Drupal 8 desacoplado e Gatsby.JS: o dueto de alta velocidade
Publicados: 2022-11-27Nossa equipe adora explorar e usar tendências quentes em desenvolvimento, uma das quais é a arquitetura Drupal dissociada. Nosso post anterior foi dedicado ao uso de Drupal desacoplado com JSON.API, e nosso herói da história de hoje será “o Grande Gatsby”. Parece o famoso herói dos livros? Não, Gatsby.JS é uma ferramenta JavaScript nova e quente, mas promete ser igualmente famosa e merecer uma centena de livros! Neste post, discutiremos seu princípio de trabalho e os benefícios de usar o Drupal 8 desacoplado e o Gatsby.JS. E, claro, você sempre pode contar com nossos especialistas em Drupal para implementar tudo isso.
Gatsby.JS: o que é e como funciona
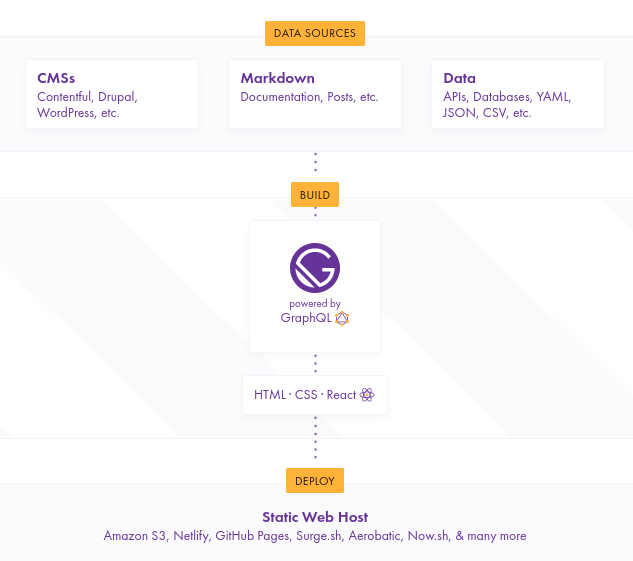
Gatsby.JS é definido como um gerador de site estático, mas está se aproximando de um framework front-end em suas capacidades. Gatsby é construído em ferramentas de front-end muito quentes, algumas das quais são:
- React.JS — a biblioteca JavaScript incrivelmente popular para construir interfaces complexas
- GraphQL — a linguagem de consulta super eficiente
- Webpack — o grande empacotador de módulos JavaScript
O Gatsby.JS destina-se à construção de sites estáticos extremamente rápidos. Ele busca os dados para eles de absolutamente qualquer fonte e gera conteúdo estático usando o GraphQL. No momento, existem mais de 500 plugins de origem para estabelecer a conexão entre fontes de dados específicas e Gatsby. As fontes incluem YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Google Sheets, sistemas de gerenciamento de conteúdo como Drupal, WordPress e assim por diante.

Drupal 8 desacoplado e Gatsby.JS: o grande dueto e seus benefícios
Uma das combinações mais interessantes e benéficas para hoje é Gatsby e Drupal 8. De acordo com a arquitetura Drupal desacoplada ou sem cabeça, o Drupal serve apenas como backend, enquanto o Gatsby.JS lida com a camada de apresentação.
Drupal 8 e Gatsby.JS são ambos de código aberto, possuem uma comunidade grande e ativa e um enorme ecossistema de módulos adicionais ou plugins. E o Drupal 8 possui serviços da Web integrados para facilitar a integração.
O que torna esta combinação tão benéfica? A simplicidade e a velocidade de um site estático combinam perfeitamente com o poder e a flexibilidade do backend fornecido pelo Drupal 8 CMS. Aqui estão pelo menos alguns dos recursos que obtemos no final:
- Velocidade inigualável. O Gatsby.JS pré-busca todas as páginas do site em vez de consultar o banco de dados sempre sob demanda, o que torna a navegação agradável e incrivelmente rápida. Gatsby é um gerador estático de PWA (aplicativo web progressivo). Ele busca com eficiência apenas os arquivos HTML, CSS e JS críticos.
- Fácil configuração. Nenhum processo complicado de implantação e configuração será necessário com o Gatsby. Ele cria seu site como arquivos estáticos que podem ser implantados rapidamente em qualquer lugar.
- Ótimos recursos de personalização. As combinações Drupal e Gatsby podem apresentar recursos incríveis de personalização e autenticação do usuário.
- Edição de conteúdo incrível. Normalmente, os geradores de sites estáticos precisam escrever conteúdo no Markdown, o que pode ser complicado para os editores de conteúdo. Mas o problema é resolvido com o Drupal 8 como backend! Os recursos de criação de conteúdo do Drupal 8 são uma alegria para qualquer editor de conteúdo.
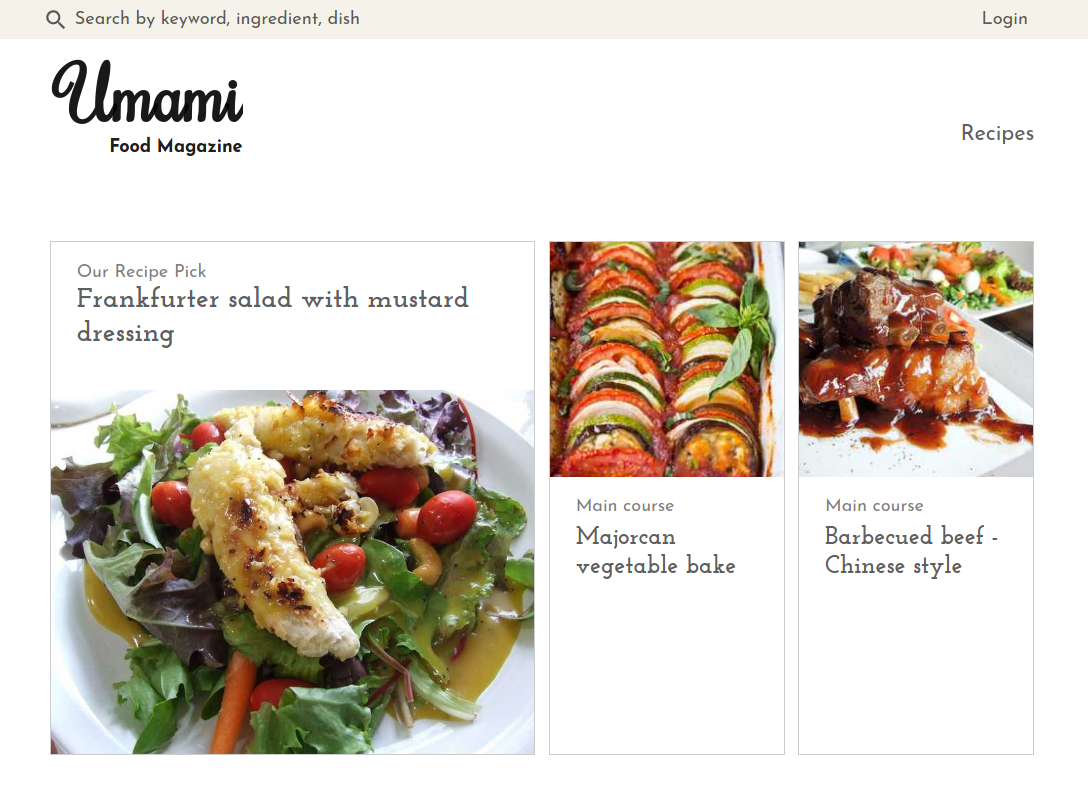
Um dos exemplos de uso desacoplado do Drupal 8 e do Gatsby.JS é o site de demonstração Umami Food Magazine. O site é construído em distribuição Drupal headless Contenta CMS com Gatsby.JS.



Se isso parece apetitoso o suficiente, entre em contato com nossa equipe Drupal agora mesmo para combinar o Drupal 8 desacoplado com o Gatsby.JS para você! Ou continue lendo sobre alguns detalhes de implementação.
Algumas especificidades do uso do Drupal 8 e Gatsby.JS
Na configuração desacoplada, os sites Drupal 8 e Gatsby precisam estar preparados para trabalhar juntos. Eles serão conectados por meio do plug-in fonte especial do Gatsby para Drupal que busca dados, incluindo imagens, de sites Drupal 8 com a API JSON instalada.
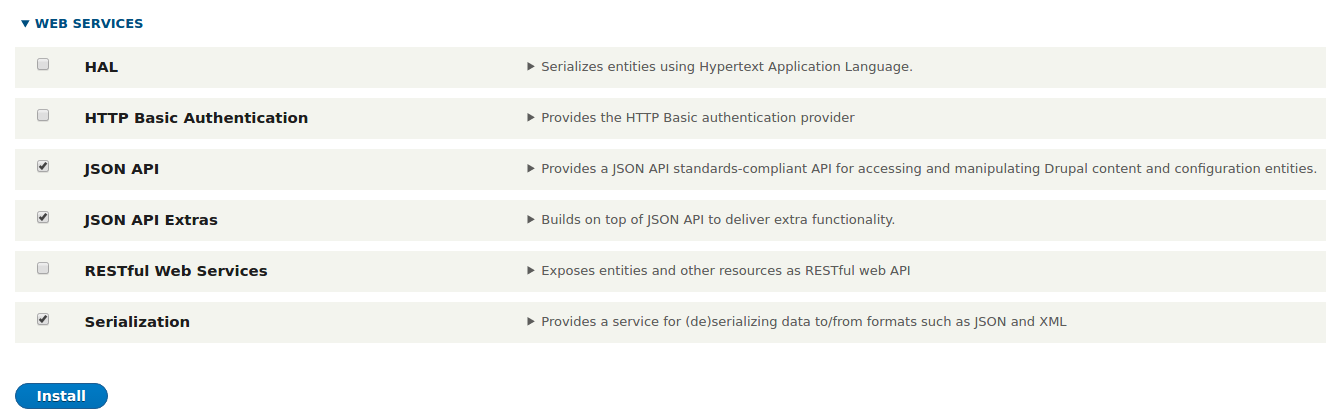
Portanto, é necessário instalar e habilitar os extras JSON API e JSON API contribuídos pelos módulos Drupal, bem como habilitar o módulo principal de Serialização em nosso site Drupal.

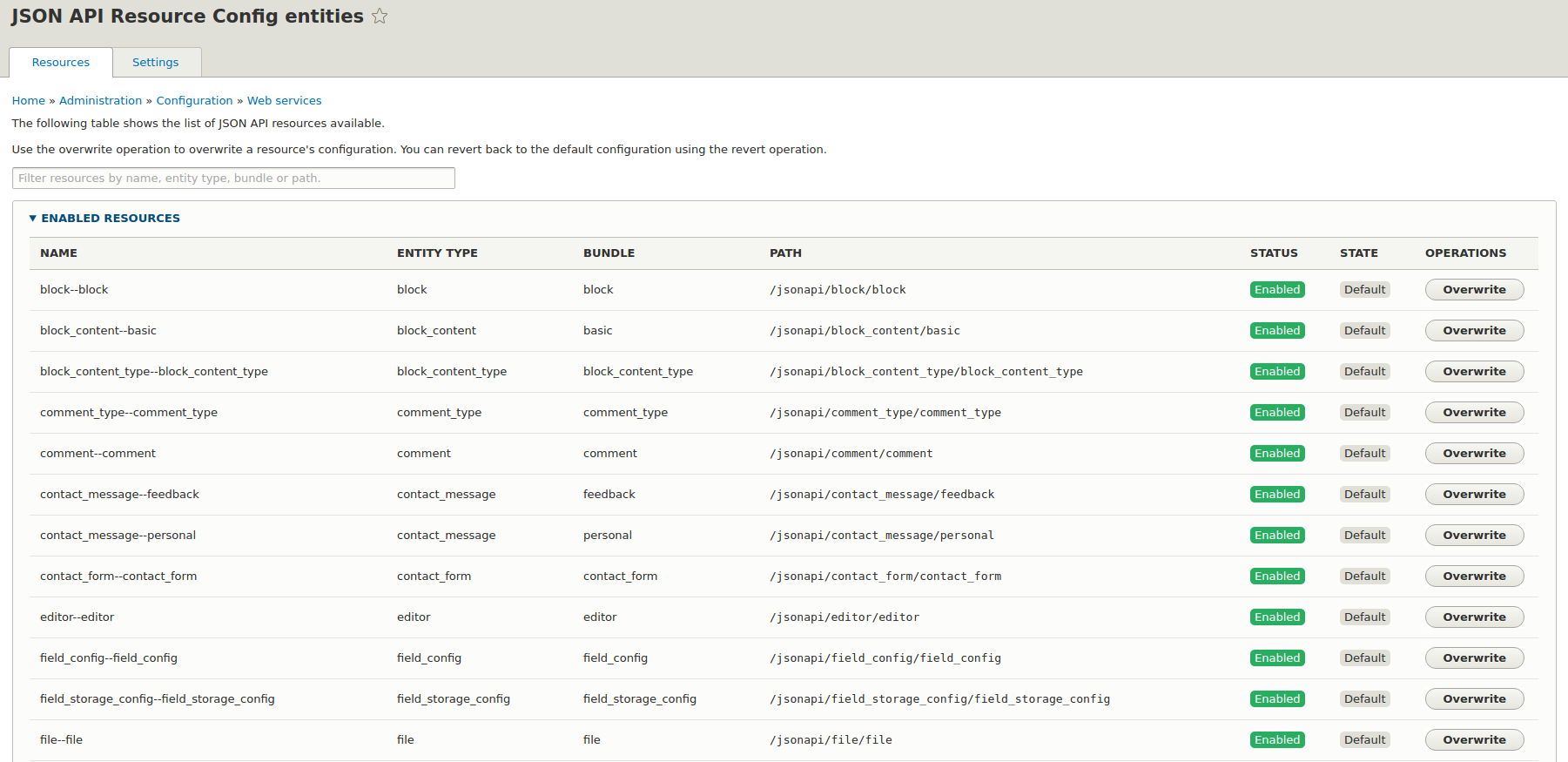
Nosso próximo destino é Configuration — Web Services — JSON API Overwrites .

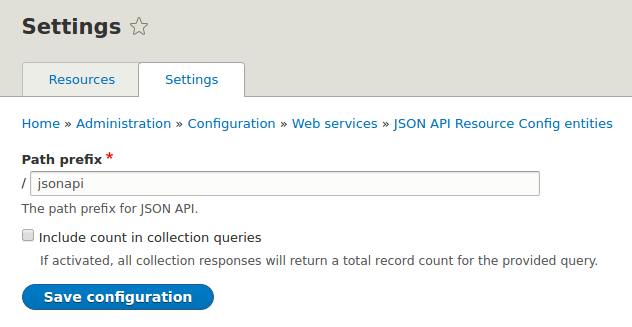
Em Configurações , precisamos garantir que o prefixo do caminho para a API JSON seja /jsonapi . É isso que o site Gatsby precisa saber.

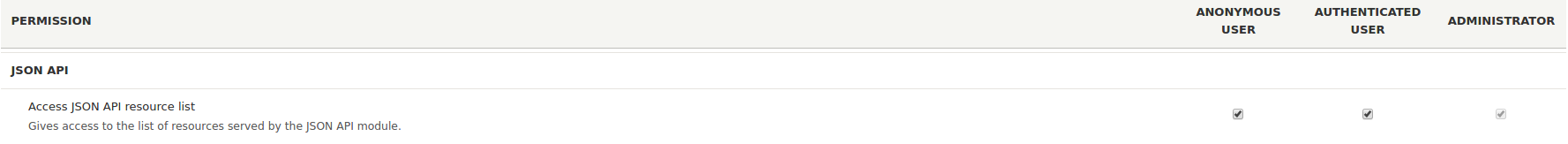
Em Pessoas — Funções — Permissões , damos acesso à lista de recursos da API JSON para usuários com todas as funções, inclusive anônimas.

Nosso site Drupal está pronto para integração com Gatsby, e agora precisamos preparar nosso site Gatsby. Começa com a instalação da CLI do Gatsby:
npm install --global gatsby-cli
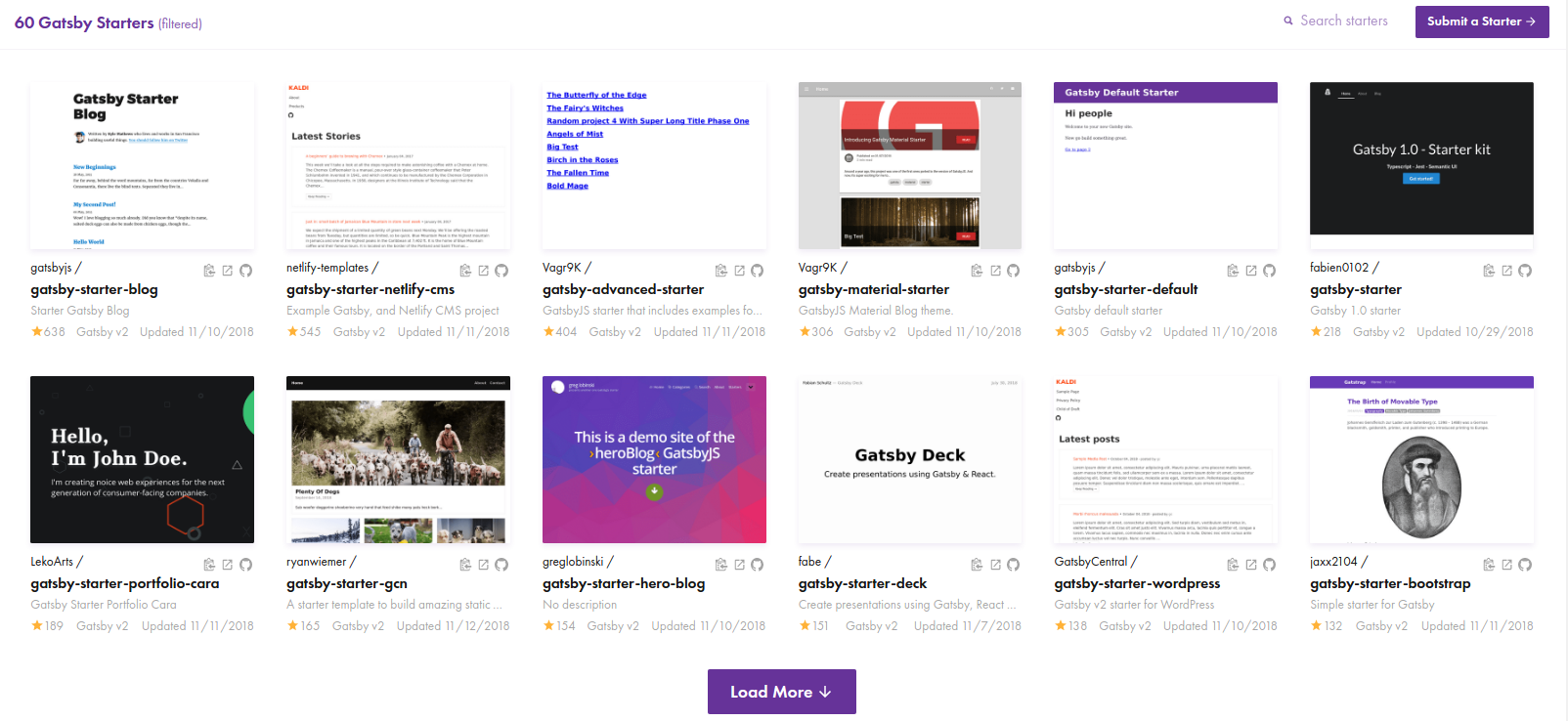
Em seguida, seguimos todas as etapas de criação do site na documentação “Começar”. O Gatsby também oferece iniciadores pré-configurados para criação de sites.

Em seguida, executamos o Gatsby com o comando, após o qual o site do Gatsby deve ficar disponível em localhost:8000:
gatsby desenvolver
O plugin fonte mencionado acima para Drupal precisa ser instalado no site Gatsby. Em seguida, adicionamos o código da documentação do plug-in ao arquivo gatsby-config.js. A URL deve ser alterada para a do nosso site Drupal.
plug-ins: [
{
resolver: `gatsby-source-drupal`,
opções: {
baseUrl: `https://our-site-name.com/`,
apiBase: `api`, // opcional, padrão para `jsonapi`
},
},
]
Em seguida, configuramos nosso site Gatsby para buscar exatamente o conteúdo que precisamos do Drupal. Precisamos criar as páginas apropriadas em /src/pages no site Gatsby e adicionar o código para importação do React ao arquivo JS.
E configuramos o GraphQL em localhost:8000/___graphql para consultar o site Drupal exatamente como queremos.
Tudo coroa com o último comando para publicar nosso site Gatsby com os dados do Drupal:
construção de gatsby
Esta é apenas uma breve descrição de como fazer o Drupal 8 funcionar com Gatsby. Nossos especialistas estão prontos para fazer a configuração exatamente de acordo com seus desejos.
Aproveite a combinação de Drupal 8 desacoplado e Gatsby.JS!
Se você estiver interessado em usar Drupal 8 e Gatsby.JS desacoplados, seja em um projeto existente ou em um novo, entre em contato com nossos desenvolvedores Drupal. Nossa equipe Drupal 8 tem grande experiência em integração de terceiros. Vamos aconselhá-lo sobre a melhor configuração desacoplada e, claro, implementá-la sem problemas. Vamos aproveitar as mais recentes e melhores tecnologias!
