Editar páginas de acomodações individuais com o complemento de estilos de reserva de hotel
Publicados: 2023-01-18A extensão Estilos e modelos de reserva de hotel é umutilitário gratuitoútil para fazer manipulação de design com o conteúdo do plug-in de reserva de hotel.
Por exemplo, permite editar formulários de reserva, widgets e páginas de acomodação.
O que é mais importante, você pode fazer esses ajustes em um editor WordPress amigável, com blocos, sem codificação.
Embora também haja opções para usuários avançados e desenvolvedores no add-on, pessoas não técnicas ainda podem realizar muitas tarefas pequenas, como tornar horizontal um formulário de pesquisa vertical, renomear rótulos de campo no formulário e muito mais.
A novaversão atualizada 1.1.0 da extensão Estilos e modelos de reserva de hotel desbloqueia mais uma área onde você pode fazer alterações visualmente na reserva de hotel:páginas de tipo de acomodação individual.
Em particular, agora você pode alterar a estrutura padrão da listagem da página de acomodação, como alterar a ordem das informações da propriedade exibidas, excluir detalhes, atualizar o formato do calendário etc.
Para isso, adicionamos um novo menu de Templates,onde você pode começar a criar seus templates personalizados (looks) e depois aplicá-los aos tipos de acomodação necessários.
Isso também significa que você pode ter diferentes opções de design para diferentes acomodações!
Plug-in de reserva de hotel
Complemento de estilos e modelos
Vamos agora nos aprofundar nos detalhes para ver como começar a usar modelos e quais opções de design estão realmente disponíveis.
O que é um modelo e como criá-lo?
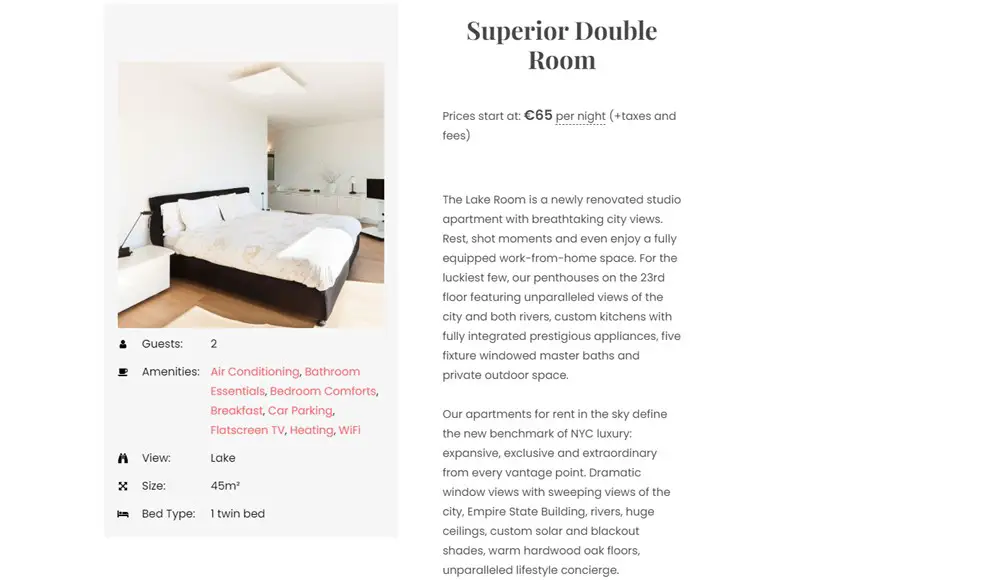
Na extensão Estilos e modelos de reserva de hotel, um modelo é uma variação de design de página de propriedade única.
Você pode criar quantos modelos achar adequados para o site da sua propriedade de aluguel.
Você também pode ter apenas um, que pode ser aplicado a todas as propriedades que possui.
Mais uma vez, destacamos que funciona apenas parapáginas de hospedagem individuais.
Depois de criar um modelo/modelos, você pode ir para as páginas de propriedades necessárias e simplesmente aplicar o design personalizado criado a elas.
Aqui estão as etapas para criar um novo modelo e usá-lo para um único layout de acomodação.
- Instale e ative a extensão Estilos e Modelos de Reserva de Hotel (é grátis).
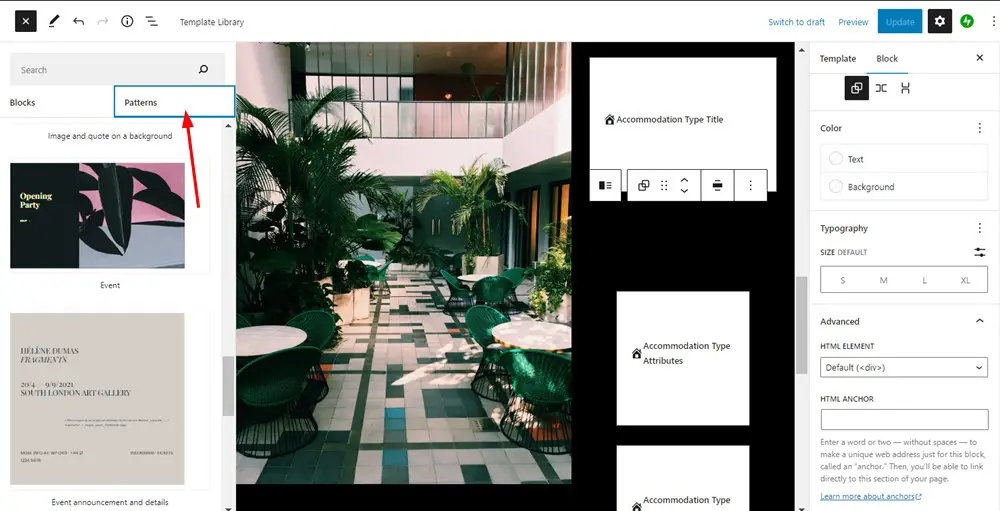
- Vá para Alojamento > Modelos > Adicionar novo > Dê um nome.
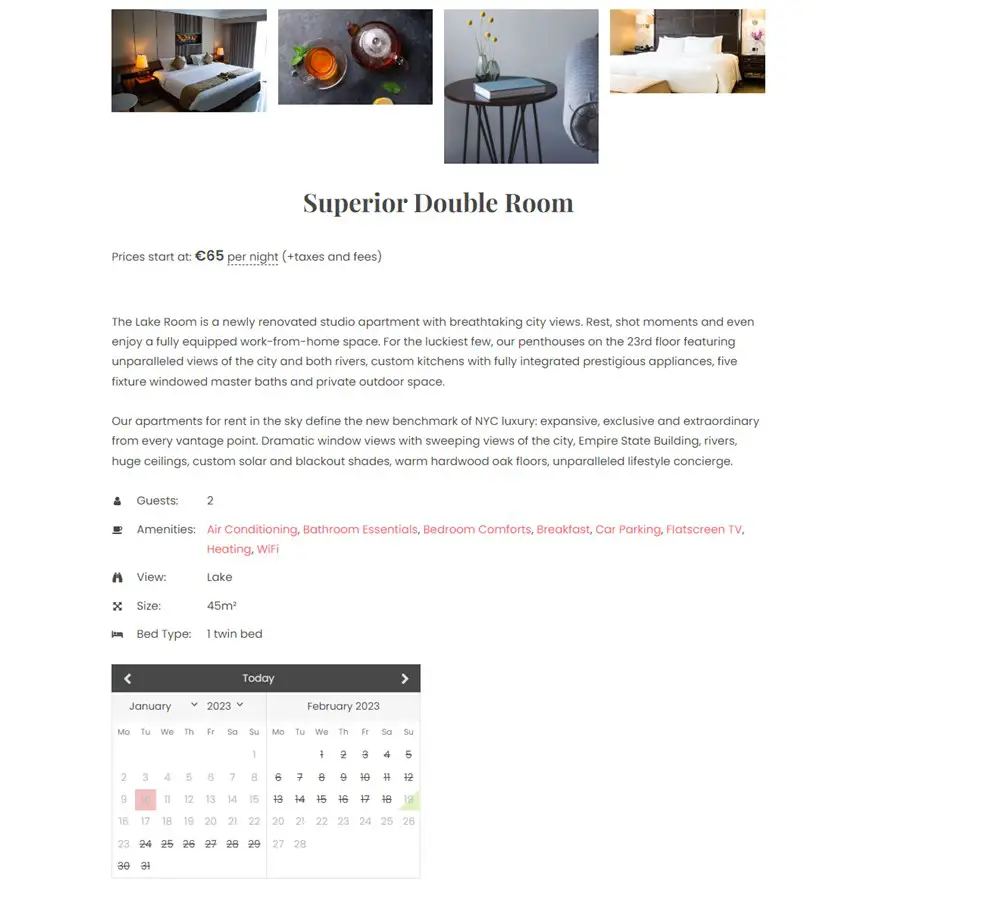
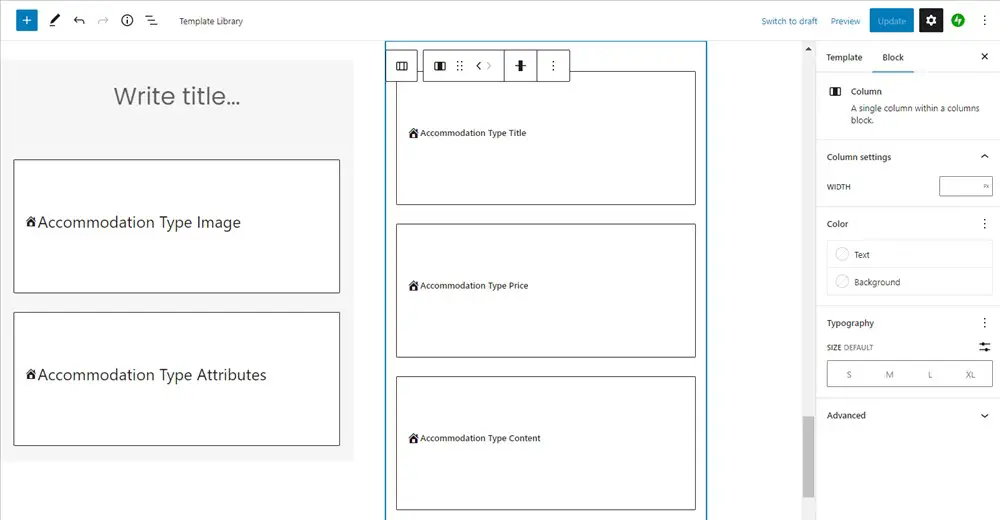
- Você verá uma lista de blocos padrão da página de acomodação normal.
- Personalize seu modelo (mais sobre isso abaixo).
- Quando seu modelo personalizado estiver pronto, vá para Tipos de acomodação > selecione aquele ao qual deseja aplicar uma nova aparência > encontre os Atributos de postagem à direita > escolha o necessário no seletor de modelos > salve as alterações.
É isso! Agora vamos dar uma olhada nas opções de personalização do modelo.
Opções de personalização do modelo
Existem 9 blocos com nomes claros, como Preço do tipodeacomodação ou Título do tipo de acomodação.
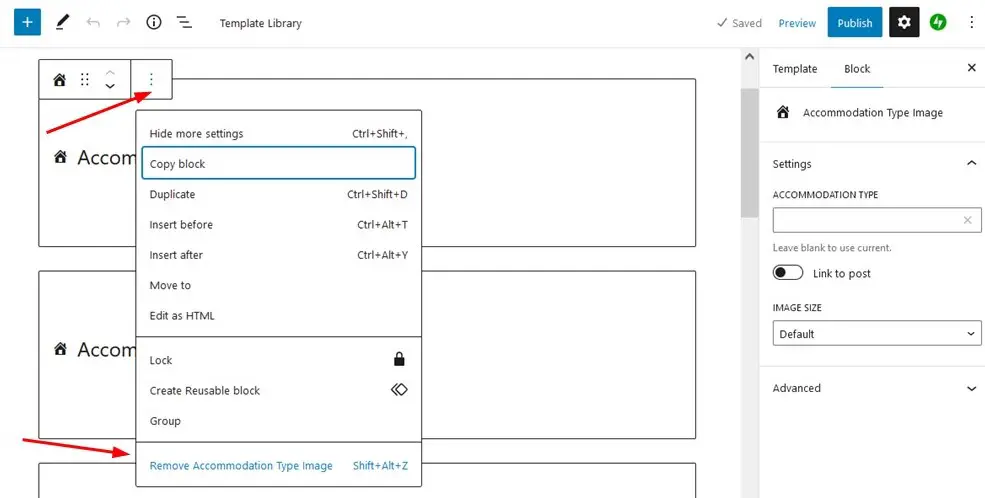
Em primeiro lugar, graças à funcionalidade padrão do WordPress, cada um desses blocos pode ser:
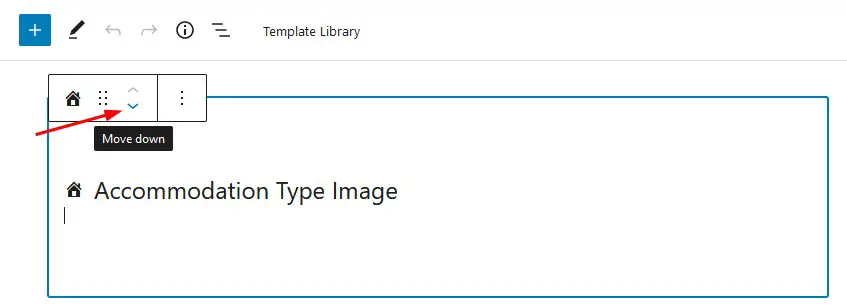
- Movido para uma posição diferente


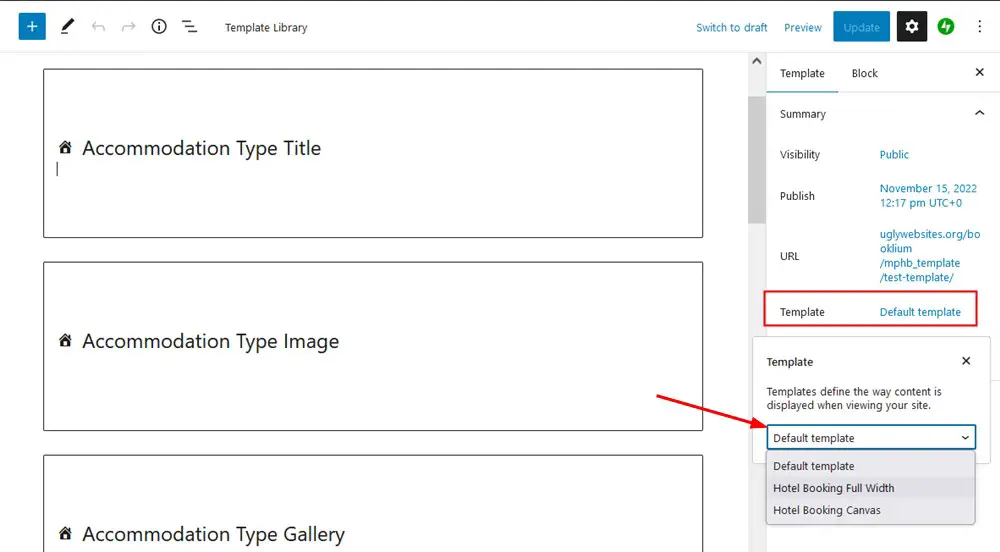
Há também uma escolha de layouts para todo o modelo.
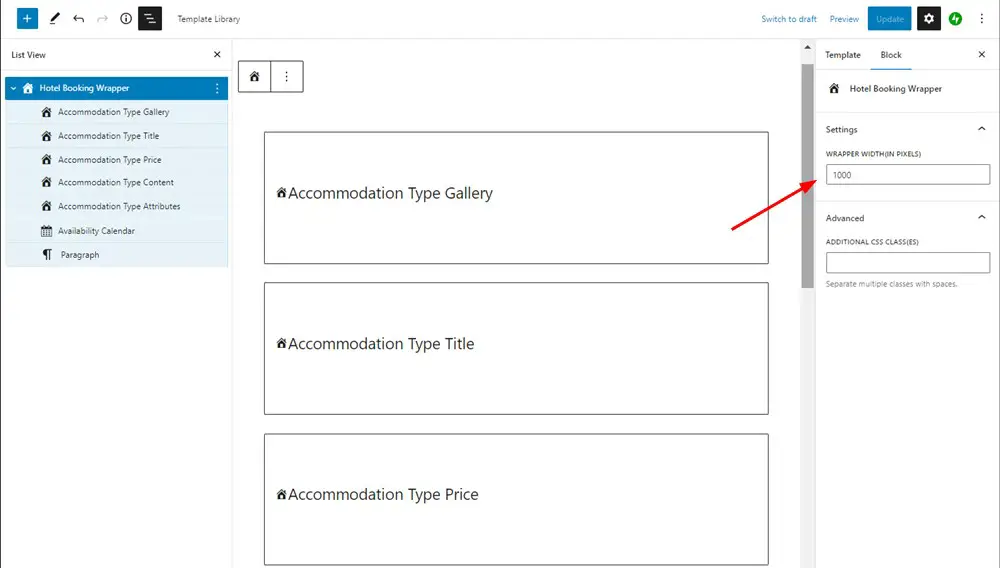
Para encontrar opções, clique em qualquer lugar vazio na página para abrir as opções de modelo à direita e escolha o layout de páginadesejado para seu modelo.

Qual escolher?
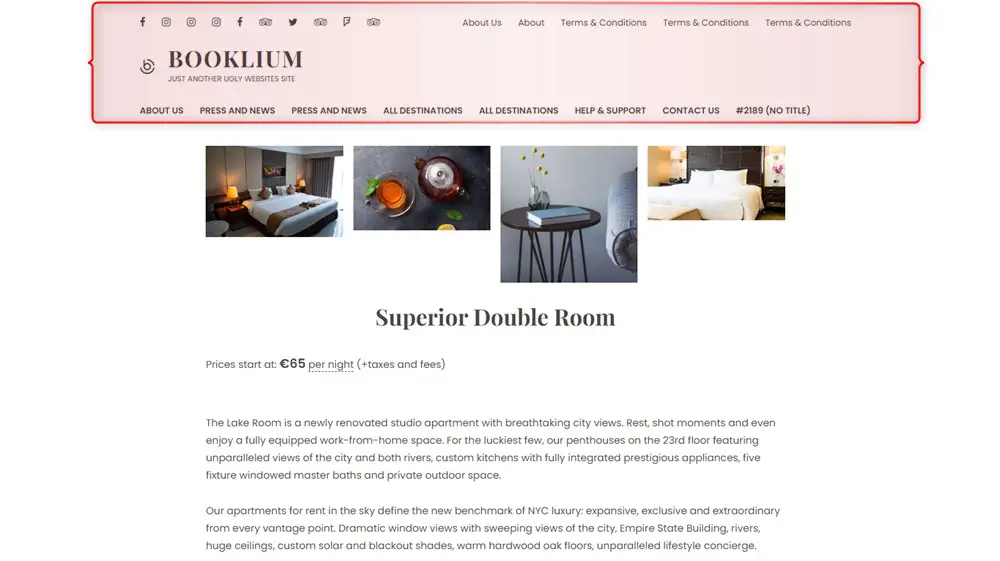
Com omodelo de largura total ativado, as partes do site de cabeçalho e rodapé não são removidas.

Optando por ummodelo de tela, apenas o conteúdo da propriedade será exibido, sem partes do site de rodapé ou cabeçalho.

A página inteira também pode ser colocada no bloco Wrapper de reserva de hotel, para o qual você pode definir a largura necessária:

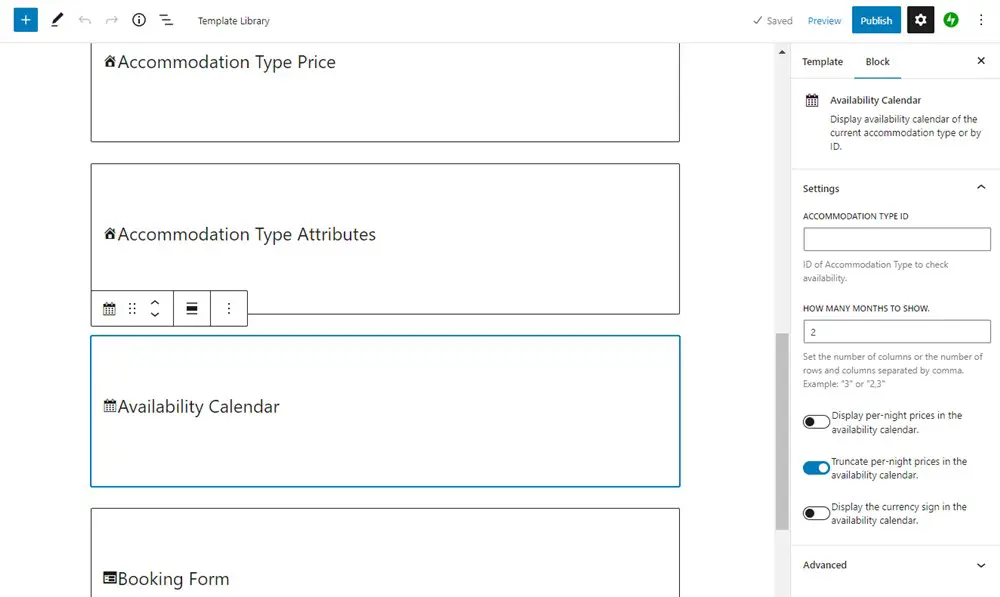
Para os recursos de personalização de cada bloco, clique primeiro no bloco necessário e, em seguida, vá para o menu à direita do bloco.
Aqui estão algumas configurações interessantes:
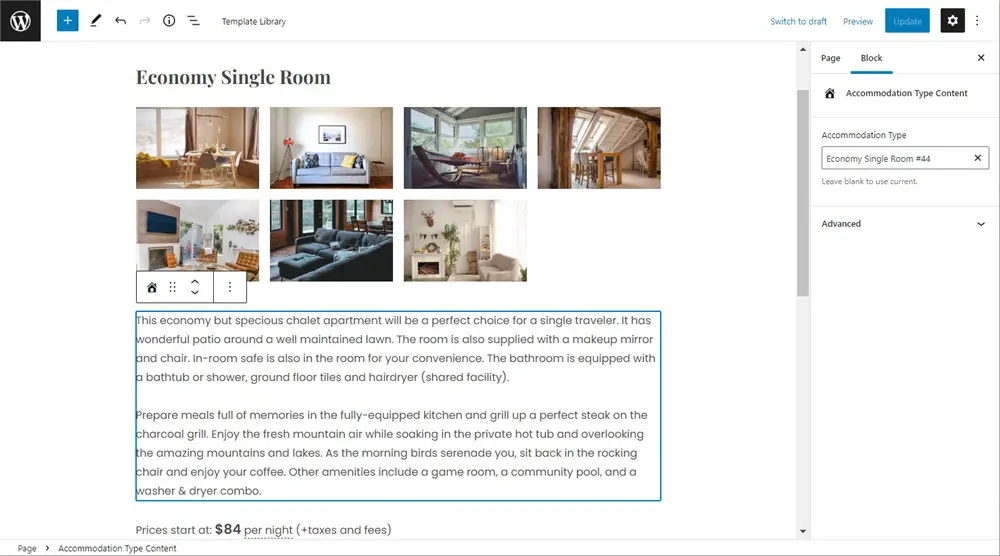
- Nagaleria Tipo de acomodação, você poderá transformar uma galeria de imagens em uma apresentação de slides de imagens. Você também pode escolher um número de colunas para sua galeria, então será fácil escolher o formato certo com base em quantas imagens você tem em uma galeria.
- Você pode selecionar quaisAtributosindividualmente deseja exibir nas informações da propriedade.
- Você pode personalizar a visualização docalendário de disponibilidade, por exemplo, exibir preços por noite e escolher o número de meses a serem exibidos.

E mencionamos apenas alguns blocos com o maior número de ferramentas e configurações.
Aproveite o poder do editor de blocos
Aproveite o poder do editor de blocos para criar páginas de acomodação.
Como os blocos originados pela extensão Hotel Booking Styles & Templates também são nativos do WordPress, você pode combiná-los com qualquer outro plug-in de terceiros ou ferramentas padrão que estejam imediatamente à mão.

Ou seja, você pode adicionar mais recursos visuais (por exemplo, banners), personalizar cores de fundo, alterar o número de colunas para o conteúdo da propriedade e fazer tudo o que sua imaginação e ferramentas permitirem.
Vamos dar uma olhada em alguns exemplos de uso do editor de blocos do WordPress junto com nossa extensão gratuita Getwid.
Getwid basicamente adiciona algumas dezenas de blocos e designs criativos ao editor, tornando seu processo de personalização ainda mais poderoso e diversificado.
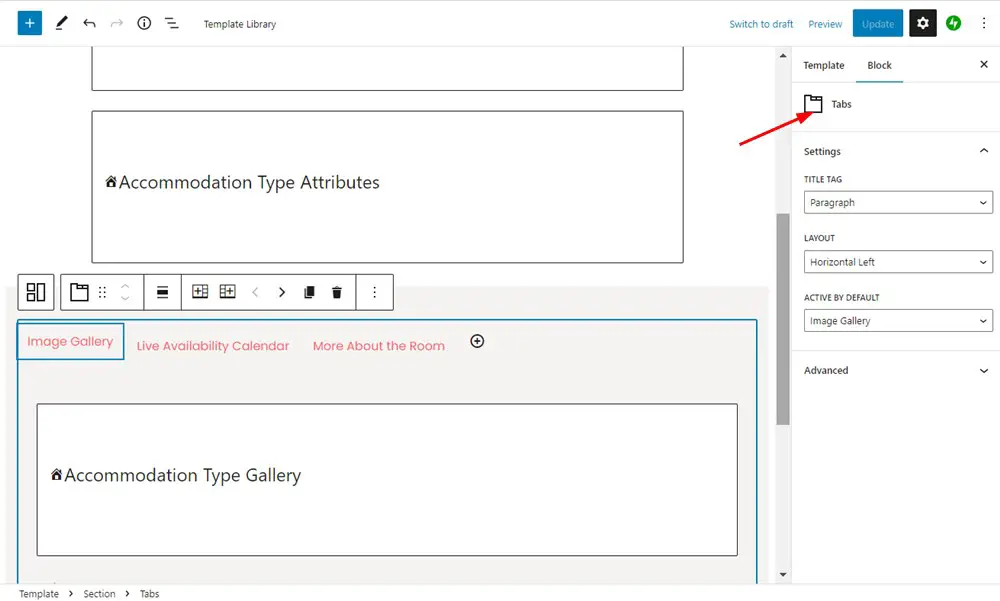
Exemplo #1 .Use Guias Getwid para estruturar dados em guias

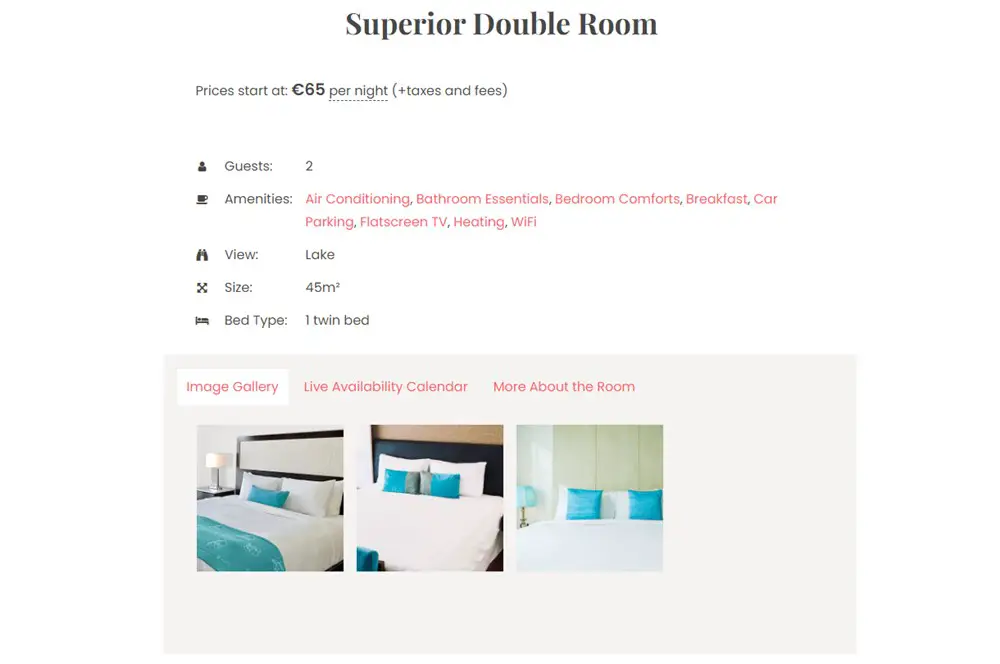
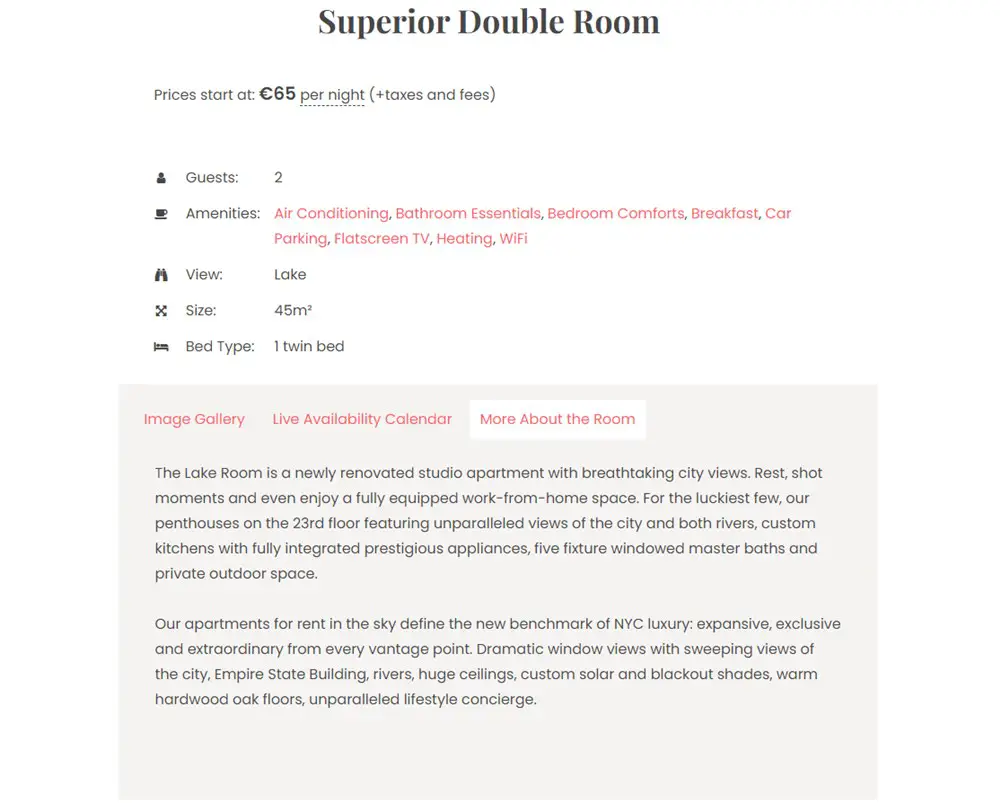
Ao usar o bloco Getwid Tabs, você pode colocar os blocos gerados pela extensão Hotel Booking Styles & Templates em guias, exibindo cada parte do conteúdo em uma exibição compacta.

Os viajantes podem clicar rapidamente em cada guia para ver as informações de seu interesse.

Exemplo #2.Use padrões WordPress ou Getwid

Para criar layouts visualmente consistentes com colunas e outros elementos para sua acomodação, você pode usar padrões pré-fabricados.

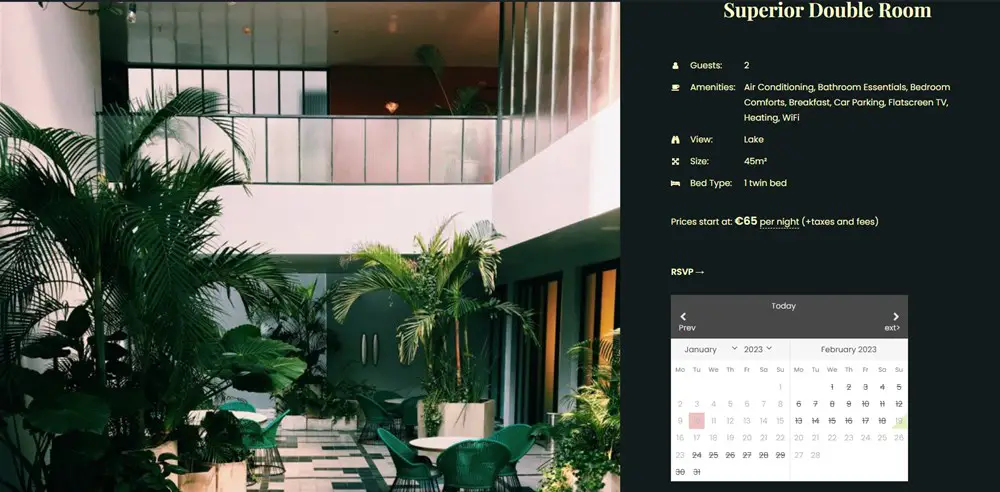
Exemplo #3.Usar colunas

Simplesmente usando a solução Colunas ou padrões prontos com colunas, você pode organizar os elementos de conteúdo de uma única página de acomodação com os elementos necessários.

Lembre-se de que você pode alterar a cor de fundo de toda a seção que criar para a página de sua acomodação.
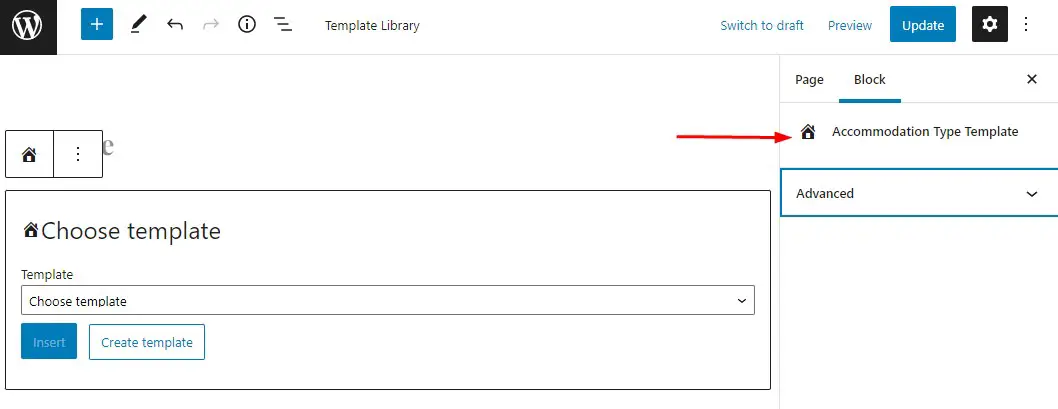
Também adicionamos um bloco de modelo de tipo de acomodação dedicado para WordPress.

Depois de adicioná-lo à página, ele permite selecionar qualquer um dos modelos personalizados criados e inseri-lo em qualquer página atual que você editar.

Dessa forma, você pode escolher os IDs de tipo de acomodação para especificar para qual propriedade usar um modelo.
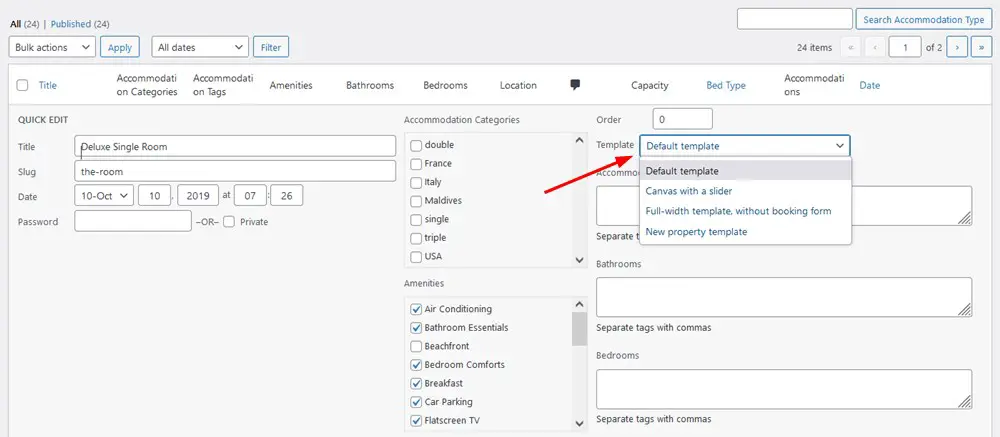
Para atualizações rápidas do site, você pode alterar o modelo de propriedade diretamente no menu Tipos de acomodação no painel:Tipo de acomodação > Edição rápida > Modelo.

Se você deseja, por exemplo, criar um modelo que deseja trabalhar para várias acomodações e não deseja aplicá-lo manualmente para todas as propriedades, use a funcionalidade padrão do WordPress.
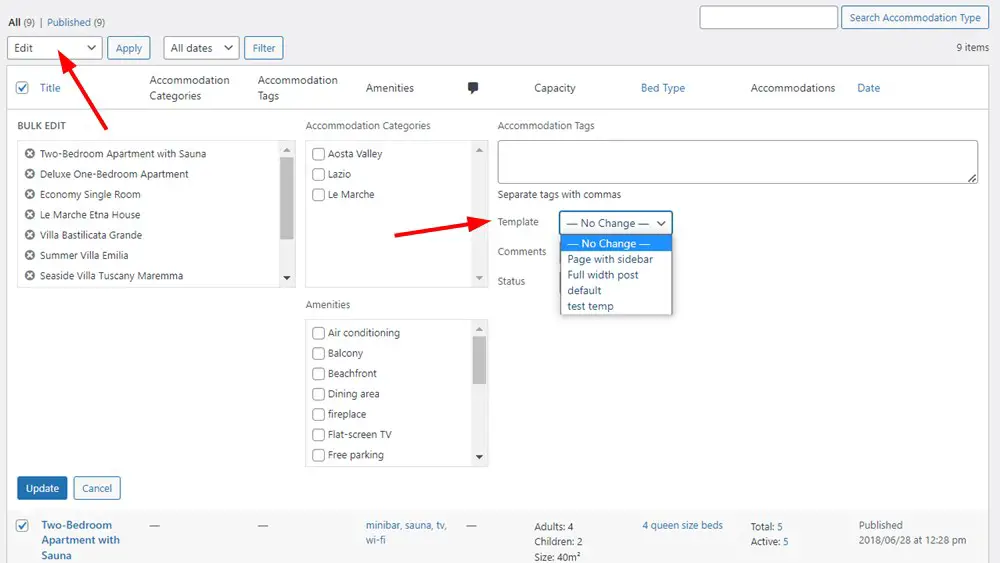
Ações em massa > Editar > Aplicar > Modelo > escolha um modelo > Atualizar.

Se o seu construtor preferido for Elementor, Divi ou qualquer outro no momento, você ainda pode adicionar blocos nativos do WordPress por meio do editor de blocos WP padrão, conforme descrevemos na postagem, sem problemas.
Em futuras atualizações de extensão, planejamos também disponibilizar widgets Elementor e Divi para blocos de reservas de hotéis, permitindo que você edite as páginas de tipo de acomodação com mais construtores favoritos.
Observação para desenvolvedores
Também fornecemos uma lista de ações para a extensão Estilos e modelos de reserva de hotel que os desenvolvedores podem usar para adicionar sua própria marcação antes e depois de um modelo.
Será adequado se nossos modelos detela de reserva de hotelou tela de reserva de hotel reescreverem as classes registradas na seção de cabeçalho do seu tema WordPress. Portanto, sinta-se à vontade para adicionar suas próprias funções/métodos às seguintes ações para adicionar a marcação necessária.
Modelo de largura total de reserva de hotel
- mphb-templates/templates/header-footer/before_content – uma ação que é chamada antes do conteúdo do modelo.
- mphb-templates/templates/header-footer/after_content – uma ação que é chamada após o conteúdo do modelo.
Modelo de tela de reserva de hotel
- mphb-templates/templates/canvas/before_content – uma ação que é chamada antes do conteúdo do modelo.
- mphb-templates/templates/canvas/after_content – uma ação que é chamada após o conteúdo do modelo.
Crie layouts melhores e mais personalizados para acomodações individuais ou de uma só vez, graças ao editor de blocos do WordPress e umaextensão gratuita deestilos e modelos de reserva de hotel. Todas as ferramentas estão ao seu alcance.
