Mostre o seletor de tempo de entrega na página do produto WooCommerce
Publicados: 2022-01-18Neste artigo, explicarei a você uma maneira simples de mostrar o seletor de tempo de entrega em sua página de produto WooCommerce usando um plug-in gratuito. Leia este artigo com atenção e descubra como fazê-lo em apenas alguns passos.
Construir um produto WooCommerce com um seletor de tempo de entrega pode mudar o jogo ! Especialmente se você quiser permitir que os clientes escolham o tempo de entrega exato para produtos WooCommerce específicos!
Hoje, mostrarei como personalizar a página do produto WooCommerce para tornar isso possível!
Índice
- Mostrar tempo de entrega do produto no WooCommerce
- Baixe o plug-in Campos de produtos flexíveis
- Adicione o Time Picker à sua página de produto
- Personalize seu campo Time Picker
- Salvar e atualizar
Mostrar tempo de entrega do produto no WooCommerce
O Time Picker Field pode ter vários usos em sua página de produto WooCommerce. Mais importante ainda, você pode usá-lo para estabelecer o horário exato de retirada ou entrega de um produto ou serviço, como por exemplo entrega de comida.
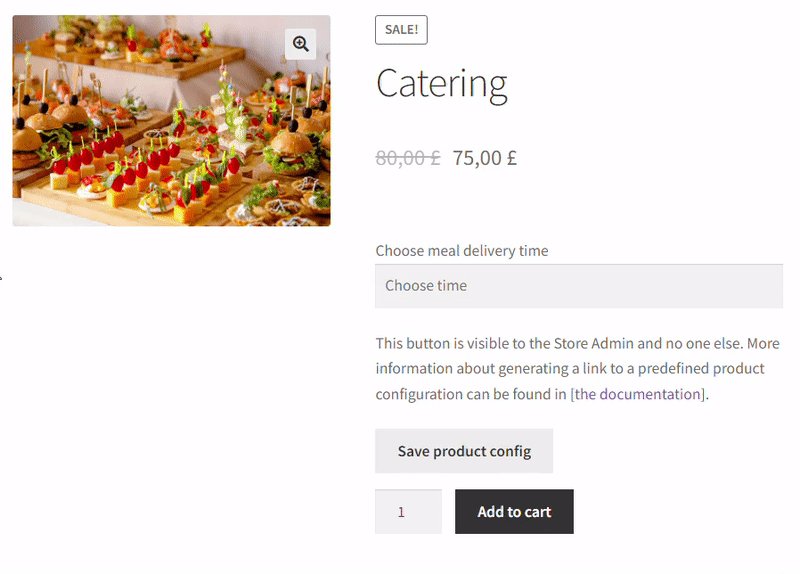
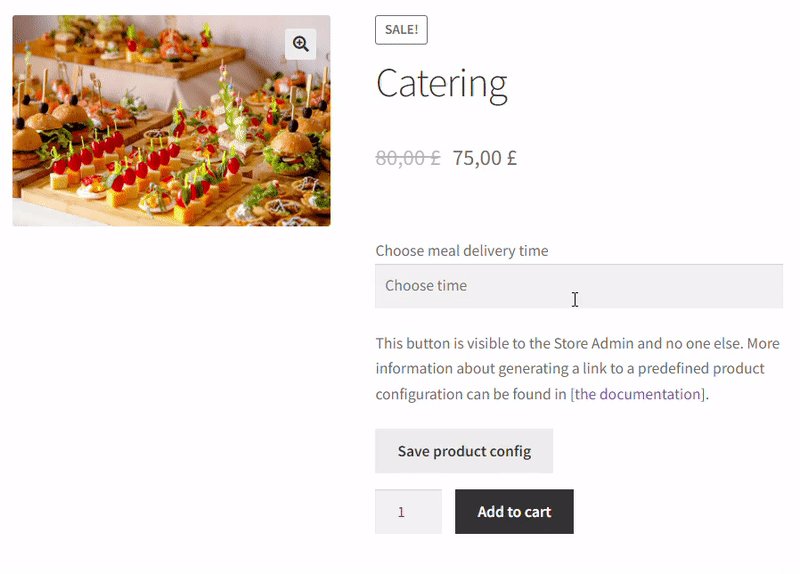
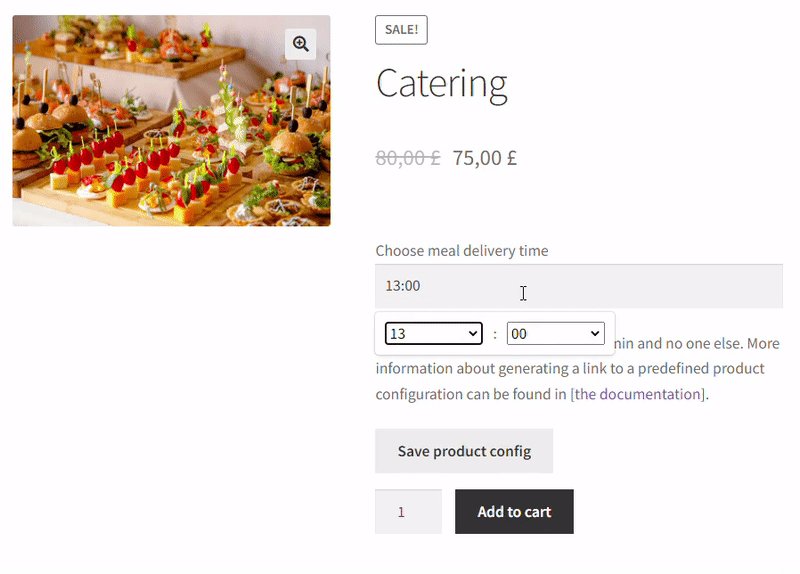
Por exemplo, vamos imaginar que você deve uma empresa de catering e deseja que seus clientes tenham a opção de escolher o horário exato de entrega de suas refeições .

Não é o seu caso?
Talvez seja proprietário de um Centro de Bem-Estar e queira dar aos seus clientes a possibilidade de marcar uma consulta, escolhendo a hora exata do dia.
Ou você é florista e quer facilitar as coisas para seus clientes oferecendo essa opção para eles.
Em conclusão, tudo isso pode ajudar os clientes a ver visualmente as datas disponíveis para reserva . Útil, certo? Com este tipo de campo é possível e incrivelmente fácil de implementar.
Etapa 1: baixe um plug-in gratuito
Primeiro, baixe, instale e ative os campos de produtos flexíveis
Campos de produtos flexíveis para WooCommerce
Tempo de entrega do produto WooCommerce com um plugin. Instale, ative o plug-in e adicione o tempo de entrega do WooCommerce por produto.
Download de graça ou Acesse WordPress.orgVocê também pode assistir a este vídeo
Descubra o que você pode obter na versão gratuita do plugin:
Em seguida, vá para as configurações do plugin
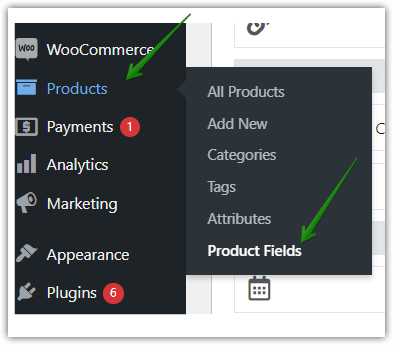
O plug-in Campos de produtos flexíveis ficará visível na guia Produtos :

Vamos começar a personalizar sua página de produto WooCommerce!
Etapa 2: adicione o Time Picker à página do produto
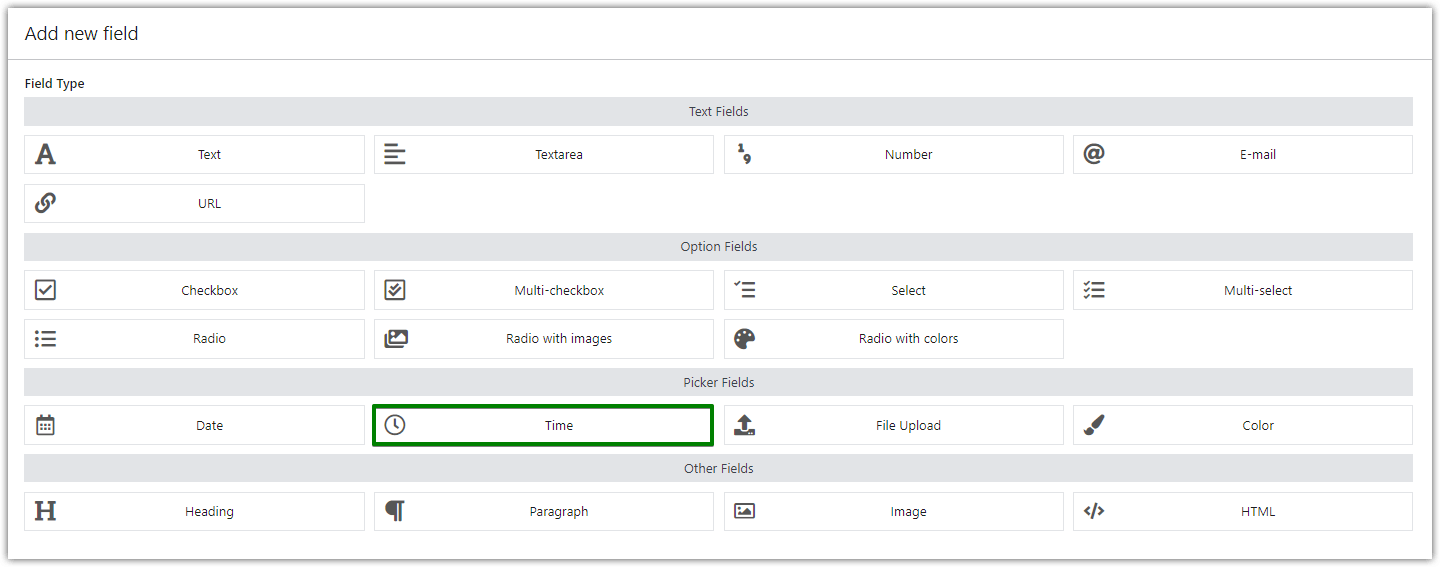
Aqui você verá todos os tipos de campos disponíveis no plug-in Campos de produtos flexíveis . Para adicionar o seletor de horário, clique no campo Horário , localizado nos campos do seletor:

Etapa 3: personalize o campo Seletor de tempo
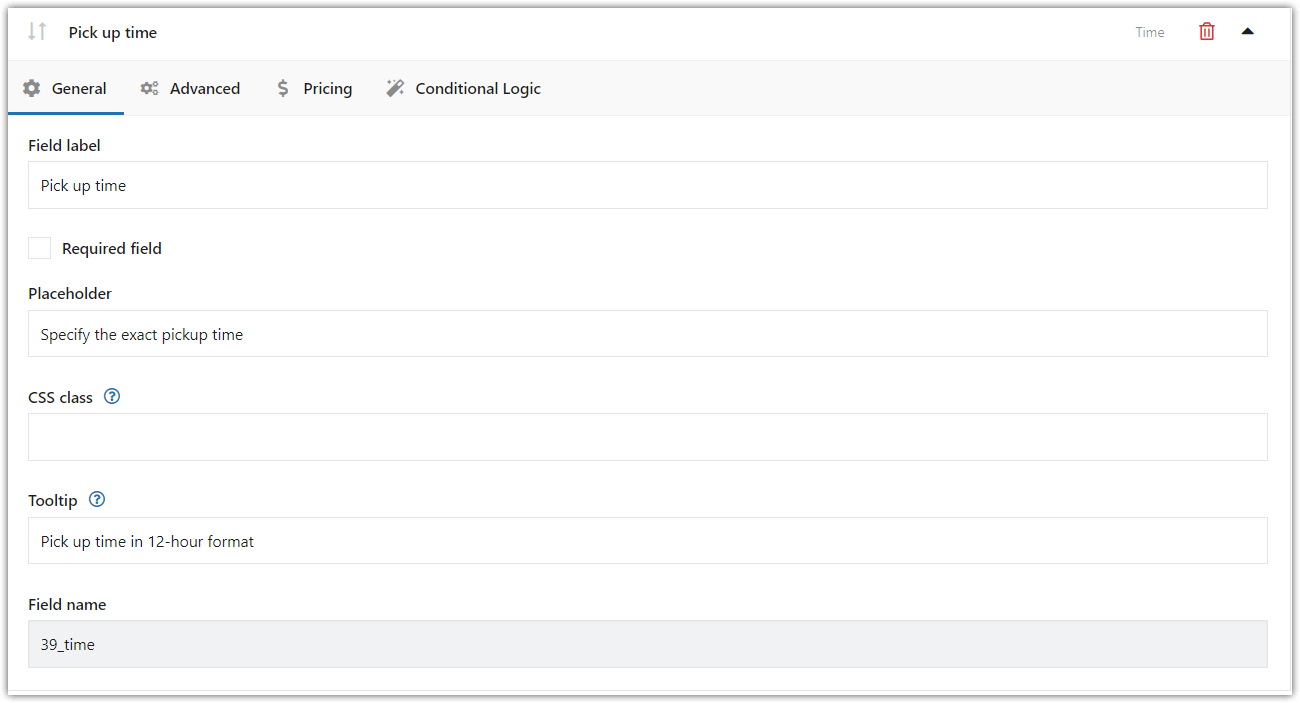
Este é um exemplo de como você pode modificar o campo seletor de tempo de entrega em sua página de produto WooCommerce:

Configurações do seletor de tempo de entrega
É aqui que você deve fornecer todas as informações básicas sobre esse campo.

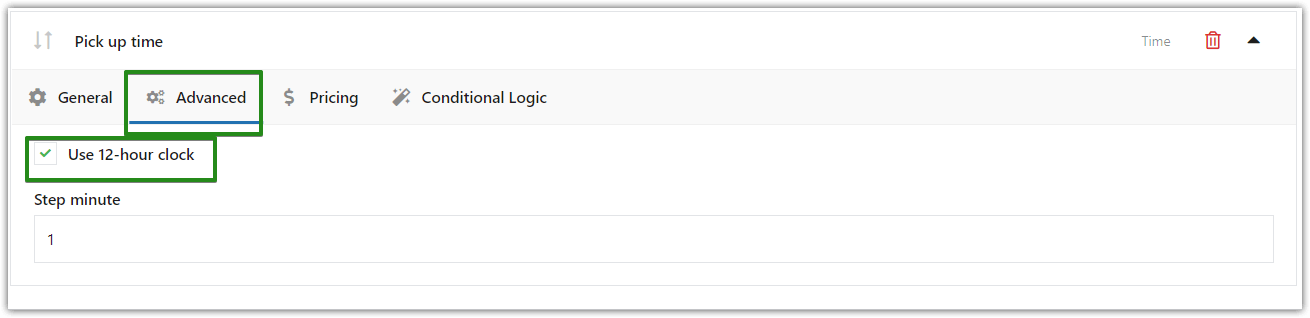
Opções de campo avançadas
Agora vamos verificar a guia Avançado . Por exemplo, na minha configuração, usei o relógio de 12 horas:

Formato de tempo de entrega
Aqui você pode escolher se precisa que seu campo Time Picker esteja no formato de 24 ou 12 horas .
Além disso, escolha qualquer intervalo de minutos (de 1 a 60) no qual deseja exibir seu campo. Como resultado, você pode facilmente adaptar o formato da hora ao que as pessoas usam no país, onde você vende seus produtos ou serviços.
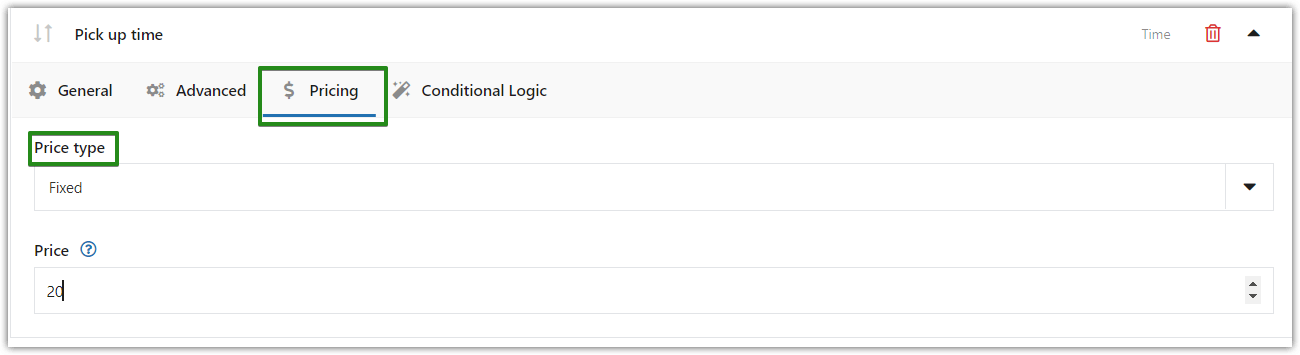
Preço extra (PRO)
Além disso, você pode ir para a guia Preços se quiser estabelecer um preço para o seu campo de tempo:

Conseqüentemente, você pode escolher entre o tipo de preço Fixo ou Percentual .
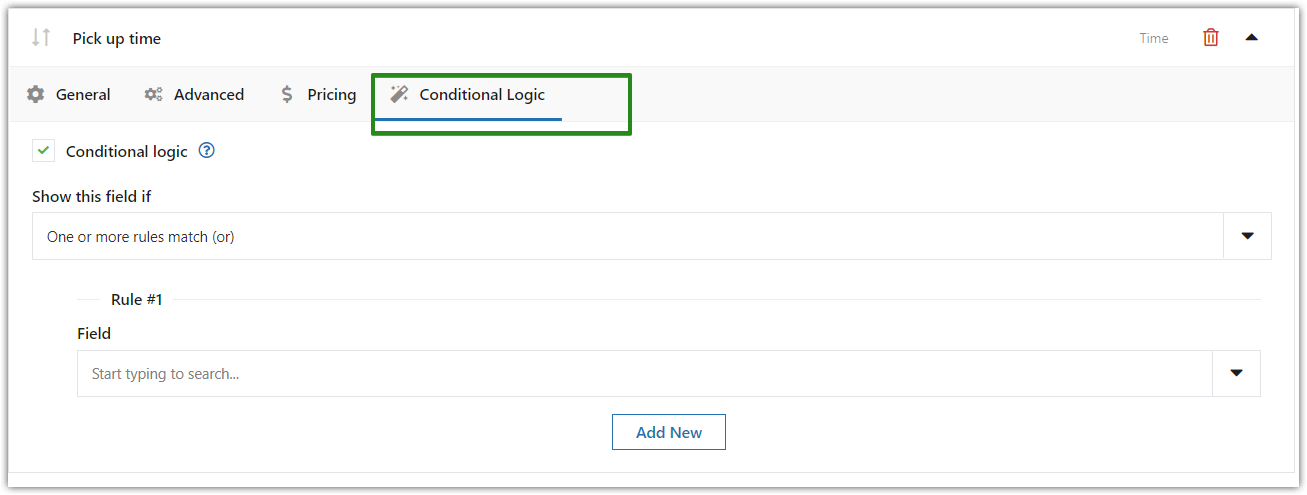
Lógica condicional (PRO)
Por último, mas não menos importante! Além disso, você também pode configurar a Lógica Condicional para este tipo de campo, que será definido de acordo com outro tipo de campo usado por você ao modificar sua página de produto WooCommerce:

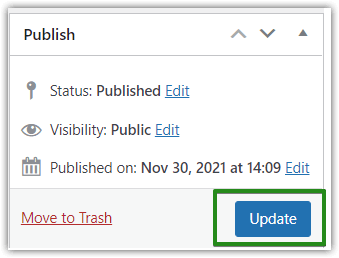
Etapa 4: salvar e atualizar
Mais importante, depois de adicionar e personalizar este campo para a página do produto, não se esqueça de clicar no botão Atualizar no canto superior direito da página:

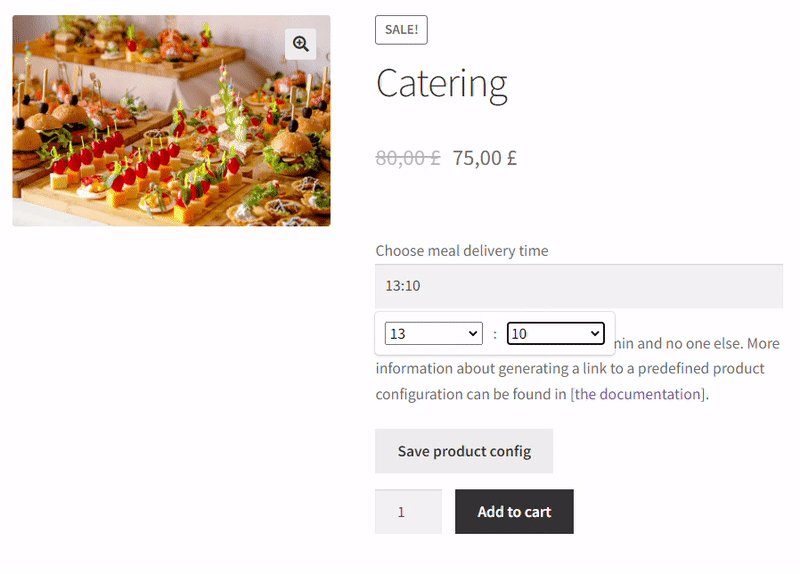
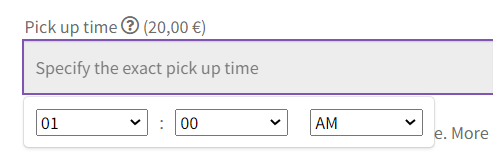
Em conclusão, este será o resultado final de como seu Time Picker aparece em sua página de produto WooCommerce:

Resumo e mais sobre o plugin
Hoje você aprendeu como adicionar o seletor de tempo na página do produto WooCommerce para permitir que os clientes escolham o tempo de entrega. Obtenha o plug-in gratuito e leia mais sobre suas opções abaixo e na documentação do plug-in .
Campos de produtos flexíveis para WooCommerce
Tempo de entrega do produto WooCommerce com um plugin. Instale, ative o plug-in e adicione o tempo de entrega do WooCommerce por produto.
Download de graça ou Acesse WordPress.orgVocê achou útil? Sinta-se à vontade para comentar este artigo se tiver alguma dúvida. Teremos o maior prazer em orientá-lo ainda mais.