Editar páginas no WordPress usando Elementor
Publicados: 2022-09-11Se você deseja aprender a editar páginas no WordPress usando o Elementor, veio ao lugar certo. Neste artigo, mostraremos como editar páginas no WordPress usando o Elementor, para que você possa criar páginas bonitas sem precisar codificar. Elementor é um plugin do WordPress que permite criar páginas bonitas sem precisar codificar. É simples de usar e você pode criar belas páginas em minutos. Neste artigo, mostraremos como editar páginas no WordPress usando o Elementor. Para editar uma página no WordPress usando o Elementor, basta clicar no botão “Editar com Elementor” no editor do WordPress . Isso iniciará o editor Elementor, que permite arrastar e soltar elementos para criar sua página. Quando estiver satisfeito com sua página, basta clicar no botão “Publicar” e sua página será publicada. Parabéns, você acabou de aprender a editar páginas no WordPress usando o Elementor!
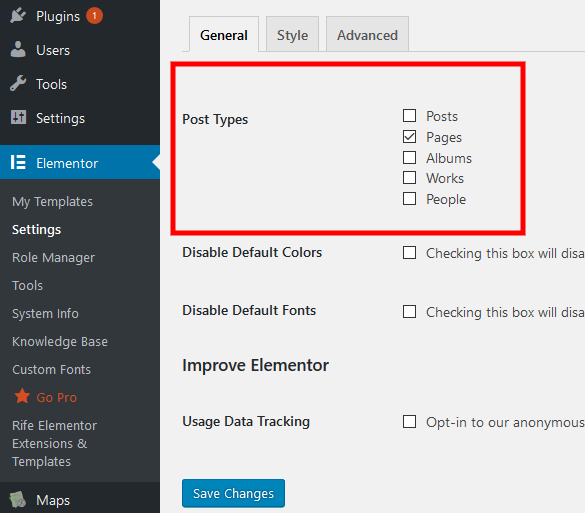
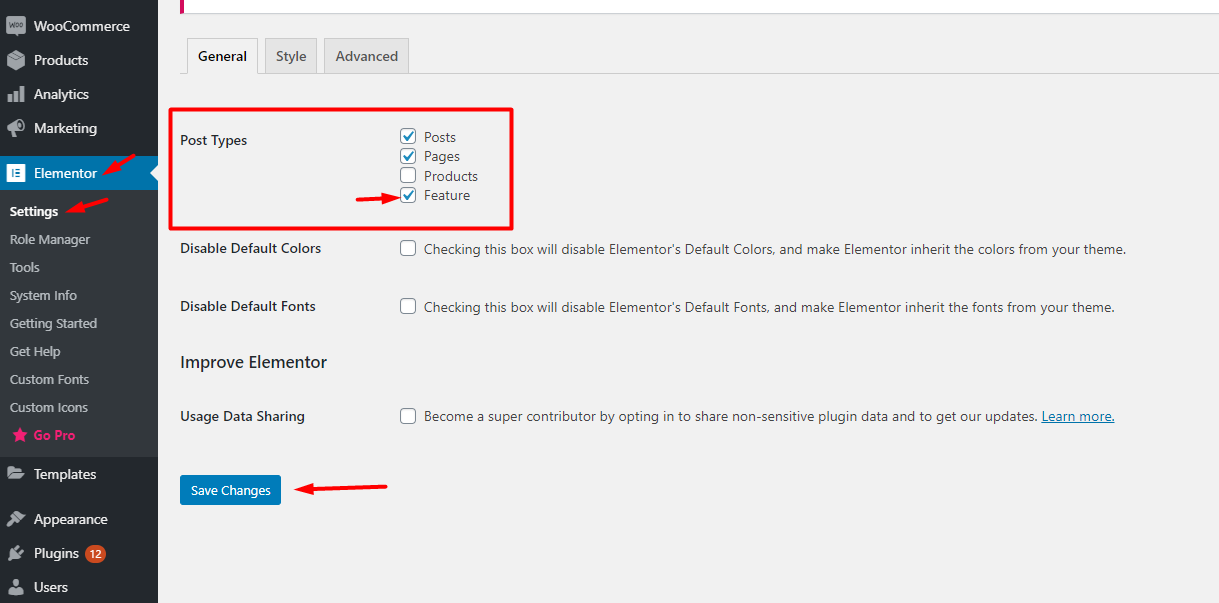
Etapa 1: acesse o painel do WordPress do seu site e selecione a configuração Elementor . Para salvar as alterações, insira Elementor na seção Tipos de postagem e clique em Salvar alterações.
Não é mais possível editar a página com o Elementor?
 Crédito: rifetheme.com
Crédito: rifetheme.comSe você receber uma página em branco (tela branca da morte) ao tentar editar com o Elementor, pode ser devido a um problema de memória ou um erro fatal. Verifique se você atende aos requisitos do sistema para Elementor. Se o problema for memória, você pode desativar alguns plugins e ver se consegue resolvê-lo.
Como faço para ativar a edição com o Elementor?
 Crédito: docs.envytheme.com
Crédito: docs.envytheme.comAo passar o mouse sobre a página ou postagem que deseja editar, você pode acessar o link Editar com Elementor . Ele ainda permitirá que você edite a página mesmo se o link da barra de administração não estiver disponível.
Como habilito a edição do Elementor com meu computador? Ao abrir o Elementor, clique no ícone de engrenagem no canto superior direito. Você pode selecionar Editor no menu Configurações aqui. Na guia Editor, existem algumas opções que você pode usar para ativar a edição. Você pode visualizar seu conteúdo com o Elementor clicando no botão Visualizar. Assim que clicar nele, você poderá visualizar o conteúdo antes de ser publicado. Se você quiser alterar alguma coisa na janela de visualização, clique no botão 'Editar' e depois em 'Visualizar'. Você pode alterar seu conteúdo clicando nele, o que abre uma janela.
O Elementor pode ser personalizado para atender às suas necessidades de várias maneiras. Se você é novo no WordPress, veja como instalar o Elementor no seu painel: Para começar, vá para o Painel do WordPress e selecione a guia Plugins. Após a instalação do Elementor, insira-o no campo de pesquisa e clique no botão Instalar agora. O Elementor será ativado clicando no botão Ativar após a conclusão da instalação. Quando terminar de instalar o Elementor, vá para a página desejada e clique no botão Editar com Elementor para alterá-lo. Você poderá usar o Elementor para editar suas páginas depois de selecioná-lo no menu suspenso.
Configuração de postagens mais recentes no WordPress
Ao editar postagens no editor do WordPress, é necessário deixar a configuração “últimas postagens” desativada. Para fazer isso, vá para sua página de leitura e selecione “últimas postagens”. Em seguida, na caixa “últimas postagens”, desmarque a caixa.
Como editar a página inicial com o Elementor
Se você deseja editar sua página inicial com o Elementor, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Elementor . Depois de fazer isso, você pode acessar o painel do WordPress e clicar no link “Elementor” na barra lateral esquerda. Isso o levará ao editor Elementor, onde você pode fazer alterações em sua página inicial. Para editar sua página inicial com o Elementor, você precisará clicar no botão “Editar com o Elementor”. Isso abrirá o editor Elementor, que permitirá que você faça alterações em sua página inicial. Você pode adicionar novos elementos à sua página ou editar elementos existentes. Quando terminar de fazer as alterações, você pode clicar no botão “Publicar” para salvar suas alterações.
WPCrafter explica como fazer de uma página elementor minha página inicial. No dia 21 de janeiro de 2018, às 00h55, foi marcada a data. Recentemente, comecei a usar o elementor para criar uma página de destino. Quais são algumas dicas para isso? O problema é que eu não sei como fazer desta página a página inicial. Se as páginas estiverem no modo privado, ocorre o erro. Esta opção não está mais disponível porque o CMS não acredita que tenhamos páginas para publicar. Voltando à página inicial, você deve colocar pelo menos uma página em modo público. Você pode retornar às configurações de leitura para ver quantas opções você tem.
Não está com vontade de criar uma página inicial personalizada?
Se você não quiser usar uma página inicial personalizada, poderá mantê-la selecionando a opção "Usar a mesma página inicial do mês passado". Em " Configurações da página ", você também pode alterar a aparência da sua página inicial inserindo um banner personalizado ou uma imagem de plano de fundo.
Como adicionar Elementor ao WordPress
Adicionar Elementor ao WordPress é simples. Basta baixar o plugin do repositório do WordPress e instalá-lo como qualquer outro plugin. Em seguida, crie uma nova página ou postagem e clique no botão “Editar com Elementor”. Isso iniciará o editor Elementor, onde você pode arrastar e soltar elementos para criar sua página personalizada ou layout de postagem.
O Elementor é um construtor de páginas do WordPress simples e flexível de usar. Usando um editor visual, você pode criar belas páginas usando este plugin. Esta é uma ferramenta simples de usar para criar sites dinâmicos rapidamente. Os desenvolvedores do WordPress continuam a recomendá-lo como uma plataforma superior. Todos os recursos que você precisa para criar uma ótima experiência de usuário estão incluídos na versão gratuita. Você pode transformar sua visão de design em realidade com a Elementor. Ao usar a edição ao vivo, você pode ver visualmente cada elemento à medida que o projeta.
A primeira etapa para arrastar e soltar widgets é saber que o editor Elementor é composto por três blocos de construção principais: seções, colunas e widget. Você pode usar modelos e blocos pré-projetados para criar um site WordPress. Todos os modelos que você pode usar em sua empresa são cobertos pela licença Elementor . Com a ajuda da Elementor, você pode criar uma loja online para o seu negócio. Esta versão inclui recursos como a capacidade de criar temas de widgets, criar pop-ups e adicionar campos personalizados. Os leads estarão mais propensos a enviar e-mails se você usar formulários pop-up. Crie seu próprio pop-up no Elementor seguindo estas instruções.

Passo 1: Abra o painel do WordPress e navegue até Elementor. O quinto passo é selecionar um modelo pré-projetado ou construir um do zero. Adicione widgets de produtos à sua página inserindo o URL no modelo. Depois de escolher uma página para visualizar, clique no ícone de olho no canto inferior esquerdo da página. Após selecionar Configurações, clique no produto que deseja exibir. Um site personalizado para sua empresa pode ser criado com o construtor de páginas Elementor . Apesar de sua velocidade, pode causar tempos de carregamento lentos para alguns sites, que estão entre os construtores de páginas mais rápidos disponíveis. Se você deseja atrair e nutrir mais leads, o plug-in HubSpot WordPress é uma ótima opção.
Edição do WordPress com Elementor não aparecendo
Se você estiver usando o WordPress e o Elementor juntos e não estiver vendo o editor do Elementor ao tentar editar uma página ou postagem, há algumas coisas que você pode verificar. Primeiro, verifique se você tem a versão mais recente do WordPress e do Elementor instaladas. Em seguida, verifique seu tema WordPress e verifique se ele é compatível com o Elementor. Por fim, verifique seus plugins do WordPress e verifique se todos são compatíveis com o Elementor. Se você ainda não conseguir ver o editor Elementor, entre em contato com seu host WordPress e pergunte se eles têm algum problema de compatibilidade com o Elementor.
O Elementor é um construtor de páginas simples que é popular entre os usuários do WordPress. As ferramentas integradas do aplicativo permitem que os usuários criem páginas da Web dinâmicas de várias maneiras. Quando este programa é usado para personalizar um site, ocasionalmente encontra problemas. Vamos dar uma olhada em algumas dicas gerais para solucionar o problema de “Editar com elementos ou não aparecer no WordPress” neste artigo. Se você notar que o link Editar com Elementor leva você para a página ao vivo em vez do editor, você deve usar a opção alternar método carregador de editor de front-end. Se você suspeitar que há algumas violações de código que impediram o carregamento do link, remova-as imediatamente. Antes que você possa usar códigos personalizados, eles devem ser completamente testados.
Ao editar uma página com o Elementor, a cor cinza pode ser causada por conflito de plugins ou um código no tema. Para lidar com isso, você deve primeiro ativar o modo de segurança. Se você ainda usa o plug-in Elementor, é recomendável desativá-lo.
Como solucionar problemas de plug-in do Elementor Editor
Como o Elementor exibe elementos em uma página incorretamente, pode ser difícil dizer qual plug-in está causando o problema. desative todos os seus plugins, exceto o Elementor, e veja se você pode resolver o problema. Se não for esse o caso, tente reiniciar cada plugin até encontrar aquele que está causando o problema. É possível que o problema seja devido ao tema que você usa.
Usando o Elementor com o tema WordPress
O Elementor é um ótimo plugin do WordPress que permite criar facilmente páginas e postagens bonitas com arrastar e soltar. É muito mais fácil de usar do que a maioria dos temas do WordPress e também é muito mais rápido. Se você está procurando uma maneira de criar facilmente páginas e postagens com ótima aparência, recomendo usar o Elementor.
Neste tutorial, você aprenderá como acessar e usar o painel do tema para fazer essas alterações. Não se esqueça de conferir nosso Construtor de Temas, caso ainda não o tenha feito. Você poderá fazer qualquer alteração no seu tema clicando em Estilo de tema. Para aproveitar ao máximo o seu tempo, certifique-se de definir primeiro um plano de fundo padrão. Na seção Tipografia, você pode alterar as fontes e cores padrão do seu site. Além disso, se você rolar para baixo, poderá alterar os estilos de link e título. Os estilos de tema do Elementor permitem que você altere rapidamente a tipografia e as cores dos seus botões.
Efeitos simples como sombras de caixa e texto também são possíveis. Você pode alterar as configurações do texto e dos campos ao usar formulários em seu site. Os estilos de tema Elementor permitem que você adicione filtros CSS personalizados e outras personalizações ao seu site de maneira rápida e fácil. Se você escolher essas opções, poderá fazer com que suas imagens se destaquem mais. O Elementor também permite que você altere configurações específicas para cada página no contexto dessa página específica . Você pode influenciar a forma como os visitantes pensam sobre seu site fazendo alterações estilísticas por toda parte.
Elementor: o único plugin que você precisa para personalizar qualquer tema do WordPress
O Elementor é o único plugin que pode personalizar um tema do WordPress?
Existem outros plugins que podem ser usados para personalizar temas do WordPress, mas o Elementor é o único que permite personalizar qualquer tema do WordPress sem codificação.
Elementor é um plugin para temas do WordPress que permite personalizar a aparência de qualquer tema sem precisar codificar. Este aplicativo é compatível com uma ampla variedade de temas e é simples de usar. Além disso, o Elementor está totalmente integrado à maioria dos temas populares, permitindo que você comece imediatamente.
Editor de texto Elementor
O editor de texto Elementor é uma ótima maneira de criar e editar texto para seu site. É fácil de usar e possui muitos recursos que o tornam uma ótima opção para quem deseja criar ou editar texto para seu site.
O editor de texto Elementor permite que você coloque textos em qualquer tema do WordPress. O Elementor pode ser usado para editar postagens de blog e páginas da Web selecionando uma página ou postagem no menu à esquerda. É simples alterar uma página no Elementor. Para alterar o espaçamento de um widget de texto Elementor , passe o mouse sobre ele. O tamanho da fonte é determinado pelo número de bytes (p). A unidade efêmera (em) ou porcentagem (%) pode ser usada. Você também pode usar tamanhos de fonte diferentes em um desktop, tablet ou dispositivo móvel. O espaçamento de um parágrafo aumenta aumentando o número de caracteres abaixo dele.
Como faço para editar o texto existente no Elementor?
O menu Editar com Elementor pode ser encontrado no menu superior. Navegue até a página desejada e clique em Editar com Elementor. Depois de clicar no texto no meio da tela, clique no botão Editar na janela de edição à esquerda, escolha a história que deseja contar, remova as palavras do modelo e clique nela. Ao editar no Elementor, você pode encontrar problemas com a exibição de elementos em uma página.
Como você altera o espaçamento entre linhas no texto do Elementor?
A Altura da Linha na guia Estilo do widget Editor de Texto pode ser alterada clicando em Tipografia e depois ajustando-a.
