5 dicas para projetar a melhor experiência móvel
Publicados: 2017-02-16A ARM, fabricante líder de chips, previu que seus novos produtos tornariam todos os computadores obsoletos e que, em 2016, o mundo poderia ser apenas de telefone.
Embora a previsão tenha sido um pouco prematura, o fato é que um número cada vez maior de atividades online está sendo realizado em dispositivos móveis. De acordo com o Relatório de Mercado de Comunicações de 2016 da Ofcom, a proporção de pessoas que usam seus telefones para acessar a Internet atingiu agora 66% – um aumento de 15%.
Com o número de usuários móveis em alta, as empresas devem pensar cuidadosamente sobre a aparência e o funcionamento de seu site em uma tela menor. Cada vez mais as pessoas estão usando seus telefones celulares para pesquisar produtos. Portanto, oferecer a eles uma ótima experiência móvel quase certamente significa que eles retornarão ao seu site quando estiverem prontos para comprar.
Vamos dar uma olhada no que considerar ao projetar um site para celular:
Nº 1 A capacidade de resposta é a chave para projetar uma experiência móvel
Há um equívoco comum de que um site para computador e um site para celular são duas coisas diferentes. Isso decorre do fato de que, inicialmente, eles eram.
As empresas investiriam tempo e esforço (para não mencionar dinheiro) na organização da construção de um site, apenas para serem informadas de que teriam que construir uma 'versão móvel', essencialmente começando do zero.
À medida que mais dispositivos móveis foram introduzidos no mercado, todos com tamanhos de tela diferentes, ter uma 'versão móvel' separada de um site não era suficiente para garantir uma experiência amigável... e assim surgiu o design responsivo da web.
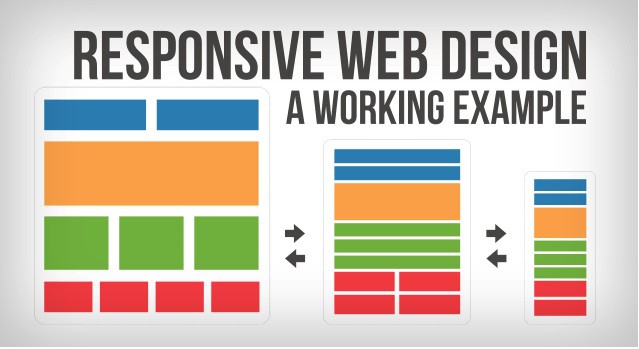
Construir um site responsivo permite que você use exatamente o mesmo conteúdo da versão desktop, mas apresentá-lo de uma forma que maximize a experiência do usuário em uma variedade de dispositivos. Como você pode ver no exemplo abaixo, o conteúdo não muda; ele apenas muda e reorganiza para acomodar a mudança no tamanho da tela.

Isso proporciona uma experiência consistente em todos os dispositivos, algo que nós da Moove entregamos como padrão em todos os nossos projetos.
#2 Priorize a experiência do usuário
Os sites não podem ser apenas estilosos e sem conteúdo.
Os avanços na tecnologia significam que as empresas agora têm mais dados ao seu alcance do que nunca. Eles podem rastrear como os usuários chegam ao site, como se movimentam e, o mais importante, o que fazem em seguida.
Então, por que não usar esses dados a seu favor ao considerar o design do seu site para dispositivos móveis?
Dado que há menos espaço de tela em dispositivos móveis, é importante que você use os dados para fornecer o conteúdo mais relevante aos seus usuários com antecedência. Ao fornecer acesso imediato ao tipo de conteúdo que estão procurando, seus visitantes permanecerão em seu site por mais tempo.
Você também deve considerar os 'gestos' de seus visitantes móveis.
Conforme explicado pelo Google, os gestos incluem mecânica de toque (o que os dedos fazem na tela, por exemplo, tocar, deslizar) e atividades de toque (os resultados de gestos específicos, por exemplo, ativar, cancelar, zoom).
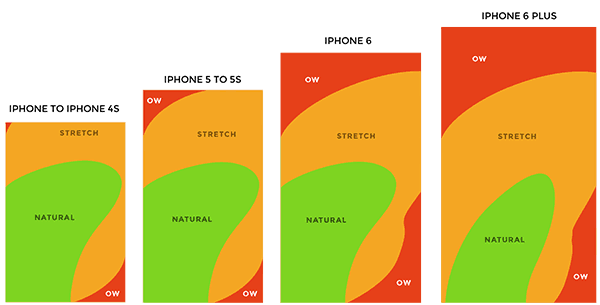
Para garantir uma experiência de usuário perfeita, é importante incorporar gestos 'naturais' simples em seu site para dispositivos móveis para garantir que o usuário possa chegar aonde deseja o mais facilmente possível.
Adicionar gestos ao seu site para dispositivos móveis que são um 'extensão' para seu público específico irá incentivá-los a procurar seu conteúdo em outros lugares. É importante entender como seus visitantes móveis se comportam em determinados dispositivos e quais gestos eles provavelmente exibirão.
Os comportamentos podem incluir a amplitude de movimento do usuário, por exemplo, se ele provavelmente visitará seu site enquanto está parado ou em movimento, seus níveis de conforto (ele está com pressa ou se sentindo relaxado?) e qual estado de espírito ele pode estar em – por exemplo, eles provavelmente experimentarão um determinado conjunto de emoções ao visitar seu site?


#3 Não presuma que seus visitantes móveis estão sempre em trânsito
Se lhe pedissem para dar uma descrição de um usuário de internet móvel, você poderia instintivamente imaginar alguém andando na rua, em transporte público ou com pressa.
No entanto, fazer essas suposições pode ser prejudicial para o seu negócio – elas podem nos levar a criar sites que ofereçam a solução mais rápida possível, em vez da melhor.
Se um visitante estiver engajado com seu conteúdo, ele permanecerá em seu site pelo tempo que for necessário para se sentir satisfeito. Portanto, é importante sugerir conteúdo adicional que possa interessar a eles para incentivá-los a continuar lendo.
Se um usuário estiver constantemente clicando entre as telas, ele logo ficará frustrado e sairá, por isso é importante que seu site seja construído de forma intuitiva para incentivar mais interação.
Por exemplo, se você administra um site de notícias, certifique-se de oferecer artigos relacionados na parte inferior de cada postagem. Se você vende produtos, mostre produtos relacionados – sempre dê a eles outra coisa para ler a seguir.
#4 Torne seu conteúdo fácil de ler
Algo tão simples que muitas vezes é ignorado é a legibilidade de um site.
Seu conteúdo pode ser valioso e inteligente e seu design requintado, mas se seus usuários móveis tiverem dificuldade para ler o conteúdo, será uma experiência móvel ruim e tudo estará perdido.
Tente usar uma fonte de forma consistente em seu site. As fontes sem serifa são particularmente populares devido à sua legibilidade em vários tamanhos de tela.

Da mesma forma, se seu site oferece oportunidades de publicidade, certifique-se de que qualquer gráfico seja dimensionado para o tamanho da tela do usuário. A última coisa que um anunciante deseja é que seu anúncio seja ilegível em dispositivos móveis porque é exibido muito pequeno.
Certifique-se de fornecer a especificação correta aos anunciantes, incluindo um exemplo de como o anúncio deles aparecerá no site para que eles possam ajustar o design de acordo.
#5 Não se esqueça do sistema de gerenciamento de conteúdo
Se você está assumindo a tarefa de atualizar seu site por meio de um sistema de gerenciamento de conteúdo (CMS), faz sentido ter esse lado do site responsivo também. Confie em nós; é muito mais fácil atualizar o conteúdo de um site em movimento se você não estiver constantemente ampliando e diminuindo o zoom de um CMS!
O WordPress vem com esse recurso já integrado, o que pode economizar tempo, esforço e custo a longo prazo.
A coisa mais importante a ser lembrada ao projetar um site para dispositivos móveis é considerar o usuário em primeiro lugar. Ao realmente entender o comportamento deles no seu site, você pode começar a criar uma experiência móvel que incentive a interação e, essencialmente, gere mais negócios.
Seu site está otimizado para mobile? Se não, por que você não entra em contato conosco para discutir como podemos melhorar a experiência móvel do seu site.
