Como criar uma tabela de preços Elementor para planos de assinatura
Publicados: 2023-06-20Procurando uma maneira de criar uma tabela de preços Elementor para o site da sua associação?
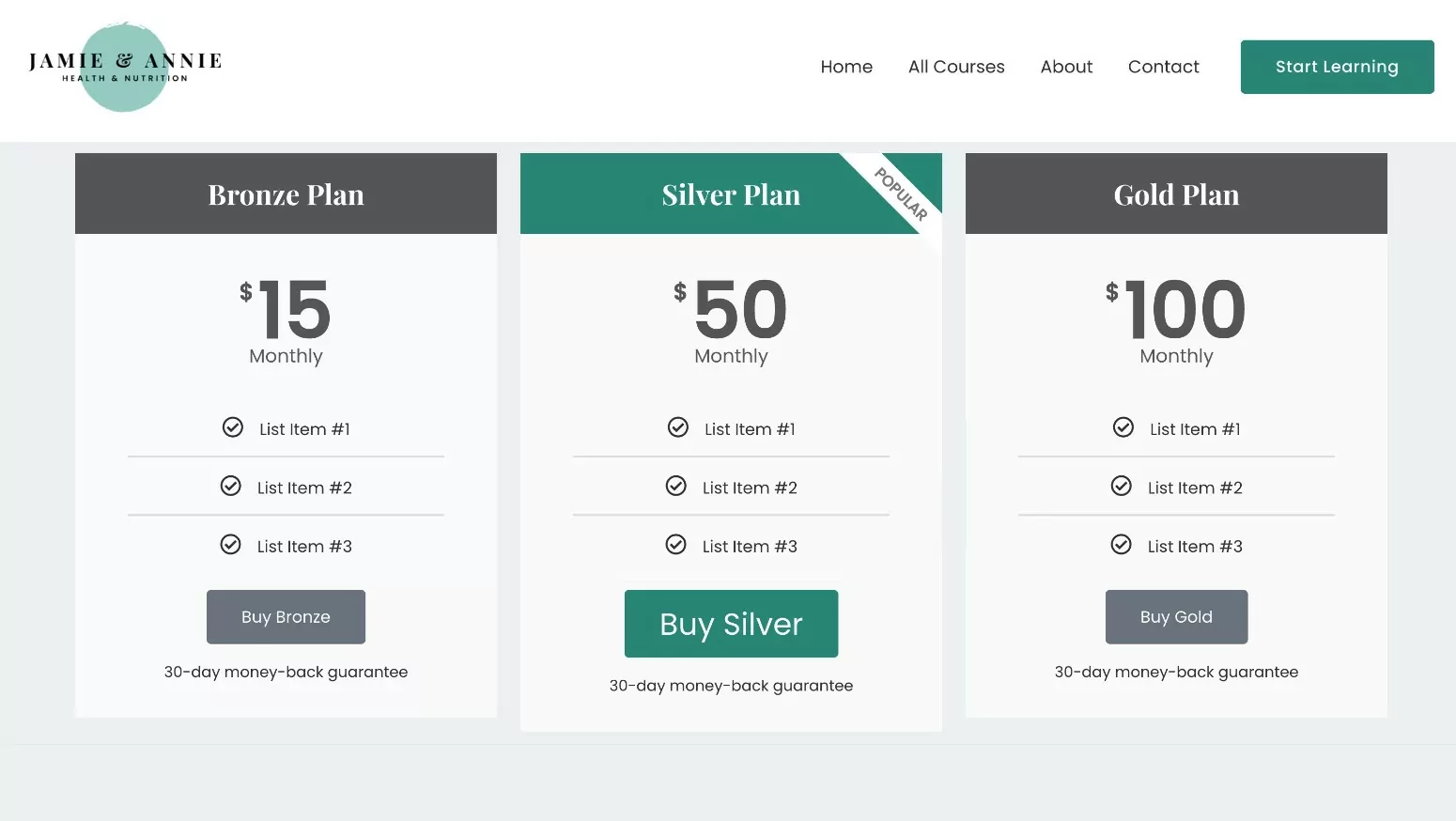
Se você deseja criar uma tabela de preços estilosa para o site da sua associação, a Elementor é uma ótima opção. Com as dicas deste post, você poderá controlar totalmente o design e o conteúdo de sua tabela de preços para criar algo assim:

Se você criou seu site de associação com assinaturas de membros pagos, as assinaturas de membros pagos também oferecem uma integração dedicada com o widget Elementor da tabela de preços disponível no Elementor Pro.
Ou você também pode usar complementos de tabela de preços Elementor de terceiros. Embora esse não seja o foco principal desta postagem, também mostraremos rapidamente como configurar isso se você não tiver acesso ao Elementor Pro.
Pronto para começar?
Neste guia, você aprenderá como criar uma tabela de preços Elementor e integrá-la aos seus planos de associação para criar um fluxo de compra/inscrição contínuo.
Como criar uma tabela de preços Elementor para o seu site de membros
Sem mais apresentações, vamos direto ao nosso tutorial passo a passo sobre como usar o Elementor para criar uma tabela de preços para um site de associação.
Para criar uma tabela de preços Elementor para o site da sua associação, você precisará certificar-se de ter instalado alguns plugins:
- Elementor – a versão gratuita básica do WordPress.org.
- Elementor Pro – se você não tiver acesso ao Elementor Pro, compartilharemos um método gratuito alternativo na próxima seção. No entanto, estamos focados principalmente no widget Elementor da tabela de preços no Elementor Pro porque as assinaturas de membros pagos oferecem uma integração dedicada com o recurso de conteúdo dinâmico do Elementor Pro para vincular facilmente seus planos de assinatura.
- Assinaturas de membros pagas – o método neste post funciona tanto com a versão gratuita do WordPress.org quanto com a versão premium.
1. Configure seus planos de assinatura (caso ainda não tenha feito isso)
Antes de configurar sua tabela de preços Elementor, você primeiro deseja certificar-se de que configurou as assinaturas de membros pagos e configurou seus planos de assinatura. Ou seja, os planos que você deseja exibir em sua tabela de preços.
Ao configurar a tabela de preços, você poderá criar uma coluna para cada plano oferecido, incluindo planos gratuitos e pagos.
Se você já criou seus planos, fique à vontade para pular para a próxima seção.
Se você ainda não possui nenhum plano de assinatura, primeiro instale o plug-in Assinaturas de membros pagos ( você pode usar a versão gratuita ou a versão premium ) e conclua o breve assistente de configuração.
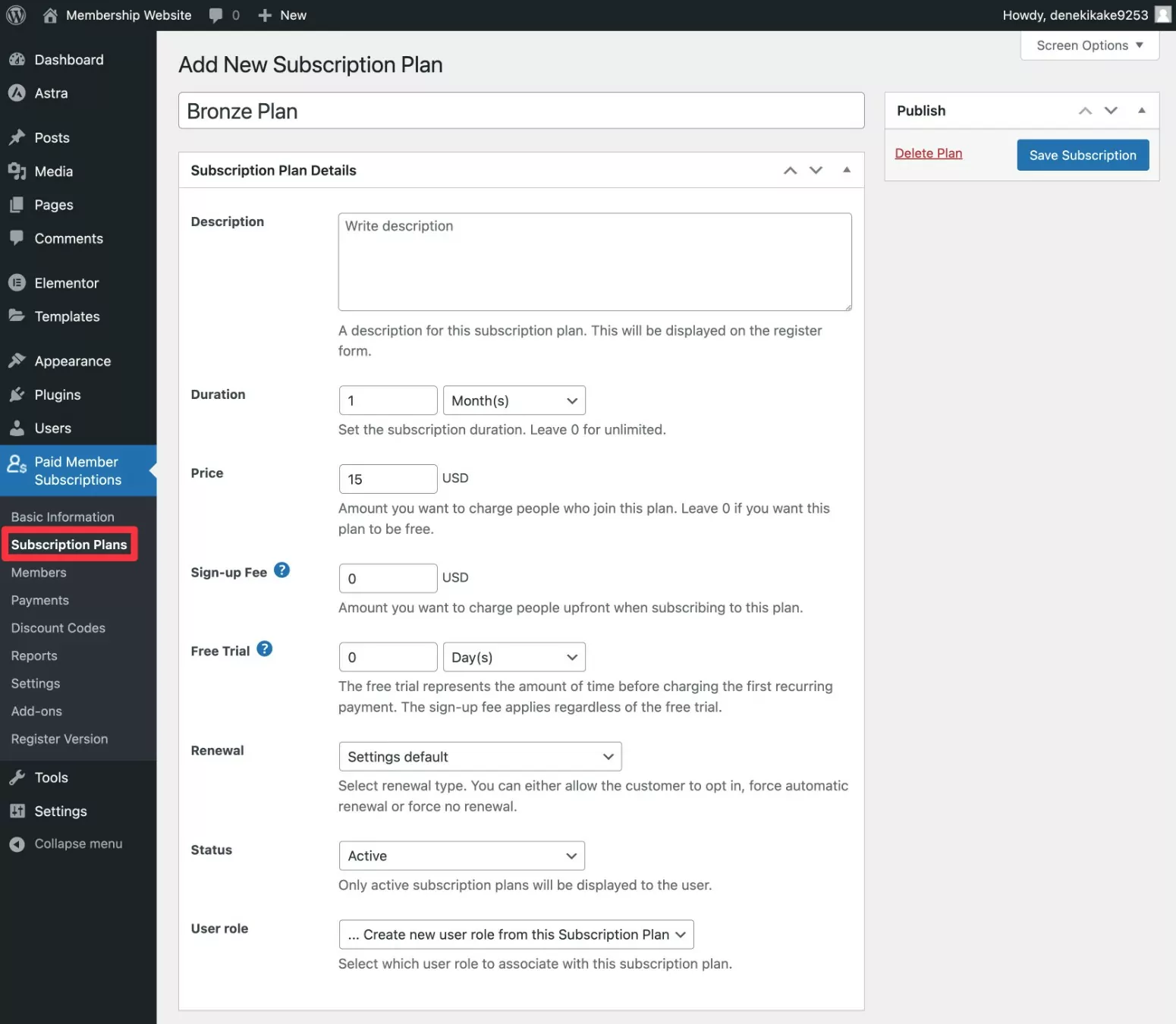
Em seguida, você pode criar seu primeiro plano de assinatura acessando Assinaturas de membros pagos → Planos de assinatura → Adicionar novo .
Dê um nome ao seu plano de associação e preencha os detalhes de preços.

Repita conforme necessário para criar quantos planos quiser mostrar em sua tabela de preços. Você também pode vincular planos em um relacionamento hierárquico para que os usuários possam fazer upgrade/downgrade facilmente em um caminho definido.
Estamos sendo breves porque estamos focados em criar tabelas de preços neste post. Mas se você quiser instruções mais detalhadas para configurar seu site de associação, consulte nosso guia completo sobre como criar um site de associação Elementor.
2. Adicione o widget Tabela de preços no Elementor
Em seguida, abra o editor Elementor para a postagem ou página onde deseja adicionar sua tabela de preços.
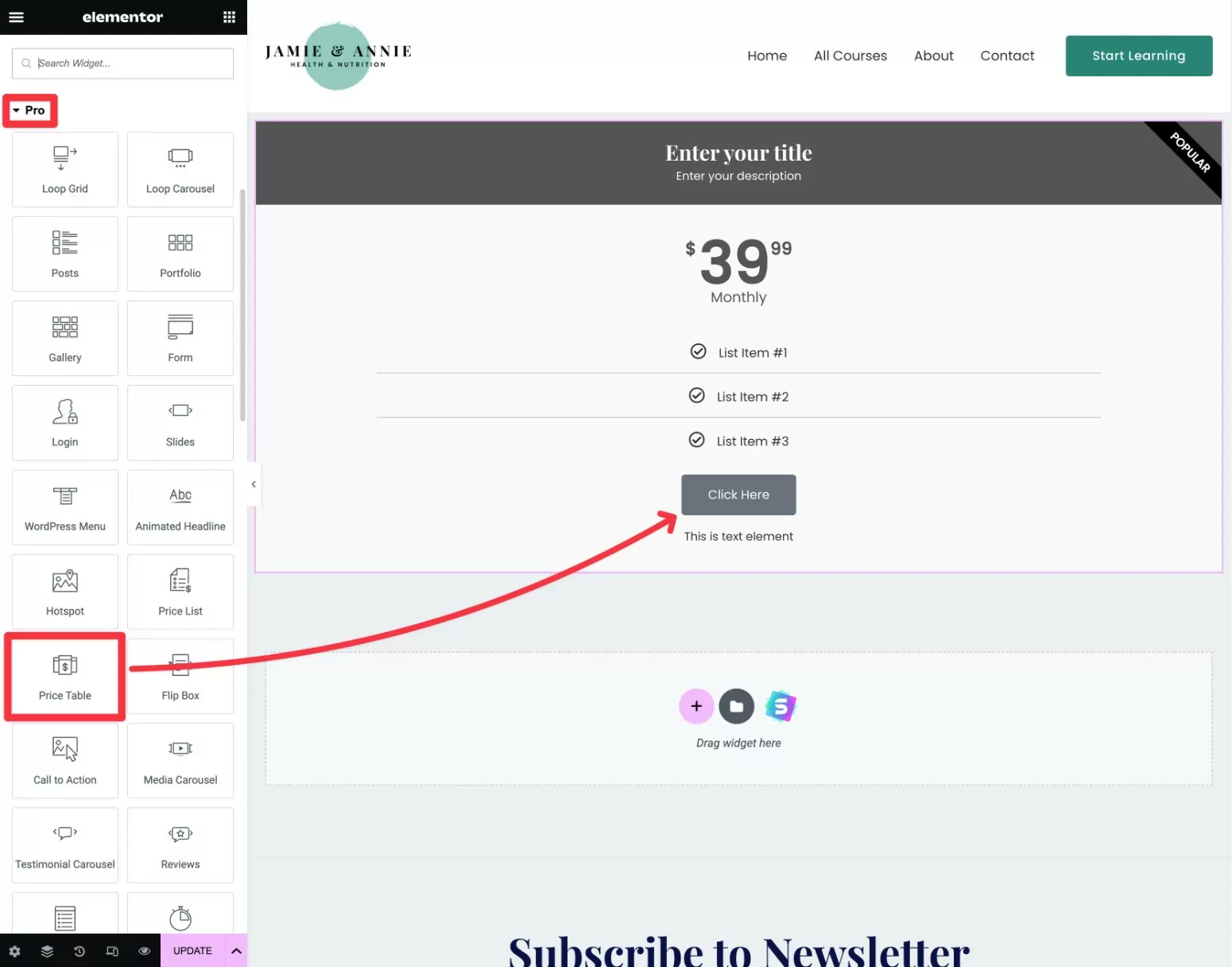
Em seguida, adicione o widget Price Table Elementor onde deseja que sua tabela de preços apareça. Este widget está disponível via Elementor Pro, portanto, aparecerá na seção de widget Pro .

Ao adicionar o widget Tabela de preços, ele mostrará apenas uma coluna da tabela de preços no início.
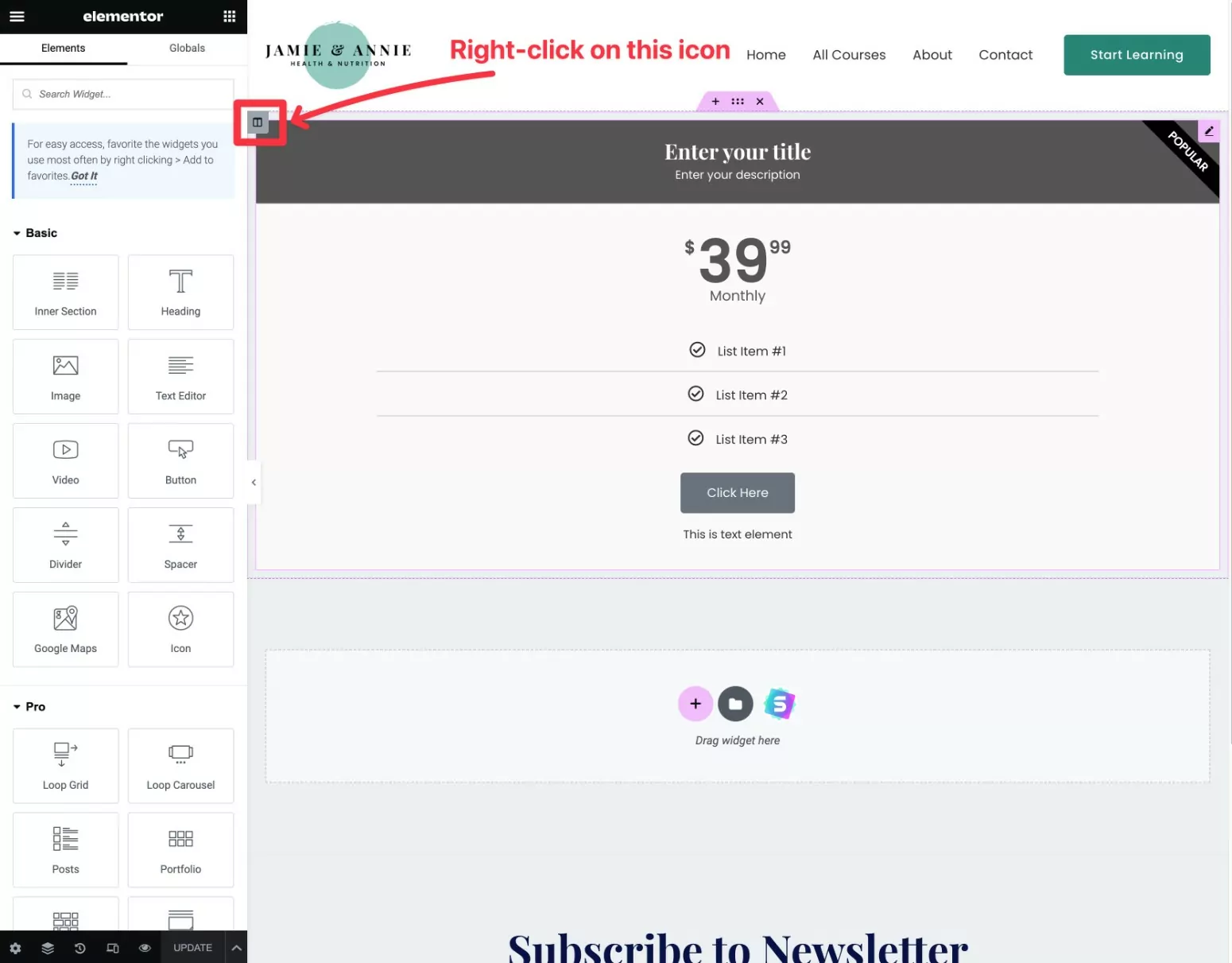
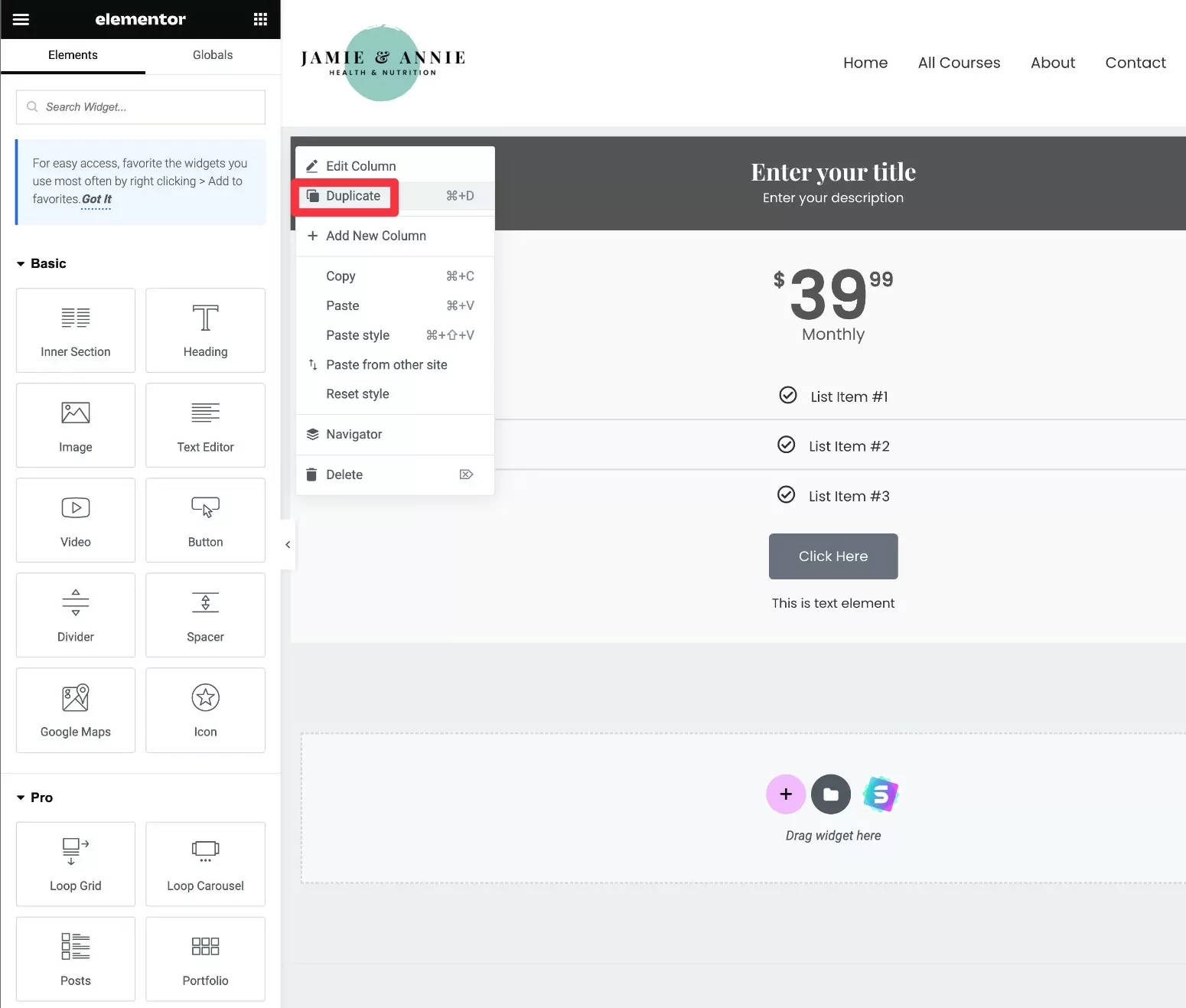
Para criar colunas adicionais, clique com o botão direito do mouse na coluna existente:

Certifique-se de clicar com o botão direito do mouse no ícone marcado na captura de tela acima. Se você clicar com o botão direito do mouse no widget, ele criará uma nova tabela de preços abaixo da existente em vez de ao lado dela. Isso não é um problema, mas você precisará mover manualmente esse widget ao lado do outro se fizer isso.
Em seguida, selecione Duplicar no menu suspenso.

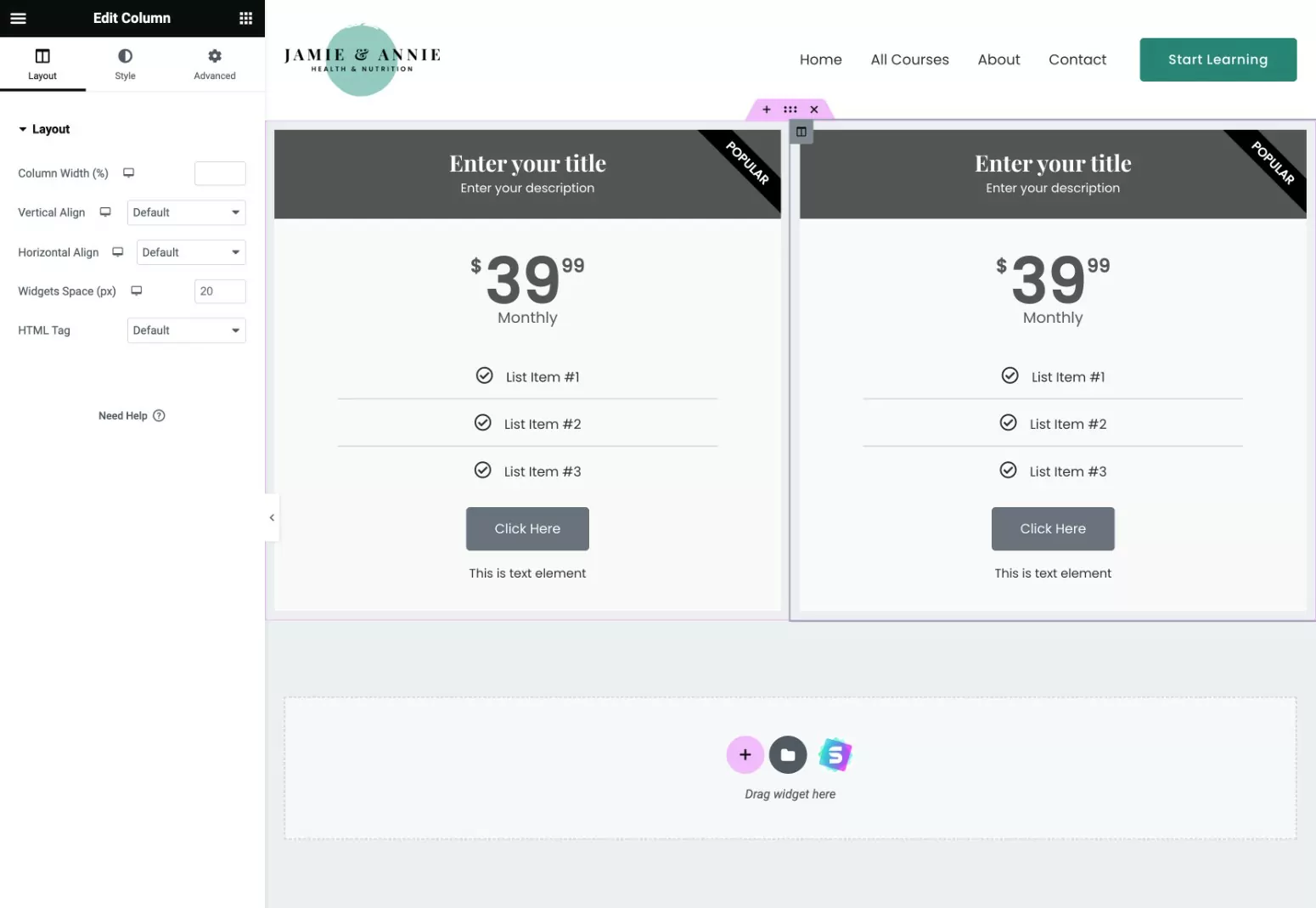
Você deve ver outra coluna aparecer ao lado da original.

Para configurar colunas adicionais da tabela de preços, basta repetir a mesma etapa quantas vezes forem necessárias.
Nota – você pode achar mais fácil configurar o estilo de sua tabela de preços antes de duplicar as colunas. Como alternativa, você também pode usar o recurso copiar/colar estilos para copiar estilos entre diferentes colunas da tabela de preços.
3. Configure o design e o conteúdo de sua tabela de preços
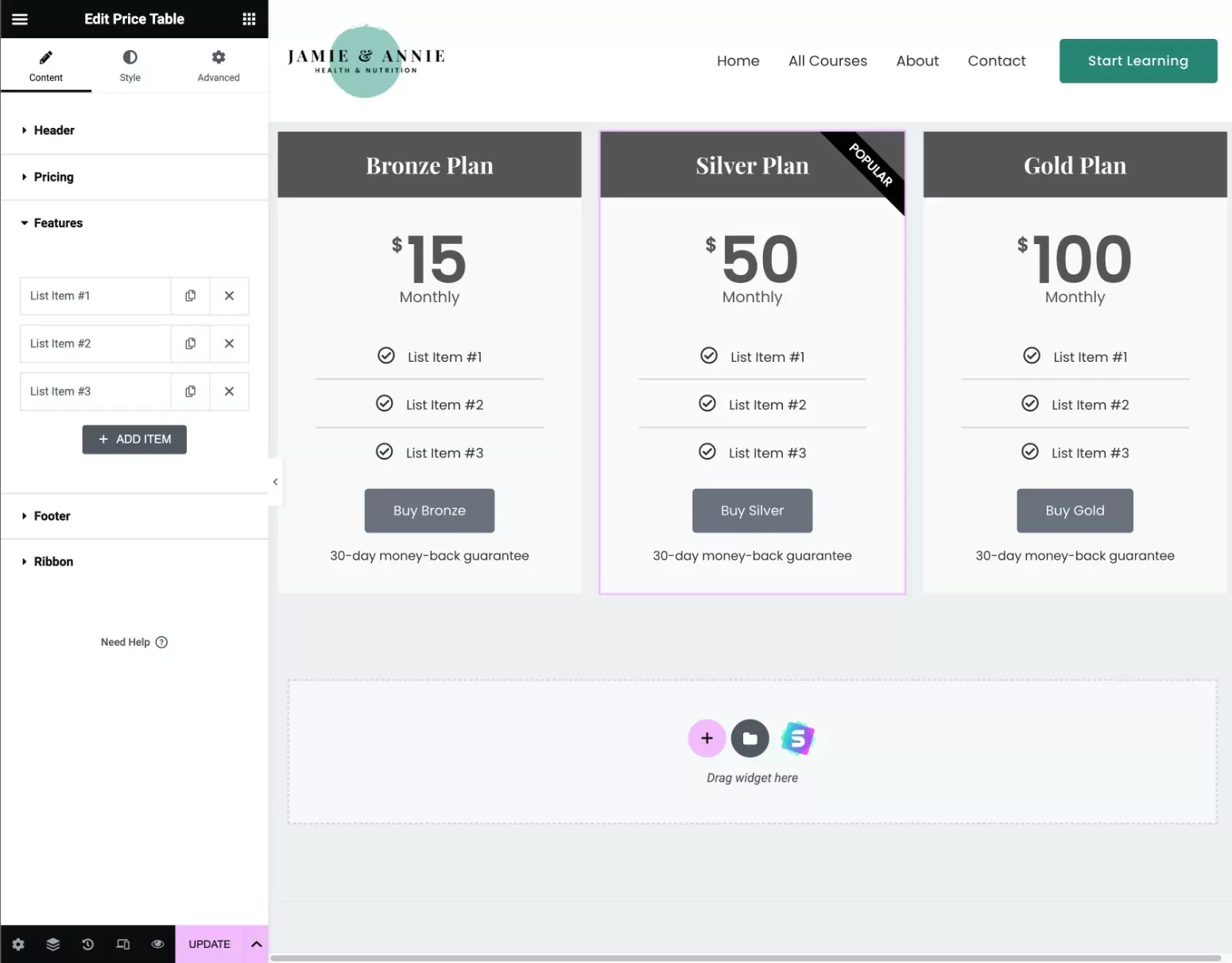
Depois de adicionar o widget, você pode usar a barra lateral de configurações do Elementor para controlar o conteúdo e o design de sua tabela de preços.
Você pode adicionar conteúdo usando as diferentes seções na guia Conteúdo . Por exemplo, é aqui que você pode controlar o título, listas de recursos, preços, texto do botão CTA e assim por diante.

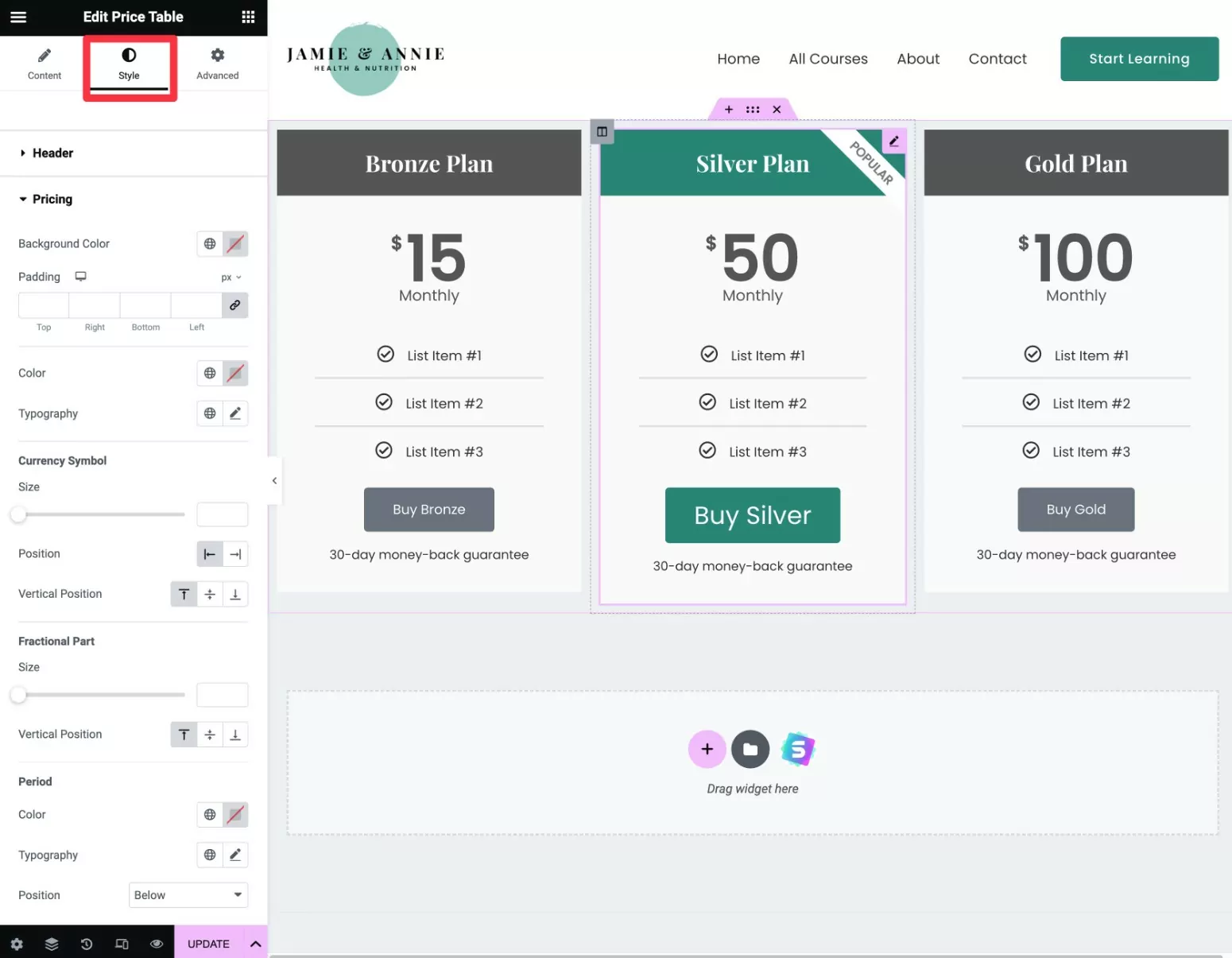
Depois de configurar o conteúdo, você pode ir para a guia Estilo para configurar o design de cada tabela de preços.
Recomendamos usar uma cor de destaque para chamar a atenção para o seu plano mais popular. Você também pode usar o recurso de faixa de opções integrado para chamar ainda mais a atenção, como a faixa “Popular” no plano Silver em nossas capturas de tela.

Você também pode explorar a guia Avançado para acessar configurações adicionais, se desejar, mas normalmente não precisa alterar nada lá.
4. Vincule sua tabela de preços aos seus planos de associação
Quando estiver satisfeito com o conteúdo e o design de sua tabela de preços, a próxima etapa é vincular os botões CTA da tabela de preços aos seus planos de assinatura em Assinaturas de membros pagos.
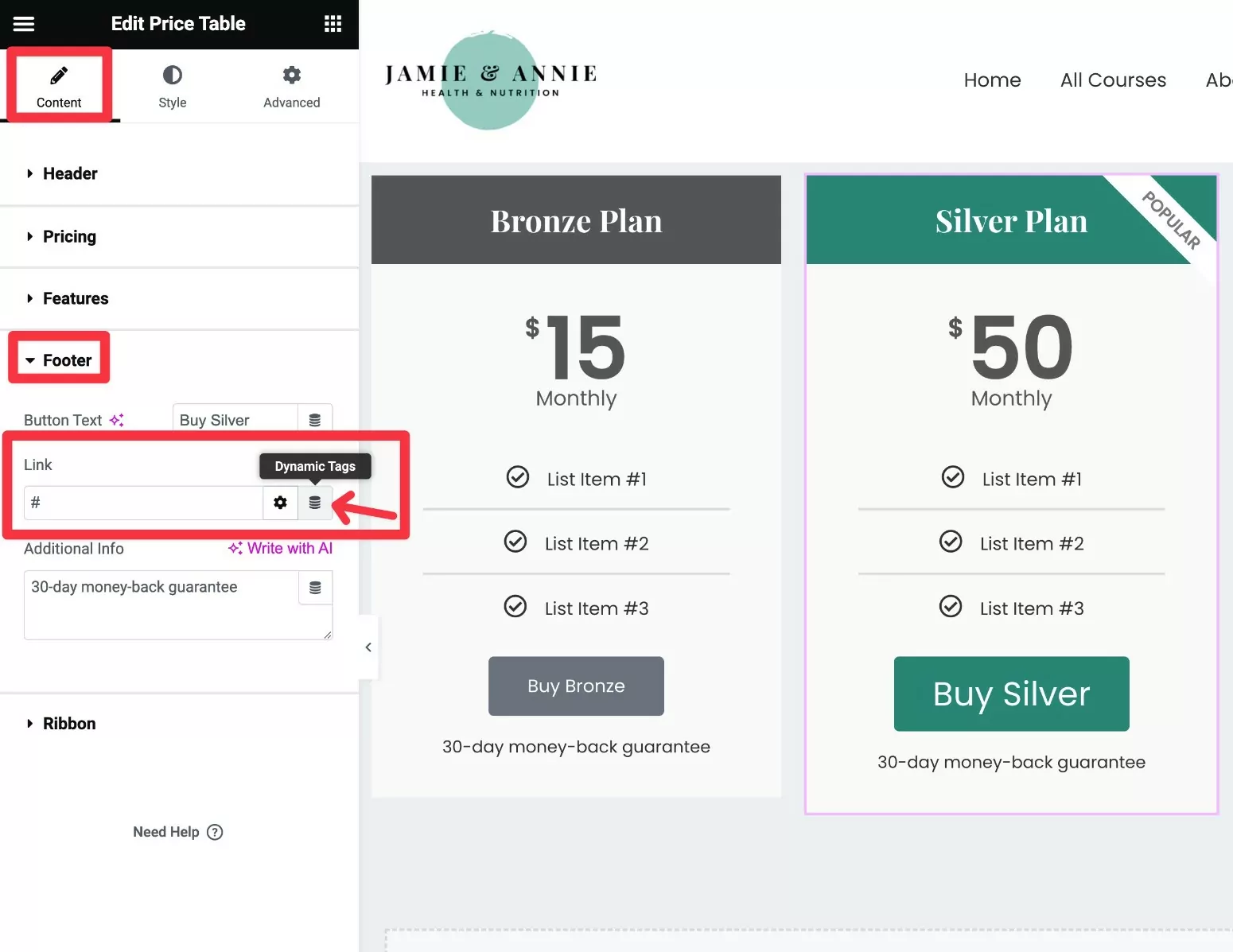
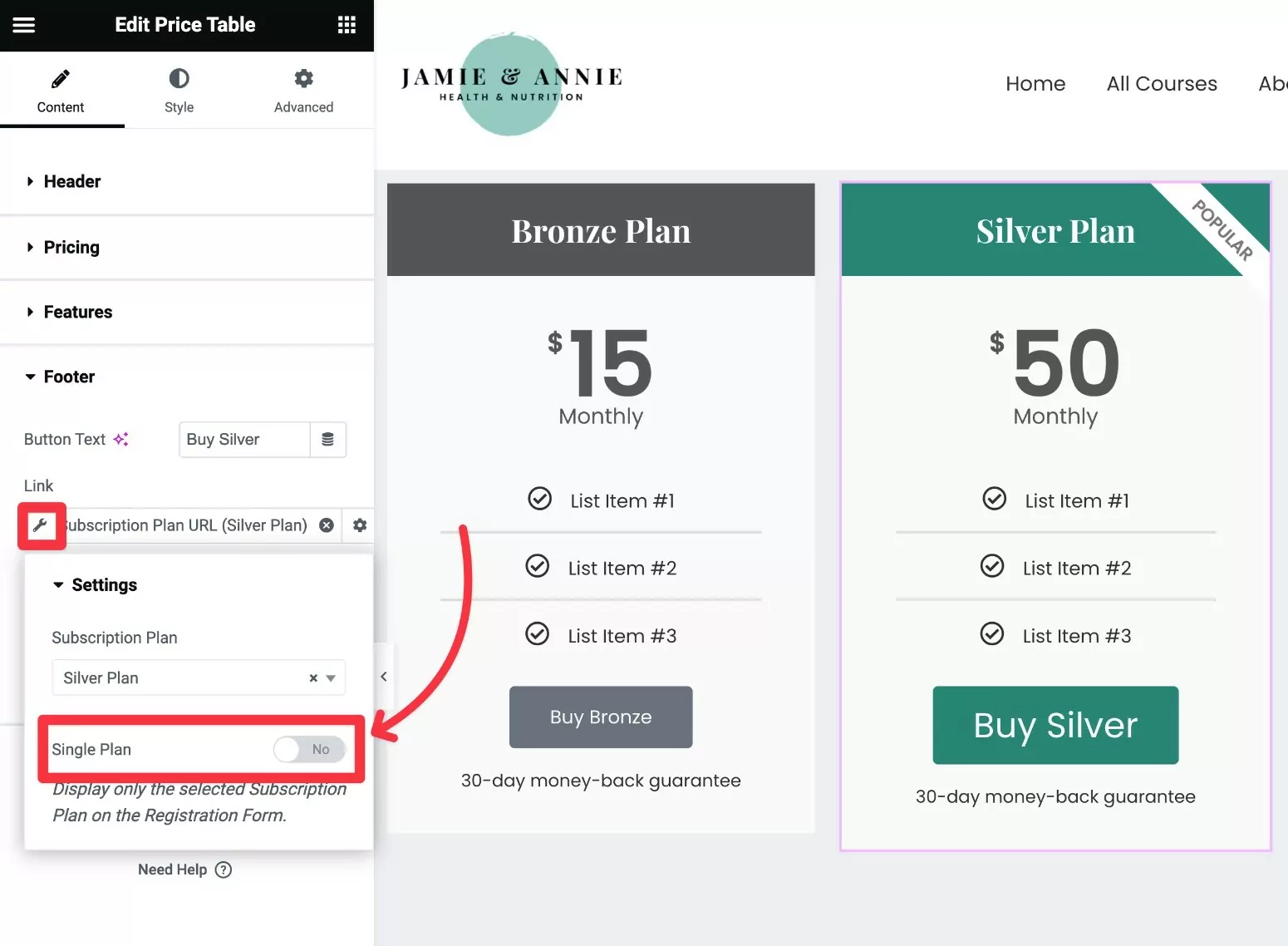
Para fazer isso, abra as configurações de um dos widgets da Tabela de Preços e vá para as configurações do Rodapé na guia Conteúdo .
Encontre a seção Link e clique no ícone Dynamic Tags ao lado dela.


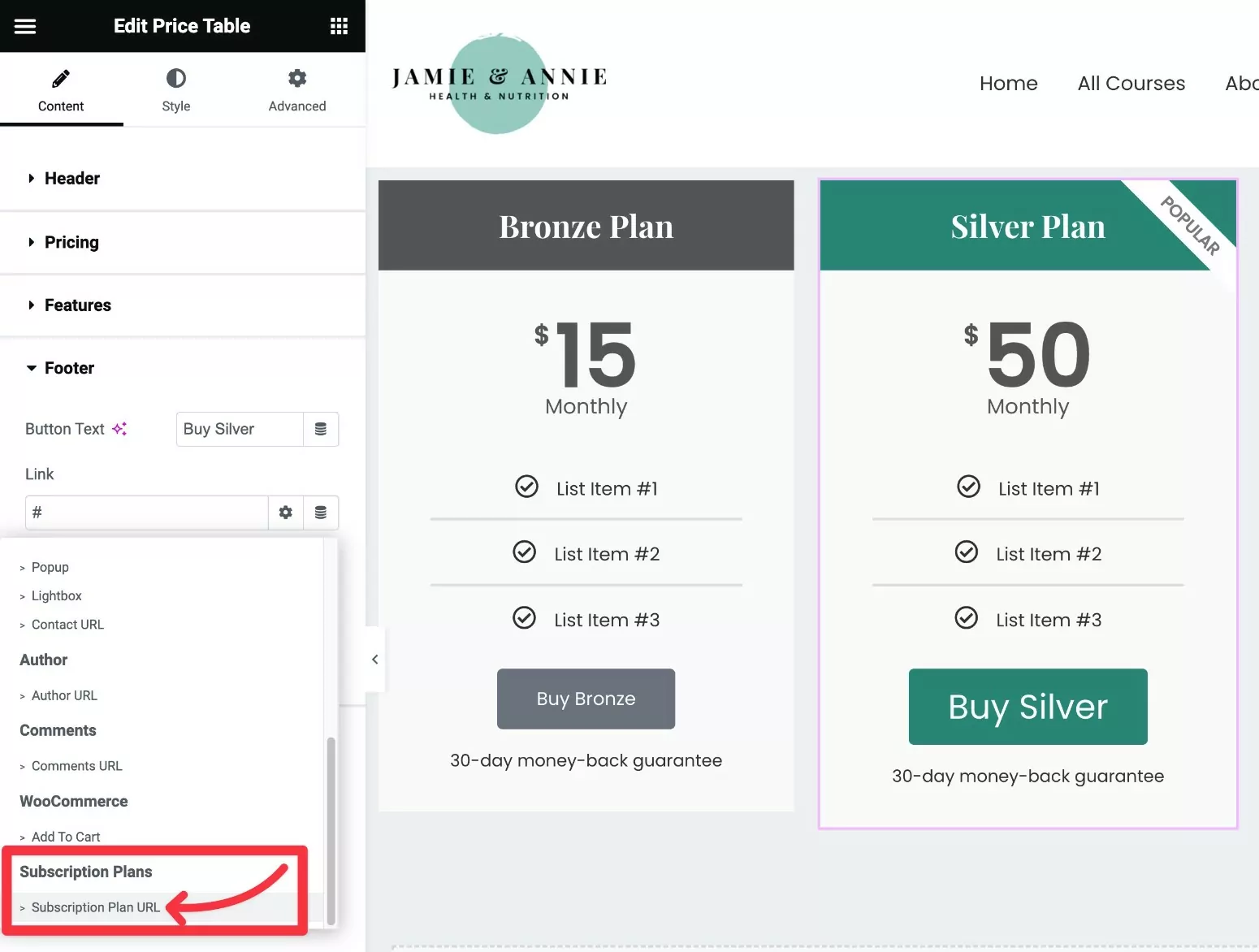
Você deve ver um menu suspenso aparecer. Selecione a opção URL do Plano de Assinatura no cabeçalho Planos de Assinatura .

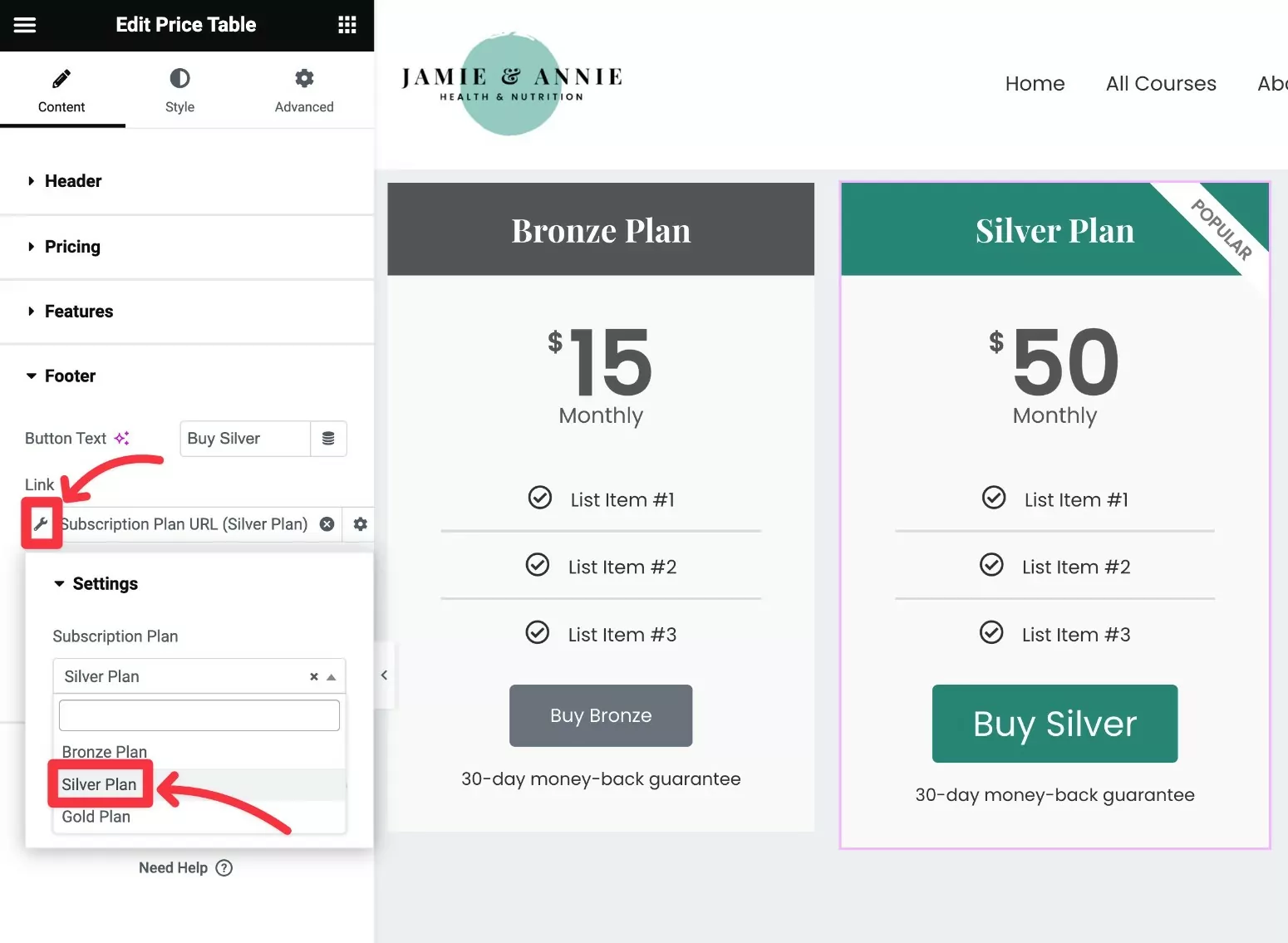
Em seguida, clique no ícone de chave inglesa ao lado do texto da URL do plano de assinatura para expandir o painel de configurações.
Use o menu suspenso Plano de assinatura para escolher o plano de assinatura específico que deseja vincular a esta tabela de preços.

É isso! Repita as mesmas etapas para todas as outras colunas em sua tabela de preços, certificando-se de vincular cada coluna ao plano correto.
5. Teste sua tabela de preços Elementor
Para finalizar, recomendamos testar sua tabela de preços Elementor para garantir que ela esteja se comportando conforme o esperado.
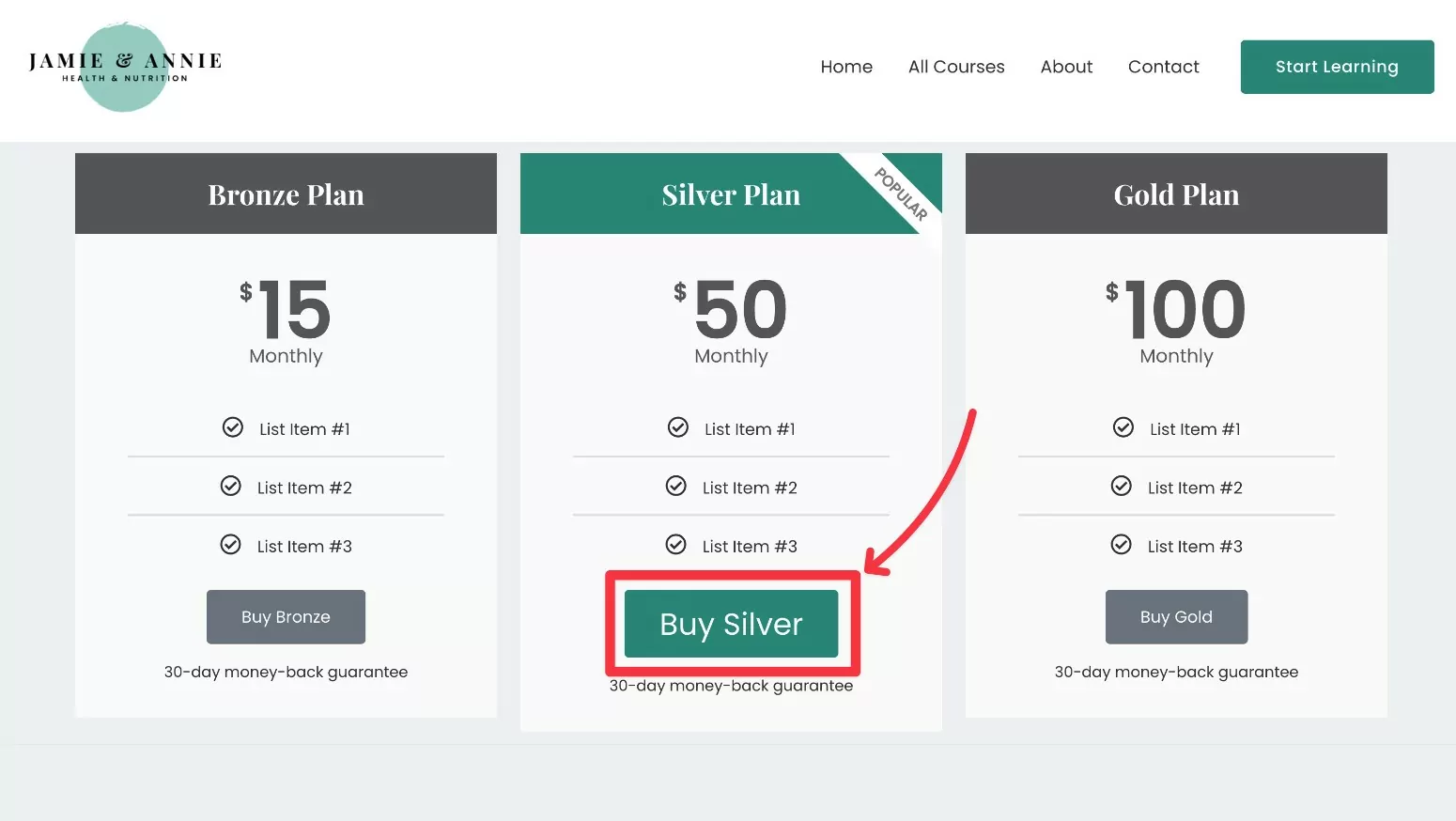
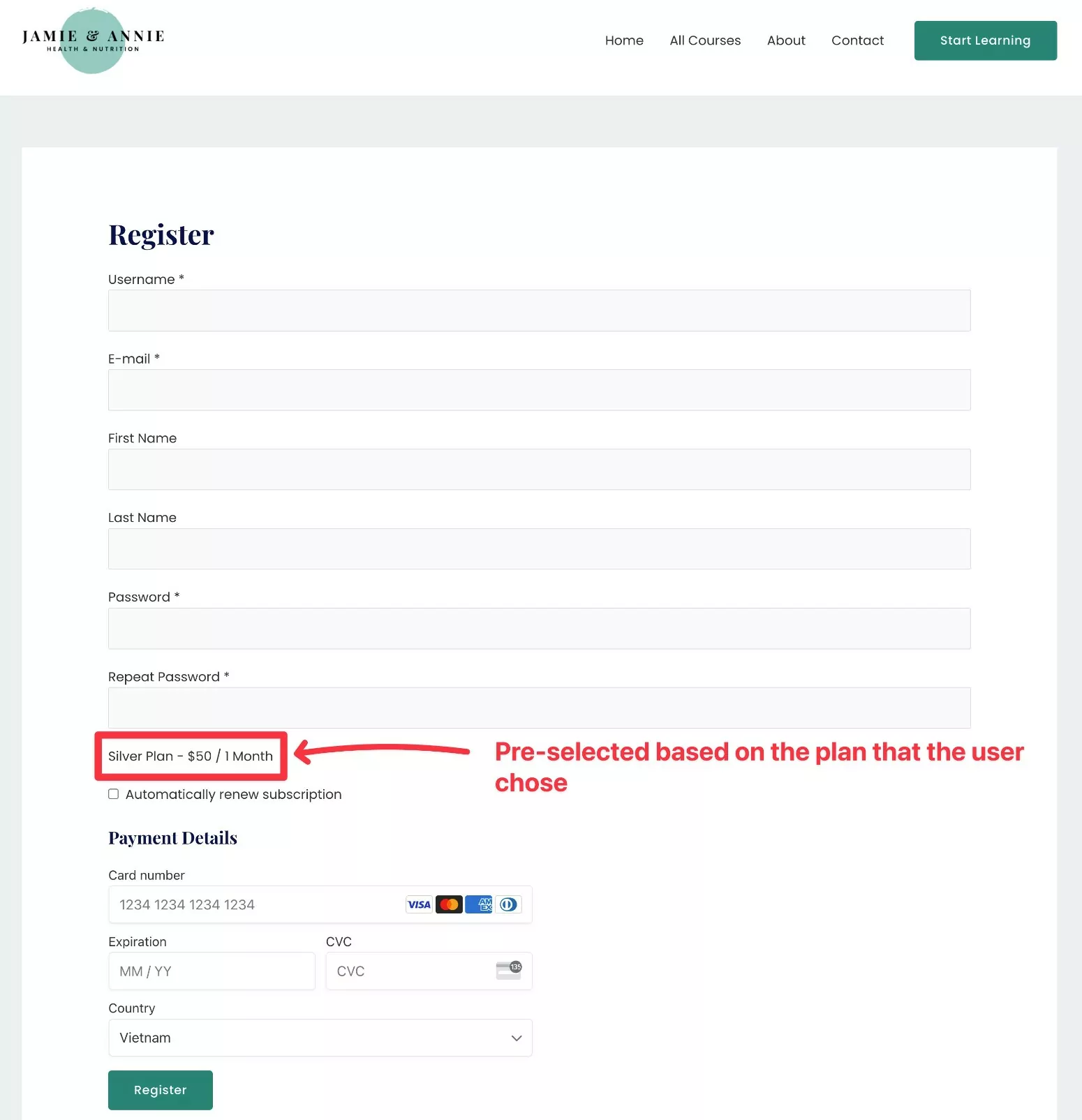
Por exemplo, se um usuário clicar em Comprar Silver no Plano Silver…

…deve levá-los diretamente para a página de registro/checkout com o Plano Silver pré-selecionado.

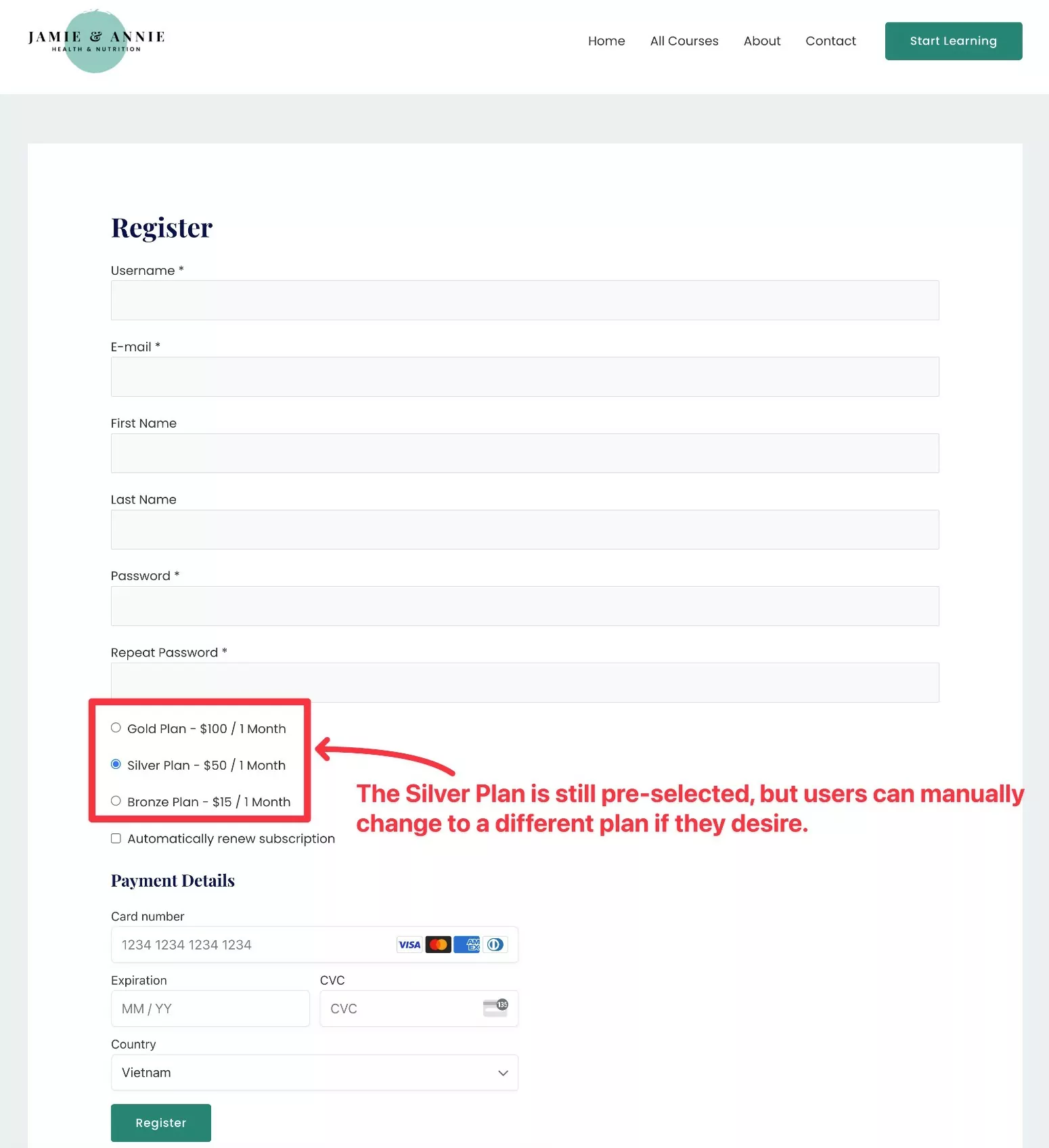
Se você deseja dar aos usuários a opção de alterar seus planos na página de registro, pode desativar a alternância de plano único nas configurações do Elementor ao vincular ao plano de assinatura.

Quando você desabilita essa alternância, as Assinaturas de membros pagas ainda pré-selecionam o plano escolhido na página de registro. No entanto, os usuários podem alterar manualmente o plano, se desejarem.

Como criar uma tabela de preços para Elementor com complementos
Se você não tiver acesso ao Elementor Pro, também poderá usar um modelo ou complemento de tabela de preços Elementor de terceiros.
Existem muitos plug-ins complementares Elementor de qualidade, incluindo muitos que ajudarão você a adicionar uma tabela de preços.
A única desvantagem é que você precisará vincular manualmente aos seus planos de assinatura, em vez de poder vinculá-los dinamicamente, como o Elementor Pro permite com seu recurso de tags dinâmicas .
Não se preocupe - ainda não é muito complicado configurar isso.
Não vamos nos aprofundar aqui, mas aqui está um guia rápido sobre como você pode fazer isso…
1. Instale um plug-in Elementor de tabela de preços gratuito
Embora a versão gratuita do Elementor não tenha seu próprio widget de tabela de preços, você pode encontrar muitos complementos gratuitos que o fazem.
Aqui estão algumas opções para você começar…
- ElementsKit Elementor Addons
- Complementos essenciais para Elementor
- Complementos Premium para Elementor
- Complementos Royal Elementor
Você pode encontrar muito mais pesquisando “Tabela de preços Elementor” em WordPress.org.
Usaremos o ElementsKit para este exemplo, mas a ideia básica será a mesma para qualquer plug-in. Portanto, se você preferir as opções/estilo de design de um complemento diferente, poderá usá-lo.
2. Crie sua tabela de preços
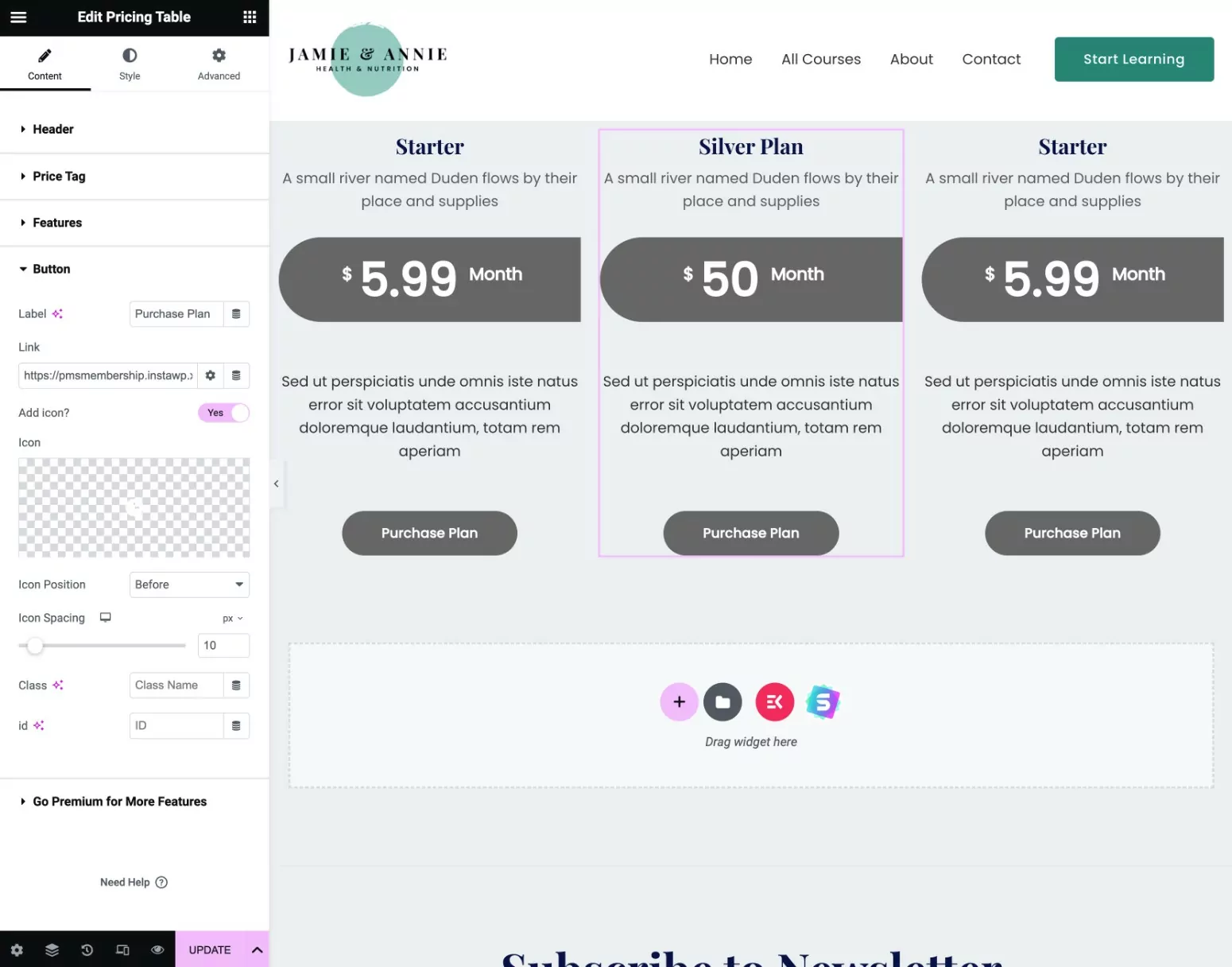
Em seguida, use o widget Elementor da tabela de preços no plug-in escolhido para criar o conteúdo e o design de sua tabela de preços.
Veja como ficaria com o widget ElementsKit Pricing Table:

3. Vincular manualmente a tabela de preços aos planos de assinatura
Se você não tiver o Elementor Pro, não poderá acessar o recurso Dynamic Tags para vincular automaticamente aos seus planos de assinatura.
No entanto, você ainda pode vincular manualmente os CTAs da tabela de preços ao plano de assinatura relevante.
Veja como criar manualmente um link direto…
Primeiro, você precisa encontrar o ID do seu plano de assinatura:
- Vá para Assinaturas de membros pagos → Planos de assinatura e edite o plano de assinatura para o qual deseja encontrar o ID.
- Veja a URL da página de edição do plano de assinatura.
- Encontre o número após post=[número] na URL. Este é o ID do seu plano de assinatura.
Por exemplo, se a URL da tela de edição for assim:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Em seguida, o ID do plano de associação é 24481 .
Em seguida, adicione o ID do plano a essa estrutura de URL (certificando-se de também substituir o nome de domínio de exemplo pelo seu nome de domínio real).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Por exemplo, se o ID do plano de associação for 24481, a URL correta seria a seguinte:
https://yoursite.com/register/?subscription_plan=24481
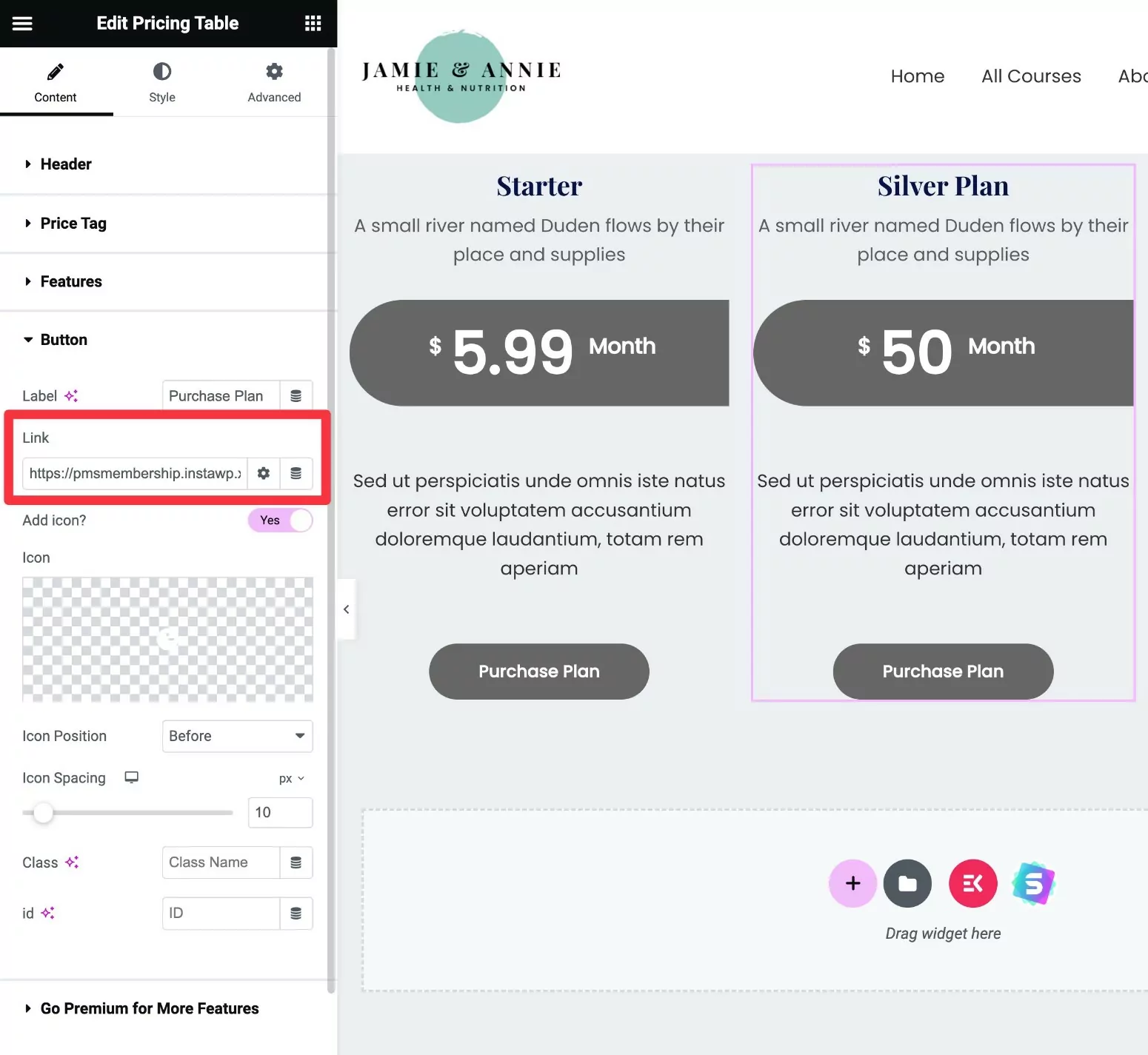
Assim que tiver o link direto para o seu plano de assinatura, insira manualmente esse link no botão de qualquer widget de tabela de preços que estiver usando:

Repita o processo para outros planos de assinatura.
Crie sua tabela de preços Elementor hoje
Isso encerra nosso guia sobre como usar o Elementor Pro e as assinaturas pagas para criar uma tabela de preços para o site da sua associação.
Ou, se você estiver de acordo com a inserção manual de links, também pode usar um complemento Elementor da tabela de preços de terceiros com a versão gratuita do Elementor.
O melhor das assinaturas de associação paga é que ela se integra ao Elementor de mais maneiras do que apenas tabelas de preços.
Você também pode usar seus planos de associação para restringir o acesso a determinadas seções, colunas e widgets do Elementor ( bem como outro conteúdo em seu site ), personalizar suas páginas de registro e login e muito mais.
Temos um guia completo sobre como criar um site de associação Elementor com assinaturas de membros pagos.
Se você estiver pronto para começar, instale Assinaturas pagas para membros hoje mesmo.

Assinaturas pagas para membros Pro
As assinaturas de membros pagos permitem criar uma tabela de preços Elementor para exibir seus planos de assinatura
Obtenha o plug-inOu baixe a versão GRATUITA
