Como Editar Facilmente a Barra de Navegação WordPress 101
Publicados: 2022-12-09O menu de navegação é uma parte indispensável de um site, pois melhora diretamente a experiência do usuário. Este menu permite que os visitantes acessem e explorem seu site rapidamente, listando as páginas importantes.
Você pode facilmente criar e editar a barra de navegação do WordPress com as funções integradas. No entanto, nem todo mundo sabe como fazer isso de forma eficaz devido à falta de um guia útil.
Se você está lutando para adicionar e personalizar sua barra de navegação, estamos aqui para ajudar. Vamos criar e editar um menu de navegação totalmente novo!
- O que é uma barra de navegação no WordPress?
- Como Editar a Barra de Navegação WordPress
- perguntas frequentes
O que é uma barra de navegação no WordPress?
A barra de navegação de um site é um conjunto de links que permite aos usuários acessar rapidamente várias partes do site. Esses links geralmente assumem a forma de um menu horizontal e geralmente estão localizados no cabeçalho de todas as páginas do WordPress.
A barra de navegação mostra a estrutura do seu site aos visitantes, o que ajuda os usuários a encontrar informações específicas. Abaixo está um exemplo de um menu de navegação.

Você pode facilmente criar menus ou submenus no WordPress. Você pode incluir links para suas postagens, tópicos, categorias ou páginas importantes e URLs exclusivos, como seu perfil de rede social.
O tema do WordPress decidirá a posição precisa da sua barra de navegação. Muitos temas permitem que você escolha locais diferentes para o seu menu, para que você possa colocar a barra de menus onde quiser.
Por exemplo, além da localização padrão do menu de navegação na parte superior do site, alguns temas também permitem que você coloque o menu na lateral ou na parte inferior do seu site WordPress.
Como Editar a Barra de Navegação WordPress
Nesta seção, começaremos a criar um novo menu de navegação do zero e seguiremos as etapas para modificar e tornar a barra de navegação mais útil e exclusiva.
#1 Gerar barra de navegação
Para criar uma barra de menu para o seu site:
- Entre na sua conta do WordPress e escolha Aparência > Menus no painel de administração.

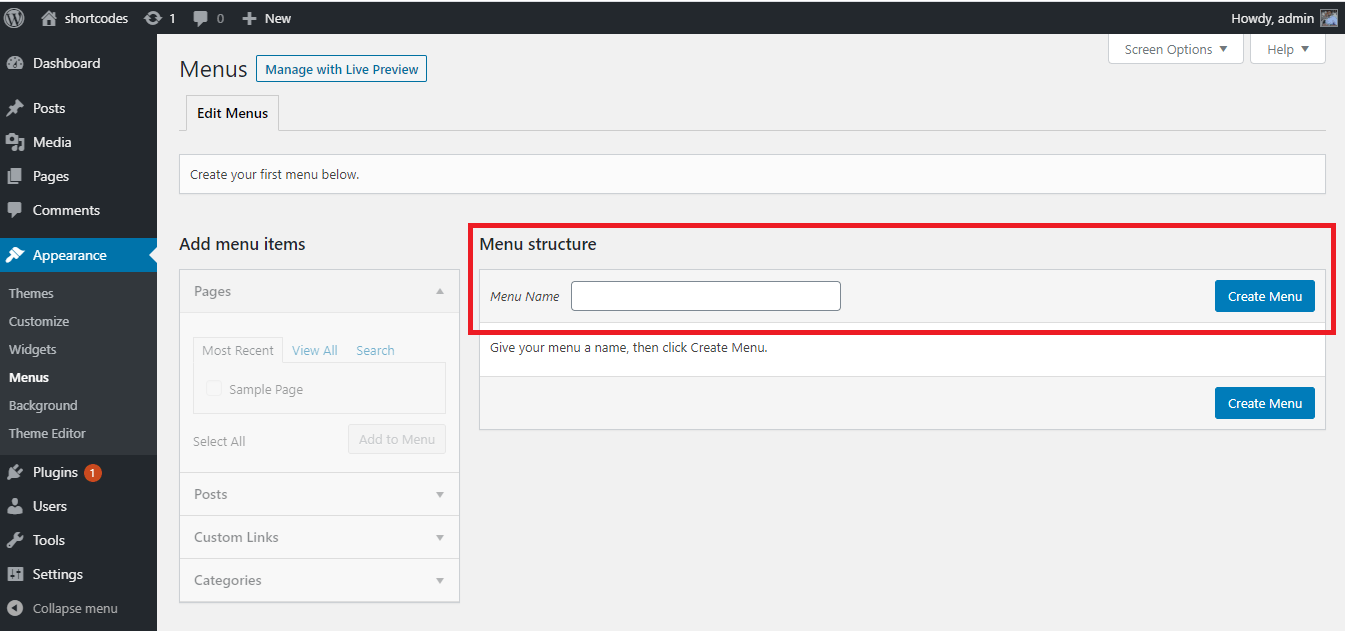
2. No painel Estrutura do menu , insira o nome do menu na caixa Nome do menu e toque em Criar menu . Em seguida, a seção Adicionar itens de menu à esquerda será ativada à esquerda.

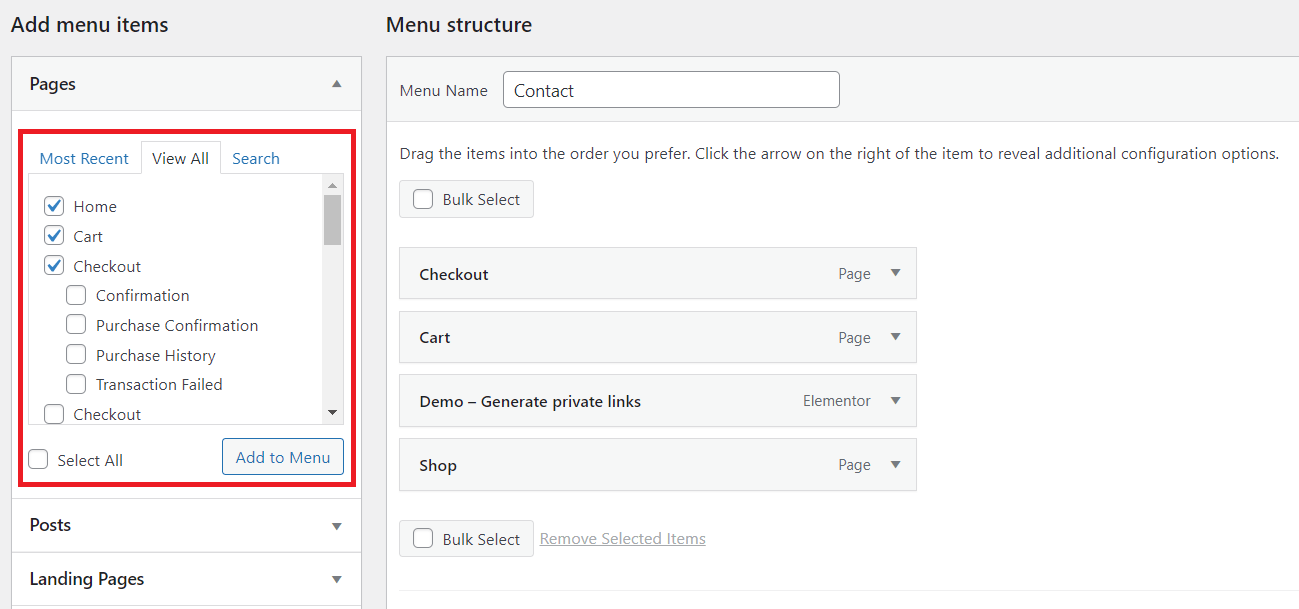
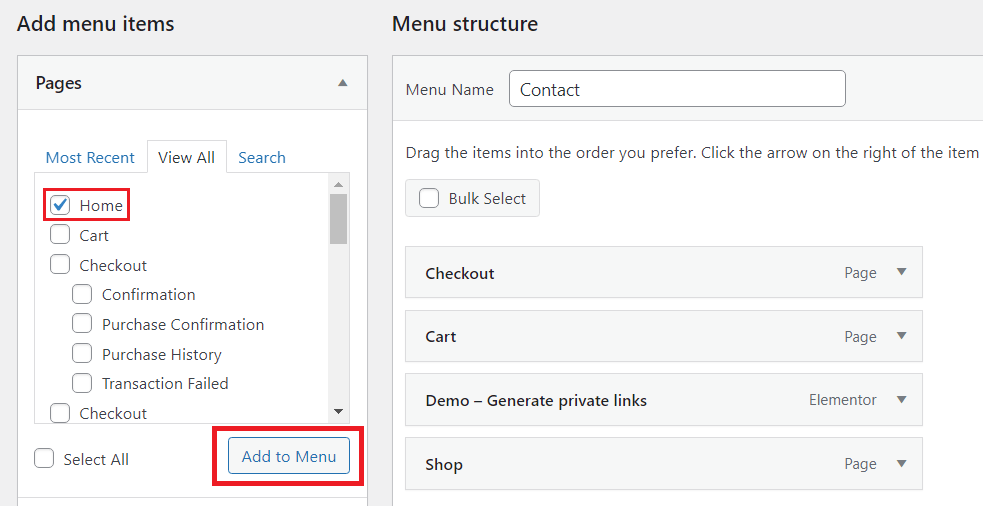
3. Na área Páginas no painel Adicionar itens de menu , escolha a guia Exibir tudo para revelar todas as páginas. Em seguida, decida quais páginas aparecerão na barra de navegação marcando as caixas. Toque no botão Adicionar ao menu para concluir.

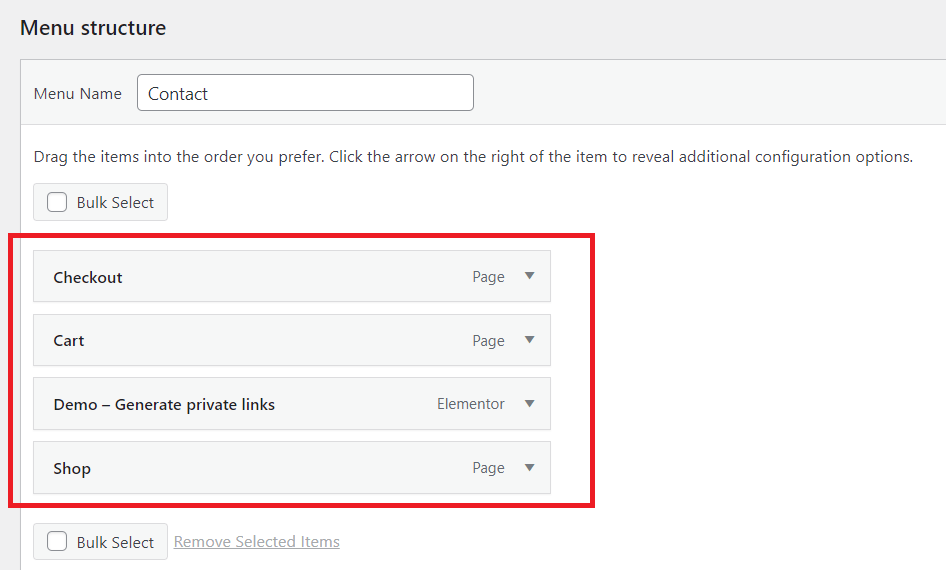
4. Depois de adicionar páginas ao seu menu, reorganize-as soltando e arrastando para a posição desejada.

No campo Estrutura do menu , todos os itens do menu serão listados verticalmente. Quando você tornar o menu público, ele aparecerá na horizontal ou na vertical, de acordo com o local que você o definir.
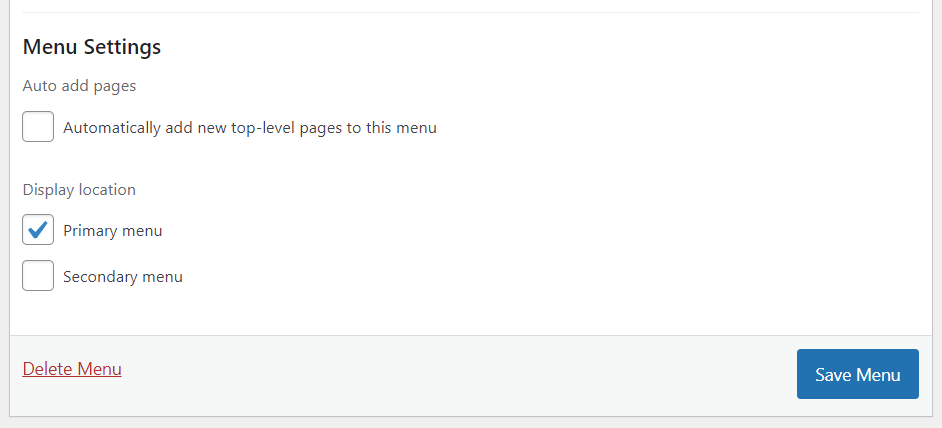
5. Salve seu menu clicando no botão Salvar menu depois de adicionar itens à barra de navegação e decidir seu local de exibição . O local de exibição varia de acordo com o seu tema.

#2 Criar menu suspenso
O menu suspenso ou submenu inclui duas partes principais: botões principais e itens de menu no popover. Quando você move o controle do mouse para o botão pai, todos os itens do menu aparecem em um popover.
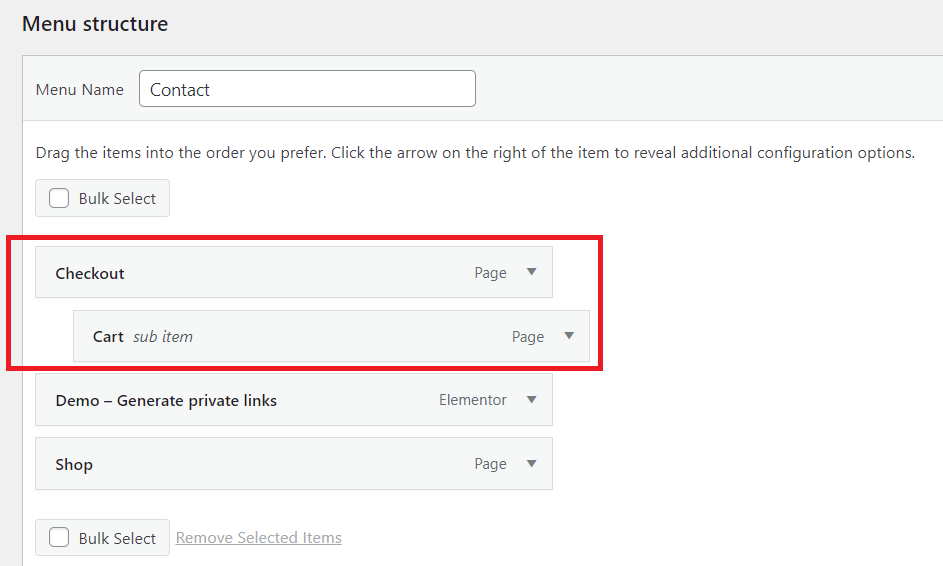
Você pode criar um menu suspenso arrastando um item sob o botão pai e movendo um pouco para a direita antes de soltá-lo.

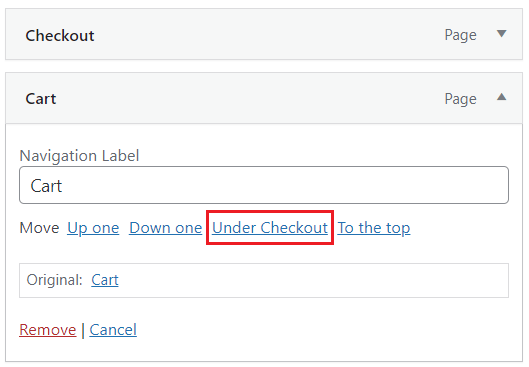
Outro método é tocar nos itens do menu e escolher em [Nome do item do menu] .

Você pode criar outro submenu para o seu submenu executando as mesmas etapas. Ainda assim, você deve verificar se seus temas oferecem suporte a menus suspensos de várias camadas.
Abaixo está um exemplo de um menu suspenso completo.

#3 Adicionar categorias
Se você deseja criar um blog no WordPress, a categoria do blog deve estar na sua barra de navegação como um submenu.
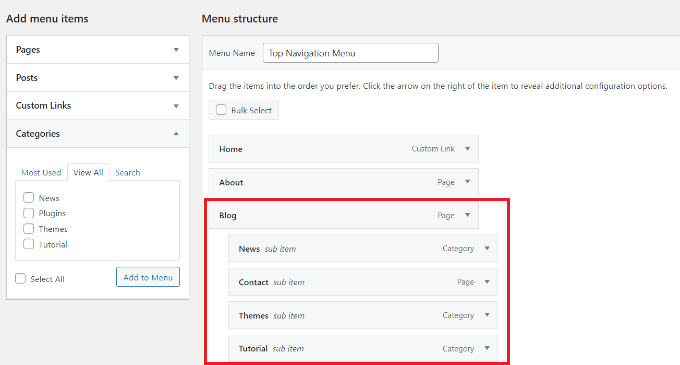
- Para adicionar uma categoria à barra de menu, clique na guia Categorias na seção Adicionar itens de menu e marque a caixa ao lado das categorias que deseja que apareçam no menu.
- Clique no botão Adicionar ao menu quando terminar.
- Olhe para o lado direito da tela. No campo Estrutura do menu , você pode ver as categorias recém-adicionadas. Arraste essas categorias e solte-as abaixo do item de menu Blog .

4. Clique em Salvar menu na parte inferior esquerda da tela após concluir a modificação e as categorias adicionadas aparecerão na barra de navegação.

#4 Adicionar links à barra de navegação
Se você deseja redirecionar seus usuários para outros sites de sua propriedade, para perfis de plataformas sociais ou lojas online para aumentar as vendas, adicionar links ao seu menu de navegação pode ajudar.

- Escolha Links personalizados na seção Adicionar itens de menu . Em seguida, insira a URL e o texto do link e toque em Adicionar ao menu .

2. Lembre-se de clicar no Menu Salvar para aplicar as novas alterações em sua barra de menus.
Se você deseja que sua barra de menu seja mais atraente, pode adicionar um ícone de mídia social ou um botão CTA (call to action). Um plugin pode ajudá-lo a fazer isso.
#5 Editar itens na barra de navegação do WordPress
Depois de adicionar categorias ou páginas em sua barra de menu, o WordPress usará automaticamente seus nomes como textos de link. Você pode alterá-lo como desejar.
- Clique na seta ao lado do item de menu cujo nome você deseja alterar e digite um novo nome na caixa Rótulo de navegação .
- Se você deseja excluir este item do seu menu, clique no botão Remover .
- Você pode alterar a localização dos itens de menu arrastando e soltando. Se você não se sentir confortável com isso, poderá usar o link Mover .

4. Sempre salve as alterações depois de adicionar ou remover os itens de menu tocando no botão Salvar menu .
Nº 6 Modifique o design da barra de navegação
Caso você planeje tornar sua barra de navegação exclusiva personalizando a cor e a frente, tente desta maneira.
- Na caixa Navigation Label do seu item de menu, insira o código abaixo:
<spanbackground-color:#FF0000;”>Doe</span>
Seu item de menu ficará assim:
![]()
2. Adicione a propriedade padding em seu código e escolha a largura e altura em pixels que você deseja. Essa propriedade fará com que seu item de menu se torne um botão em vez de apenas um texto realçado. O que você deve fazer é inserir o código abaixo:
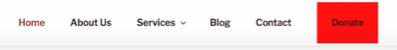
<spanbackground-color:#FF0000; padding:22px”>Doar</span>
E aí está o resultado:

3. Se você quiser alterar a cor da fonte de qualquer item do menu, basta adicionar este código:
<font color="[código de cor]">[Nome do item de menu]</font>
Neste exemplo, mudaremos a cor da fonte de Donate para vermelho para que o código fique assim:
<font color="#FF0000">Doar</font>
4. Não se esqueça de clicar no botão Salvar menu para salvar todas as alterações feitas.
#7 Inserir barra de navegação WordPress em rodapés e barras laterais
Não é necessário limitar-se a colocar a barra de navegação no cabeçalho do seu site. Você também pode colocá-lo no rodapé ou na barra lateral.
- Navegue até Aparência > Menus no painel do WordPress.
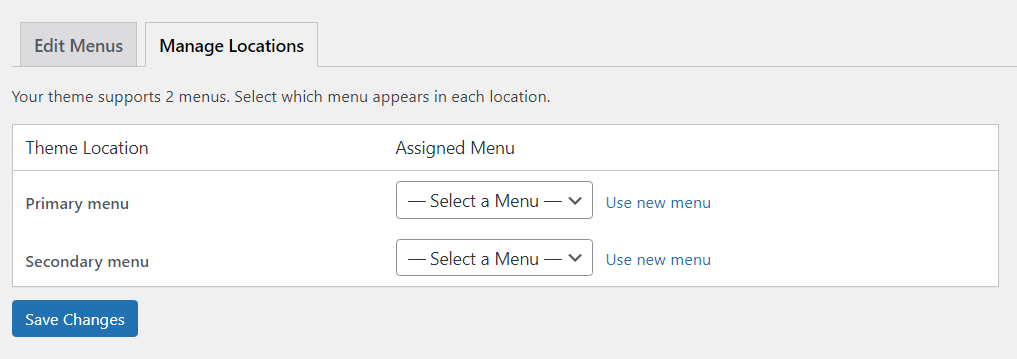
- Na guia Editar menus , role para baixo até Configurações do menu e marque o Local de exibição da sua barra de menus. Outra maneira de fazer isso é clicar na guia Gerenciar locais e escolher o local para a barra de navegação.

3. Sempre clique em Salvar alterações quando terminar.
#8 Excluir barra de navegação
Veja como remover permanentemente a barra de navegação do seu site WordPress:
- Vá para Aparência > Menus .
- Escolha o menu que deseja modificar na caixa de seleção na guia Editar menus .
- Role para baixo para encontrar o botão Excluir menu e clique nele. Agora o menu foi completamente excluído do seu site.

perguntas frequentes
A seguir estão algumas das perguntas (e respostas) mais frequentes que recebemos dos novatos do WordPress sobre as barras de navegação.
#1 Como incluir um link para a página inicial na barra de navegação do WordPress?
Para permitir que os usuários acessem sua página inicial a partir de um menu suspenso, escolha Visualizar tudo na seção Páginas . Em seguida, marque a caixa Início , toque em Adicionar ao menu e salve suas alterações.

#2 É possível adicionar imagens aos menus de navegação?
A função interna do WordPress não suporta a adição de imagens à barra de navegação. No entanto, o plug-in Menu Image pode ajudá-lo a fazer isso.
Você precisa instalar e ativar o plugin primeiro. Então você pode encontrar este plug-in na barra lateral do painel do WordPress e escolher o ícone ou imagem que deseja adicionar.

Edite a barra de navegação WordPress ao seu gosto
Isso é tudo sobre como editar a barra de navegação do WordPress. Acreditamos que agora você pode criar e editar sua barra de navegação depois de ler este artigo.
Você não precisa saber muito sobre codificação para editar a barra de navegação do WordPress. Siga nosso guia com cuidado e você terá uma barra de menu bonita. Um lembrete é que, quando você alterar a cor de fundo ou a cor da fonte do item de menu, certifique-se de usar o código corretamente ou não funcionará corretamente.
E, finalmente, não se esqueça de se inscrever em nosso site para obter mais informações úteis.
