Como exibir uma seção de revisão no site WordPress usando o Elementor
Publicados: 2022-03-01Apresentar avaliações e feedback de clientes reais ajuda você a criar uma forte prova social. As avaliações ajudam os compradores em potencial a decidir se investir em seu produto vale a pena ou não.
Em vez de confiar em um profissional de marketing ou vendedor, os consumidores confiam nas avaliações de clientes reais para optar por um serviço ou produto. 90% dos consumidores consideram essas recomendações pessoais ou avaliações online de usuários reais úteis ao fazer uma compra.
Se você estiver executando um e-commerce ou qualquer site de venda de produtos on-line criado com WordPress e procurando uma maneira simples e criativa de exibir avaliações, você chegou à página certa.
Neste artigo, orientaremos você sobre como exibir uma seção de revisão em um site WordPress usando o Elementor e o PowerPack.
Isso também, sem sequer escrever uma única linha de código. Excitante! Não é?
Como adiciono uma seção de revisão nos sites Elementor

A maneira mais simples e fácil de adicionar uma seção de revisão em sites WordPress é usando os elementos Elementor e PowerPack.
O PowerPack Elements é o melhor complemento para o Elementor. Ele vem com mais de 80 widgets criativos e poderosos que permitem estender sua funcionalidade Elementor para o próximo nível e ajudá-lo a criar belos sites em tempo recorde.
Falando de uma seção de revisão, o PowerPack inclui um impressionante Widget de caixa de revisão que oferece total flexibilidade para criar uma seção de caixa de revisão dedicada para exibir suas resenhas de produtos lindamente.
Além disso, o widget oferece várias opções de estilo de design. E sem escrever uma única linha de código, permite personalizar a caixa de revisão em todos os aspectos.
Como exibir uma seção de revisão no site WordPress usando o Elementor
Vamos ver como você pode usar o PowerPack Review Box Widget e Elementor para criar uma seção de revisão no WordPress.
Antes de começar, verifique se você instalou o Elementor e o PowerPack Elements ativados no seu site WordPress.
Arraste e solte o widget de caixa de revisão do PowerPack
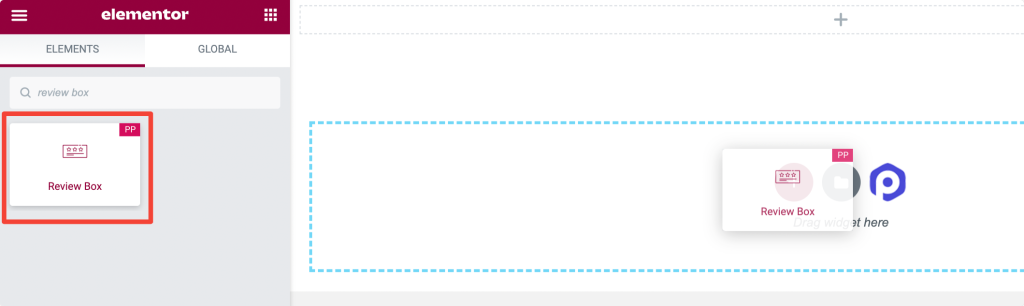
Primeiro, abra a página no editor Elementor e, na barra de pesquisa, digite Review Box e arraste e solte o widget na página.

Verifique novamente o sinal “PP” no canto superior direito do widget para certificar-se de que é um elemento PowerPack.
Adicionar conteúdo no widget de caixa de revisão
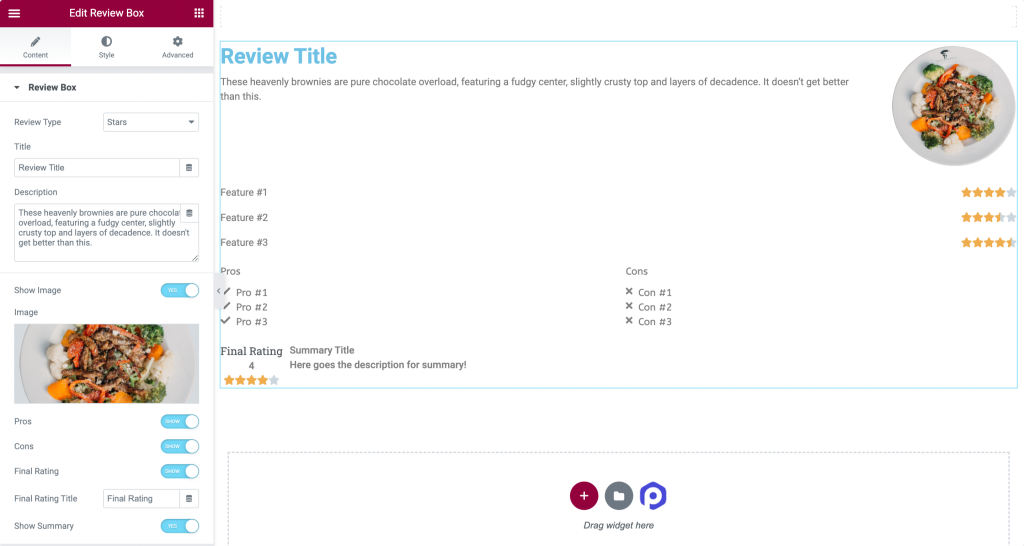
Navegue até a guia Conteúdo do widget Caixa de revisão. Na guia Conteúdo, você encontrará duas subseções:
- Caixa de Revisão
- Revisar itens
Caixa de Revisão
Nesta seção, você terá opções para personalizar o conteúdo da caixa de revisão.

Vamos dar uma olhada rápida nessas opções:
- Tipo de Revisão: Esta opção permite que você escolha o tipo de revisão entre os três padrões disponíveis: Estrelas, Porcentagem e Número.
- Título: você pode adicionar um título personalizado à sua caixa de revisão a partir desta opção.
- Descrição: Aqui, você pode fornecer aos seus clientes uma breve descrição do seu produto ou serviço e sua especialidade. Lembre-se, uma breve descrição curta e doce parece mais atraente porque é facilmente legível e digerível.
- Mostrar imagem: Ao habilitar esta opção, você pode adicionar uma imagem do produto a ela.
- Prós: Este é um recurso adicional fornecido pelo PowerPack. Aqui você pode adicionar os prós do seu produto ou serviço.
- Contras: Assim como os profissionais, você tem a flexibilidade de adicionar contras do seu produto junto com as avaliações.
- Classificação Final: Habilite a opção de exibir uma Classificação Final em sua Caixa de Revisão.
- Título de classificação final : Depois de ativar o recurso de classificação final, você também pode personalizar o título de classificação final de acordo com sua preferência.
- Mostrar Resumo: Além desses recursos, você também pode estilizar a 'Caixa de Revisão' adicionando um Resumo nela.
Essas opções de conteúdo ajudam você a criar uma caixa de revisão totalmente personalizada com o Elementor.
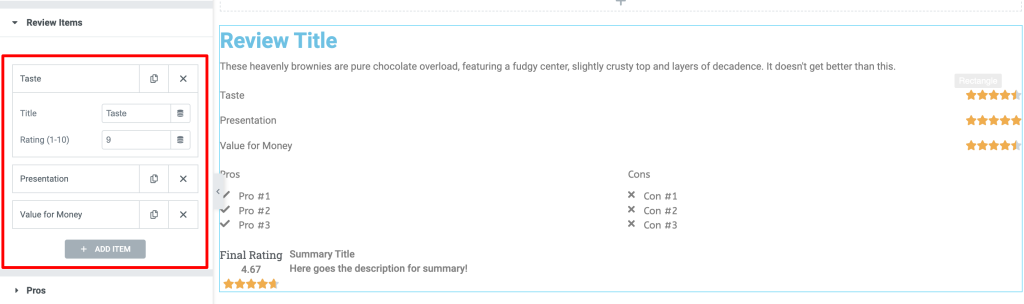
Revisar itens
Nesta seção, você terá opções para adicionar os principais recursos e classificações personalizadas de seus produtos e, com base nos recursos e classificações adicionados, seus clientes escolherão os produtos.
Dependendo do tipo de produto, você pode adicionar quantos recursos principais desejar.
Vamos ver como fica depois de personalizar a guia Conteúdo.

Guia Estilo do Widget Caixa de Revisão
Vamos ver como você pode estilizar cada opção disponível na caixa de revisão.
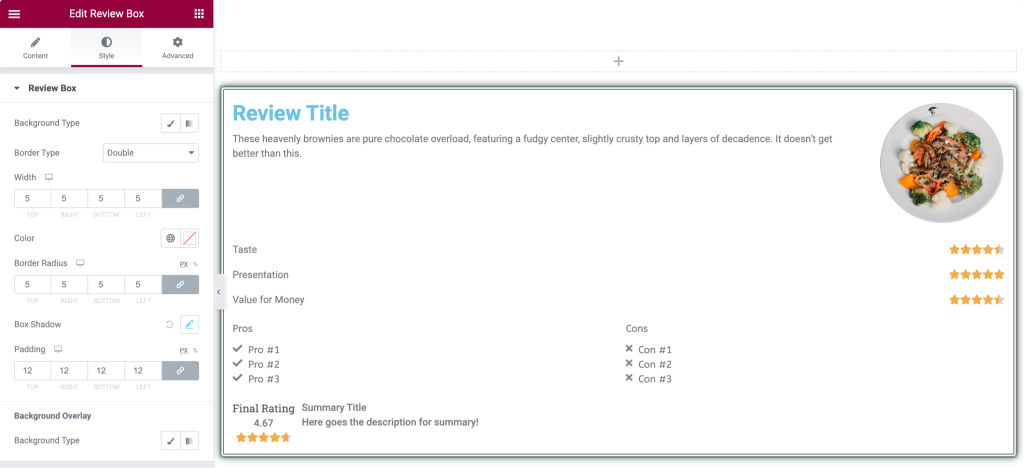
Navegue até a guia Estilo e você encontrará várias opções de estilo.
Caixa de Revisão
Nesta seção, você terá várias opções de estilo para personalizar a aparência da sua caixa de revisão.

- Tipo de plano de fundo: esta opção permite estilizar a caixa de revisão adicionando um plano de fundo clássico ou gradiente. Você pode adicionar uma imagem ou uma cor sólida.
- Tipo de Borda: Uma borda pode ser adicionada à Caixa de Revisão aqui.
- Border Radius: Border Radius pode ser facilmente ajustável com esta opção.
- Box Shadow: Permite adicionar sombra à sua caixa de revisão.
- Sobreposição de fundo : Com esta opção, a opacidade do fundo pode ser ajustada.
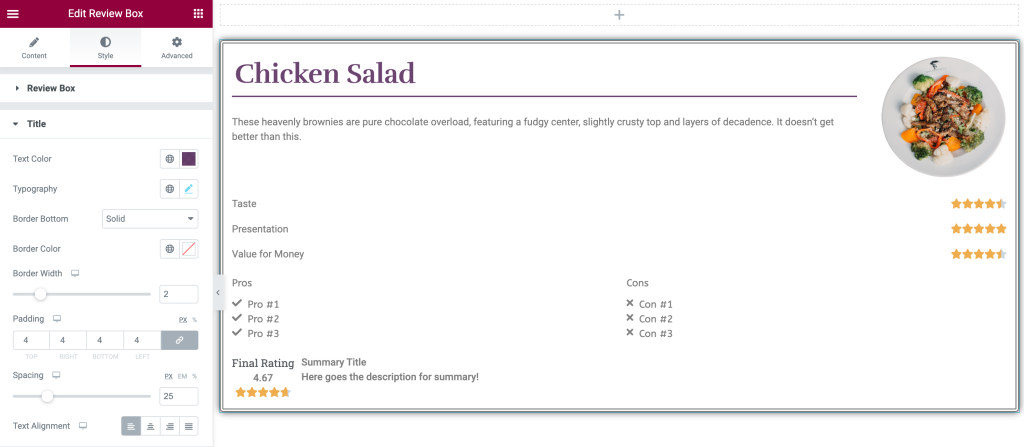
Título
Nesta seção, você terá várias opções para estilizar o título da caixa de revisão. Vamos dar uma breve olhada nessas características:


- Cor do Texto: A cor do texto do título pode ser alterada usando esta opção.
- Tipografia: Com este recurso, você pode alterar a tipografia do texto do título.
- Borda Inferior: Uma borda pode ser adicionada à parte inferior do texto do título. Três tipos de padrões de borda estão disponíveis; Sólido, tracejado e pontilhado.
- Cor da borda: Nesta opção, você pode adicionar uma cor da borda.
- Largura da borda: a largura da borda pode ser ajustada aqui.
- Preenchimento: Você pode ajustar o preenchimento de todas as bordas da caixa de revisão.
- Espaçamento: Permite adicionar espaço entre título e descrição.
- Alinhamento do Texto: Aqui, você pode alinhar o texto do título na Caixa de Revisão.
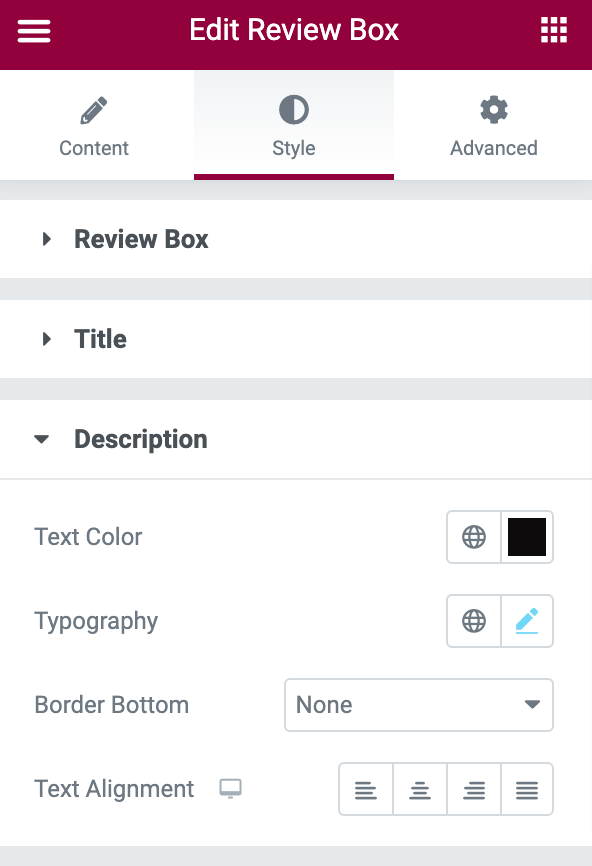
Descrição

Na seção de descrição, há muitas opções para estilizar e projetar a descrição. Oferece opções de cor de texto, tipografia, borda inferior e alinhamento de texto.
Revisar itens
Nesta seção, você terá muitas opções adicionais, incluindo todas as opções que discutimos no título e na descrição. Além das opções de estilo de texto, você terá uma opção de tipo de borda para destacar os principais recursos.
Esta seção inclui muitos recursos adicionais além da cor do texto e tipografia , como tipo de borda, largura da borda, cor da borda, preenchimento, espaçamento de itens e muito mais.
Classificação final
Nesta seção, a parte de texto e classificação pode ser configurada separadamente como todos os recursos disponíveis na seção de título e descrição para estilo. Aqui também, você pode ter muitos recursos como Alinhar, Cor de fundo, Tipografia , etc.
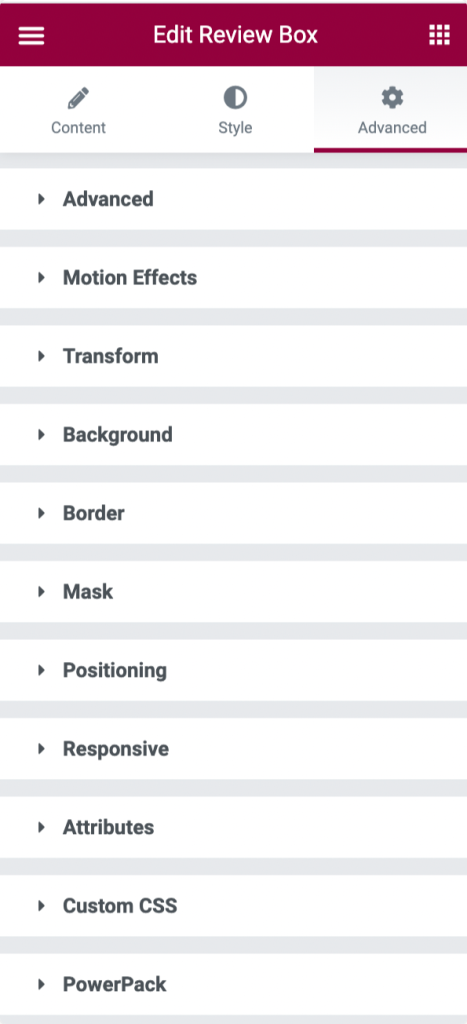
Configurar a guia avançada do widget de caixa de revisão
Vá para a guia Avançado e você encontrará todas as opções adicionais disponíveis para personalizar e estilizar o widget Caixa de revisão.

Vamos dar uma olhada rápida e discutir essas opções em breve.
- Avançado: Opções avançadas, como ajustar a margem e o preenchimento do widget Caixa de Revisão, podem ser feitas nesta seção.
- Efeitos de movimento: permite que você personalize a caixa de revisão ativando efeitos de rolagem, efeitos de mouse, sticky e animação de entrada.
- Transformar: Nesta seção, você pode estilizar e transformar o widget Caixa de Revisão ajustando recursos como; Girar, Deslocar, Escalar, Inclinar, Virar Horizontal e Virar Vertical.
- Plano de fundo: esta seção permite definir o tipo de plano de fundo do widget Caixa de revisão. Além disso, você pode ajustar a duração da transição.
- Borda: é fácil ajustar o widget Caixa de Revisão estilizando sua borda. Além disso, o tipo de borda de estilo, raio e sombra da borda do widget Caixa de Revisão podem ser feitos aqui.
- Máscara: Esta opção permite habilitar a opção de máscara e personalizar facilmente sua forma, tamanho, posição e repetição.
- Posicionamento: A posição e a largura do widget Caixa de revisão podem ser ajustadas nesta seção.
- Responsivo: Nesta seção, a capacidade de resposta do widget Caixa de Revisão pode ser ajustada. Seja para torná-lo tremendamente visível e ajustável em Mobile, Tablet e Desktop.
- Atributos: nesta seção, está disponível uma opção para adicionar alguns atributos personalizados ao seu widget Caixa de Revisão.
- CSS personalizado: é uma opção adicional para adicionar facilmente seu próprio CSS personalizado.
- PowerPack: Aqui você terá opções de PowerPack mais avançadas, como Condições de exibição, Link do wrapper e Cursor personalizado.
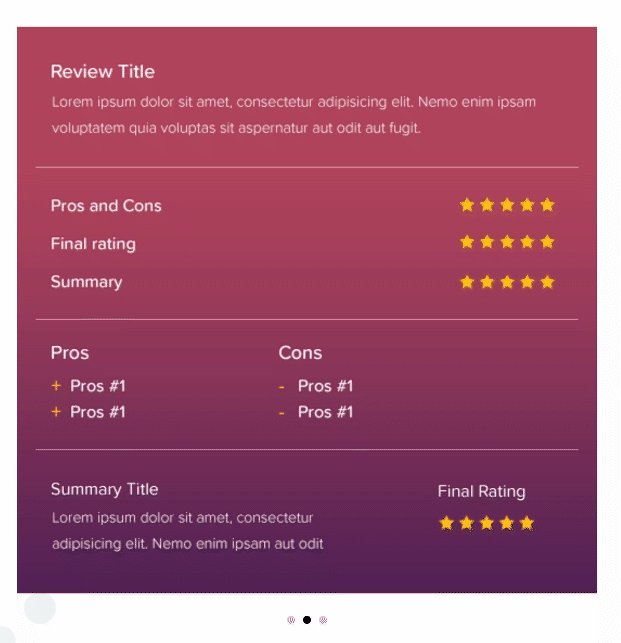
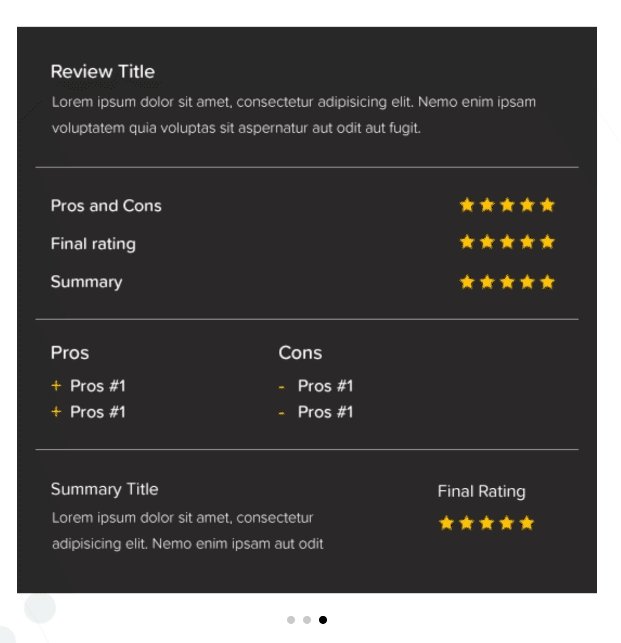
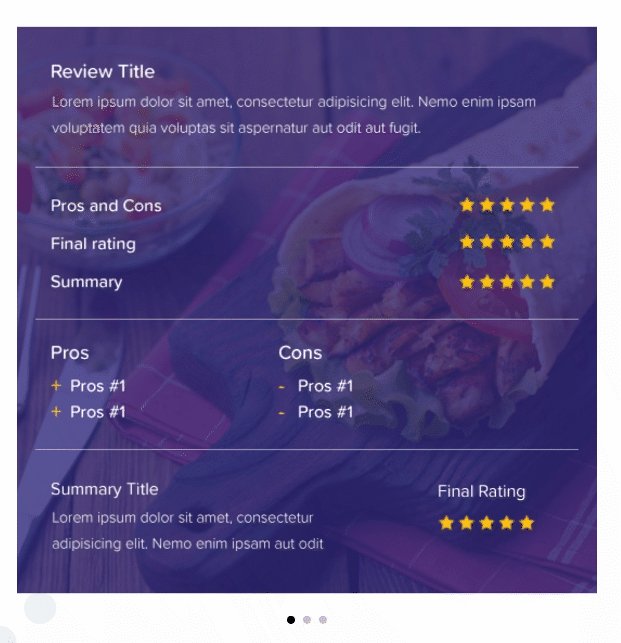
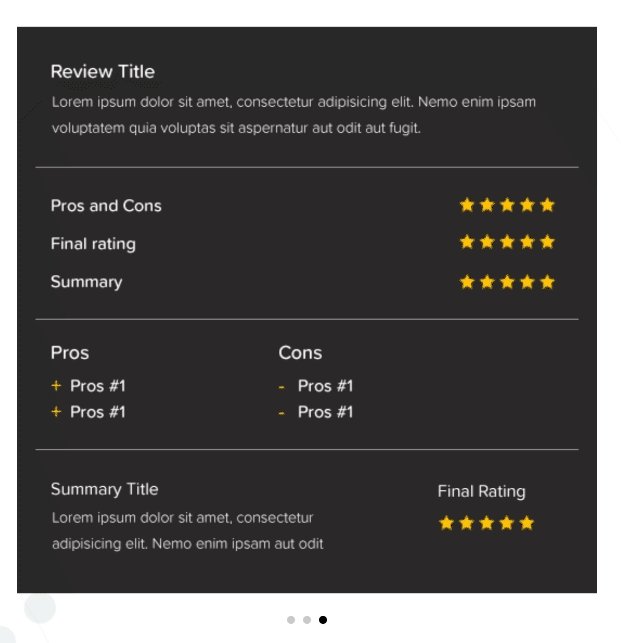
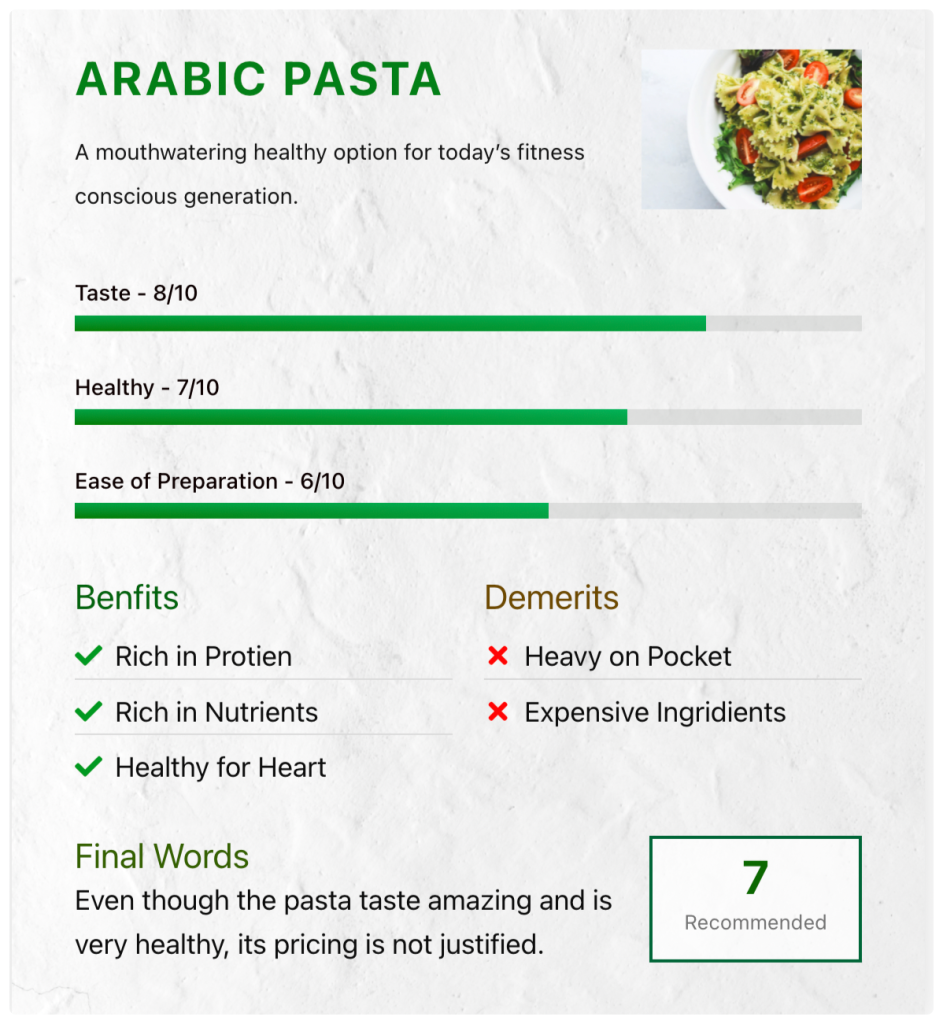
Vamos ver a aparência final da sua caixa de revisão.
A aparência final da caixa de revisão após estilizá-la e personalizá-la usando o widget da caixa de revisão do PowerPack.

Obtenha o widget de caixa de revisão do PowerPack agora!
Adicionar comentários positivos sobre seus produtos ou serviços aumentará a credibilidade do seu negócio. Os clientes se relacionam com essas avaliações confiáveis e ajudam você a gerar mais vendas para o seu negócio.
Com o PowerPack, você obtém mais de 80 widgets criativos e úteis para criar sites WordPress melhores e mais bonitos usando o Elementor.
Esperamos que este tutorial ajude você a criar uma caixa de revisão interativa para exibir a prova social do seu serviço ou produto.
Se você gostou de usar esse elemento, temos certeza de que também adorará ter nossos outros widgets do PowerPack. Como entendemos seus requisitos, projetar seu site com o PowerPack não requer nem uma única palavra de código, e é simples, eficaz e fácil de usar.
Clique aqui para obter um widget de caixa de revisão para Elementor usando o PowerPack.
Se você chegou até aqui, presumimos que você leu todo o nosso artigo e também adorou.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber suas respostas.
Além disso, junte-se a nós no Twitter, Facebook e Youtube.
