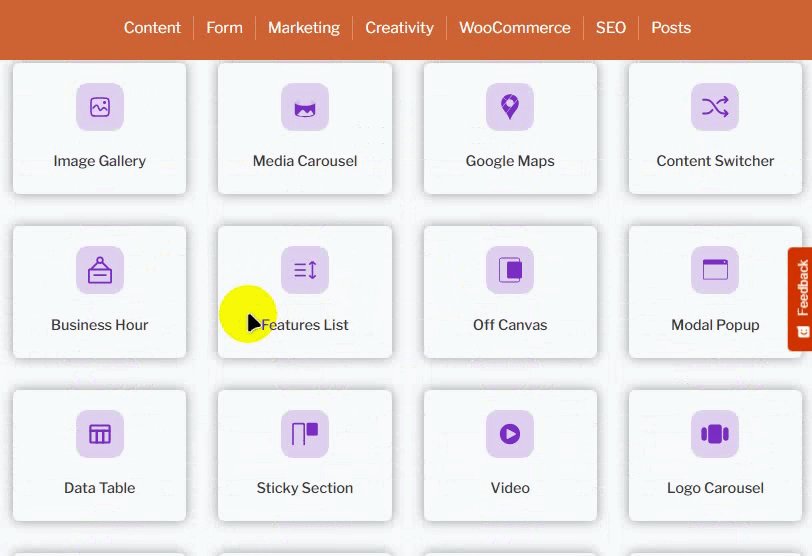
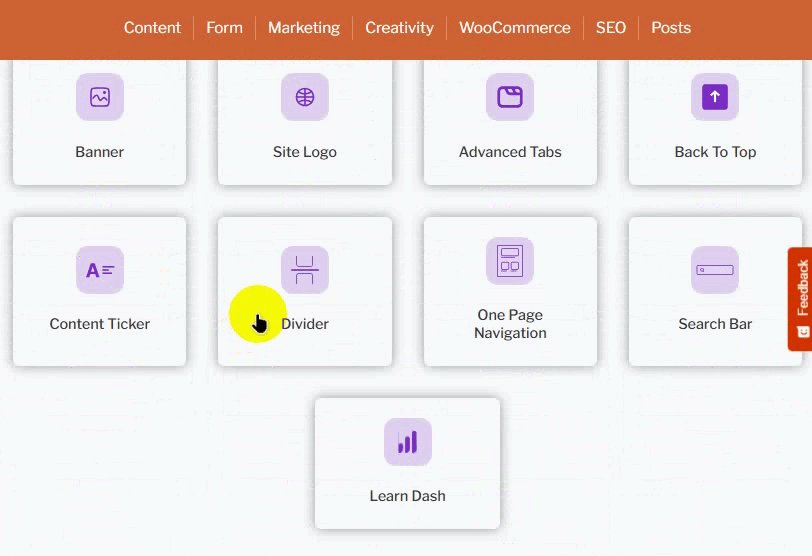
Vamos dar uma olhada em alguns dos blocos:
I. Bloco de grade de recursos
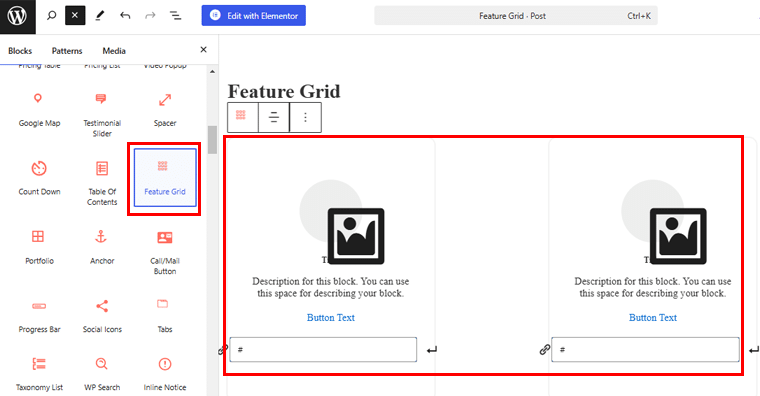
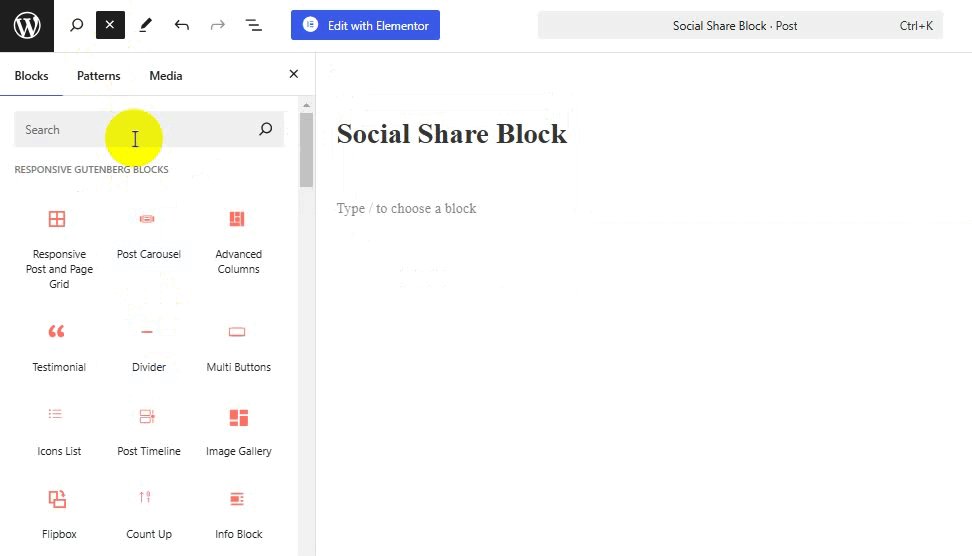
Para adicionar este bloco, comece abrindo uma página ou postagem e clicando no ícone + . Agora procure o bloco Feature Grid ou você pode procurá-lo. Com este bloco, você obterá 3 colunas com imagem, título, descrição e campo de botão por padrão.

Você pode configurar o bloco no menu do lado direito.
- Layout: Selecione o layout para o bloco de grade de recursos entre duas opções diferentes (básico e simples).
- Colunas: você pode decidir o número de colunas a serem exibidas.
- Alinhamento: ajuste o alinhamento do texto à esquerda, à direita ou ao centro.
Vamos adicionar algum conteúdo e ver como fica.
Então clique no ícone da imagem e escolha a imagem da biblioteca ou carregue como desejar. Além disso, adicione uma descrição da imagem e, por fim, adicione o texto do botão.

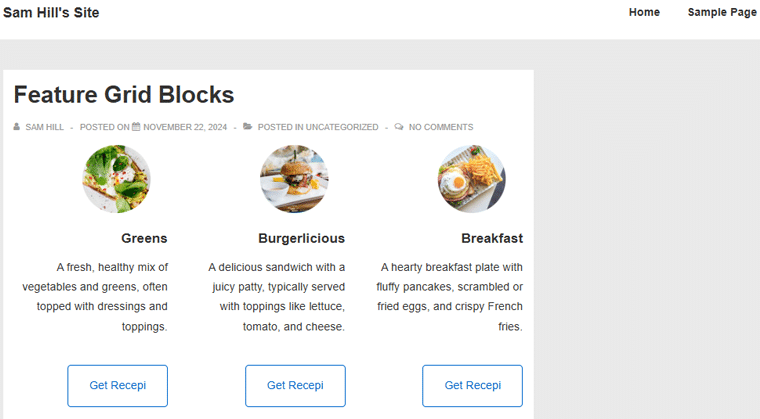
Uma vez feito isso, salve a alteração. E é assim que se parece o seu bloco Feature Grid.

II. Bloco de compartilhamento social
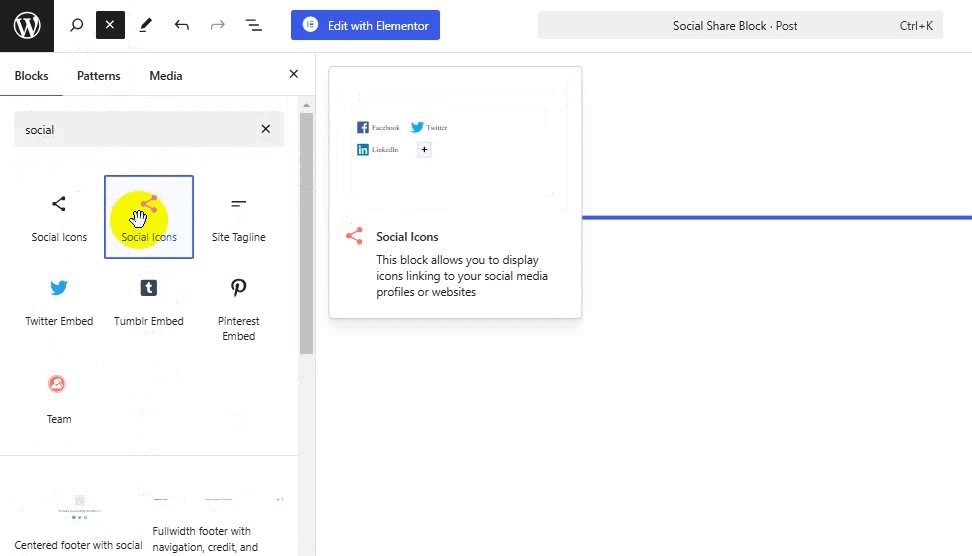
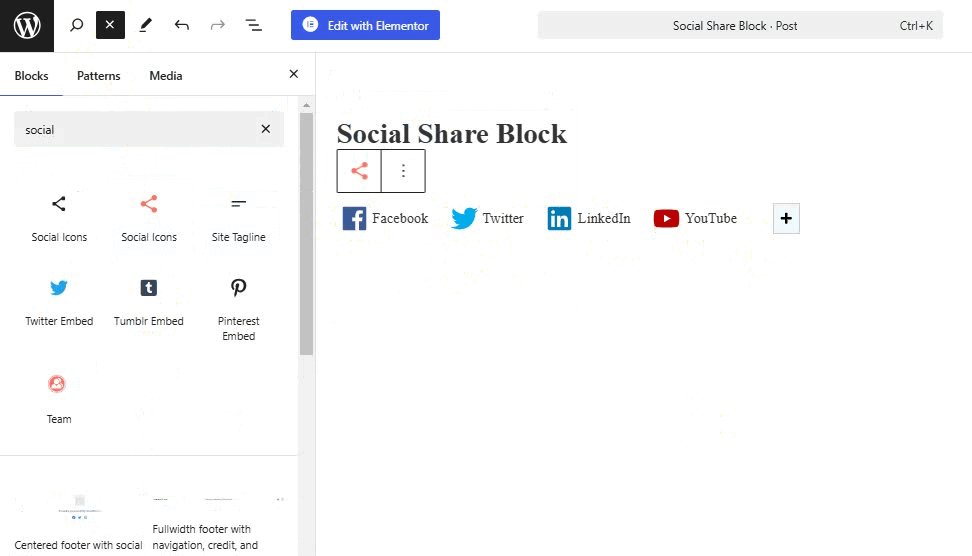
O bloco Social Share permite adicionar ícones de mídia social para todas as redes populares e vinculá-los à marca ou contas pessoais.
Depois de adicionar o bloco Social Share, você receberá automaticamente ícones para plataformas de mídia social como Facebook, Twitter, LinkedIn e YouTube.

Você pode configurar facilmente o botão nos menus do lado esquerdo.
- Skin : você pode selecionar a aparência dos botões de compartilhamento social como padrão, plano, emoldurado, mínimo ou ícone em caixa.
- Forma: selecione a forma do botão como Quadrado, Arredondado ou Círculo quando o tipo “Tema” for selecionado como Ícone Plano, Emoldurado ou Caixa.
- Colunas: Selecione o número de colunas em que os botões de compartilhamento social serão divididos.
- Visualizar: selecione a visualização dos botões de compartilhamento social como Ícone e Texto, Ícone ou Texto.
- Alinhamento: selecione o alinhamento dos botões de compartilhamento social como alinhado à esquerda, ao centro ou à direita.
Adicionaremos mais um bloco para este guia!
III. Bloco de acordeão
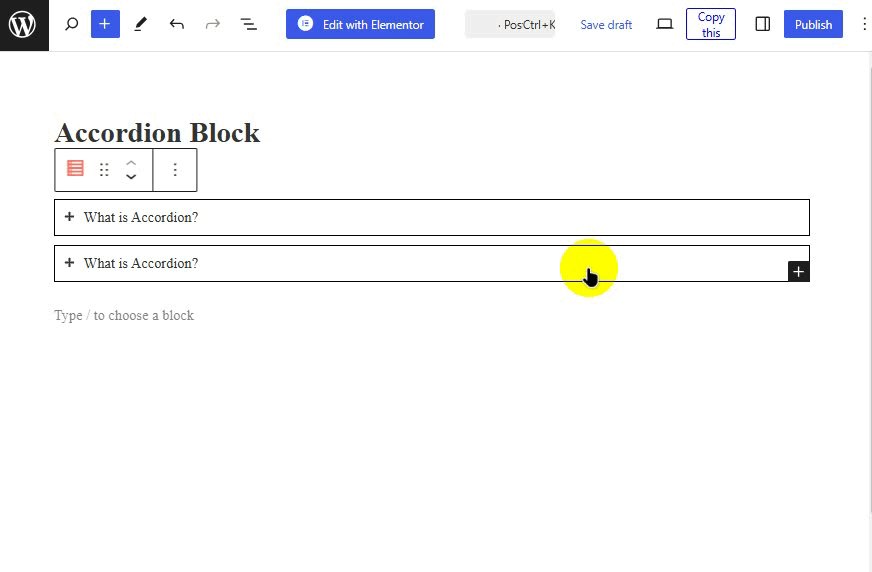
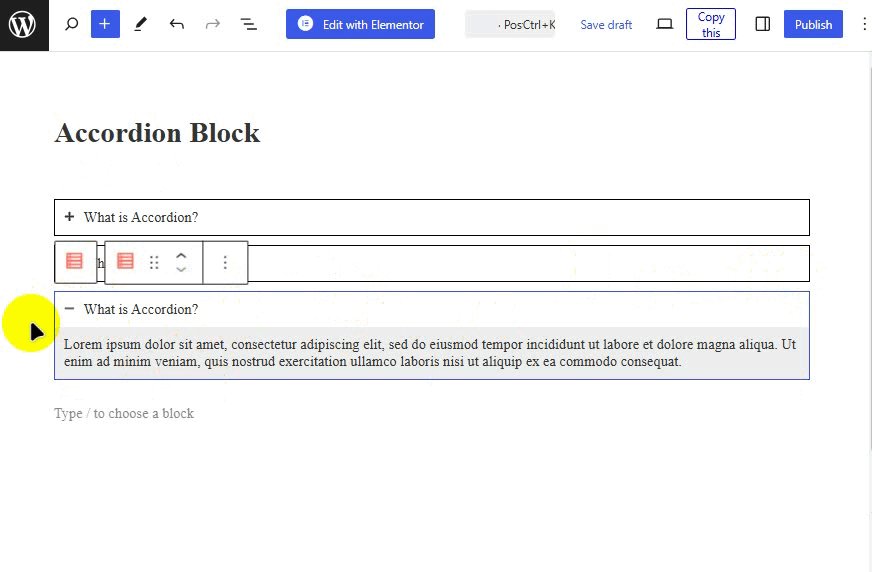
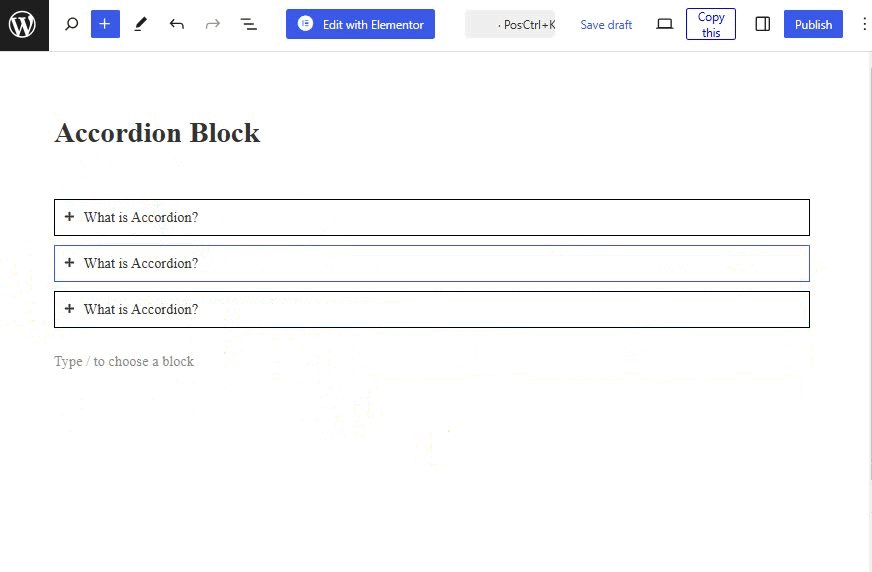
Com um bloco sanfonado, você pode responder às dúvidas comuns do usuário de forma rápida e atraente. Você pode adicionar o bloco como fez com outros blocos. Depois de adicionar o Bloco Acordeão, você obterá dois cabeçalhos.
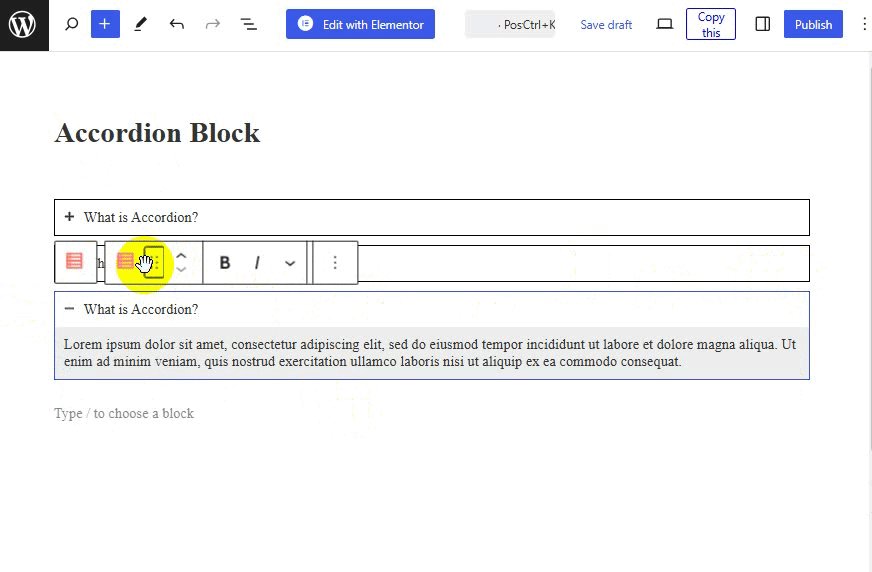
Para configurar este bloco, clique no ícone suspenso para definir as configurações do bloco pai.
- Layout: Selecione Layout como Acordeão ou Grade.
- Recolher outros itens: você pode habilite a configuração de itens de acordeão para serem fechados por padrão.
- Expandir primeiro item: você pode ativar o primeiro item sanfonado para ser aberto por padrão.
- Ícone: Selecione 'expandir ícone' e 'recolher ícone' aqui.
Também permite adicionar itens extras de acordeão. Para fazer isso, clique no ícone + . Além disso, se você quiser alterar a ordem desses blocos, arraste-os para cima e para baixo onde desejar.

Da mesma forma, existem muitos outros blocos que você pode adicionar ao seu site. Você pode ver que é fácil de usar e que cada elemento é personalizável para combinar com a marca do seu site.
Então experimente!
3. Construtor de cabeçalho e rodapé
Vejamos o construtor de cabeçalho e rodapé do Cyberchimps Responsive Theme.
I. Cabeçalho
Com o construtor de cabeçalho, você pode facilmente arrastar e soltar os elementos conforme necessário e obter uma visualização ao vivo enquanto projeta o cabeçalho do seu site.
Para saber mais, criaremos um cabeçalho fixo para este guia.
Para informações:
- Um cabeçalho fixo ajuda a mantê-lo no topo da página, mesmo quando você rola até o final.
- Facilita a navegação e melhora a experiência do usuário.
Vamos ver como é feito!
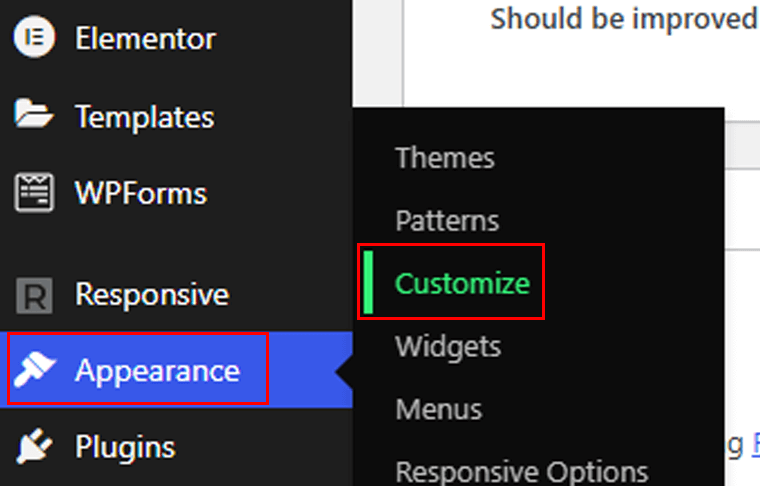
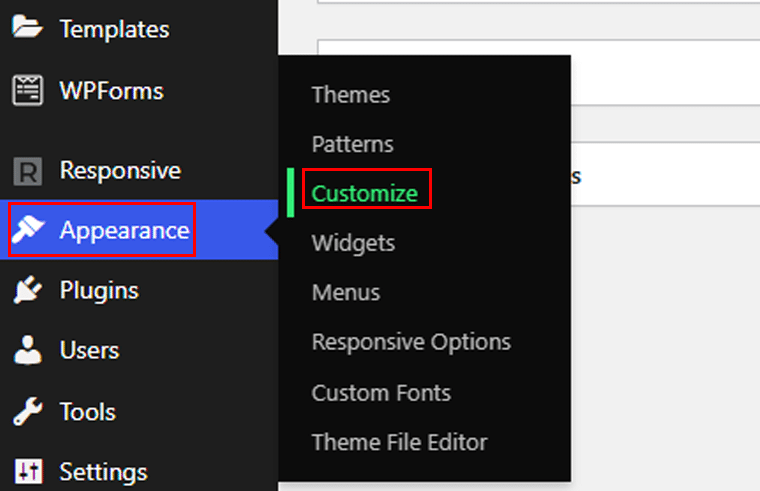
Primeiro, vá para o menu Aparência> Personalizar em seu painel.

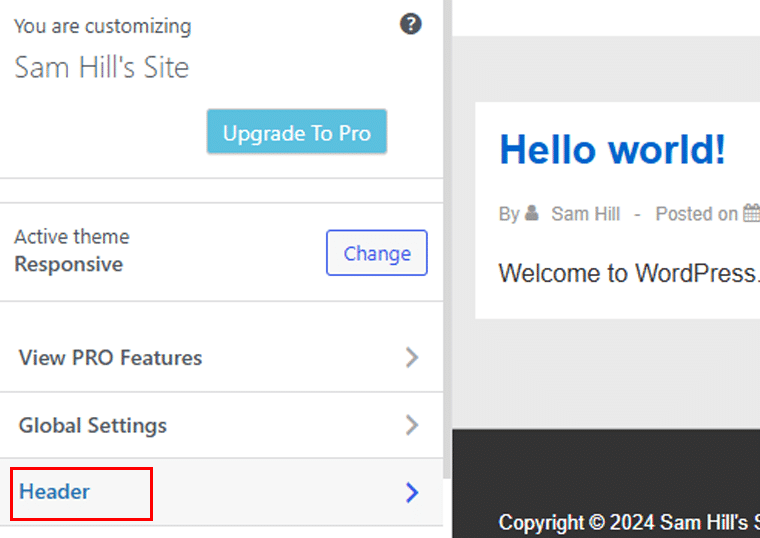
Na página do editor, selecione o menu Cabeçalho .

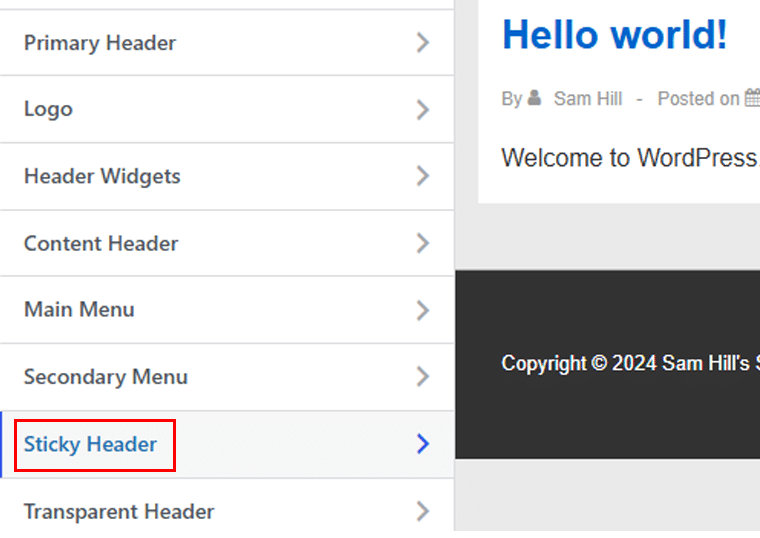
Em seguida, vá para a opção Sticky Header .

Dependendo de suas preferências, você pode marcar ou desmarcar as caixas de seleção para opções como:
- Ativar cabeçalho fixo
- Encolher logotipo na rolagem
- Desative o menu móvel
- Logotipo diferente para cabeçalho pegajoso.
A seguir, vamos adicionar um pouco de cor ao nosso cabeçalho fixo da paleta de cores. Quando terminar de personalizar, clique no botão “Publicar” e pronto!

Cabeçalho Primário
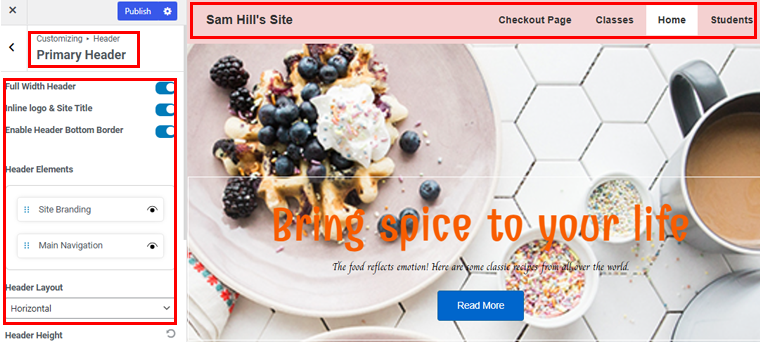
Além disso, há muitas coisas que você pode fazer com seu cabeçalho principal. Vamos dar uma olhada!
Você pode ativar/desativar a opção Cabeçalho de largura total , mostrar/ocultar a marca do site e a navegação principal e alterar o layout do cabeçalho.
Mais opções incluem ajustar a altura do cabeçalho e escolher as opções de layout do cabeçalho móvel. Além disso, você pode escolher o tamanho do preenchimento do logotipo, tamanho da borda, cores do cabeçalho, cor de fundo e cor da borda.

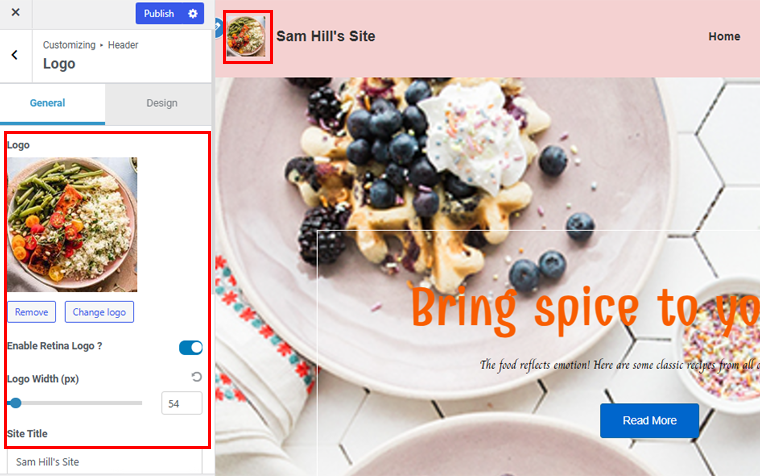
Outra coisa que você pode ajustar é o logotipo no cabeçalho. Você também pode ativar um logotipo retina e alterar o título e o slogan do site.

Além dessas, você pode explorar muitas outras opções, incluindo widgets de cabeçalho, cabeçalho de conteúdo, etc.
II. Rodapé
O construtor de rodapé permite que você crie um lindo rodapé de site usando arrastar e arrastar elementos facilmente. Aqui está o que você obtém no construtor de rodapé oferecido pelo tema Cyberchimps Responsive:
Navegue até Aparência> opção Personalizar .

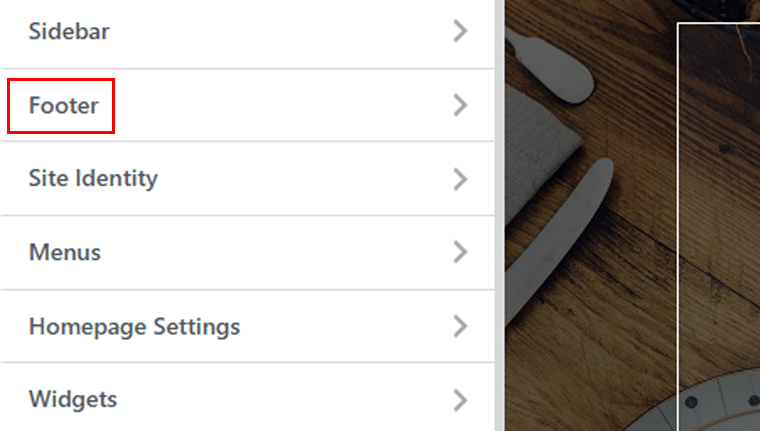
Em seguida, vá para a opção Rodapé .

Lá, você terá 3 opções de personalização:
- Disposição
- Tipografia
- Role até o topo
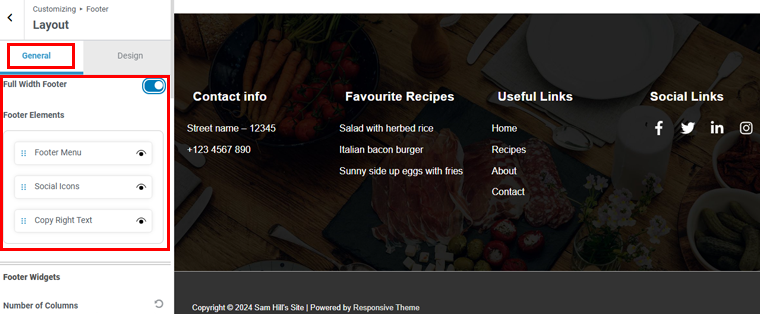
Vamos começar com a opção Layout . Existem duas guias: Geral e Design .
Na guia Geral , você pode escolher se deseja manter a largura total do rodapé ou não. Você também pode reorganizar os elementos do rodapé simplesmente arrastando-os e pode optar por mostrar ou ocultar esses elementos.

Descendo, você verá o widget de rodapé . Aqui, você pode escolher o número de colunas para o rodapé e o preenchimento e alternar o botão de ativação para ocultar o rodapé em vários dispositivos.
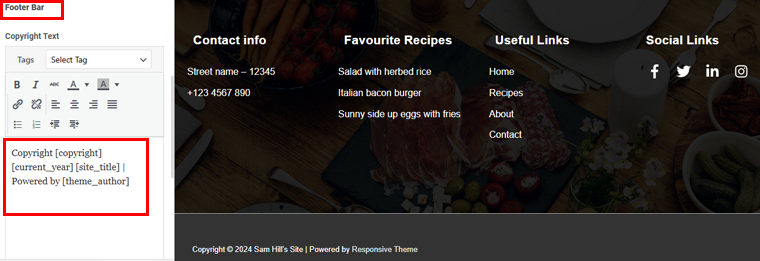
Abaixo disso está a barra de rodapé . Isso permite alterar o texto de direitos autorais do rodapé. Você pode fazer as alterações simplesmente digitando na caixa de texto do lado esquerdo.
Você também pode escolher se deseja mostrar ou ocultar o texto protegido por direitos autorais em computadores, tablets e dispositivos móveis. Mais abaixo, você pode escolher o layout, o preenchimento e o tamanho da borda do texto protegido por direitos autorais.

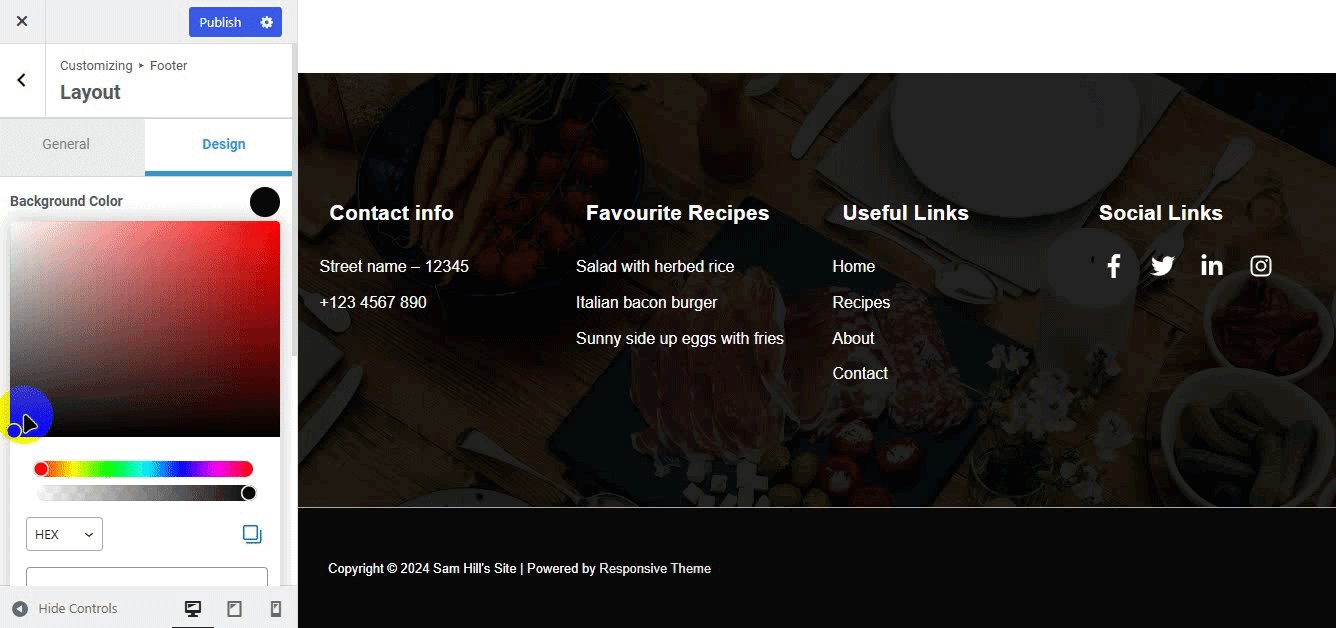
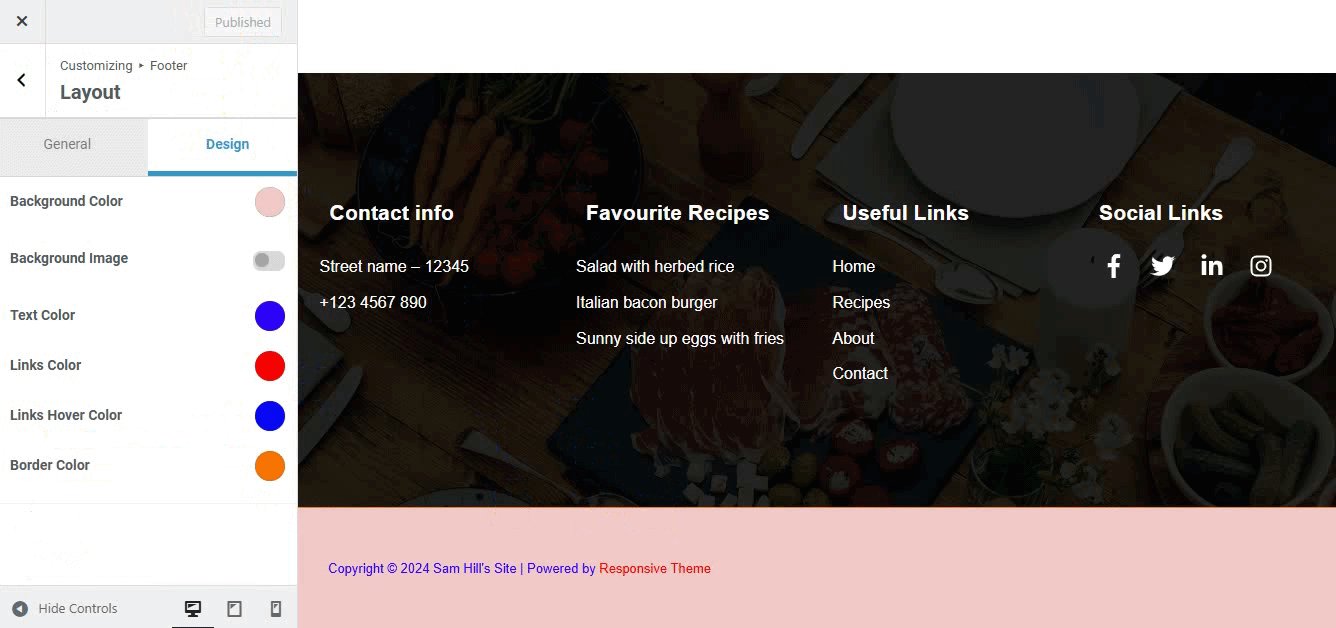
A seguir, vamos mudar para a guia Design ! Aqui você pode escolher a cor de fundo do seu rodapé. Você pode adicionar o código de cores ou criar um novo simplesmente escolhendo a tonalidade da cor. Além disso, você pode adicionar uma imagem de fundo, se desejar.

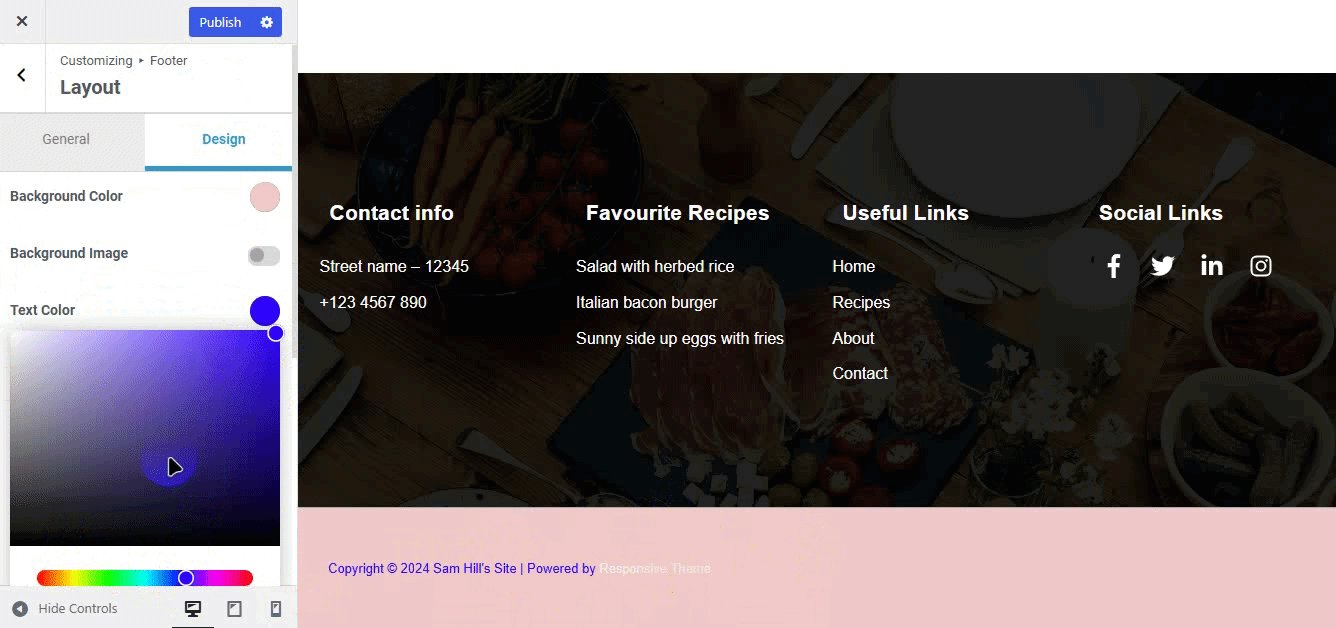
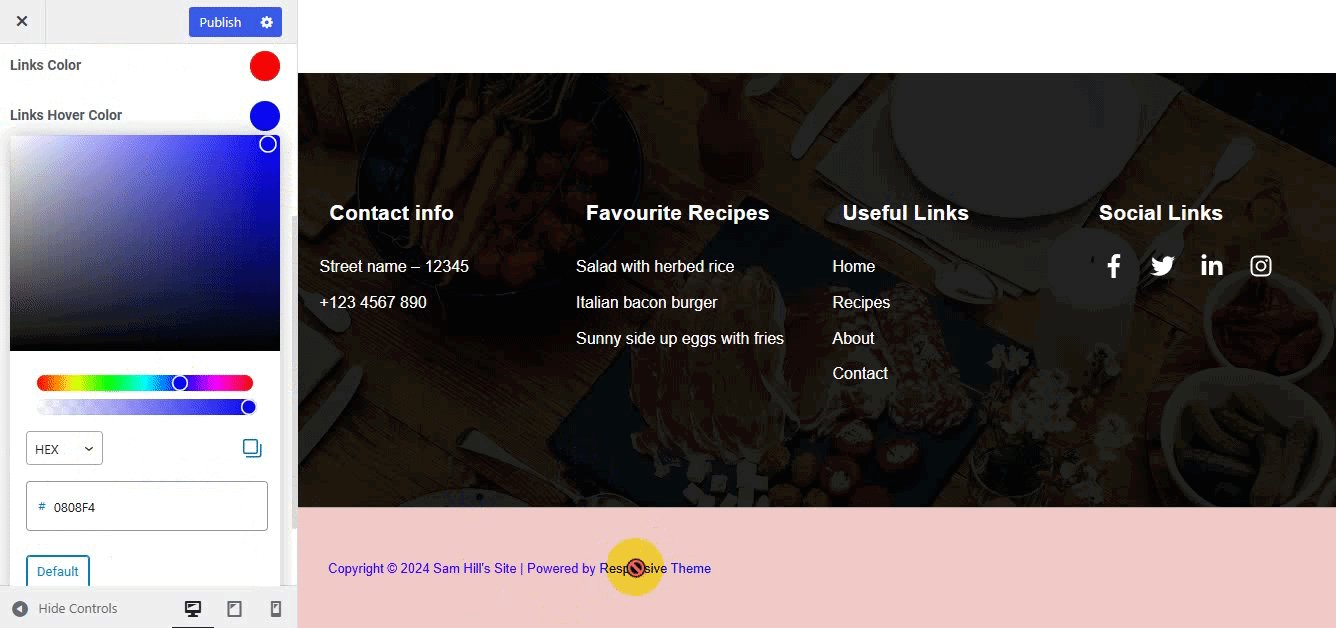
A seguir, vamos alterar a cor do texto. Basta clicar na opção de cor e adicionar o código da cor ou simplesmente arrastar para escolher uma tonalidade.
Quando terminar, clique no botão Publicar na parte superior e pronto!
4. Complementos responsivos para Elementor
Se você é fã do Elementor, então este tema oferece uma infinidade de complementos para o Elementor. Basicamente, é um plugin Elementor Addon que vem com mais de 50 widgets poderosos .

Você pode adicionar a versão gratuita deste plugin diretamente do painel do WordPress. Mas se você deseja mais complementos, precisará obter a versão premium.
No entanto, usaremos a versão gratuita para este guia.
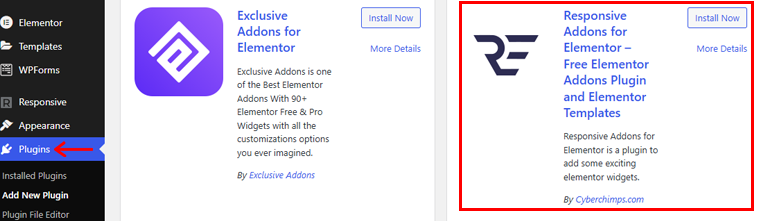
Para instalar, vá em Plugins > Adicionar Novos Plugins. Em seguida, pesquise “Complementos responsivos para Elementor” e instale e ative o plugin.

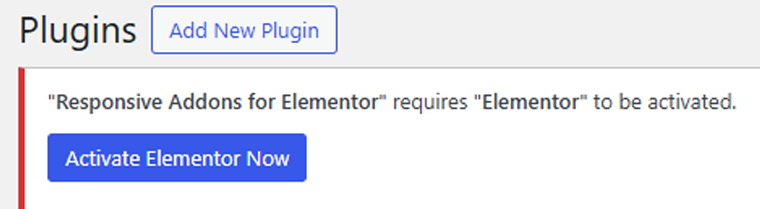
Depois de ativar este plugin, você receberá uma mensagem solicitando a instalação do plugin Elementor, caso ainda não o tenha. Porque você precisará do plugin Elementor para usar esses complementos.

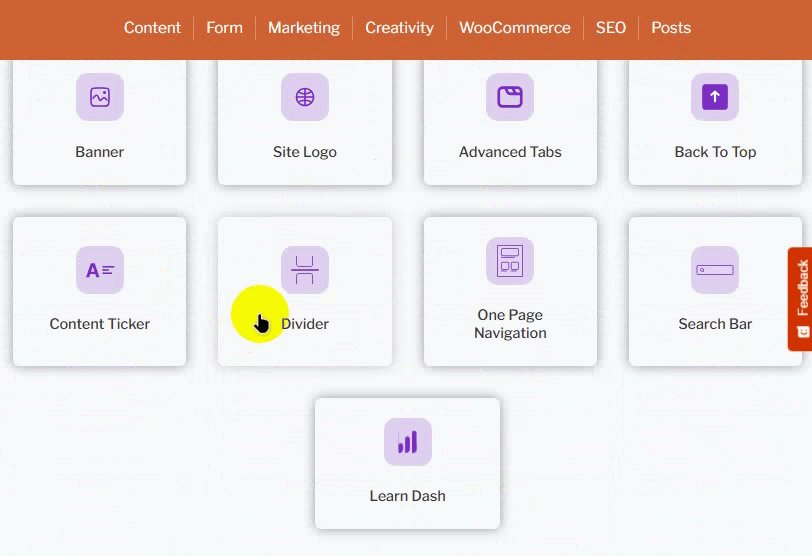
Vamos dar uma olhada em alguns dos complementos!
I. Depoimento
Este é um controle deslizante para Elementor com opções de personalização ilimitadas que se adaptam a qualquer site. Você pode apresentar comentários sobre sua empresa.
Agora, vamos adicionar o complemento de depoimento a este site.
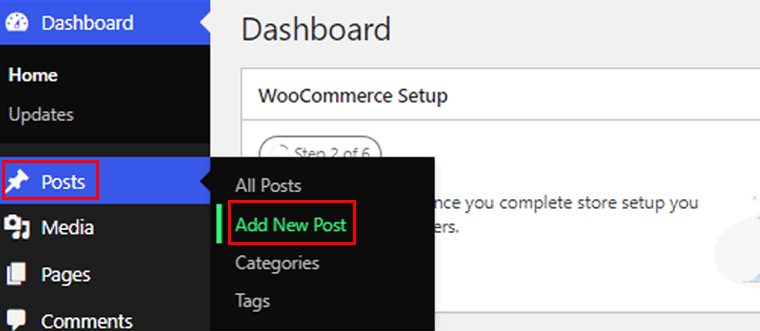
Vá para Postagem > Adicionar nova postagem.

Antes de adicionar o complemento, certifique-se de usar o editor Elementor. Caso contrário, você pode alterá-lo no editor. Basta clicar em Editar com Elementor na parte superior do seu editor de página/postagem.

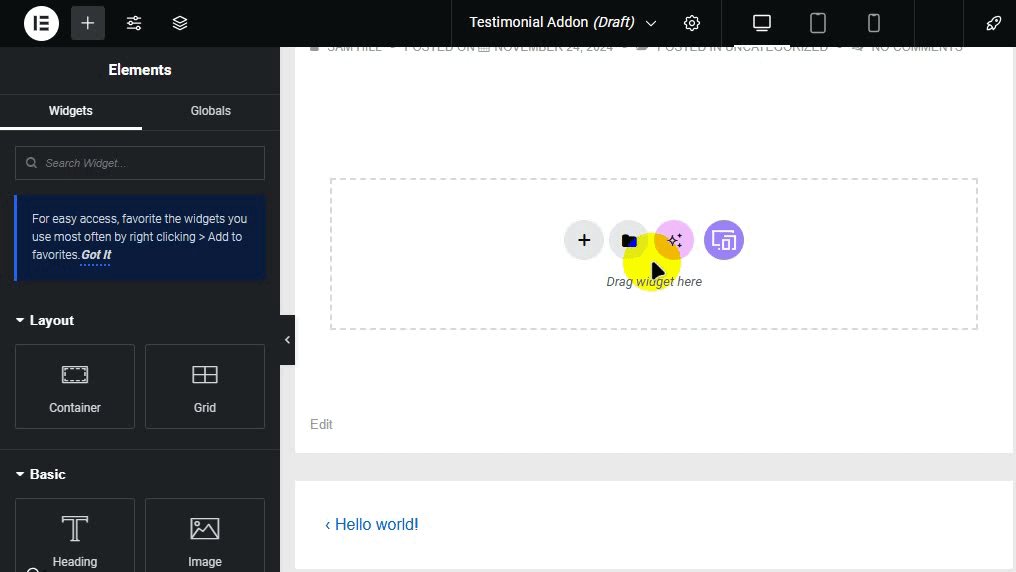
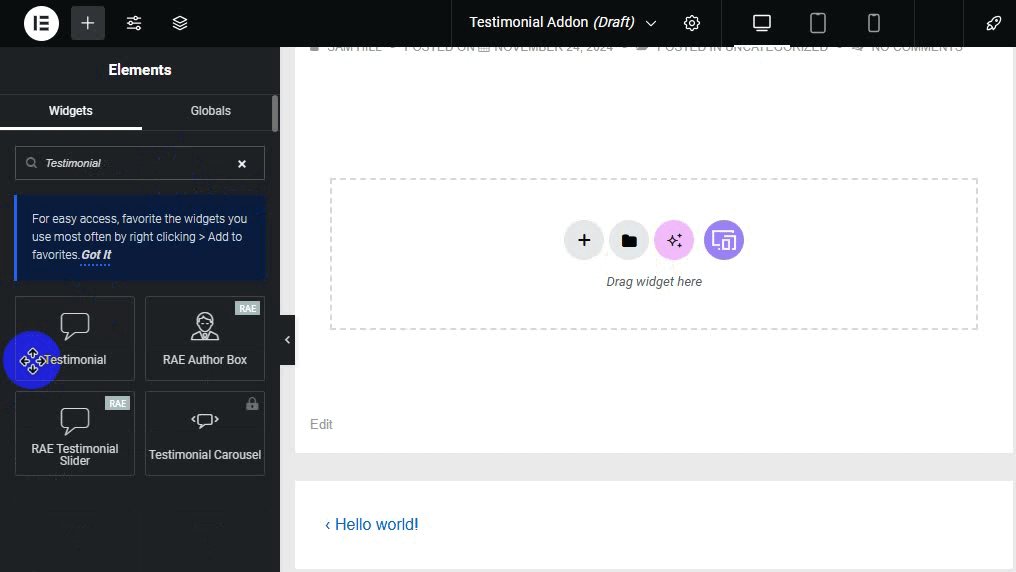
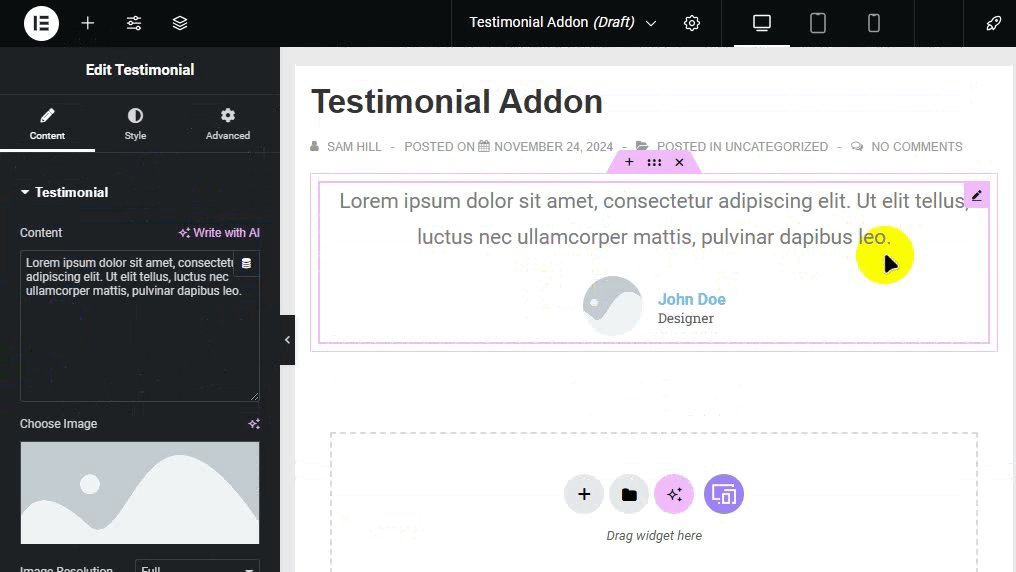
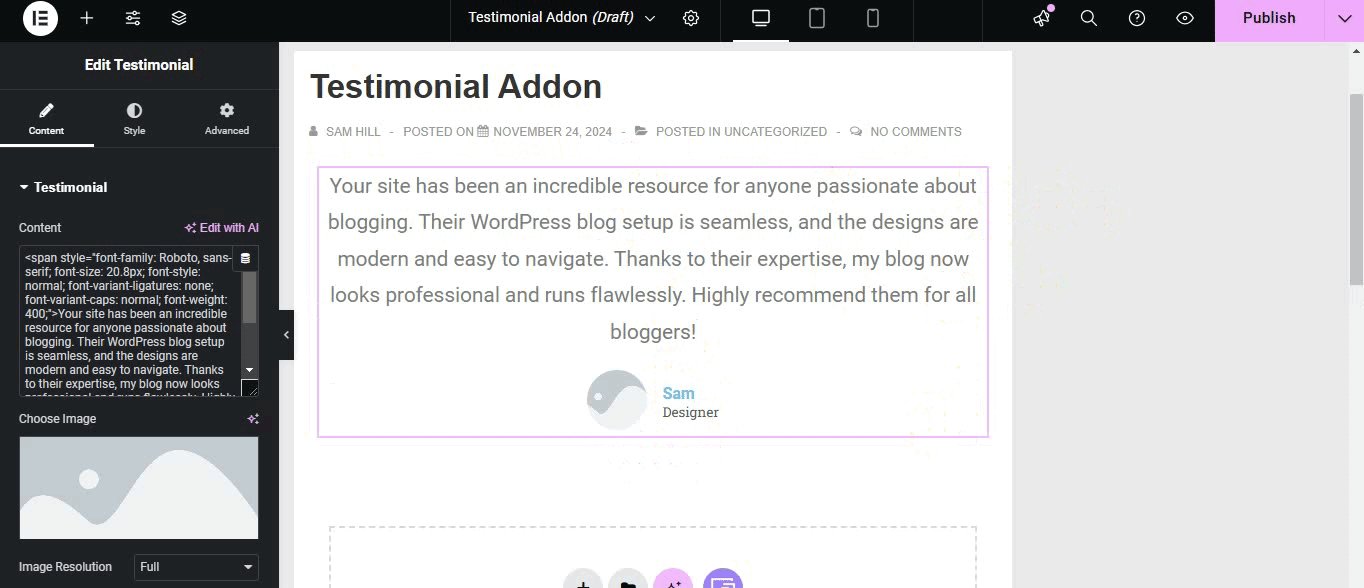
Agora, na página do editor, pesquise e selecione o complemento Depoimento para adicionar à sua página.

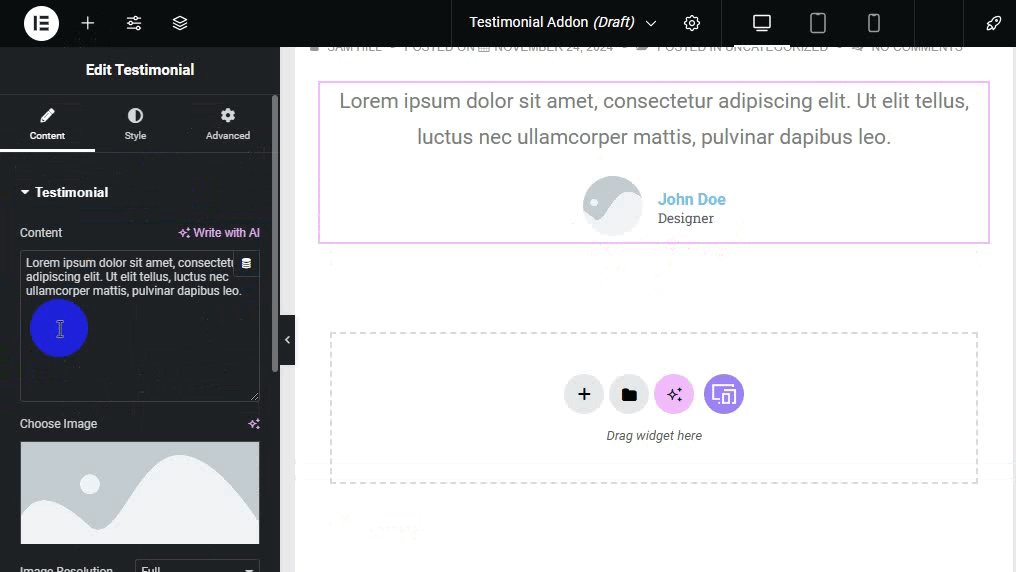
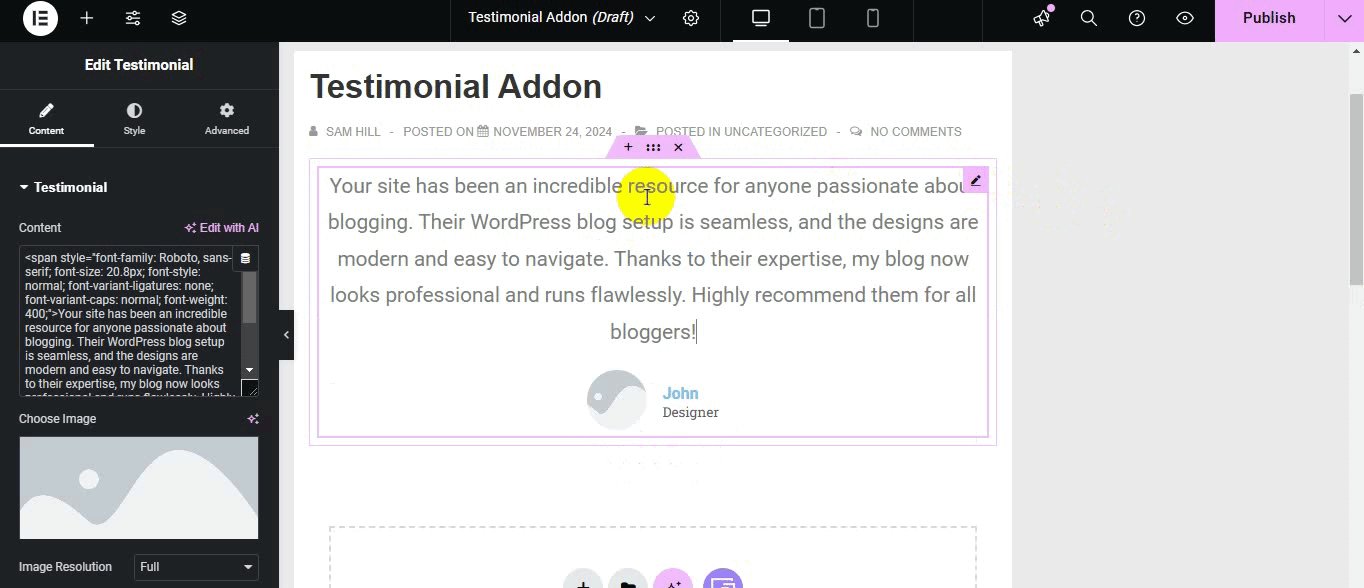
Clique no ícone de edição no complemento de depoimento. Agora você pode adicionar depoimentos ao seu site.

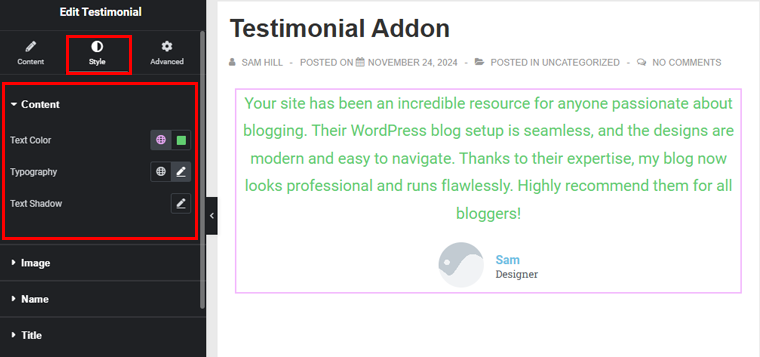
Além disso, você pode estilizar seu complemento de depoimento no ícone Estilo na barra de menu esquerda. Você pode escolher as opções de cores do seu texto, alterar as fontes, etc.

Explore e altere a aparência dos depoimentos para combinar com a marca do seu site. Quando terminar, não se esqueça de clicar em Publicar no canto superior direito e ativá-lo.
II. Horário comercial
Da mesma forma, vejamos o complemento Business Hour . Você pode simplesmente usar o ícone de edição para alterar os dias e horários do seu negócio.

Para o estilo, selecione a opção Estilo na barra de menu esquerda. Em seguida, na seção Título , altere a cor, borda, tipografia do texto do título, etc. A seguir, a opção Lista de horas permite alterar a cor, borda, tipografia e muito mais.
Além disso, na guia Avançado , você verá outras opções de design, como layout, efeito de movimento, plano de fundo, etc.
Além dessas, existem muitas outras opções que você pode usar para combinar com a marca do seu site.
Você também pode adicionar muitos complementos ao seu site. Divirta-se fazendo com que pareça incrível.
5. Megamenu
Se você deseja criar um mega menu para o seu site, o Responsive Plus oferece muitas opções para personalizar os layouts de cabeçalho do seu site. Você pode criar megamenus expansíveis que sejam responsivos e suportem menus suspensos de largura total.
Como você sabe, a versão gratuita do Responsive Plus já vem instalada e permite criar um mega menu. Tudo que você precisa fazer é ativar o recurso Mega Menu.
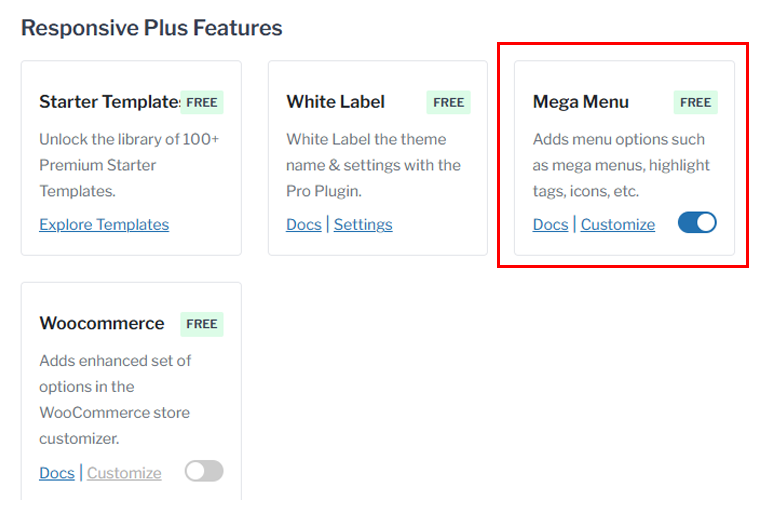
Vá para Aparência > Opções responsivas.

Em seguida, role para baixo até chegar a Recursos Responsive Plus e ative o Mega Menu.

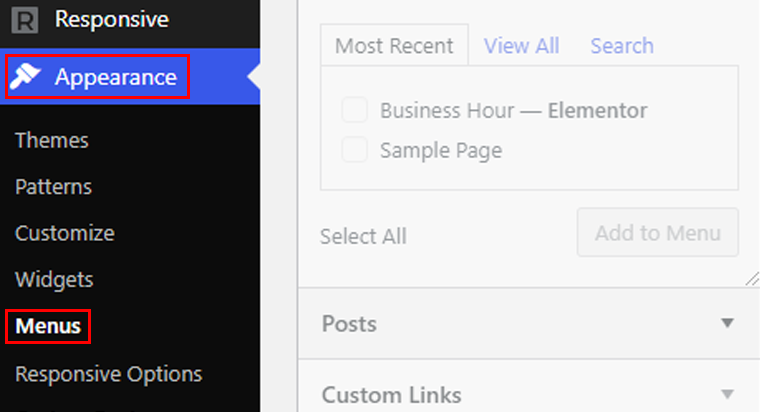
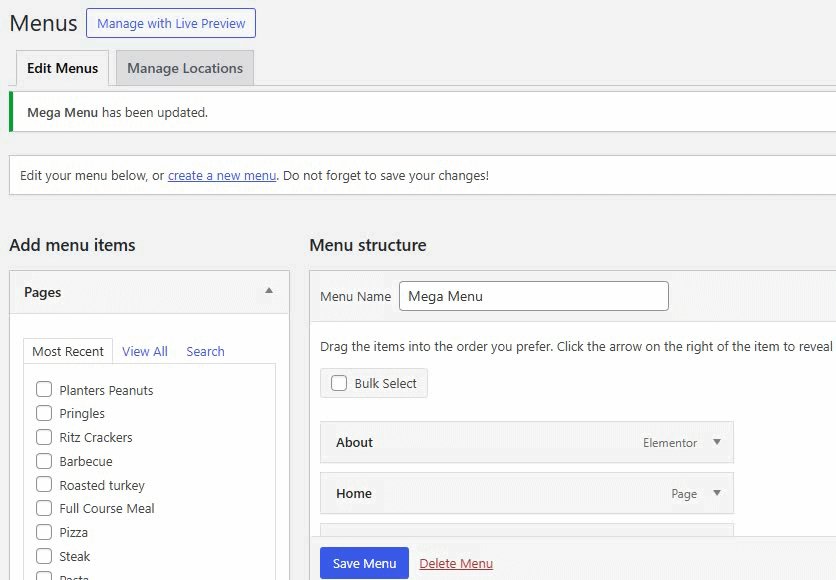
Agora vá até a opção Menus em Aparência e crie um mega menu.

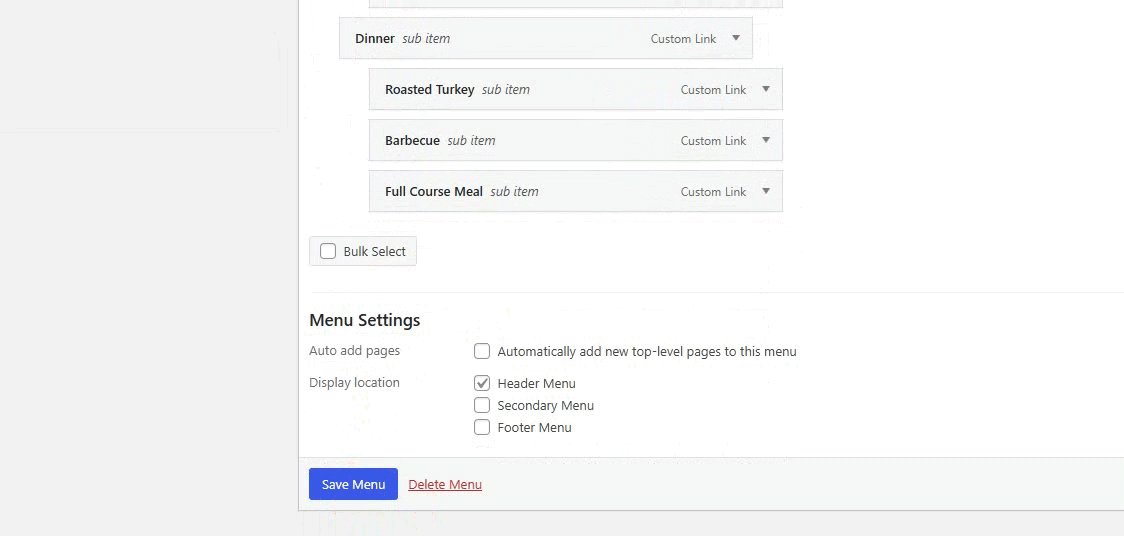
Dê um nome ao seu menu e clique no botão Criar Menu . Você também pode ativar algumas das opções nas configurações do Mega Menu .
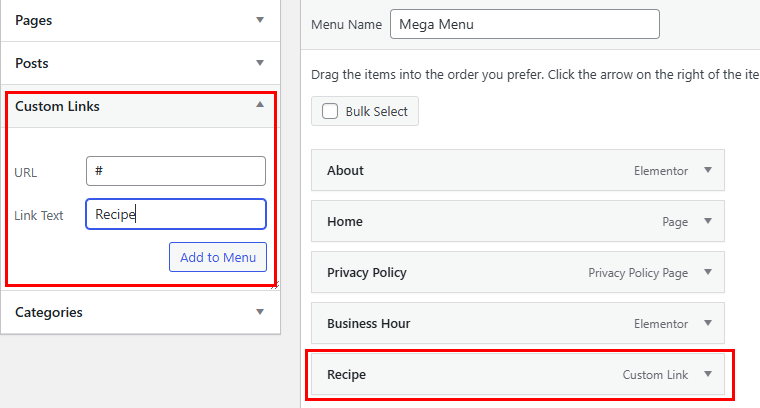
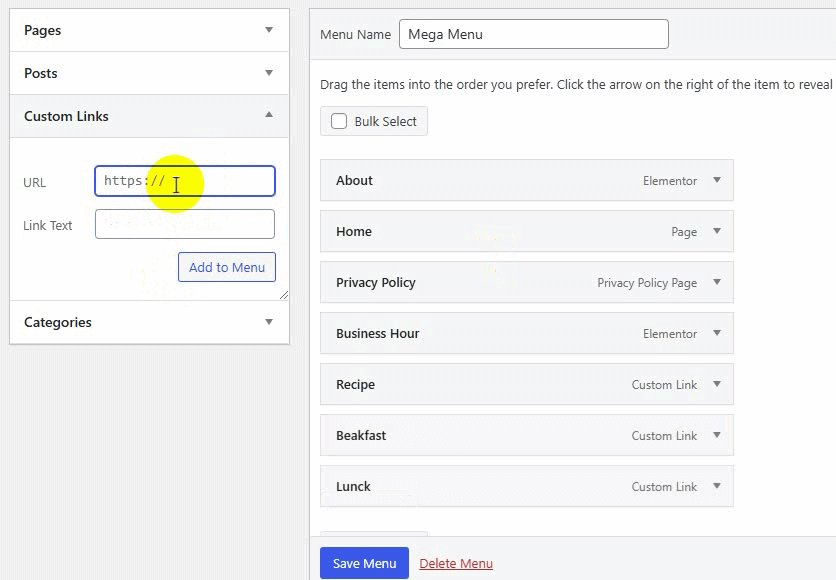
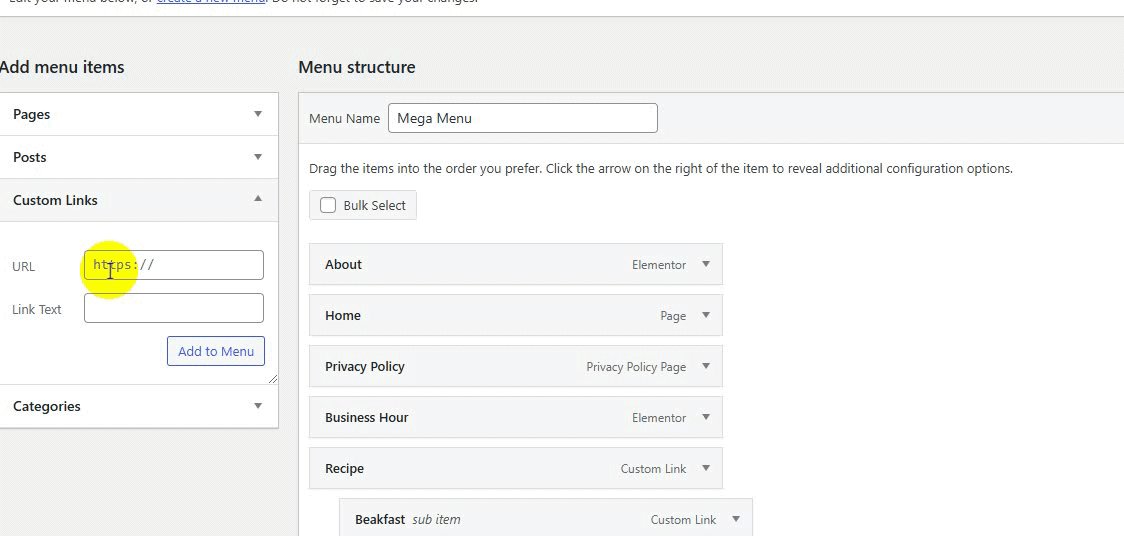
Para este guia, vamos adicionar um item de menu de receita e criar um mega menu. Vá para a opção Link personalizado e adicione o texto do link .
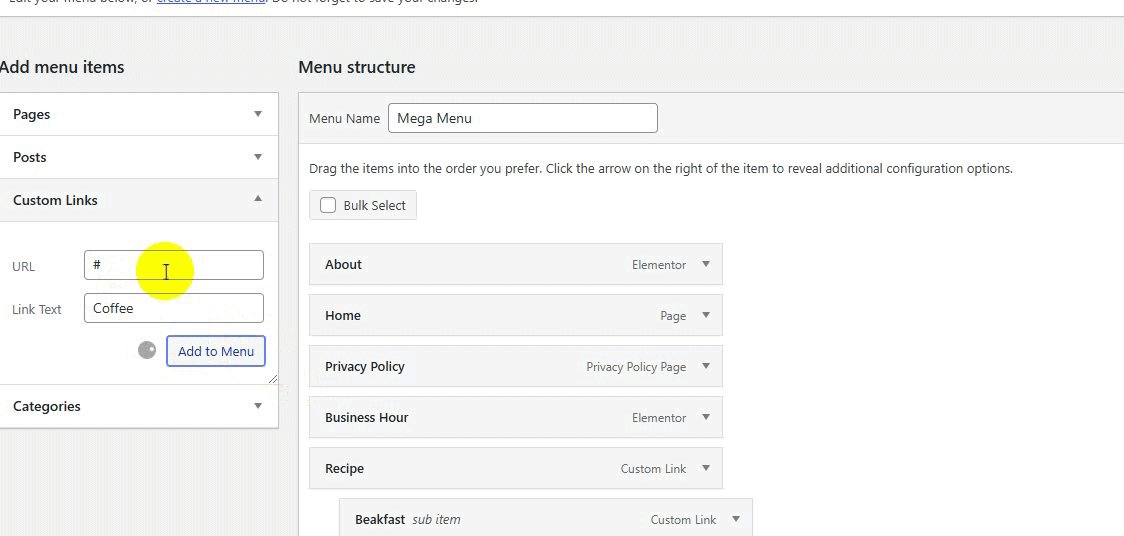
Se você já tem uma página específica pronta para colocar na navegação, pode colocar sua URL. Caso contrário, basta ir em (#), adicionar o Nome do Menu e clicar na opção Adicionar ao Menu .

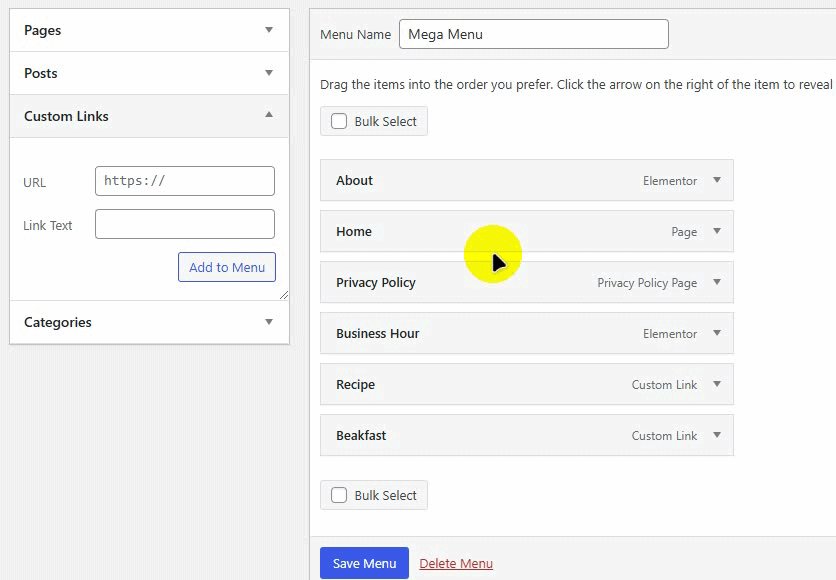
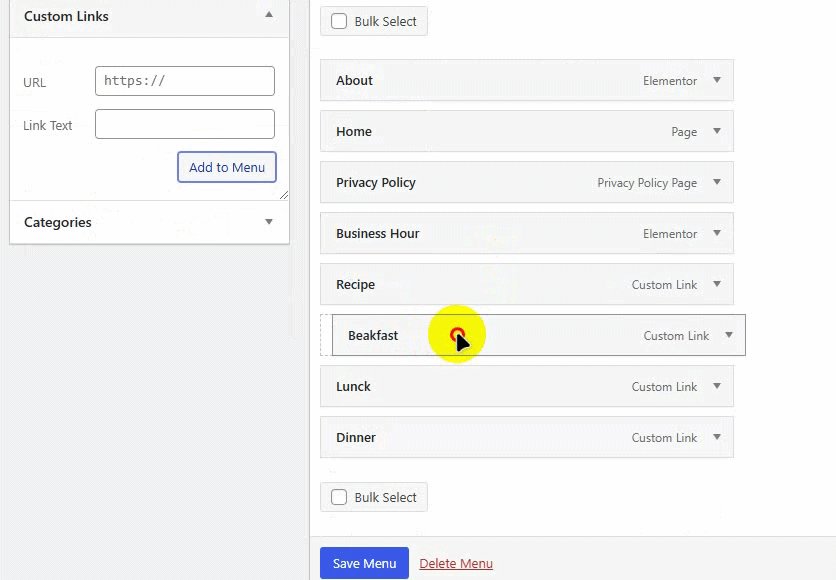
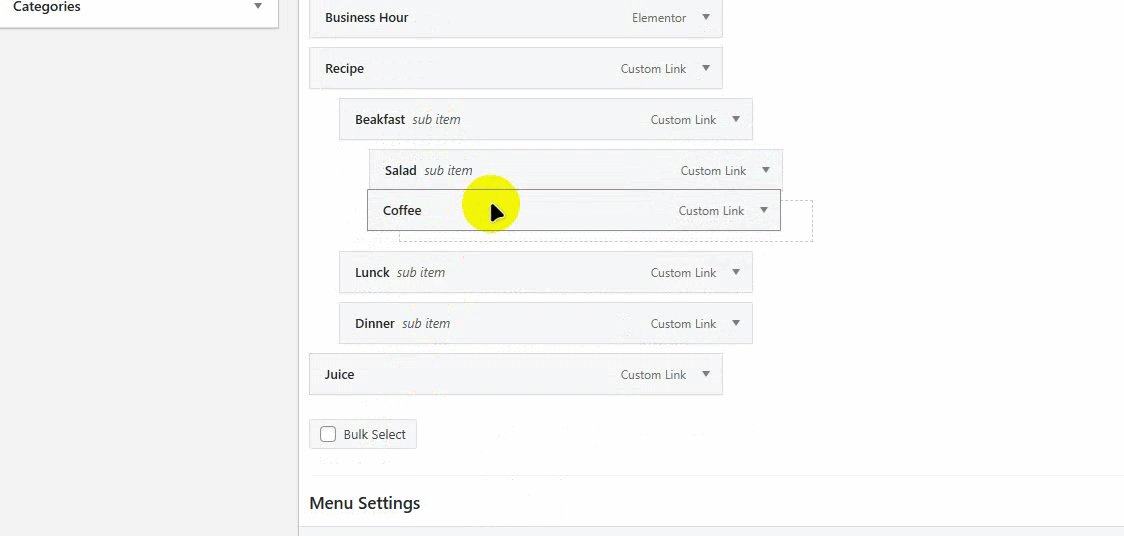
Agora, vamos adicionar alguns submenus aqui, usando a opção Custom Link como antes. Depois de adicionados, arraste esses itens ligeiramente para a direita para convertê-los no submenu.

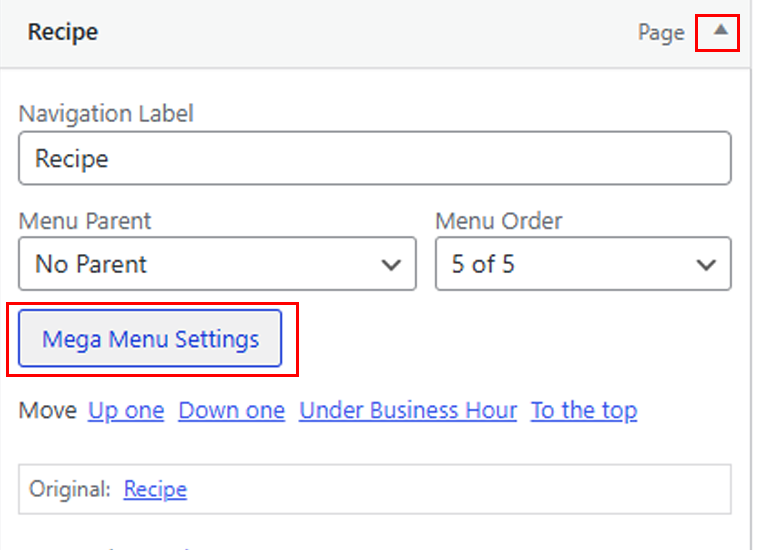
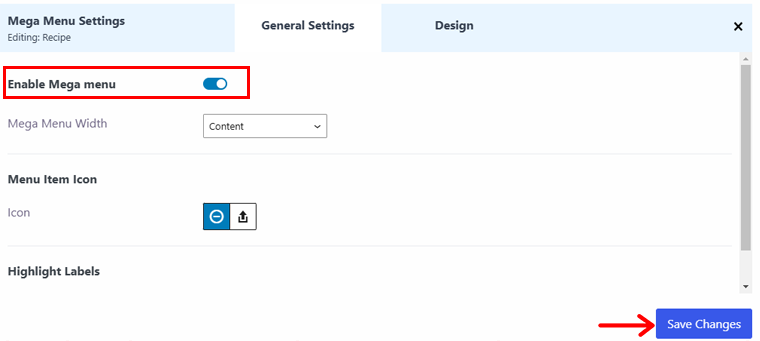
Feito isso, clique na seta suspensa do item do menu principal, que é a “Receita” deste guia. Lá, clique na opção Configurações do Mega Menu .

Habilite a opção de mega menu e clique no botão Salvar alterações .

Da mesma forma, adicione mais itens de subsubmenu usando a mesma opção de link personalizado . Você pode adicionar quantos itens de menu desejar. Isso criará rapidamente um mega menu para o seu site. Faça como fizemos no vídeo abaixo.

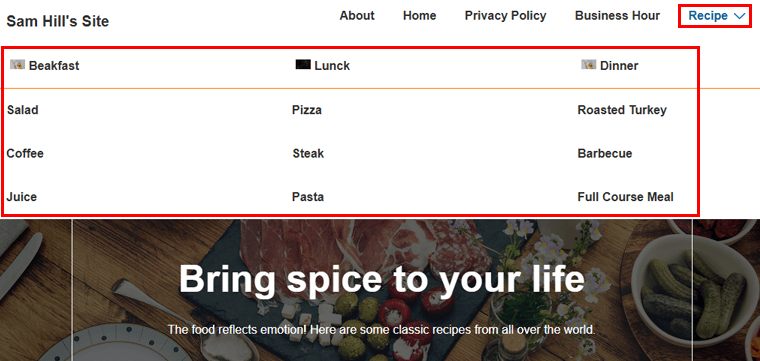
Depois de fazer isso corretamente, seu mega menu ficará assim.

6. Integração LifterLMS
Você pode criar um site de aprendizagem online excepcional com a combinação do tema responsivo Cyberchimps e LifterLMS .
O tema responsivo Cyberchimps oferece total flexibilidade de design, permitindo que você personalize seu site exatamente como deseja.
A melhor parte é que o plugin principal do LifterLMS é gratuito . Assim, você pode instalá-lo e configurá-lo facilmente como qualquer outro plugin do WordPress.

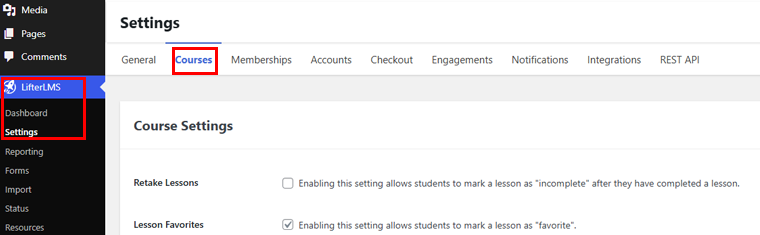
Após a ativação, vamos configurar o plugin LifterLMS. Então vá para LifterLMS > Configurações > guia Cursos .

Você pode ativar Repetir lição para permitir que os alunos marquem uma lição como “incompleta” depois de concluí-la. Você também pode optar por ativar as Lições favoritas, que permitem que os alunos marquem uma lição como “favorita”.
Existem mais configurações que você pode definir:
- Associação: Permitir acesso ao site apenas a usuários com um nível de associação específico. Os usuários poderão visualizar e adquirir níveis de associação.
- Contas: gerencie o painel do aluno, classificação de cursos, registro e muito mais.
- Checkout: Escolha em qual página será exibido o formulário de checkout, moeda dos cursos, etc.
Quando terminar as configurações, clique no botão Salvar alterações no canto superior direito.
Além disso, você pode importar um modelo para educação online e iniciar um site imediatamente. No entanto, os modelos LMS estão disponíveis apenas na versão premium.
Depois de obtê-lo, abaixo está um exemplo de site de sua aparência.

7. Integração WooCommerce
O tema responsivo oferece integração com o plugin WooCommerce para que você possa personalizar cada elemento das páginas de seus produtos.
O que você ganha?
- Mais de 20 módulos para construir páginas de produtos totalmente funcionais.
- Mais de 40 modelos WooCommerce pré-construídos.
- Mais de 50 modelos que podem ser usados para tipos específicos de páginas.
- Mais de 5 opções de checkout do carrinho WooCommerce.
Vamos ver como fazer!
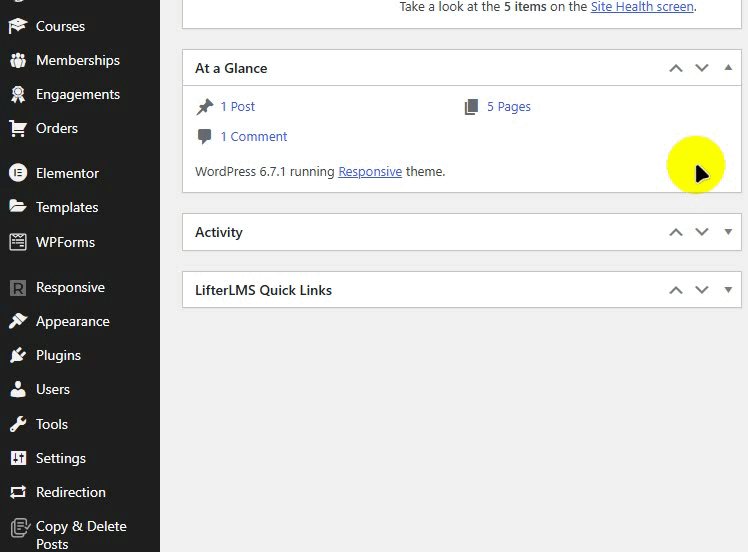
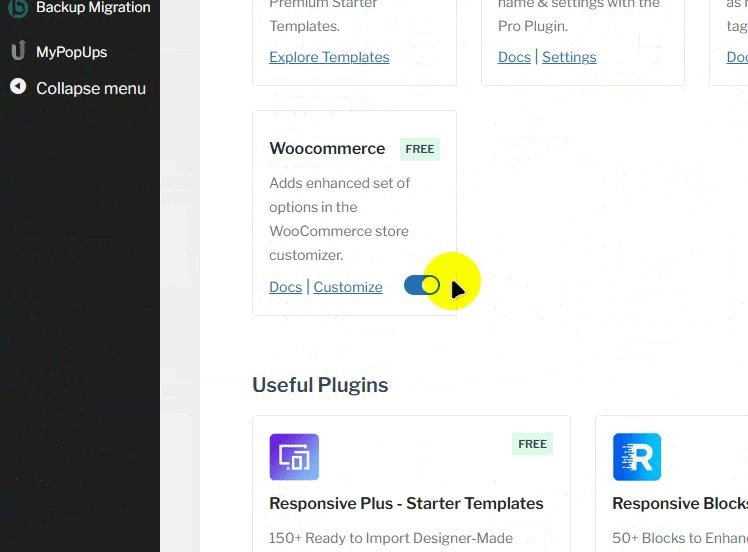
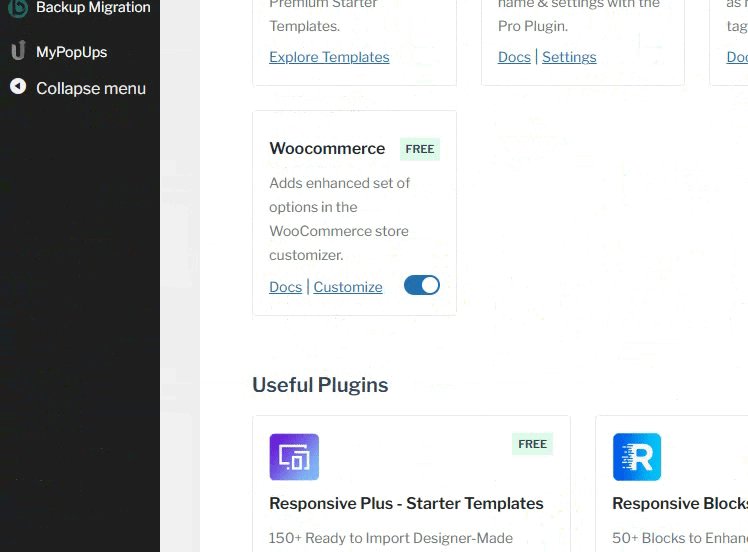
Se você for para Responsivo > Painel e rolar para baixo até ver WooCommerce , você poderá ativar o recurso WooCommerce a partir daqui.

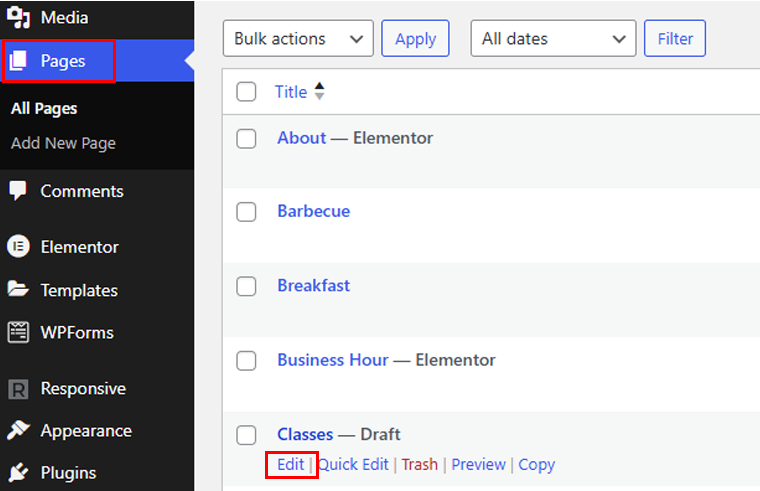
Para este guia, importaremos o modelo de página WooCommerce. Como você sabe, se importar apenas uma página, ela será salva como rascunho. Então vá para Páginas e clique em editar.

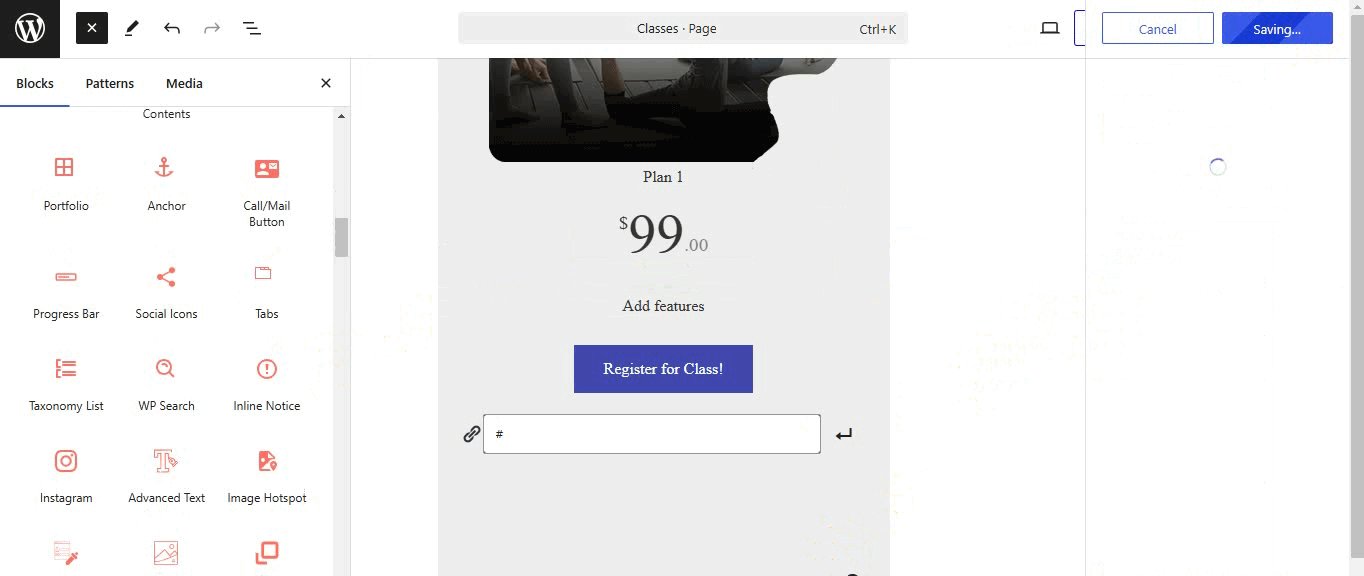
Agora você pode começar a editar a página como quiser. Podemos adicionar uma tabela de preços e conteúdo a esta página. Uma vez feito isso, basta publicar a página.

Esta é a maneira mais fácil de criar uma página WooCommerce usando um dos modelos do Cyberchimps Responsive Theme.
Se você quiser saber mais sobre como criar uma loja WooCommerce completa, confira nosso artigo sobre Como configurar uma loja WooCommerce.
8. Outros recursos
Estes são alguns dos recursos exclusivos do Tema Responsivo. Além deles, existem recursos mais marcantes, como:
- Seu site carregará mais rápido devido aos ativos reduzidos deste tema e às consultas de banco de dados otimizadas.
- Com o recurso de etiqueta em branco, você pode receber todo o crédito pelo design de sites para clientes e exibir o Responsive Pro como seu produto.
- Ele também possui mais de 50 blocos de Gutenberg, por isso cria lindas páginas sem escrever uma única linha de código.
- Você terá acesso a paletas de cores e combinações de fontes pré-configuradas para criar um design lindo de seus sites.
Agora, você deve estar se perguntando quanto custa esse tema. Vamos dar uma olhada!
Quanto custa o tema responsivo do Cyberchimps?
Responsive Theme é um tema WordPress freemium que está disponível nas versões gratuita e premium . Você pode facilmente baixar a versão gratuita do diretório oficial de temas do WordPress ou instalá-la diretamente do painel do WordPress.
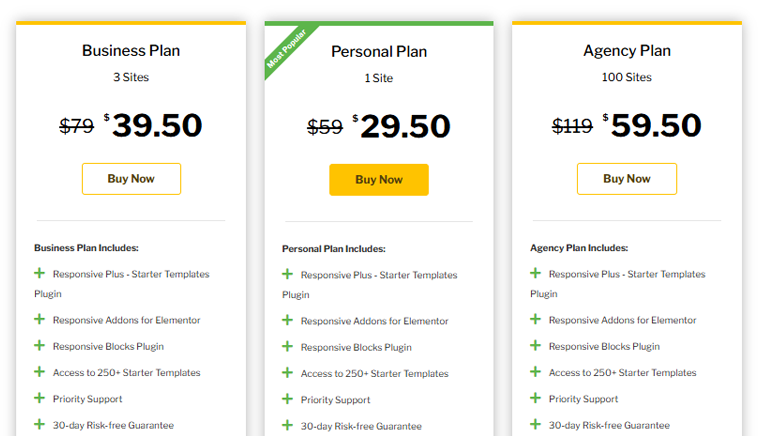
Se você deseja acessar recursos adicionais, considere comprar a versão premium que vem com 3 planos de preços diferentes em seu site oficial.

- Plano Pessoal: Custa $ 29,50 para uso em 1 site.
- Plano de negócios: custa US$ 39,50 para uso em 3 sites.
- Plano de agência: custa US$ 59,50 para uso em 100 sites.
Além disso, se não estiver satisfeito com o plano, você poderá obter o reembolso em até 30 dias a partir da data de compra.
Opção de suporte ao cliente
Você tem dúvidas sobre o tema responsivo do Cyberchimps? Não se preocupe! Esteja você preso em algo pequeno ou precise de orientação com um recurso, o Cyberchimps oferece uma variedade de opções de suporte para tornar isso mais fácil para você.
Se você gosta de descobrir as coisas por conta própria, a Documentação do Cyberchimps é um ótimo lugar para começar. Está repleto de artigos úteis sobre tudo o que você precisa saber sobre seus produtos.

Seja qual for a sua pergunta, há uma boa chance de você encontrar a resposta aqui.
Prefere assistir e aprender?
Cyberchimps tem pequenos tutoriais em vídeo que mostram instruções passo a passo sobre como configurar e usar o tema. Eles são rápidos, claros e perfeitos para pressa.
Não consegue encontrar a resposta que procura? Sem problemas! Basta enviar um ticket preenchendo um formulário simples. Sua equipe de especialistas entrará em contato com você rapidamente para ajudá-lo a resolver seu problema.

Confira a seção de perguntas frequentes para obter respostas rápidas a perguntas comuns. Ele resolve pequenos problemas sem mergulhar em artigos ou guias detalhados.
Com todas essas opções de suporte, você nunca se sentirá preso.
Prós e contras do tema responsivo do Cyberchimps
Outra seção de nossa análise do tema responsivo analisa seus prós e contras.
Embora pareça perfeito, tem vantagens e desvantagens. Considere esses fatores ao avaliar se o Tema Responsivo é a escolha certa para o seu site.
Vejamos os principais prós e contras:
Prós
- O tema principal é gratuito.
- Paletas de cores e combinações de fontes para economizar tempo no design.
- Funciona perfeitamente com plug-ins WordPress como Elementor, WooCommerce, LifterLMS, WPML, etc.
- A biblioteca de blocos responsivos vem em uma versão gratuita.
- Além disso, o complemento Responsive para Elementor está na versão gratuita.
Contras
- Possui um número limitado de modelos na versão gratuita.
- Você precisa atualizar para o plano profissional para obter recursos avançados de blocos responsivos, complemento responsivo para Elementor, etc.
Perguntas frequentes
Aqui, respondemos algumas das perguntas comuns.
1. Posso usar o tema responsivo do Cyberchimps para vários sites?
Sim, você pode usar a versão gratuita em quantos sites quiser. Se você atualizar para um plano premium, verifique os termos de licença específicos para saber os limites de uso.
2. O tema oferece suporte a sites multilíngues?
Absolutamente! O tema responsivo do Cyberchimps é compatível com plug-ins de tradução populares como WPML e Polylang, para que você possa criar facilmente um site multilíngue.
3. Posso integrar meu próprio código personalizado ao tema?
Sim, se você se sentir confortável com a codificação, poderá adicionar CSS ou JavaScript personalizado usando as opções de personalização integradas.
4. O tema inclui modelos para setores específicos?
Sim, com os modelos Responsive Plus Starter, você encontrará layouts pré-concebidos para uma variedade de setores, incluindo blogs, portfólios e lojas online.
Pensamento final
Isso é tudo, pessoal!
Chegamos ao final de nossa análise do tema responsivo do Cyberchimps . Acreditamos que você entendeu o tema responsivo e pode usá-lo facilmente agora.
Você já está usando o tema responsivo do Cyberchimps? Se sim, adoraríamos ouvir sobre sua experiência. Deixe um comentário abaixo e compartilhe suas idéias!
Ainda assim, tem dúvidas sobre o tema? Não hesite em perguntar, estamos aqui para ajudar e entraremos em contato com você assim que possível.
E ei, se você achou este artigo útil, por que não compartilhá-lo com seus amigos e colegas?
Você também pode conferir nosso artigo sobre os melhores temas e modelos WordPress e os melhores plug-ins e extensões WooCommerce.
Por fim, fique conectado conosco no Facebook e no Twitter para obter mais dicas, truques e conteúdo útil.
