A diferença entre DatePicker e Timepicker
Publicados: 2025-03-12
Hoje, temos a receita da construção de forma perfeita! Não se preocupe, pois este blog está aqui com todas as respostas a perguntas complicadas! Aqui, você entenderá claramente a diferença entre um DatePicker e Timepicker. Este blog o explicará com facilidade e fornecerá instâncias ao vivo em que você pode usar um seletor de data versus pegajoso.
Isso pode parecer uma coisa muito minuciosa, mas a beleza está sempre nos detalhes. A escolha das ferramentas certas aprimora seu formulário e fornece os detalhes exatos. Então, torna -se crucial para você entender bem a diferença.

Para simplificar, um seletor de data ajuda os usuários a escolher uma data. Esta é uma ferramenta de interface do usuário que compra um calendário para uma seleção de data precisa. Agora, por que alavancar o poder dos catadores de data?

Para simplificar, um seletor de tempo permite escolher um tempo. Para selecionar uma data, você obtém uma visualização anual do calendário. Da mesma forma, para o seletor, você veria a opção de horas e minutos. A partir disso, você pode fazer sua seleção exata de tempo. Como é essencial um Timepicker para o seu negócio?
Etapa 1: Baixe o plug-in ARFORFS

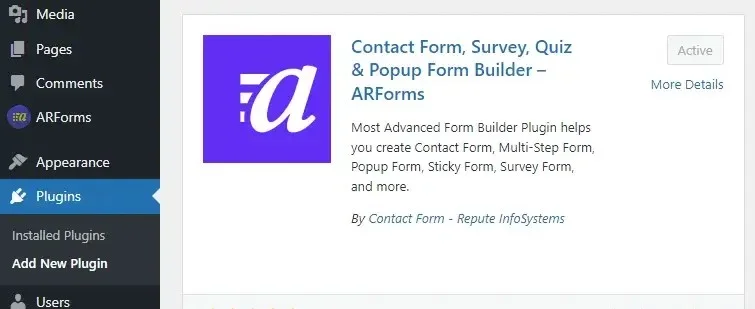
Você está pronto para ativar as arformas, o plug -in de formulário de contato? Em seguida, faça o download no diretório do plug -in e instale+ative -o para avançar.
Etapa 2 Adicione um novo formulário e detalhes

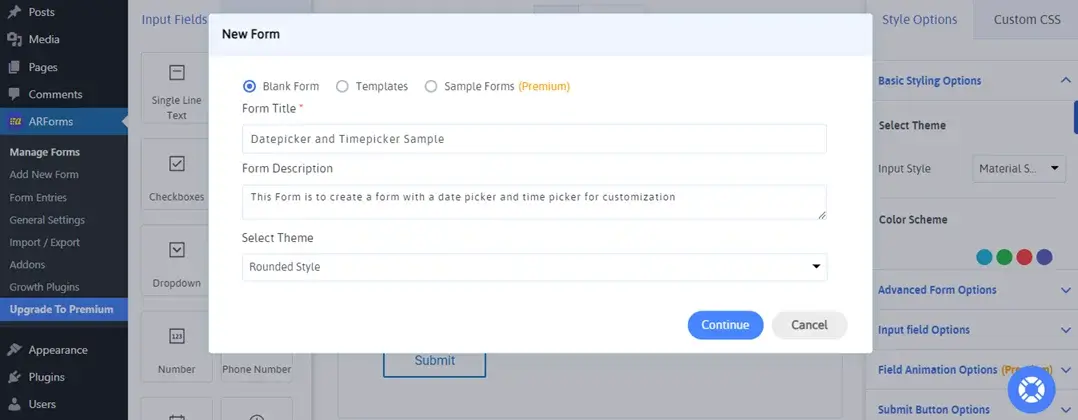
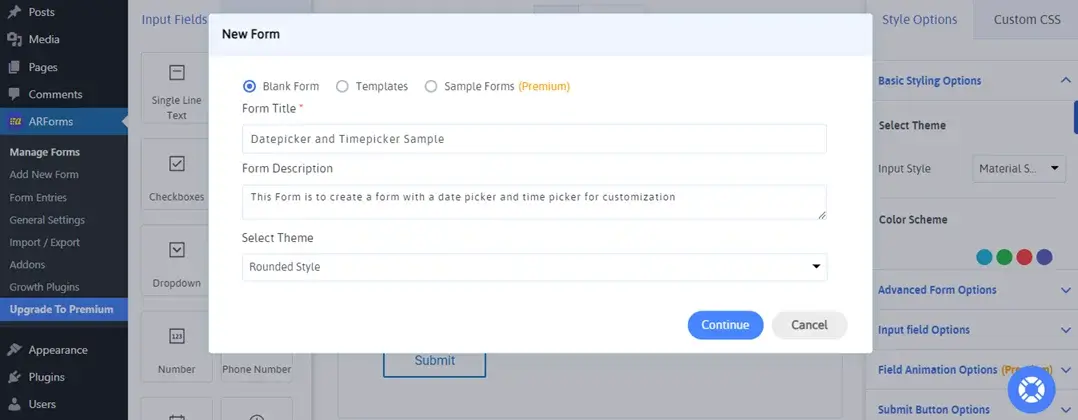
Agora, vá para Arforms do painel do lado esquerdo e adicione um novo formulário. Adicione os detalhes do formulário do título e descrição e escolha um tema. Você pode até optar por um modelo para personalização rápida.
Etapa 3 Comece a criar campos de formulário

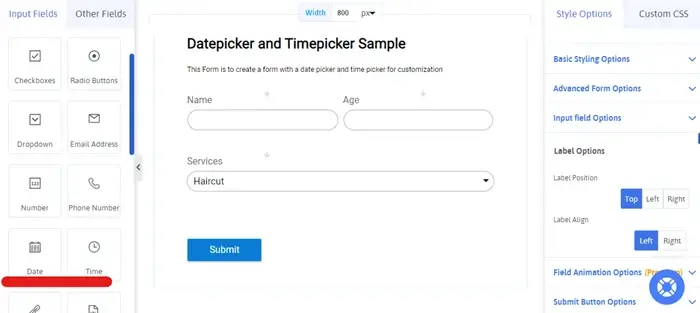
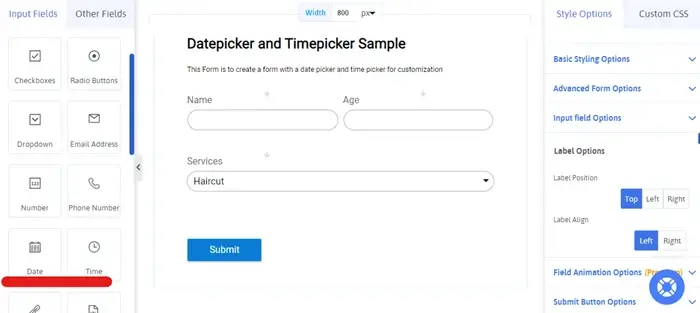
Agora, é o momento emocionante para começar a criar seu formulário. Estou criando uma forma muito simples e fácil para os serviços de salão de cabeleireiro que precisa que os usuários selecionem sua data e hora de nomeação. Todos os campos necessários, como nome, contato, lote, serviços e assim por diante, serão adicionados para facilitar. Publique isso, é hora de adicionar nossa seção de data e hora para um formulário perfeito.
Etapa 4 adicionando o campo Data

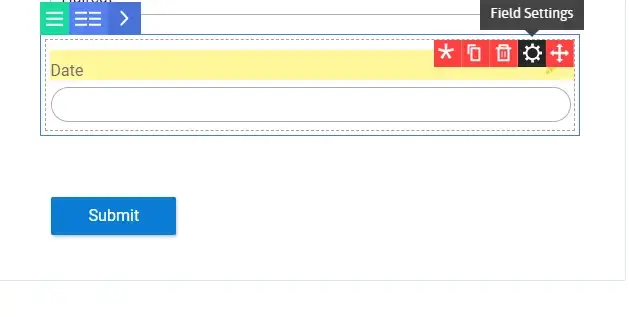
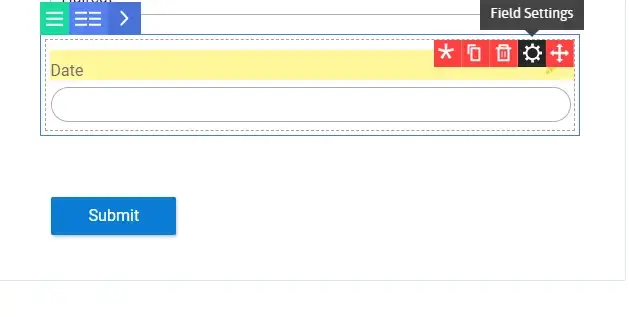
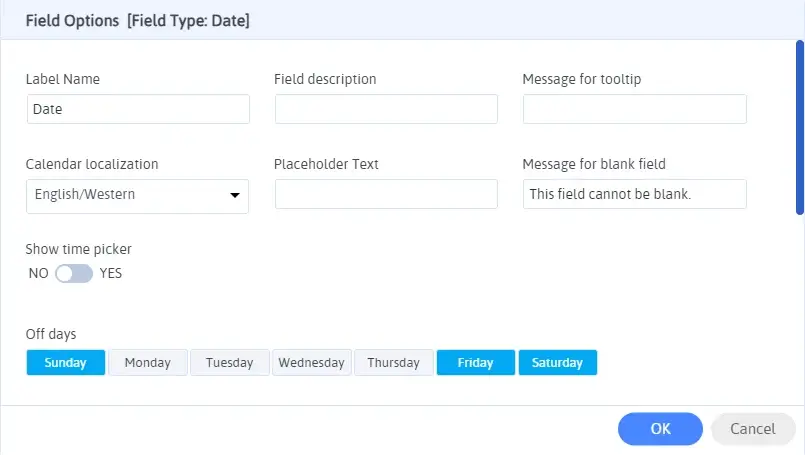
Depois de adicionar o campo Data, você obtém uma opção exclusiva de configurações passando acima do campo. Para editar os recursos do campo Data, clique em Configurações.


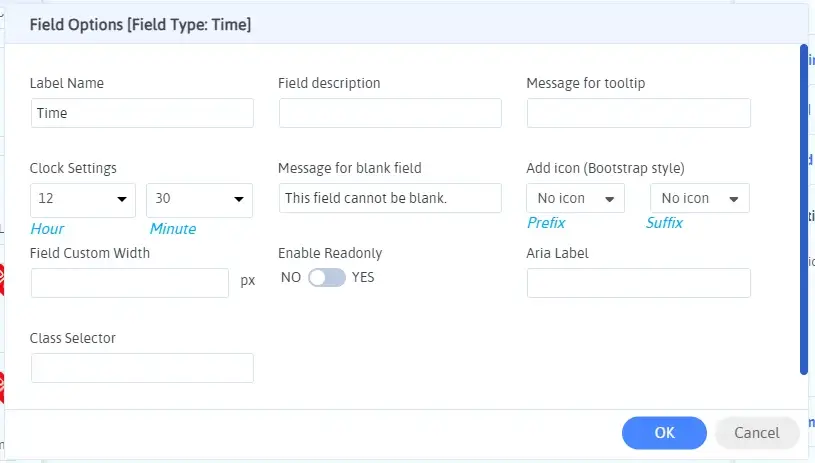
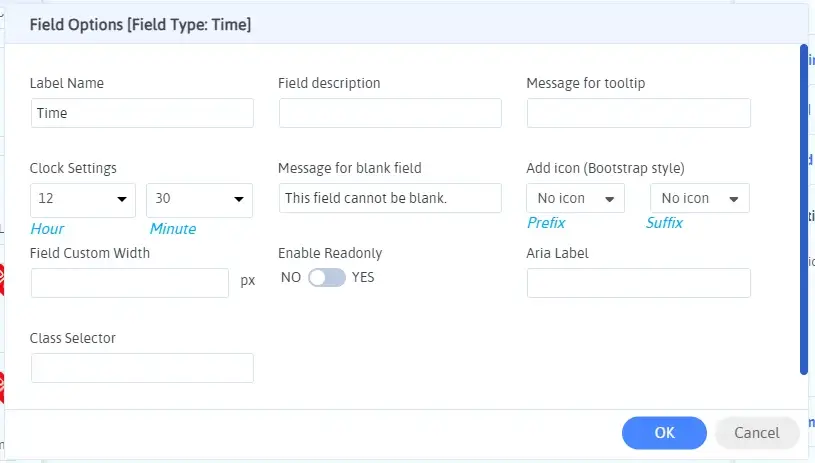
Agora, assim como adicionamos o campo de data e clicou nas configurações, basta adicionar o campo de tempo. Além disso, clique na opção Configurações para editar e explorar os recursos avançados.

Edite as configurações com base em seus requisitos para aperfeiçoar o formulário. Escolha o formato de 12 ou 24 horas para o campo, conforme a simplicidade dos usuários.
Agora, tudo o que você precisa fazer é clicar em Salvar Formulário e ele estará perfeitamente pronto para uso.
Etapa 6 Copie e publique o formulário

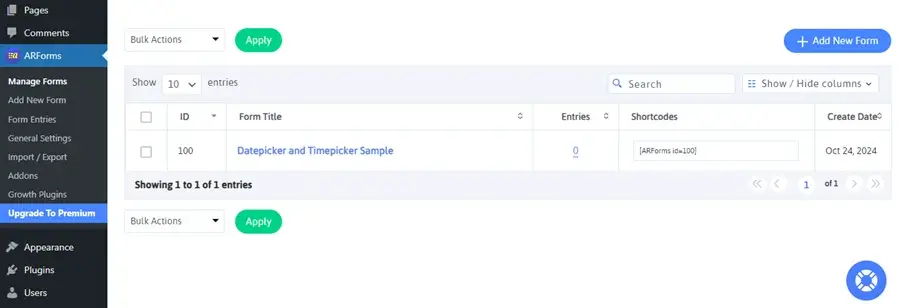
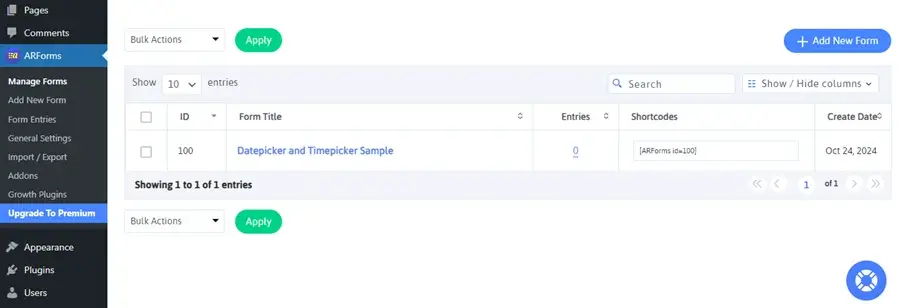
Depois de salvar o formulário, vá para gerenciar formulários. Aqui, você verá nosso formulário criado. Agora, vá sobre os códigos de curtas e clique nele para copiá -lo facilmente.
Escolha uma página, postagem ou local específica para exibir o formulário em seu site para torná -lo acessível publicamente. Lá, cole o código de curta -metragem e publique/atualize a página/post e seu formulário estará pronto em pouco tempo.

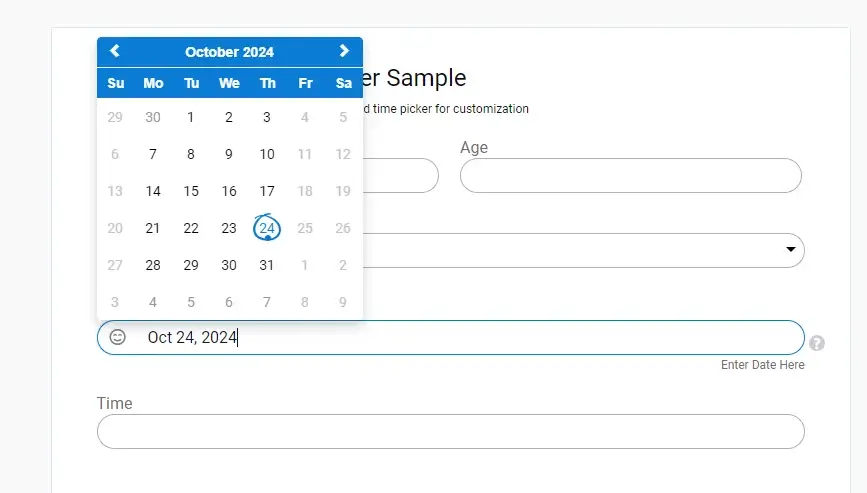
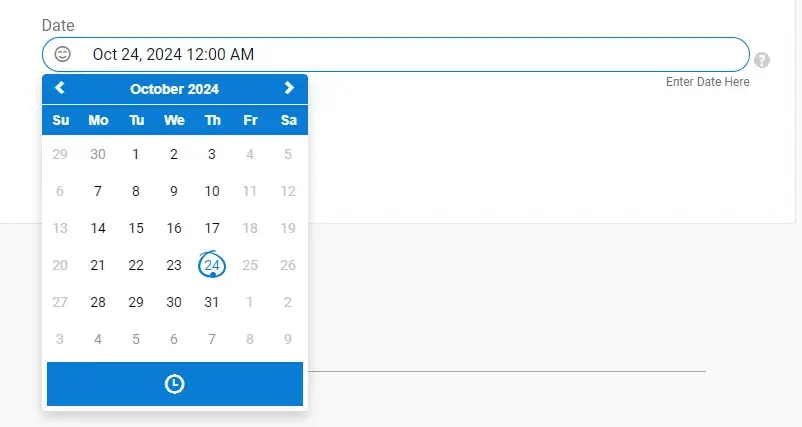
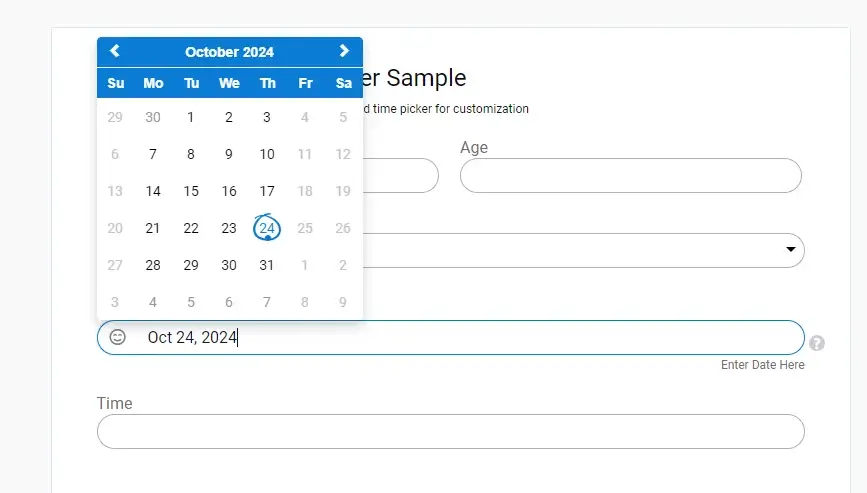
Verifique como o seletor de data desativa sexta, sábado e domingo, de acordo com nossas configurações e exibe a data atual. É assim que uma forma avançada e perfeita se parece.

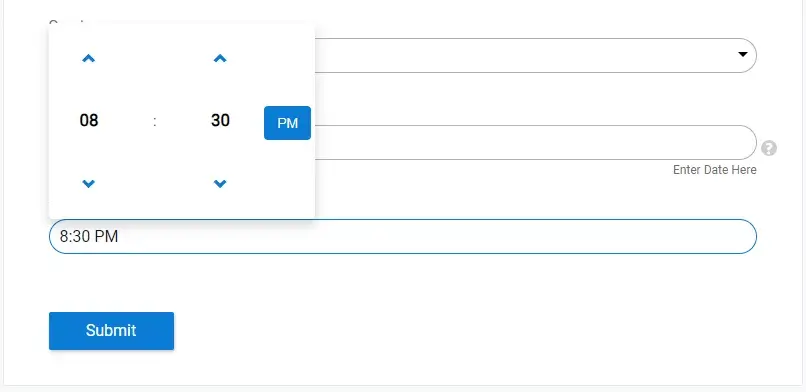
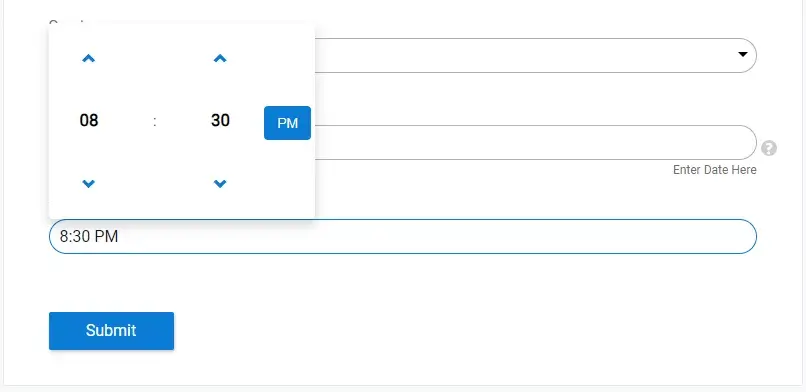
Com base na seleção de um formato de 12 horas, o picker de tempo é preciso e funciona bem.
Agora, vamos editar nosso formulário para mesclar as tarefas de data e escolha de tempo sem problemas. Para isso, vá para gerenciar formulários e clique no ícone Editar para editar o formulário.

Exclua a seção Pound-Picker e vá para o menu Configurações da ferramenta Pick-Picker. Ative a opção Picker Time e defina seu formato. Salve o formulário e atualize a postagem/página/local, onde você passou no código de short para obter uma saída perfeita usando apenas uma ferramenta.

Verifique como você pode acessar o calendário, bem como a ferramenta de picker time de um lugar em si. Aqui, você pode definir um recurso muito particular. Esse é o seu formato de doze ou vinte e quatro horas.
Este é um tempo de tempo, se você deseja permitir a seleção de tempo para o seu serviço!
Você está procurando recursos e sugestões mais avançados? Passe pelo nosso blog para descobrir o melhor do mundo do WordPress e inspire -se.
Isso pode parecer uma coisa muito minuciosa, mas a beleza está sempre nos detalhes. A escolha das ferramentas certas aprimora seu formulário e fornece os detalhes exatos. Então, torna -se crucial para você entender bem a diferença.
O que é um datepicker?

Para simplificar, um seletor de data ajuda os usuários a escolher uma data. Esta é uma ferramenta de interface do usuário que compra um calendário para uma seleção de data precisa. Agora, por que alavancar o poder dos catadores de data?
- Na digitação manual, todas as pessoas escrevem de maneira única, resultando em vários formatos de dados.
- Todo indivíduo tem um método diferente de escrita datas. Mm/dd/yyyy, mm/yy, dd/mm/yyyy e assim por diante. O uso de um DatePicker permite que você tenha uniformidade nos seus registros de dados.
- Define um intervalo em que uma data pode ser facilmente selecionada. Permita apenas a seleção de datas futuras para o funcionamento suave. Restringir facilmente a seleção de datas específicas para facilitar o trabalho.
Quando um seletor de data é comumente usado?
- Sistemas de reserva:Para reservas de plataformas como filmes, hotéis, reservas de vôo e eventos, um datepicker é comumente encontrado para reservas simplificadas. Isso permite que você escolha rapidamente uma data de início e término.
- Aplicativos de agendamento:para empresas de serviços como salões, cabeleireiros, aulas de fitness e escolas on -line, os selecionadores de data são ideais e necessários.
- Formulários:Vários formulários de registro usam um seletor de data para capturar datas de nascimento ou qualquer data preferida para manutenção de registros perfeitos dos dados.
O que é um relógio?

Para simplificar, um seletor de tempo permite escolher um tempo. Para selecionar uma data, você obtém uma visualização anual do calendário. Da mesma forma, para o seletor, você veria a opção de horas e minutos. A partir disso, você pode fazer sua seleção exata de tempo. Como é essencial um Timepicker para o seu negócio?
- Manualmente, há chances de seleção de tempo múltiplo que possa sobrecarregá -lo.
- Aqui, as pessoas são livres para escrever como quiserem.
- Com um relógio, há uniformidade na coleta de dados. Isso aumentará a organização e a eficiência de suas funções.
Onde é usado um relógio de relógio?
- Reuniões de agendamento:Para agendar uma reunião ou uma consulta específica, um seletor de tempo permite uma seleção precisa de tempo que seja benéfica para o usuário e a outra parte.
- Alarmes:em aplicativos como alarmes e lembretes, você geralmente recebe um seletor de tempo que permite definir um tempo exato sem qualquer preocupação manual.
- Serviços de reserva:escritórios médicos, agentes de viagens, psicólogos e consultores precisam usar um seletor de tempo para que os clientes possam escolher um tempo exato.
Principais diferenças entre DatePicker e Timepicker
Tenho certeza de que você está claro sobre o significado básico e a utilidade das ferramentas DatePicker e TimePicker. Vamos agora entender como exatamente eles são diferentes.| Diferença | Picker de data | Picker de tempo |
| Propósito | Isto é para selecionar uma data específica em um formato especificado | Esta ferramenta é usada para selecionar um tempo |
| Design da interface do usuário | Um calendário anual com opções para seleção de data, ano e mês | Um relógio ou uma opção de seleção de rolagem |
| Opções de personalização | Escolha o intervalo de data disponível para selecionar. Você pode até desativar datas selecionadas devido a indisponibilidade ou outra reserva | Escolha um tempo de intervalo, escolha um formato de 12 ou 24 horas e forneça opções para AM/PM |
| Utilidade | Usado principalmente em sistemas de reserva e formulários de registro | Usado em alarmes, lembretes, agendamento de consultas |
Quando usar um datepicker vs. um relógio
Entenda seus requisitos de DatePicker e Timepicker bem para gerenciamento suave. Com base nisso, você pode selecionar facilmente se um seletor de data atenderia às suas necessidades ou de um seletor de tempo.- Use um datepicker quando ...você precisa obter datas específicas, como reservas de viagens, reservas de vôo, registro de eventos e registro de workshop.
- Use um Timepicker quando ...você deseja reservas de tempo específicas para serviços como cabelos, unhas, beleza e serviços de lavagem de carros.
Plugins populares de datepicker e timepicker
Para o WordPress ou JavaScript, aqui está uma lista de ferramentas e plug -ins que o ajudariam a adicionar um seletor de data ou um seletor de horário ao seu site.- JQuery ui datepicker
- Flatpickr
- Timepicker.js
- Plugins de picadores de data e hora do WordPress
Aproveitando arformas com a data e o picador embutido
Vamos agora usar o ARFORFS para criar um formulário que possua seções de ambos, DatePicker e Time Picker. Isso também é totalmente grátis!Etapa 1: Baixe o plug-in ARFORFS

Você está pronto para ativar as arformas, o plug -in de formulário de contato? Em seguida, faça o download no diretório do plug -in e instale+ative -o para avançar.
Etapa 2 Adicione um novo formulário e detalhes

Agora, vá para Arforms do painel do lado esquerdo e adicione um novo formulário. Adicione os detalhes do formulário do título e descrição e escolha um tema. Você pode até optar por um modelo para personalização rápida.
Etapa 3 Comece a criar campos de formulário

Agora, é o momento emocionante para começar a criar seu formulário. Estou criando uma forma muito simples e fácil para os serviços de salão de cabeleireiro que precisa que os usuários selecionem sua data e hora de nomeação. Todos os campos necessários, como nome, contato, lote, serviços e assim por diante, serão adicionados para facilitar. Publique isso, é hora de adicionar nossa seção de data e hora para um formulário perfeito.
Etapa 4 adicionando o campo Data

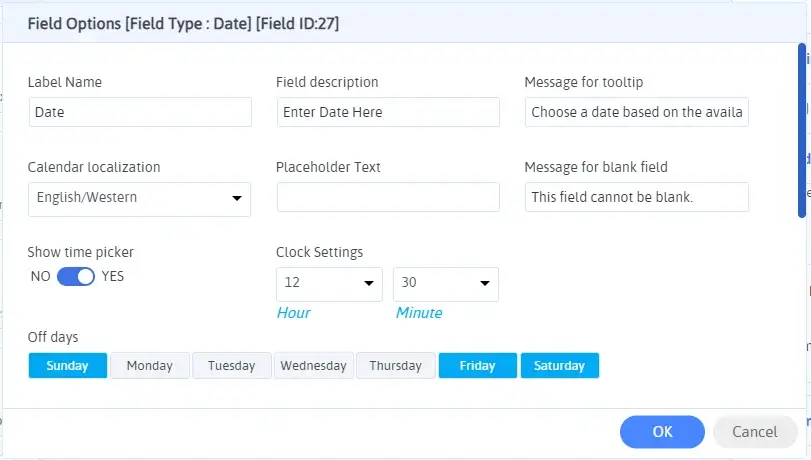
Depois de adicionar o campo Data, você obtém uma opção exclusiva de configurações passando acima do campo. Para editar os recursos do campo Data, clique em Configurações.

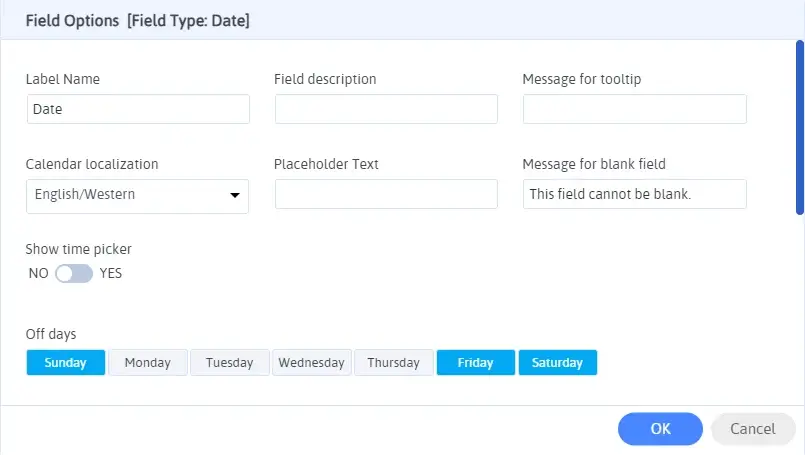
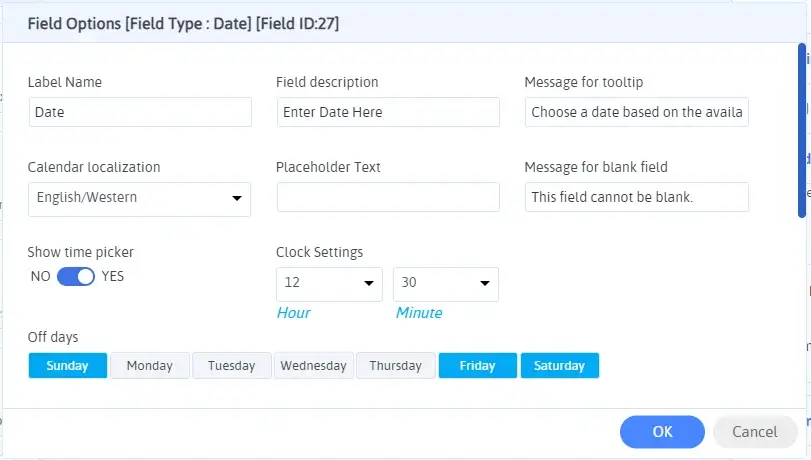
- A partir dessas configurações, você pode definir facilmente o nome e a descrição do rótulo, se necessário. Adicionar uma dica de ferramenta também pode aprimorar seu formulário.
- Além disso, você pode selecionar a localização avançada do calendário com base no grupo de pessoas que interagem com seu negócio.
- Quando você seleciona a opção de 'Mostrar a hora', a data e a hora podem ser escolhidas rapidamente por um usuário juntos. Vamos explorar esse recurso também depois aqui.
- Agora vem a seleção de dias de folga. Escolha os dias em que você não deseja que ninguém escolha do calendário para uma função comercial suave. Eu escolhi sexta -feira, sábado e domingo como dias de folga para o seu entendimento.

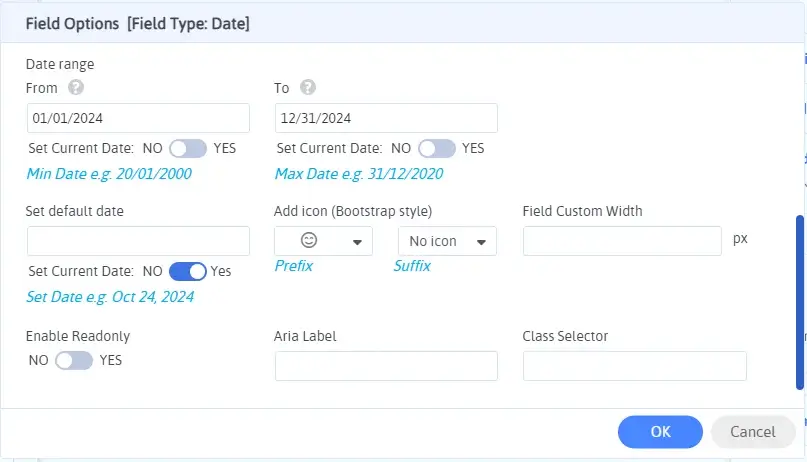
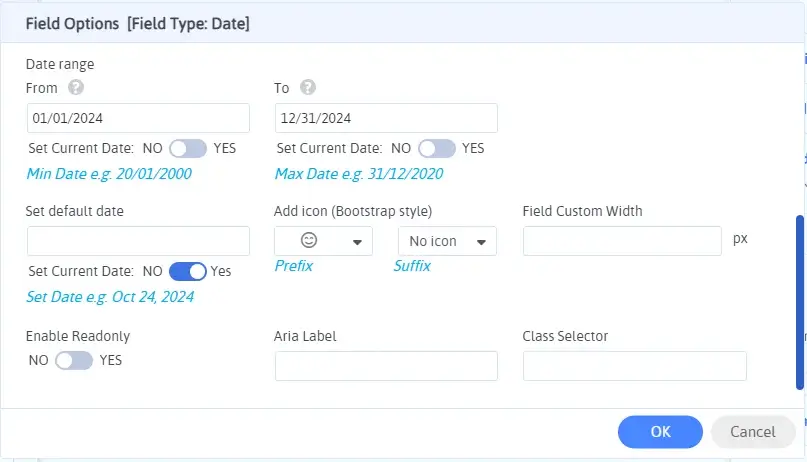
- Agora, você pode simplesmente escolher um intervalo no qual deseja que os usuários selecionem a data.
- Além disso, você também pode escolher uma data padrão, prefixo, botões de ícone de sufixo, largura de campo, etiquetas e outros recursos avançados que você deseja ativar.
- Selecione OK para salvar o formulário facilmente.
Agora, assim como adicionamos o campo de data e clicou nas configurações, basta adicionar o campo de tempo. Além disso, clique na opção Configurações para editar e explorar os recursos avançados.

Edite as configurações com base em seus requisitos para aperfeiçoar o formulário. Escolha o formato de 12 ou 24 horas para o campo, conforme a simplicidade dos usuários.
Agora, tudo o que você precisa fazer é clicar em Salvar Formulário e ele estará perfeitamente pronto para uso.
Etapa 6 Copie e publique o formulário

Depois de salvar o formulário, vá para gerenciar formulários. Aqui, você verá nosso formulário criado. Agora, vá sobre os códigos de curtas e clique nele para copiá -lo facilmente.
Escolha uma página, postagem ou local específica para exibir o formulário em seu site para torná -lo acessível publicamente. Lá, cole o código de curta -metragem e publique/atualize a página/post e seu formulário estará pronto em pouco tempo.

Verifique como o seletor de data desativa sexta, sábado e domingo, de acordo com nossas configurações e exibe a data atual. É assim que uma forma avançada e perfeita se parece.

Com base na seleção de um formato de 12 horas, o picker de tempo é preciso e funciona bem.
Agora, vamos editar nosso formulário para mesclar as tarefas de data e escolha de tempo sem problemas. Para isso, vá para gerenciar formulários e clique no ícone Editar para editar o formulário.

Exclua a seção Pound-Picker e vá para o menu Configurações da ferramenta Pick-Picker. Ative a opção Picker Time e defina seu formato. Salve o formulário e atualize a postagem/página/local, onde você passou no código de short para obter uma saída perfeita usando apenas uma ferramenta.

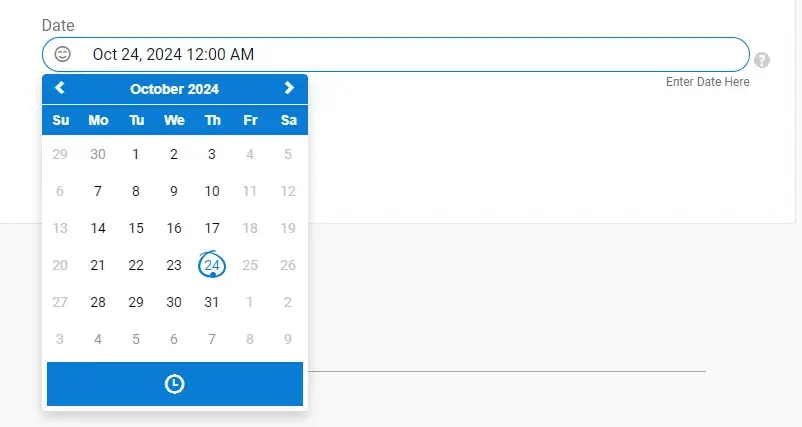
Verifique como você pode acessar o calendário, bem como a ferramenta de picker time de um lugar em si. Aqui, você pode definir um recurso muito particular. Esse é o seu formato de doze ou vinte e quatro horas.
Este é um tempo de tempo, se você deseja permitir a seleção de tempo para o seu serviço!
Encerrar a diferença entre as ferramentas de data e hora de seleção
Esta ferramenta minúscula muito adolescente altera seu jogo de coleta de dados. Ajuda você no seu trabalho de agendamento. Usar isso com ferramentas como o ARFORMS é o melhor para reservas e programas básicos, criando um formulário de registro ou reserva.Você está procurando recursos e sugestões mais avançados? Passe pelo nosso blog para descobrir o melhor do mundo do WordPress e inspire -se.


