Como criar um cabeçalho personalizado com Elementor? [Sem codificação]
Publicados: 2024-08-07Procurando uma maneira fácil de criar um cabeçalho personalizado com Elementor?
Criar um cabeçalho personalizado para o seu site WordPress pode parecer uma tarefa difícil, mas com os complementos PowerPack Elementor, é tão fácil quanto ABC. O PowerPack fornece um construtor de cabeçalho e rodapé dedicado que permite projetar e implementar facilmente cabeçalhos ou rodapés de acordo com suas preferências.
Neste guia, orientaremos você no processo de criação de um cabeçalho personalizado para o seu site WordPress usando Elementor Lite e complementos PowerPack para Elementor. Vamos começar!
Por que criar cabeçalhos personalizados?
Antes de prosseguirmos, vamos falar sobre por que ter um cabeçalho personalizado é tão importante. O cabeçalho do seu site costuma ser a primeira coisa que os visitantes veem. Ele define o tom do seu site e fornece elementos críticos de navegação. Um cabeçalho bem projetado pode:
- Melhore a identidade da sua marca
- Melhore a navegação e a experiência do usuário
- Destaque informações importantes e frases de chamariz
Antes de você começar
Certifique-se de ter os seguintes plug-ins instalados e ativados em seu site WordPress:
- Elementor
- Complementos PowerPack para Elementor
Crie um cabeçalho personalizado com Elementor
Projetando seu cabeçalho Elementor
Etapa 1: crie uma nova página
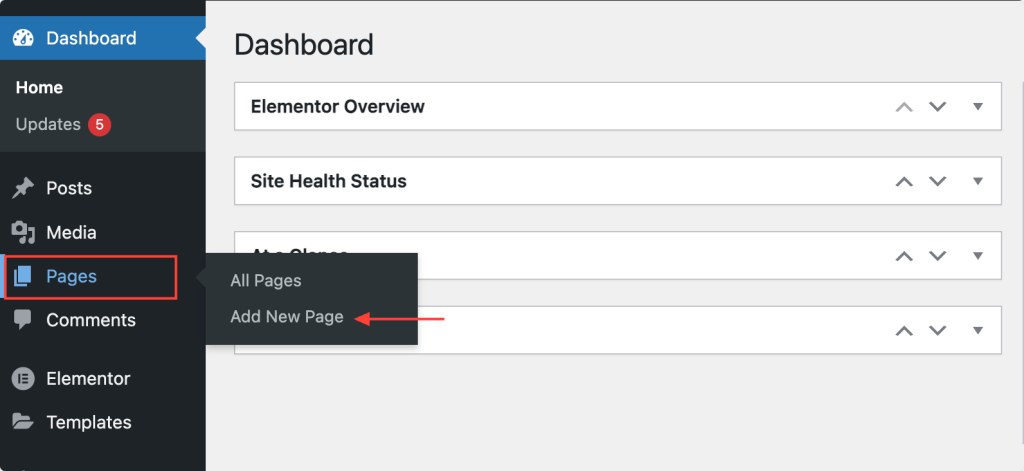
Começaremos criando uma nova página no painel do WordPress. Navegue até Páginas >> Adicionar novo . Criar uma nova página especificamente para o seu cabeçalho ajuda a manter as coisas organizadas e permite que você projete sem interferir no conteúdo existente.

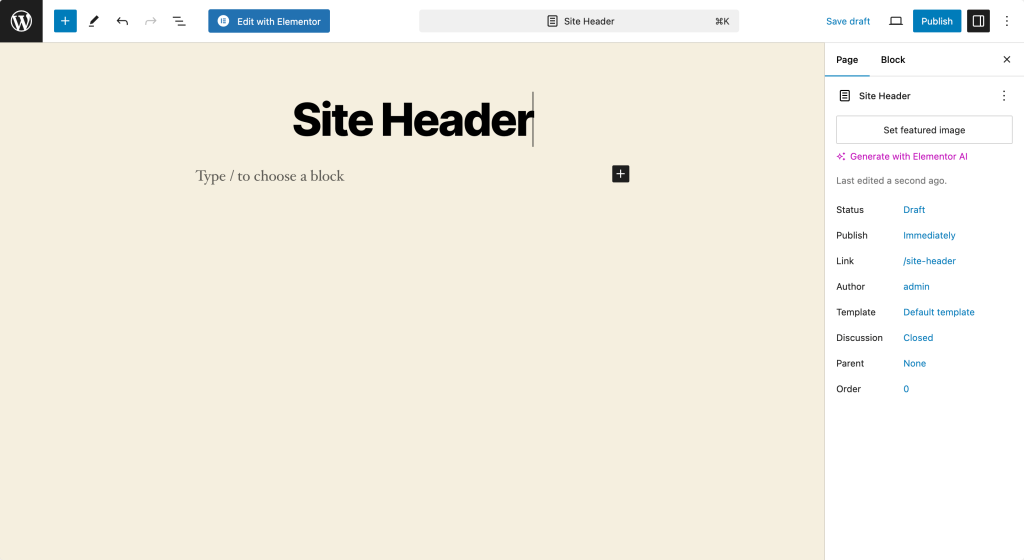
Etapa 2: dê um nome à sua página
Dê à sua página um nome adequado que indique claramente que é a página de cabeçalho do seu site. Por exemplo, você pode chamá-lo de Cabeçalho Personalizado ou Cabeçalho do Site. Nomeá-lo adequadamente ajudará você a identificá-lo rapidamente mais tarde, ao configurá-lo como cabeçalho.

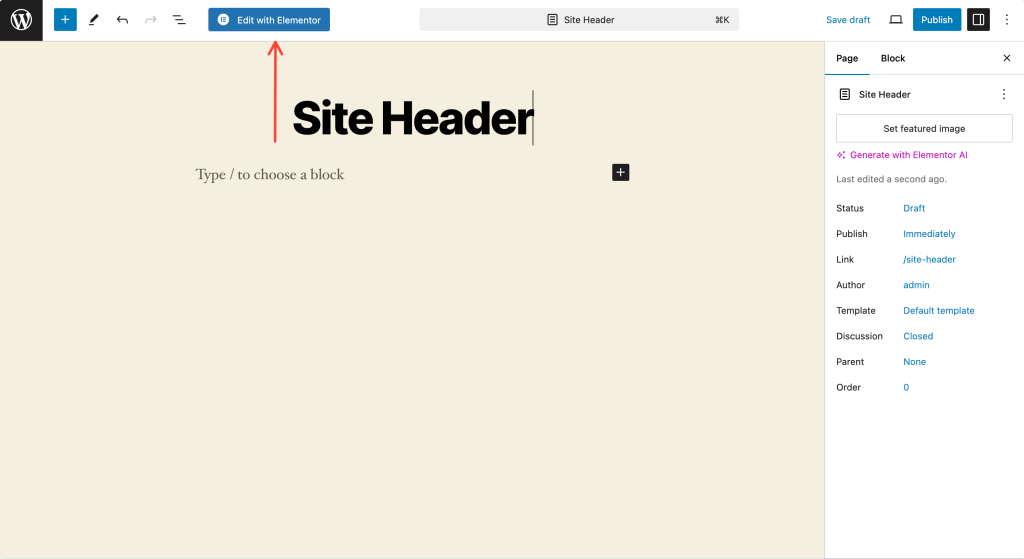
Etapa 3: editar com Elementor
Em seguida, clique no botão “Editar com Elementor” para abrir o editor Elementor. Esta etapa o levará à interface do Elementor, onde você pode começar a projetar seu cabeçalho.

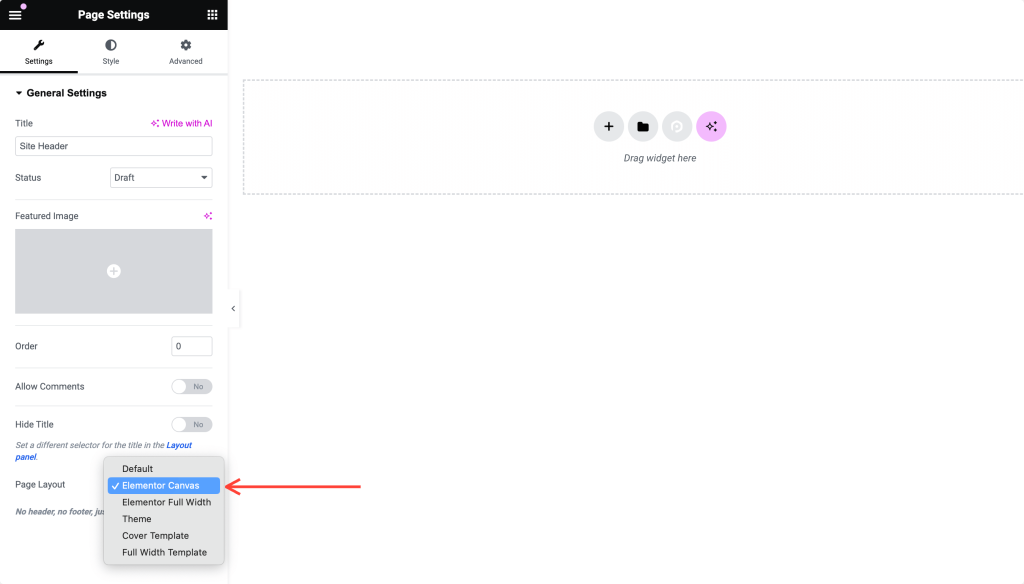
Etapa 4: definir o layout da página
No editor Elementor, clique no ícone de configurações (o ícone de engrenagem no canto inferior esquerdo). Defina o layout da página para “Elementor Canvas”.
Essa configuração fornece uma tela em branco para trabalhar, livre de quaisquer elementos de tema padrão que possam interferir no seu design. Esta lousa em branco é ideal para criar um cabeçalho do zero.

Etapa 5: crie seu cabeçalho
Agora é hora de liberar sua criatividade e criar o cabeçalho do seu site do zero. Vamos detalhar as etapas:
Crie um layout de 2 seções
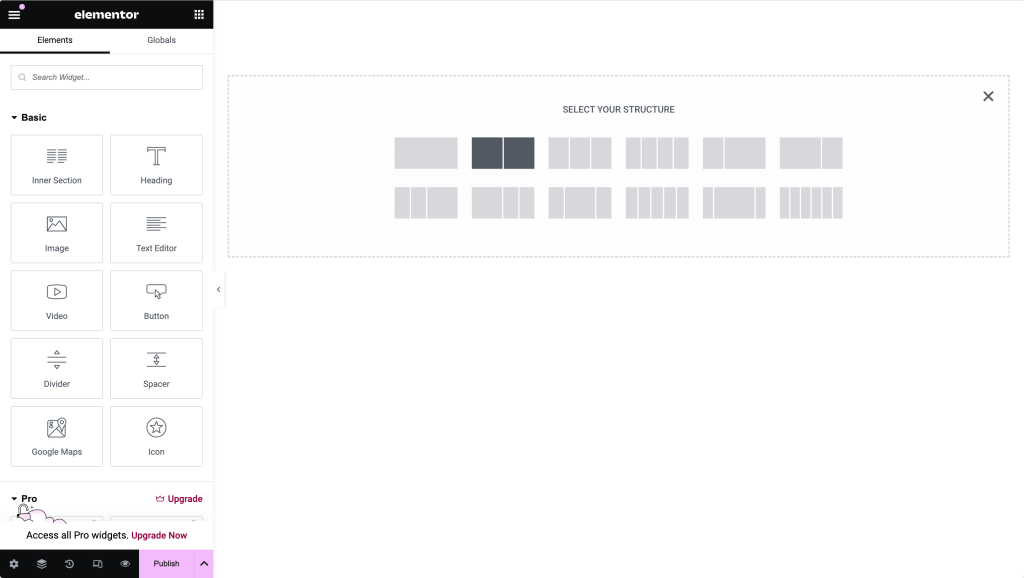
Comece criando um layout de duas seções. Clique no ícone “+” para adicionar uma nova seção e escolha uma estrutura de duas colunas. Este layout permite colocar diferentes elementos em seções distintas do seu cabeçalho.

Adicionar uma imagem de logotipo
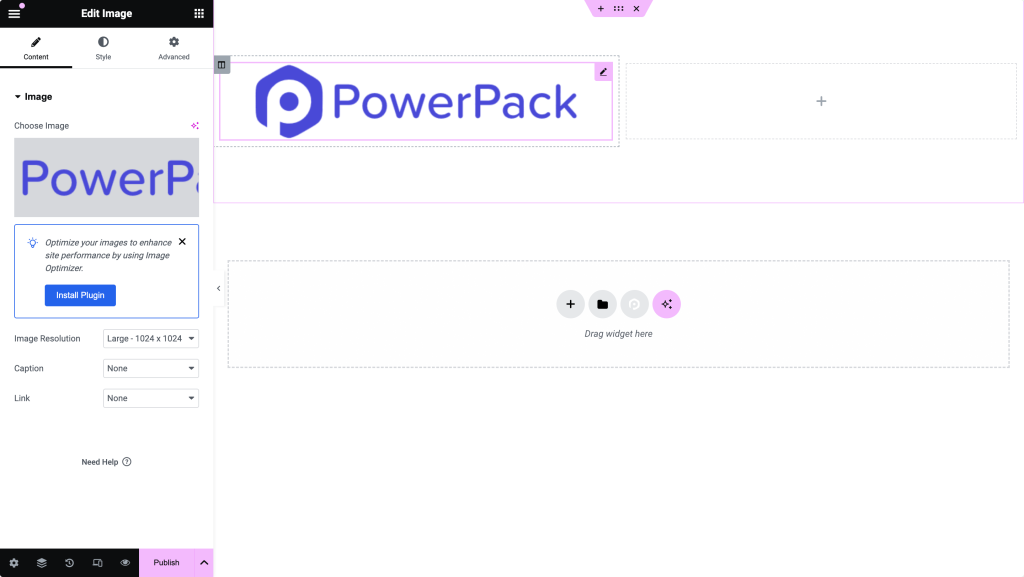
Na primeira seção, adicione um widget de imagem. Carregue a imagem do seu logotipo nesta seção. Ajuste o tamanho e o alinhamento conforme necessário para se adequar ao seu design. Seu logotipo costuma ser a primeira coisa que os visitantes veem, portanto, certifique-se de que esteja claro e bem posicionado.

Adicionar um widget de título
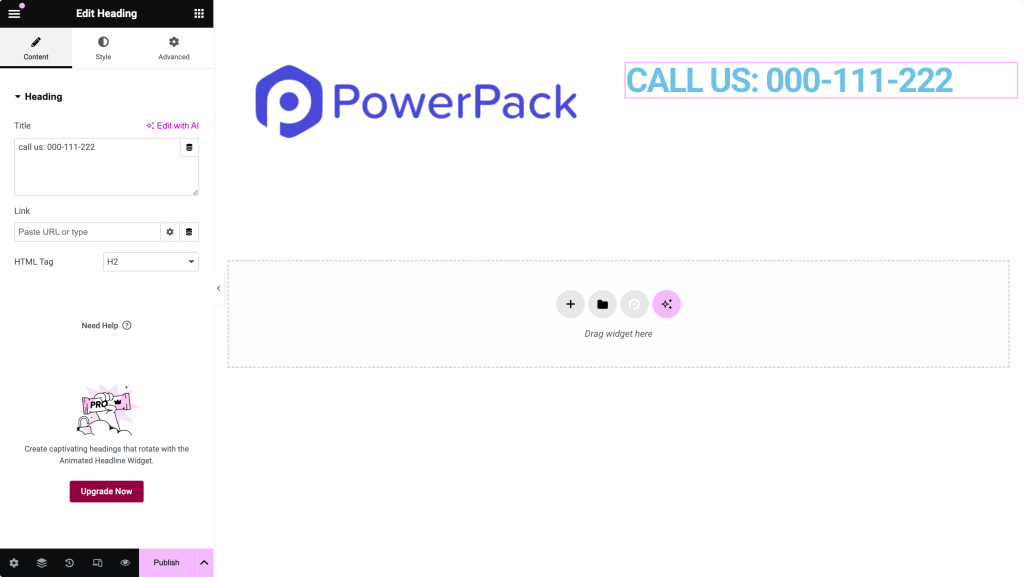
Na segunda seção, adicione um widget de título. Pode ser o título do seu site, slogan ou qualquer outro texto que você queira destacar no cabeçalho. Personalize a fonte, o tamanho e a cor para combinar com a identidade da sua marca.

Adicionar ícones de compartilhamento social
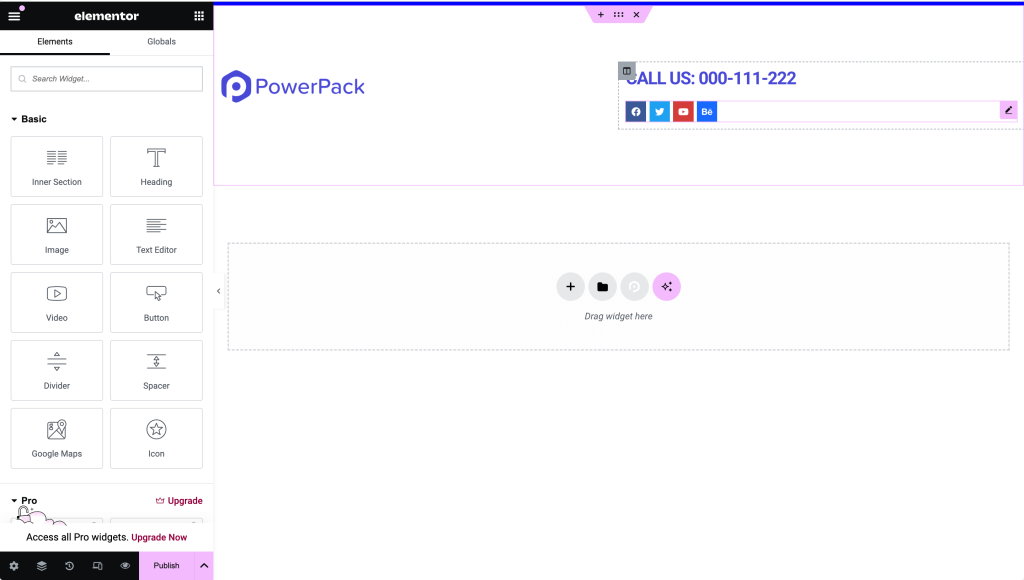
Para tornar seu cabeçalho mais interativo e conectado, adicione ícones de compartilhamento social. Você pode encontrar o widget Social Icons no Elementor, arrastá-lo para o seu cabeçalho e personalizá-lo com seus links de mídia social. Esta etapa ajuda seus visitantes a se conectarem facilmente com você em diferentes plataformas.

Adicionar um menu de navegação
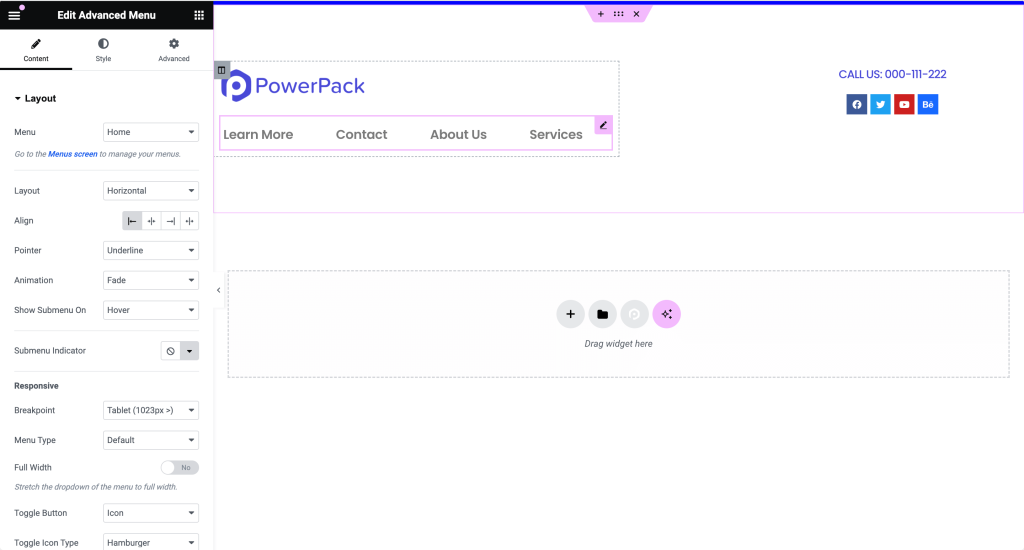
Por último, adicione o menu de navegação para completar seu cabeçalho. Você pode usar o widget PowerPack Advanced Menu para incluir a navegação principal do seu site.
Personalize a aparência do menu para corresponder às suas preferências de design. O menu de navegação é uma parte crucial do seu cabeçalho, orientando os visitantes para diferentes partes do seu site.

Se você ainda não criou um menu, vá para Aparência >> Menus para criar um.
Você pode personalizar todos esses elementos para corresponder ao layout e às preferências de design do seu site. Por exemplo, você pode adicionar uma barra de pesquisa, um botão de call to action ou até mesmo um número de contato, dependendo das necessidades do seu site.
Etapa 6: teste seu cabeçalho
Antes de finalizar, visualize seu cabeçalho em diferentes dispositivos para garantir que tudo tenha a aparência e o funcionamento esperado. As opções de visualização do Elementor são uma ótima maneira de ver o desempenho do seu cabeçalho em vários tamanhos de tela.

Etapa 8: publique seu cabeçalho
Quando estiver satisfeito com o design do cabeçalho, vá em frente e publique a página. Clique no botão “Publicar” na parte inferior para salvar e publicar sua página.
Agora, você tem um cabeçalho lindamente projetado e pronto para ser configurado.
Configurando a página como cabeçalho usando as configurações do PowerPack
Agora, a etapa crucial é definir a página projetada como o cabeçalho do seu site usando o PowerPack. Veja como:
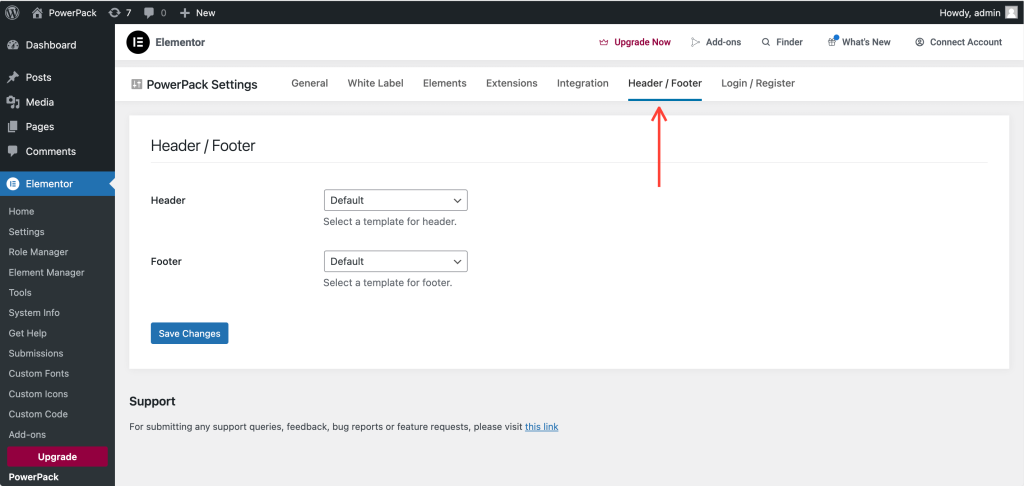
Etapa 1: vá para as configurações do PowerPack
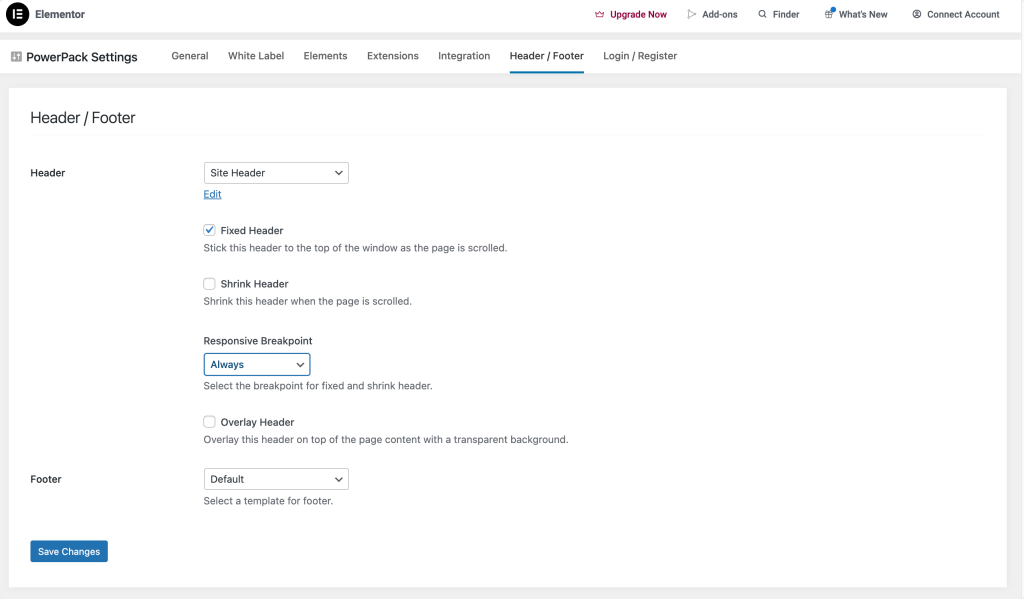
No painel do WordPress, navegue até Elementor >> PowerPack >> Cabeçalho/Rodapé. Esta seção é onde você definirá suas configurações personalizadas de cabeçalho e rodapé.


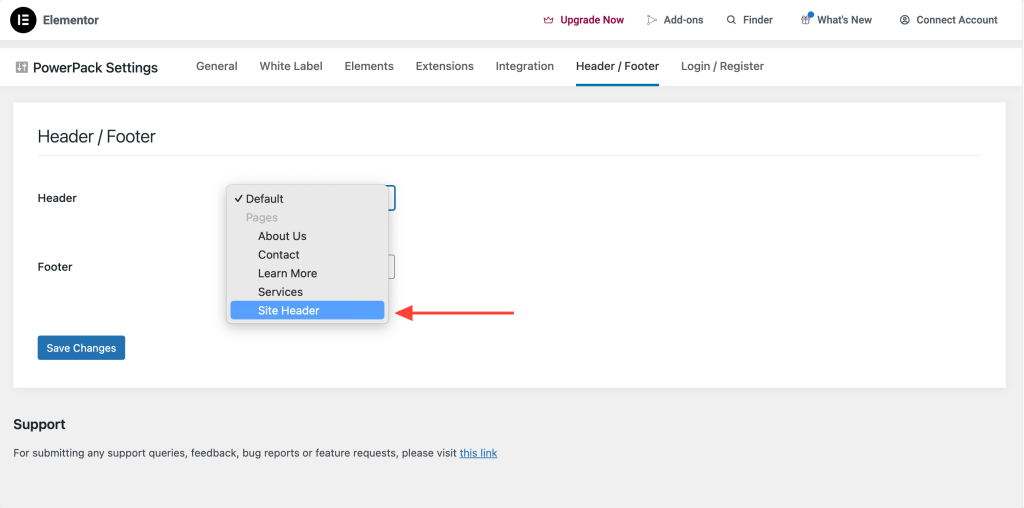
Etapa 2: selecione a página de cabeçalho
Na página de configurações de Cabeçalho/Rodapé, você verá duas opções: Cabeçalho e Rodapé. Selecione a página que você acabou de criar como cabeçalho. Esta ação diz ao WordPress para usar sua página recém-projetada como cabeçalho do site.

Etapa 3: escolha as opções de cabeçalho
Depois de definir a página de cabeçalho, você verá opções adicionais:
- Cabeçalho fixo: mantém o cabeçalho fixo na parte superior da página conforme você rola. Esta opção é ótima para garantir que seu menu de navegação esteja sempre acessível.
- Overlay Header: Faz com que o cabeçalho se sobreponha ao conteúdo da página. Esse estilo pode dar uma aparência moderna ao seu site, principalmente se você usar um fundo transparente.
- Reduzir Cabeçalho: Se você selecionar Cabeçalho Fixo, uma opção para ativar Reduzir Cabeçalho aparecerá. Esse recurso faz com que o cabeçalho encolha quando você rola a página para baixo, economizando espaço e mantendo o foco no seu conteúdo.

Etapa 4: salve suas alterações
Não se esqueça de clicar no botão “Salvar alterações” após definir suas opções. Esta etapa é crucial para garantir que todas as suas configurações sejam aplicadas.
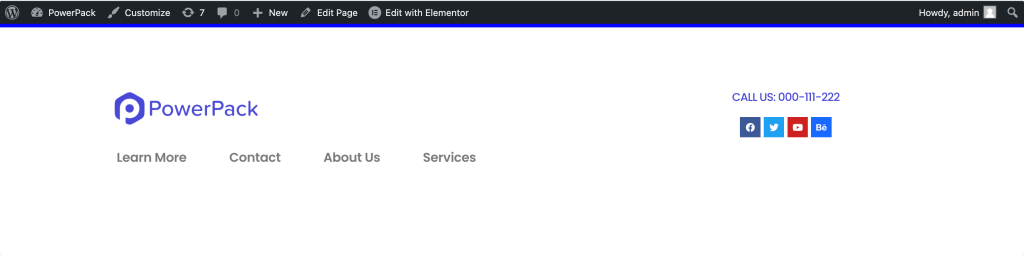
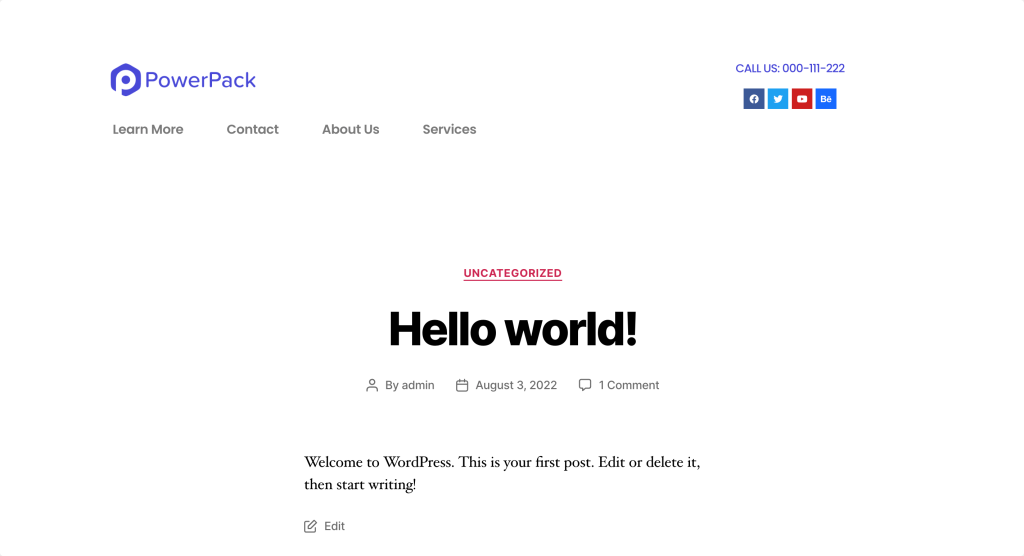
Etapa 5: verifique seu novo cabeçalho
Visite qualquer página do seu site para ver o cabeçalho recém-criado em ação na parte superior das páginas da web. Certifique-se de que tudo pareça e funcione conforme o esperado. Teste os links de navegação, a visibilidade do logotipo e quaisquer outros elementos interativos adicionados.

Empacotando!
E aí está! Seguindo essas etapas detalhadas, você pode criar um cabeçalho exclusivo e funcional que aprimora a aparência e a usabilidade do seu site.
Você pode adicionar diferentes elementos e estilos para criar um cabeçalho que represente sua marca. Um cabeçalho bem projetado não apenas melhora a experiência do usuário, mas também causa uma boa primeira impressão.
Incluindo os cabeçalhos, os rodapés também desempenham um papel crucial no design de qualquer site. Então, se você está procurando uma maneira simples e descomplicada de criar um rodapé usando Elementor, confira a postagem detalhada sobre como criar um rodapé usando Elementor.

Deixe um comentário Cancelar resposta