Acessibilidade do site Drupal em revisão: principais recursos e módulos úteis
Publicados: 2022-03-16A World Wide Web foi criada há 37 anos – mas é apenas nos últimos anos que algumas coisas fundamentais estão se tornando um padrão. Uma delas é a acessibilidade do site.
Pensando em como tornar um site acessível, você precisa saber que alguns CMSs são focados em acessibilidade desde o início — Drupal. Convidamos você a conhecer seus recursos de acessibilidade integrados e módulos de acessibilidade complementares.
Acessibilidade Drupal: notas introdutórias
Acessibilidade (a11y para abreviar) está no “código fonte” da filosofia do Drupal. Este último está fortemente focado na inclusão e se esforça para tornar os sites acessíveis a todos os usuários, independentemente de deficiências (deficiências auditivas, deficiências visuais, dificuldade em segurar o mouse e assim por diante).
Os principais padrões de acessibilidade do Worldwide Web Consortium — WCAG e ATAG — têm níveis de conformidade de A a AAA. De acordo com Mike Gifford, mantenedor de acessibilidade do Drupal 8 Core, a comunidade começou a implementar a conformidade com WCAG 2.0 AA no Drupal 7. No Drupal 8, eles também começaram a incorporar elementos do ATAG 2.0 AA e encontrar maneiras de cumprir com o novo WCAG 2.1 AA.
O trabalho de acessibilidade progrediu enormemente no Drupal 8 e abordou uma série de questões muito importantes. Isso torna a 8ª versão inerentemente acessível, que está listada entre os principais benefícios do Drupal 8 que inspira muitas empresas a atualizar para o Drupal 8 ou contratar uma equipe de desenvolvimento web para construir um site do zero.
Os principais recursos de acessibilidade integrados do Drupal
Então, como exatamente o Drupal remove as barreiras na interação de qualquer usuário com sites? O que o torna amigável para leitores de tela e outros softwares assistivos? Estamos revisando isso agora.
Novo tema de front-end acessível Olivero
Além dos temas acessíveis no Drupal 8, o novo tema de front-end padrão que Olivero criou para o Drupal 9 é um exemplo de acessibilidade em tudo – cores, contrastes, botões e assim por diante. O tema é compatível com as WCAG, criado em cooperação com os melhores especialistas em acessibilidade e exaustivamente testado considerando o feedback de acessibilidade. Ele deve seu nome a uma programadora Rachel Olivero , que era uma conhecida defensora da acessibilidade do site. Veremos o tema no núcleo do Drupal 9.1, então faz sentido se preparar para o Drupal 9, que está chegando e promete uma atualização fácil.

Melhor semântica com HTML5 e WAI-ARIA
É mais fácil no D8 tornar a finalidade e o comportamento de todas as seções e componentes da página da Web claros para os leitores de tela. Isso proporciona uma navegação mais amigável.
- Os desenvolvedores podem usar os elementos semânticos HTML5 com os quais o Drupal 8 está equipado. A versão mais recente da linguagem de marcação tem um código especialmente limpo e um nível de facilidade de leitura de tela.
- Quando a marcação HTML5 nativa não é suficiente, atributos WAI-ARIA (funções, estados e propriedades) podem ser adicionados a ela. Eles fornecerão ainda mais informações aos leitores de tela. WAI-ARIA é especialmente útil com interfaces de usuário interativas.
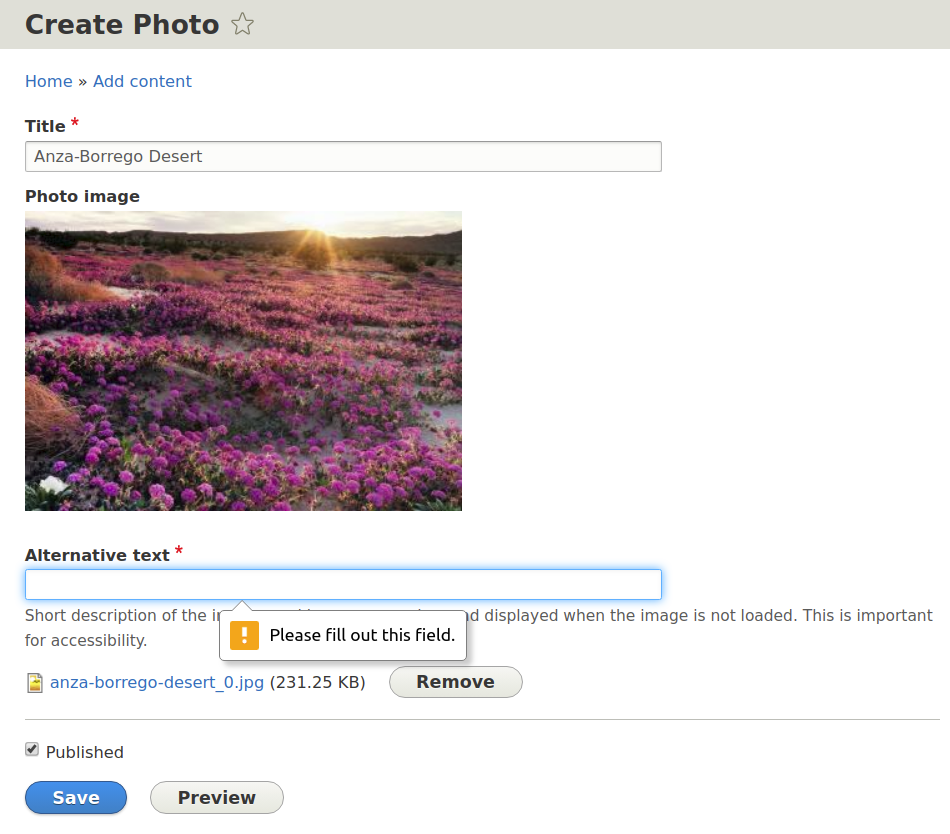
Texto ALT necessário para imagens
Tornar as imagens acessíveis ao público com deficiência visual é vital. Um grande papel aqui pertence ao texto ALT (também conhecido como texto alternativo). Ele descreve o que está em uma imagem, para que possa ser entendido pelos leitores de tela.
O ALT é necessário por padrão no D8, portanto, é impossível adicionar uma imagem sem descrevê-la - ele se recusará a salvar a imagem e exibirá um lembrete. Este é um ótimo exemplo do Drupal 8 a11y. Isso pode ser substituído no campo de imagem ou no CKEditor, mas por que alguém iria querer?
Os padrões correspondem aos padrões de acessibilidade. Deve-se notar também que, assim como outras práticas de acessibilidade, as tags ALT são muito úteis em termos de SEO.

Erros de formulário inline acessíveis
Quando os usuários enviam formulários, eles podem enviar algumas informações erradas. Os erros de formulário geralmente são listados na parte superior do formulário com os campos preenchidos incorretamente destacados em vermelho.
No entanto, usuários com deficiência visual podem não ver os destaques e os leitores de tela não podem ajudá-los a relacionar a mensagem de erro específica ao campo de formulário específico.
Para resolver esse problema e melhorar a acessibilidade do formulário, o núcleo D8 possui o módulo Inline Form Errors. Graças a ele, os erros são exibidos ao lado de campos específicos para que seja fácil entender o que precisa ser corrigido. O módulo não está habilitado por padrão, mas você pode optar por habilitá-lo.
Alertas auditivos
Quando ocorrem algumas alterações na página que os usuários devem conhecer, elas podem passar despercebidas pelos leitores de tela. O recurso Aural Alerts é o que você precisa. Ele permite que você informe os leitores de tela sobre essas alterações com uma mensagem que eles precisam ler. Esse recurso no núcleo do Drupal 8 usa um método JavaScript Drupal.announce() . Segue as práticas WAI-ARIA.
Tabulação controlada
Muitas pessoas preferem usar a tecla tab no teclado em vez do mouse para se mover pela página (para alguns, essa é a única opção). O Drupal 8 possui um recurso JavaScript chamado TabbingManager que permite orientar esses usuários pelos elementos importantes da página em uma ordem lógica. Com sua ajuda, você pode controlar onde exatamente o usuário pode acessar. Este é outro importante recurso de acessibilidade.
Melhores contrastes
Contraste suficiente, tanto nos títulos quanto no texto normal, é crucial para pessoas com baixa visão ou outras deficiências visuais. No Drupal 8, os temas centrais melhoraram os contrastes. Outra grande novidade é que o tema Olivero também segue os melhores princípios de design de altos contrastes, cores saturadas e espaço negativo para chamar a atenção para as coisas mais importantes .
Opções de exibição CSS
O Drupal 8 apresenta um conjunto de classes CSS que permite controlar as nuances de como seu conteúdo pode ser ocultado em situações em que é necessário. Por exemplo, pode ser ocultado dos usuários, mas permanece visível para leitores de tela. Essas classes CSS incluem: (1) oculto, (2) oculto visualmente, (3) oculto visualmente, focalizável e (4) invisível.

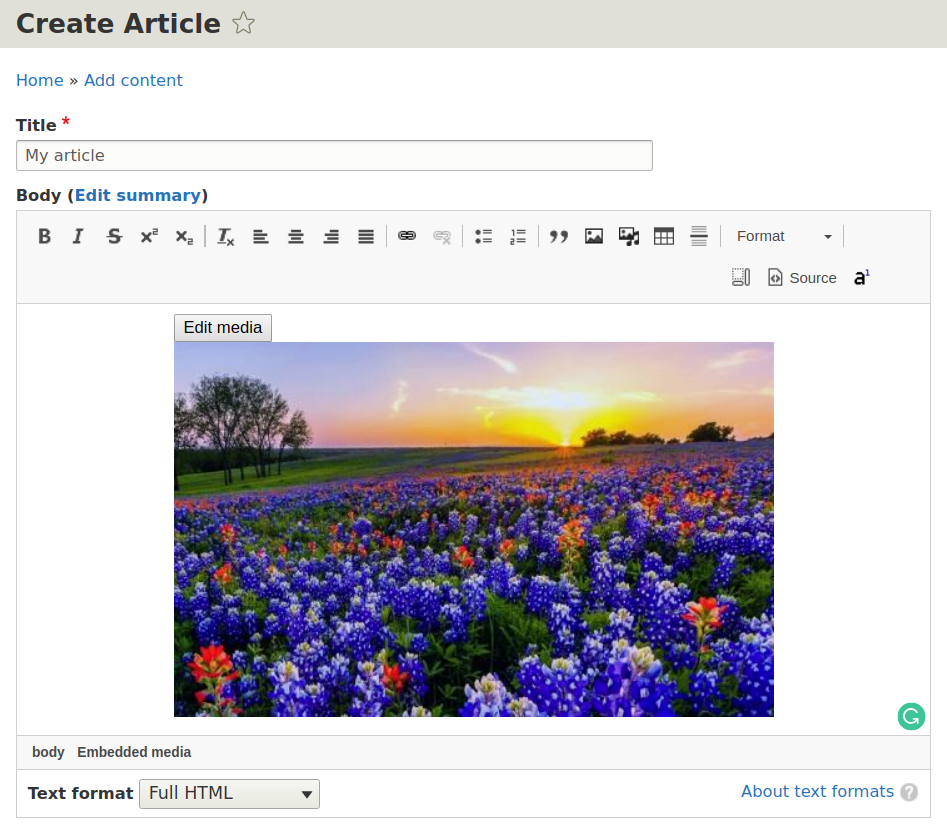
Acessibilidade do teclado na Biblioteca de mídia
O Drupal 8 presta muita atenção à acessibilidade do teclado para usuários que não podem segurar o mouse ou não podem ver a tela corretamente. Um exemplo brilhante é a acessibilidade do teclado na Biblioteca de Mídia introduzida no D8.8 após a integração completa da Biblioteca de Mídia com o CKEditor. Os usuários podem acessar a Biblioteca ao criar ou editar conteúdo, selecionar mídia e incorporá-la — tudo usando apenas o teclado.

Módulos de acessibilidade Drupal contribuídos
Existem muitos módulos complementares úteis que podem estender ainda mais os recursos de acessibilidade do Drupal.
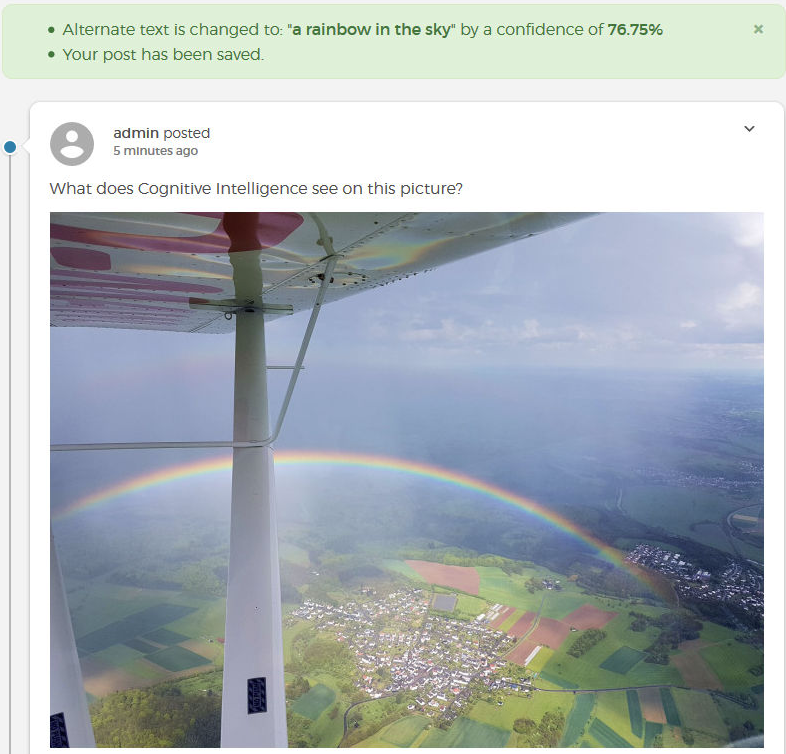
Texto alternativo automático
Os leitores de tela não podem entender o que está em uma imagem, a menos que você adicione tags ALT. O software de inteligência artificial pode ajudá-lo com reconhecimento de imagem e geração automática de ALT. O módulo Texto alternativo automático no D8 faz essa tarefa usando a API de Serviços Cognitivos do Microsoft Azure. Ele gera descrições de imagens em linguagem legível por humanos. Isso é especialmente útil em sites com um grande número de imagens.

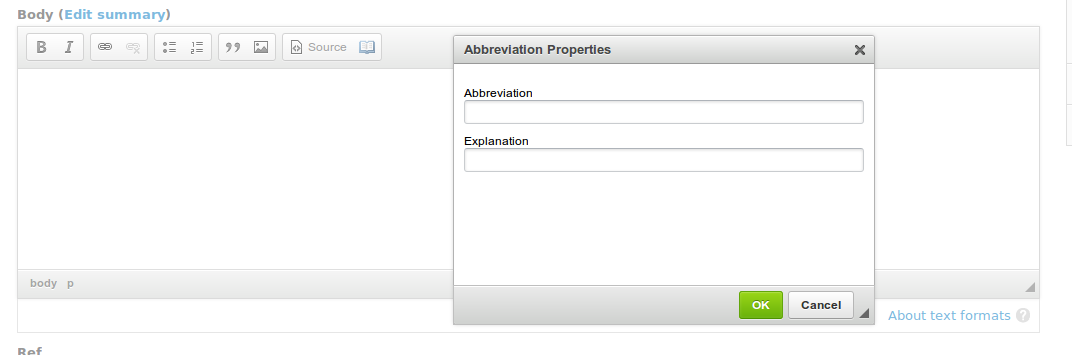
Abreviação do CKEditor
Tornar o conteúdo fácil de entender faz parte das melhores práticas de acessibilidade na web. O módulo de abreviação do CKEditor adiciona um botão ao CKEditor que permite inserir e editar abreviações por meio do menu de contexto prático em seu site D7 ou D8.

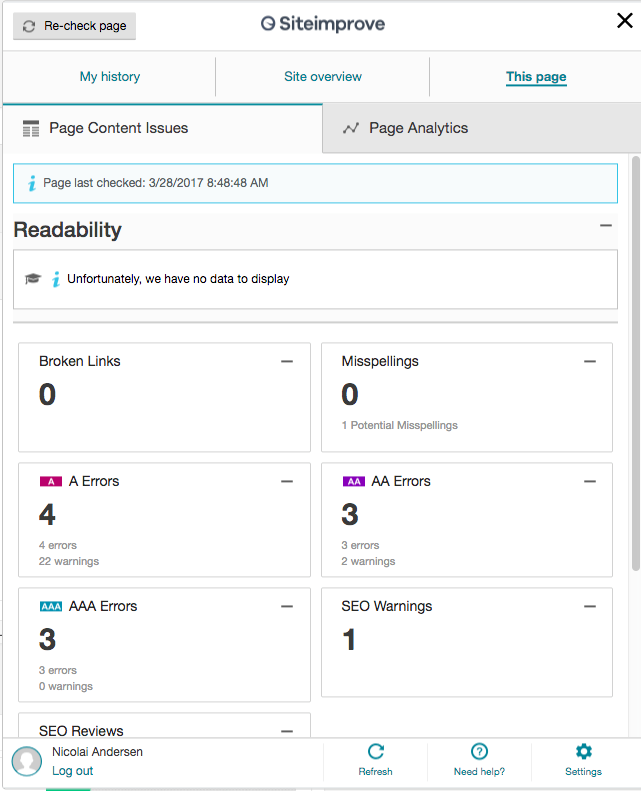
Sitemelhorar
O módulo Siteimprove conecta seu site Drupal 7 ou Drupal 8 à plataforma de inteligência Siteimprove. Ele analisa a qualidade do seu conteúdo, incluindo problemas de acessibilidade, e fornece dicas valiosas de melhoria. A ferramenta permite que você verifique suas páginas de conteúdo e, em seguida, verifique-as novamente quando os problemas descobertos forem resolvidos para ver que nenhuma ação adicional é necessária.

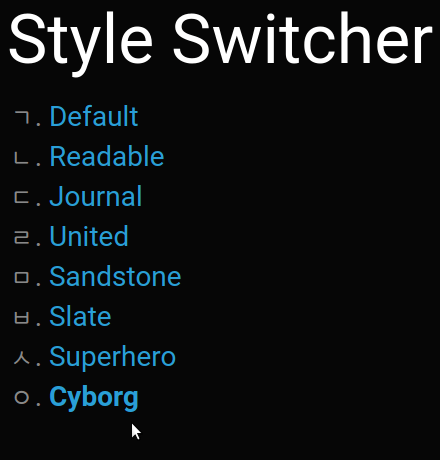
Alternador de estilo
O módulo Style Switcher em D7 e D8 permite que os temas forneçam folhas de estilo alternativas que podem ser adicionadas diretamente no painel de administração. Os usuários podem então escolher em qual estilo desejam visualizar a página. O módulo fornece essa opção como uma lista de links em um bloco. Ele também usa cookies para fornecer aos usuários recorrentes a folha de estilo que eles selecionaram.

Alto contraste
O módulo de alto contraste Drupal 7 e Drupal 8 permite que seus usuários alternem para a versão de alto contraste do tema. Eles podem fazer isso pressionando a tecla Tab uma ou duas vezes, e o link "Alternar alto contraste" aparecerá. Quando eles clicarem ou pressionarem Enter, eles entrarão no modo de alto contraste.

Redimensionar texto
Permita que seus usuários com baixa visão ou outros problemas visuais ajustem facilmente o tamanho do texto para aquele que for mais confortável para eles. Esta é uma demanda chave de acessibilidade. O módulo Text Resize para D7 e D8 ajuda você aqui. Ele cria um bloco com dois botões para aumentar e diminuir o tamanho da fonte. O bloco é construído usando o jQuery e o plugin jQuery Cookie e é tematizável.

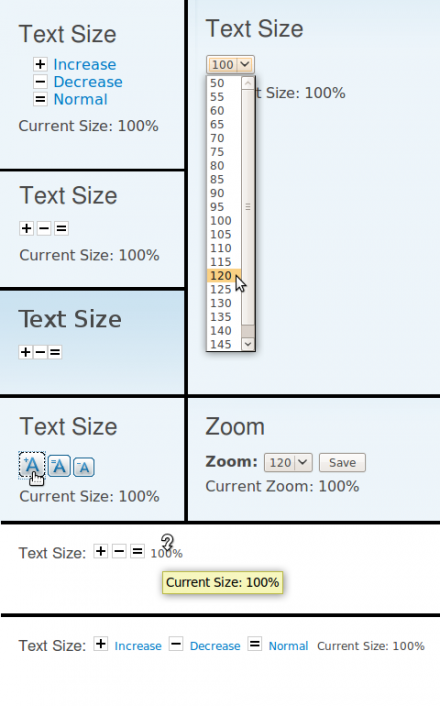
Tamanho do texto
Aqui está outro módulo que cuida do ajuste do tamanho do texto. O tamanho do texto é um módulo popular no Drupal 7 e tem uma missão semelhante. Ele fornece opções convenientes de mudança de tamanho de texto e um recurso de zoom. O módulo é capaz de redimensionar objetos de mídia variável, imagens de pixel e imagens vetoriais.

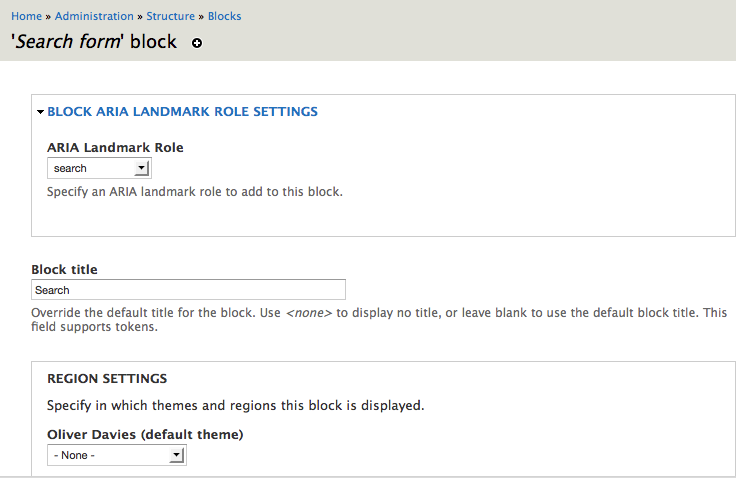
Bloquear papéis de referência ARIA
Os sites Drupal 7 e Drupal 8 podem aprimorar o uso das melhores práticas WAI-ARIA para acessibilidade com os papéis de referência do Block ARIA. Ele adiciona elementos aos formulários de configuração de blocos que permitem que os usuários atribuam uma função ou rótulo de referência ARIA a cada bloco.

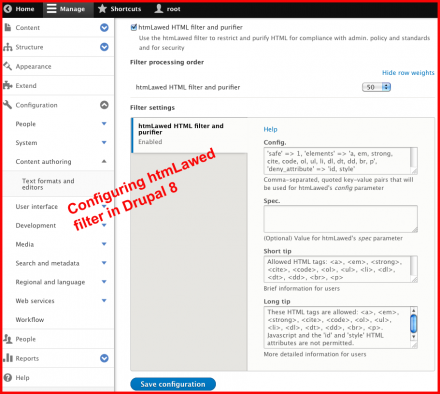
htmLegal
Um HTML limpo é sempre mais amigável ao leitor de tela. O módulo htmLawed Drupal usa a biblioteca htmLawed PHP para tornar seu HTML mais limpo em seu site Drupal 7 ou Drupal 8. O módulo funciona rápido, é altamente configurável e abrange todos os elementos HTML.

Purificador de HTML
Outro módulo que cuida do HTML limpo para acessibilidade na web é o Purificador de HTML. Ele existe no Drupal 7 e 8. O módulo usa uma biblioteca de filtros HTML compatível com o padrão — o HTML Purifier. Ele remove códigos maliciosos e ajuda você a tornar seu HTML compatível com as especificações do W3C.
Deixe-nos ajudá-lo a obter o máximo com a acessibilidade Drupal
É hora de tornar seu site acessível a todos os usuários. Nossos especialistas em agências da web estão prontos para ajudá-lo se você quiser:
- instalar e configurar módulos de acessibilidade Drupal
- migrar seu site para o Drupal 8 mais acessível (e prepará-lo para o Drupal 9)
- mova seu site de outro CMS para Drupal devido aos recursos de acessibilidade
- testar exaustivamente a acessibilidade do seu site
- crie quaisquer recursos de acessibilidade necessários para o seu site
Entre em contato conosco e seja acessível!
