O Divi Builder vale a pena? Prós, contras e novas ferramentas de IA revisadas
Publicados: 2024-10-28Você está tentando descobrir se vale a pena usar o Divi Builder , especialmente quando há vários novos construtores por aí?
Se sim, então você não está sozinho!
Com mais de 970.000 usuários ativos , nem é preciso dizer que o Divi Builder se estabeleceu como um dos principais criadores de WordPress.
Tudo graças à sua interface de edição visual estruturada de arrastar e soltar, ferramentas baseadas em IA e vastas opções de personalização.
Mas isso realmente corresponde ao hype?
Nesta análise do Divi Builder, analisaremos os principais recursos do Divi, seus lados bons, seus lados não tão bons, custos e muito mais. Então, você pode decidir por si mesmo!
Agora, vamos nos aprofundar!
Avaliação geral
- De acordo com a Trustpilot, o Divi Builder, criado pela Elegant Themes , obteve uma classificação impressionante de 4,9 em 5 , com base em mais de 24.000 avaliações.
- Quanto à nossa opinião, estamos dando ao Divi Builder sólidas 4,8/5 estrelas. Aqui, deduzimos 0,2 pontos , pois seu vasto conjunto de recursos pode ser opressor para iniciantes.
Dito isso, a Divi ainda compensa com extensa documentação e forte suporte ao cliente. Portanto, apesar da ligeira curva de aprendizado, ainda é um dos melhores criadores de WordPress que você encontrará hoje.
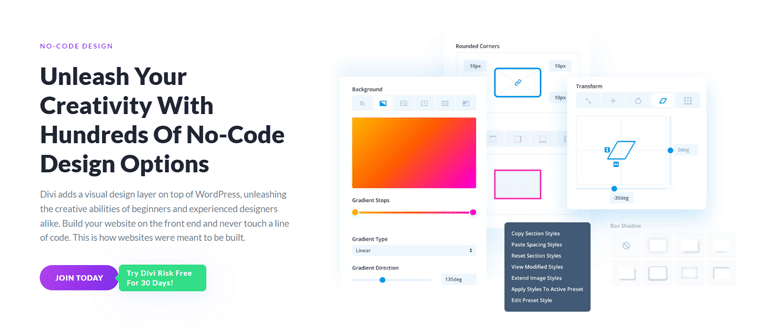
A) Visão geral do Divi Builder
Divi Builder, desenvolvido pela Elegant Themes , é sem dúvida um dos construtores de páginas WordPress mais poderosos e fáceis de usar.
Ele combina uma interface estruturada de arrastar e soltar com layouts predefinidos para ajudá-lo a criar sites impressionantes sem codificação.

Para você saber, você tem duas opções para usar o Divi. Uma é que você pode usar o Divi com o Divi Theme completo (que inclui o tema e o construtor). Ou você pode pegar o plugin Divi builder e usá-lo com qualquer tema WordPress de sua preferência.
Além do mais, com o Divi Builder você pode controlar todas as partes do seu site, do cabeçalho ao rodapé. Ele usa uma estrutura de seções, linhas e módulos para tornar o design simples e fácil.

A melhor parte é o recurso Divi AI , que ajuda a gerar conteúdo, imagens e muito mais. Tudo o que você precisa fazer é dar algumas instruções aqui e ali.
E aí você tem seus parágrafos inteiros, sugere edições ou cria recursos visuais rapidamente. Isso torna a criação de sites mais rápida e acessível tanto para designers iniciantes quanto experientes.
Essa versatilidade torna o Divi Builder uma escolha ideal para todos os tipos de sites, independentemente do seu nível de experiência.
B) Principais recursos do Divi Builder
Agora, vamos explorar o coração do Divi Builder, ou seja, seus principais recursos, para ver o que torna o Divi tão diferente dos demais.
1. Arraste e solte o Visual Builder
Um dos principais aspectos de destaque do Divi é seu construtor visual de arrastar e soltar . Além disso, permite que você crie seu site diretamente no front-end.
Portanto, em vez de ficar indo e voltando constantemente no editor de back-end e visualizando constantemente suas alterações, você poderá ver suas edições em tempo real.

Este recurso é incrivelmente fácil de usar porque:
- Você pode literalmente arrastar e soltar qualquer coisa, desde blocos de texto, imagens, botões, etc., exatamente onde quiser. Sem codificação, sem complicações.
- O que você vê durante a construção é exatamente a aparência do seu site quando estiver no ar.
- Além disso, todas as suas opções de design são estruturadas de forma que seja fácil para você projetar seu site de forma produtiva.
E mesmo que seja super fácil para iniciantes, existem inúmeras opções avançadas se você quiser mais controle sobre o design.
Então, se você está apenas começando ou procurando algo mais personalizável, o Divi tem o que você precisa sem fazer com que pareça complicado.
2. Mais de 370 pacotes de layout de site pré-fabricados
Não está com vontade de começar o design do seu site do zero? Ou talvez você só queira acelerar as coisas?
Não se preocupe mais! Divi protege você com uma biblioteca de 370 pacotes de layout de site pré-fabricados projetados profissionalmente .
Na verdade, esses layouts cobrem uma variedade de nichos e setores, incluindo lojas de comércio eletrônico, blogs, portfólios, agências e muito mais.

Desde designs minimalistas para portfólios pessoais até layouts mais complexos para sites corporativos, há algo para todos.
Além disso, cada layout é totalmente personalizável, o que facilita a adaptação do design para atender à sua marca e às necessidades do seu negócio.
3. Divi AI e Divi Cloud
Uma das coisas mais legais que a Divi traz para a mesa é a combinação de Divi AI e Divi Cloud . Juntos, eles melhoram significativamente a experiência de design.
Para ser exato, o recurso Divi AI usa inteligência artificial para simplificar a criação de conteúdo e decisões de design.
Por exemplo, digamos que você esteja tentando escrever um título atraente ou não consiga encontrar a imagem certa.
Agora, o Divi AI pode gerar textos, imagens e até sugestões de layout que se ajustem ao contexto do seu design. Ele leva em consideração o seu conteúdo e ajuda a garantir que o seu design permaneça coeso e visualmente atraente.

Por outro lado, o recurso Divi Cloud atua como um armazenamento de design pessoal, para que você possa armazenar layouts, seções e módulos na nuvem.
Isso significa que você pode acessar seus designs salvos em qualquer site onde estiver usando o Divi Builder, o que é muito útil. Dá-lhe a flexibilidade de alternar entre projetos ou colaborar com facilidade, sem ter que recriar nada do zero.
4. Estrutura em camadas: seções, linhas, colunas, módulos
A estrutura em camadas do Divi torna até os layouts mais complexos muito fáceis de gerenciar.
Isso quer dizer que tudo o que você constrói é organizado em quatro partes principais: Seções, Linhas, Colunas e Módulos.
- As seções são os maiores blocos de construção da sua página. Elas podem ser seções regulares, especiais ou de largura total, dependendo do que você precisa para o seu design.
- Dentro de cada seção, você pode adicionar linhas. Eles controlam o layout horizontal, ajudando você a decidir onde tudo ficará na página.
- As linhas podem ser divididas em colunas para organizar o conteúdo. Você pode ter uma única coluna ou múltiplas colunas em uma grade, o que funcionar melhor para o seu layout.
- Módulos são as peças reais de conteúdo que você adicionará à sua página – texto, imagens, botões, controles deslizantes, o que quiser.
Esta configuração oferece total flexibilidade de design. Como resultado, você pode construir qualquer coisa, desde uma simples página de destino até um site com várias camadas, sem se perder no processo.
5. Sistema de teste dividido
Outro recurso incrível é o sistema de teste A/B integrado do Divi. É perfeito para quem deseja fazer escolhas de design mais inteligentes e baseadas em dados.
Basicamente, o teste A/B, ou teste A/B, permite testar diferentes versões de um elemento da página (como um título, botão ou imagem). E veja qual deles tem melhor desempenho com base nas interações do usuário.
Então, veja como funciona:
- Você pode executar testes A/B em praticamente qualquer parte do seu design, seja um bloco de texto, um botão ou até mesmo uma seção inteira.
- Divi rastreia como as pessoas estão interagindo com seu site (como em quais botões elas clicam com mais frequência). Em seguida, fornece dados em tempo real para mostrar qual versão do seu design está apresentando melhor desempenho.
- Você pode melhorar a experiência do usuário e aumentar as taxas de conversão testando e otimizando continuamente seus elementos de design.

Esse recurso é muito útil para profissionais de marketing, sites de comércio eletrônico ou qualquer pessoa focada em melhorar o engajamento e as conversões.
6. Salvamento automático e histórico de edição
Você tem medo de perder seu trabalho durante o processo de edição?
Bem, o Divi oferece tranquilidade com seus recursos de salvamento automático e edição de histórico . Isso quer dizer que você pode facilmente recuperar ou reverter para versões anteriores quando necessário.
Com seu recurso de salvamento automático , o Divi salva automaticamente seu progresso enquanto você trabalha.
Assim, você não precisa se preocupar em perder alterações caso algo inesperado aconteça, como travamento do navegador ou queda de energia.

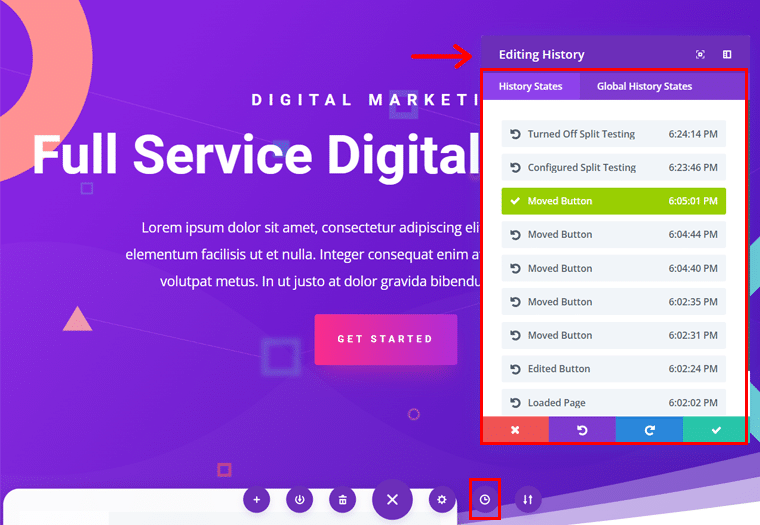
Por outro lado, com o histórico de edição do Divi, você pode desfazer ou refazer ações facilmente, passo a passo. Isso é possível mesmo depois de você ter feito alterações significativas em sua página.
Esse recurso torna mais fácil experimentar novos designs ou layouts sem medo de perder o trabalho original.
Ambos os recursos tornam o Divi uma ferramenta segura e confiável. Principalmente para quem gosta de experimentar diferentes elementos de design antes de decidir pela versão final.
7. Edição responsiva
No mundo atual, que prioriza os dispositivos móveis, criar um site responsivo é essencial. Divi torna isso fácil com seu recurso de edição responsivo .
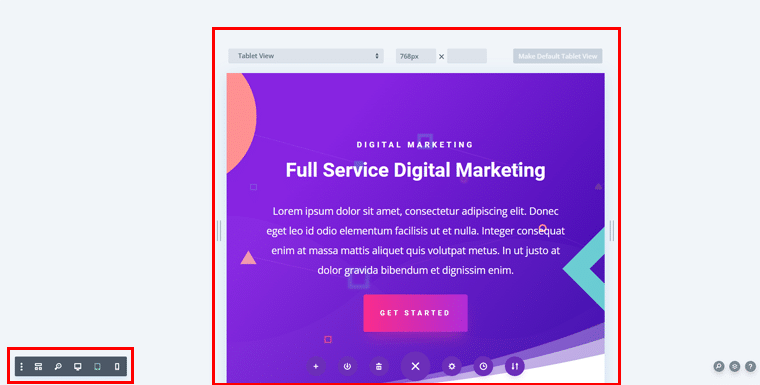
Para ser mais preciso, você pode alternar entre diferentes visualizações de dispositivos (desktop, tablet e celular). Conseqüentemente, faça alterações que se apliquem especificamente a cada um.

Isso significa que você pode ajustar o tamanho da fonte, o espaçamento e o posicionamento da imagem para que seu site fique perfeito em qualquer tela.
Em última análise, isso garante que seu site seja otimizado para uma experiência perfeita em todos os dispositivos, sem a necessidade de codificação adicional ou plug-ins externos.
8. Outros recursos
Além do acima exposto, existem vários outros recursos dignos de nota do Divi Builder. Como:
- Você pode aplicar elementos de design consistentes (cabeçalhos, rodapés, botões) em todo o seu site. Atualize um elemento global uma vez e ele será aplicado automaticamente em todo o site.
- Embora o Divi não seja compatível com código, os usuários avançados podem injetar CSS personalizado em qualquer elemento. Isso permite ajustes de estilo preciso e design personalizado além das configurações padrão do construtor.
- Edite o texto diretamente na página em tempo real clicando nos módulos de texto e digitando. Isso torna a edição de conteúdo fácil e rápida, sem a necessidade de abrir editores de texto separados.
- Divi é totalmente compatível com WooCommerce que permite criar páginas de produtos personalizadas e layouts de loja. Isso quer dizer que você pode criar todo o seu site de comércio eletrônico sem restrições.
- Controle o que sua equipe ou clientes podem acessar com o recurso Role Editor . Você pode restringir permissões dentro do construtor para garantir que determinados elementos ou configurações de design permaneçam inalterados.
- Você pode criar designs interativos adicionando efeitos de foco a qualquer elemento. Personalize cores, transições e animações que mudam quando os usuários passam o mouse sobre partes específicas do seu site.
- Inclui módulo de código, filtros e efeitos avançados, edição em massa, posicionamento fixo e muitos recursos úteis.
Esses são apenas alguns dos principais recursos que tornam o Divi Builder uma virada de jogo na construção de sites.
Dito isto, vamos examinar a próxima seção da análise do Divi Builder.
C) Projetando uma página impressionante com Divi Builder
Ao projetar com o Divi Builder, você pode começar do zero ou escolher em uma vasta biblioteca de layouts pré-fabricados.
Antes de mergulhar no tutorial, se você estiver trabalhando em seu próprio site WordPress, precisará instalar o Divi Builder.
Você pode instalá-lo como qualquer outro plugin do WordPress. Ou você também pode verificar a documentação em Primeiros passos com o Divi Builder.
Para você saber, o Divi é melhor usado no modo visual. Ou seja, você pode construir a página no front end do seu site.
Aqui, estamos usando a demonstração para explorar os recursos poderosos do Divi sem precisar instalar nada. Esta configuração oferece uma grande oportunidade de ver como o Divi Builder funciona em ação.
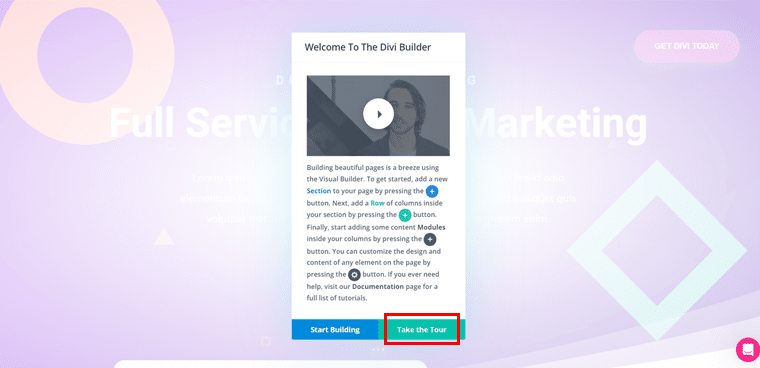
Então, ao acessar a demonstração, você também verá a opção ‘Faça o tour’ . Você pode clicar nele para ter uma visão geral sobre como usar o Divi para começar a construir seu site.

Etapa 1: usando um layout pré-fabricado
Agora, vamos explorar como você pode usar os recursos do Divi no layout de demonstração!
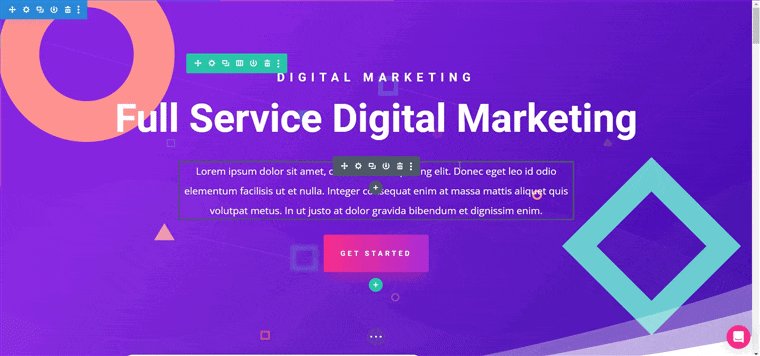
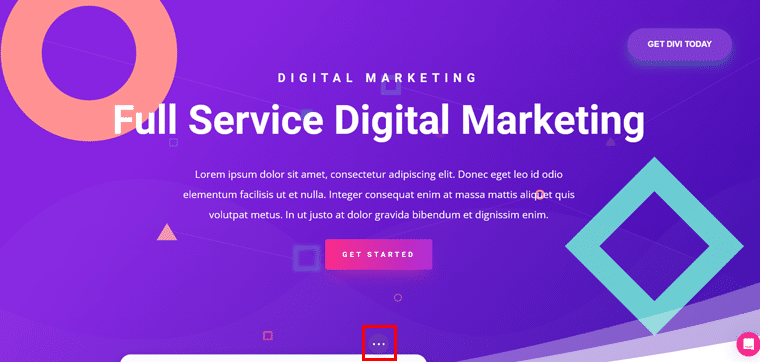
Como você pode ver abaixo, já temos um layout na frente da nossa tela.

Aqui, se você gosta desse layout, basta trocar seu conteúdo pelo conteúdo fornecido e fazer as alterações.
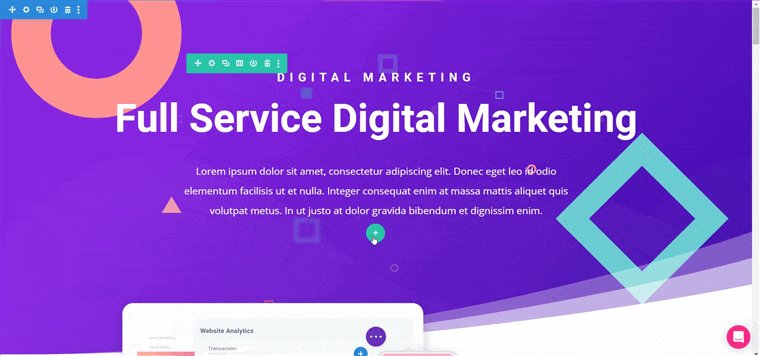
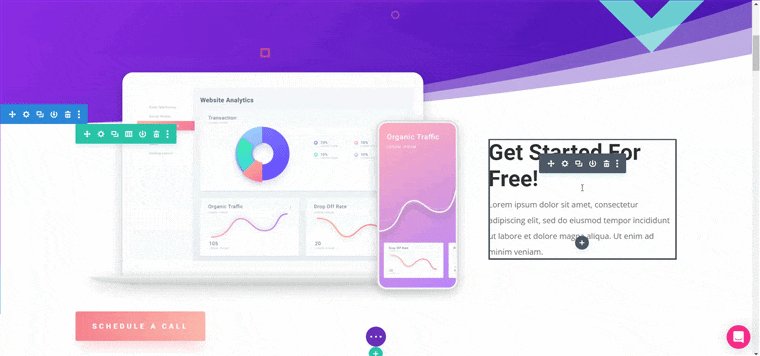
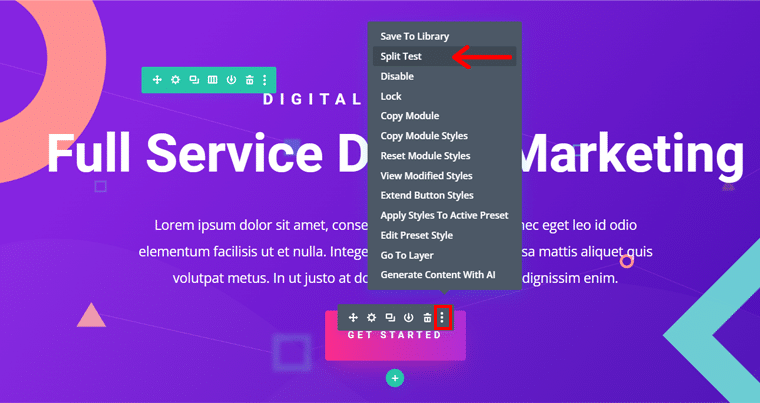
No entanto, se você quiser algo mais específico para o site dos seus sonhos, clique no ícone ‘Ponto triplo’ localizado logo abaixo, no centro.

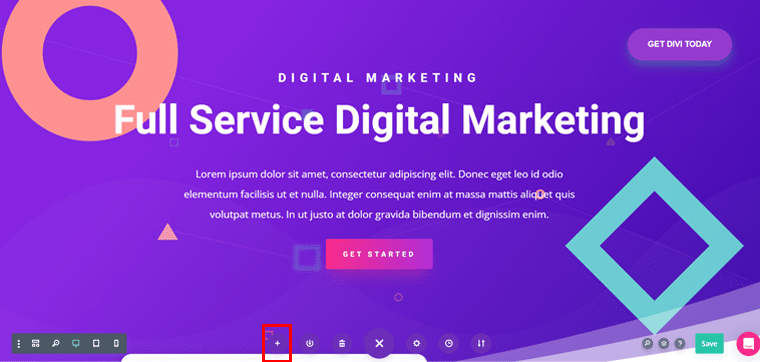
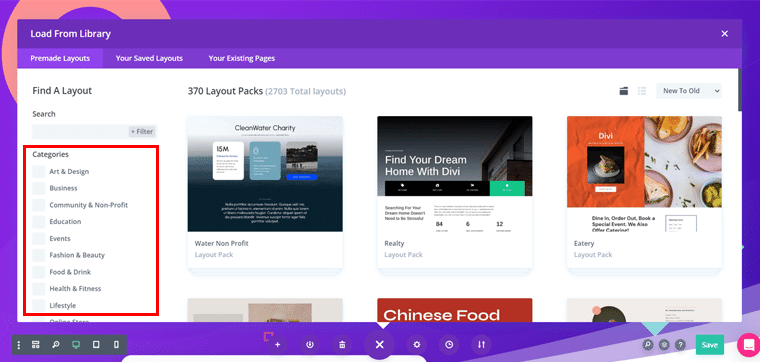
Com isso, você verá a página conforme mostrado acima. Clique no ícone de adição '+' para prosseguir. A seguir, você pode acessar seus vastos layouts pré-fabricados.

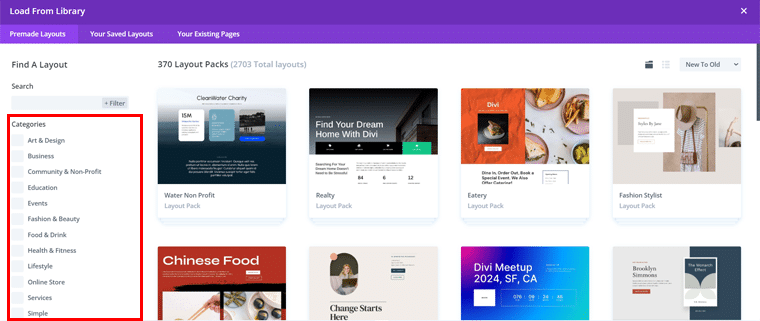
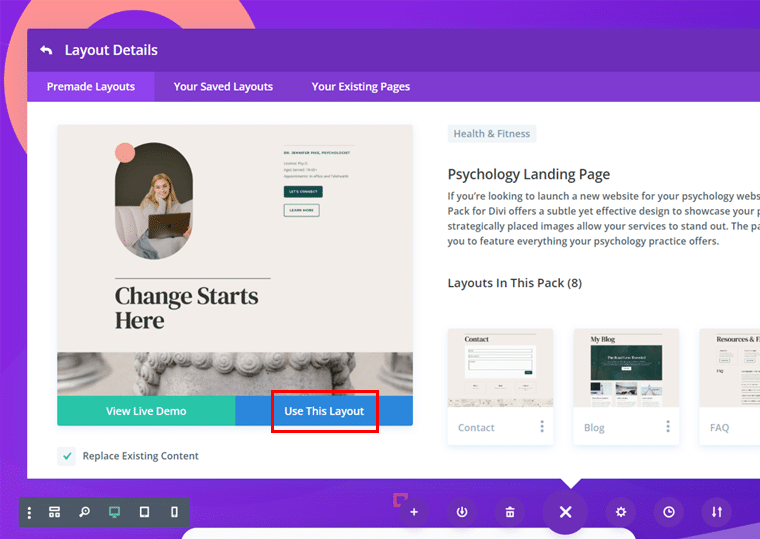
Você pode pesquisar o layout desejado. Depois de encontrá-lo, basta clicar nele e clicar na opção ‘Usar este layout’ .

Em breve, você verá o prompt perguntando se deseja importar predefinições de design. Clique no botão 'Importar' para prosseguir.

Em seguida, seu layout é importado e você pode fazer as alterações que desejar para ter o design dos seus sonhos.

Etapa 2: adicionar seções, linhas e módulos
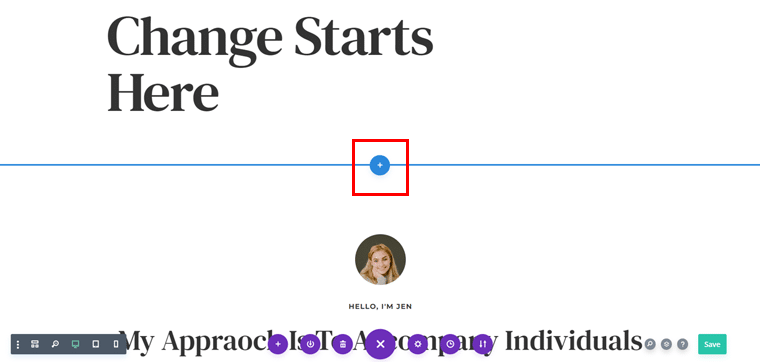
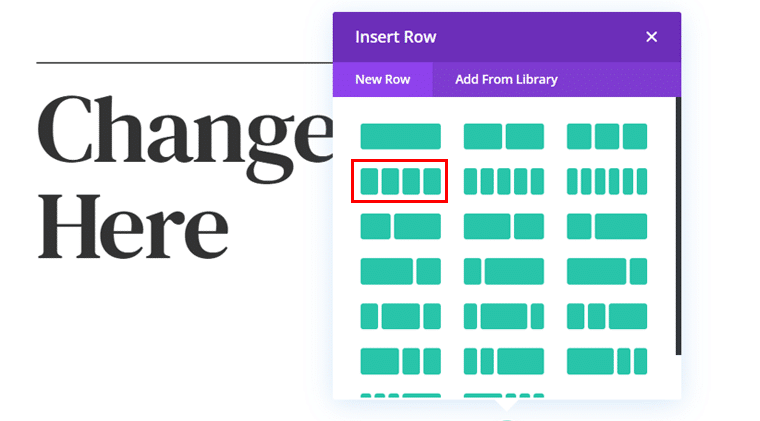
Agora, digamos que você queira adicionar uma nova seção que está faltando no layout fornecido. Para isso, basta clicar no ícone de adição '+' conforme mostrado abaixo para inserir uma seção.

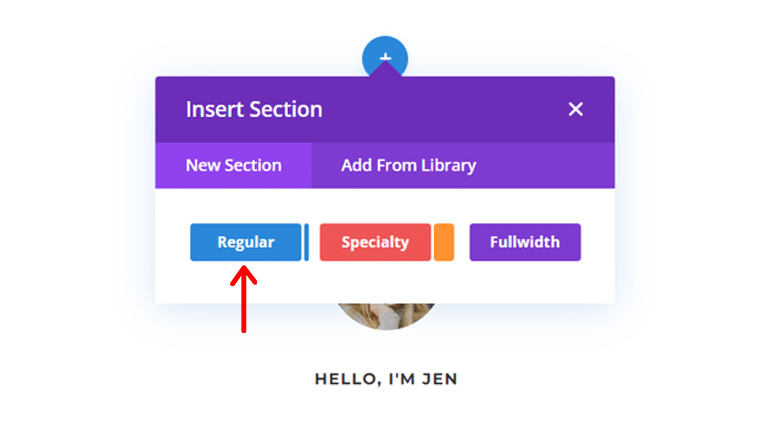
Em seguida, você terá 3 opções, ‘Regular’, ‘Especialidade’ e ‘Largura total’ para escolher. Aqui, vamos para a opção ‘Regular’ .

A seguir, você pode especificar uma linha com várias colunas de acordo com o tipo de seção desejada. Por exemplo, aqui escolhemos uma única linha com 4 colunas .

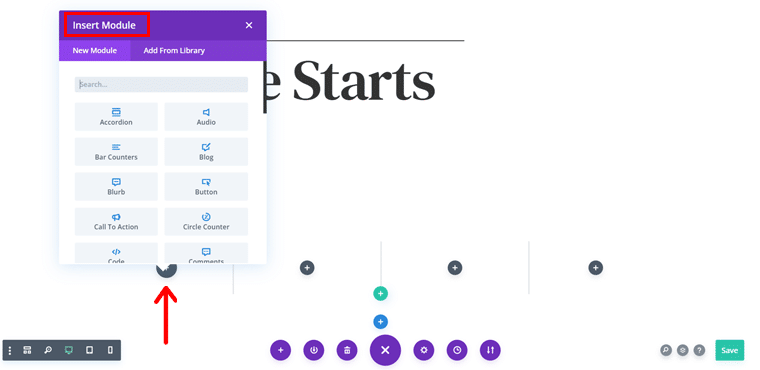
Com isso você verá que ele foi adicionado, agora você precisa clicar no ícone de adição '+' para adicionar o módulo de sua escolha.

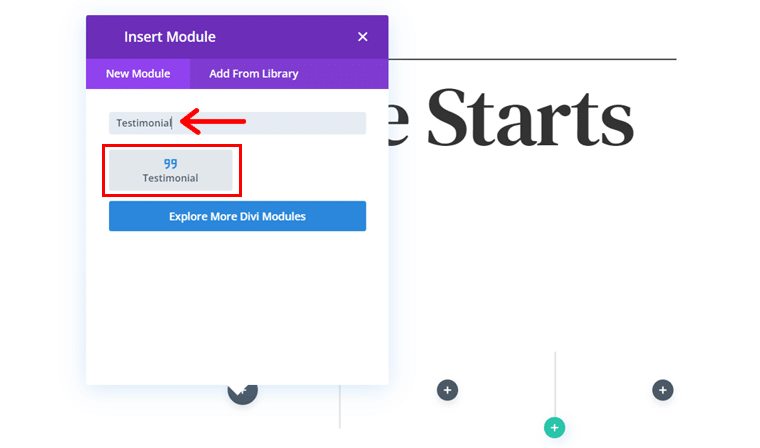
Se você tiver um requisito específico, poderá até pesquisá-lo na barra de pesquisa. Por exemplo, aqui procuramos por 'Testimonial' . E uma vez encontrado, clique nele.

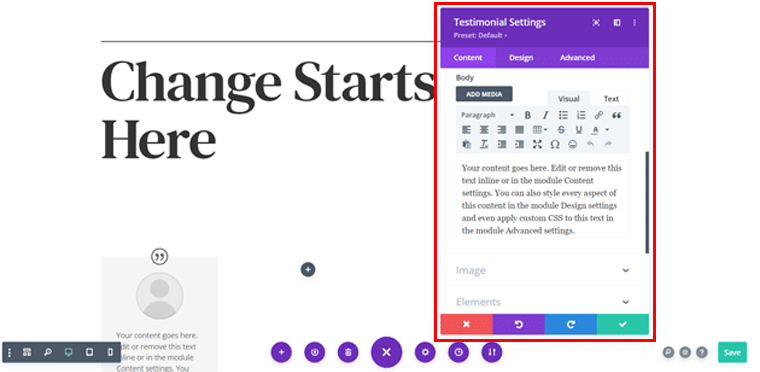
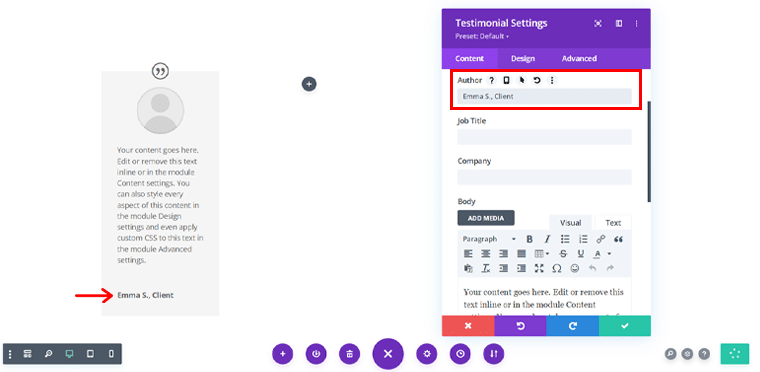
Feito isso, você verá o Depoimento adicionado em uma das colunas. Além disso, você acessará a caixa ‘Configurações de depoimento’ logo no front end.

Aqui, você pode substituir o conteúdo como desejar. Por exemplo, editamos o nome do autor . E a melhor parte é que, à medida que você faz alterações, você pode vê-las ali mesmo.

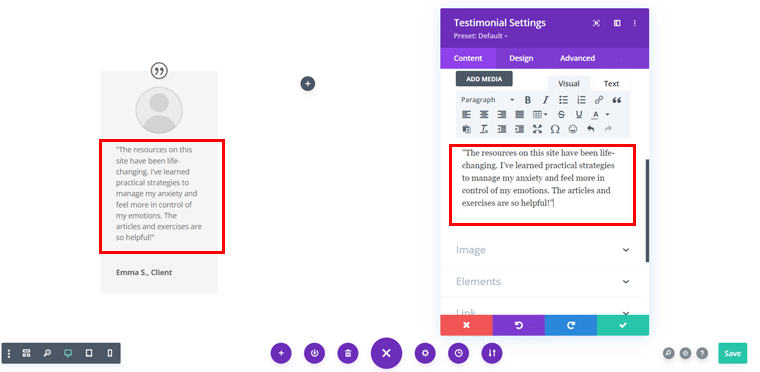
Da mesma forma, você pode trocar a descrição fornecida pela descrição de texto de sua preferência .

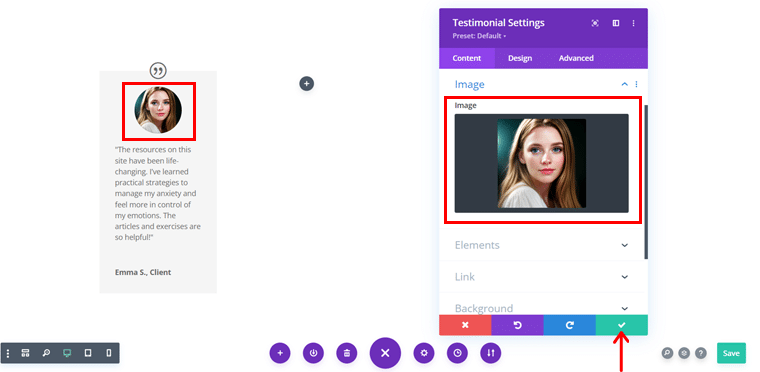
Além disso, você pode adicionar sua imagem preferida e quando tudo estiver pronto, clique na marca de seleção direita (✓) na caixa.

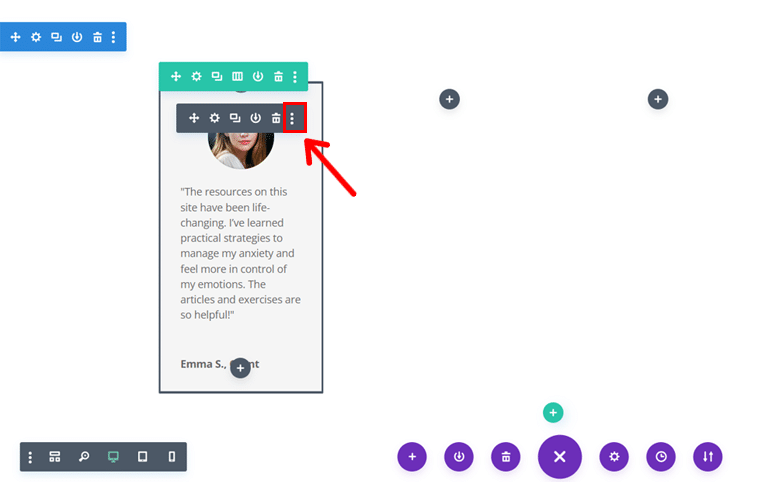
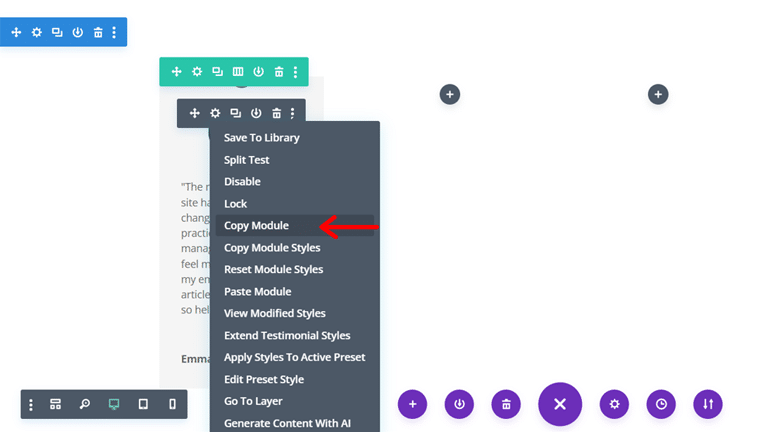
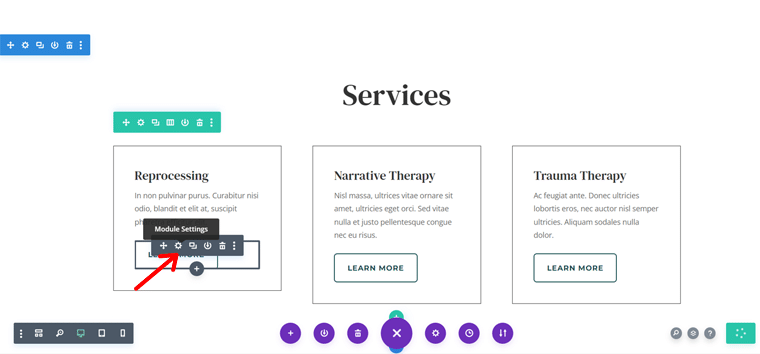
Com isso você verá a página conforme mostrado abaixo, agora você precisa selecionar o módulo e clicar no ‘ícone de ponto triplo’ conforme mostrado abaixo.

Em seguida, clique na opção ‘Copiar Módulo’ .

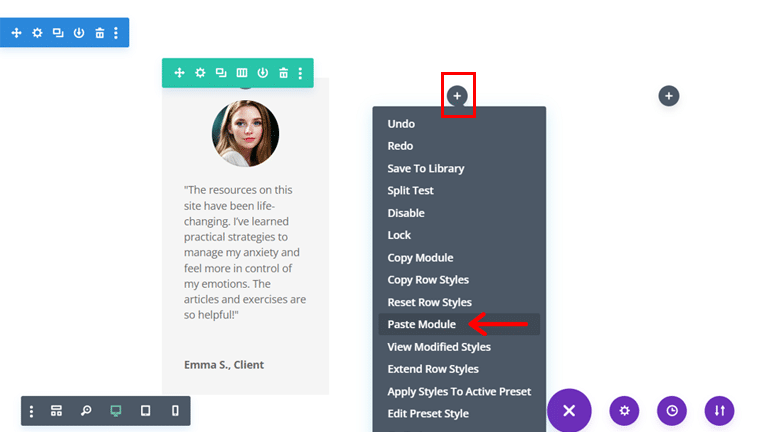
E você pode ir para outra coluna, clicar no ícone de adição '+' e clicar na opção 'Colar Módulo' .

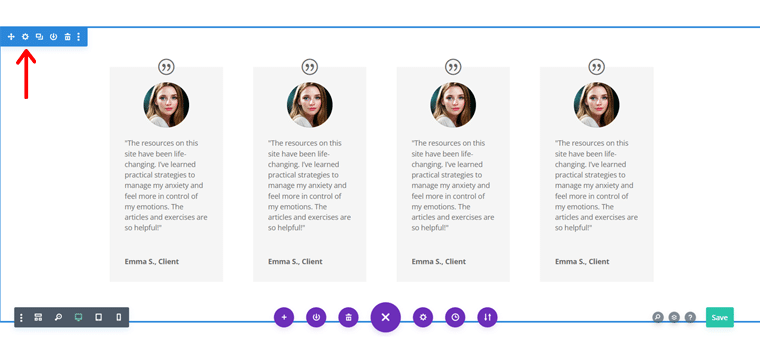
Seguindo o mesmo processo, você pode fazer isso para as outras 2 colunas também, e com isso você verá os resultados conforme mostrado abaixo.

Etapa 3: Personalizando cada elemento
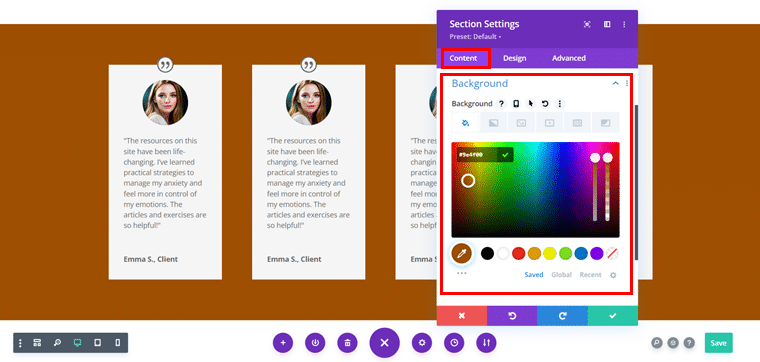
Agora, você pode clicar no ícone ‘Configurações’ da seção para personalizá-la ainda mais.


Aqui, na guia ‘Conteúdo’ , você pode alterar a cor do ‘Fundo’ de acordo com sua escolha, juntamente com links e um rótulo de administrador.

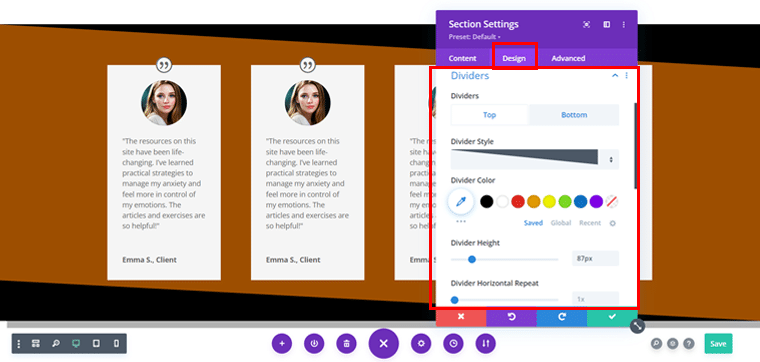
Enquanto isso, na guia ‘Design’ , você pode colocar ‘Divisórias’ junto com seu estilo, cor, altura preferido, etc.

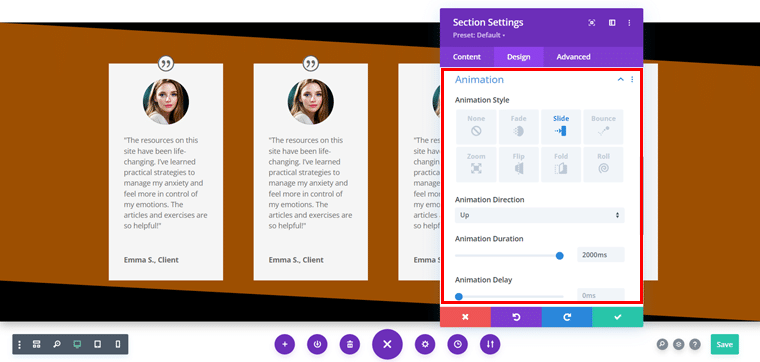
Você pode até adicionar 'Animação' de sua escolha, com estilo, direção, duração de sua preferência, etc.

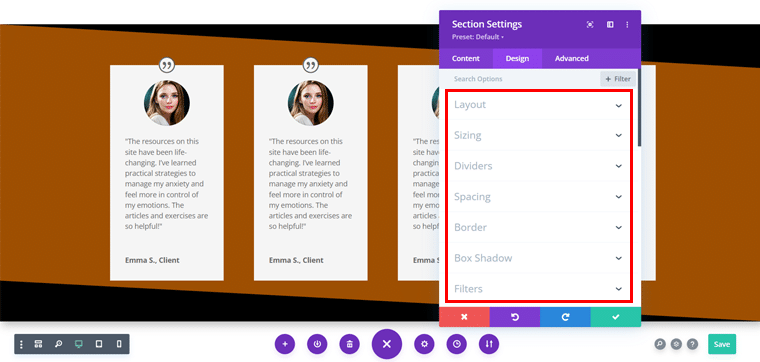
Além disso, você pode explorar várias outras opções na guia ‘Design’ para personalizar a seção exatamente como você deseja.

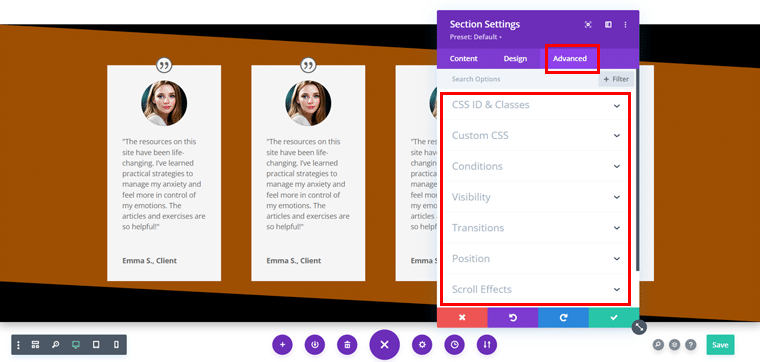
Enquanto isso, você também pode explorar a guia ‘Avançado’ se quiser levar o design do seu site para o próximo nível.

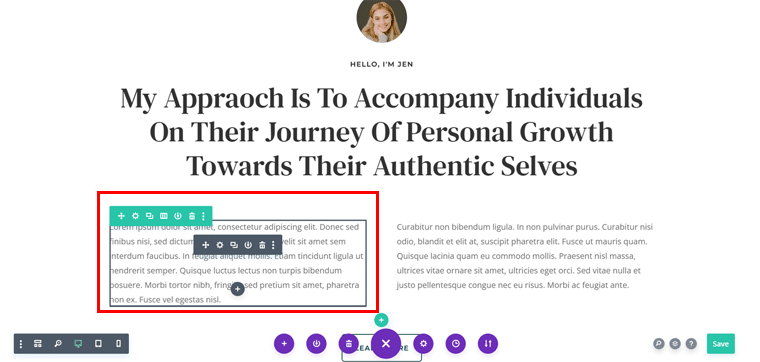
Etapa 4: edição em linha e configuração de botões
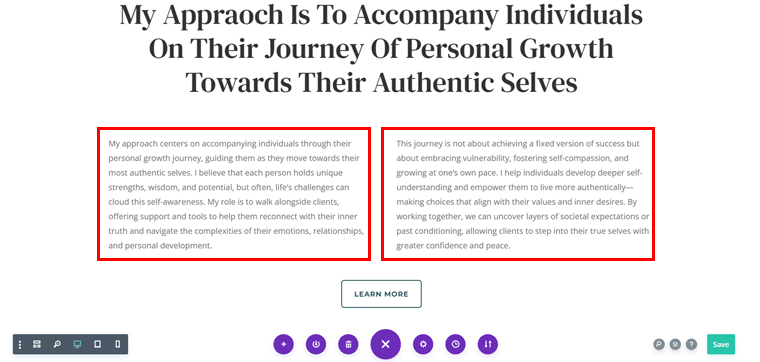
Além disso, você pode trocar o conteúdo fornecido do layout pelo seu conteúdo e não precisa ir a lugar nenhum. Você pode usar seu recurso de edição em linha para adicionar facilmente seu conteúdo preferido.

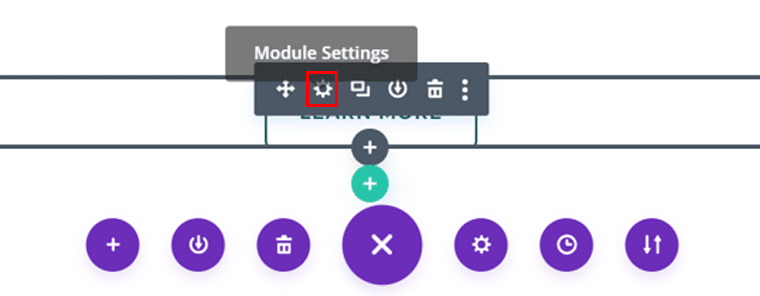
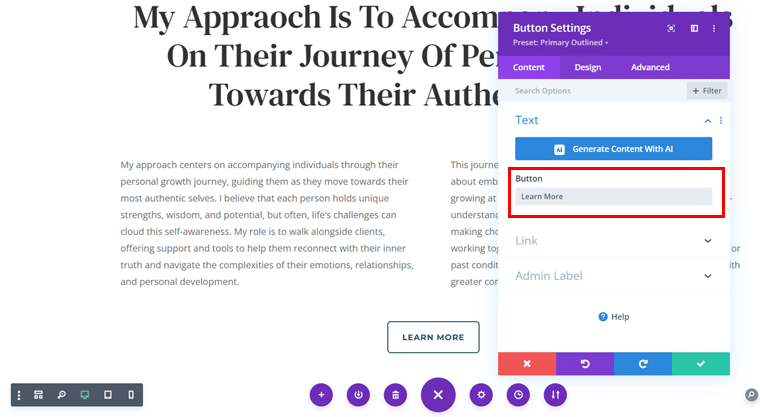
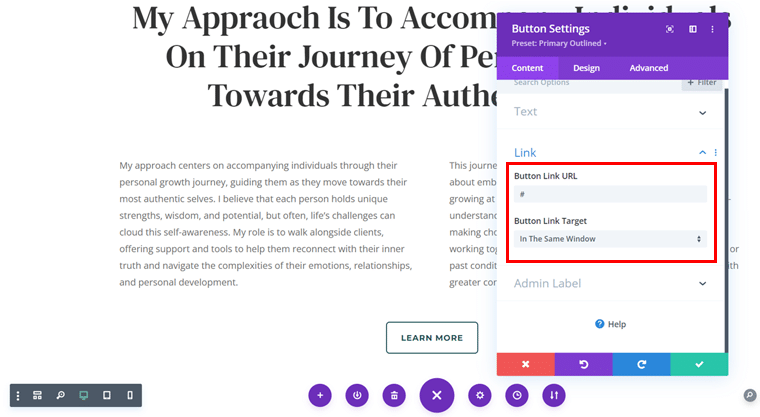
Da mesma forma, você pode configurar os botões fornecidos de acordo com sua escolha. Para isso, você deve clicar no 'Botão' para acessar as configurações do módulo .

Depois disso, você pode alterar o texto do botão como desejar. Enquanto isso, se estiver satisfeito, você pode até deixá-lo como padrão.

Em seguida, você pode adicionar seu link personalizado e, se não tiver nenhum, poderá manter (#) por enquanto.

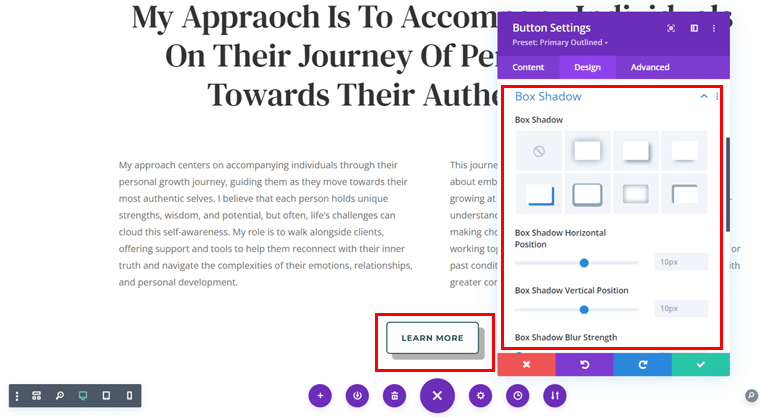
Você também pode dar uma 'Sombra de Caixa' adequada aos seus botões para torná-los visualmente atraentes.

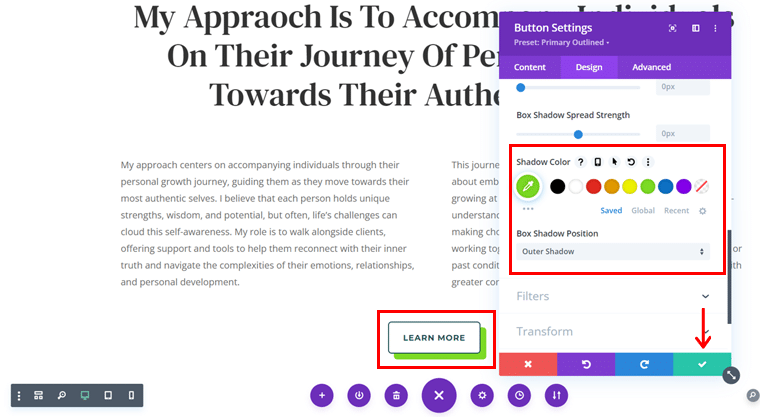
Além disso, você pode adicionar 'Cores' para chamar a atenção dos visitantes e quando terminar clique no ícone '✓' direito.

Agora, seguindo o mesmo padrão, você pode projetar cada seção, cada linha, cada coluna e cada módulo, de acordo com sua preferência.
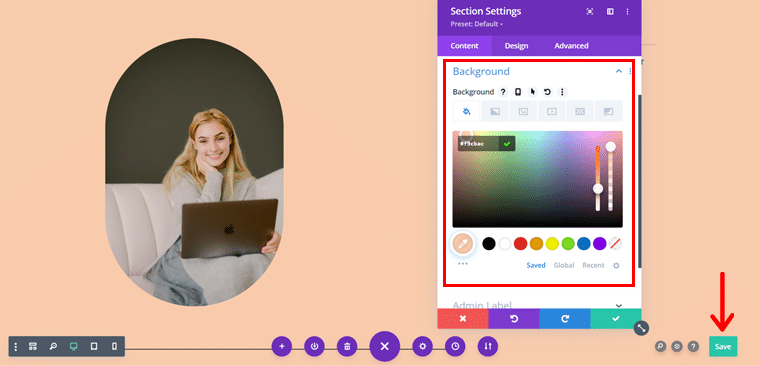
Por exemplo, aqui adicionamos o plano de fundo preferido à primeira seção do layout. Feito isso, basta clicar no botão ‘Salvar’ .

Etapa 5: retoques finais
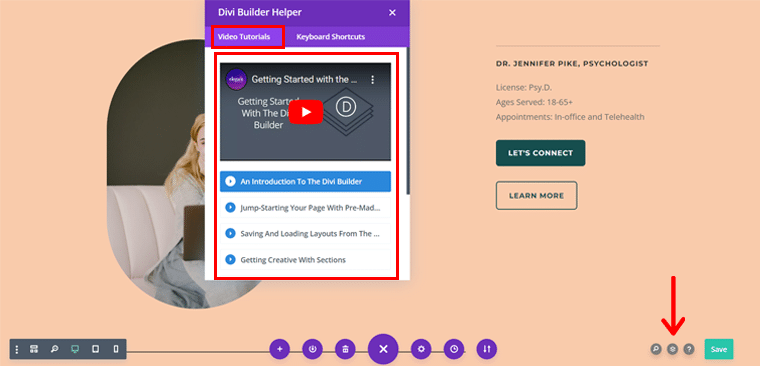
E a melhor parte é que você pode clicar no ícone ‘Camada’ no canto inferior direito, conforme mostrado na imagem abaixo.

A partir daqui, você pode acessar o ‘Divi Builder Helper’ , onde pode acessar os tutoriais em vídeo diretamente do painel do editor visual.

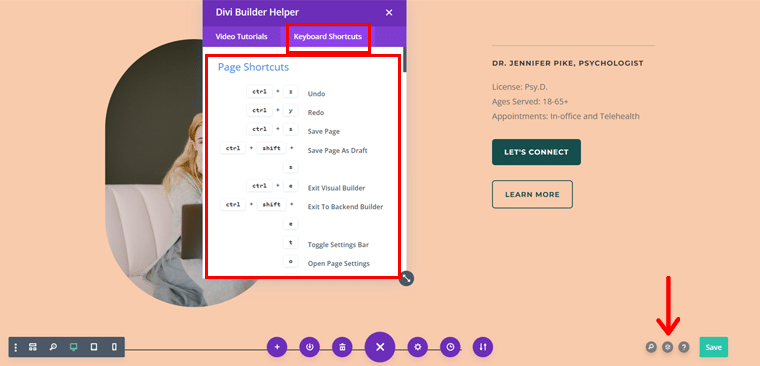
Para não esquecer, você também pode clicar na guia ‘Atalhos de teclado’ para acessar vários atalhos de páginas. Isso o ajudará a aumentar sua eficiência e economizar tempo em seu processo de design.
Muito legal, certo?
D) Vamos explorar os recursos do Divi AI!
Mas espere, há mais no Divi! Isso quer dizer que o Divi leva sua experiência de construção de sites ainda mais longe com recursos de IA de ponta.
É particularmente útil quando você não tem certeza de como estilizar uma seção, deseja gerar rapidamente uma cópia para o seu site ou precisa de um impulso criativo.
Então, vamos ver como você pode aproveitar ao máximo esses recursos baseados em IA!
1. Conteúdo gerado por IA
Não importa o tipo de site que você está construindo, você precisa de conteúdo envolvente e relevante. Divi AI pode ajudá-lo gerando automaticamente conteúdo de texto com base no contexto da sua página.
Veja como você pode usar esse recurso.
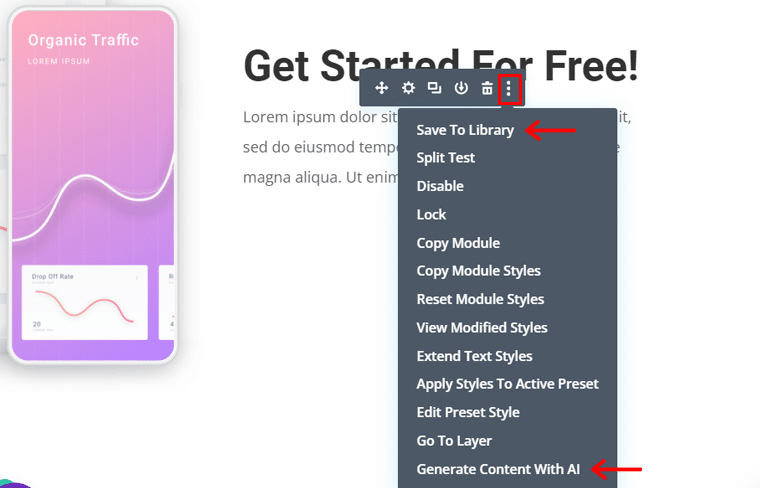
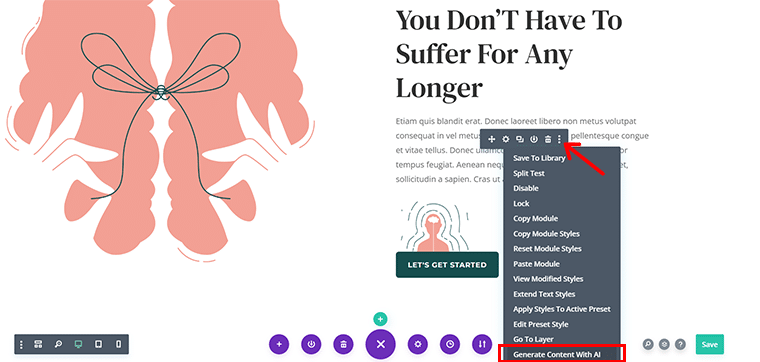
Para isso, basta clicar no ícone ‘Triple Dot’ do módulo de texto. Em seguida, clique na opção ‘Gerar conteúdo com IA’ .

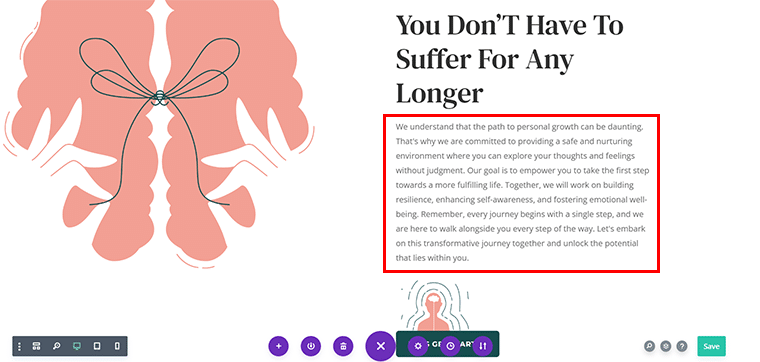
Agora, o Divi AI irá analisar o layout, entender a finalidade do conteúdo e gerar texto e inserção relevantes.

2. Sugestões e melhorias de imagens de IA
Ótimos recursos visuais são cruciais para um site impactante. Com Divi AI, você pode aprimorar suas imagens ou obter sugestões de imagens de banco de imagens relevantes com base no conteúdo de sua página.
Veja como você pode usar esse recurso.
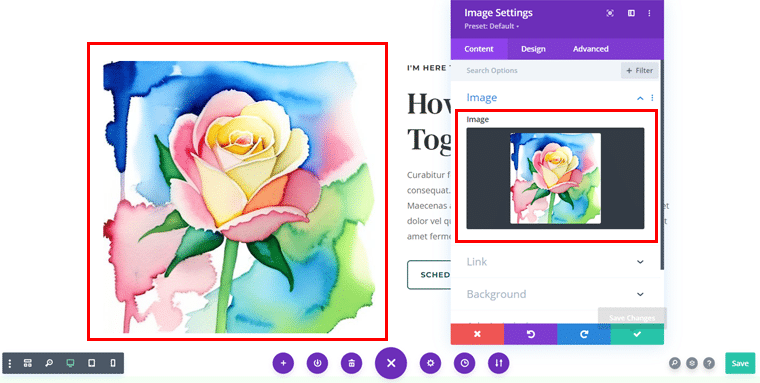
Primeira coisa, clique em um módulo de imagem onde deseja colocar ou aprimorar uma imagem.

Em seguida, clique no ícone ‘AI’ conforme mostrado na imagem acima. Com isso, você verá a caixa de prompt ‘Gerar imagem com IA’ .

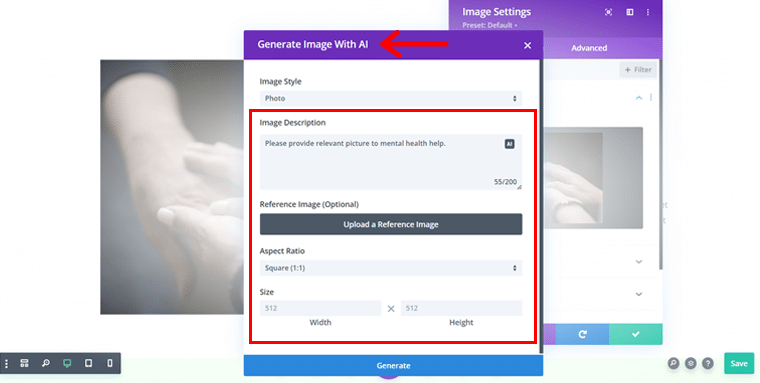
Aqui, você pode adicionar 'Descrição da imagem' , 'Imagem de referência' , 'Proporção', 'Tamanho' e muito mais.

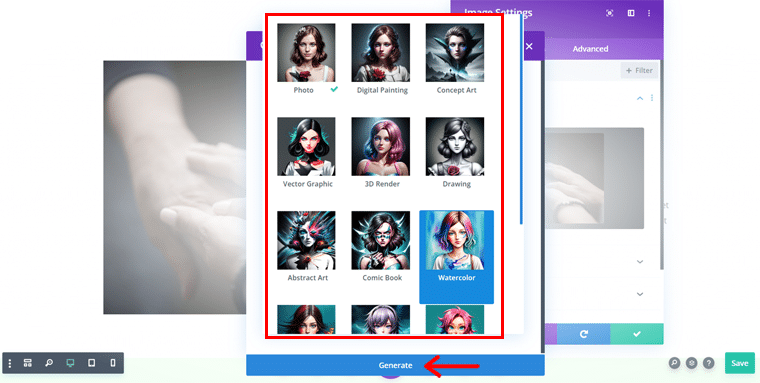
Além do mais, você pode escolher o tipo de imagem fotográfica que deseja. Por exemplo, aqui escolhemos 'Aquarela' e depois clicamos no botão 'Gerar' .
Uma vez feito isso, você verá várias imagens. Basta escolher a que mais lhe agrada e clicar na opção ‘Usar esta imagem’ .

E aí está!

3. Sugestões de design com tecnologia de IA
Projetar uma página da web às vezes pode parecer cansativo, especialmente quando você está tentando equilibrar estética com funcionalidade.
E é exatamente aí que a Divi AI pode intervir, oferecendo sugestões de design.
Por exemplo, digamos que você queira transformar um determinado botão do layout em algo mais envolvente e amigável.

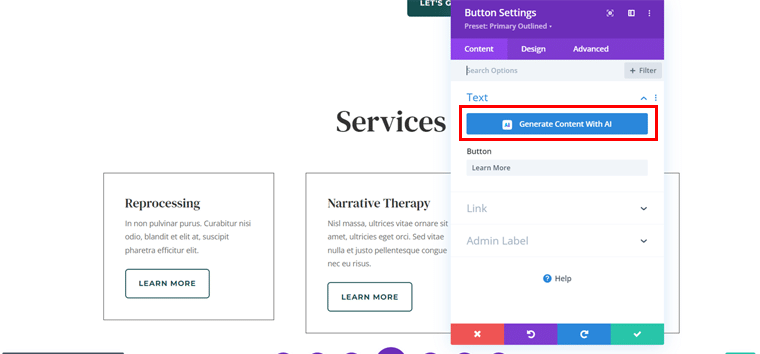
Agora, tudo o que você precisa fazer é clicar no botão e no ícone ‘Configurações do módulo’ e com isso você verá a caixa ‘Configurações do botão’ .

Aqui, clique no botão ‘Gerar conteúdo com IA’ .
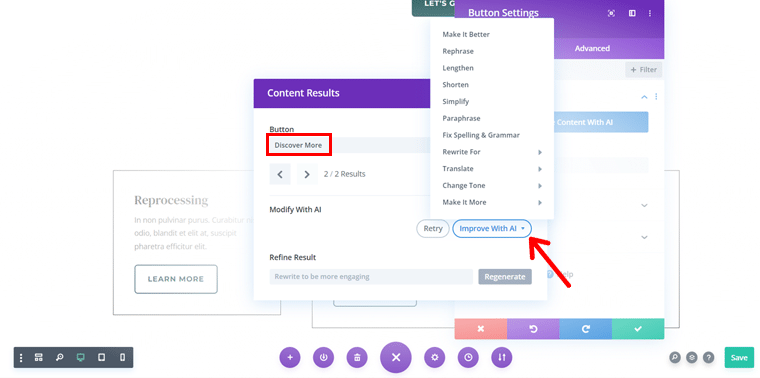
Com isso, você obterá os resultados do conteúdo.

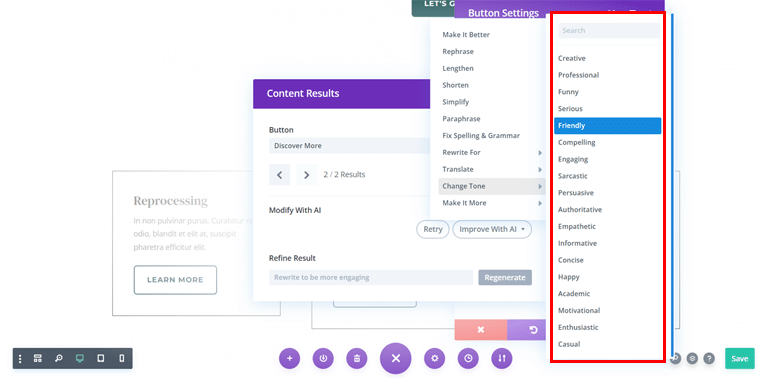
Mas isso não para aqui. Você pode clicar ainda na opção ‘Melhorar com IA’ .
Depois, você pode clicar em ‘Alterar tom’ e selecionar o prompt exato que desejar, pois aqui escolhemos ‘Amigável’ .

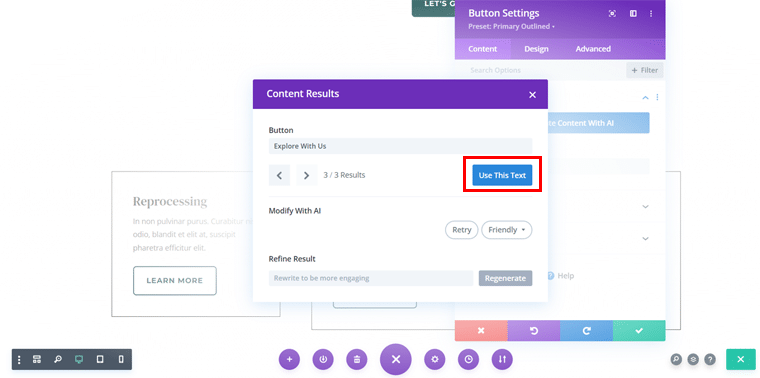
Feito isso, você obterá os resultados do conteúdo e agora basta clicar na opção ‘ Usar este texto’ .

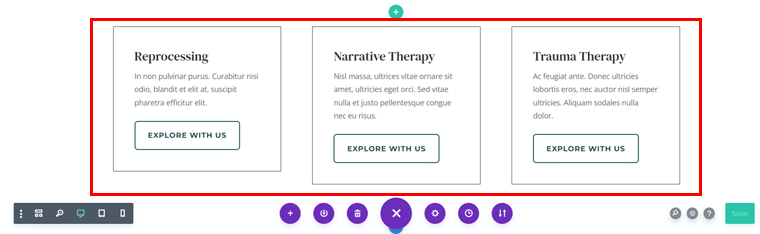
Agora, seguindo o mesmo padrão, você pode fazer o necessário para os outros botões também.

Legal, certo?
Os recursos do Divi AI realmente não param por aqui. Há mais do que isso! Você pode verificar a documentação do Divi AI para explorar recursos adicionais e desbloquear todo o seu potencial.
E) Esquemas de preços do Divi Builder
Agora, você está se perguntando sobre o custo?
Bem, o Divi Builder é uma ferramenta premium de design de sites com recursos avançados para a criação de sites.
Oferece 2 planos de preços : acesso anual e vitalício. Ambos os planos incluem acesso total a todos os temas, plug-ins e uso ilimitado do site.
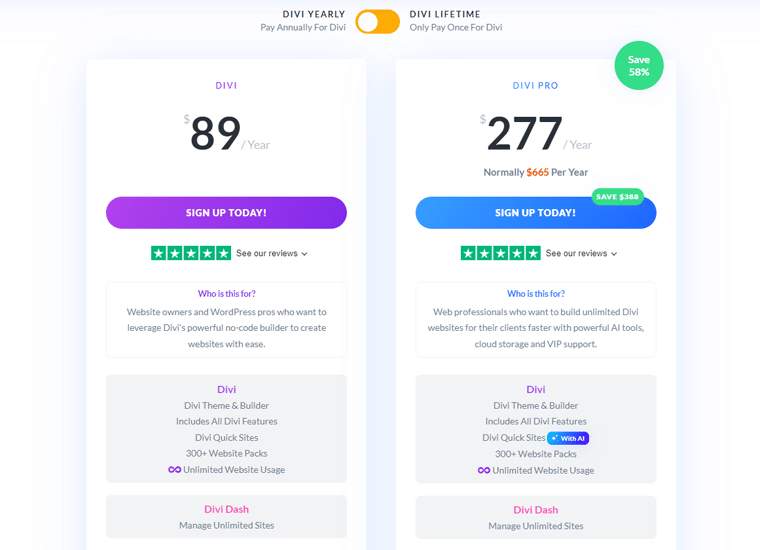
Abaixo estão as opções de preços específicas.
- Acesso anual : $ 89/ano, que inclui temas, plug-ins e uso ilimitado do site da Divi.
- Acesso vitalício : pagamento único de $ 249, fornecendo acesso vitalício ao Divi e todos os recursos sem quaisquer custos recorrentes.
- Plano Divi Pro : $ 277/ano, incluindo Divi AI, Divi Cloud e suporte VIP.
- Serviços Divi Lifetime + Pro : pagamento único de US$ 297, seguido de US$ 212/ano para serviços Pro, como IA e nuvem.

Além disso, cada opção vem com uma garantia de devolução do dinheiro em 30 dias .
F) Opções de suporte ao cliente do Divi Builder
A seguir, vamos explorar as opções de suporte ao cliente, que são cruciais para o desenvolvimento contínuo de um site.
O Divi Builder oferece vários canais de suporte para ajudá-lo a resolver quaisquer problemas que possa encontrar:
- Acesse sua página de documentação detalhada e documentos do desenvolvedor com artigos úteis sobre como usar os recursos do Divi.
- Um fórum de suporte onde os usuários podem interagir com a comunidade e obter conselhos.
- Você pode encontrar a opção de chat ao vivo no site para assistência rápida.
- Para consultas mais formais, você pode entrar em contato com a equipe por meio dos formulários de vendas e contato.
- Os usuários Premium podem acessar suporte adicional através da área de membros.

Dito isto, vamos para a próxima parte da revisão.
G) Prós e Contras do Divi Builder
Agora, vamos resumir as vantagens e desvantagens do Divi Builder. Vamos!
Prós do Divi Builder
- Construtor visual de arrastar e soltar para facilitar o design.
- Opções avançadas de personalização com Divi AI para criação automatizada de conteúdo.
- Divi Cloud permite salvar e acessar layouts de qualquer lugar.
- Pacotes de layout pré-construídos e uso ilimitado do site.
- Preços acessíveis com acesso vitalício estão disponíveis.
- Atualizações regulares e uma comunidade de apoio.
Contras do Divi Builder
- Muitos recursos, potencialmente desacelerando sites grandes.
- Curva de aprendizado íngreme para iniciantes.
- Se você estiver usando a versão Divi normal, os recursos de IA e nuvem podem exigir assinaturas adicionais.
H) Perguntas frequentes (FAQs) no Divi Builder
Agora, vamos responder a algumas das perguntas mais frequentes sobre o Divi Builder.
Q.1 O que exatamente é o Divi Builder?
R: Divi Builder é um construtor de páginas WordPress de arrastar e soltar que ajuda você a criar sites bonitos e responsivos sem a necessidade de codificar nada. Faz parte do tema Divi do Elegant Themes, mas você também pode usá-lo com outros temas WordPress.
Q.2 Qual é a diferença entre Divi e Divi Builder?
R: Divi é um tema e um construtor visual. O tema Divi inclui o Divi Builder, mas você também pode instalar o Divi Builder sozinho como um plugin e usá-lo com outros temas. O tema adiciona recursos extras para personalizar seu site, mas os principais recursos de criação de páginas são os mesmos em ambos.
Q.3 O Divi Builder funciona com qualquer tema WordPress?
R: Sim! Embora o Divi Builder faça parte do tema Divi, você pode instalá-lo como um plugin e usá-lo com quase qualquer tema WordPress.
Q.4 Posso usar o Divi Builder com CSS e JavaScript personalizados?
R: Absolutamente! Se você é mais avançado e deseja adicionar CSS ou JavaScript personalizado, o Divi tem o que você precisa. Cada módulo possui uma guia “Avançado” onde você pode adicionar código, e também há uma caixa CSS personalizado para fazer alterações em todo o site.
Q.5 Posso desfazer alterações no Divi Builder?
R: Sim! Divi Builder vem com um recurso de desfazer/refazer e um histórico completo de revisões. Portanto, se você cometer um erro ou apenas quiser voltar para uma versão anterior do seu design, é muito fácil reverter as coisas.
Q.6 O Divi Builder é compatível com SEO?
R: Com certeza! O Divi Builder foi projetado com SEO (Search Engine Optimization) em mente. Funciona muito bem com plug-ins de SEO populares e segue as práticas recomendadas para código limpo.
I) Como o Divi Builder se compara aos principais construtores da atualidade?
Aqui, comparamos o Divi Builder com outros construtores populares de WordPress, como Elementor, Kadence AI e Kubio. Escusado será dizer que cada um oferece recursos e benefícios exclusivos, dependendo das necessidades do usuário.
Abaixo está uma tabela de comparação destacando os principais aspectos de cada construtor. Incluindo facilidade de uso, flexibilidade de design, preço e funcionalidade geral.
| Recurso de comparação | Construtor Divi | Construtor Elementor | Kadence IA | Construtor Kubio |
| Facilidade de uso | Construtor de arrastar e soltar. Além de configuração assistida por IA. | Interface fácil, sugestões geradas por IA. | Geração de conteúdo de IA para configuração rápida. | Interface simples baseada em blocos, IA para velocidade. |
| Recursos de IA | Design de IA, sugestões de conteúdo, layouts. | Design de IA, cores, guias de estilo, conteúdo. | IA avançada para conteúdo, SEO, layouts. | Sugestões de bloqueio de IA, criação rápida de páginas. |
| Modelos pré-fabricados | Mais de 370 layouts, personalização de IA. | Mais de 300 modelos, personalização de IA | Modelos limitados, dicas de layout baseadas em IA. | Biblioteca crescente, IA para design rápido. |
| Curva de Aprendizagem | Moderado, mas a IA ajuda na integração. | Muito amigável para iniciantes com ferramentas de IA. | Extremamente fácil com automação de IA. | Mínimo, a IA acelera o processo. |
| Preços | US$ 89/ano ou US$ 249 vitalícios (IA incluída). | Livre; Pro $ 59/ano (IA incluída). | Livre; Premium $ 149/ano (AI incluído). | Livre; Premium $ 99/ano (IA incluída). |
Resumindo,
- Se você está procurando uma personalização profunda com assistência de IA para design e desempenho, o Divi é difícil de superar.
- Enquanto isso, se a facilidade de uso e a flexibilidade são mais importantes junto com os recursos de IA, então o Elementor é um dos principais concorrentes.
- Da mesma forma, Kadence AI se destaca na automatização de grande parte do processo de construção de sites, ideal para projetos rápidos baseados em IA.
- E por último, mas não menos importante, Kubio simplifica as coisas com sugestões assistidas por IA para construções rápidas e fáceis de usar para iniciantes.
J) Considerações finais – O Divi Builder vale a pena?
Agora que exploramos o Divi Builder em profundidade, é hora de abordar a grande questão:
O Divi Builder vale a pena?
Sem dúvida, o Divi Builder oferece uma combinação impressionante de ferramentas baseadas em IA e ampla flexibilidade de design. Como resultado, isso o torna uma excelente escolha para usuários de qualquer nível de habilidade.
- O fato de ser um construtor visual de arrastar e soltar , aliado a layouts pré-fabricados . Fornece uma base sólida para colocar seu site em funcionamento rapidamente, sem a necessidade de nenhum conhecimento de codificação.
- Além disso, os recursos de IA, como o Divi AI para geração de conteúdo e criação de imagens, aumentam significativamente a produtividade. Principalmente para usuários que desejam economizar tempo ou têm dificuldade em gerar ideias.
- Além disso, recursos como o Divi Cloud , que armazena layouts, módulos e muito mais, são ativos valiosos para designers que trabalham em vários projetos.
Então, a resposta é absolutamente sim!
É altamente recomendável experimentar o Divi. Sua ferramenta rica em recursos, forte suporte ao cliente e plano de preços vitalício tornam-no um investimento inteligente.
No entanto, não acredite apenas na nossa palavra. Você pode visitar o site oficial da Divi e experimentar a demonstração. Dessa forma, você pode verificar o construtor por conta própria antes de fazer uma compra.
Se você já usou o Divi Builder ou tem alguma dúvida, sinta-se à vontade para deixar sua opinião nos comentários abaixo – adoraríamos ouvir sua experiência!
Além disso, não deixe de conferir nossos outros artigos, como usar o Kadence AI e análise do Kubio Builder para obter mais informações sobre os principais construtores com tecnologia de IA da atualidade.
