Maneira fácil de adicionar um controle deslizante no WordPress
Publicados: 2023-03-28Se você deseja adicionar um controle deslizante no WordPress, um bloco deslizante do WordPress oferece a maneira mais fácil de começar.
Neste tutorial passo a passo, você aprenderá como adicionar um controle deslizante no WordPress usando o plug-in gratuito Otter Blocks. Você pode começar a usar em apenas alguns minutos, mas o plug-in também oferece muitas opções para controlar como o controle deslizante funciona, se necessário.
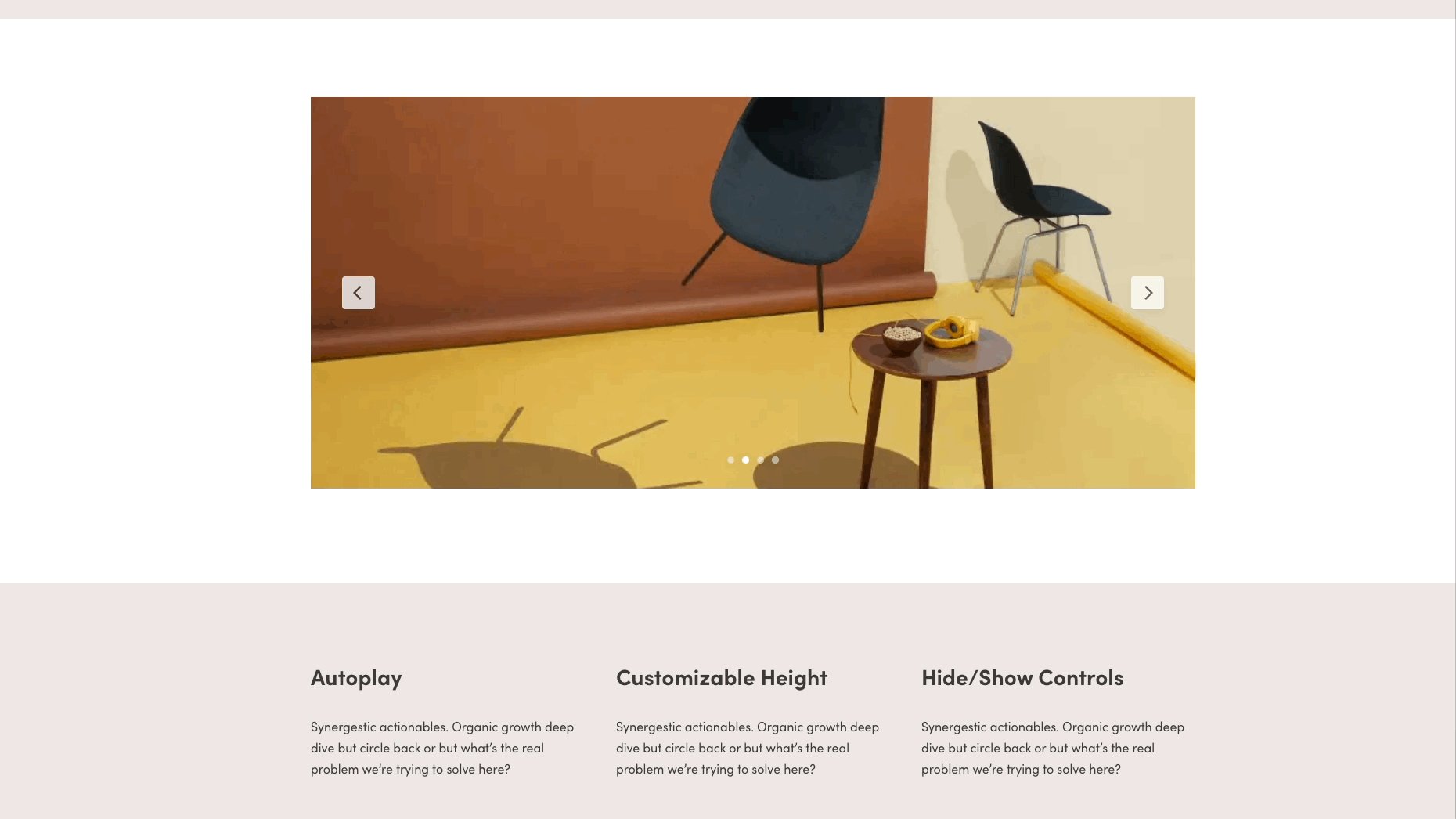
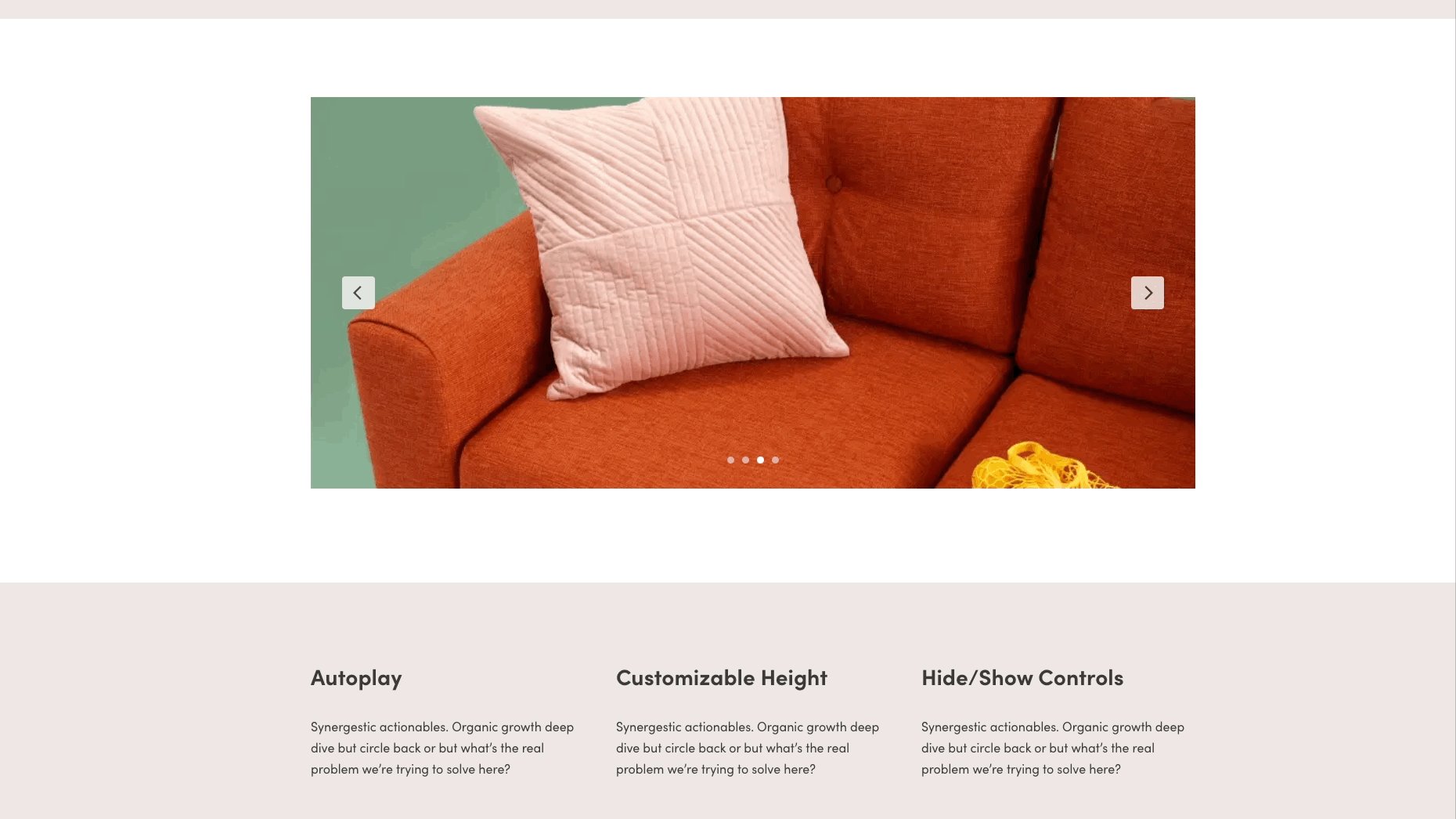
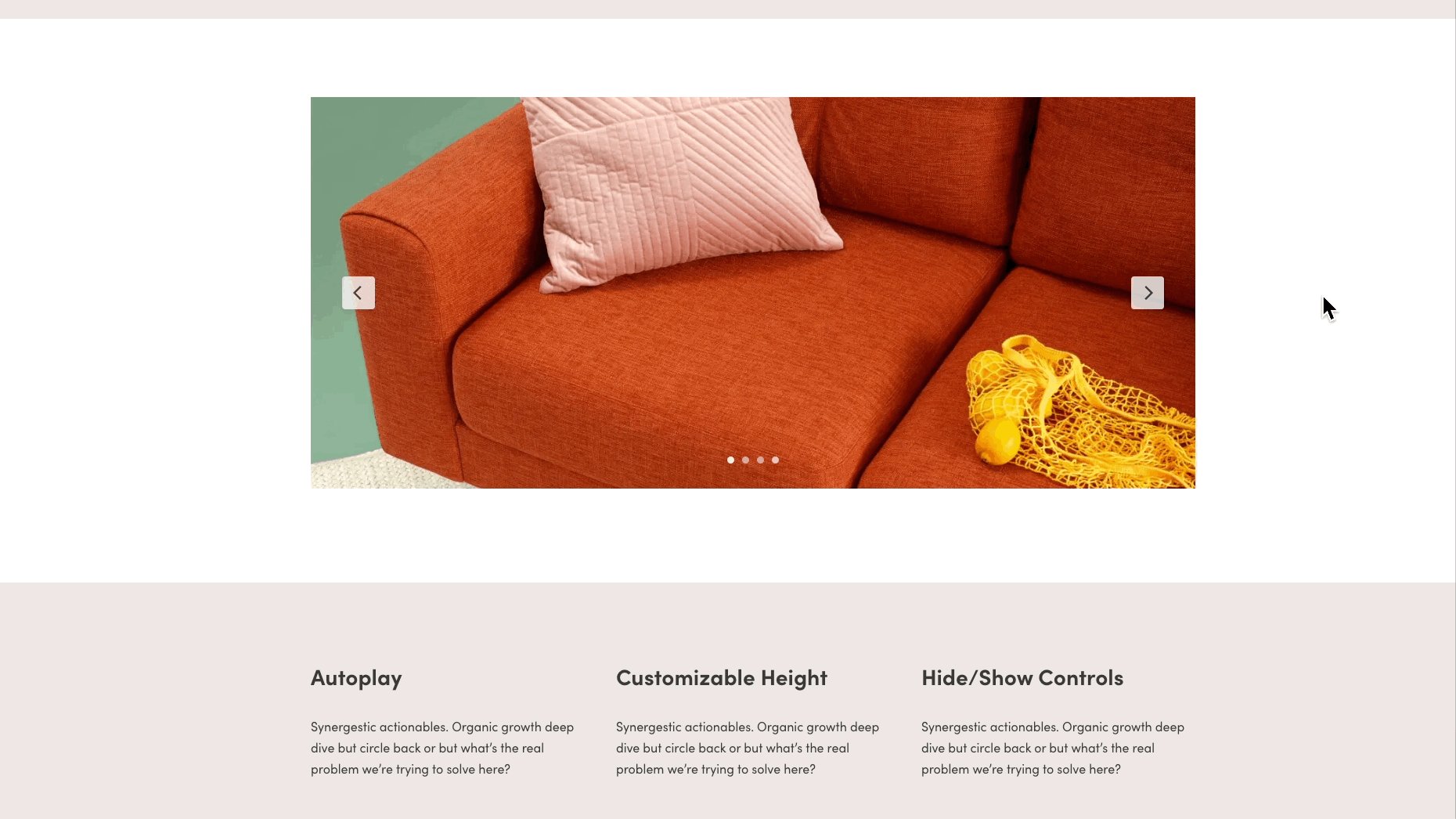
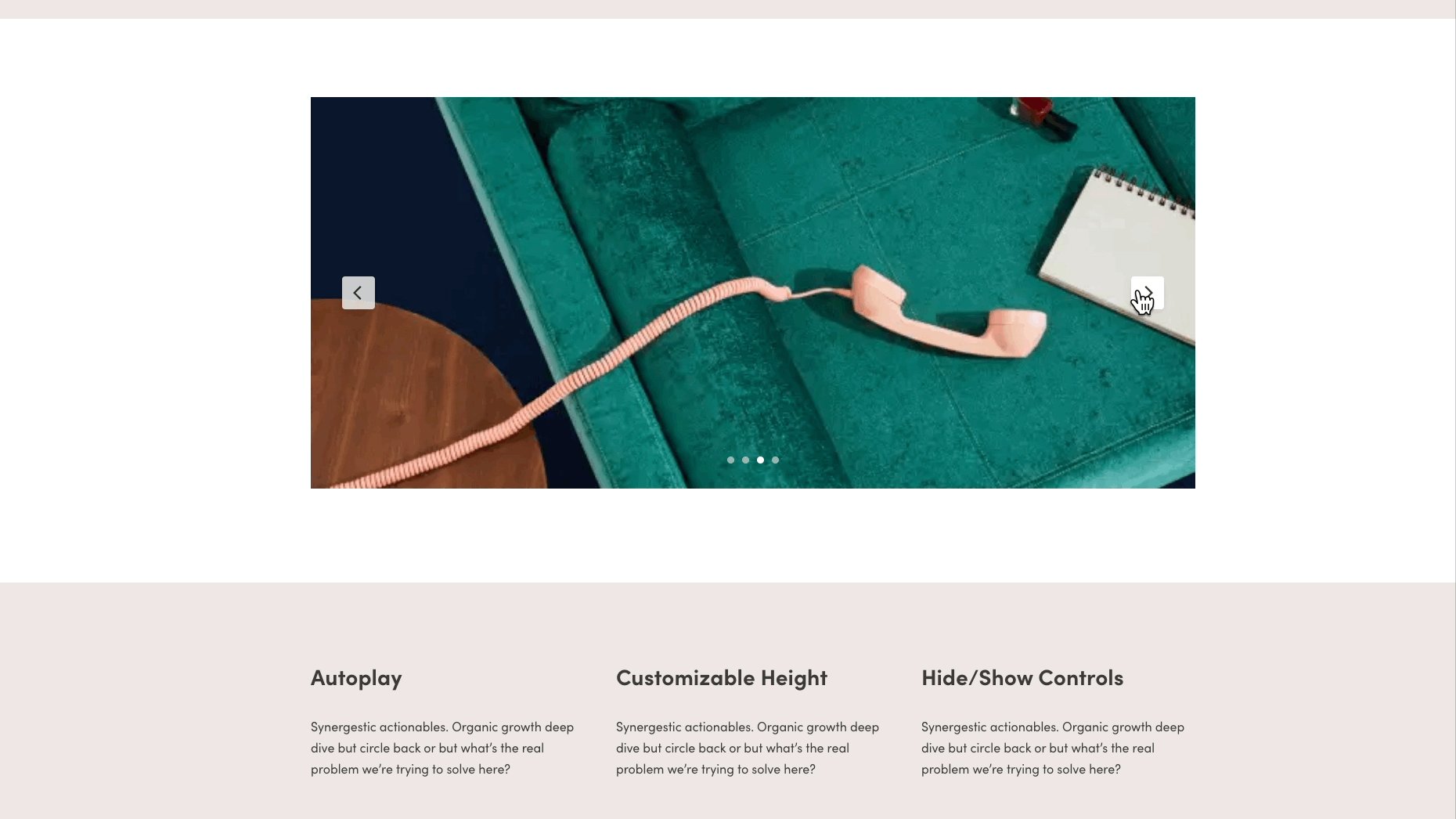
Aqui está um exemplo do que você poderá criar – continue lendo para o tutorial completo!

Diferentes opções de como adicionar um controle deslizante no WordPress
Existem vários métodos sobre como adicionar um controle deslizante no WordPress:
- Use um plug-in deslizante do WordPress : plug-ins gratuitos como o Otter Blocks fornecem blocos deslizantes integrados feitos apenas para o WordPress.
- Experimente um construtor de páginas : alguns criadores de páginas oferecem controles deslizantes pré-fabricados para adicionar como blocos ou seções de conteúdo.
- Veja se o seu tema já possui um recurso de controle deslizante : não escolheríamos um tema apenas pelo controle deslizante, mas você pode descobrir que seu tema atual possui um recurso de controle deslizante sólido integrado.
- Codifique um controle deslizante personalizado : a menos que você precise de um controle deslizante extremamente exclusivo, esse método não é recomendado, pois os plug-ins de controle deslizante já são altamente personalizáveis e você precisa saber como codificar ou contratar um desenvolvedor.
Usar um plug-in para adicionar um controle deslizante no WordPress é de longe o método mais lógico; ele deixa seu tema do jeito que está e não requer codificação personalizada ou um sistema de criação de página revisado.
Por isso, vamos te ensinar como adicionar um slider no WordPress com um plugin de blocos do Gutenberg altamente versátil chamado Otter Blocks.
Como adicionar um bloco WordPress deslizante via Otter Blocks – guia rápido
Nesta primeira seção, veremos um rápido guia passo a passo sobre como adicionar um controle deslizante no WordPress com Otter Blocks.
Então, na próxima seção, entraremos em mais detalhes sobre as diferentes opções que você tem para personalizar o bloco slider do WordPress em Otter Blocks.
Passo 1: Instale e ative o Otter Blocks
Para começar, você deve instalar e ativar o plug-in gratuito Otter Blocks do WordPress.org:
- Abra seu painel do WordPress.
- Vá para Plug-ins > Adicionar novo .
- Procure blocos de lontra.
- Instale e ative o plug-in.
Etapa 2: adicione o bloco deslizante do WordPress ao post ou página relevante
Em seguida, abra o editor do WordPress para a postagem, página ou outro tipo de conteúdo/modelo onde deseja adicionar o controle deslizante.
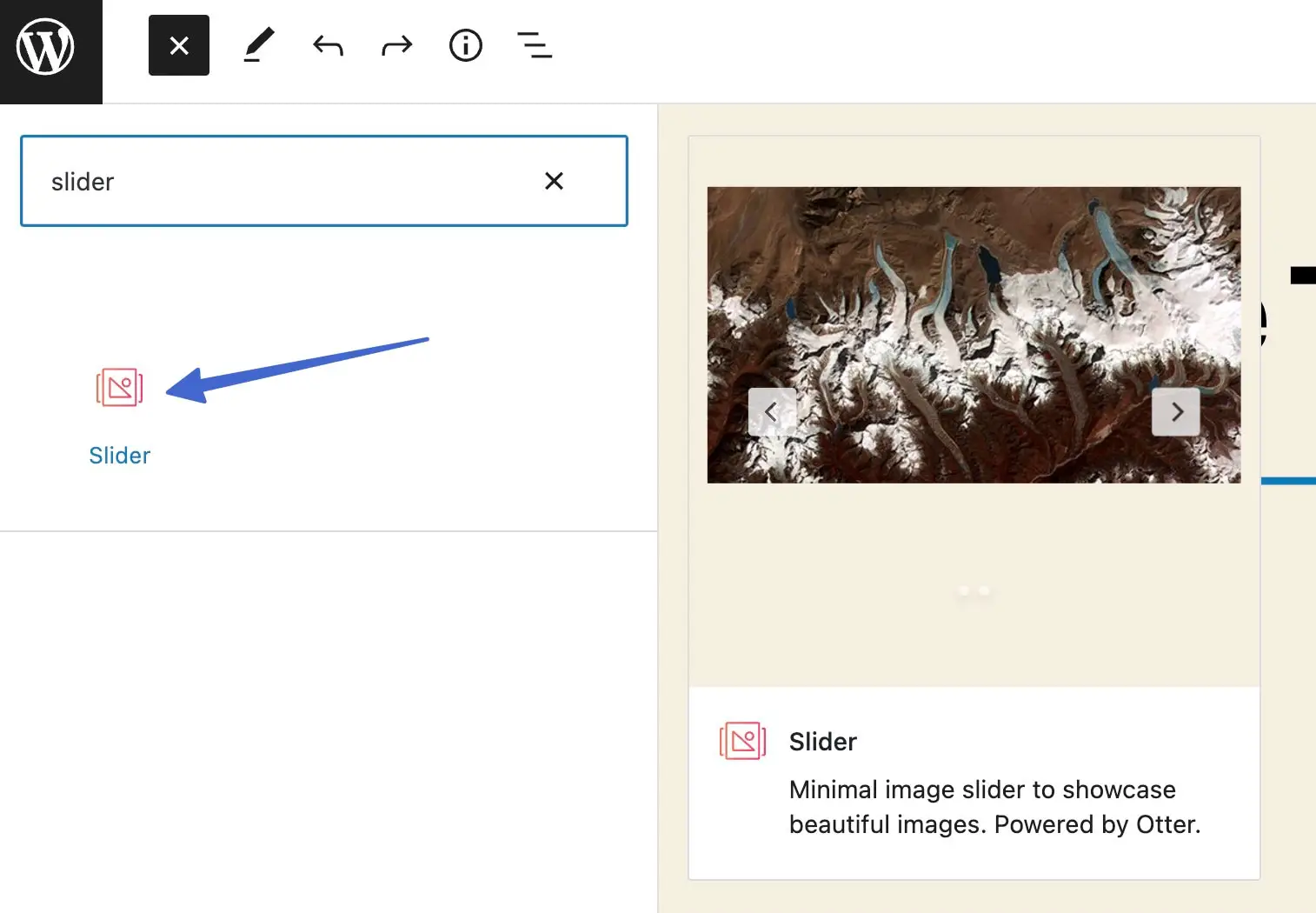
Em seguida, abra o insersor de blocos e procure por “Slider”. Selecione o bloco Slider para adicioná-lo ao editor.
Observação: a visualização do bloco informa se é a opção de controle deslizante do Otter.

Etapa 3: adicionar mídia ao controle deslizante
Depois de adicionar o bloco Slider ao seu design, ele oferece duas opções para adicionar imagens ao seu controle deslizante:
- Carregar – carregue novas imagens para o seu slider.
- Biblioteca de mídia – escolha imagens existentes em sua biblioteca de mídia.

Você pode carregar ou adicionar quantas imagens quiser ao bloco Slider. Depois de fazer isso, o bloco Slider revela uma visualização das imagens com animações deslizantes incluídas.
Observação: sempre é possível voltar e excluir ou adicionar mais imagens a um controle deslizante.

Passo 4: Publique o controle deslizante em seu site WordPress
Se estiver satisfeito com a aparência do controle deslizante, clique em Atualizar ou Publicar para ativar suas alterações e publicar o controle deslizante em seu site ativo.

Etapa 5: visualize o controle deslizante no front-end do WordPress
Para garantir que o bloco deslizante do WordPress esteja funcionando como você deseja, navegue até o frontend dessa página ou poste para ver os resultados.
As configurações padrão do Otter Blocks fornecem funcionalidade de reprodução automática, marcadores de navegação e setas clicáveis.
E é assim que se adiciona um slider no WordPress! Continue lendo para saber tudo sobre como adicionar configurações mais avançadas ao controle deslizante.

Como personalizar o bloco deslizante do WordPress em Otter Blocks
Se você deseja mais controle sobre como o bloco deslizante do WordPress funciona, o Otter Block oferece muitas opções na barra lateral Bloco do editor.
Veja como personalizar o controle deslizante…
Passo 1: Selecione o bloco Slider para revelar mais configurações
No back-end do WordPress, clique no bloco Slider; isso deve criar um efeito de destaque ao redor do módulo. Vá para Configurações > Bloquear no lado direito da tela. Aqui é onde você modifica as configurações de design.

Passo 2: Personalize os slides
Em Bloquear > Configurações , você encontrará várias opções de personalização.
Comece no módulo Slides para editar o número de slides por página e o intervalo entre os slides.

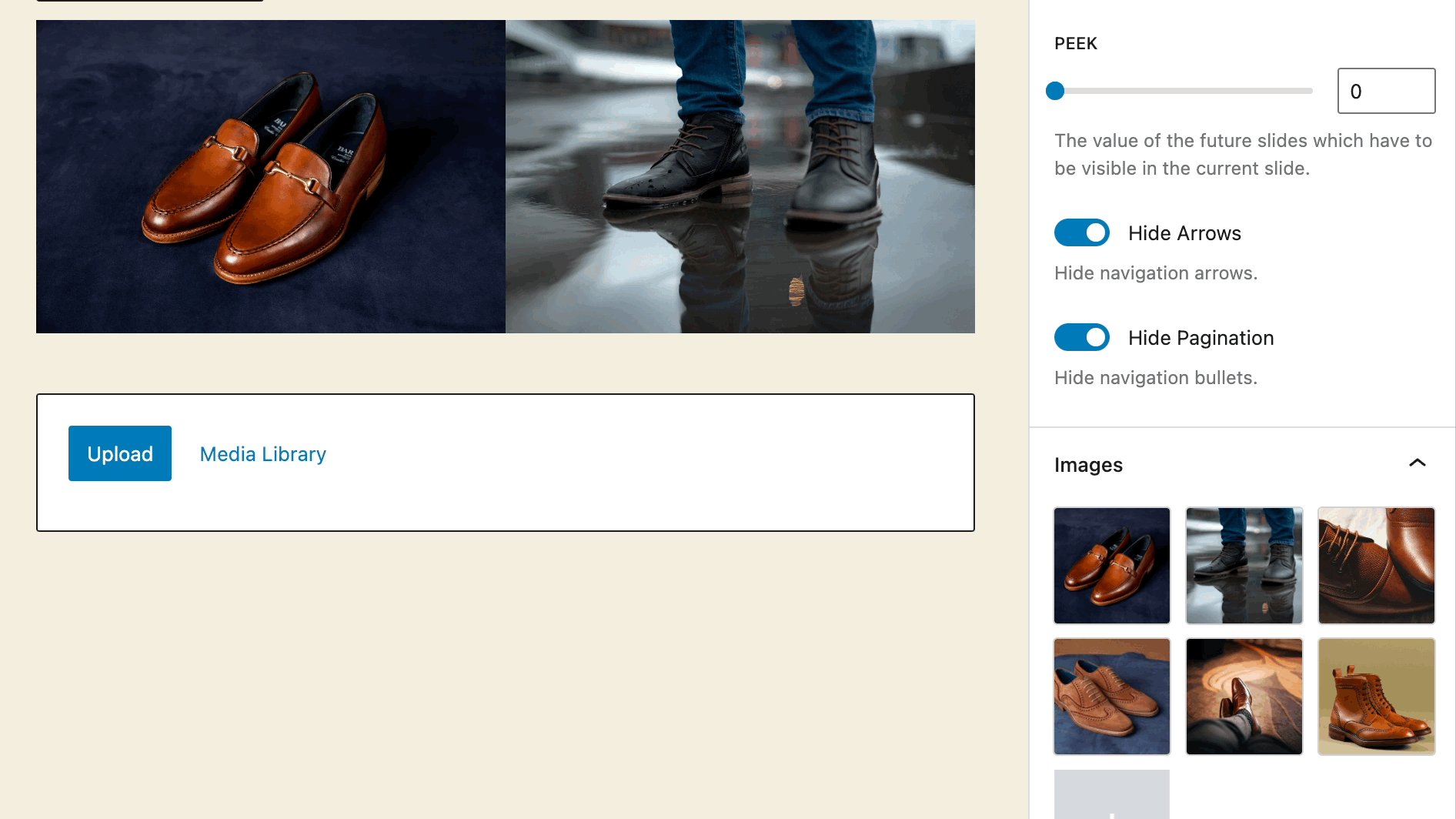
Você pode tentar adicionar à configuração Peek para revelar os slides prestes a aparecer na galeria.

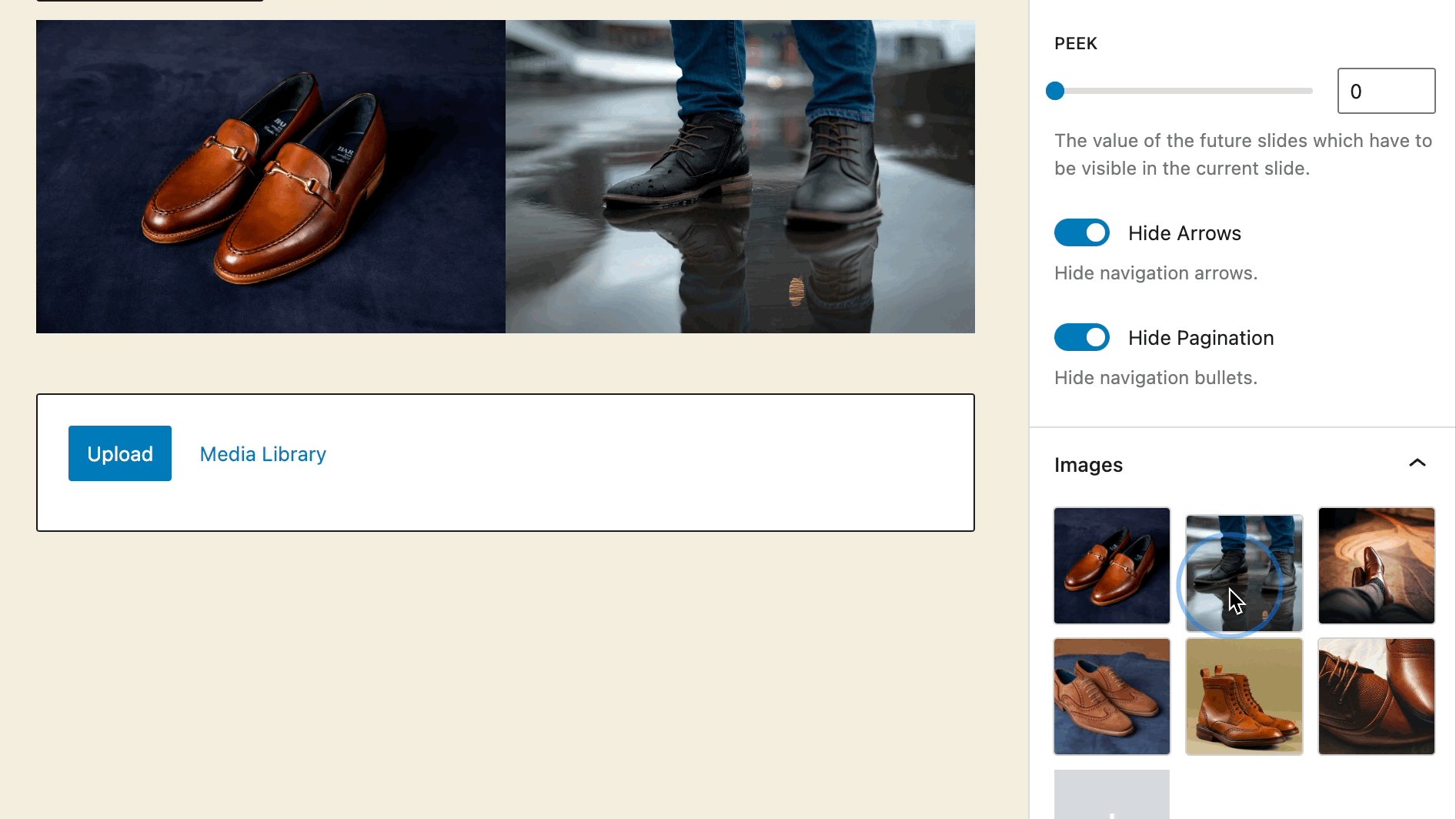
As configurações também incluem alternâncias para Ocultar setas e Ocultar paginação , que você pode usar com base na preferência pessoal.

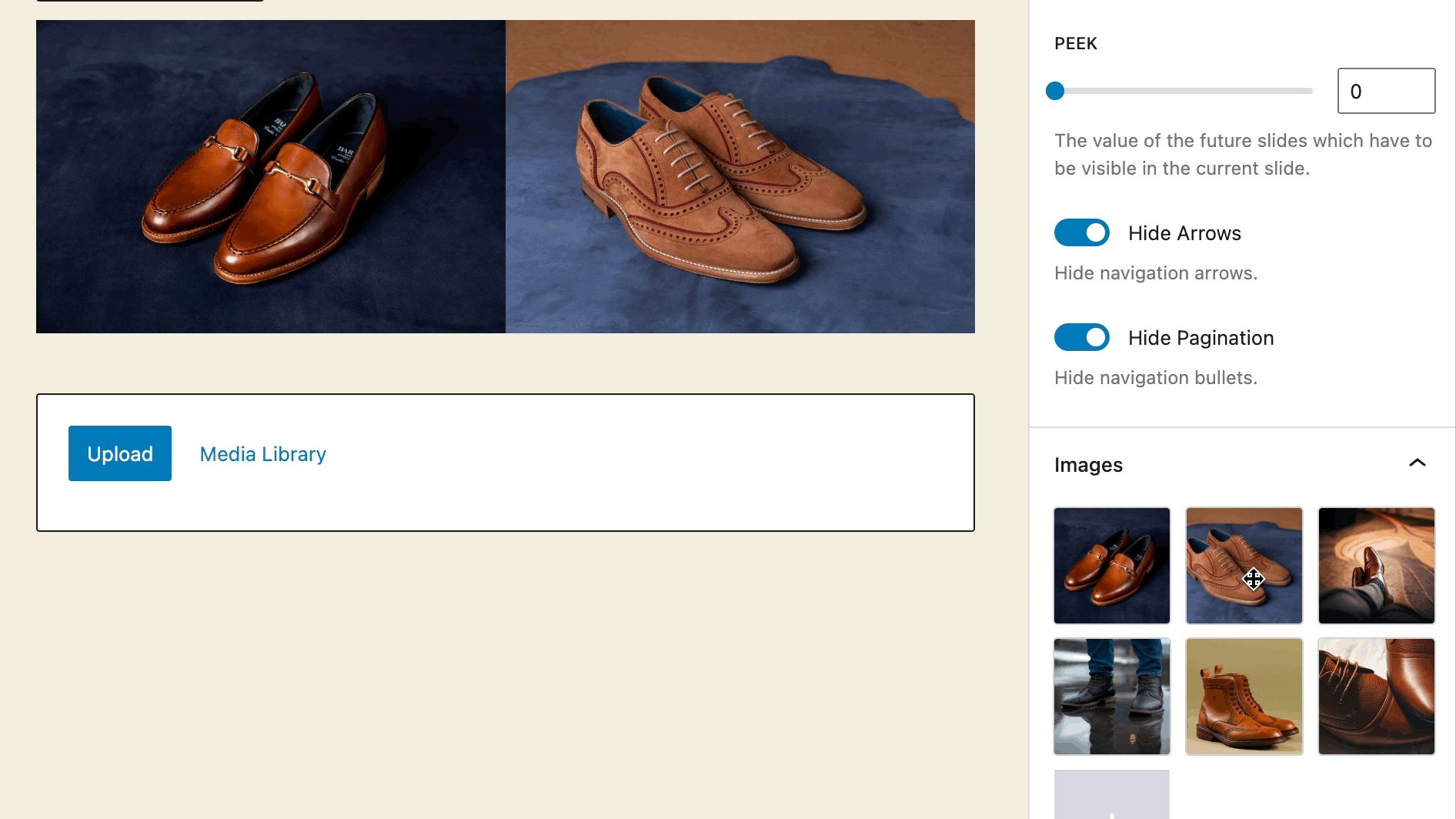
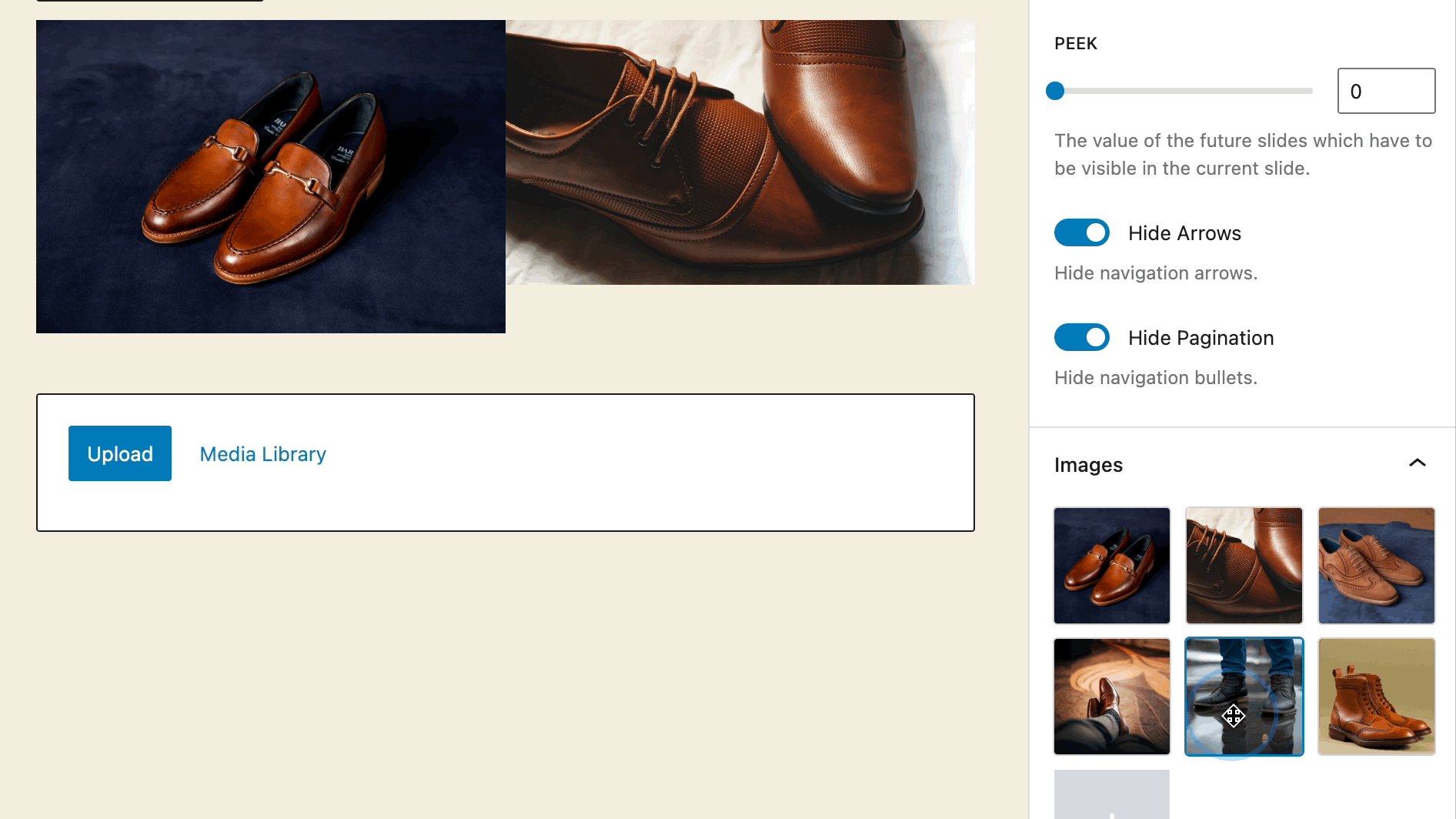
Etapa 3: ajuste a ordem das imagens, se necessário
Abra a guia Imagens para ver todos os itens de mídia atualmente dentro do controle deslizante. Aqui, você pode clicar e arrastar para reorganizar a ordem.

Nesta área também é possível deletar e adicionar imagens.
Etapa 4: alterne as configurações de reprodução automática
Na seção Reprodução automática , há uma opção para ativar ou desativar a funcionalidade de reprodução automática do controle deslizante no controle deslizante do WordPress.

Ao habilitar a alternância, você tem a opção de atrasar a transição do slide por vários segundos.

Etapa 5: adicionar estilo ao controle deslizante
Indo além das configurações gerais, clique na guia Estilo para editar itens como dimensões, cores e bordas.

O painel Dimensões e movimento possui campos para digitar uma altura ou largura definida para todo o controle deslizante. Tenha em mente que você pode ter que brincar com as dimensões para obter a aparência desejada. Ter uma altura ou largura bloqueada também pode afetar sua capacidade de resposta em outros dispositivos.
Existe até um campo de transição para escolher movimentos criativos à medida que os slides mudam.
As opções incluem:
- Linear
- Facilidade
- Facilidade
- Facilidade para entrar e sair
- Quicar

Para adicionar um controle deslizante no WordPress com alguma cor, abra a seção Cor . Aqui, você escolhe os elementos para os quais deseja alterar suas cores. Você pode adicionar cores às setas, planos de fundo das setas, paginação, paginação ativa e bordas.

Clique na amostra de cor circular de cada um para abrir um seletor de cores. Ao fazer alterações, você as verá aplicadas instantaneamente à visualização no editor.


A personalização de estilo final disponível para um controle deslizante Otter Blocks é sua borda. Escolha a guia Borda e digite um certo número de pixels para a largura e o raio da borda. O raio arredonda os cantos da borda.

Etapa 6: alterne para uma largura ampla ou controle deslizante de largura total
Uma das últimas configurações que vale a pena ajustar para um controle deslizante do WordPress é sua largura na página. Os temas do WordPress geralmente têm uma largura de conteúdo predefinida, mas você pode substituir isso para que o controle deslizante ocupe mais espaço ( supondo que seu tema suporte essas opções de largura ).
No editor do WordPress, clique para selecionar o bloco Slider. Escolha o botão Alinhar que aparece. Você verá um menu suspenso com três opções de alinhamento:
- Nenhum
- Largura larga
- Largura completa

O alinhamento de largura ampla estica o controle deslizante na maior parte da página, deixando algum espaço nas bordas.

Por outro lado, a largura total expande os controles deslizantes para tocar as extremidades da página para preencher todo o espaço horizontal na tela.

Como mostrar/ocultar o bloco deslizante do WordPress para diferentes usuários com condições de visibilidade
Uma condição de visibilidade é uma regra que você define no Otter Blocks para que determinados slides apareçam apenas em momentos específicos, como se um usuário estiver conectado ao site ou com base no histórico de compras de um cliente.
Esses são elementos poderosos para entregar mensagens direcionadas e para minimizar imagens redundantes para outros.
Para começar, selecione o bloco Slider no editor e vá para a guia Bloco . Clique no ícone kebab (três pontos verticais) para a guia Block Tools . Isso revela guias extras para ativar nas configurações do bloco:
- Animações
- CSS customizado
- Condições de Visibilidade
- Transformar em Pegajoso
Para esta situação, selecione a opção Condições de Visibilidade .
Nota: Animações não funcionam para blocos Slider (esse recurso é para outros blocos que vêm com o Otter).

Clique para Adicionar Grupo de Regras .

Localize e clique no ícone de cenoura para baixo ao lado de onde diz Rule Group . Isso solicita que você selecione uma Condição para o grupo de regras.
Há uma longa lista de condições para exibir o bloco se a condição for verdadeira.
Escolha entre as categorias:

Por exemplo, você pode mostrar um controle deslizante apenas para usuários desconectados, o que significa que os usuários conectados não veem nada, ou outro controle deslizante que você configurou para eles.
Defina várias condições em um grupo de regras, para que o controle deslizante apareça apenas quando ambas as condições forem atendidas.

Há uma grande diferença entre adicionar uma nova condição e adicionar um novo grupo de regras:
- Os controles deslizantes com várias condições só aparecem se a primeira condição E a segunda forem atendidas.
- Os controles deslizantes com vários grupos de regras são exibidos se o primeiro grupo de regras OU o segundo grupo de regras for atendido.

Ao definir condições e grupos de regras, certifique-se de oferecer vários controles deslizantes com diferentes regras de visibilidade para que todos os usuários vejam um controle deslizante relevante!
Como definir controles deslizantes fixos e CSS personalizado
As ferramentas restantes para controles deslizantes Otter incluem: Transform to Sticky e CSS personalizado . Lembre-se de que as animações não estão disponíveis para controles deslizantes.
Se desejar, você pode ativar ambos no menu suspenso Block Tools .

Os controles deslizantes fixos permitem que você mantenha o controle deslizante em um só lugar enquanto os usuários se movem pelo site. Isso é útil se for uma mensagem importante ou se funcionar bem para a estética da página.
Aqui estão as configurações fixas :
- Defina o controle deslizante para ficar na tela
- Ativar modo de flutuação
- Mude sua posição
- Escolha um deslocamento
- Adicione comportamentos fixos como recolher, esmaecer e empilhar

O CSS personalizado , por outro lado, permite adicionar um controle deslizante no WordPress e personalizá-lo como quiser – desde que você saiba codificar. Basta digitar ou colar o código no bloco CSS personalizado e usar o “seletor” para direcionar o wrapper do bloco.

Adicione um bloco WordPress deslizante hoje
Isso encerra nosso guia sobre como usar um bloco deslizante do WordPress para adicionar um controle deslizante diretamente do editor do WordPress.
Para a maioria das pessoas, tudo o que você precisa fazer é adicionar o bloco slider do WordPress ao seu design e fazer upload de algumas imagens.
Se você quiser mais controle, o bloco também possui várias configurações que permitem personalizar como ele funciona.
Se você possui uma loja WooCommerce, também pode estar interessado em nosso guia sobre como adicionar um controle deslizante de produto WooCommerce à sua loja.
Você ainda tem alguma dúvida sobre como usar um bloco slider do WordPress? Deixe-nos saber nos comentários!
