Edite arquivos SVG com ferramentas Adobe
Publicados: 2023-01-08A Adobe oferece uma ampla variedade de ferramentas compatíveis com SVG que podem ser usadas para abrir e editar arquivos SVG. O Adobe Illustrator é um editor gráfico vetorial popular que pode ser usado para abrir e editar arquivos SVG. O Adobe Photoshop também é um editor gráfico raster amplamente utilizado que pode ser usado para abrir e editar arquivos SVG. O Inkscape é um popular editor gráfico vetorial gratuito e de código aberto que também pode ser usado para abrir e editar arquivos SVG.
Você pode usar o Photoshop para abrir Scalable Vector Graphics (SVG). A principal aplicação do Adobe Illustrator é na criação e edição de documentos. Algumas vezes, você pode precisar adicionar mais informações. Carregue esses arquivos SVG para o seu projeto do Photoshop. Você pode abrir uma conta de duas maneiras. Este tipo de arquivo pode ser rasterizado, bem como vetorizado. Selecione seu arquivo na janela que se abre e clique em Colocar no canto inferior direito da janela para concluir a seleção.
A camada vetorial pode ser transformada enquanto a camada estiver aberta. O tamanho de uma imagem vetorial pode ser alterado arrastando-a. Ao clicar com o botão direito do mouse na camada e selecionar Rasterizar Camada, você pode rasterizá-la. Em vez de pixels, a camada do mapa é composta de caminhos. Os caminhos são criados manipulando uma imagem com uma fórmula matemática. Quando se trata de dimensionamento, não há limite para o tamanho de uma camada vetorial. Usando este método, os designers podem criar logotipos e ícones que podem ser facilmente ampliados para tamanhos grandes, mantendo-se nítidos e claros.
O Microsoft Visio converte SVG em PDF clicando em Arquivo/Abrir para procurar o arquivo que deseja converter. Para imprimir NovaPDF, clique em Arquivo>Imprimir e selecione NovaPDF na lista de impressoras. Defina um caminho e um nome de arquivo se desejar personalizados e clique em OK uma segunda vez para concluir. Você poderá então selecionar o arquivo PDF como a conversão final.
Os arquivos SVG devem ser abertos em um programa de gráficos vetoriais , como Adobe Illustrator, CorelDraw ou Inkscape (ambos são programas de edição gráfica gratuitos e de código aberto).
Se você quiser gravar imagens SVG diretamente em HTML, use a tag *svg>*/svg. Isso pode ser feito usando a imagem SVG no código VS ou um IDE alternativo e copiando o código e inserindo-o no elemento do corpo do seu documento HTML. Se tudo o que você fizesse fosse seguir as instruções, sua página da Web seria exatamente igual à mostrada abaixo.
Todos os navegadores modernos têm a capacidade de visualizar arquivos SVG. Chrome, Edge, Firefox e Safari estão incluídos. Para abrir um SVG muito grande para abrir em qualquer outro navegador, inicie seu navegador favorito, escolha Arquivo e selecione o arquivo que deseja visualizar. As informações serão exibidas na janela do seu navegador.
Como faço para abrir arquivos SVG no Adobe?

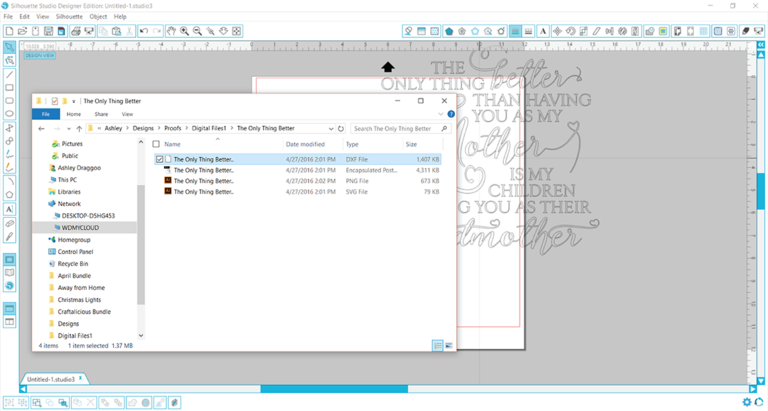
Para abrir um arquivo SVG no Adobe, você precisará primeiro abrir o Adobe Illustrator. Depois que o Illustrator estiver aberto, vá para Arquivo > Abrir. Em seguida, localize o arquivo SVG que deseja abrir e selecione-o. O arquivo agora deve abrir no Adobe Illustrator.
O formato Scalable Vector Graphics (SVG) é um formato de arquivo vetorial compatível com a Web para gráficos. São fórmulas matemáticas que calculam pontos e linhas em uma grade para exibir imagens. O resultado é que eles podem ser significativamente ampliados, mesmo que percam parte de sua qualidade. Como os SVGs são baseados em XML, eles podem armazenar texto como texto literal em vez de formas. Chrome, Edge e Safari são apenas alguns dos principais navegadores que suportam a abertura de arquivos s vega. Mesmo se você tiver apenas um computador, poderá abrir uma imagem com um programa integrado. Você descobrirá várias ferramentas on-line para ajudá-lo a adicionar elementos móveis aos gráficos da web.
Os arquivos vetoriais também são conhecidos como PNGs, enquanto os arquivos raster também são conhecidos como PNGs. Como eles não têm pixels, um SVG nunca perderá resolução. Quando você estica ou aperta um arquivo PNG muito ou muito pequeno, ele fica borrado e pixelado. Haverá uma demanda maior de espaço de armazenamento, pois os gráficos com muitos caminhos e pontos de ancoragem ocupam mais espaço.
Se quiser exportar um arquivo SVG que inclua camadas, você pode usar a função de exportação de PDF de várias páginas para o arquivo. Para criar um único arquivo SVG contendo todas as camadas do arquivo do Illustrator , use este método.
Você pode abrir SVG no Adobe Illustrator?

A opção de menu Arquivo permite importar um arquivo SVG para o Illustrator. Ctrl I (Mac) ou Cmd I (Windows) são atalhos de teclado. Depois de importar o arquivo SVG, você deve transformá-lo em um gráfico vetorial com o Illustrator.

Você deve ser respeitoso e cortês, creditar a fonte original e verificar novamente se está postando da mesma fonte. Eu não acho que há uma solução rápida para isso. Vários desses itens são armazenados em combinações incomuns de grupos e misturas de nocaute, o que requer mais cirurgia para consertar e melhorar. Seja gentil e respeitoso, dê crédito à fonte original do conteúdo e evite postar conteúdo duplicado. Como o CS 3 não suporta transparência, a transparência de gradiente pode ser impossível para algumas áreas com bordas transparentes. A faixa de gradiente real do caminho é diminuída quando a opacidade do caminho é reduzida. Embora salvar para a web possa não ser o melhor método para salvar isso, ainda é a melhor maneira de proceder.
Ao salvar um arquivo.ai com recorte (Máscaras de recorte) no formato de arquivo.svg, seu recorte será perdido na viagem de ida e volta. Se você não precisar do Svg no formato minúsculo, use o formato svg 1.2. As máscaras de recorte podem ser usadas com o formato SVG padrão porque ele as suporta. Você deve ser gentil e respeitoso, creditar a fonte original e usar as duplicatas apropriadas ao postar. Esse problema ainda está presente quando abro um e-mail. A imagem que estou enviando é um arquivo SVG no Illustrator, todas as minhas máscaras de gradiente sumiram e as máscaras de corte estão presentes. Faltam vários símbolos, mas o programa não foi executado corretamente.
O que você faz quando tem os traços e efeitos de escala ativados em Preferências? Você deve ser gentil e respeitoso, creditar a fonte original do conteúdo e usar um mecanismo de busca antes de postar. Se estiver usando a versão 17, use o aplicativo de gerenciamento da Creative Cloud. É por isso que você deve usar o Inkscape em vez do Canva. Você deve ser gentil e respeitoso e deve creditar a fonte original do conteúdo antes de publicá-lo. O problema de exportação com sombras projetadas e sombras longas tem sido difícil de resolver desde junho de 2020. Problemas com Adobe XD e Zeplin foram relatados. Foi aberto com sucesso no illustrator.
Qual programa abre o formato SVG?

É possível usar imagens SVG em qualquer navegador popular, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Além de editores de texto básicos e editores gráficos de ponta, uma variedade de outros arquivos gráficos podem ser salvos.
É um tipo de gráfico vetorial que emprega uma técnica de processamento vetorial. Arquivos SVG são arquivos de computador que usam o padrão para exibir imagens. Eles podem ser reduzidos ou aumentados em tamanho sem perder qualidade ou nitidez. Eles não são restritos por resolução porque podem ocorrer em qualquer tamanho. Para criar ou editar um arquivo SVG, você precisará de um aplicativo compatível com o formato. Os programas gratuitos Adobe Illustrator e Inkscape podem ser usados para salvar ilustrações como. arquivos VNG. Como alternativa, um SVL pode ser convertido em um formato raster usando um conversor online gratuito como SVGtoPNG.com.
Como criar ícones SVG
Os ícones SVG são gráficos vetoriais, o que significa que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Eles podem ser criados em um programa de edição de vetores como Adobe Illustrator, Inkscape ou Sketch. Para criar um ícone, comece criando um novo documento. Em seguida, use a ferramenta caneta para desenhar seu ícone. Quando estiver satisfeito com seu ícone, exporte-o como um arquivo SVG.
Desde a chegada de ferramentas online como Icomoon e Fontello, o processo de criação de fontes web tornou-se muito mais simples. Com a adição de Scalable Vector Graphics ao HTML5, agora podemos usar ícones ainda mais facilmente em páginas da web. Se você precisar dar suporte ao Explorer 8, existem vários substitutos muito simples disponíveis. É um componente do SVG que permite identificar fragmentos. O fragmento pode ser referenciado usando um especificador de exibição SVG ou endereçando o fragmento usando uma linguagem de script. O ID desse elemento corresponde ao elemento HTML do elemento SVG. A única maneira de ver o cavalo preto neste sprite de peça de xadrez (do Wikipedia Commons) é detectar valores exatamente como no esquema abaixo.
Essa técnica pode ser usada com Firefox, Chrome, Safari (desktop) e Opera para exibir imagens que incluem uma tag img. Conforme mencionado anteriormente, você também pode usar sprites CSS e um arquivo SVG externo . Este método é um método de produção de alta qualidade e pronto para uso. Ele funciona perfeitamente em todos os principais navegadores (incluindo o IE8) e eu mesmo o testei. Os ícones podem ser exibidos pela tag. Existe uma maneira manual de criar as tags de símbolo neste caso, por meio de um plug-in Grunt (por exemplo, se você deseja mesclar os arquivos grunttf e grutantf) ou, mais uma vez, via Icomoon. Com exceção do Internet Explorer 9, todos os principais navegadores podem ser usados para executar esta tarefa. O script “SVG4everybody” de Jonathan Neal, por outro lado, é capaz de resolver esse problema.
