10 dicas para acelerar o fluxo de trabalho do Elementor
Publicados: 2023-01-14Procurando maneiras de acelerar seu Elementor?
O Elementor é uma ótima ferramenta e oferece muito poder de personalização com seu incrível editor de arrastar e soltar. Não é apenas um construtor de páginas agora. Com tempo e esforço, ele evoluiu tanto que você pode criar sites WordPress totalmente funcionais com ele, e isso também sem tocar em uma única linha de código!
Como o Elementor oferece tantas opções e recursos de personalização, muitas vezes perdemos alguns deles e acabamos não os usando em nosso processo de design de página da web.
Embora projetar páginas da Web com Elementor seja realmente rápido e fácil, se você deseja acelerar ainda mais o design, veio ao lugar certo.
Neste artigo, veremos como você pode acelerar o fluxo de trabalho do Elementor usando totalmente o editor e seus recursos.
Vamos mergulhar!
Dicas para acelerar o fluxo de trabalho do Elementor
- Comece com um modelo!
- Use atalhos para fazer as coisas rapidamente
- Salvar seções para reutilização
- Defina sua paleta de cores
- Use linhas globais para reutilizar seções comuns
- Exportar/importar seus designs para reutilização em outro site
- Navegue pelas seções usando o Navegador
- Configurar o básico
- localizador
- Use complementos do Elementor
Comece com um modelo!
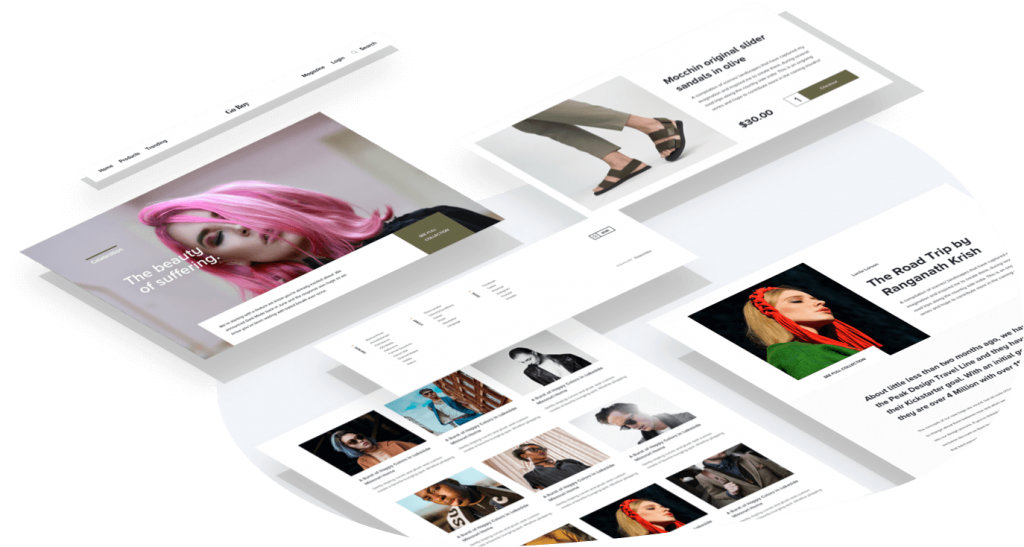
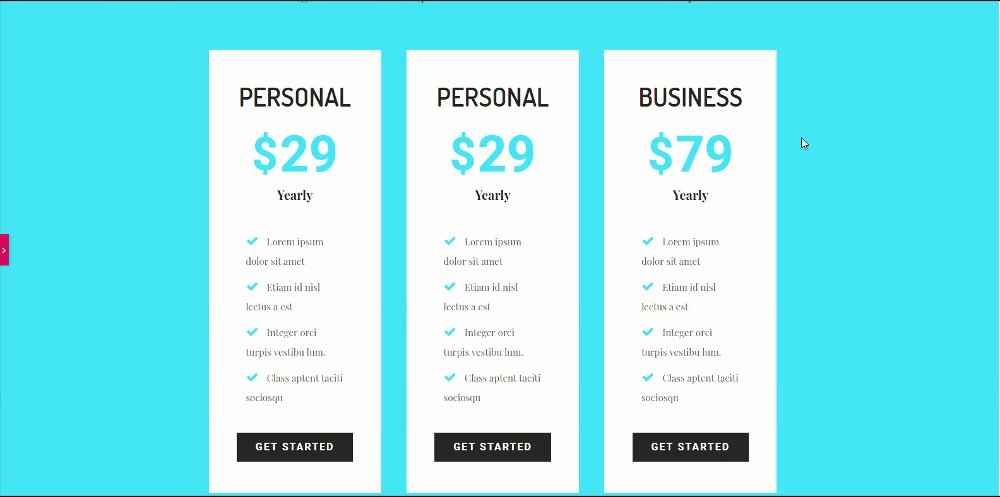
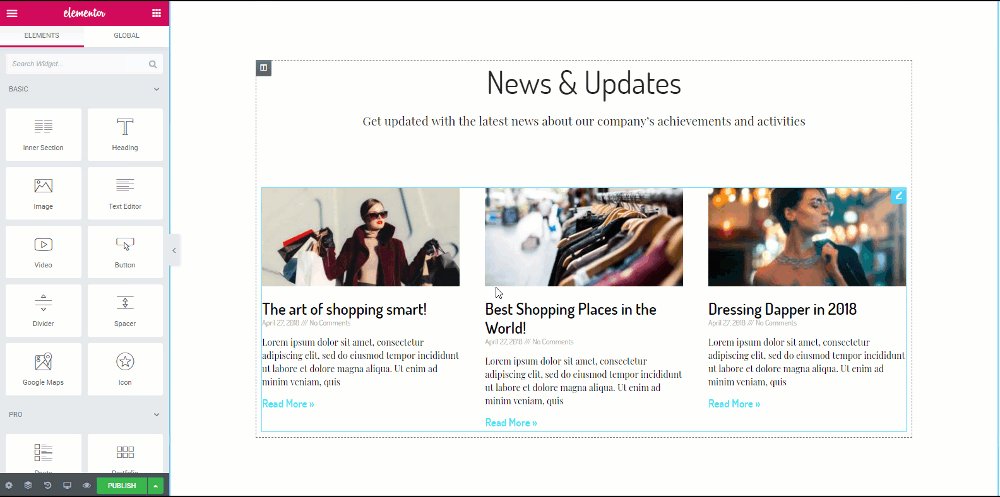
Freqüentemente, você não precisa criar um layout do zero, e é aqui que os modelos são úteis. A biblioteca de modelos da Elementor é um ótimo recurso para modelos predefinidos profissionalmente. Você pode usar esses modelos para criar suas páginas da web facilmente.
Se você não deseja usar modelos completos de páginas da Web, também pode usar os Blocos. Esses blocos são seções de uma página da Web, como serviços, contato, seção de heróis etc.
Leia também: Faça o download de 10 modelos gratuitos de página de destino de negócios Elementor

Fonte da imagem
Use os atalhos do Elementor para fazer as coisas rapidamente
Ninguém pode contestar o fato de que os atalhos tornam o trabalho mais fácil e muito mais rápido.
A Elementor incorporou recentemente atalhos ao construtor de páginas para que os usuários possam acelerar o processo de design. Além dos simples, como cópia e página, você também obtém atalhos personalizados mais avançados.
Dica: Não consegue se lembrar de todos os atalhos? Abra a folha de referência Atalhos com Cmd/Ctrl + ? para ver a lista de todos os atalhos.

Aqui está uma lista de atalhos que você pode usar para acelerar seu processo de design –
Atalhos de ação
| Desfazer | Ctrl / Cmd + Z | Desfazer qualquer alteração feita na página |
| refazer | Ctrl / Cmd + Shift + Z | Refazer qualquer alteração feita na página |
| cópia de | Ctrl / Cmd + C | Copiar uma seção, coluna ou widget |
| Colar | Ctrl / Cmd + V | Colar uma seção, coluna ou widget |
| Colar estilo | Ctrl / Cmd + Shift + V | Colar uma seção, coluna ou estilo do widget |
| Excluir | Excluir | Remover seção/coluna/widget editado |
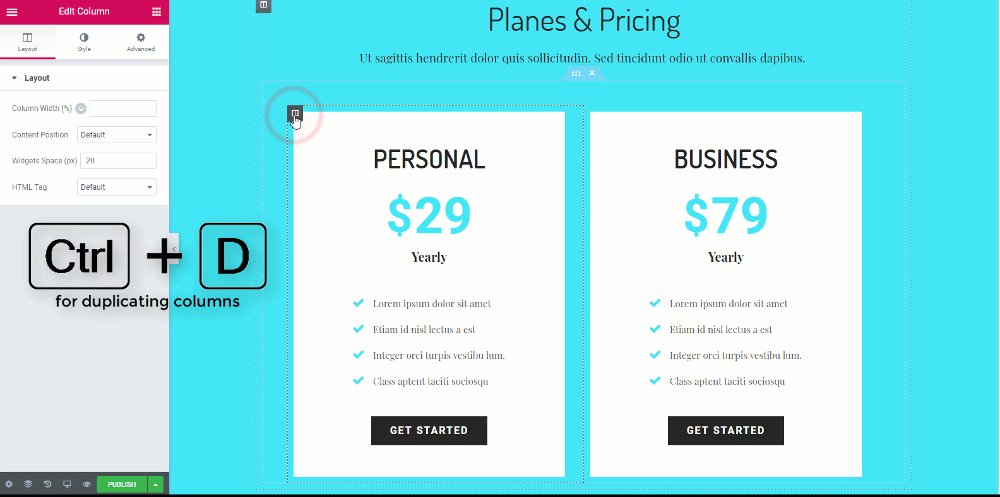
| Duplicado | Ctrl / Cmd + D | Duplicar seção/coluna/widget editado |
| Salvar | Ctrl / Cmd + S | Salve sua página no histórico de revisões |
Ir para atalhos
| localizador | Ctrl / Cmd + E | Ir para o localizador |
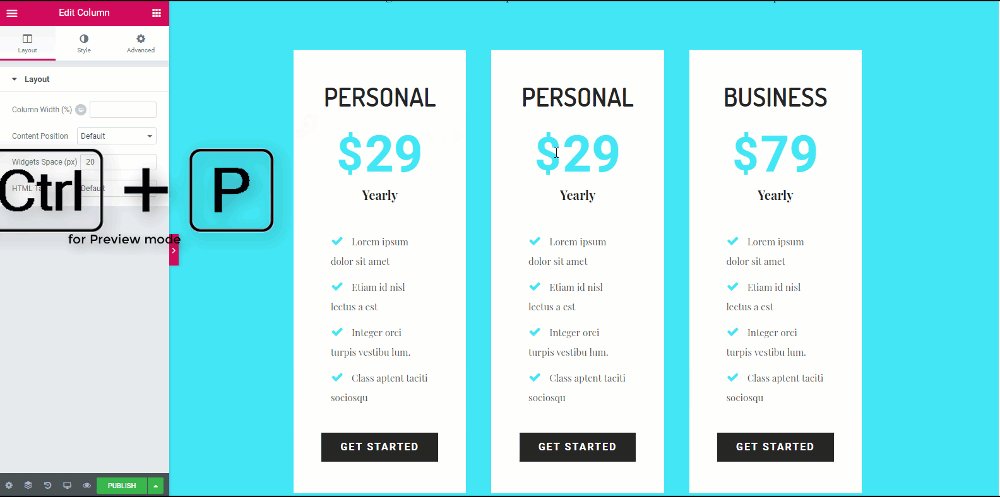
| Painel / Visualização | Ctrl / Cmd + P | Alternar entre o painel e a visualização de visualização |
| Edição móvel | Ctrl / Cmd + Shift + M | Alterne entre as visualizações de desktop, tablet e celular |
| História | Ctrl / Cmd + Shift + H | Vá para o painel Histórico |
| Navegador | Ctrl / Cmd + I | Abre o Navegador |
| Biblioteca de modelos | Ctrl / Cmd + Shift + L | Abre nosso modal Biblioteca de modelos |
| Atalhos do teclado | Ctrl / Cmd + ? | Abre a Janela de Ajuda dos Atalhos de Teclado |
| Construtor de temas | Ctrl / Cmd + Shift + E | Abre o Construtor de Temas |
| Desistir | ESC | Abre as Configurações e pula para Sair para o Painel |
Salvar seções para reutilização
Digamos que você projetou uma linha que parece boa e gostaria de usar a mesma linha em outro lugar também.
O que você faz neste caso? Claro, você não irá redesenhá-lo repetidamente para cada instância que deseja usá-lo. Para isso, salvar a linha e reutilizá-la vem ao resgate. Cada linha que você criar pode ser salva e também pode ser usada em outras partes do seu site.
Isso dá muito mais liberdade aos usuários em relação à velocidade e acesso rápido também.

Defina sua paleta de cores
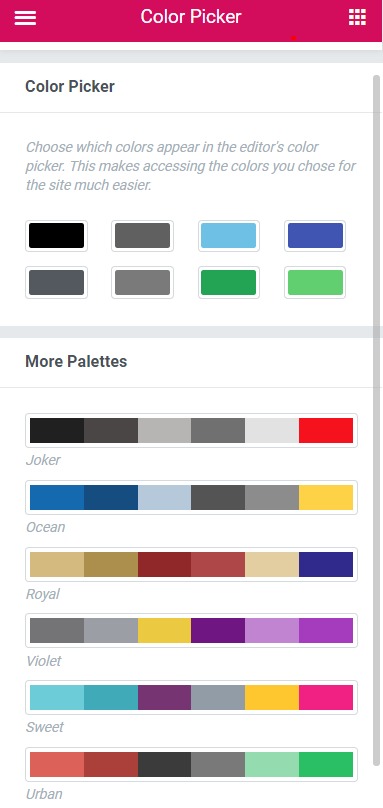
Agora, quando estamos projetando um site ou uma página da web, geralmente seguimos um padrão para o design, que pode ser algumas combinações de cores que serão repetidas. Não selecionamos aleatoriamente uma cor do nada, certo? (sem trocadilhos!).
Para isso, escolher a cor toda vez na paleta de cores ou inserir o código de cores pode levar muito tempo. Mas não se preocupe, a Elementor também tem uma solução para isso.
Você pode adicionar suas cores ao seletor de cores a qualquer momento, acessando as configurações e adicionando cores à paleta. Ao adicionar sua cor personalizada à paleta de cores, ela sempre aparecerá em cores personalizadas na paleta de cores.
Leia também: Como Sky Rocket seu negócio de web design com Elementor

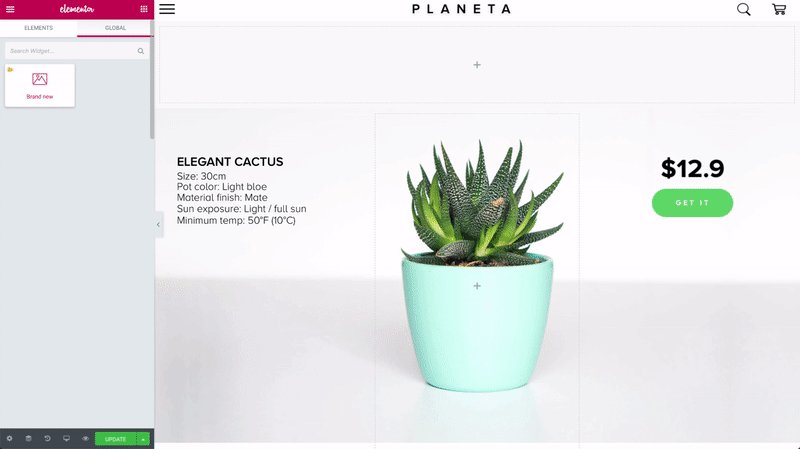
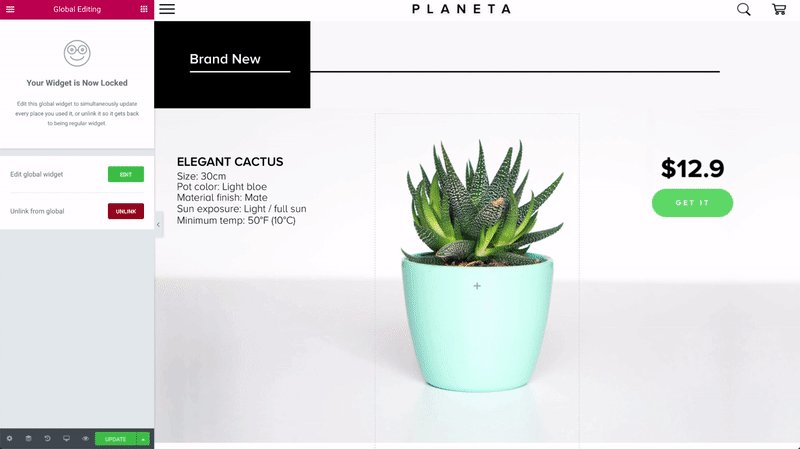
Use linhas globais para reutilizar seções comuns
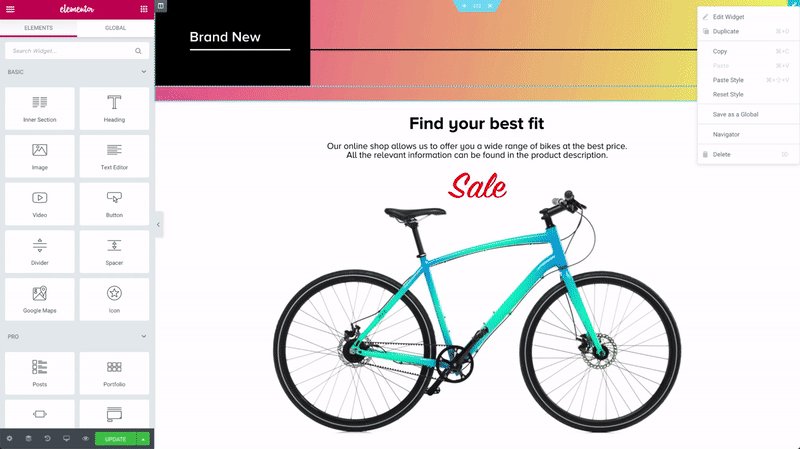
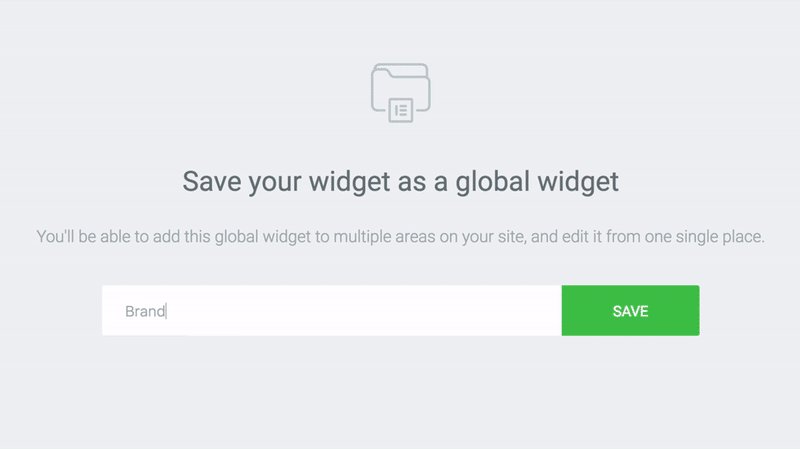
Esse recurso é ótimo quando se trata de acelerar as coisas. Digamos que você queira mostrar a mesma linha em vários locais do seu site.

Pode ser a linha CTA do seu site ou uma linha de promoção listando os detalhes da venda do seu produto. Agora, e se você quiser fazer uma pequena alteração nessa linha? Você fará a alteração em todas as linhas? Você pode, mas vai demorar uma eternidade.
Para resolver esse problema, Elementor oferece linhas globais. Essas linhas são destacadas com a cor amarela e, quando você faz qualquer alteração em uma linha, todas as outras linhas também são alteradas da mesma maneira.
Fazer isso economiza muito tempo e esforço. Você pode até desvincular uma linha global caso não queira fazer alterações em outras linhas também.

Fonte da imagem
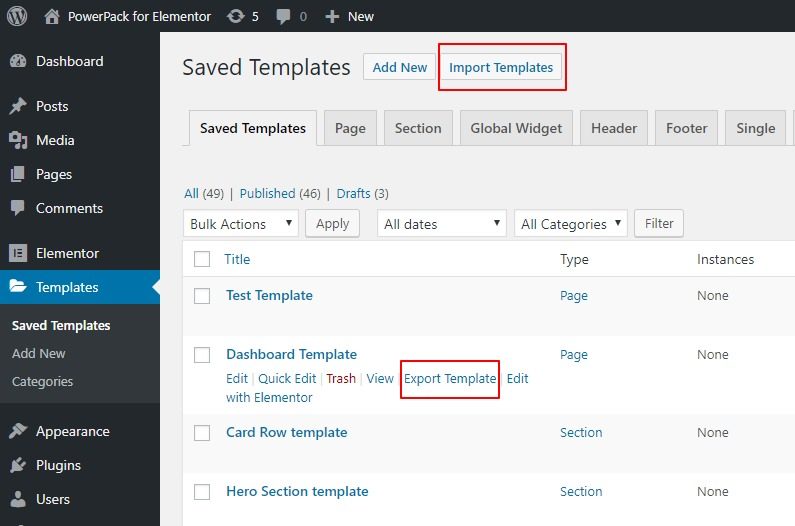
Exportar/importar seus designs para reutilização em outro site
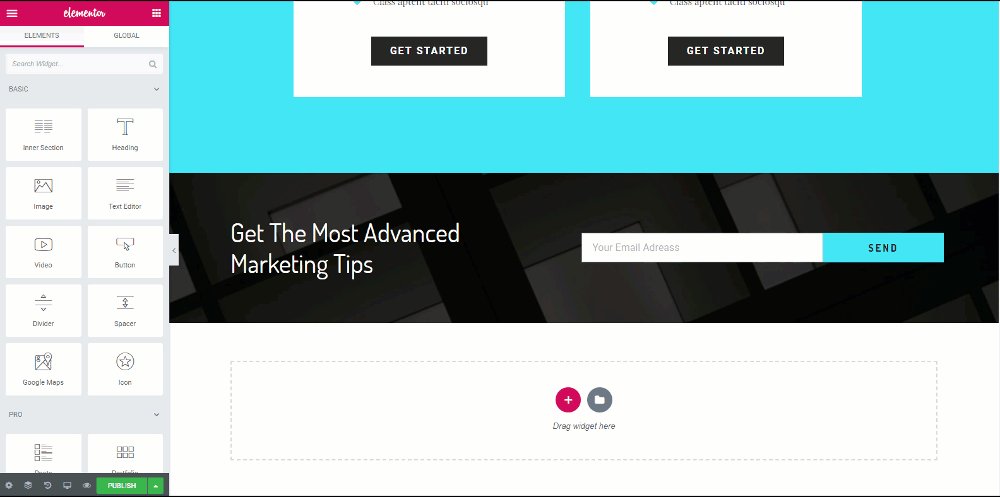
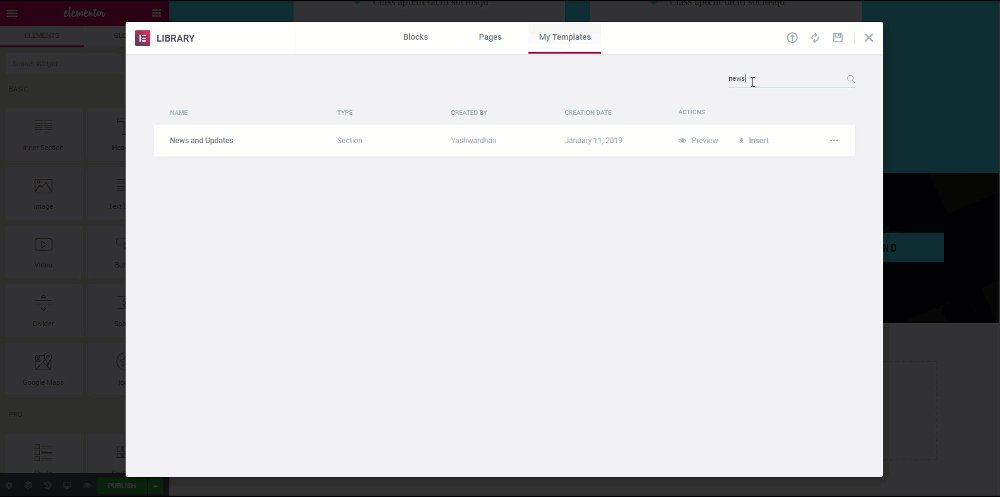
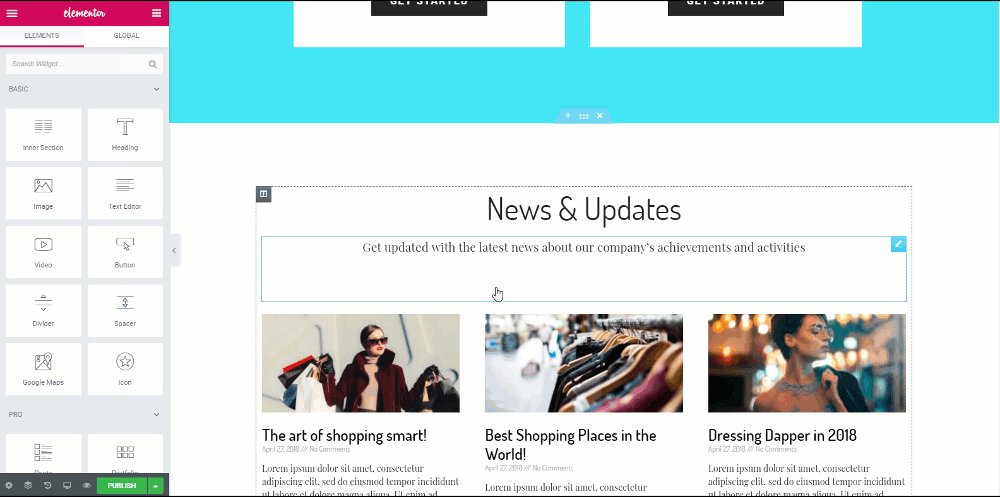
Outro recurso útil é exportar e importar modelos no Elementor.
Você pode facilmente exportar e importar os modelos de/para o seu site. Esse recurso permitirá que você copie o mesmo formato de design que você criou para outros sites também.
Para isso, você vai para a página de meus modelos e, em seguida, clica no botão de modelo de exportação para o respectivo modelo. Da mesma forma, se você quiser importar um modelo, também pode fazer isso simplesmente clicando no botão importar modelo na guia Meus modelos.
Em seguida, clique no botão Importar modelos no canto superior direito, selecione o modelo e adicione-o.
Esse recurso é super útil quando você precisa fazer um layout para o site do seu cliente localmente e depois exportá-lo para o site do cliente, pois pode ser feito com muita facilidade.

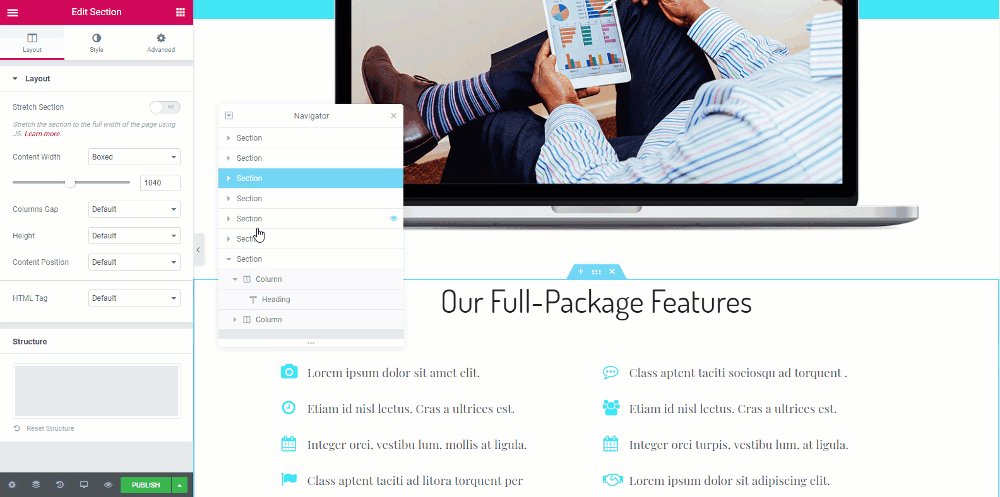
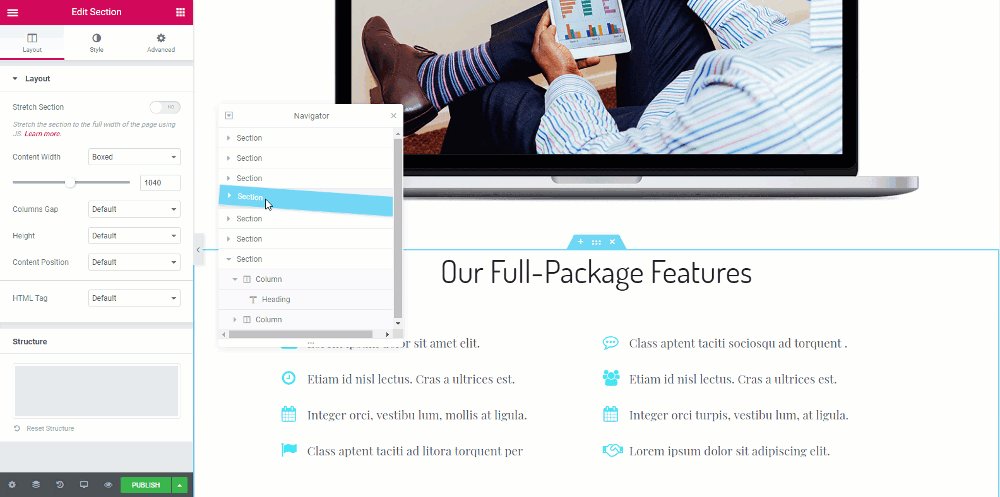
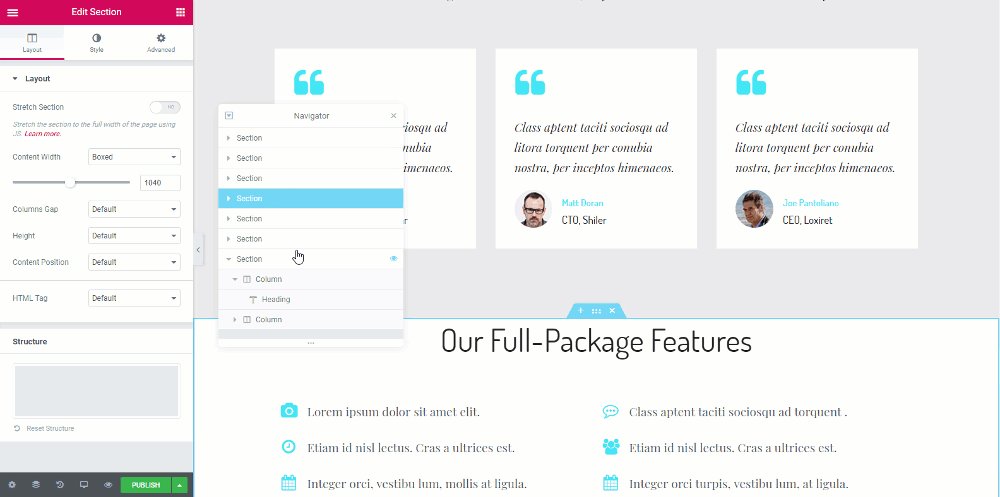
Navegue pelas seções usando o Navegador
A Elementor adicionou recentemente o navegador ao seu construtor de páginas.
É um dos melhores recursos do Elementor que pode ajudá-lo a acelerar as coisas. Pense no navegador como uma janela da árvore de navegação, que fornece acesso fácil a todos os elementos do Construtor de páginas.
Esta pequena janela permite arrastar e soltar os elementos e personalizá-los facilmente.
Essa ferramenta é mais útil com páginas longas ou páginas com muitos elementos ou até mesmo páginas com designs complexos de várias camadas.
Você pode acessar facilmente a janela do navegador clicando com o botão direito do mouse em qualquer widget e selecionando a opção de navegação na lista ou, como estamos falando de velocidade, você pode abri-la usando o comando Cmd/Ctrl + I.

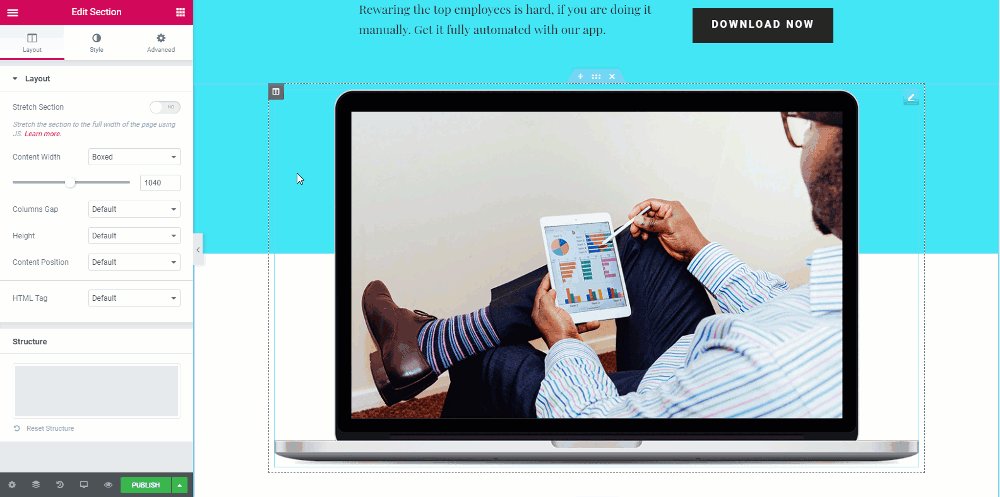
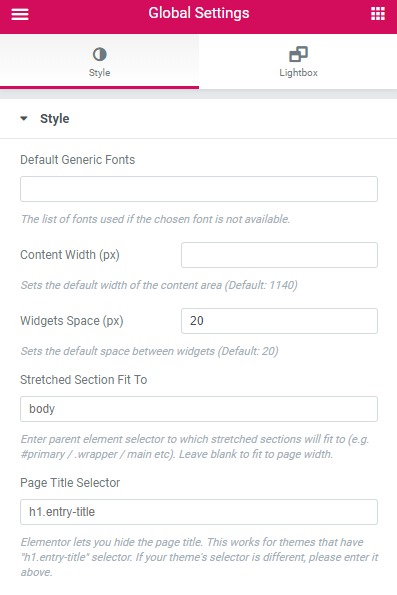
Configurar o básico
Ao criar uma página da Web, algumas configurações podem ser semelhantes a todas as linhas da página. Para isso, em vez de alterar a mesma configuração para cada linha e eventualmente perder muito tempo, você pode eliminar a redundância com a ajuda de Configurações globais.
Você pode definir fontes padrão para casos em que a fonte escolhida não está disponível. Você também pode definir a largura de seu conteúdo personalizado para as linhas e, se quiser que seus widgets tenham algum espaço entre eles, isso também pode ser feito usando as Configurações globais.

Encontre o seu caminho com o Elementor Finder
Às vezes, ao projetar várias páginas ou deseja alternar de uma página projetada pelo elementor para outra, pode ser demorado se você salvar a página> voltar ao seu painel> pesquisar a página> e abrir a página novamente no Elementor. Isso pode levar muito do seu tempo se você tiver que fazer isso de novo e de novo.
Em vez de passar por todo esse problema, você pode usar o Elementor Finder. Com esse recurso, você pode pular diretamente para qualquer modelo, página, configurações ou parte do tema Elementor simplesmente pesquisando na barra de pesquisa.
Você pode acessar o Finder nas Configurações do Elementor ou com as teclas Cmd/Ctrl + E. Confira este vídeo e veja o que você pode fazer com o Finder.
Use complementos do Elementor
Outra ótima maneira de aumentar a personalização do Elementor é usar complementos do Elementor de terceiros. Um dos complementos mais populares é o PowerPack for Elementor. O PowerPack oferece mais de 80 widgets que você pode usar com Elementor para sobrecarregar seu site WordPress.
Você também pode conferir a versão Free Lite do PowerPack, que oferece mais de 30 widgets criativos para aprimorar sua personalização.
Se você quiser levar seu jogo de design e velocidade para outro nível, confira nossa versão Pro do PowerPack Addon.
Com muitos widgets criativos Elementor à sua disposição, você poderá fazer muito mais e em muito menos tempo.

O Elementor tem um conjunto muito bom de ferramentas que você pode usar para o seu site e, com as dicas mencionadas acima, tenho certeza de que você poderá aumentar significativamente a velocidade do design da web.
Qual dica você achou mais útil? E se você achou este conteúdo útil, compartilhe com outras pessoas!
Leia mais no blog:
- [Correção] Erro de não carregamento do Elementor
- Erros do Elementor e como corrigi-los [Guia detalhado]
- Como parar o spam do formulário de contato Elementor?
