Maneira mais fácil de adicionar pesquisa ao vivo
Publicados: 2023-04-21Procurando o melhor plug-in WordPress de pesquisa AJAX?
Adicionar pesquisa ao vivo com AJAX ao WordPress é uma ótima maneira de melhorar a experiência do usuário (UX) do seu site e aumentar a capacidade de descoberta do conteúdo.
Neste post, você aprenderá passo a passo como configurar a busca AJAX no WordPress usando uma solução totalmente livre de código.
Na verdade, você pode começar a trabalhar em apenas alguns minutos, enquanto ainda tem acesso à funcionalidade para refinar o funcionamento da pesquisa AJAX do seu site.
Tudo que você precisa fazer é:
- Instale o plugin Otter Blocks.
- Adicione o bloco de pesquisa onde deseja que sua caixa de pesquisa AJAX WordPress apareça e habilite a alternância Live Search.
- Personalize a funcionalidade de pesquisa ao vivo AJAX conforme necessário, como configurá-la para pesquisar apenas postagens de blog, mas não páginas.

Se você quiser ir direto para o tutorial, clique neste link de salto.
Caso contrário, começaremos com um rápido resumo de como a pesquisa AJAX funciona e algumas das diferentes maneiras de configurar a funcionalidade WordPress de pesquisa AJAX.
O que é a pesquisa AJAX para WordPress?
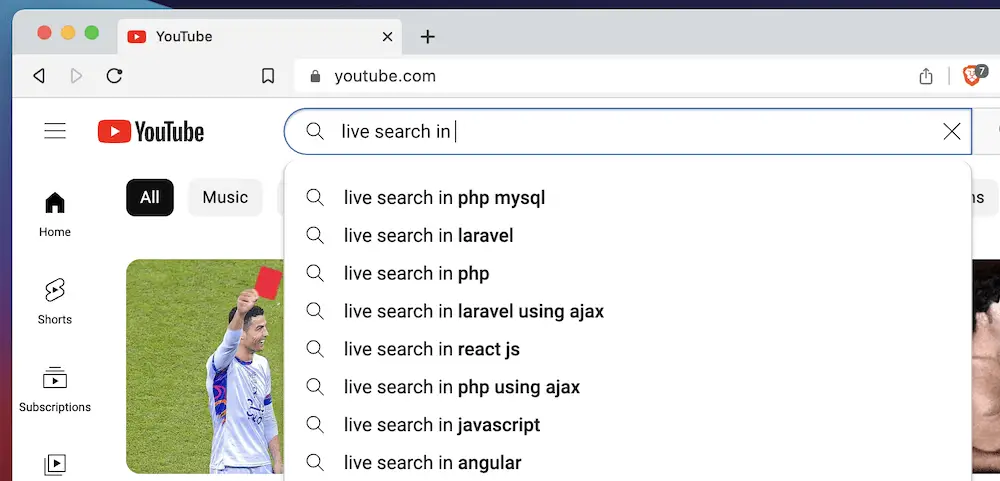
Você provavelmente usará a funcionalidade de pesquisa ao vivo no dia a dia. Por exemplo, todos os principais mecanismos de pesquisa e sites de vídeo, como o YouTube, fornecem esse tipo de recurso.
Você começa a digitar na caixa de pesquisa e vê instantaneamente uma lista de consultas sugeridas (ou resultados sugeridos) – não é necessário carregar a página.

Embora o WordPress tenha sua própria barra de pesquisa, ele não usa AJAX por padrão. Em vez disso, os usuários inserem um termo de pesquisa na caixa, pressionam enter e uma nova página com resultados é carregada.

Para adicionar a pesquisa ao vivo ao seu site, você precisará da ajuda de um plug-in, que é o assunto deste post.
Os benefícios da pesquisa AJAX ao vivo no WordPress
Qualquer coisa que você possa introduzir que aprimore a UX agregará valor ao seu site. No entanto, a pesquisa AJAX ao vivo para WordPress pode dar aos seus usuários algo especial:
- Você pode fornecer uma maneira para os usuários "autoatendirem" suas necessidades. Eles terão uma maneira rápida de pesquisar todo o site e encontrar a página certa.
- Elementos interativos podem proporcionar uma maior conexão entre seu site e os usuários. Isso ocorre porque você pode fornecer resultados de pesquisa relevantes mais rapidamente e sem a necessidade de clicar em botões extras.
- Você também pode reduzir ao mínimo o tempo de carregamento da página, pois a pesquisa AJAX ao vivo não precisa fazer mais solicitações HTTP ou carregar outras páginas.
Por que uma solução de codificação manual para pesquisa ao vivo pode não ser a melhor
Dado que o AJAX usa JavaScript, você pode considerar “criar sua própria” solução usando a linguagem de programação.
Essa é uma boa ideia em teoria, mas não será o melhor método para adicionar uma pesquisa AJAX ao vivo ao WordPress. Aqui está o porquê:
- Primeiro, você só pode criar uma solução que seja tão boa quanto suas habilidades. Se você não tiver conhecimento de JavaScript em nível de especialista, isso aparecerá nos resultados.
- Além disso, você também precisará saber sobre a estrutura de arquivos do WordPress, a estrutura de modelos e muito mais. Há muitas engrenagens que compõem a roda do WordPress.
- Mesmo que você tenha as habilidades necessárias para codificar uma solução de pesquisa ao vivo, também precisará de tempo e dinheiro para desenvolvê-la e implementá-la. Isso pode ser difícil de conseguir, especialmente se o desenvolvimento não for seu emprego principal.
- Se você precisar solucionar problemas de sua solução manual, isso pode consumir ainda mais seu tempo, dinheiro e recursos. Você pode estar mordendo mais do que pode mastigar.
Em vez disso, existe uma maneira melhor de implementar a funcionalidade certa no WordPress: plugins. Vamos dar uma olhada em como isso funciona a seguir.
Em vez disso, use um plug-in WordPress de pesquisa AJAX
Para a maioria das pessoas, usar um plug-in WordPress de pesquisa AJAX é uma opção muito melhor.
Embora existam muitos plug-ins WordPress de pesquisa AJAX para escolher, nem todos são criados iguais. Por exemplo, alguns plugins são limitados quando se trata de opções de estilo ou controle de qual conteúdo pesquisar.
Por esse motivo, usaremos o plug-in Otter Blocks para este tutorial.
Como o nome sugere, Otter Blocks é uma coleção de elementos para o editor de blocos nativo do WordPress.
Em termos de funcionalidade de pesquisa AJAX, o recurso mais relevante é o bloco de pesquisa.
Ele permite que você escolha em quais tipos de postagem pesquisar e personalize totalmente o design da sua caixa de pesquisa. Você pode adicioná-lo a qualquer parte do seu site, incluindo postagens, páginas, barras laterais e muito mais.
Além da funcionalidade de pesquisa AJAX do WordPress, o Otter Blocks oferece algumas maneiras extras de apimentar seus layouts e design:
- Você pode adicionar cabeçalhos com um nível de personalização maior do que o padrão.
- Existe a opção de criar uma seção responsiva que inclui personalização avançada e espaço para seis colunas.
- Você poderá adicionar animações impressionantes, como efeitos Lottie e flip cards.
- Se você vende produtos por meio de seu site, o Otter Blocks inclui tabelas de preços, a capacidade de implementar botões “adicionar ao carrinho”, horário comercial e muito mais.
Na verdade, o Otter Blocks fornece funcionalidade adicional para todos os Blocks em oferta – mesmo os nativos. Por exemplo, você pode definir condições de visibilidade, CSS personalizado e muito mais na interface típica do Block Editor.
Como usar Otter Blocks para adicionar pesquisa AJAX ao vivo ao WordPress
Você precisará apenas de algumas etapas para configurar o Otter Blocks para adicionar pesquisa AJAX ao vivo ao WordPress. Vamos começar com o processo de instalação:
- Instalar e ativar Otter Blocks
- Habilite a pesquisa AJAX ao vivo para WordPress nas configurações do Otter Blocks
- Ajuste as configurações para refinar a experiência de pesquisa no front-end do seu site
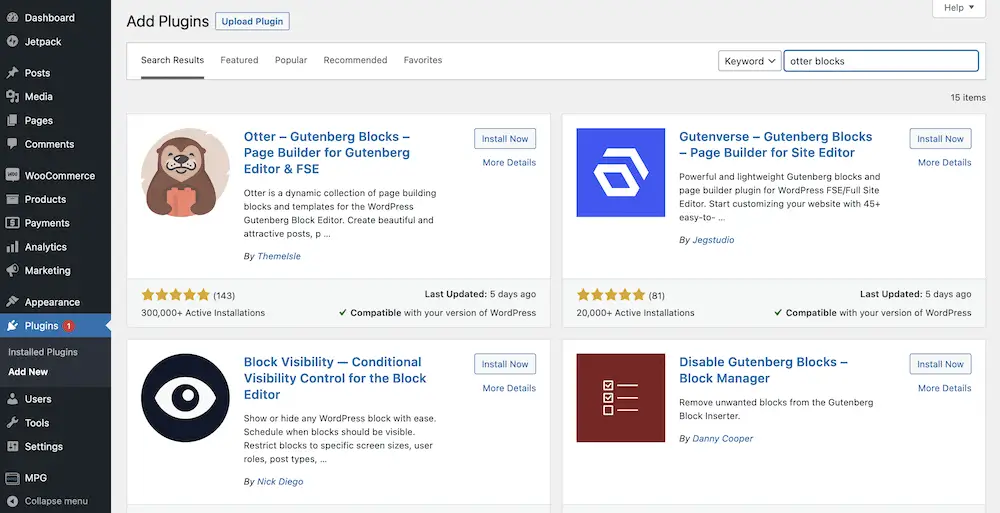
1. Instale e ative o Otter Blocks

Primeiro, você precisará instalar o Otter Blocks e ativá-lo para o seu site. Existem várias maneiras de fazer isso, mas repetiríamos o que já está em nosso outro artigo no blog ThemeIsle.

Isso mostrará como instalar as versões gratuita e premium do Otter Blocks. No entanto, para esta postagem, você precisará da versão premium, pois oferece a funcionalidade de pesquisa ao vivo.
2. Ative a pesquisa AJAX ao vivo para WordPress nas configurações do Otter Blocks
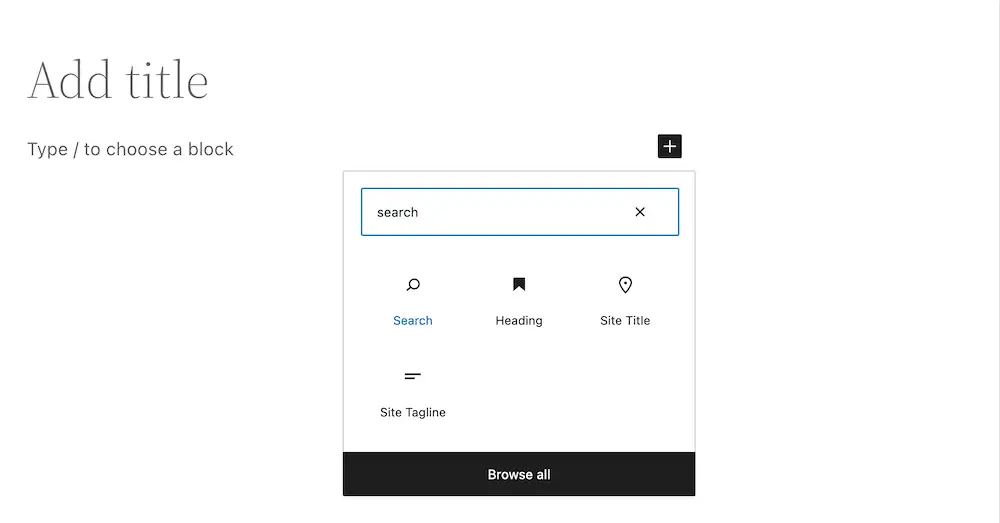
Depois de instalar o plug-in, use o inseridor de bloco para adicionar o bloco de pesquisa do Otter Blocks.

Depois de fazer isso, ele adicionará um campo de formulário e um botão ao layout da página.
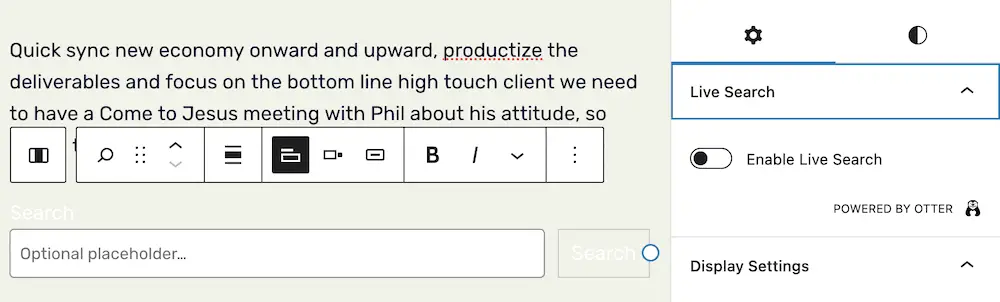
Isso implementa a funcionalidade de pesquisa principal, mas não é uma pesquisa AJAX ao vivo no WordPress.
Em sua configuração padrão, ele funcionará como a pesquisa típica do WordPress.
Para habilitar o recurso WordPress de pesquisa AJAX, ative o botão Ativar pesquisa ao vivo na barra lateral direita:

3. Ajuste as configurações para refinar a experiência de pesquisa no front-end do seu site
Depois de ter a funcionalidade de pesquisa ao vivo em seu site, você pode refiná-la de várias maneiras.
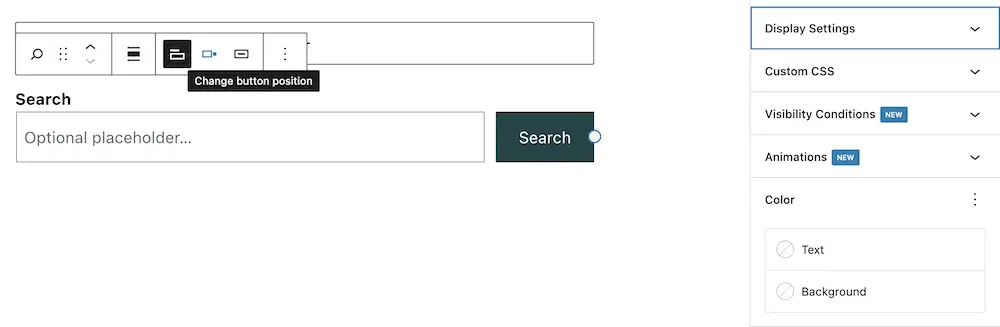
Claro, existem várias opções cosméticas e UX.
Por exemplo, você pode alterar a posição do botão, se usar um rótulo para a caixa de pesquisa e ajustar as cores, animações e bordas da seção de pesquisa:

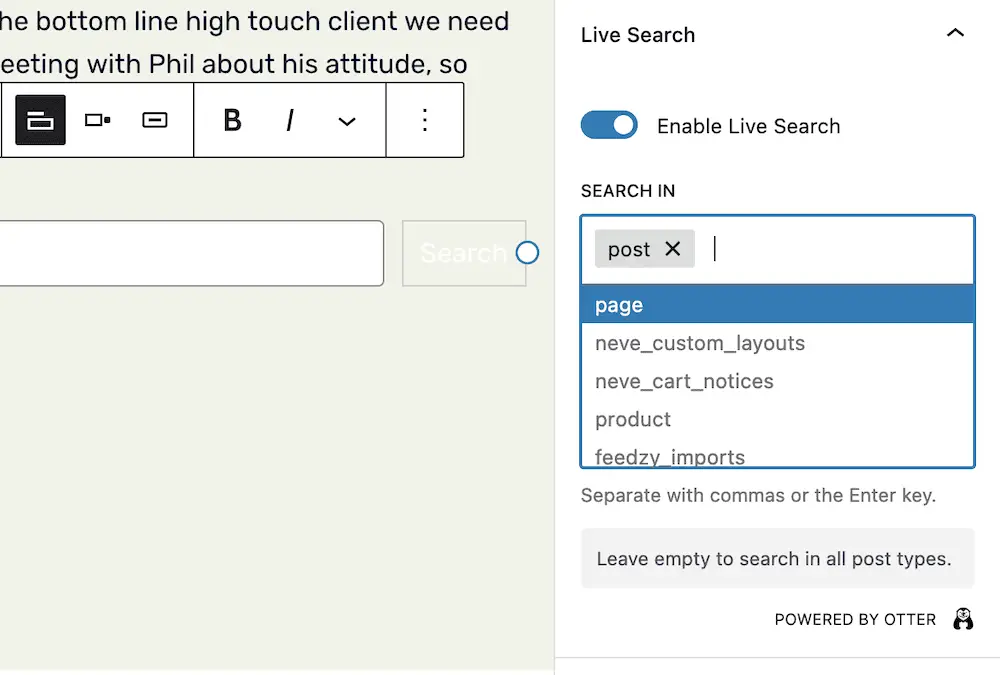
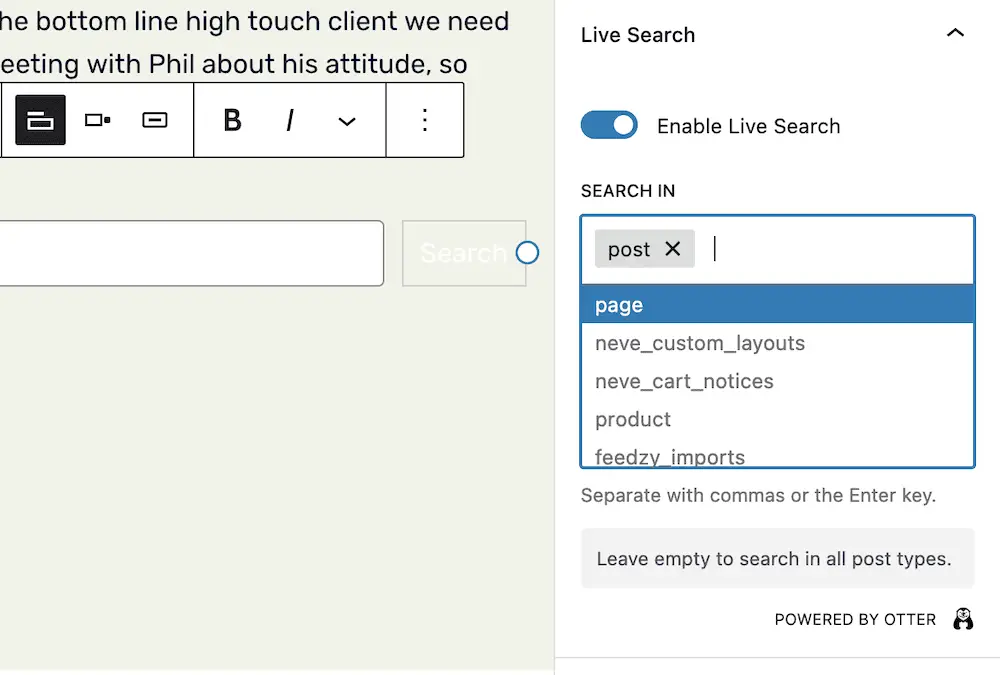
A partir daí, você também pode dar à pesquisa seus limites de onde procurar em seu site, escolhendo em quais tipos de postagem pesquisar.
Para isso, você usará a caixa Pesquisar em na barra lateral direita:

Isso permite que você adicione “entidades” para onde deseja que a pesquisa opere.
Por exemplo, você pode optar por pesquisar apenas no conteúdo de sua postagem ou entre os produtos de sua loja.
Se você deixar este campo vazio, o Otter Blocks pesquisará todo o conteúdo do seu site.
Configure a funcionalidade WordPress de pesquisa AJAX hoje
Se você pode fornecer maior interatividade em seu site, isso pode se traduzir em um melhor UX ao redor. A pesquisa AJAX ao vivo no WordPress é uma maneira fantástica de oferecer aos usuários a capacidade de encontrar o que precisam em tempo real.
No entanto, o WordPress não oferece isso por padrão. Em vez disso, você pode usar o Otter Blocks para adicionar isso ao seu site. Não há nenhum código envolvido e você obtém muito mais funcionalidade do que apenas uma pesquisa AJAX ao vivo.
Embora o Otter Blocks seja um plug-in gratuito, a versão premium oferece a capacidade de configurar a pesquisa AJAX ao vivo no WordPress, entre outras opções.
Você ainda tem alguma dúvida sobre como configurar a pesquisa ao vivo AJAX no WordPress? Pergunte-nos nos comentários abaixo!
